Divi’s new Design Variables give you smarter options for storing frequently used numbers, text, links, colors, and more. They are easy to set up and apply throughout your website. This is another milestone for consistent and scalable web design with Divi. Design Variables are great for anyone using Divi, even if you only manage a small brochure website.
In this post, we want to take the next few minutes to show you how to manage your brand using Design Variables in Divi 5. Let’s get to it!
👉 Divi 5 is ready to be used on new website builds today.
Managing Your Brand With Divi’s New Variable Manager
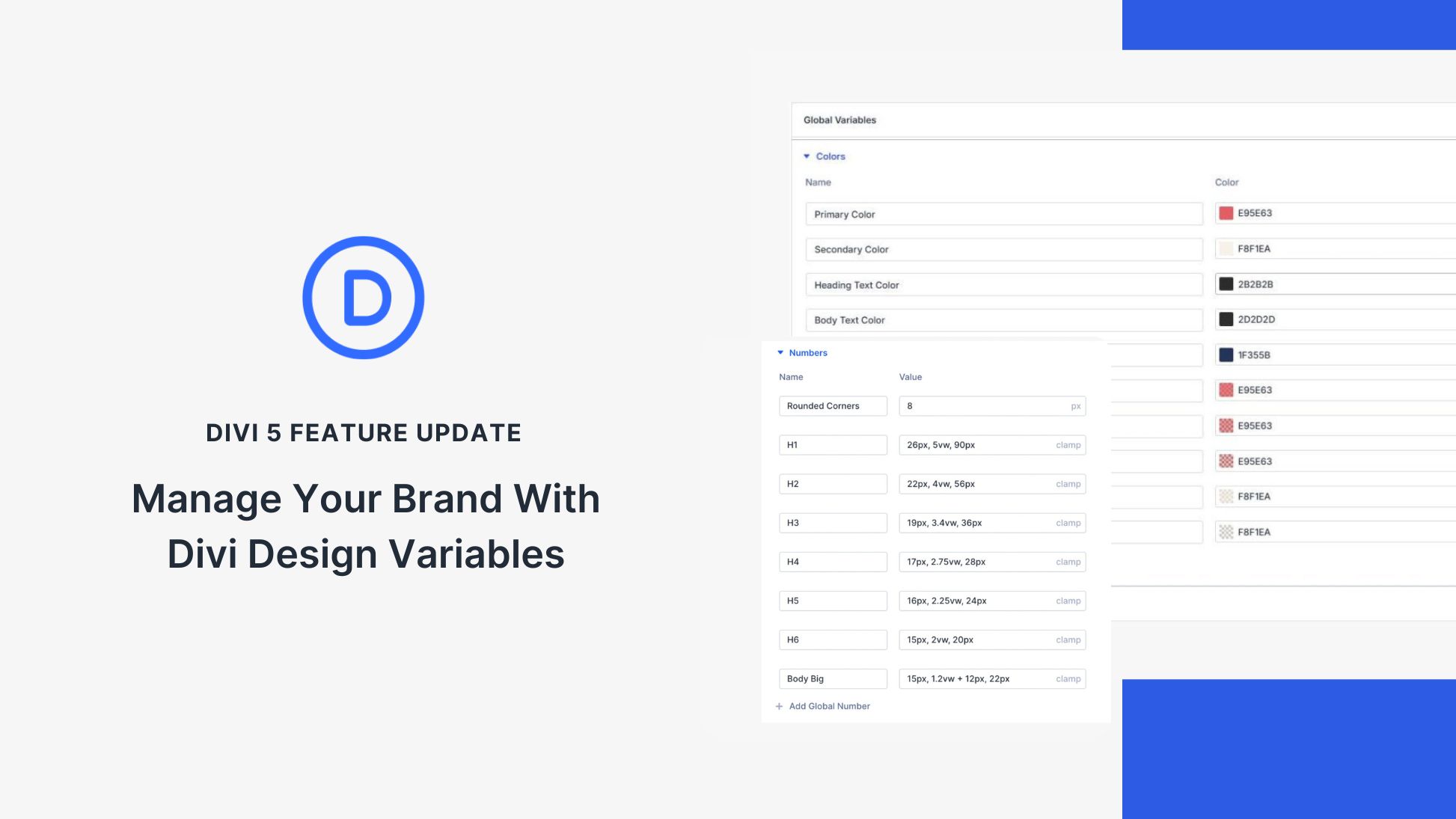
Design Variables lets you store brand variables in one place. This includes colors, fonts, images, text strings, links, and even number values.
