The Divi Layout Block continues to be a useful upgrade to the Divi Theme, allowing us to add any Divi Layout to a blog post within the Gutenberg editor. We can even convert a Divi Layout Block into a reusable block in Gutenberg just like any other WordPress block. This opens the door for streamlining some helpful Divi Layout designs into the normal flow of writing a post in Gutenberg.
In this tutorial, we are going to demonstrate how to create a reusable Divi Layout Block for Gutenberg blog posts. To illustrate this, we will build a section divider for our example reusable Divi layout block for this post. But, we can easily apply this same technique to create a reusable Divi layout block for just about anything from the Divi builder.
Let’s get started.
Creating a Divi Layout Block for a Gutenberg Blog Post
Create or Edit a Blog Post
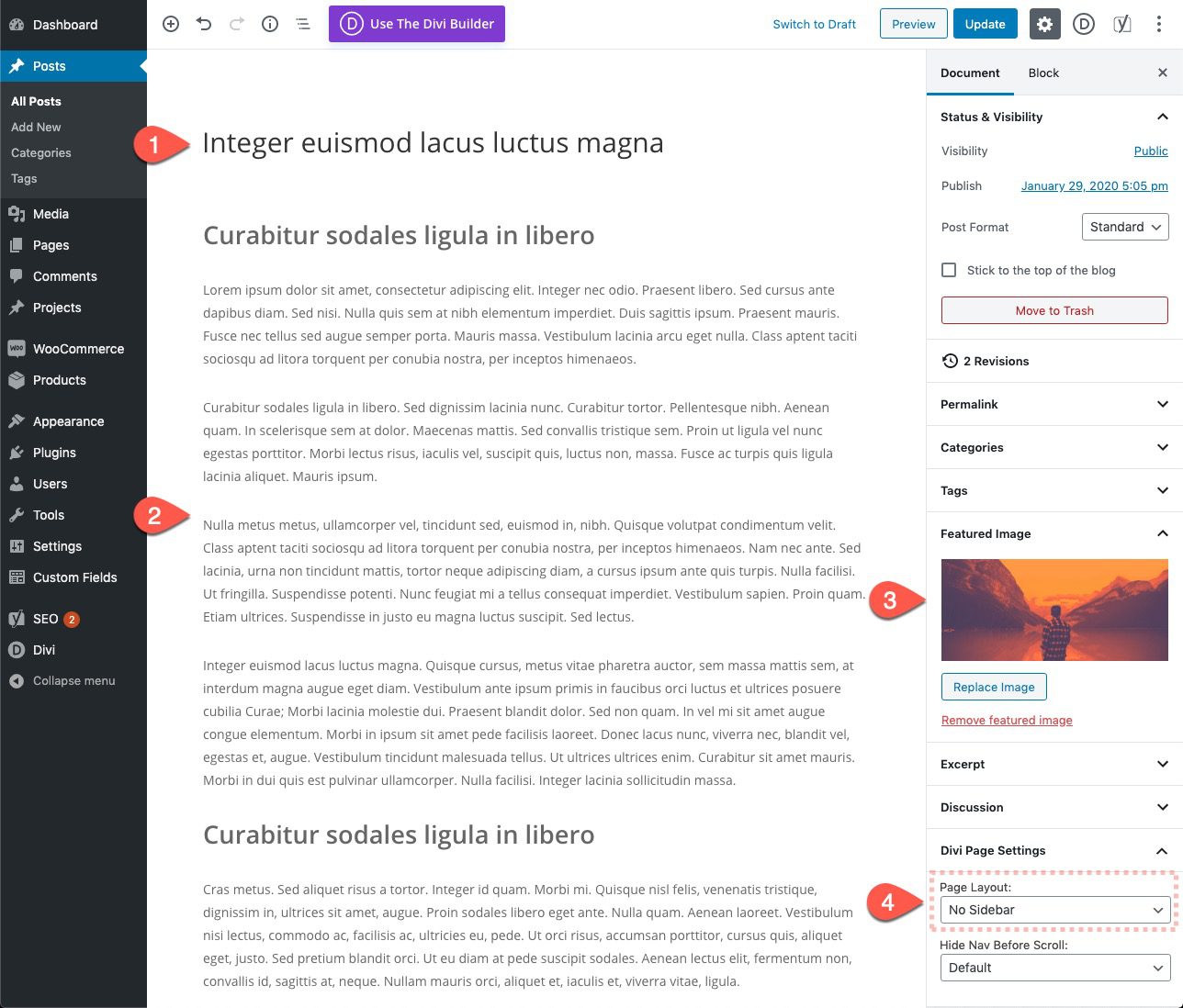
To start, we need to create a new blog post or edit an existing one. For this example, let’s add some mock content to the post title and body using a few Heading and Paragraph Blocks. Then add a featured image and choose “No Sidebar” for the Page Layout under the Divi Page Settings.

