Welcome to Day 92 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series!
One of the wonderful things about Divi is that the more you use and the more you build up Divi layout collections in your Divi library, the more useful the theme becomes. Not only can you save your own layouts for future use, you can download wonderful free layouts from the Elegant Themes blog and countless other sources. When you take full advantage of the Divi Library, you will find yourself shaving off hours and hours of development time from each new client project.
During the Divi 100 marathon, we have been publishing multiple free Divi layout packs each week to help promote the concept, and we have been pleasantly surprised to see members from the Divi community following our lead and releasing beautiful free (and paid) layout packs of their own. In this article, I would like to take a moment to dig deeper into the Divi Library and perhaps even outline some ways to use the library you may not have considered.
- 1 The Divi Portability System
- 2 Saving & Exporting Your Divi Layouts
- 3 Breaking Down Your Layouts Into Individual Components
- 4 Saving Individual Divi Rows & Sections To The Library
- 5 Saving Individual Divi Modules To The Library
- 6 Saving & Exporting Your Divi Customizer Settings
- 7 Importing & Exporting Divi Library Packs
- 8 Sharing (Or Selling) Your Divi Exports
- 9 Tomorrow: Divi Wireframe Layout Kit Vol. 03
- 10 Divi 100 Day 92
- 11 The Countdown To Divi 3.0
The Divi Portability System
Before we get started, it’s important to learn the Divi Library basics. This video is from our Divi Documentation and in it Nick walks you through the entire portability system–which covers a lot of the basics that we aren’t going to cover in this article. So be sure to give it a watch to get the full lay of the land when it comes to all things portability within Divi.
Subscribe To Our YouTube Channel
Saving & Exporting Your Divi Layouts
In Divi 2.6 we introduced the Divi Portability system, our own comprehensive import & export tool for saving Theme Options, Theme Customize Settings, Divi Layouts and Divi Library items from one website and uploading them to another. What’s great about the portability system in Divi is that it works everywhere and it transfers everything, including images. This is particular useful for Divi layouts and Divi Library items because it means each layout is an independently-functioning design that can be used on any Divi website.
![]()
Whenever you are building a new page using the Divi Builder, you can access the layout portability system by clicking the portability icon in the top right of the builder interface. Once clicked you will see two tabs; one for exporting layouts and one for importing previously-exported layouts. Layouts exported using this method can be imported by clicking the same icon when building a new post or page.
One important thing to remember about the portability system is that things exported in one context cannot be imported in a different context. This is to prevent the uploading of things that don’t belong. So if you have exported a Theme Options file, it cannot be imported into the Theme Customizer. If you have exporting items from your Divi Library, they cannot be imported directly on the page as Divi Layout.
So, if you have a page layout that you would like others to be able to import into their Divi Library–as almost all of our free downloads throughout the series have been–then you will want to do the following.
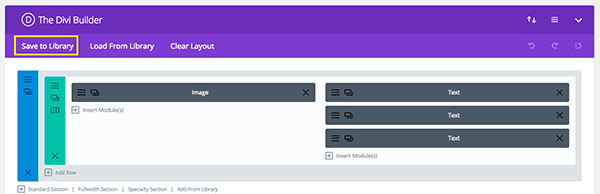
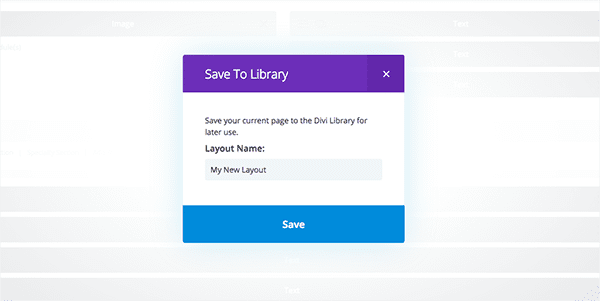
Step 1: Save the Layout via the post/page builder.


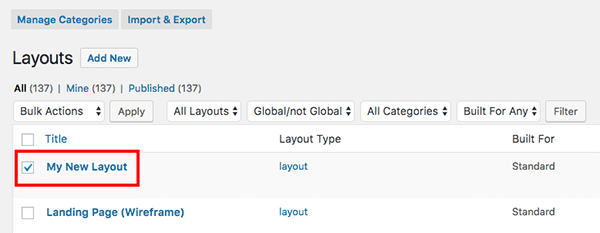
Step 2: Navigate to Divi > Divi Library. Locate the file you’ve just saved there and select its check box.

