Divi and its new scroll effects are made for you to easily take your web design experience to the next level. Of course, you can apply it to elements within your section directly, but you can choose to add motion to underlying elements too. Going for an underlying approach allows you to keep content static while having background motion going on. In this tutorial, we’ll use transformed motion shapes as our underlying elements to create an animated section. We’ll handle two different examples but the possibilities are truly endless. You’ll be able to download the JSON file for free as well!
Let’s get to it.
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
Example #1
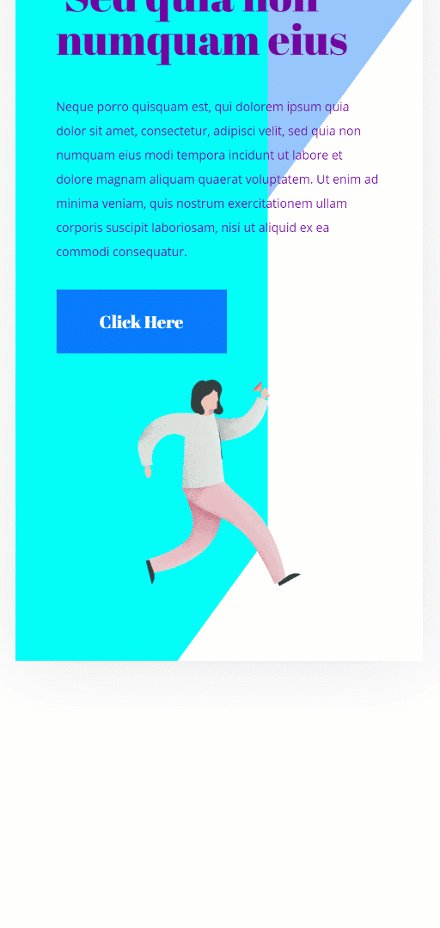
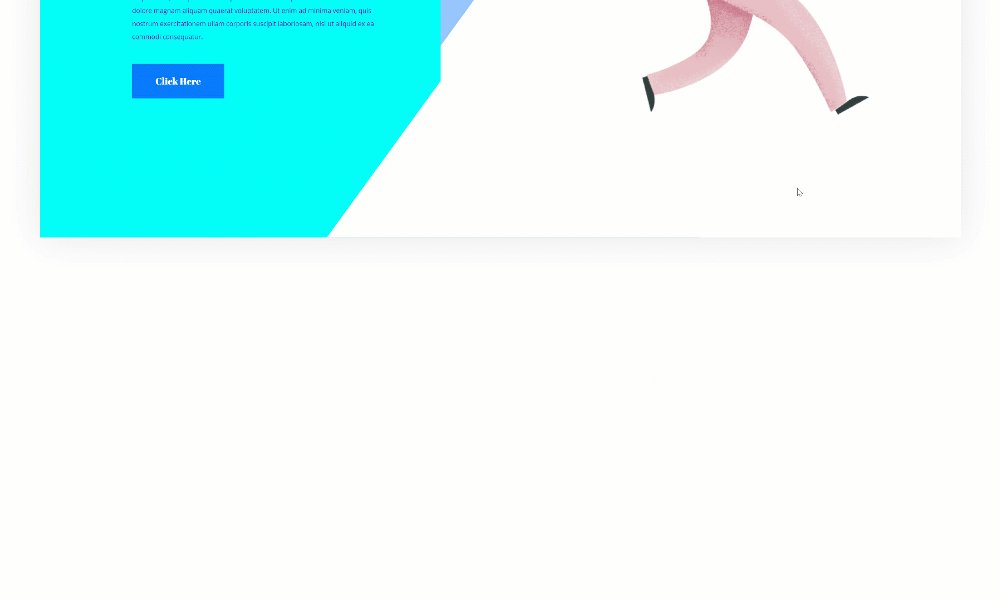
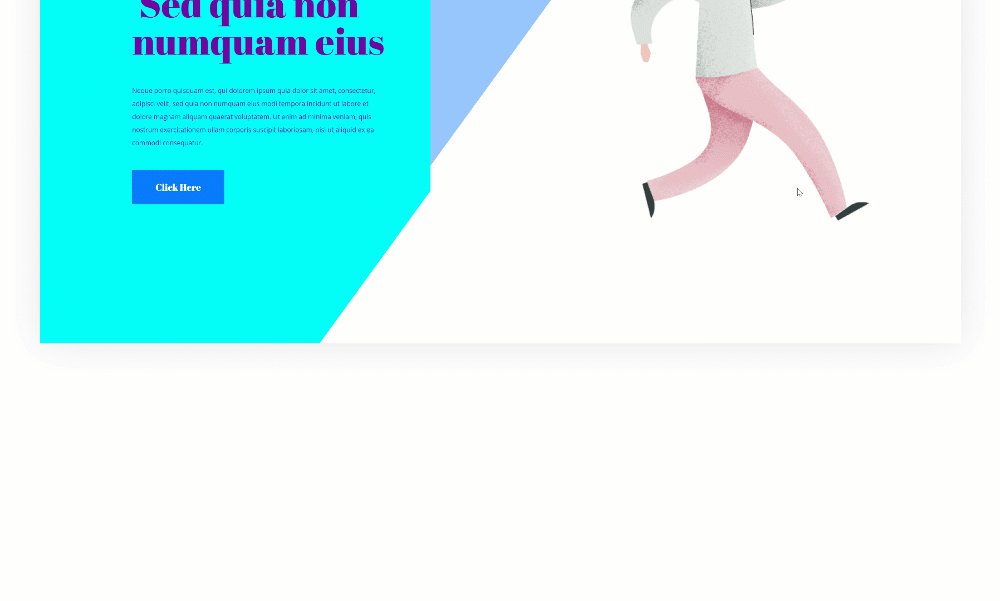
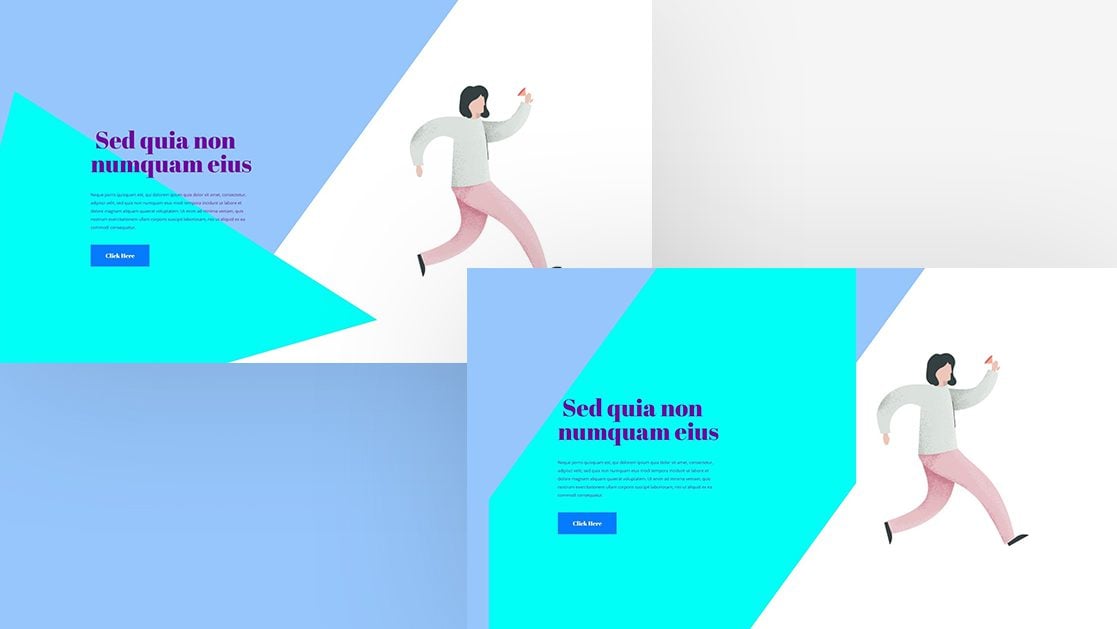
Desktop

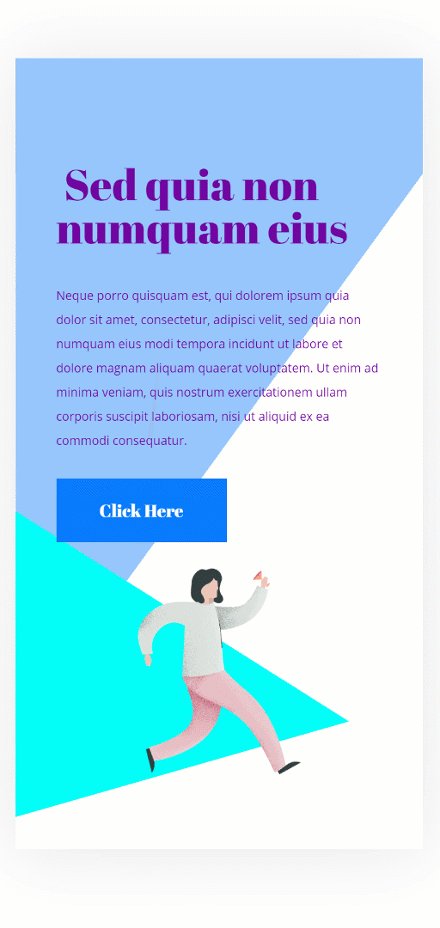
Mobile

Example #2
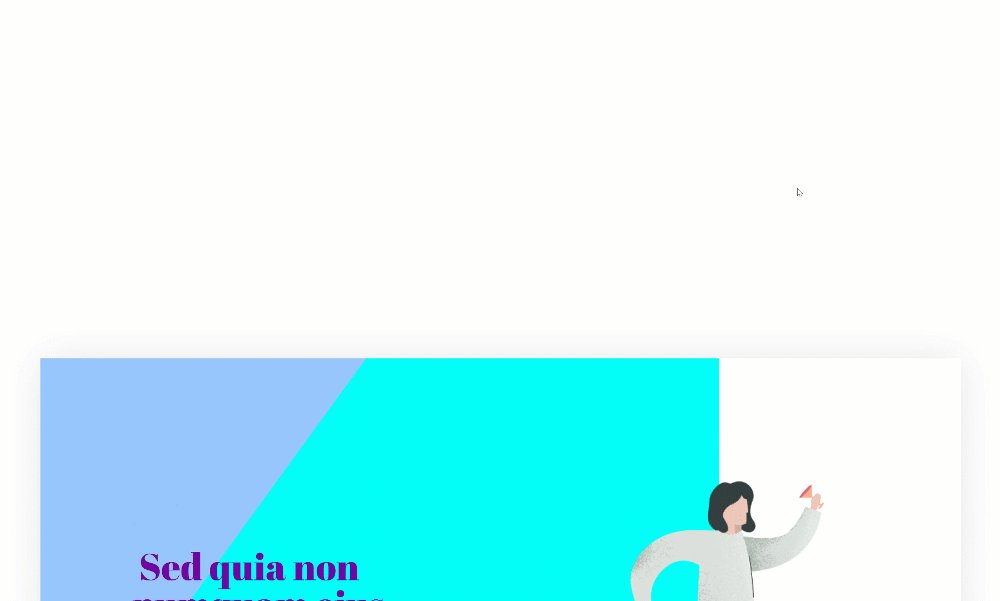
Desktop

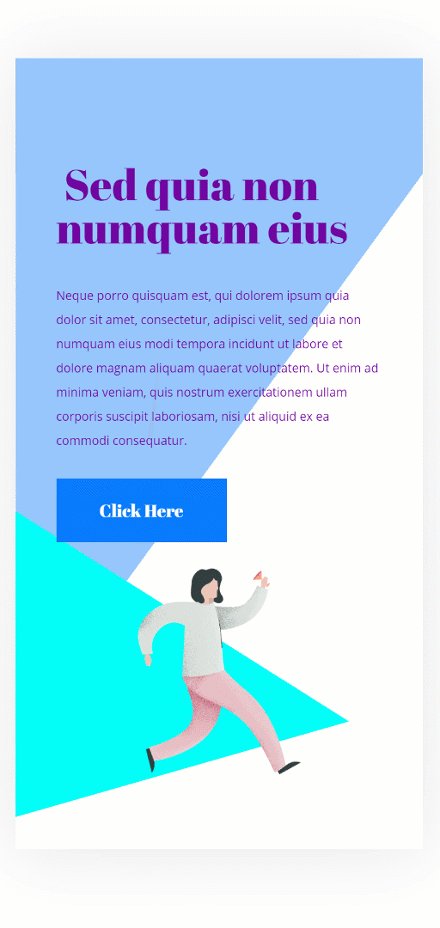
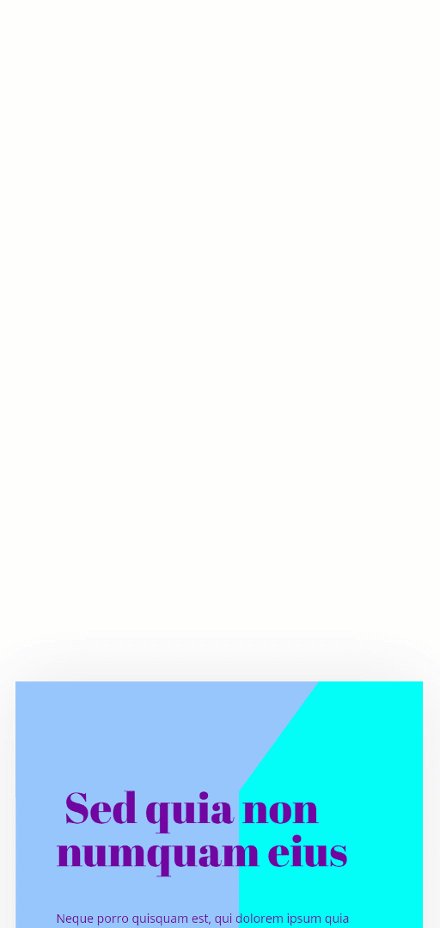
Mobile

