What if you could style your entire Divi site with the flexibility of CSS classes? Divi’s preset system allows you to blend power and ease, which will change how you build websites. Whether building a single landing page or a multi-page site, presets let you create reusable styles that slash design time while keeping everything consistent.
In Divi 5, Element Presets and Option Group Presets team up to deliver a powerful, efficient workflow. Element Presets allow you to create pre-styled design packages for specific elements, while Option Group Presets offer mix-and-match styles that work across your site. They save time, ensure cohesion, and unlock new creative possibilities.
In this post, we’ll explore how they work, how they differ, and how to combine them for smarter, faster design. By the end, you’ll see why Divi’s preset system is a must-have for your next design project.
What Are Element Presets?
Element Presets help you create consistency across various Divi Elements. In Divi, there are four recurring Element types that you can find throughout the entire product: Sections, Rows, Columns, and Modules. Introduced in Divi 4 and carried forward into Divi 5, they let you create a complete styling package for an element and reuse it with a single click, no matter where you’re working on your site.
Subscribe To Our Youtube Channel
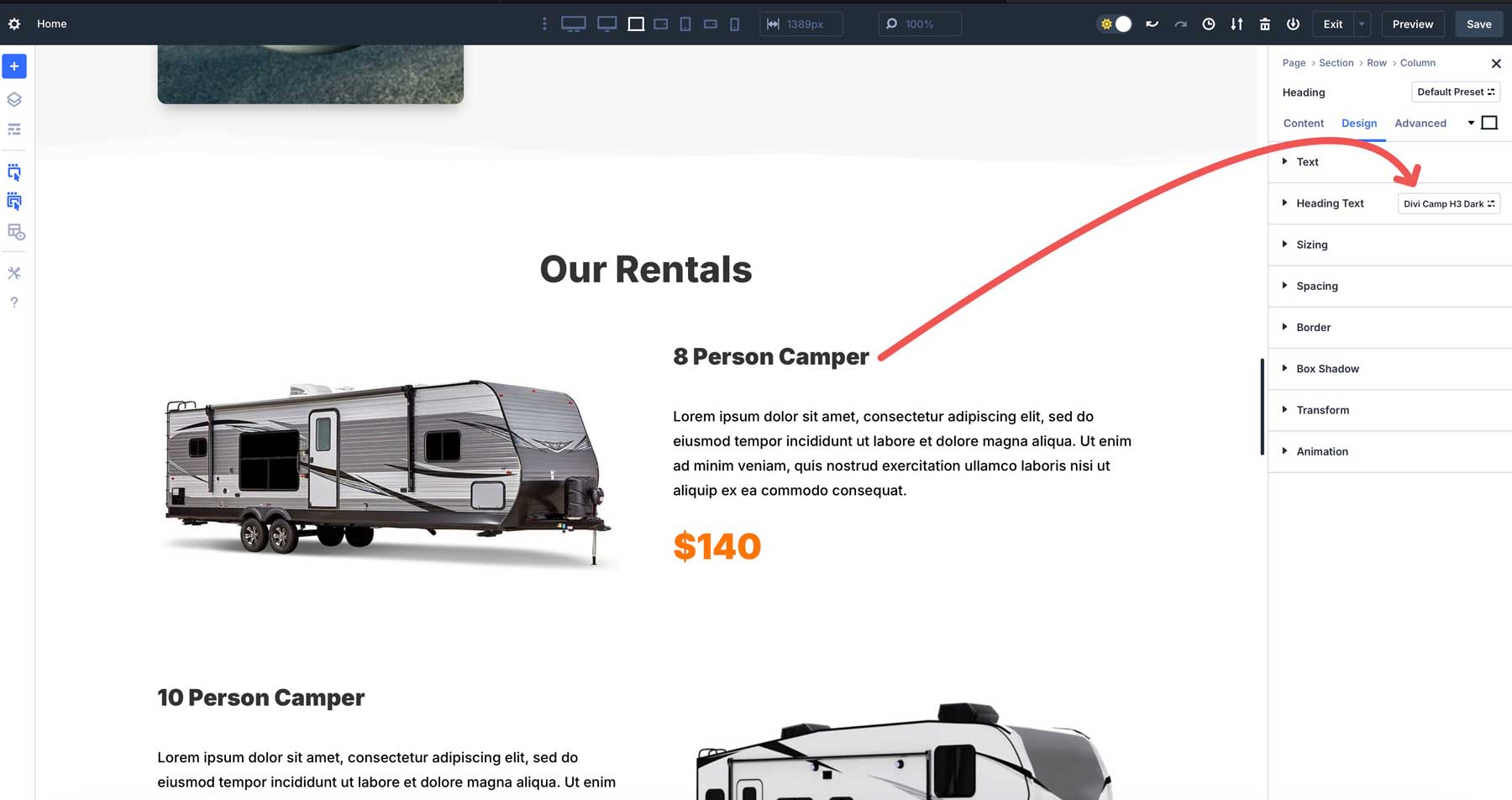
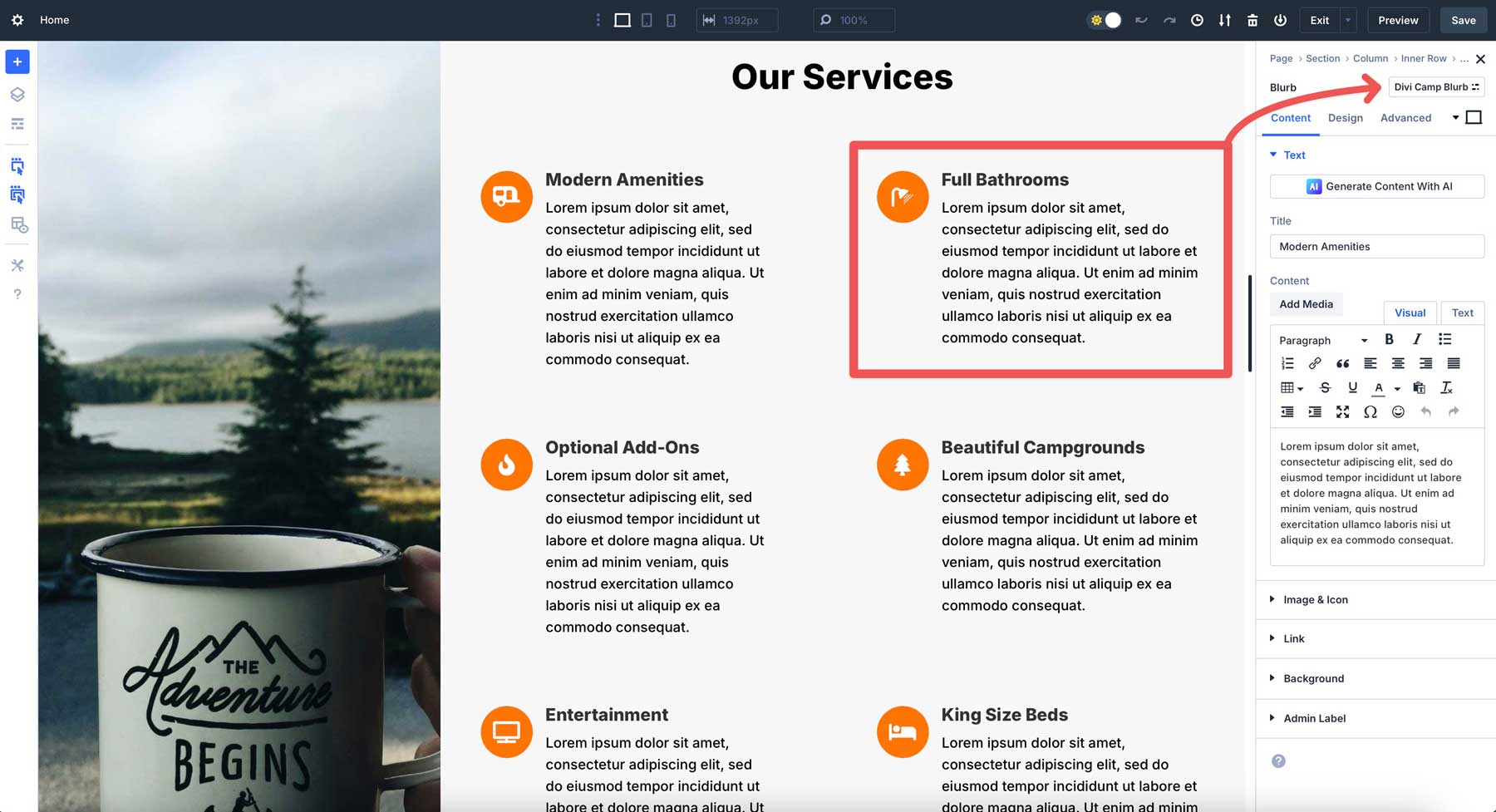
Element Presets capture every setting you’ve applied to a single element type — like a Blurb Module’s typography, colors, spacing, and more. For example, if you’ve created a Blurb Module with specific font sizes, a styled look for the icon, and colors, an Element Preset locks all those details into one reusable preset.