It’s all done from the new Variable Manager. Once set, these variables can be reused in almost any Module Field throughout the Editor. That means you set all your main branded variables and use them throughout your design process. And if you need to update styles across your entire site, you can do so without updating every instance where you’ve used the variable.
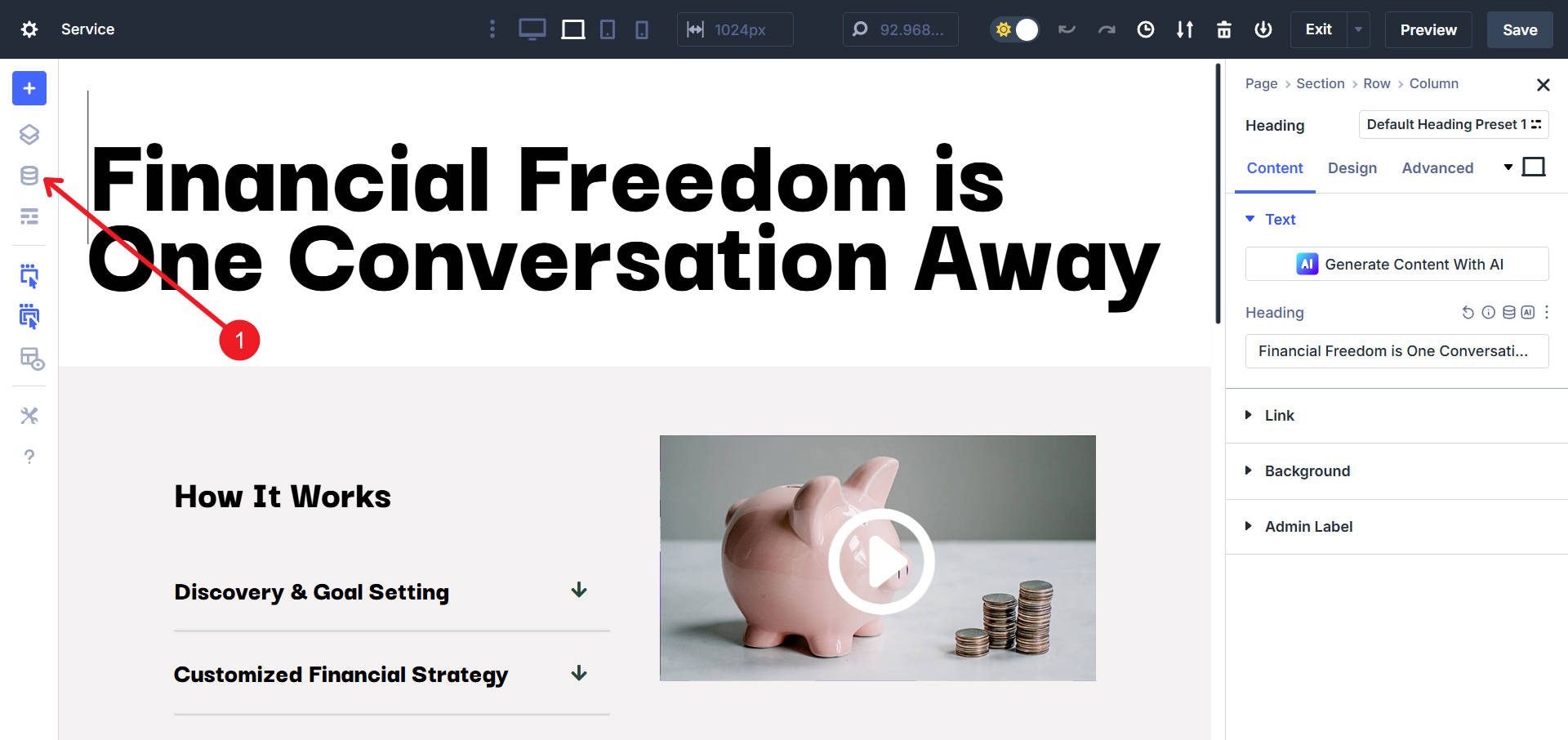
Look for this icon to set and apply Design Variables
You will notice this icon on the left-docked sidebar. Clicking it opens the Variable Manager, where you can set all variables.

Design Variables work with every element inside the Divi builder. Design Variables can reduce — and in many cases replace — the need to use the WordPress Theme Customizer. Look for the Design Variable icon when editing a field supporting Design Variables. Using this icon, you can access the variables you set in your Variable Manager.
![]()
Design Variables are most helpful when you define them at the beginning of your design process. The earlier you define your variables, the more time you’ll save further down the line.

