As the new year approaches, it is always fun to look back on some of the tutorials that have helped our community. It is a proud (and humbling) moment for us, and we hope to continue to provide more tutorials to help empower you to do even more incredible things with Divi this coming year. Today, we are showcasing our 10 most popular Divi tutorials of 2018. Check em out!
-
1
The 10 Most Popular Divi Tutorials of 2018
- 1.1 1. 5 Text Styling Tricks for WordPress and Divi
- 1.2 2. 5 Creative Divi Blurb Module Designs
- 1.3 3. 5 Cool Things You Can Do In Divi with Anchor Links
- 1.4 4. 5 Unique Ways to Style Divi’s Contact Form Module
- 1.5 5. 5 Creative Ways to Use Divi’s Built-In Margin and Gutter Controls
- 1.6 6. 25 “Hidden” Divi Features to Boost Productivity and Design
- 1.7 7. How to Build a Membership Site with Divi
- 1.8 8. How to Overlap Modules and Rows to Create Unique Layouts in Divi
- 1.9 9. How to Add Event Scheduling and Booking to Your Site Using the Pottery Studio Layout Pack
- 1.10 10. How to Optimize Your Divi Layout for Mobile Devices
- 2 In Conclusion
The 10 Most Popular Divi Tutorials of 2018
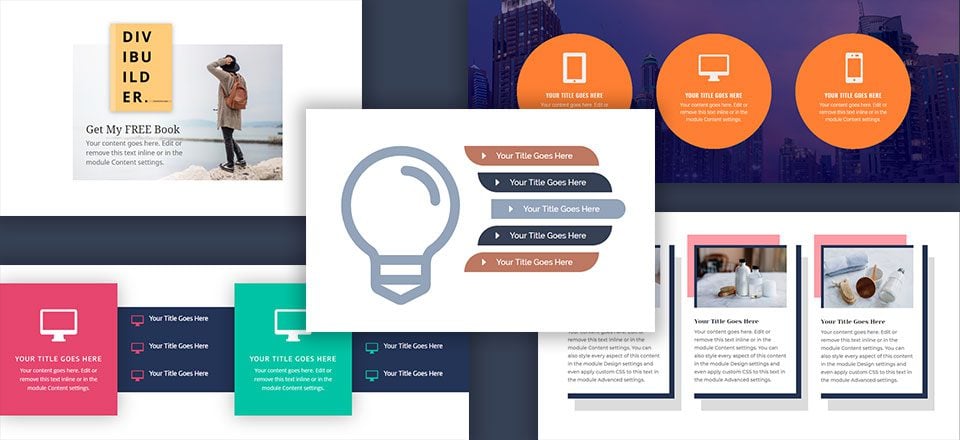
1. 5 Text Styling Tricks for WordPress and Divi

“What takes a website from good to great is attention to detail, particularly when it comes to adding some interesting finishing touches to your text areas. In this tutorial, you will discover five different ways to style text with WordPress and Divi.”
2. 5 Creative Divi Blurb Module Designs

“In this post, explore 5 creative designs using one of Divi’s most popular features, the Blurb Module. It has many customizable features that can bring your website elements to life. Check it out!”
3. 5 Cool Things You Can Do In Divi with Anchor Links