Element Prests can be set as default, so every new instance of that Element automatically inherits the preset’s styling. They’re globally modifiable, meaning one tweak to the prest updates every linked instance across your site instantly. If you need to change a preset, you can override the preset at the element level, giving you flexibility without breaking the system. You can also modify the preset globally so it takes effect throughout all the instances where it was used.
Element Presets are perfect for saving and reusing complete, polished designs for recurring elements. For example, when creating a CTA module, you can make an Element Preset for it and then apply it to multiple pages. With an Element Preset, it’s styled once, saved, and ready to use wherever you need it, ensuring design consistency without much effort.
What Are Option Group Presets?
New in Divi 5, Option Group Presets shift the focus from whole design elements to reusable design properties — like typography, box shadows, borders, spacing, or scroll effects. They are modular style blocks you can apply across different elements, from button shadows to heading fonts. They’re not tied to one Element type, making them incredibly versatile.
One of the great things about Divi’s Option Group Presets, which sets it strongly apart from competitors, is that it isn’t only focused on CSS. It also includes effects built using scripts. You can notice this in Divi’s more interactive features, such as condition options, HTML background videos, scroll effects, and more.

Option Group Presets can be applied across all element types. A section, row, column, and module can all share the same Border Preset. Modules with built-in button settings can all share the same Button Preset.
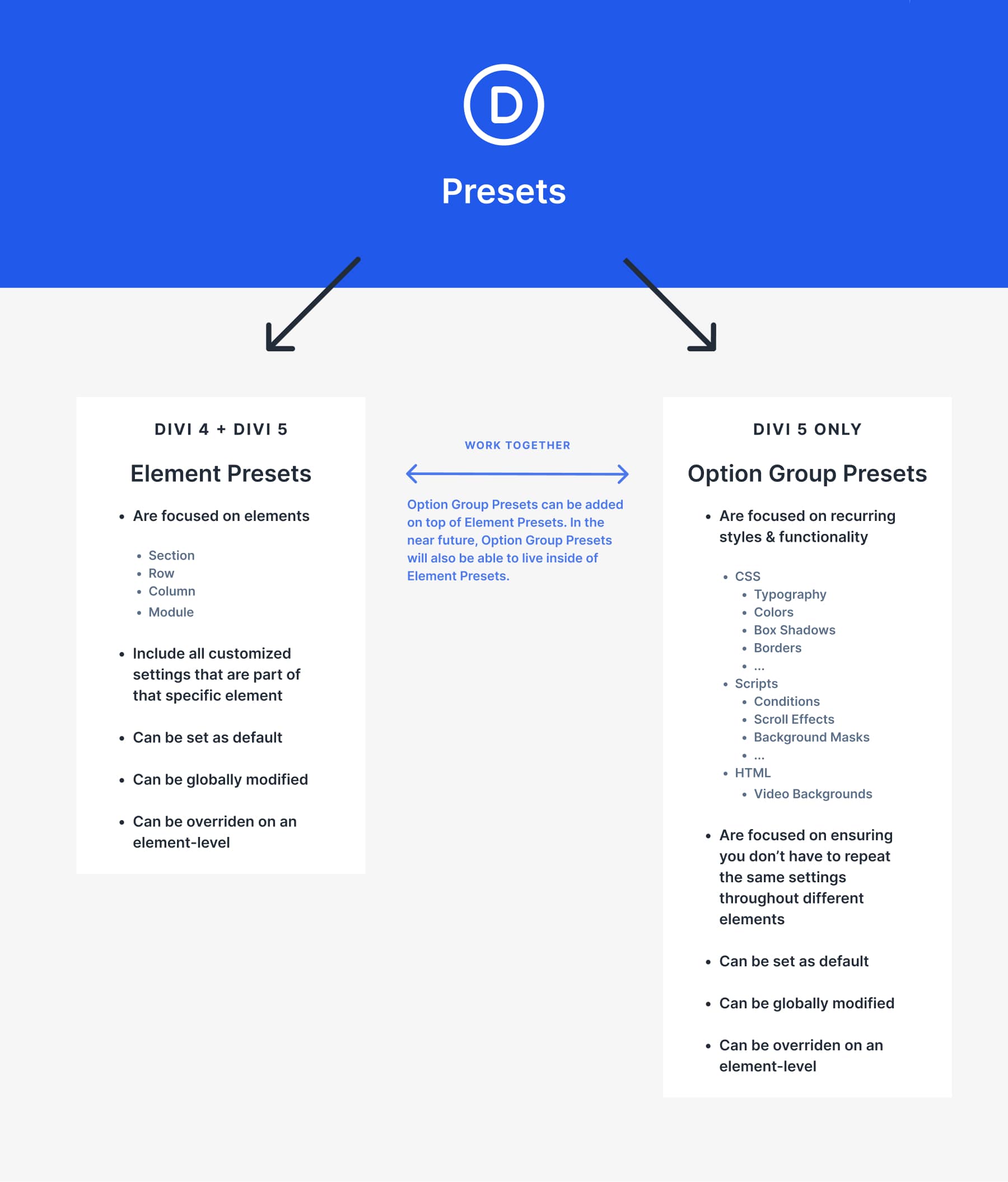
Element Presets vs Option Group Presets: The Key Differences
Element Presets serve as all-in-one design kits, built to streamline Divi’s workflow by locking in every detail of a single element type — like a fully styled Full Width Header module or Blurb with its typography, colors, spacing, and effects bundled into a static blueprint. Their focus is narrow, tied exclusively to one Element, making them excel at duplicating complex, polished designs across your site with a single click.