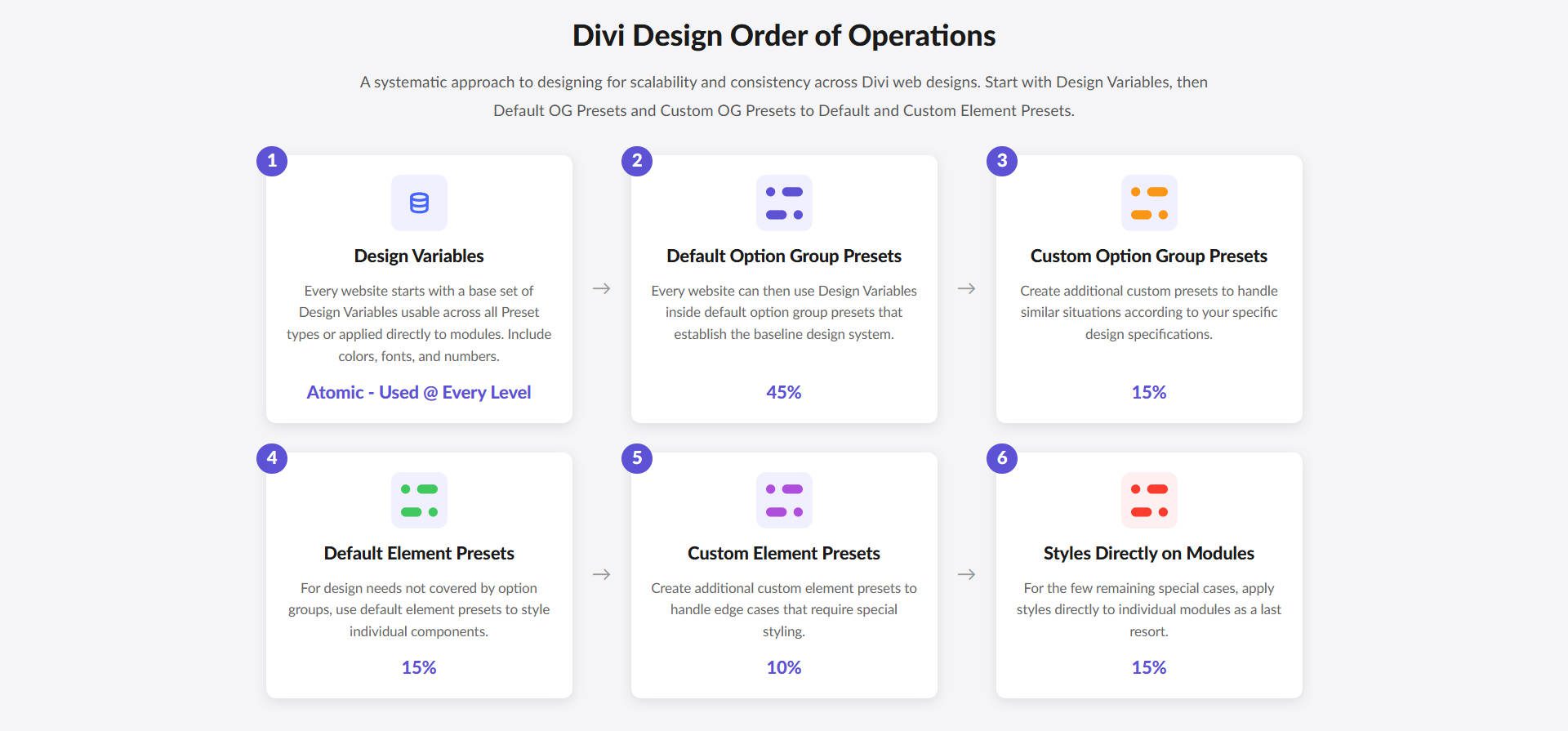
A conceptual “Order of Operations” for getting the most out of Divi’s new design features
Brand Management With Each Type Of Design Variable
Divi’s Design Variables are broken up into six classes. They are 1) numbers, 2) text strings, 3) images, 4) URLs, 5) colors, and 6) fonts. Each of these can be used to set and apply various aspects of your brand. From there, use them throughout your website build to build with scalability in mind. It also speeds things along.