Download The Transformed Motion Shapes Layout for FREE
To lay your hands on the free transformed motion shapes layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
General Steps
Add New Section
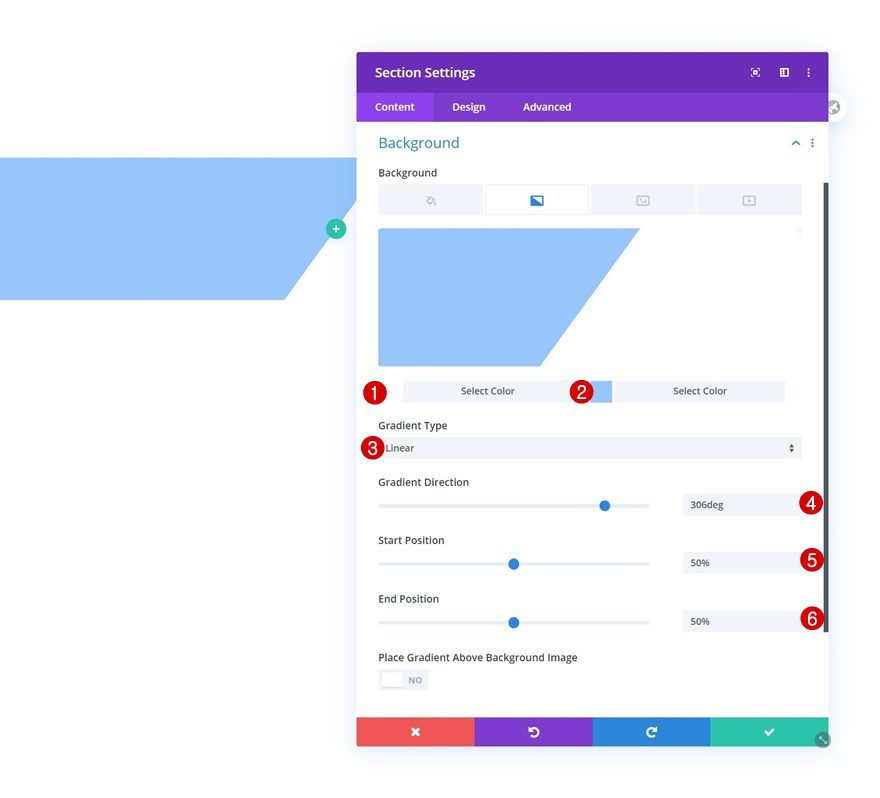
Gradient Background
Start by adding a new section to the page you’re working on. Open the section settings and apply a gradient background.
- Color 1: #ffffff
- Color 2: #97c6fc
- Gradient Type: Linear
- Gradient Direction: 306deg
- Start Position: 50%
- End Position: 50%

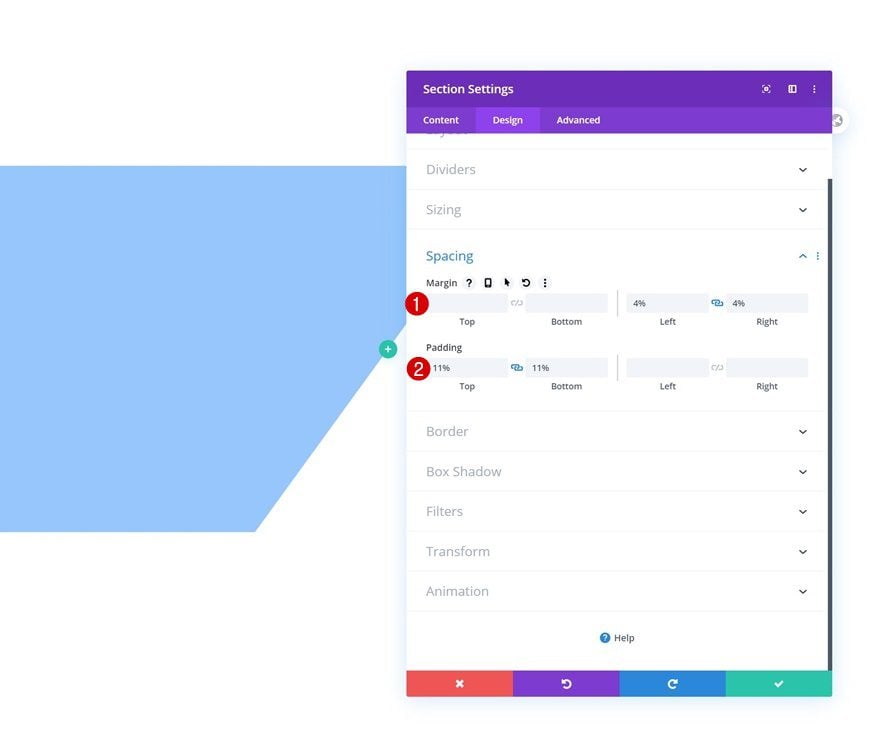
Spacing
Move on to the section’s design tab and use some custom margin and padding values.
- Left Margin: 4%
- Right Margin: 4%
- Top Padding: 11%
- Bottom Padding: 11%

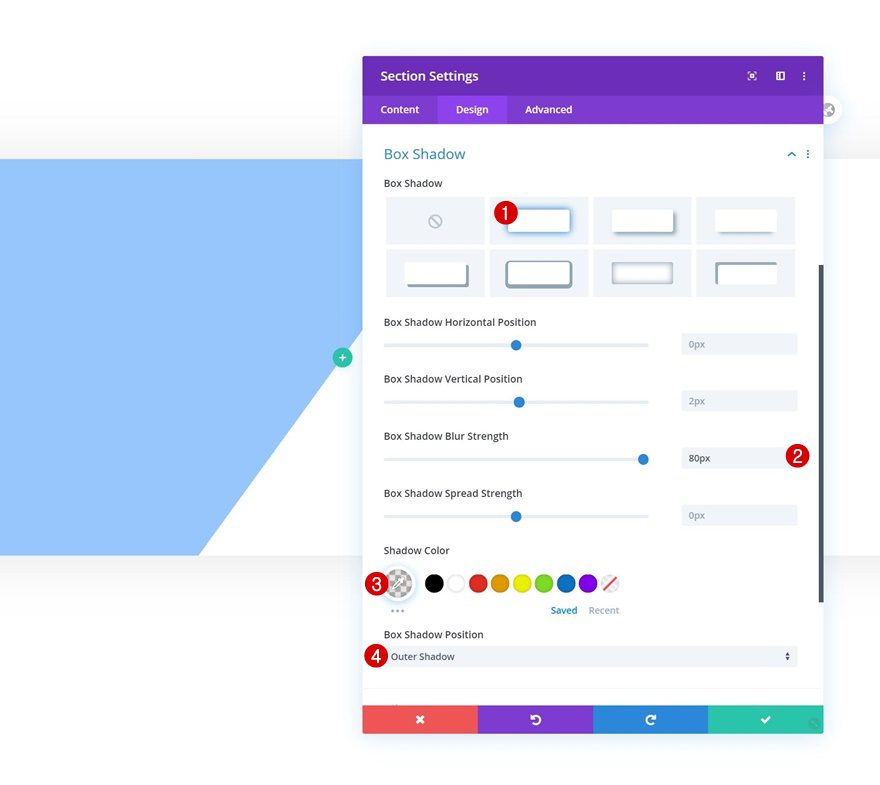
Box Shadow
We’re using a subtle box shadow as well.
- Box Shadow Blur Strength: 80px
- Shadow Color: rgba(0,0,0,0.1)
- Box Shadow Position: Outer Shadow

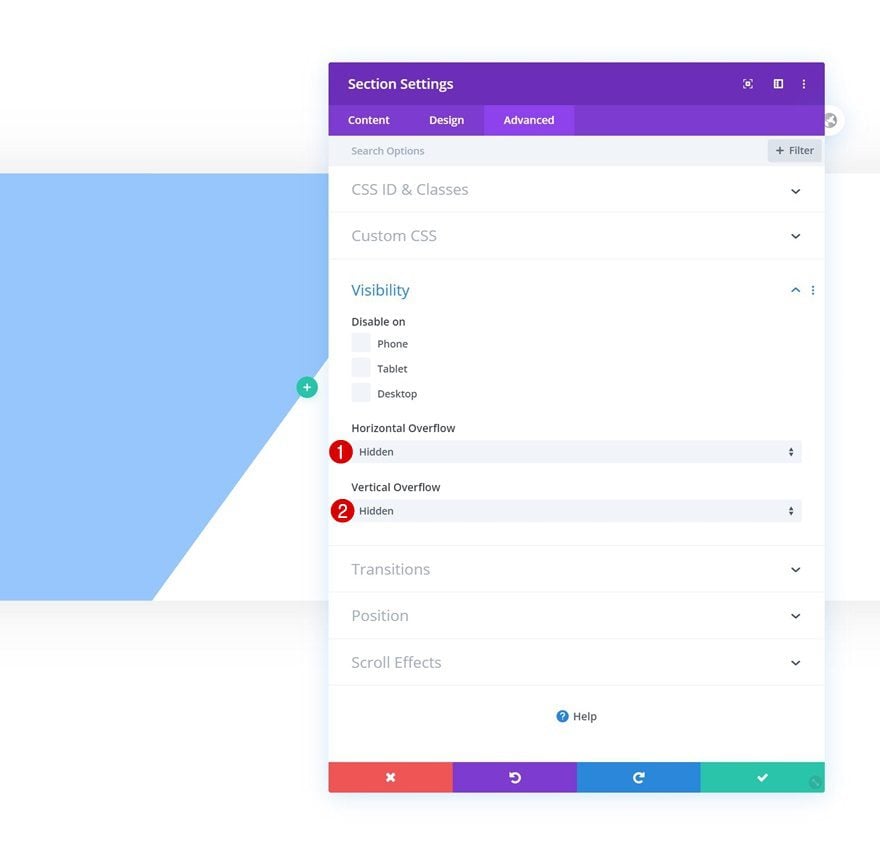
Visibility
And we’ll complete the section settings by setting the overflows to hidden. This will make sure that when we add the transformed motion shapes, they won’t exceed the section container.
- Horizontal Overflow: Hidden
- Vertical Overflow: Hidden