Add Inline Divi Layout Block
Once we have the bulk of the post created, all we need to do is add a new Divi Layout Block anywhere we want within the post content area.
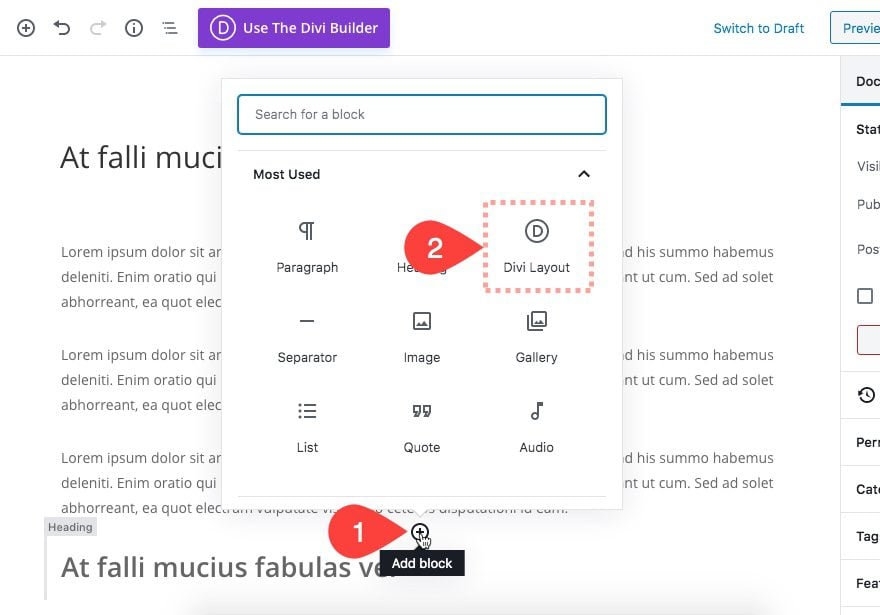
To add it, hover over the area we want to add the email optin. Then click the blue plus icon to add a new block. In the popup block list, select the Divi Layout block.

Build New Layout Within the Divi Layout Block
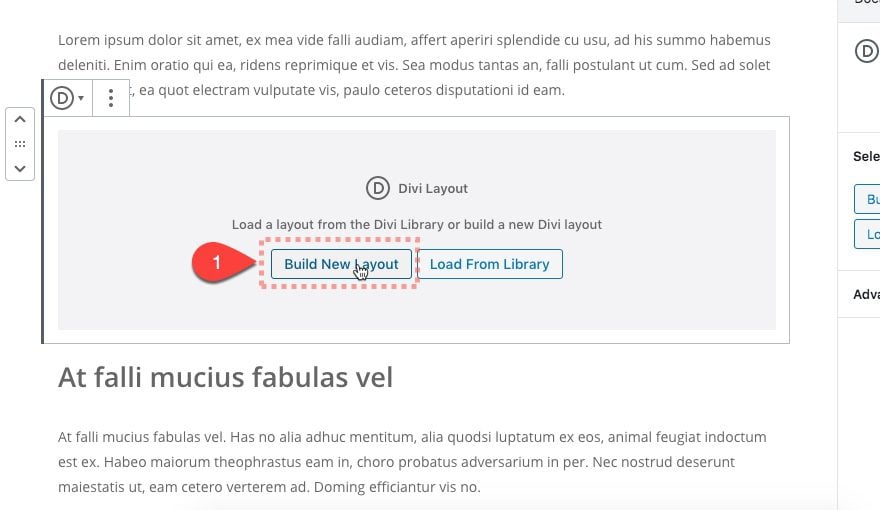
Once the Divi Layout Block has been selected, we will have the option to either “Build New Layout” or “Load from Library”. Since we need to build a new divider for our example, choose the option, “Build New Layout”.

Design a Layout Using the Divi Layout Block Editor
Once we select the Build New Layout button, we can design our Divi layout inside the layout block editor.
For this example, we will build a custom separator or divider using Divi’s section shape dividers and a gradient background. This is strickly a design element that we will be able to turn into a reusable layout block for a convenient way to add section dividers within a Gutenberg post.
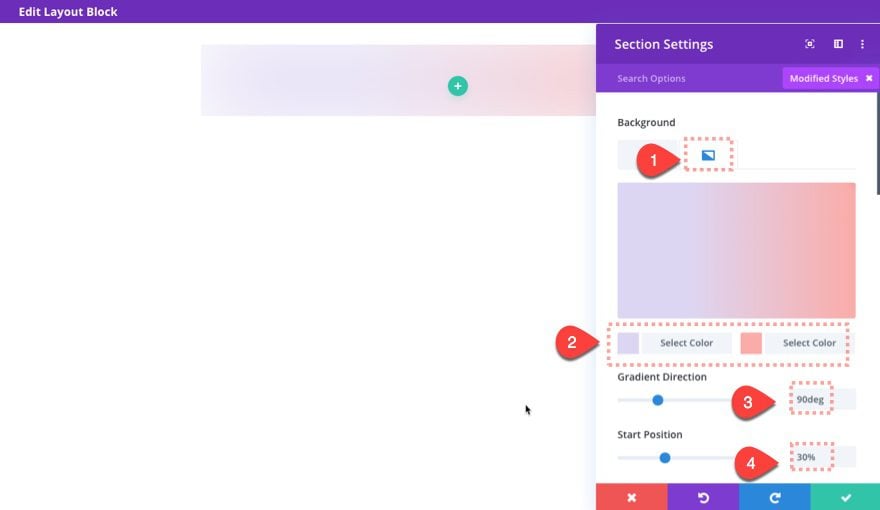
To create the section divider design, open the section settings and update the following:
- Gradient Background Left Color: #ddd6f3
- Gradient Background Right Color: #faaca8
- Gradient Direction: 90deg
- Start Position: 30%