They are perfect for speeding up the process when you need a consistent CTA section on five pages — style it once, save it, and deploy it effortlessly. While they offer global updates and default settings, their scope is limited, delivering a fixed, ready-to-go package that prioritizes whole-element consistency.
Option Group Presets
Option Group Presets, on the other hand, zoom in on reusable styles or behaviors — like a button’s shadow, a heading’s typography styles, or a scroll effect — offering a dynamic, cross-element approach that breaks free from the single-element mold. These stackable layers of design can add consistent styling to buttons across any module that contains one, like a Blurb, Contact Form, or Email Opt-In module, applying the style wherever it fits, with the flexibility to mix and match.

They shine by cutting redundancy in a shared setting. They let you define a heading style or box shadow once and apply it site-wide, all while supporting real-time global edits and element-level overrides. Unlike Element Presets’s static, all-or-nothing nature, Option Group Presets give you precise styling and adaptability across your entire design.
How To Use Element Presets And Option Group Presets Together in Divi 5
Combining Element Presets and Option Group Presets in Divi 5 is like pairing a master chef with a sous chef — one handles the big picture, and the other dives into the details. Here’s a step-by-step guide to making them work in harmony:

Step 1: Start With Option Group Presets For Foundational Styles
Start by defining your site’s core design rules, like typography, color schemes, shadows, or dynamic effects like scroll animations. Save these elements as Option Group Presets and set them as defaults. When starting on a design, option group presets can help build the foundation of your site’s design. For example, when creating a header layout in the Theme Builder, you can make an Option Group Preset to style a button in the menu to easily repeat that button’s style throughout the site when building your web pages.