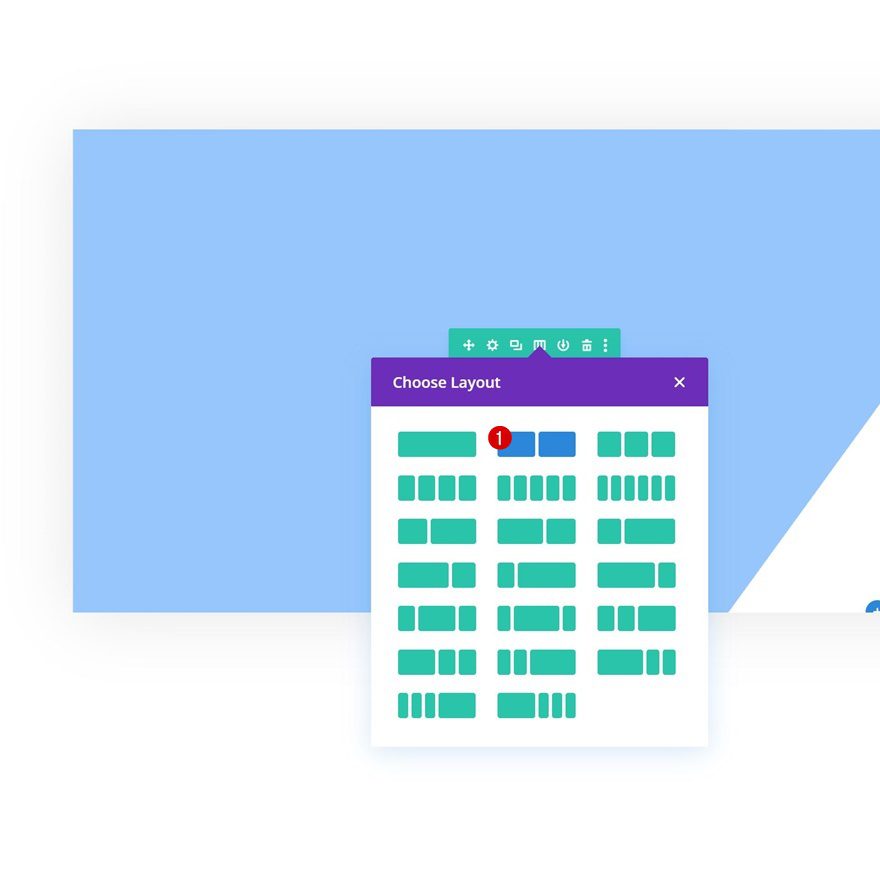
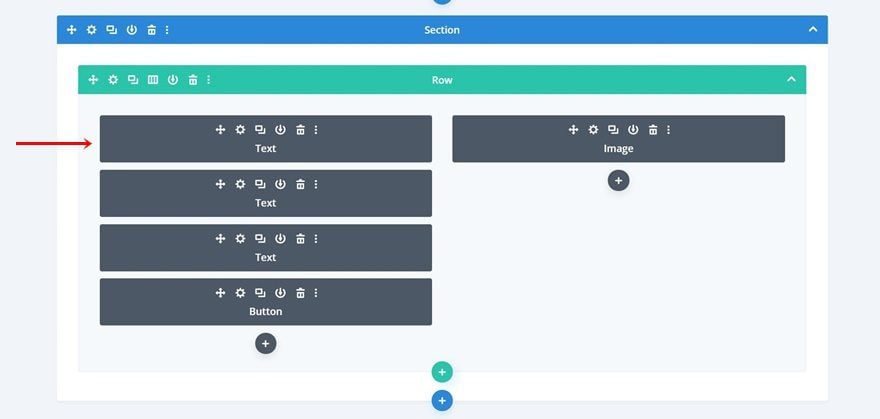
Add New Row
Column Structure
Continue by adding a new row to your section using the following column structure:

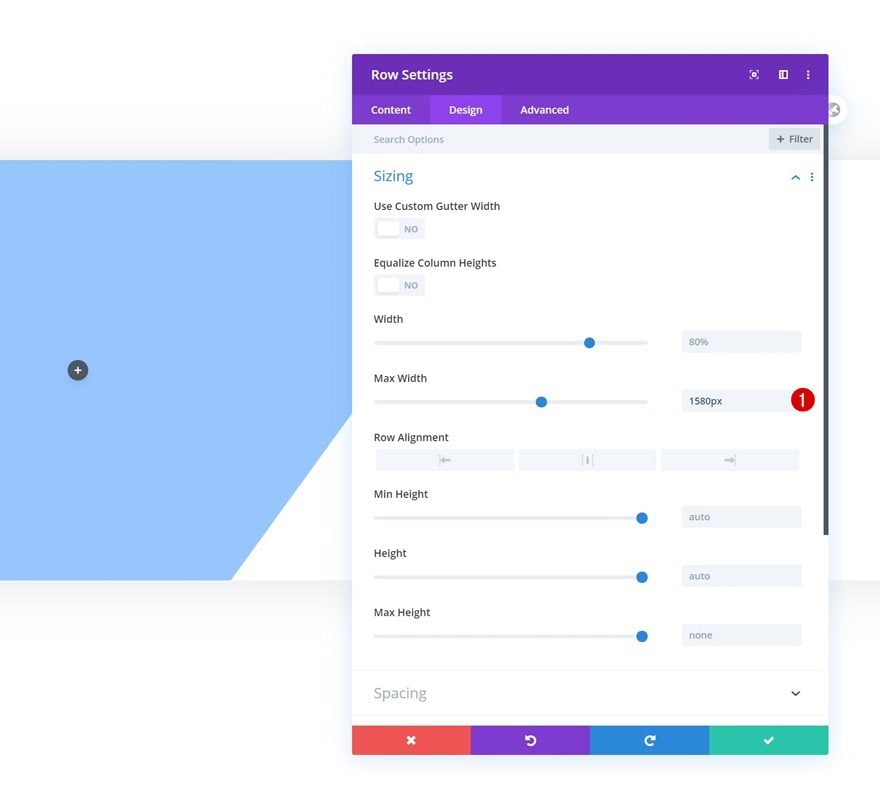
Sizing
Without adding any modules yet, open the row settings and change the max width in the sizing settings.
- Max Width: 1580px

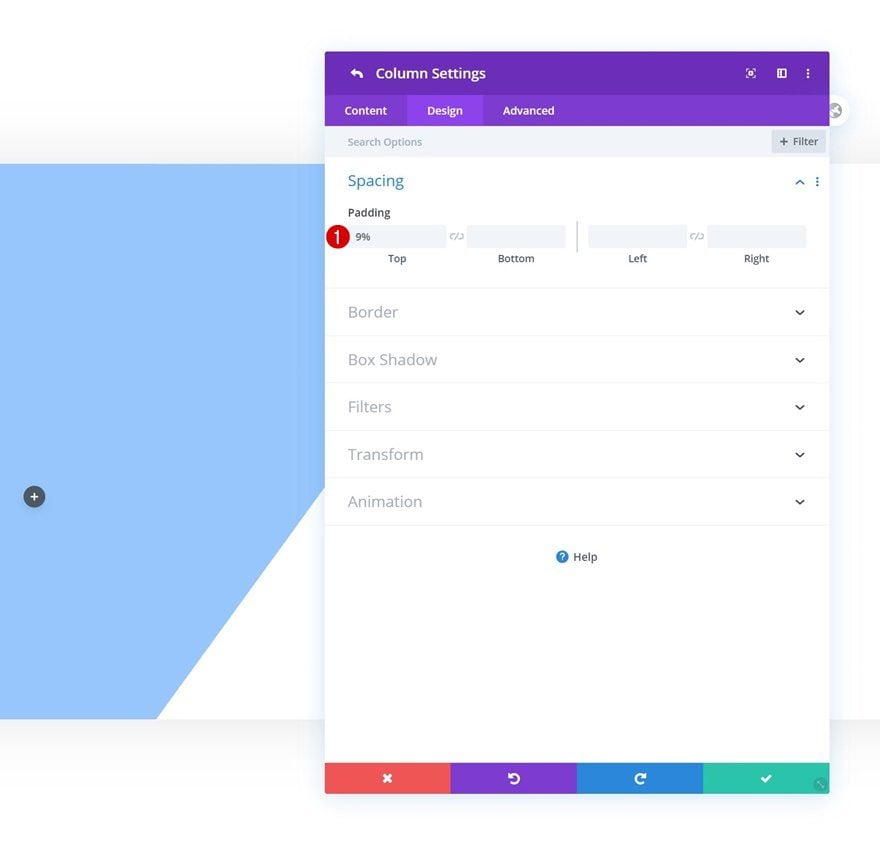
Column 1 Spacing
We’re adding some top padding to the first column’s spacing settings too.
- Top Padding: 9%

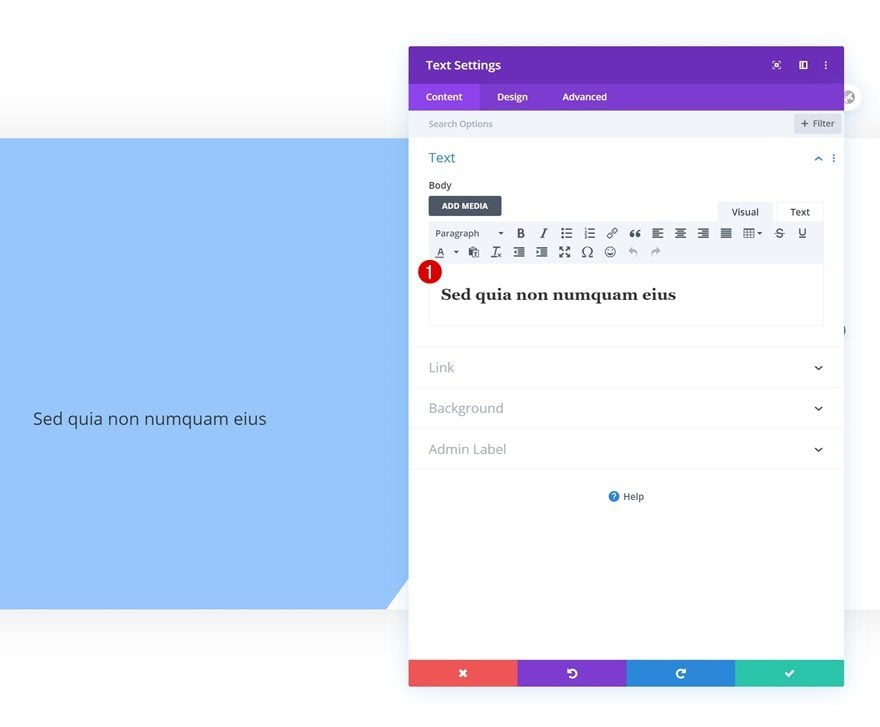
Add Text Module #1 to Column 1
Add H2 Content
Once you’ve completed the row settings, it’s time to add modules, starting with a Text Module in column 1. Add some H2 content of your choice.

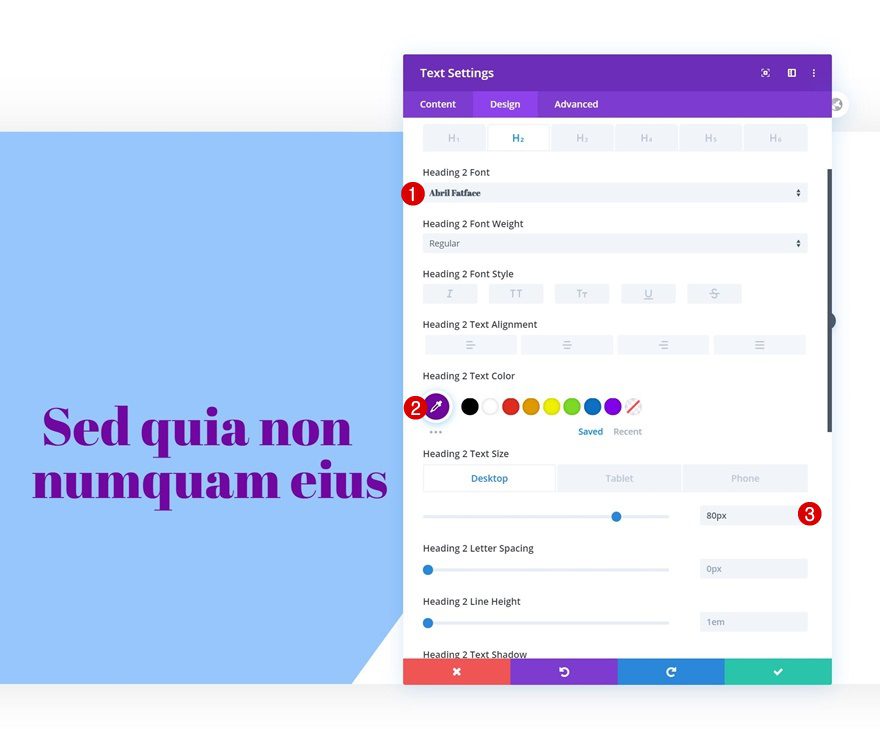
H2 Text Settings
Move on to the module’s design tab and change the H2 text settings accordingly:
- Heading 2 Font: Abril Fatface
- Heading 2 Text Color: #7206a0
- Heading 2 Text Size: 80px (Desktop), 65px (Tablet), 50px (Phone)