“Anchor links (or jump links) can improve navigation and help organize your content, especially on a website with long-form content. This article shows you 5 cool things you can do in Divi with anchor links. For these examples, all you need is Divi and a desire to learn.”
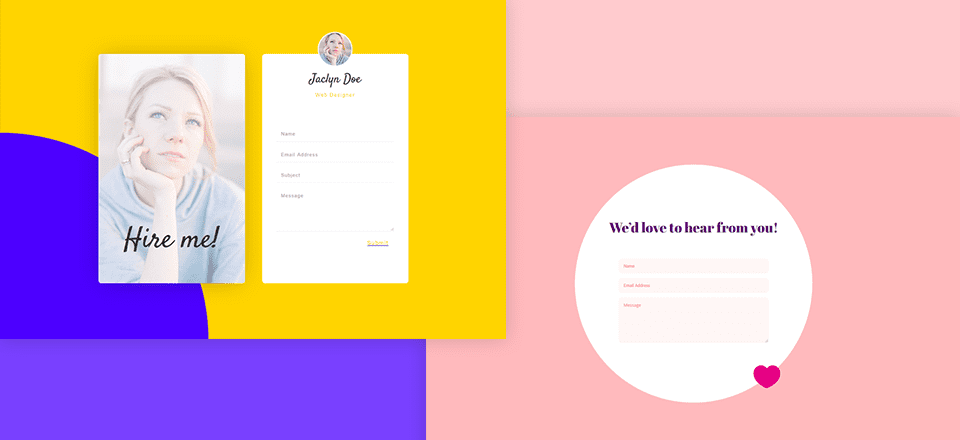
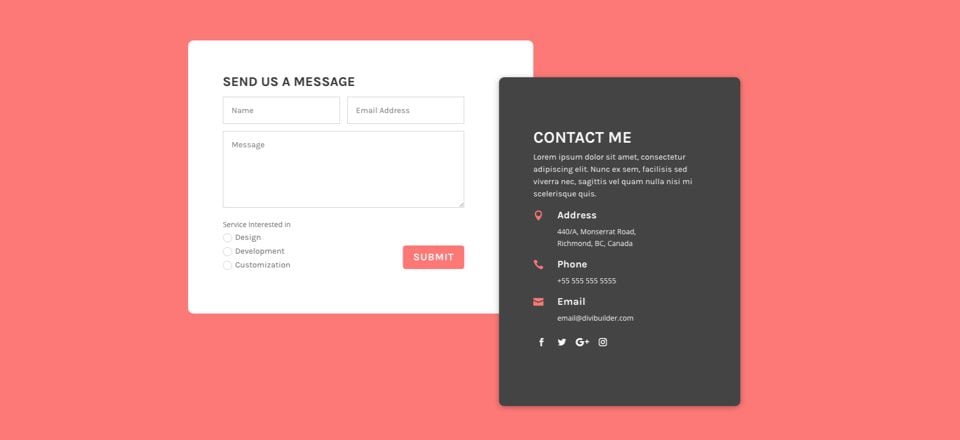
4. 5 Unique Ways to Style Divi’s Contact Form Module

“Contact forms are a vital part of many websites. In this tutorial, discover 5 unique Divi contact form module designs that you can build using Divi’s built-in options only.”
5. 5 Creative Ways to Use Divi’s Built-In Margin and Gutter Controls

“The Divi margin and gutter controls are two powerful design settings that can really transform your layouts in creative ways. In this post, you’ll discover 5 ways to design your layouts using techniques you may not have considered.”