Every new Element you add and assign the preset to inherits these styles automatically, giving your site a unified look without constantly tweaking it.
Step 2: Build Element Presets
Once you’ve created Option Group Presets to style elements, you can build upon your design foundation by creating Element presets for your layouts. For example, if you want to have several Blurb Modules on your home page, you only need to style one and create an element preset. From there, you can add more Blurbs and apply the Element Preset to each of them, saving you a ton of design time.
Step 3: Fine-Tune With Preset Edits
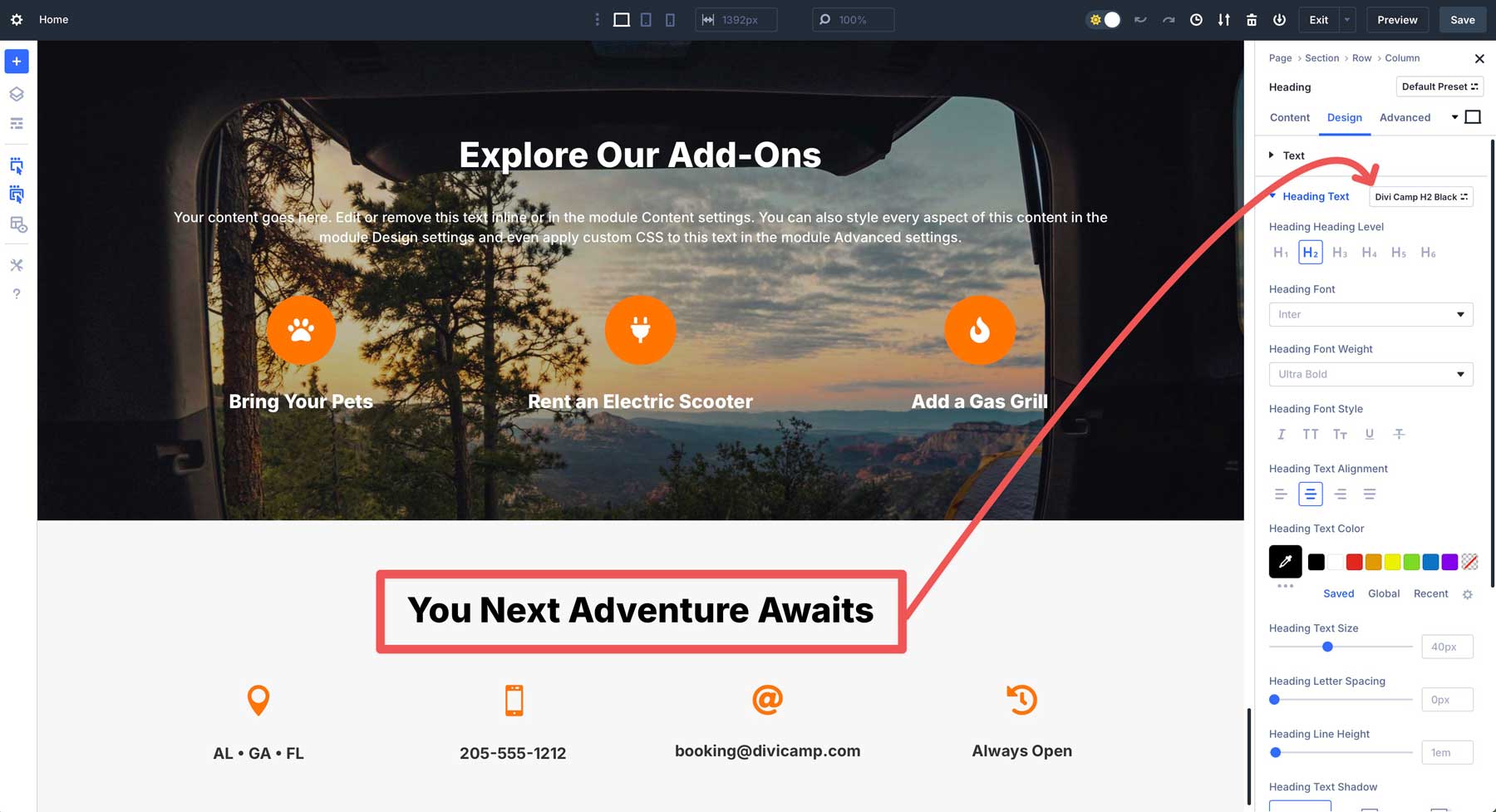
Sometimes, you may want to alter a preset without changing the other instances on your site. Thankfully, both Element Presets and Option Group Presets allow for this. For example, you’ve created Option Group Presets for your headings — H1 through H6 — but you want to change the heading color that you plan to use over an image background. Our headings are styled as #000000, which won’t work for this application. You can edit a single instance of this preset without altering the preset itself. Head to the design tab of the heading module and change the color.