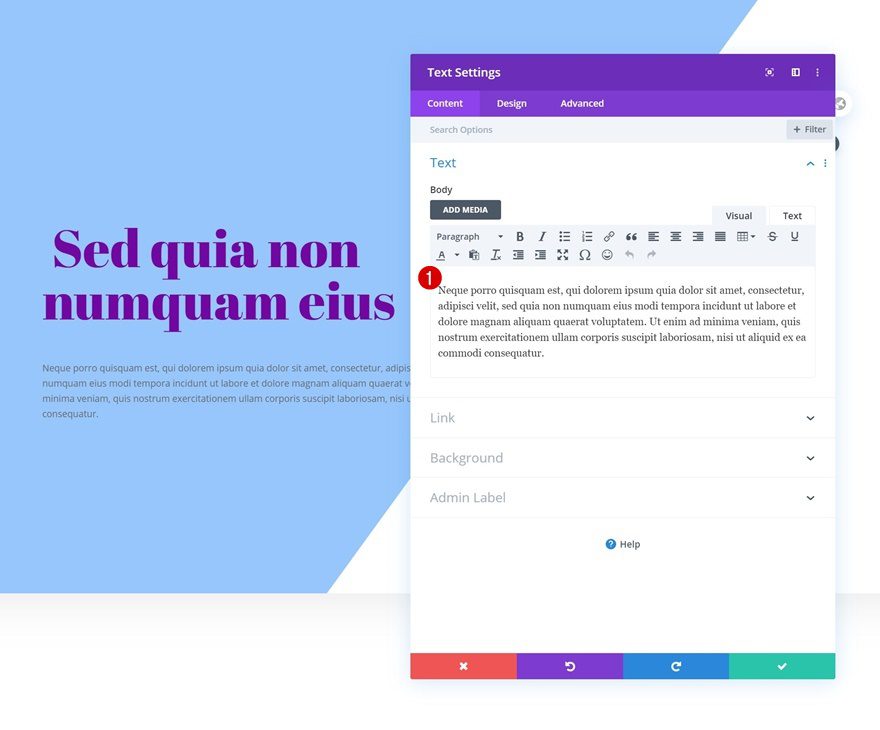
Add Text Module #2 to Column 1
Text Settings
Add another Text Module right below the previous one with some description content of your choice.

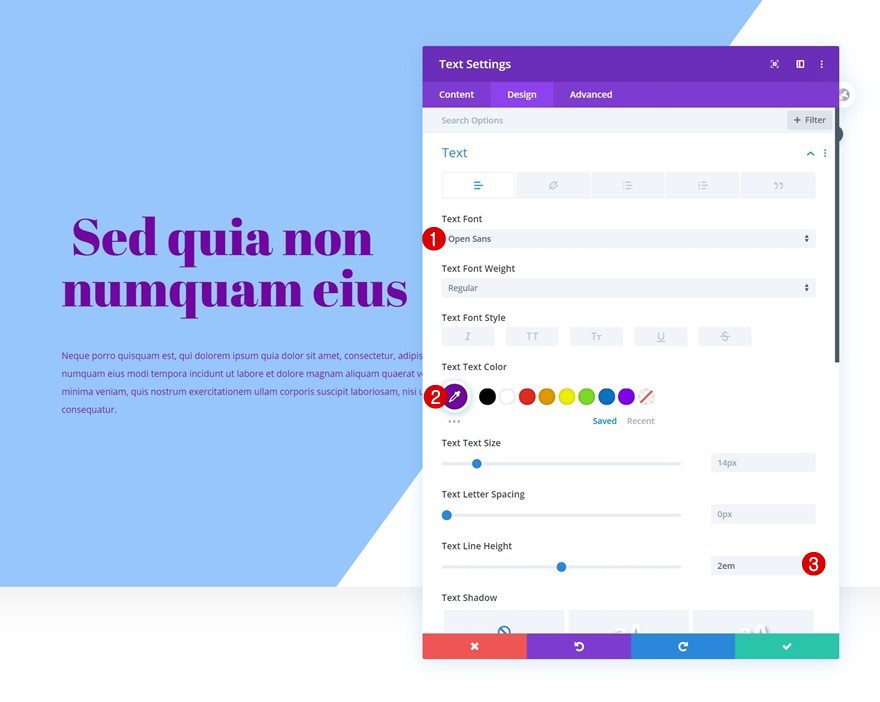
Text Settings
Change the module’s text settings as follows:
- Text Font: Open Sans
- Text Color: #7206a0
- Text Line Height: 2em

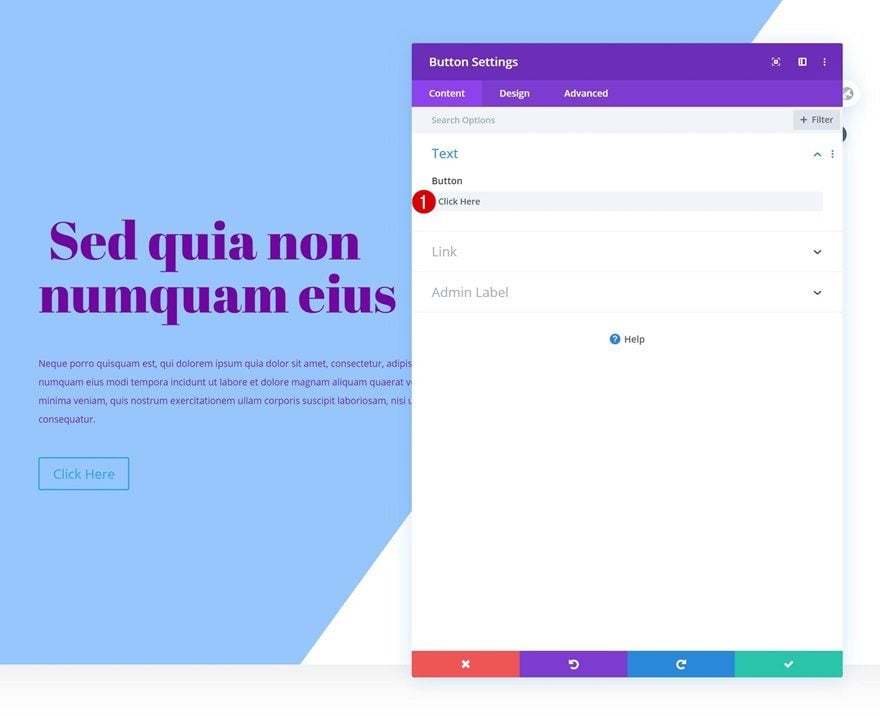
Add Copy
The last module we need in column 1 is a Button Module. Enter some copy of your choice.

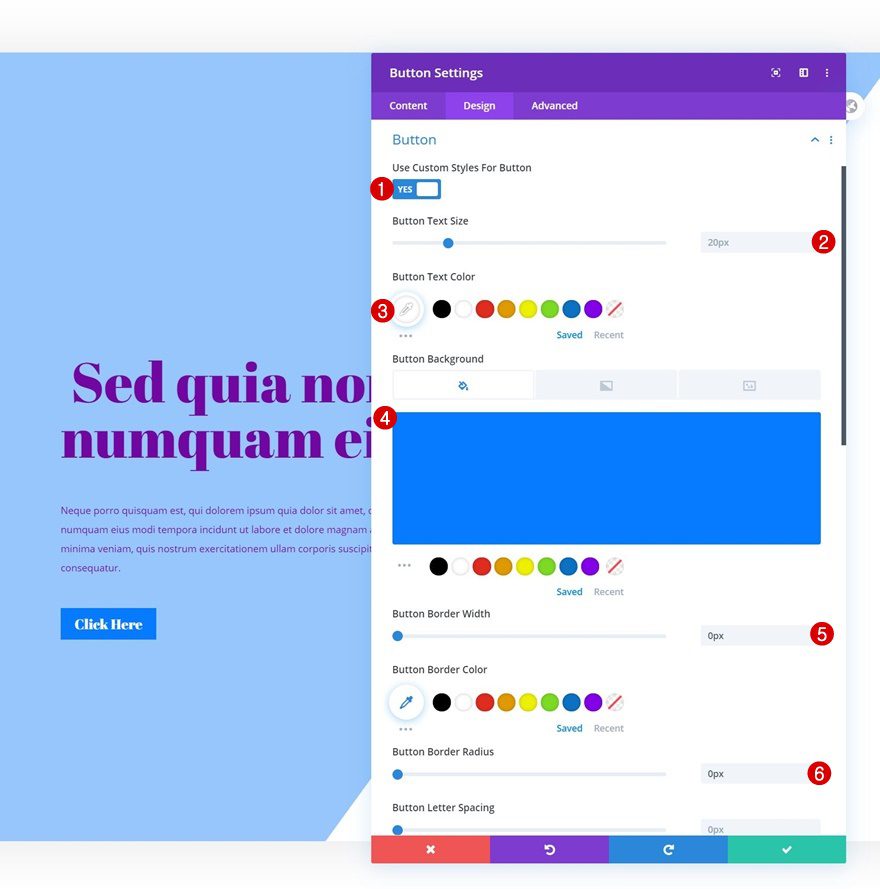
Button Settings
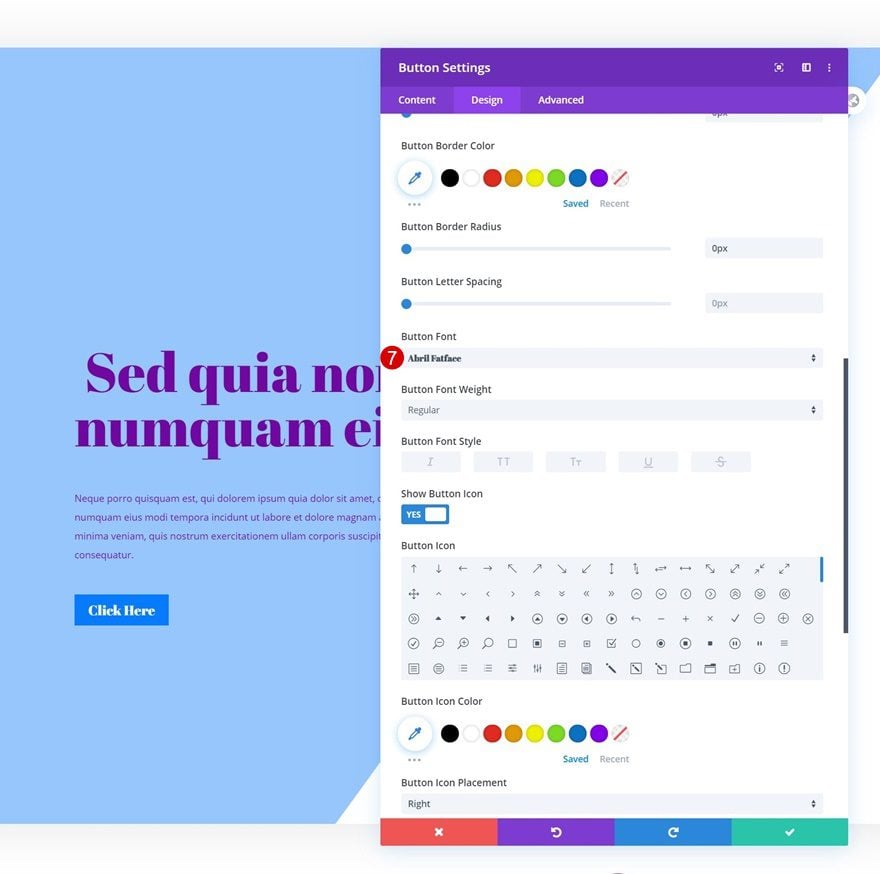
Then, move on to the design tab and style the button accordingly:
- Use Custom Styles For Button: Yes
- Button Text Size: 20px
- Button Text Color: #ffffff
- Button Background Color: #077bff
- Button Border Width: 0px