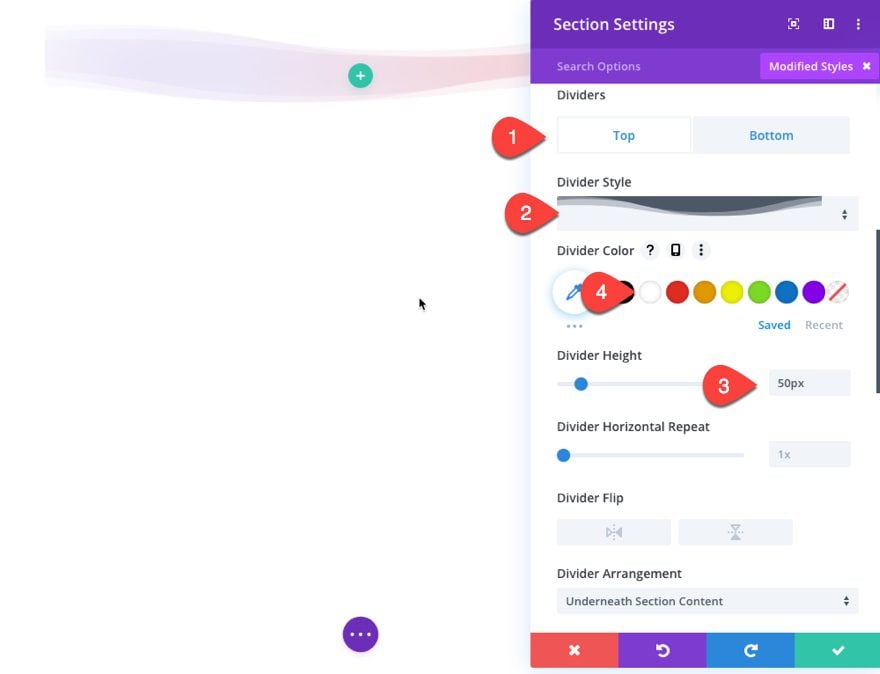
- Top Divider Style: see screenshot
- Top Divider Color: #ffffff
- Top Divider Height: 50px

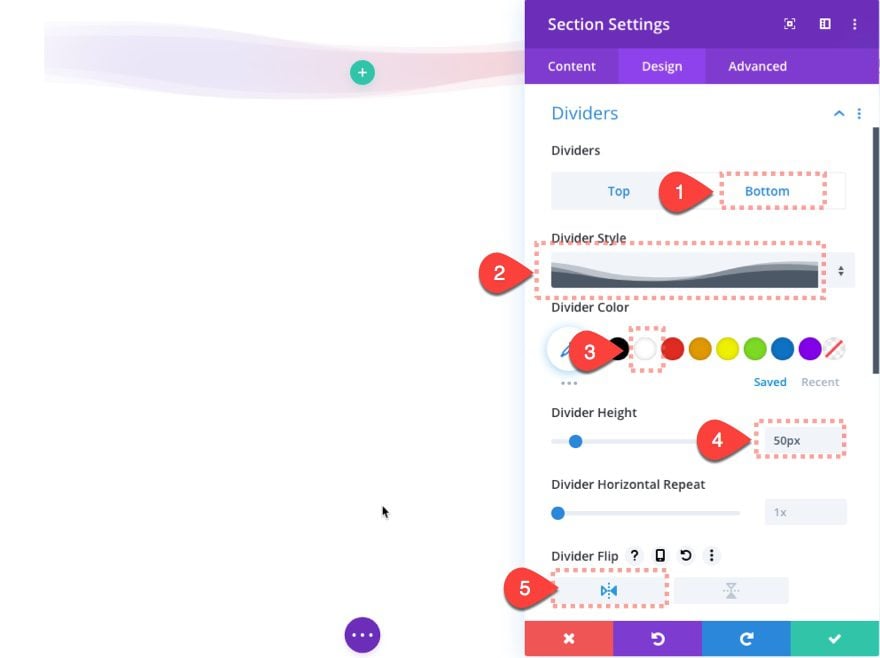
- Bottom Divider Style: see screenshot
- Bottom Divider Color: #ffffff
- Bottom Divider Height: 50px
- Bottom Divider Flip: Horizontal

