Divi and its new column options have brought a ton of new design possibilities to our workflows. They help unite multiple modules without having to touch any single line of CSS code. In this post, we’re going to turn columns into pricing plans using Divi’s built-in options only. We’ll also play around with the column hover transform options to achieve some stunning hover effects. You’ll be able to download the JSON for free as well!
Let’s get to it.
- 1 Preview
- 2 Download The Column Pricing Plans Layout for FREE
- 3 Download For Free
-
4
Let’s Start Recreating!
- 4.1 Add New Section
- 4.2 Add New Row
- 4.3 Column 1 Settings
- 4.4 Column 2 Settings
- 4.5 Column 3 Settings
- 4.6 Add Blurb Module to Column 1
- 4.7 Add Divider Module to Column 1
- 4.8 Add Text Module #1 to Column 1
- 4.9 Add Text Module #2 to Column 1
- 4.10 Add Button Module to Column 1
- 4.11 Clone All Modules Twice & Place Duplicates in Remaining Columns
- 5 Preview
- 6 Final Thoughts
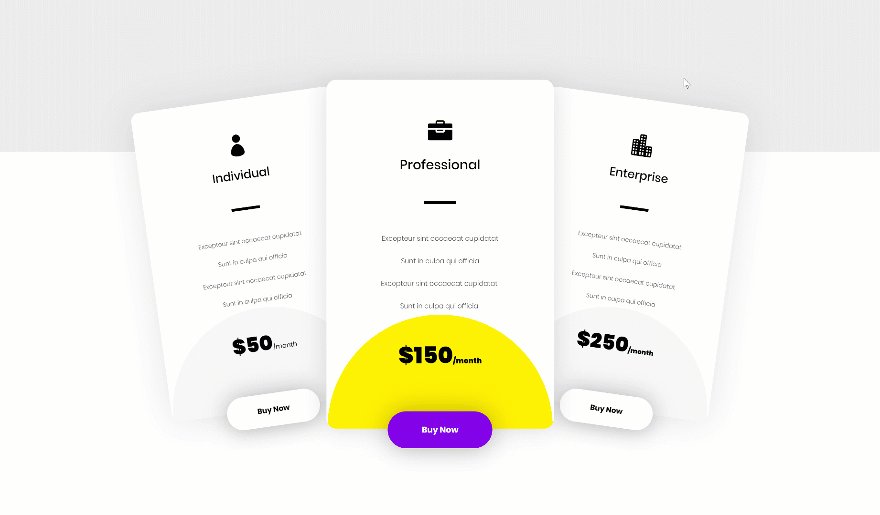
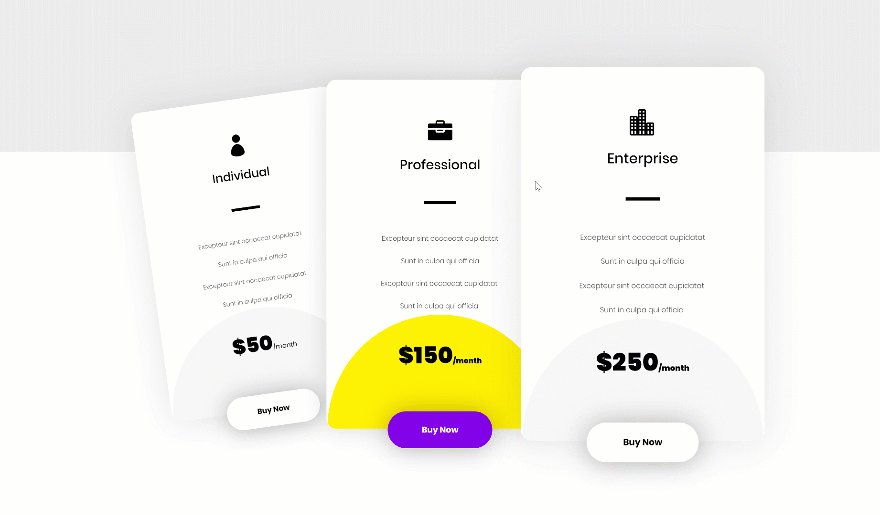
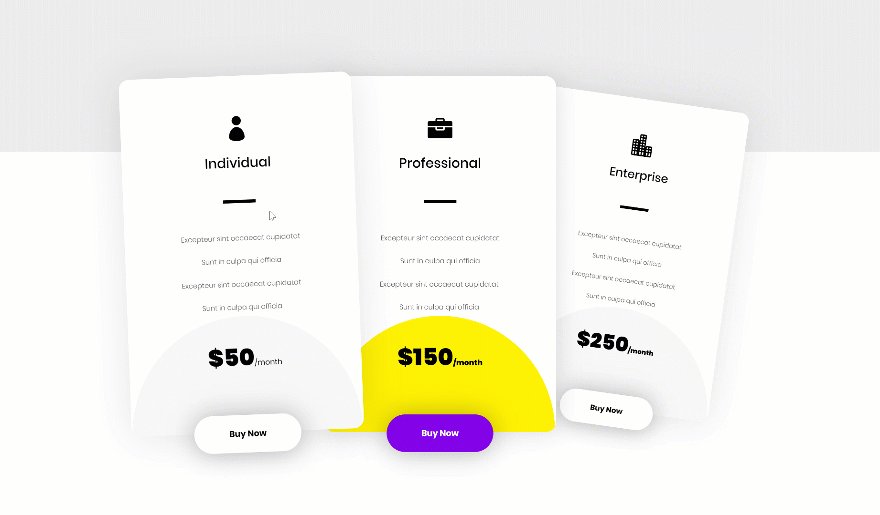
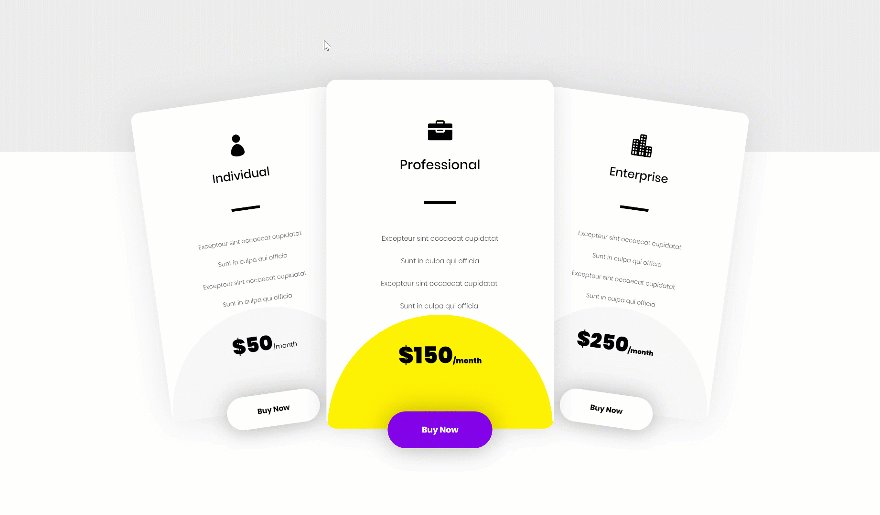
Preview
Before we dive into the tutorial, let’s take a quick look at the outcome across different screen sizes.
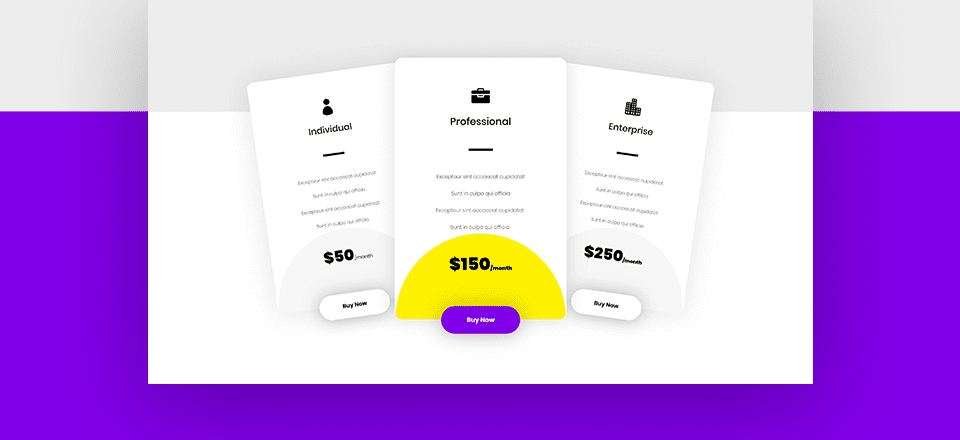
Desktop

Mobile

Download The Column Pricing Plans Layout for FREE
To lay your hands on the free column pricing plans layout, you will first need to download it using the button below. To gain access to the download you will need to subscribe to our newsletter by using the form below. As a new subscriber, you will receive even more Divi goodness and a free Divi Layout pack every Monday! If you’re already on the list, simply enter your email address below and click download. You will not be “resubscribed” or receive extra emails.
Let’s Start Recreating!