- Button Font: Abril Fatface

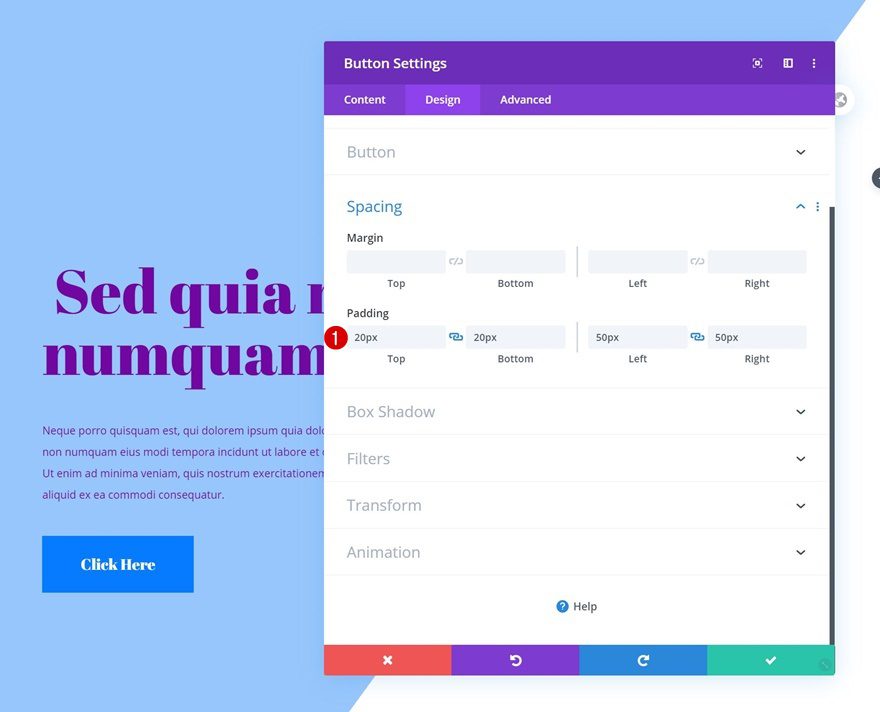
Spacing
We’re adding some custom padding values too.
- Top Padding: 20px
- Bottom Padding: 20px
- Left Padding: 50px
- Right Padding: 50px

Add Image Module to Column 2
Upload Image
In the row’s second column, the only module we need is an Image Module. Upload an illustration of your choice. If you want to use the exact one we’ve used in this tutorial, you can find it in the download folder you were able to download at the beginning of this post.

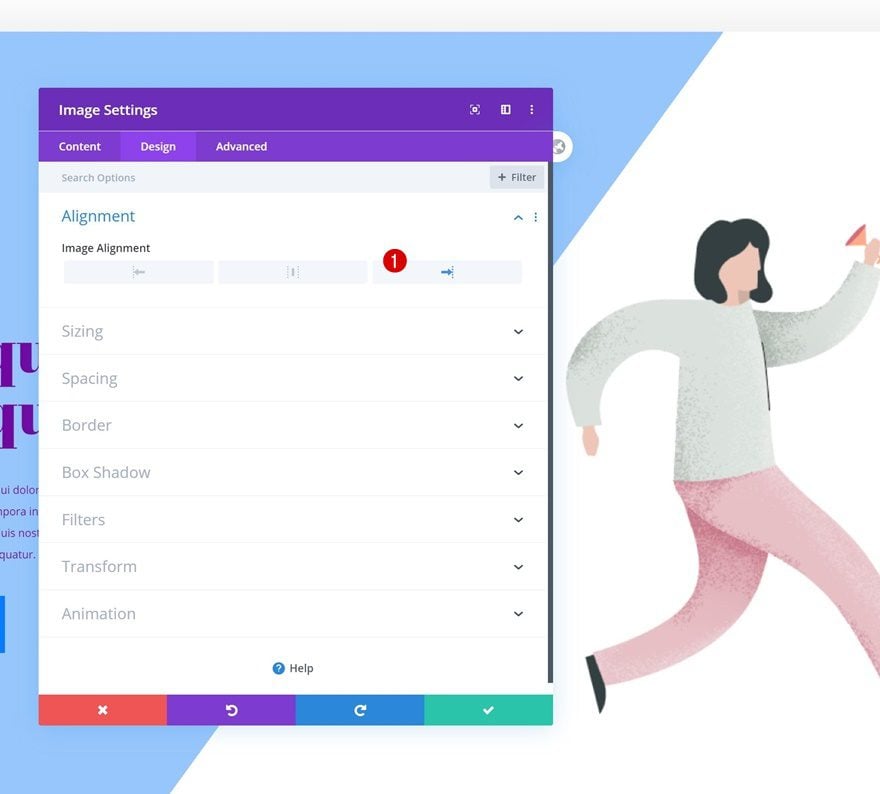
Alignment
Move on to the module’s design tab next and change the image alignment.
- Image Alignment: Right

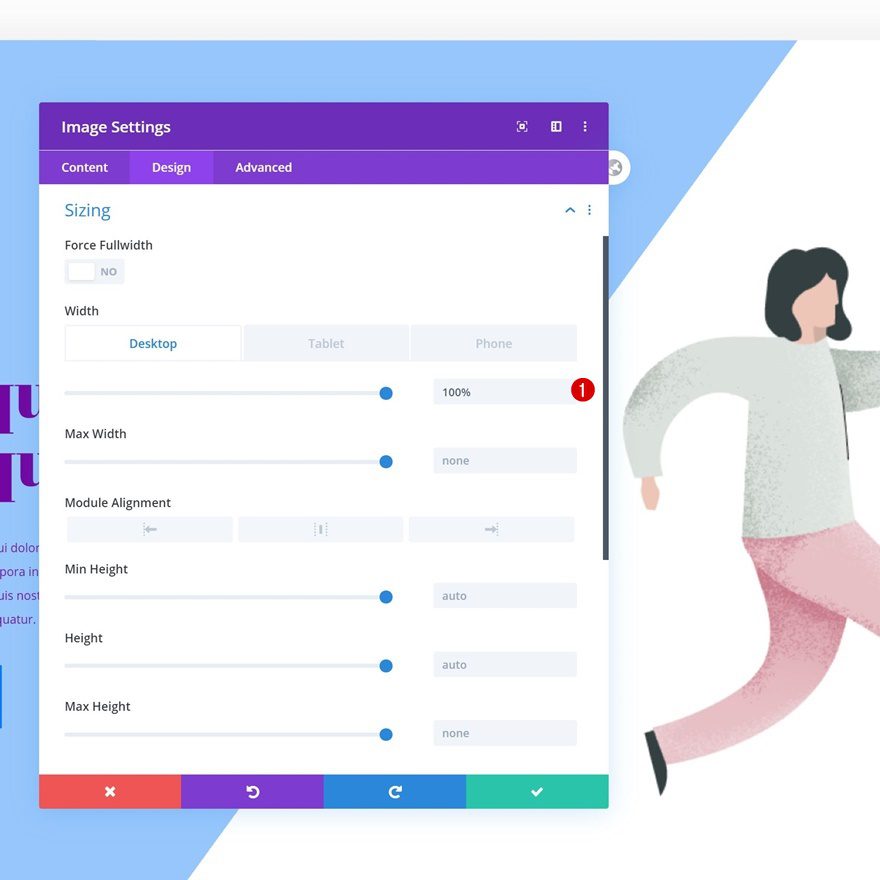
Sizing
Complete the module settings by modifying the width across different screen sizes.
- Width: 100% (Desktop), 50% (Tablet & Phone)

Recreate Example #1
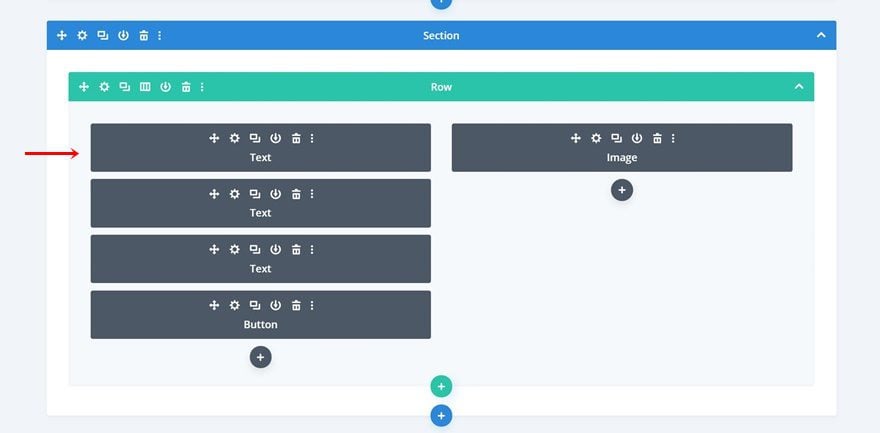
Add Text Module to Top of Column 1
Once all regular modules are in place, it’s time to add the transformed motion shapes! We’ll recreate the first example by adding a new Text Module to the top of the first column. Leave the content box empty.

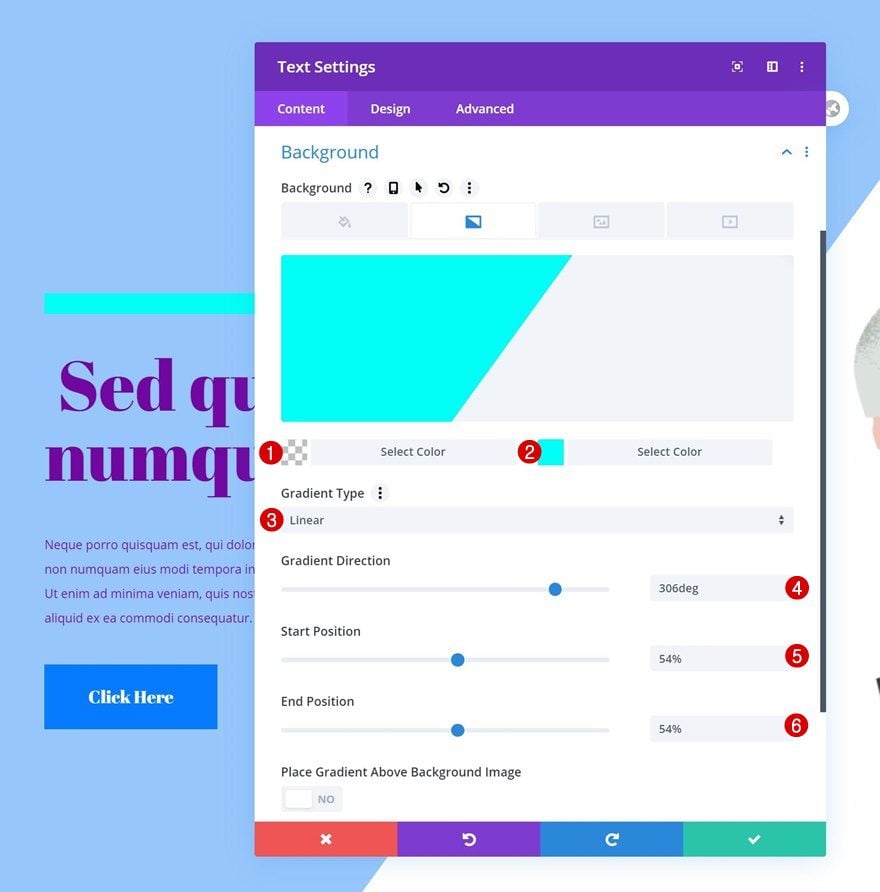
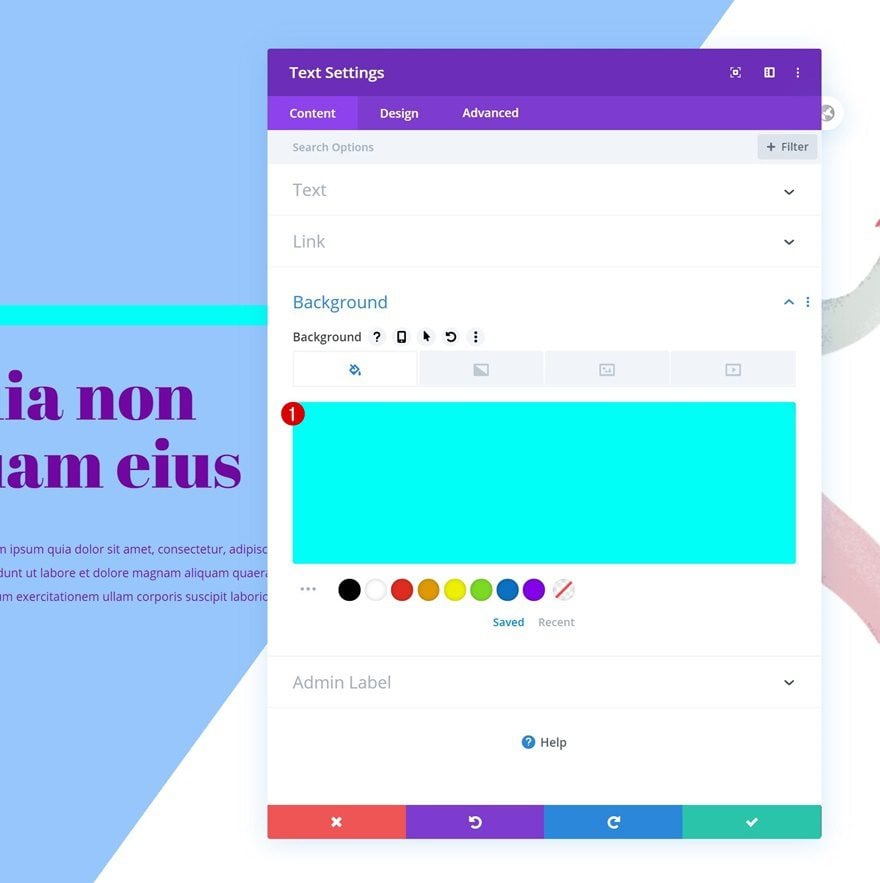
Gradient Background
Add a gradient background to the module next.
- Color 1: rgba(255,255,255,0)
- Color 2: #00fff6
- Gradient Type: Linear
- Gradient Direction: 306deg
- Start Position: 54%
- End Position: 54%