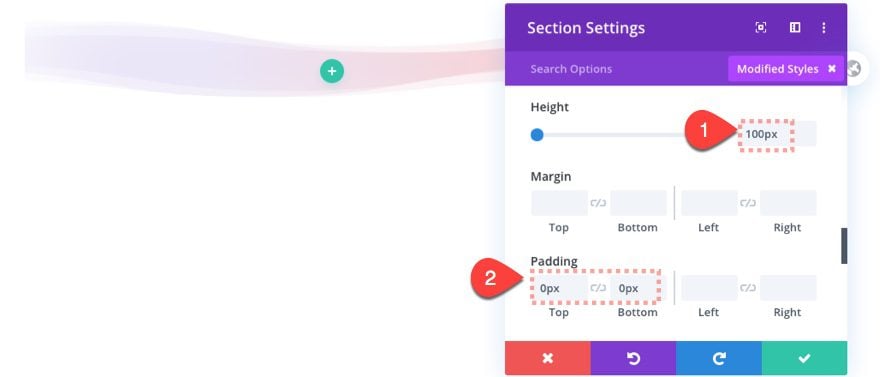
- Height: 100px
- Padding: 0px top, 0px bottom

Once the design is complete, make sure to save the Divi layout block.

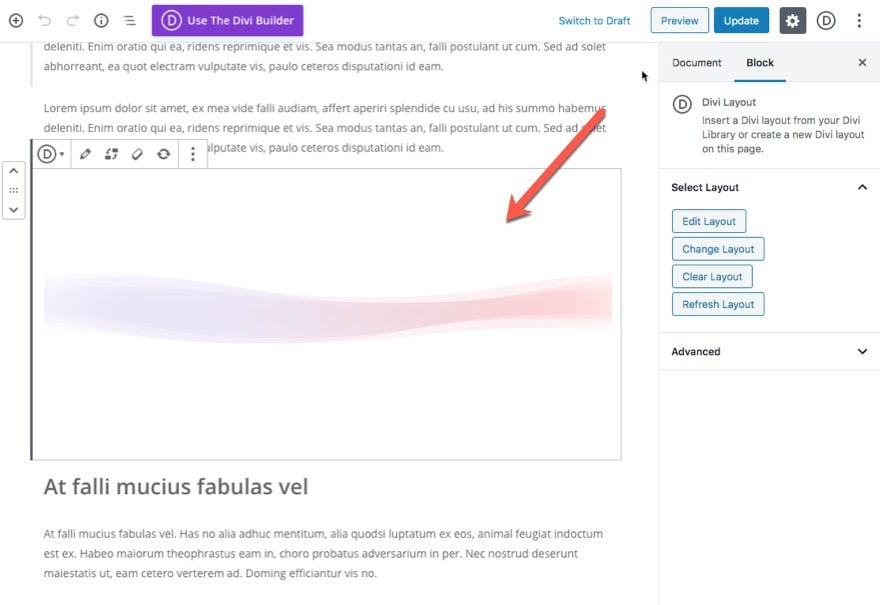
Now the Divi Layout Block section divider will show up inside the WordPress post editor.