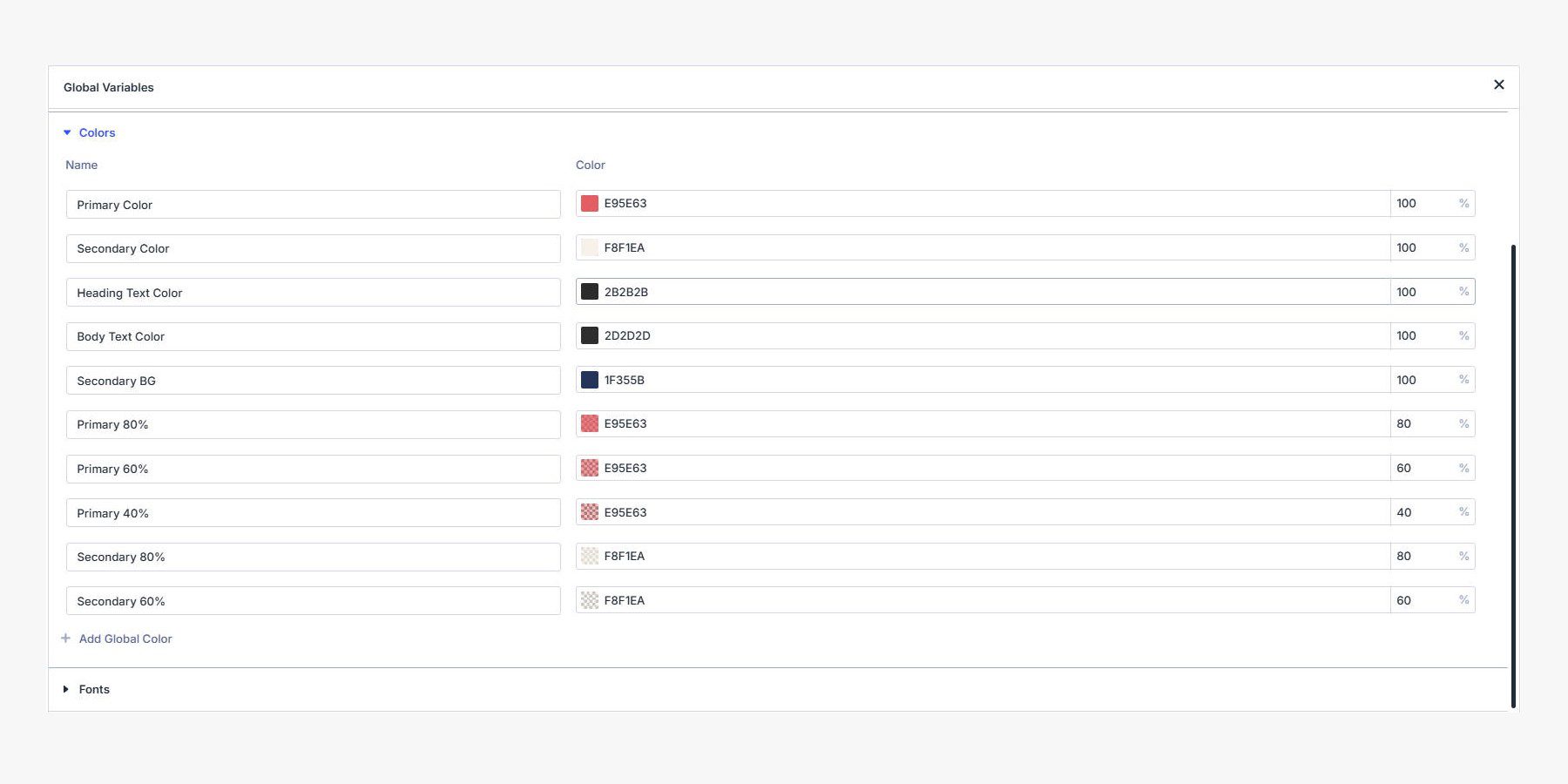
1. Accessing Your Brand Colors
Colors are a big part of any brand. Divi’s color variables work like the old Global Colors, but with more flexibility and a cleaner UI. Start with your primary, secondary, and text colors. Then, add colors for icons, backgrounds, borders, links, and more.
You can also:
- Create transparent variants (like Primary Color 80%, Primary Color 60%, etc.)
- Make lighter and darker shades of your main colors
- Change your colors at any time and watch it update across your site in the modules that use those colors

If you’ve used Tailwind, you know about color scales and can now easily create your color scales as Design Variables.