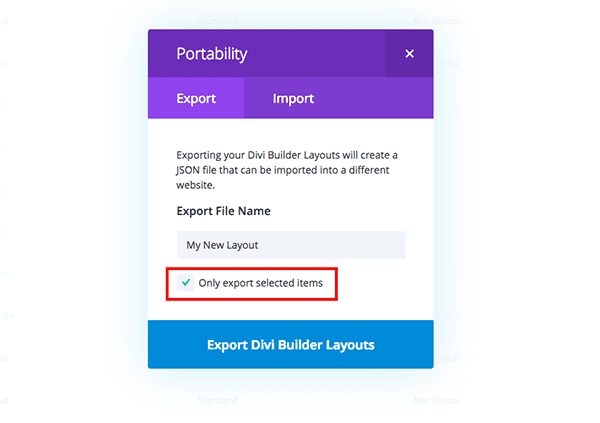
Step 3: Click the Import/Export button at the top of the page. Name your download, choose to only export selected items, and click Export

The resulting file will be a zipped folder containing your selected item(s). It will be importable only into the Divi Library–not individual posts or pages. This same saving and exporting process can be used with individual components with just a few minor differences we’ll get into below.
Breaking Down Your Layouts Into Individual Components
While entire Divi layouts are great, sometimes individual elements can be a bit more useful when building a variety of websites. By splitting up your layout into individual components in the form of sections, rows and modules, you can begin creating “layouts kits.” These components can then be mixed and matched to create a multitude of designs.
Pro Tip: Often times when building a new client website, it is useful to conceptualize the website’s design in the form of a layout kit first. That way, as you start to build out their site, each component (along with their custom fonts and colors) can be re-used on any given page with just a few clicks–instead of having to re-create your website’s unique style over and over again.
The idea of a “layout kit” is something we first introduced here on the blog back on Day 2 of the Divi 100 marathon, so if you are looking for a good example to help you better understand what I am talking about, I encourage you to download the pack and take a look.
Saving Individual Divi Rows & Sections To The Library

To build your first layout kit, you can begin by saving individual Divi sections and rows to your library. Once you have created a number of sections and rows and saved them to your library, they can be categorized and exported together to be used on different website and projects.