Bear in mind that the spacing above and below the Divi layout of the layout block might be appear greater on the backend than on the frontend.
Now we are ready to convert this Divi layout block into a reusable layout block in order to make it easy to add this same section divider in future posts.
But before we do that, it may help to know what a reusable block is in WordPress.
What is a Reusable Layout Block
A reusable layout block in WordPress’ default Block Editor (Gutenberg) is a lot like a global element in Divi. The block can be used multiple times but the content and appearance stays exactly the same for all instances. And when we edit the reusable layout block, the change is applied to all instances of the layout block sitewide. Once a layout block is made reusable in WordPress, the block will be available in the list of blocks when writing the post. This makes it really convenient to add the same layout block multiple times throughout multiple blog posts.
Turning the Divi Layout Block into a Reusable Layout Block
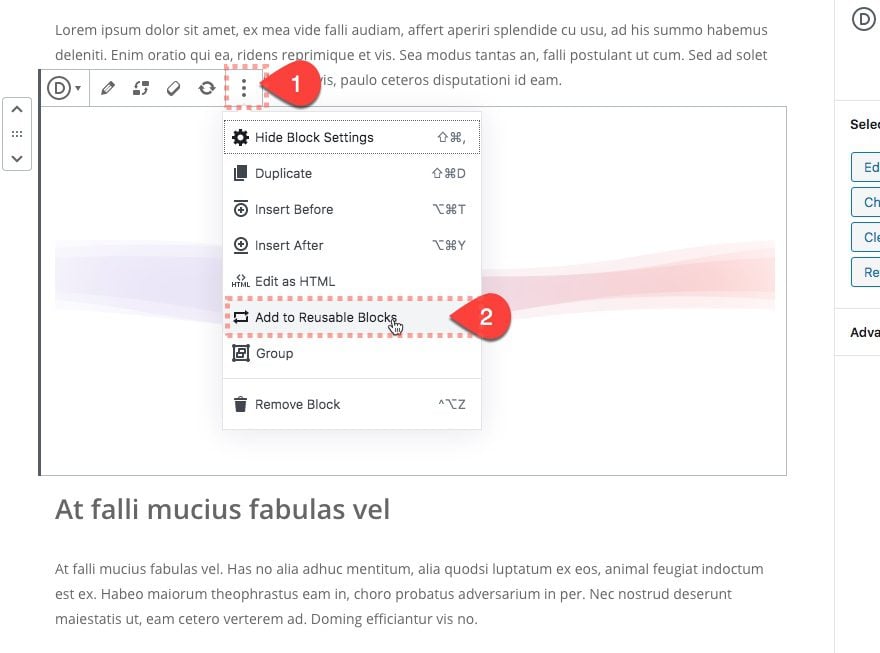
To make our Divi Layout Block a reusable block, hover over the layout block and open the settings menu by clicking the three-dots icon. Then from the list, select the option, “Add to Reusable Blocks“.

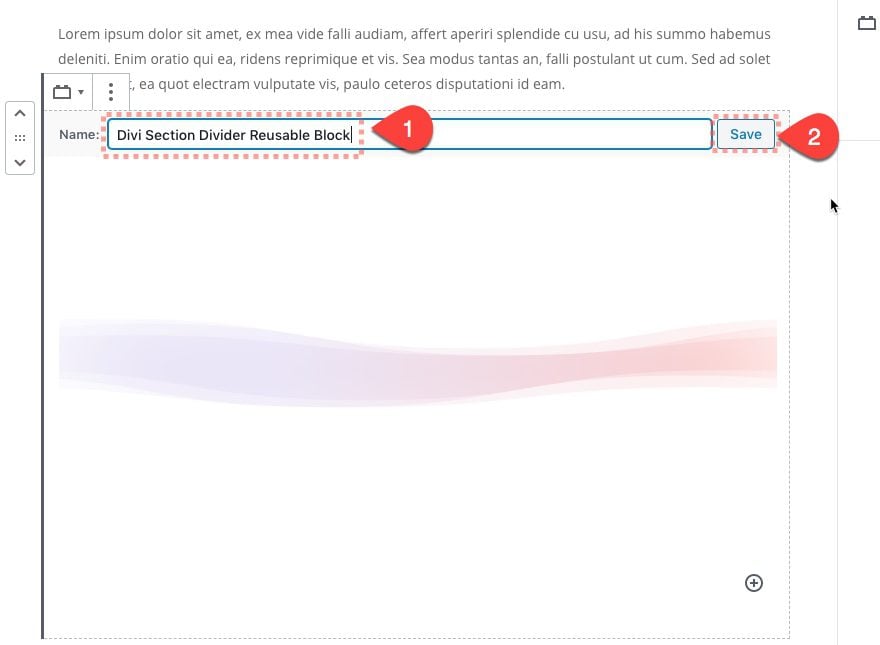
Then give the reusable block a name and click the save button to save the block as as a reusable block.