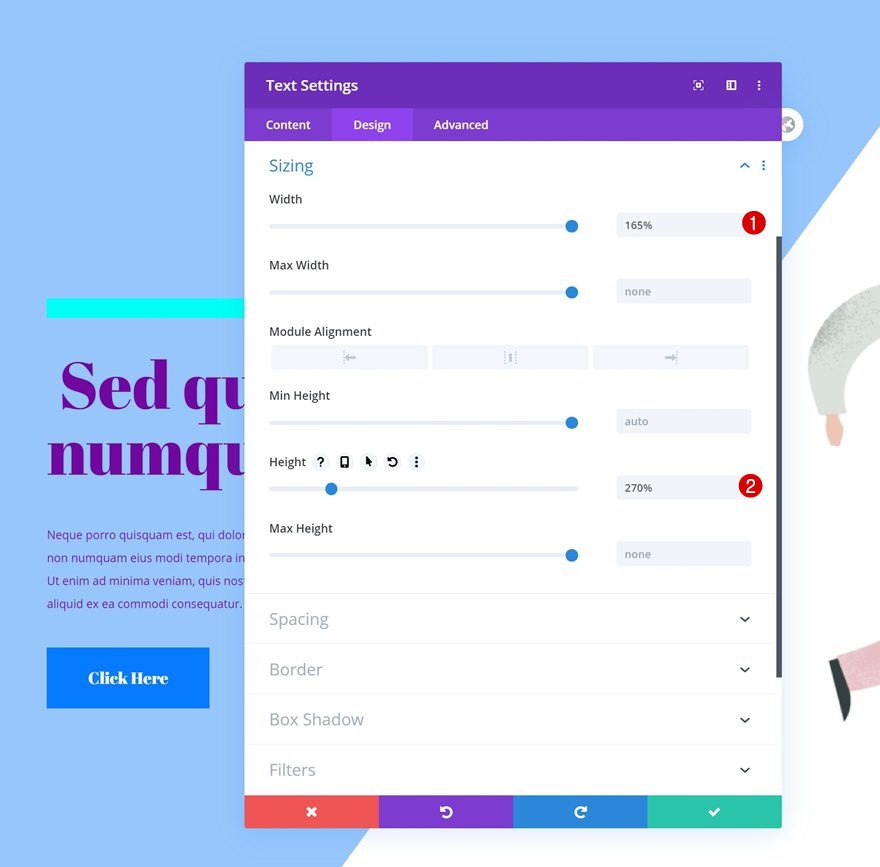
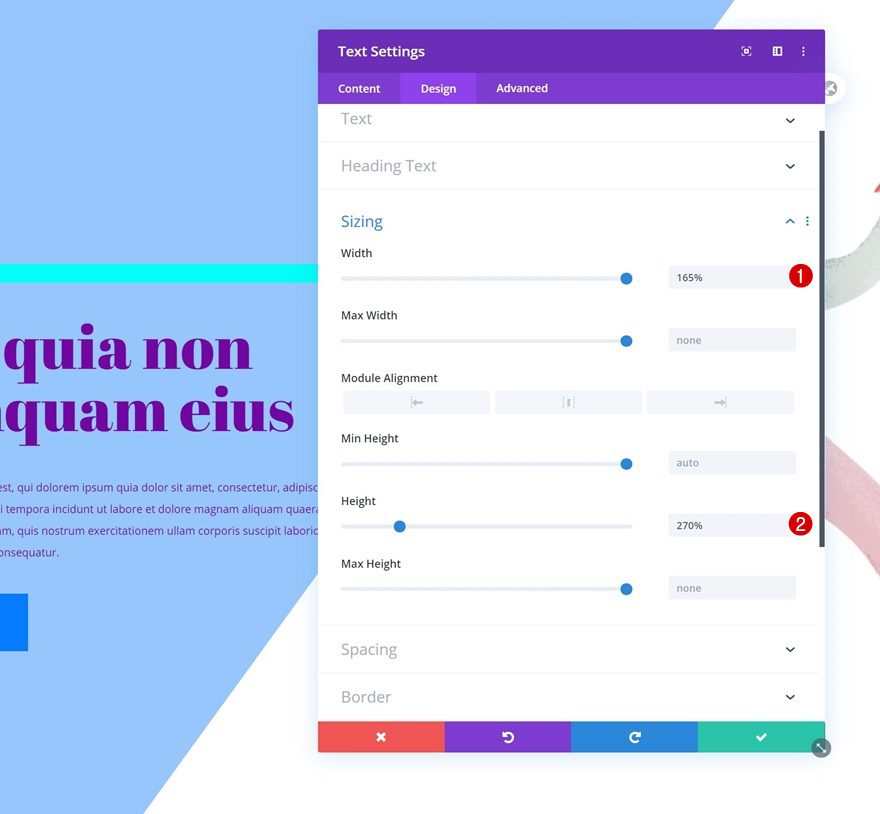
Sizing
Modify the sizing settings too.
- Width: 165%
- Height: 270%

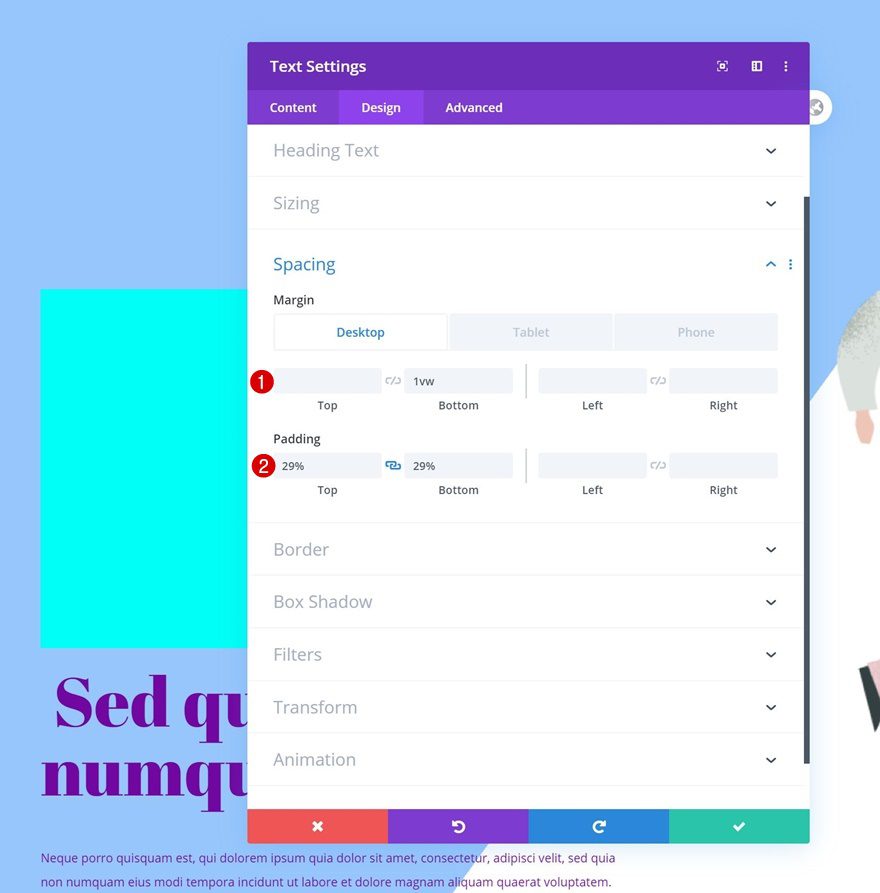
Spacing
Then, go to the spacing settings and use some custom spacing values.
- Bottom Margin: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Top Padding: 29%
- Bottom Padding: 29%

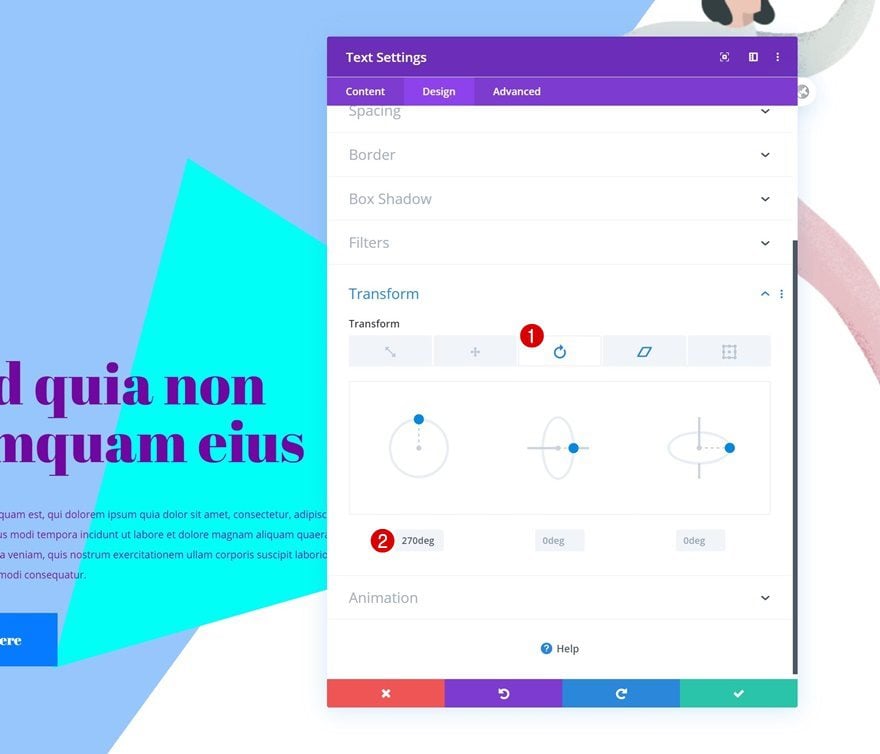
Transform Rotate
We’re rotating the module next.
- Left: 270deg

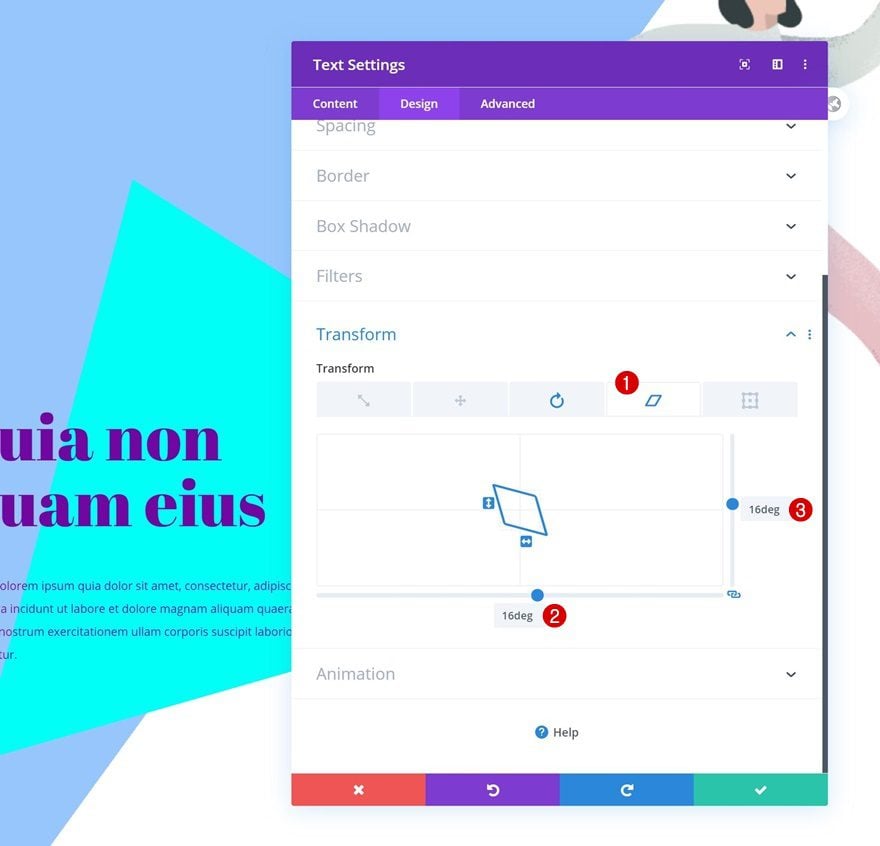
Transform Skew
We’ll apply a transform skew value as well.
- Bottom: 16deg
- Right: 16deg