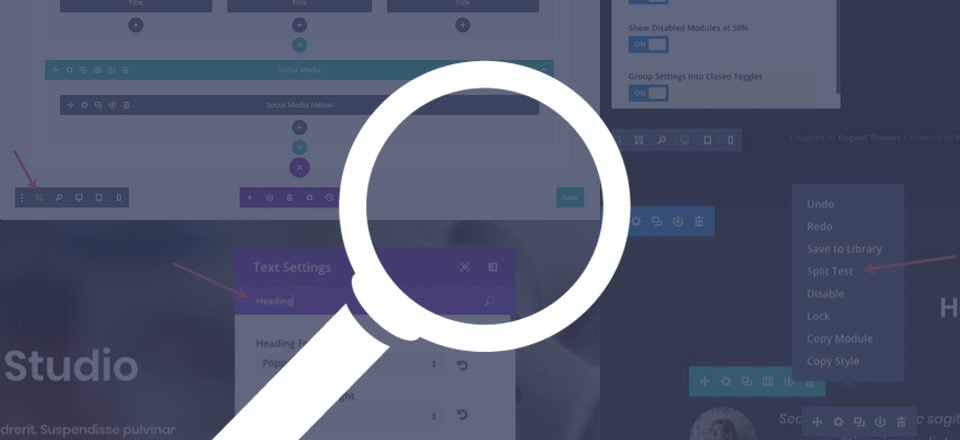
“With all of the powerful Divi features that have been released over the years, it is safe to say that some of them may have been overlooked (or ignored). This post highlights 25 Divi features that are meant to boost productivity and design but which may have escaped the notice of many users.”
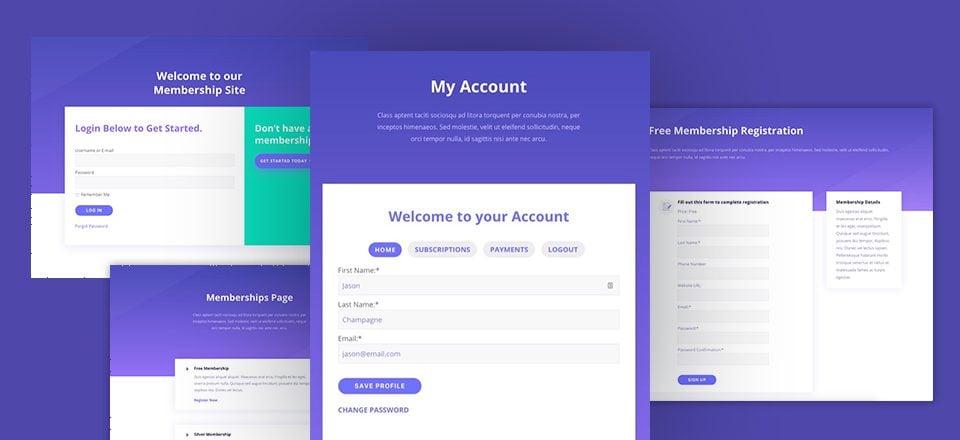
7. How to Build a Membership Site with Divi

“Being able to build a membership site with Divi is an extremely valuable skill set. This tutorial gives a detailed walkthrough of how to build a membership site with Divi using MemberPress and one of our premade layout packs.”
8. How to Overlap Modules and Rows to Create Unique Layouts in Divi

“Overlapping is a useful technique that is often used to create unique web designs and layouts. And it is easy to overlap content with Divi. This tutorial shows you the basics of using custom margins and spacing to overlap modules with modules, modules with rows, and rows with rows. It even includes contact form layout you can use.”
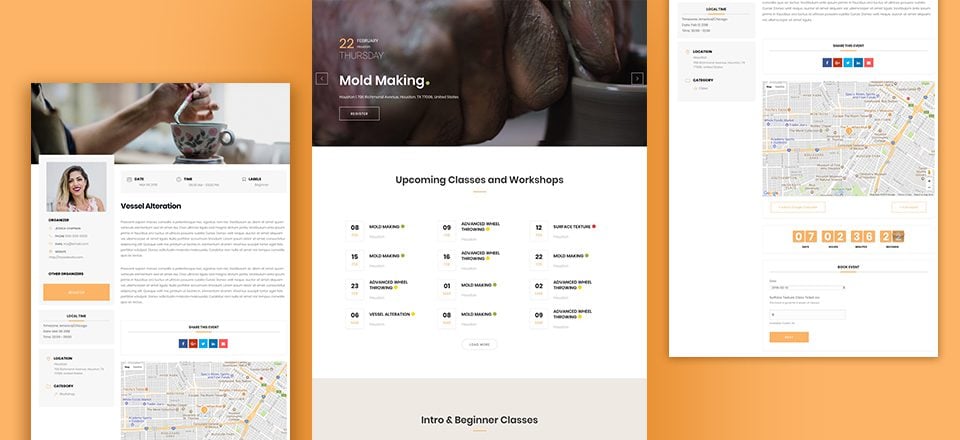
9. How to Add Event Scheduling and Booking to Your Site Using the Pottery Studio Layout Pack