You can precisely edit Element Presets, like the Blurb example from before. One icon isn’t perfectly square, appearing wider than others. By applying CSS in the advanced tab, the change stays isolated. Other Blurb modules with the same preset remain unaffected. This increases design flexibility, allowing tweaks to individual elements without altering the broader system.
You’ll get the best of both worlds by incorporating Element Presets and Option Group Presets into your next web design project: site-wide consistency with room for creative freedom.
Why They Work Better Together
- Increased Design Efficiency: Option Group Presets handle the nitty-gritty details (like typography or box shadows), while Element Presets lets you roll out fully styled sections, rows, columns, or modules in seconds.
- A More Consistent Design: Shared styles stay synced through Option Group Presets, and Element Presets ensure layouts look identical wherever they are used.
- It Encourages Scalability: Change one Option Group Preset (like font size), and every linked preset will update instantly – perfect for growing sites where additional pages are needed.
- It’s Future Proof: Divi 5’s roadmap hints at nesting Option Group Presets inside Element Presets, promising even tighter integration.
The Future Of Element And Option Group Presets In Divi 5
Divi 5 already delivers a powerful preset system, but the future promises an even tighter integration that could redefine how you build design systems: nesting Option Group Presets inside Element Presets. Although still in development, this feature will allow you to create Element Presets almost entirely from modular Option Group Presets, unlocking a new level of global design control.
Imagine effortlessly creating fully-styled Blurbs, CTAs, and more using Option Group Presets you’ve already designed. It will save time, make creating a cohesive look for your sites easier, and allow you to build websites faster. With both preset groups working together, you can update design elements across your site once, and every linked Element will adjust instantly. This isn’t just an incremental upgrade; it’s a leap toward a true CSS-like design system within Divi’s drag-and-drop Visual Builder.
While we can’t nest presets just yet, Divi 5’s roadmap includes them. When they arrive, they’ll be the ultimate way to create a design system: start with Option Group Presets as your building blocks, assemble them into Element Presets for quick deployment, and maintain global control with minimal effort.
Design Smart With Option Group Presets
Divi 5’s preset system isn’t just a feature — it’s a revolution for web designers. Element Presets and Option Group Presets might seem like small tools, but they pack a punch. Element Presets lets you save and reuse entire designs with zero fuss, while Option Group Presets bring flexibility and consistency to the styles and behaviors you use everywhere. Used together, they create a fast, cohesive, and adaptable workflow — whether you’re building a one-page or a multi-page e-commerce site.
The real magic happens when you use them together. Option Group Presets help you lay down a rock-solid foundation, then build polished, reusable designs with Element Presets. The result is a consistent website without rigidity, scalable without overwhelmingness, and efficient without cutting corners. This preset-based design system is a game-changer for Divi users, unlocking CSS-like power with point-and-click simplicity.
Before diving into your next project, download the latest Divi 5 Alpha, experiment with presets, and see how they transform how you build Divi websites.













Leave A Reply