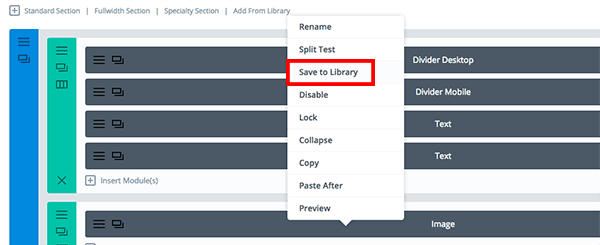
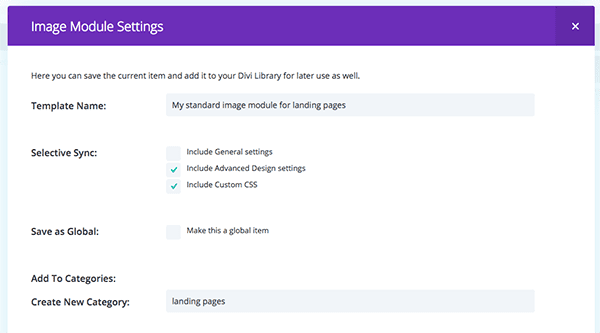
Saving a row or section to your library is easy. Simply right click on any item in the Divi Builder and click the “Save to Library” link. This will launch a popup with various options for saving your new library item.
- Categorizing Layouts: Much like posts, Divi Layouts can be saved to specific categories. These categories can then be use to filter items when adding them to your page. I would recommend categorizing everything you save to you library lest your collection get out of control!
- Selective Sync: Select Sync allows you to save only specific module options as part of your library item. You can choose to save any or all of the three major settings tags: General Settings, Advanced Design Settings and Custom CSS. It can often save time to only save the design settings and leave your content un-synced, especially if you will be re-using the item on various pages with a variety of different content.
- Global Items: When you save a Global item to the library, the single item can be added to multiple pages on your site and synced across all of them. If the module is updated on any of the pages, or from within the Divi Library, all instances of the module are updated. If you have any repeating elements on your website, such as footers and call to actions, it’s recommended that you turn these elements into global library items.
There are a lot of great ways that rows and sections can be turned into re-usable components for your layout pack. The best way to start building new components is to consider what types of elements you tend to re-use across an entire website. Some good places to start might be:
- Hero Sections: The top section of a given page. Meant to grab the visitor’s attention and pull them in.
- Feature Lists: Feature list sections designed for showcasing the various features and benefits of your product or service.
- Call To Actions: A section with the sole purpose of getting someone to take a desired action. Such as subscribe, buy, or at least to go to a purchase page.
- Testimonials: Why style a testimonial over and over again when you can save one or two versions to your library and simply change out the content?
- Product Sections: Everyone is “selling” something–whether figuratively or literally–and a good product section can help.
- Galleries: As it turns out there are a lot of different ways you can create galleries with Divi. Saving your favorite few to the library can save you tons of time.
- Footers: You can also opt to use the builder along with the blank page template for custom Divi footers.
Saving Individual Divi Modules To The Library
Individual modules can also be saved to your library and re-used on new pages. In the same way that layouts can be broken down into small re-usable rows and sections, individual rows and sections can be broken down further into re-usable modules. Again, it is wise to create components from modules that will be useful in different situations. Here are a few nice places to start:
- Custom Buttons: Buttons are extremely important and as such are used often. Which means if you’re not re-using the designs you’ve already created then you’re likely spending a lot of unnecessary time on them.
- Custom Text Module: It may be useful to create a text module or modules with all of your custom text stylings applied.
- Page Section Headings: In many cases the size and other design settings for headings in your customizer are different than those you want to use in your headings on say, your home page, about page, etc. Creating special text modules with these heading text styles pre-saved makes it easier for you to have a consistent design across your whole website.
- Headers & Post Titles: Creating re-usable post titles or page headers is extremely useful since they’re used on either every new page or blog post.
- Blog Post Footer Ads: Often times, as is the case with this very blog post, you will want to put a special ad under each blog post. The Divi Library and Global Modules make this especially easy.
- Sidebar Elements: Depending on how you have your pages set up, creating sidebar elements to use within your specialty layouts can be a big time saver.
Saving & Exporting Your Divi Customizer Settings
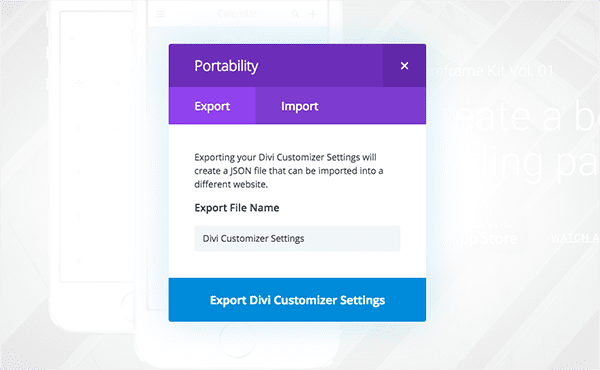
Divi layouts aren’t the only thing that can be imported and exported. Theme Customizer settings also come with the portability system, which means you transfer theme customizations from one website to another with just a few clicks.
![]()
All you need to do is simply configure your customizer settings under Appearance > Customize. When you have things the way you like them, click the portability icon in the top left-hand corner. The now familiar portability modal will pop up and you can export your settings in a single click. It’s important to note however, that you can only import this file in the customizer context–not the Dive Library or anywhere else.