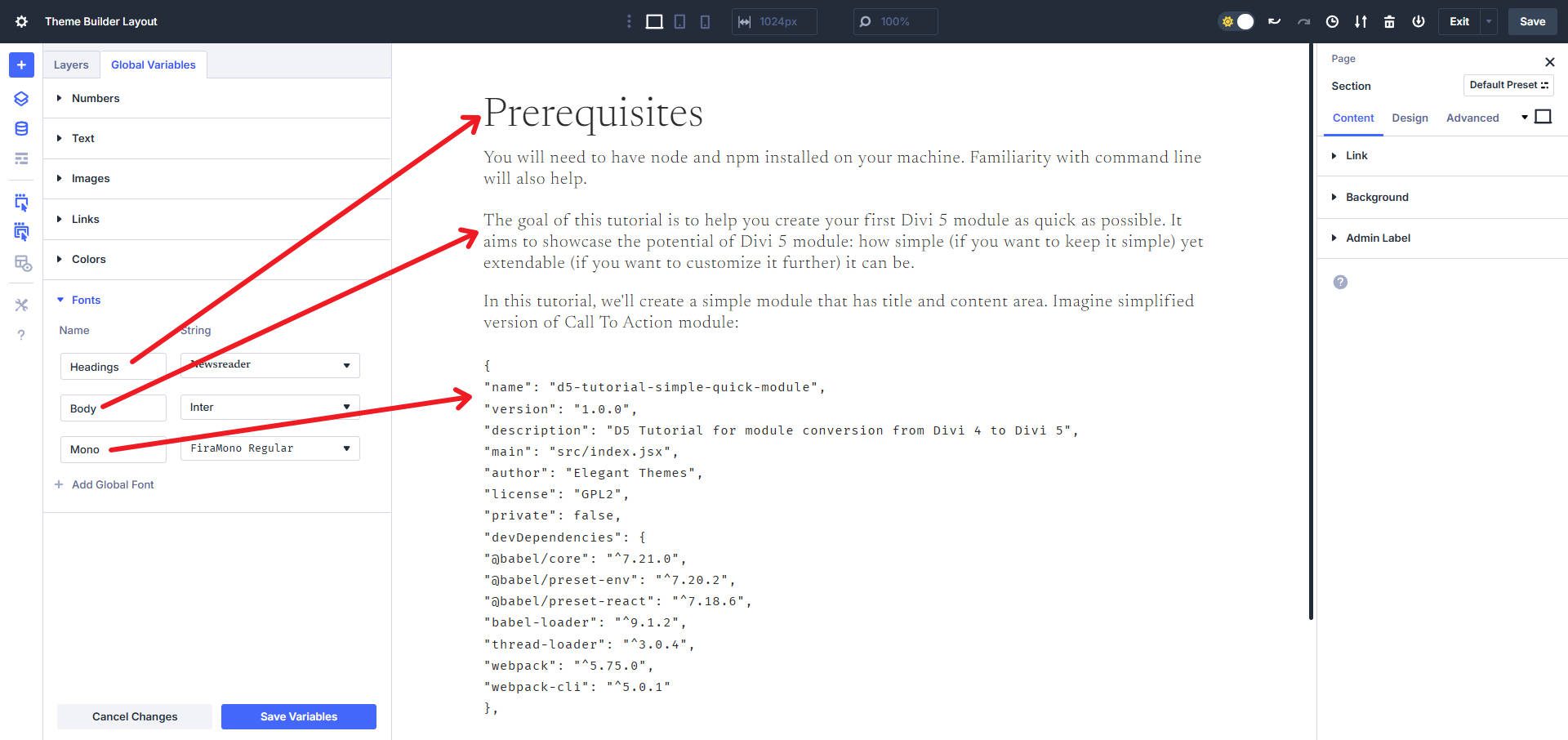
2. Setting Up Your Brand’s Fonts
This one’s a favorite. Choose your heading and body fonts once and use them everywhere. You can add a mono font if you show code on your site. Make sure to set any extra font choices (beyond heading and body fonts) in Option Group Presets to use them in your special situations. Heading and body text are automatically set as the default throughout the Builder.