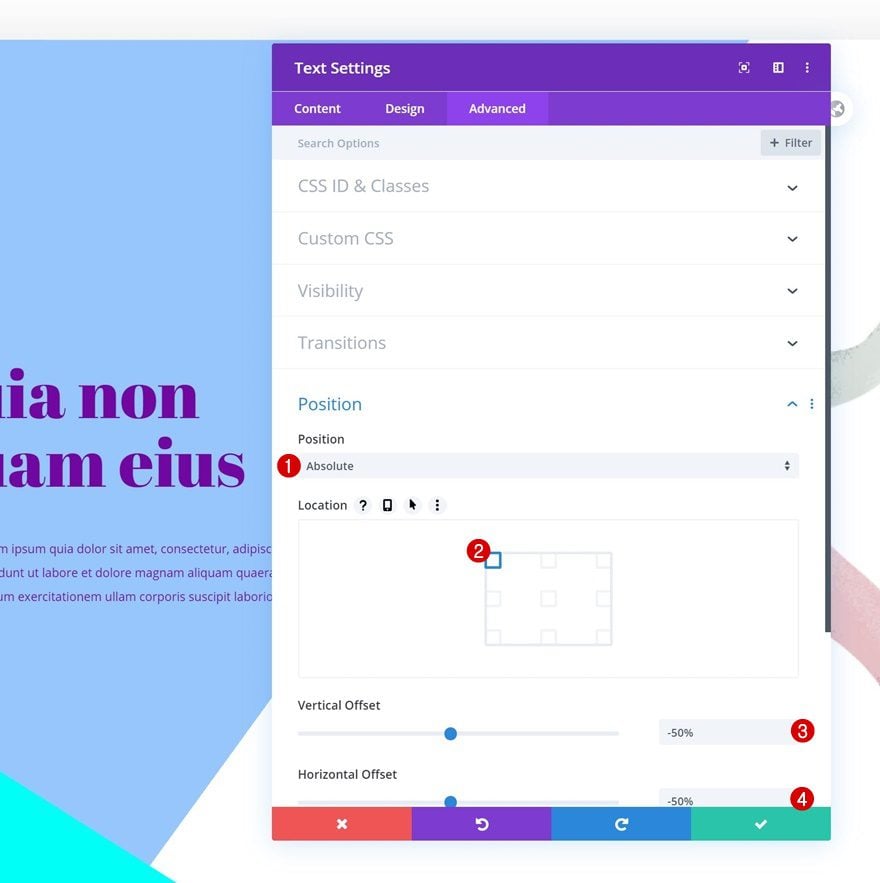
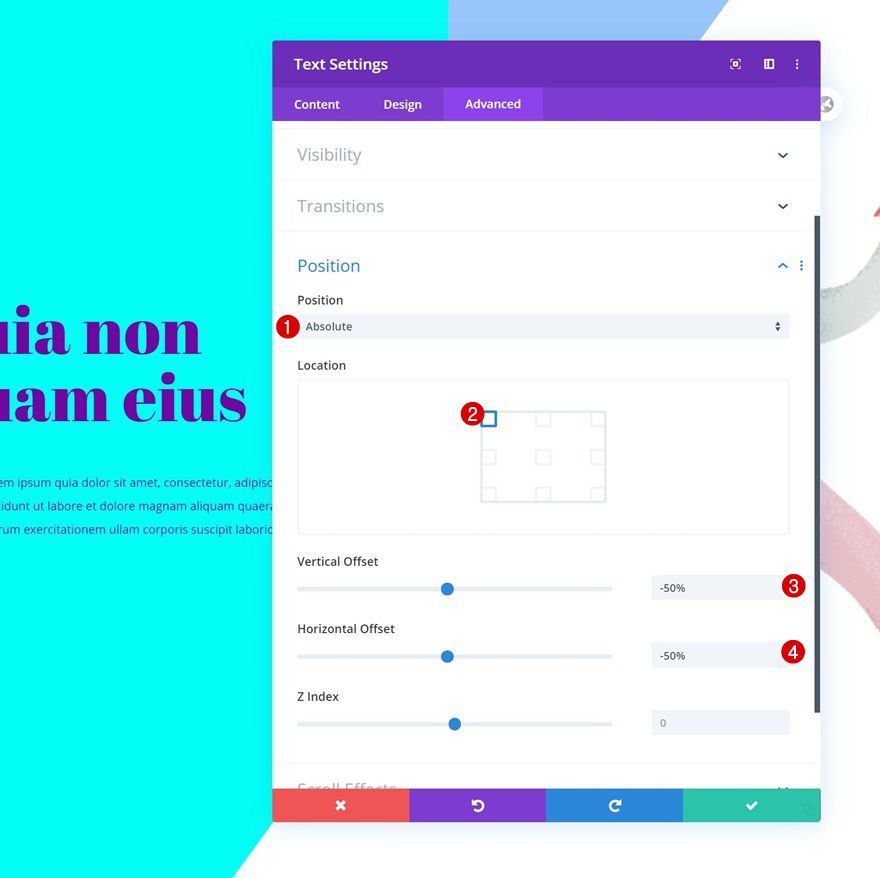
Position
Then, move on to the advanced tab and modify the position settings as follows:
- Position: Absolute
- Location: Top Left
- Vertical Offset: -50%
- Horizontal Offset: -50%

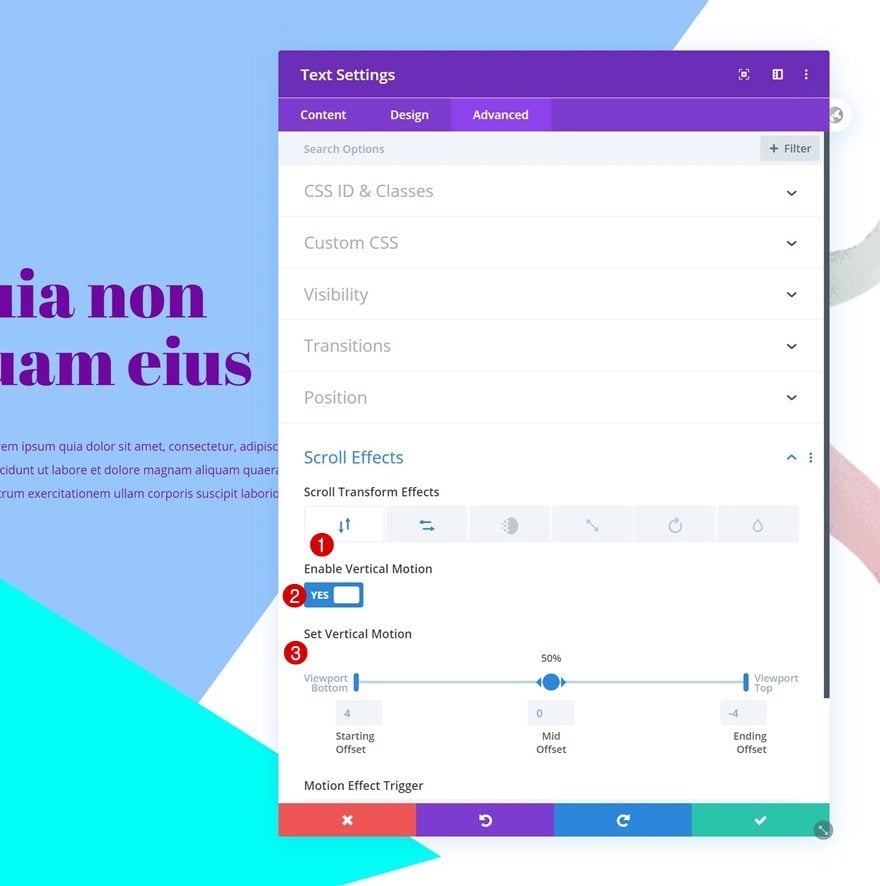
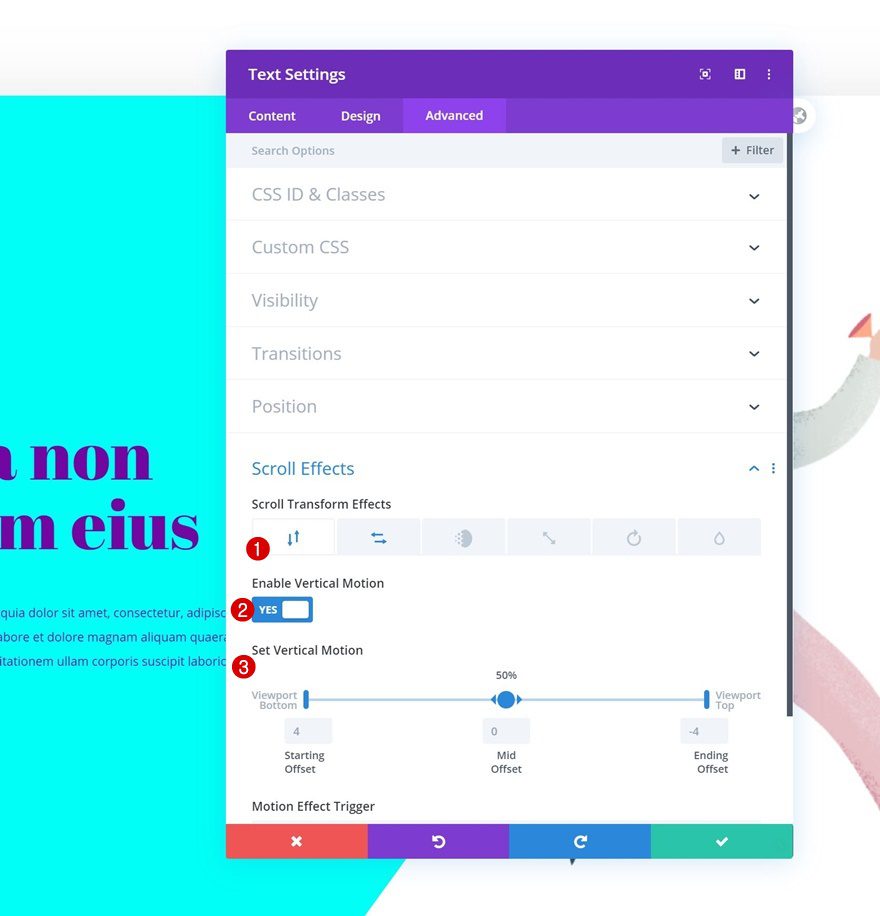
Vertical Motion Scroll Effect
Next, we’ll add the scroll effects, starting with some vertical motion.
- Enable Vertical Motion: Yes
- Starting Offset: 4
- Mid Offset: 0 (at 50%)
- Ending Offset: -4