Subscribe To Our Youtube Channel
Add New Section
Gradient Background
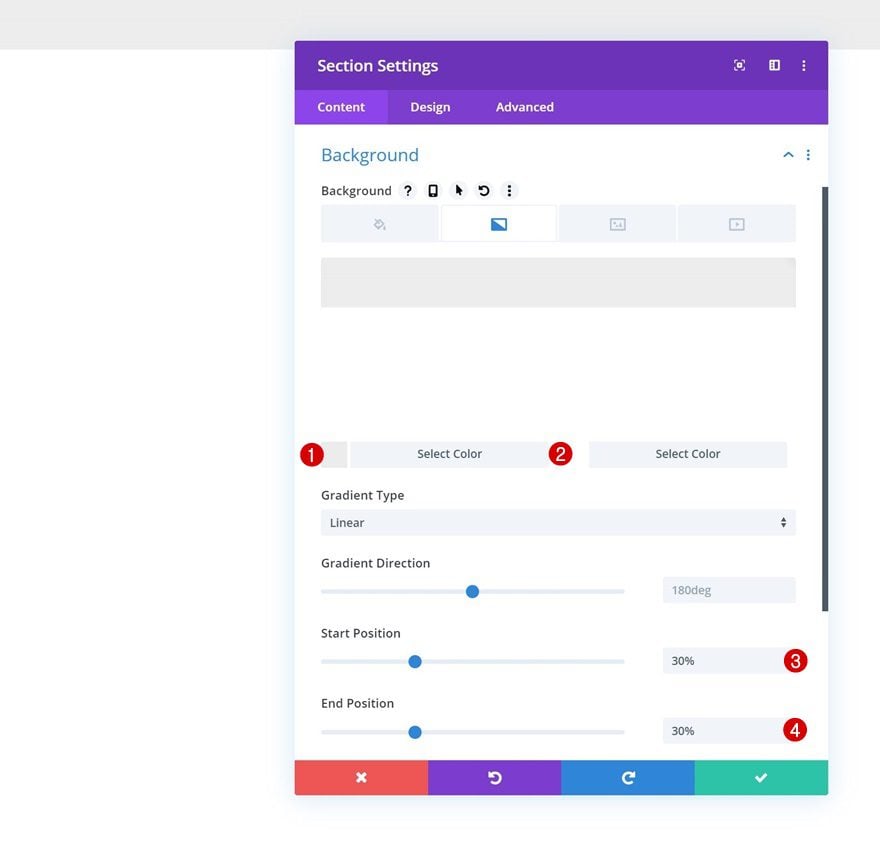
Add a new regular section to the page you’re working on and open the section settings. Go to the background settings and add a linear gradient background:
- Color 1: #ededed
- Color 2: #ffffff
- Start Position: 30%
- End Position: 30%

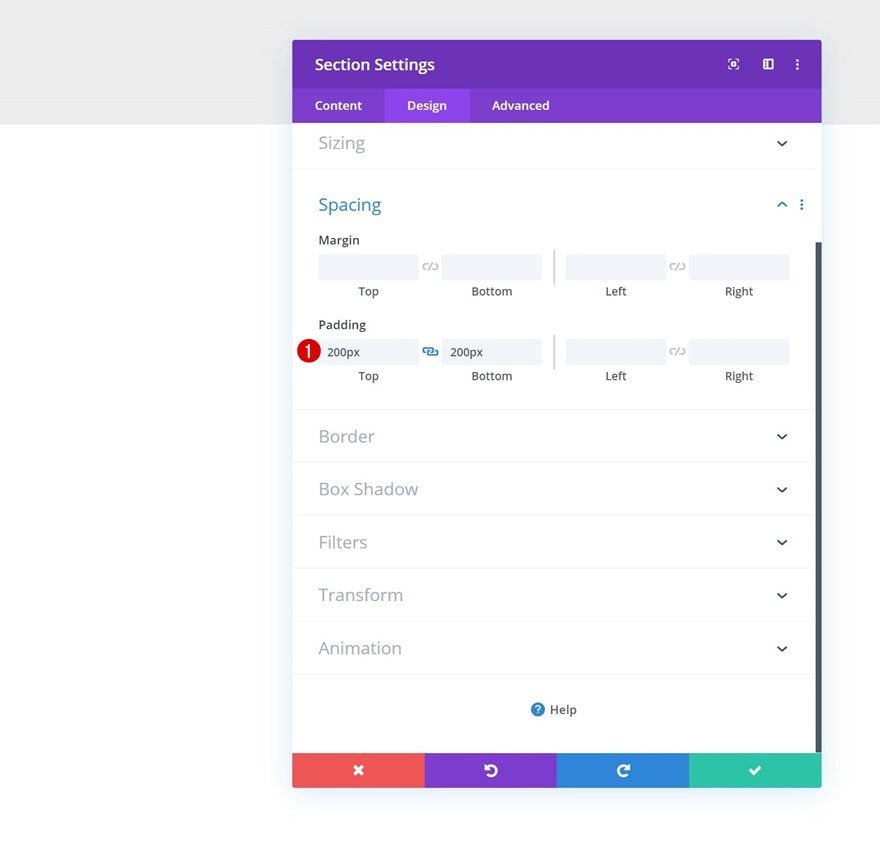
Spacing
We’re also adding some top and bottom padding to the section.