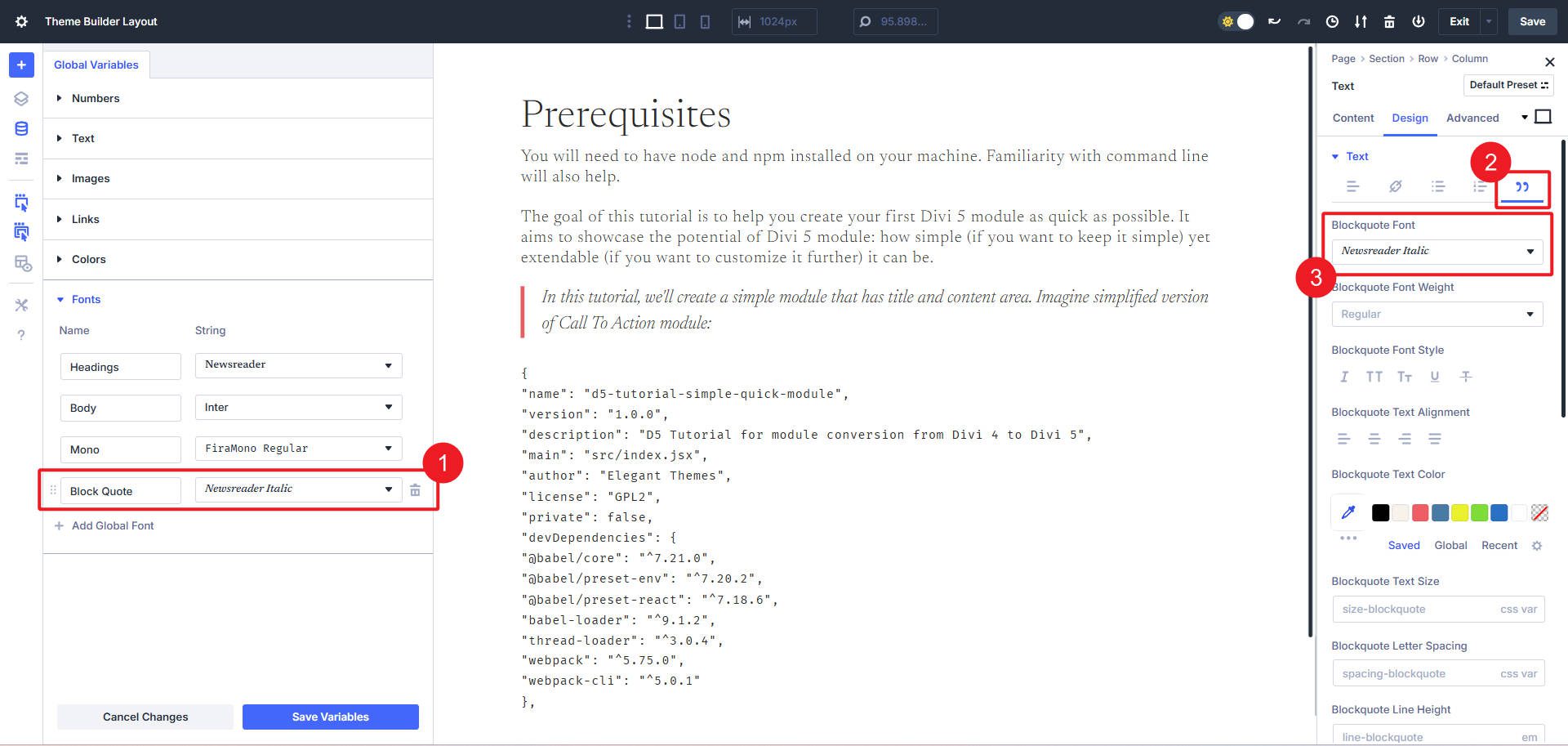
Or, if you frequently use Block Quotes, you can set a particular font family for them and apply it in your Element Presets or in the Body Text Option Group Preset under “Block Quote.”

This is the best way to use Design Variables. Once a variable is set, use it with Options Group Presets and Element Presets throughout your site. Design Variables are dynamic, meaning that even if they are used in Presets, if you change a variable, it’ll change everywhere it is used.
3. Uploading Your Logo Variations
Consistent imagery is an important part of presenting your brand.
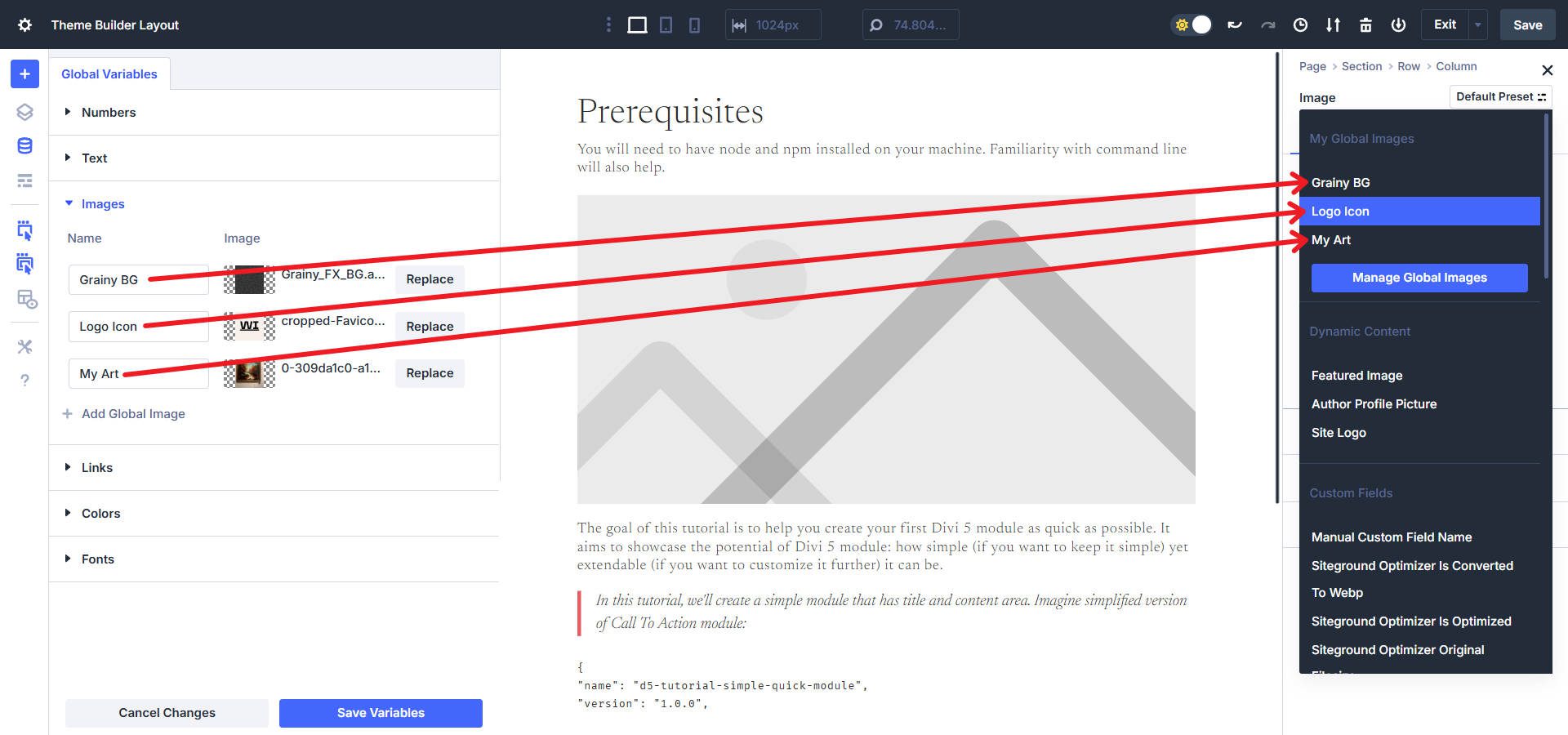
Now, you can store and easily use image variables for assets you often reference — like background patterns, photos of your business, or logo variations.

Design Variables will save you time with any images in your design that you 1) use multiple times on multiple pages and 2) change fairly often.
4. Saving Recurring Brand Information
With text variables, you’ll find yourself copying and pasting text less often. Define your high-use phrases and apply them to content fields as you design.
Text variables help with consistency and speed when using them for things like:
- Testimonials or recurring quotes
- Service/product names and descriptions
- Business hours and contact info
- Legal disclaimers
- Call-to-action phrases
- Business name (especially if different from website name)

Each of these can be a Design Variable (most of them text variables). If they are used on other pages, all instances can be updated at the same exact time.
For smaller sites, this may reduce the need for ACF in design-related tasks. For larger sites, Design Variables complement ACF well, especially for visual consistency.
Text strings are even usable in the Advanced tab for assigning CSS Classes and IDs. A few clever designers will likely use this to assign custom classes to frequently used Modules and Elements based on custom styles. I’ll let your imagination figure that one out.
5. Updating Your Brand’s Campaign Links
Link variables are ideal for promos, sales, and events. For example, say you use a top bar callout to highlight seasonal sales. If you set up a link variable, you can switch from one event to the next using the URL variable. You can combine it with text and color variables as well.
You can also use URLs to store and assign:
- Review pages (like your Google Business Profile)
- CRM or email landing pages
- Hidden forms or subscriber offers
- tel: and mailto: links
- Manage affiliate or CRM links in one spot
- Links to your portfolio, Behance, or GitHub
WordPress’ default internal linking mechanism is great for most things, but if you have a link that you want to reference often or anticipate changing often, Design Variables should be your go to.