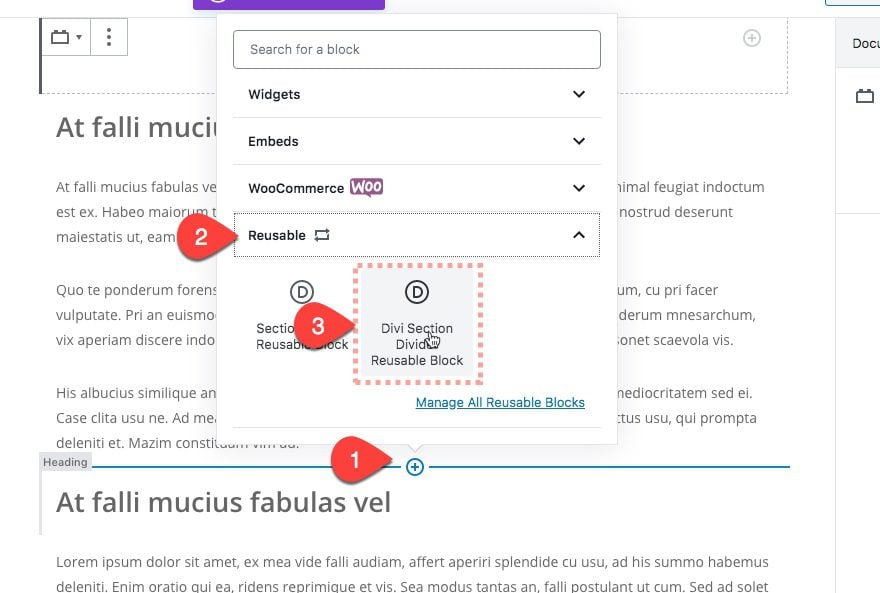
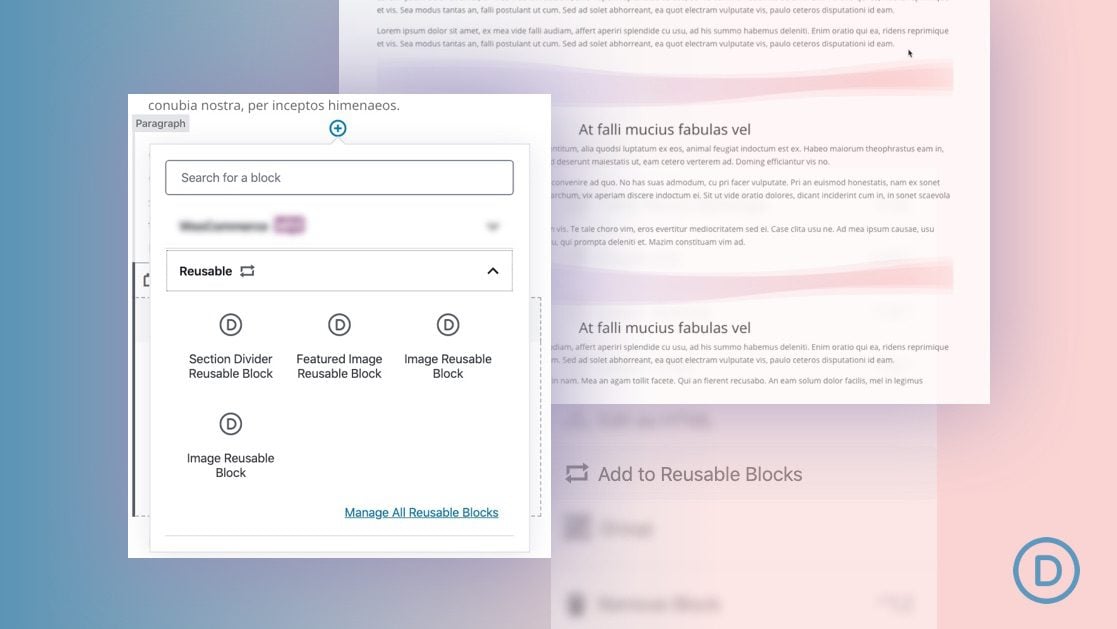
Now when we add a new block inside the blog post, we can find our new reusable layout block within the list (under the Reusable category toggle). Simple click the reusable layout block and it will be added to the post.

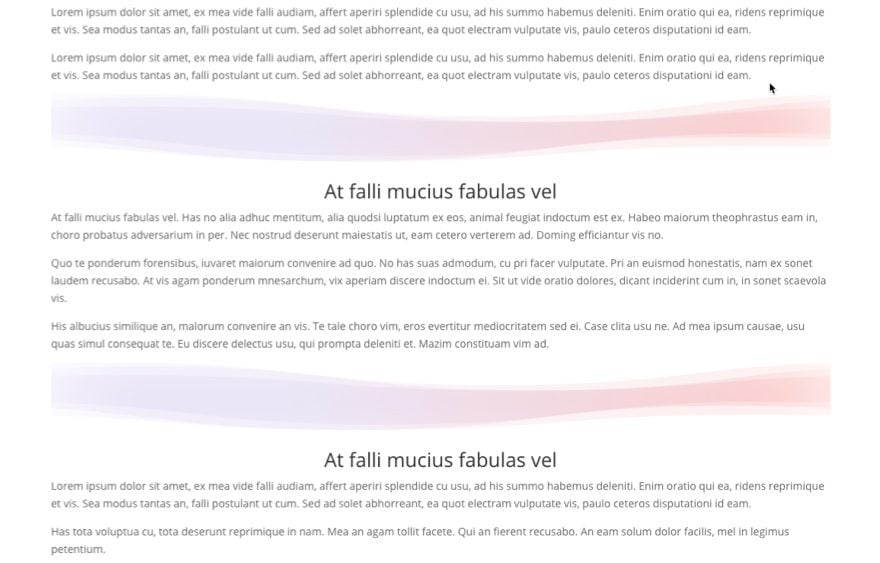
Now if we look on the live post, we can see two instances of the same exact section divider.