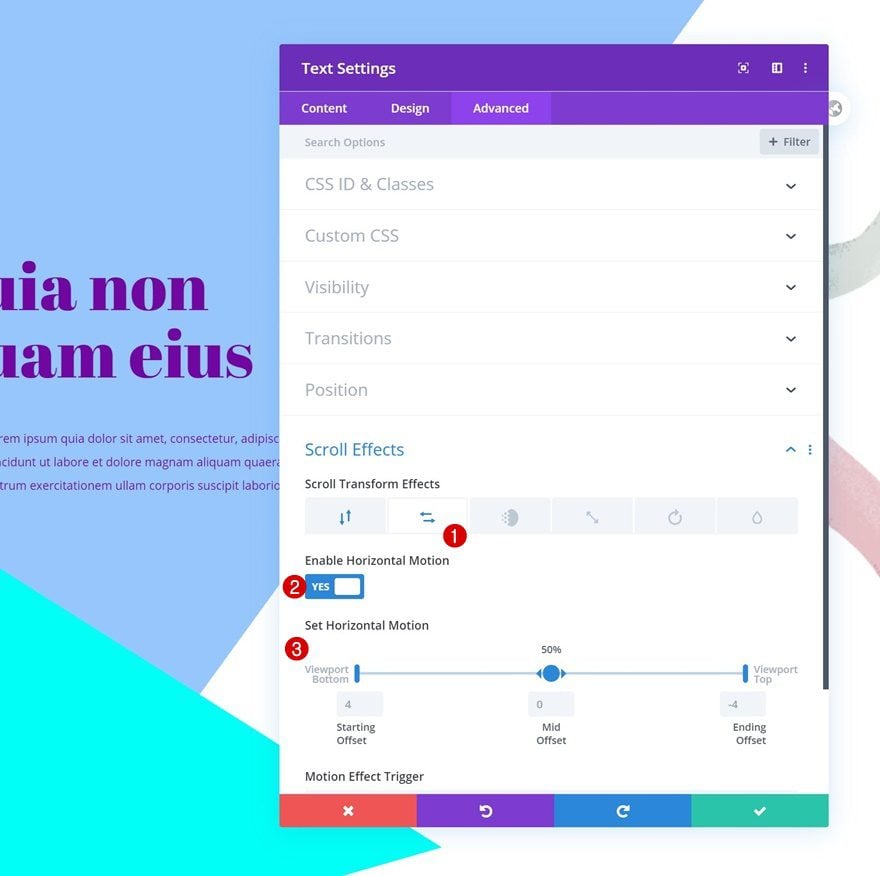
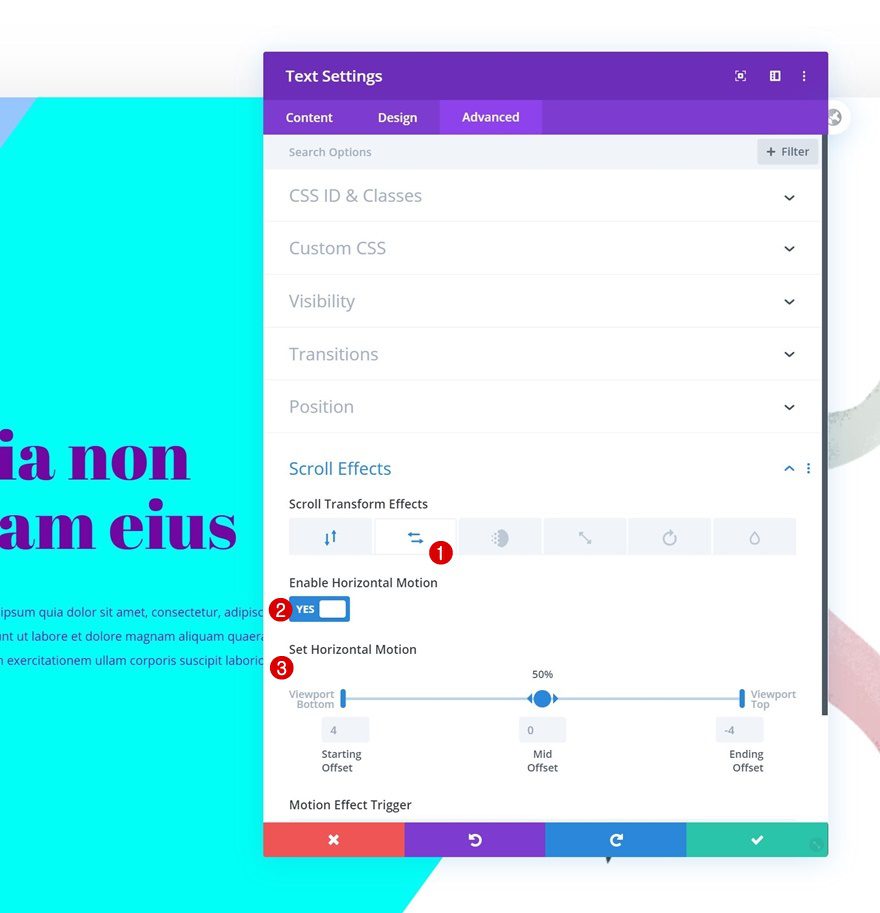
Horizontal Motion Scroll Effect
And we’ll complete the module settings by adding some horizontal motion as well!
- Enable Horizontal Motion: Yes
- Starting Offset: 4
- Mid Offset: 0 (at 50%)
- Ending Offset: -4%

Recreate Example #2
Add Text Module to Top of Column 1
Want to recreate the second example instead? Add a Text Module to the top of the first column.

Background Color
Open the module settings and apply a background color.
- Background Color: #00fff6

Sizing
Move on to the module’s design tab and change the sizing settings.
- Width: 165%
- Height: 270%

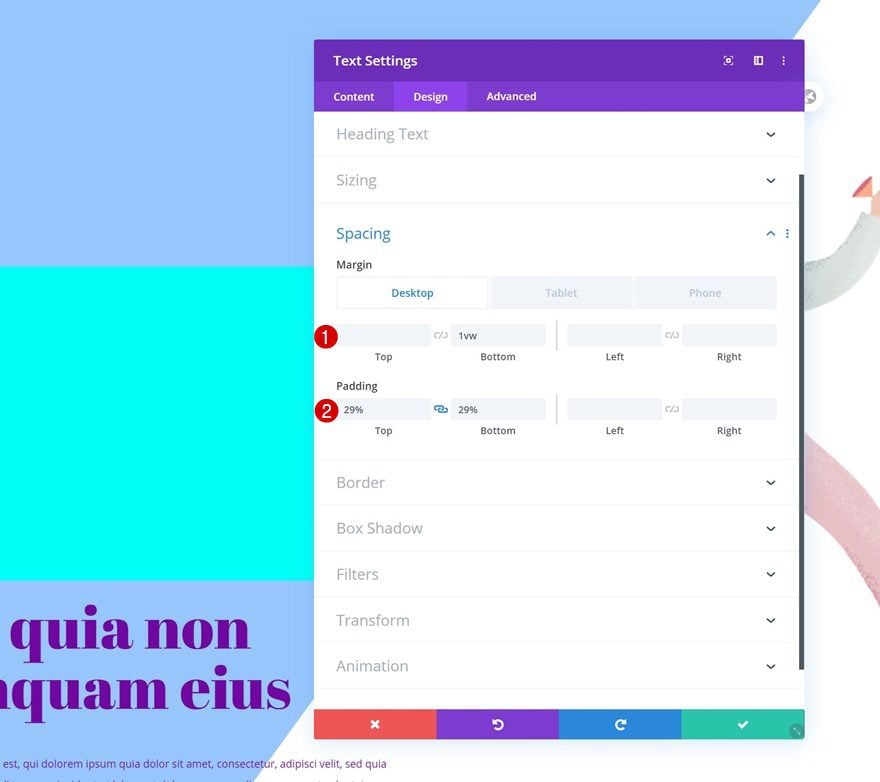
Spacing
We’re adding some custom spacing values too.
- Bottom Margin: 1vw (Desktop), 2vw (Tablet), 3vw (Phone)
- Top Padding: 29%
- Bottom Padding: 29%

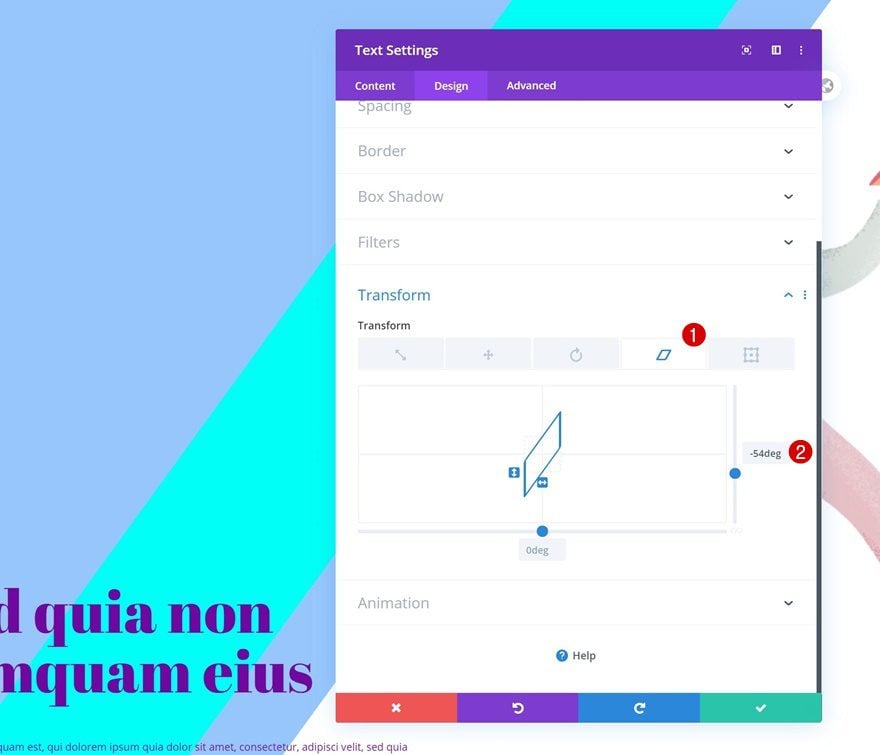
Rotate Skew
And we’ll apply a transform skew effect in the transform settings.
- Right: -54deg

Position
Then, we’ll go to the advanced tab and change the module’s position settings.
- Position: Absolute
- Location: Top Left
- Vertical Offset: -50%
- Horizontal Offset: -50%

Vertical Motion Scroll Effect
We will, then, add the scroll effects. Starting with some vertical motion.
- Enable Vertical Motion: Yes
- Starting Offset: 4
- Mid Offset: 0 (at 50%)
- Ending Offset: -4

Horizontal Motion Scroll Effect
And we’ll complete the module settings by adding some horizontal motion as well!
- Enable Horizontal Motion: Yes
- Starting Offset: 4
- Mid Offset: 0 (at 50%)
- Ending Offset: -4

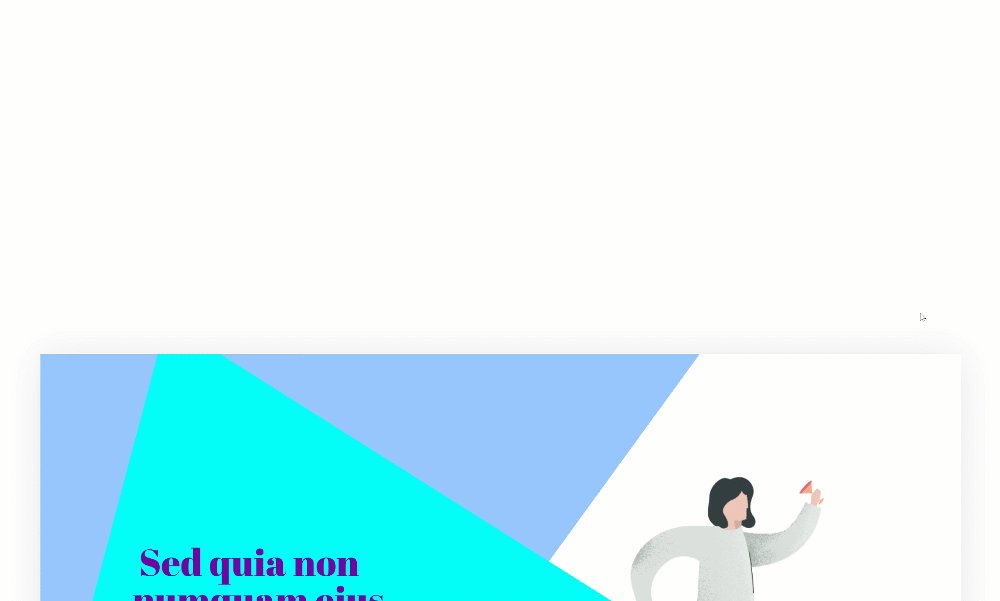
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Example #1
Desktop

Mobile

Example #2
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to creatively add transformed motion shapes to your section design. The underlying transformed motion shapes help add subtle animation to your section designs. You were able to download the JSON file for free as well! If you have any questions, feel free to leave a comment in the comment section below.
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














Motion shape background is an awesome feature I believe. Although I used more than one hour to read this article and do the motion background. However, Thank you.