6. Managing Recurring Number Variables
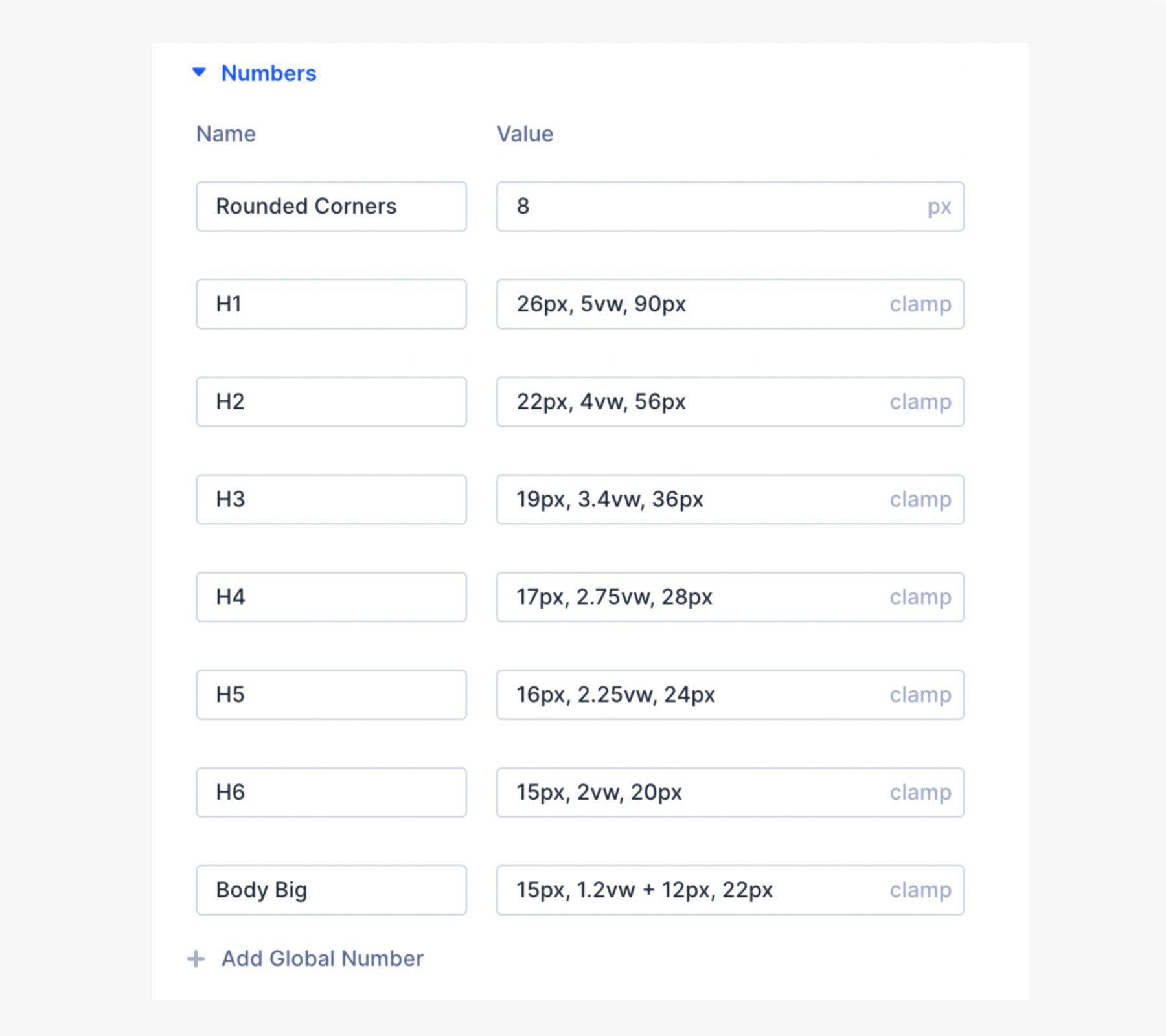
Yes — numbers, too. You can define units for spacing, sizes, and animation. Numbers can be saved as any type of CSS unit, such as:
Pixels (px), Percent ( % ), Ems (em), Root Ems (rem), Viewport Height (vh), Viewport Width (vw), Viewport Minimum (vmin), Viewport Maximum (vmax), Fractional Unit (fr), Character Unit (ch), x-Height (ex), Centimeters (cm), Millimeters (mm), Inches (in), Points (pt), Picas (pc), Degrees (deg), Radians (rad), Gradians (grad), Turns (turn), Seconds (s), Milliseconds (ms).
You also have access to set functions for clamp(), min(), max(), and calc().
Use clamp() for fluid typographic values. It’s great for responsive text and should be used with your font variables to establish a complete typography design system.

Use number variables to also set:
- Set consistent padding and margins
- Define column gaps or max-widths
- Keep the button border radius the same site-wide
- Tweak animation durations globally
Streamline Your Brand With Divi’s Design Variables
Want to manage your brand like a pro? Use Divi’s Design Variables to build smarter and faster. Plan out the basic elements of your website’s brand and use them atomically throughout.
They’re already built into Divi 5, and you can take advantage of them today. They also work everywhere — Presets, Theme Builder templates, and on individual Module settings.













Leave A Reply