Once we use the reusable block multiple times throughout the post or site, we can edit one of the instances of the reusable layout block and those changes will be applied to all of the instances of the block sitewide.
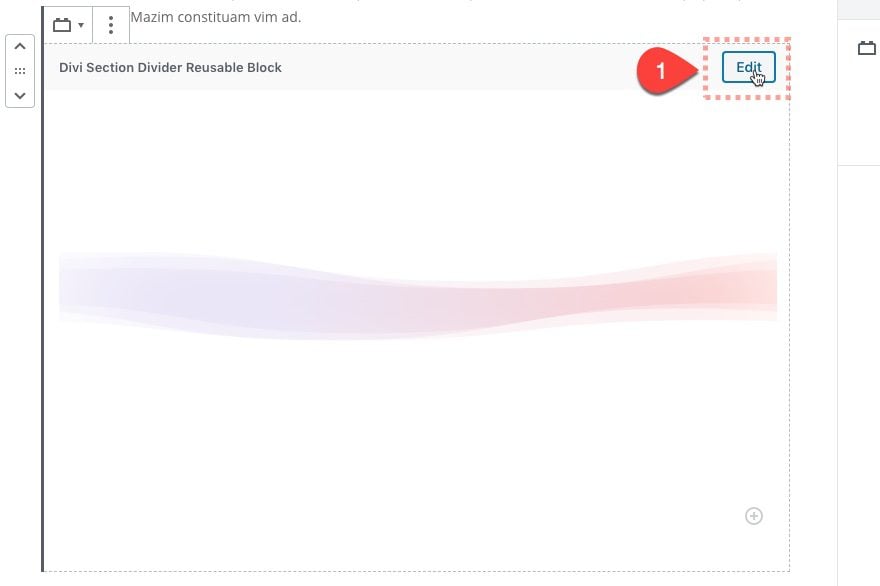
To edit the reusable layout block, hover over the block and click the edit button at the top right of the block.

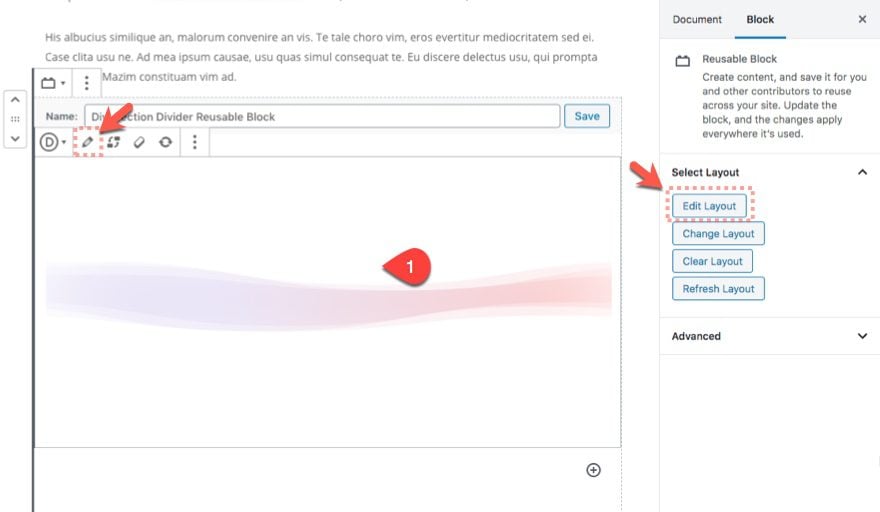
Then select (click on) the layout within the reusable block and click the edit icon in the top menu that appears. We can also click the edit layout link under the block tab in the right sidebar.

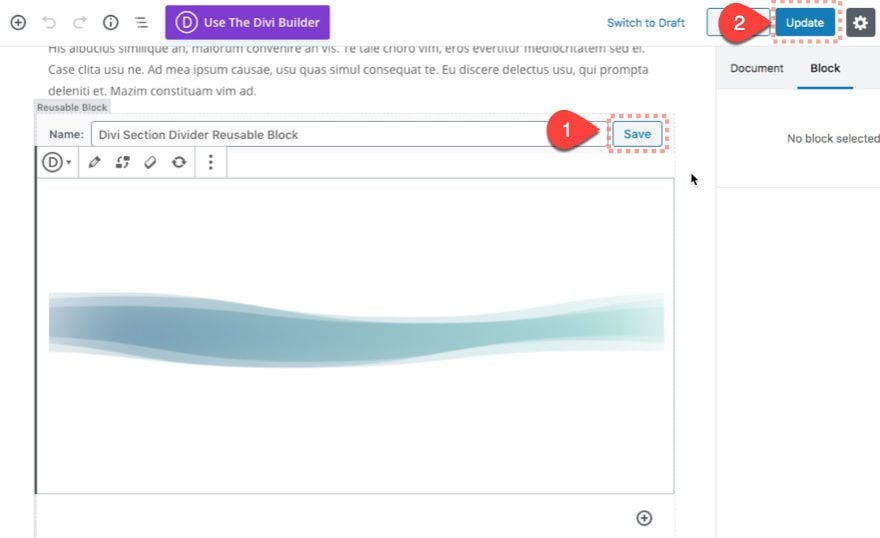
Then change the design of the layout however we want. For this example, we can change the colors used for the gradient background.
After saving the layout, make sure to click the save button at the top right of the reusable layout block. Then update the post and view the changes on the live site.