We created one such free download and tutorial for the Divi 100 series which you can reference here.
Importing & Exporting Divi Library Packs
Once you have created a collection of Divi layouts, sections, rows, and modules, as well as given them descriptive names and categorized them into meaningful groups, it’s time to export them into a re-usable library pack.
To do that, we recommend going to the Divi Library and following these steps:
- Select and export each layout individually.
- Select and export each section or single component individually.
- Select and export everything at once.
- Locate all of these files in your downloads folder. Make sure your individual sections file, multiple layout files, and “All” file are labeled accordingly. Put them in one folder, zip/compress it, and then share or sell as you see fit.
Now, when someone else downloads this pack they will have the ability to simply navigate to their Divi Library and import the individual files (or the All.json file) in exactly the same way as our Divi 100 packs.
Those steps are as follows:
- Locate the zipped Divi Layout Pack in your downloads folder and unzip it.
- Navigate to Divi > Divi Library and click the “Import & Export” button.
- When the portability modal pops up, go to the import tab and click the “Choose File” button.
- Select the “All.json” file or whichever individual file you are interested in.
- Click the blue “Import Divi Builder Layouts” button
One of the best ways to partake in and contribute to the Divi community is to give away or sell your own layout packs. There are a lot of great places to find free layouts from a number of different designers, but I think the community is just getting started.
Here are a few tips for making sure your layout packs are helpful to the community:
- Solve design problems. Find out what aspects of web design others in the community are struggling to achieve and (if you are able) create a download that does it for them.
- Include custom code. By taking full advantage of the custom CSS tabs and panels that can be found in sections, rows, modules, and even the page settings you will be able to provide unique value. Not to mention creative uses of the code module for JavaScript!
- Follow current design trends. Use web design and development showcase sites like Awwwards, codepen, dribbble, and behance to gather inspiration and set high design standards for yourself.
- Create original designs. Inspiration sources and other people’s layout kits/packs are great starting points, but as more and more people begin creating Divi Layout Packs and Kits those who will stand out will be those who contribute something unique.
- Make your packs intuitive to use. This means keeping things neatly organized and labelled.
Tomorrow: Divi Wireframe Layout Kit Vol. 03
Speaking of Divi Layout packs, we have another one coming your way tomorrow. Mario will be releasing volume three of his Divi Wireframe Layout Kit, and it will be a great resource for those looking for new ways to use and combine Divi modules. It’s a great way to get new ideas and kick off your next project. You definitely don’t want to miss it!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!

Divi 100 Day 92
The Countdown To Divi 3.0
This post is part of our Divi 100 marathon. Follow along as we post free Divi resources for 100 days in a row! This 100-day countdown will end with the game-changing release of Divi 3.0, including our brand new visual editor built from the ground up using React. Divi 3.0 will change the way you build websites with the Divi Builder forever!
Let the countdown begin.













Great tutorial. Loved it 🙂
Hi all, I’ve a small wrikle when using the import json file to my new site. A dialogue comes up saying “This file cannot be imported. It may be caused by file_uploads being disabled in your php.ini. It may also be caused by post_max_size or/and upload_max_filesize being smaller than file selected. Please increase it or transfer more substantial data at the time”
How do I resolve this?
It looks like I could export a page at a time from a website using the Divi Portability System. What if I want to export the entire site? Is there a way to do that other than doing it a page at a time? If so, how? If not, what’s the best way to do that?
I love this Divi feature. It makes our work much easier. I’m using it especially for my blog’s fullwidth post title modules. And I’ve also set them to be global, so the editing is really easy.
Awesome! Thanks for the tour!
One of the *must-read* blog posts… ?
This import/export functionality alone makes Divi an invaluable tool.
Awesome tutorial and resource here! I’ve been looking for something like this–something showing me how to make the most of the ET library–for a long time. Well done, gents!
I totally agree with the statement that the Divi library saves a lot of time when developing new sites. I have created a few simple sections that I use on every new site, and I intend to take this a lot further over time.
It is also very helpful to be able to download layouts provided by the community, and though I have not used any for projects yet I have learned a lot by opening the layouts to see how they were created.
A great example is Geno’s recent layout, I really love how he used a white image with transparent angles on the sides, which allows the background color to be changed to create new color schemes for his layout. It never occurred to me to create sections in this manner, just brilliant.
Can’t wait to delve into some of the other layouts that are being created, very educational and inspirational.
@James Turner – which specific recent layout by Geno are you referring to? You made me curious. 😉
Love it! 🙂
Great tutorial – is there a location where one can share library layouts etc?
Library layouts would change the game forever. Add option to user upload .js files and the options for users to vote on the best layouts!
Funnily enough I talked about this in a blog post the other day. A layout library is a great idea.
Not yet…but we are working on that 😉
In the meantime you can always offer them via your own website or an existing third-party Divi Marketplace.
I was thinking a Forum Category for Divi Library or something like that would be great. Unless there’s something bigger you guys are cooking up… 🙂
+1. Yes this question is also in my mind.