“If you ever wanted to add event scheduling to your website, this is the tutorial for you. The Modern Events Calendar plugin combined with Divi’s beautiful layouts are an effective combination both in design and functionality. Learn how to add new events and also create custom shortcodes to display event calendars on your website just about any way you can think of.”
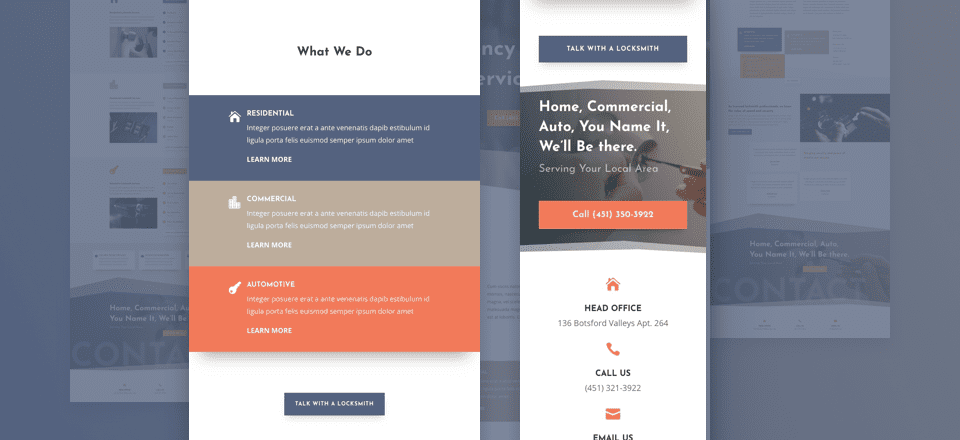
10. How to Optimize Your Divi Layout for Mobile Devices

“Divi’s visual builder is a useful design tool for building websites for mobile. This post is meant to help you understand the options available within Divi so that you can make adjustments to mobile with confidence. And, having this knowledge will help you to think “mobile first” at the start of your projects, instead of patching up the mobile design after the fact.”
In Conclusion
It is always surprising to me just how much you can do with Divi if you take the time to learn. I hope these tutorials whet your appetite for even more Divi knowledge coming your way in the new year. We are excited to learn with you.
Cheers!
Featured Image via byArtists / Shutterstock.com













Excellent post. Is there a layout pack for a holistic therapy site or fitness instructor site?
thanks a lot for this list Jason, mobile optimization one was really needed for a project.
Very good help options!
Thank you 🙂
Superb list! Thanks for putting this together, man
Thanks. Just the kind of post needed for quick overview of all the awesome things you can do with Divi.
Thanks for this post. I’m looking forward to exploring almost everyone of your selections.
Great! Hope they help.
Thank you Jason this is a valuable post for those that had forgotten, and the newcomers that may not think to look back in time on the blog.
Very true, Liz. There are lot of them out there now 🙂
Cool to have all these in one place. Thanks for sharing!
Glad it is helpful, Mike.
Great. I’m pretty new to Divi. Getting a package like this is gold. Thanks
Awesome!
Hi Jason,
Great article. Regarding the contact module, are we ever going to see a Google ReCaptcha option to avoid having to decide between a clean design with mass spam emails (using no captcha) and having to use the really unprofessional-looking number validator.
I’ve seen this asked so many times and can’t seem to find any answer from a team member on this. It’s literally the only thing stopping a LOT of us from using this module, and would like to thing there’s enough geniuses at Elegant Themes to get this dev’d.
Many thanks,
Stuart
Thanks for the suggestion, BrandSparky.
+1 to this, but a honeypot implementation might work as well to maintain the design asthetics