You will notice the design changes are updated for all instances of the reusable layout.

Tip: Using a Reusable Layout Block as a Template
There are times when we want to use a modified version of the reusable layout block on our post. This allows us to add a reusable layout block to the post as a starting template so we can customize the layout block for a specific instance without affected the reusable block sitewide.
To use a reusable layout block as a template, first add the reusable block to the post.
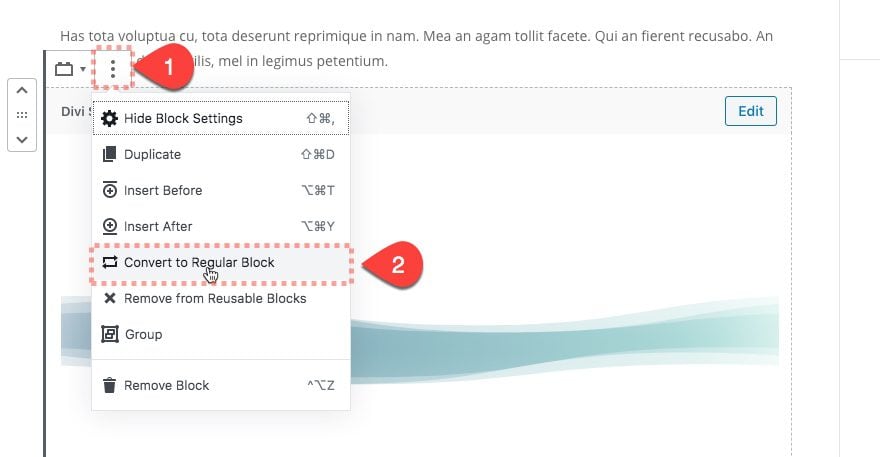
Then open the block menu and select the option, “convert to regular block”.

Now we can edit the layout for a specific design for this instance without affecting the other reusable blocks.
Final Thoughts
Creating reusable Divi Layout Blocks can be helpful, especially for Divi design elements like a section divider. This allows us to use the divider repeatedly throughout our posts. Not only does it streamline the process of writing a post, but it also gives us the power to update the design of the block sitewide much easier. In this post, we showed how to add a section divider as a reusable block, but this same technique can be used to create endless reusable Divi layout blocks for countless other reasons.
Can you identify useful ways to incorporate reusable Divi Layout Blocks into your own blog posts?
I look forward to hearing from you in the comments.
Cheers!













If I grasp your inquiry accurately, my initial suggestion is to choose either Divi’s global elements or Gutenberg’s reusable layout blocks and remain consistent with your choice. Mixing the two approaches might result in confusion and inadvertent errors, in my view. Therefore, if you wish to utilize a Divi Global Element as a reusable block, you can either incorporate the global element as a standard layout block, or transform the Global Element into a regular element before importing it into Gutenberg and converting it into a reusable block. I hope this explanation is clear! I appreciate your input and I’m pleased to hear that you’re enjoying the latest update.
Recently, I used Gutenburg plugin in my website. Feature of this plugin was amazing. I hope in future you come with more features.
How does this work if I am using a global element and want to make a change to the element? Would it just be preferable to inject the layout from Divi instead of using the Reusable Block in case I ever want to change it globally? I’m assuming if I made the change to the global element it would take effect as long as I used the premade layout from Divi, but the Reusable Block won’t change if I used a global element? Or will it?
Thanks in advance for any clarification!
I really like that I can use Gutenburg in Divi, thanks for that upgrade, Gutenburg is much more conducive and adaptable to writing blog posts than the Divi Text editor but I like that I can add some of the great Divi customizations to my post page.
If I understand your question correctly, my first thought would be to stick with one or the other. Use global elements in Divi and use reusable layout blocks in Gutenberg. Combining the two could be confusing and lead to careless mistakes in my opinion. So if you have a Divi Global Element that you want to use as a reusable block, either add the global element as a regular layout block or convert the Global Element to a regular element before pulling it in to Gutenberg and making it a reusable block. Hope that makes sense! Thanks for the comment and glad you are liking the new update.
Wow!! We just updated our site to support Divi. Learning all the possibilities is so neat! This design element looks really cool, and I never would have thought it was made outside of Photoshop or Canva. Thank you for sharing!
Congrats on joining the Divi Nation! So glad you enjoyed the tutorial, Caitlin.
Are there any benefits to using Gutenberg when Divi has it’s own page builder? I’m failing to see why we’d use it, but happy to be enlightened!
One clear advantage is that you can design your template with Divi and then your clients can use the simpler interface of WordPress’s default editor to create content that looks excellent.