- Top Padding: 200px
- Bottom Padding: 200px

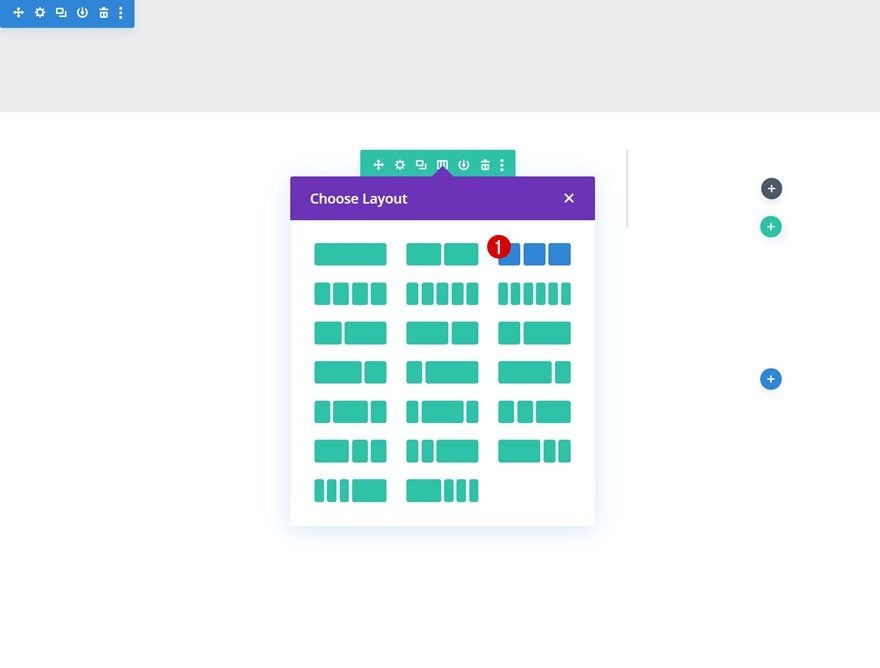
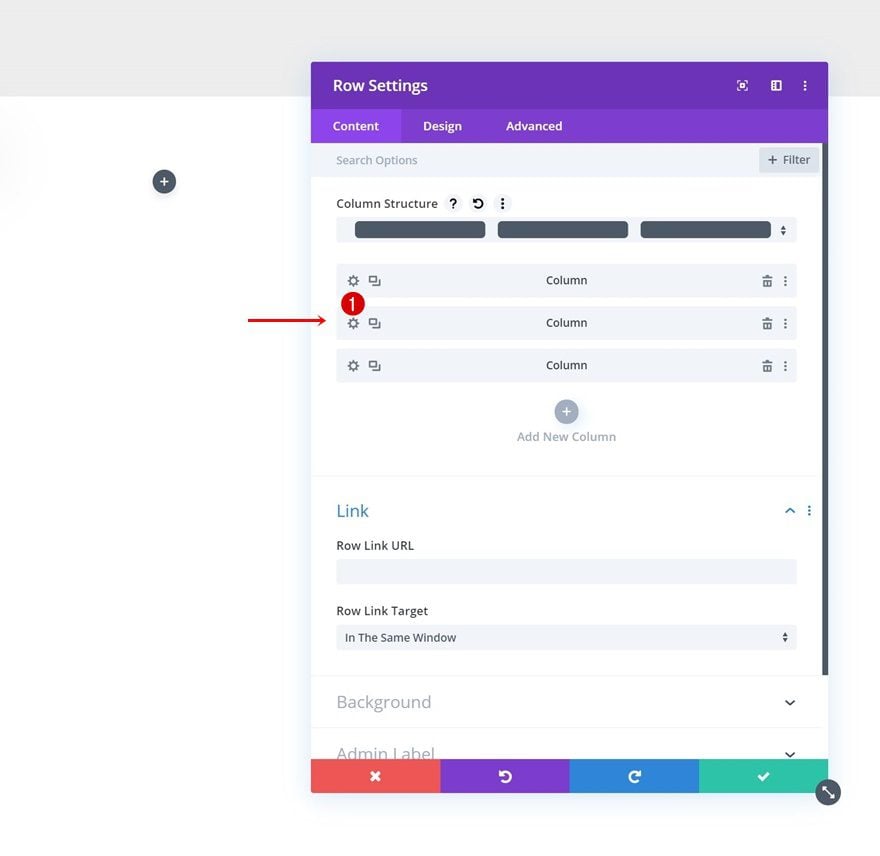
Add New Row
Column Structure
Continue by adding a new row to the section using the following column structure:

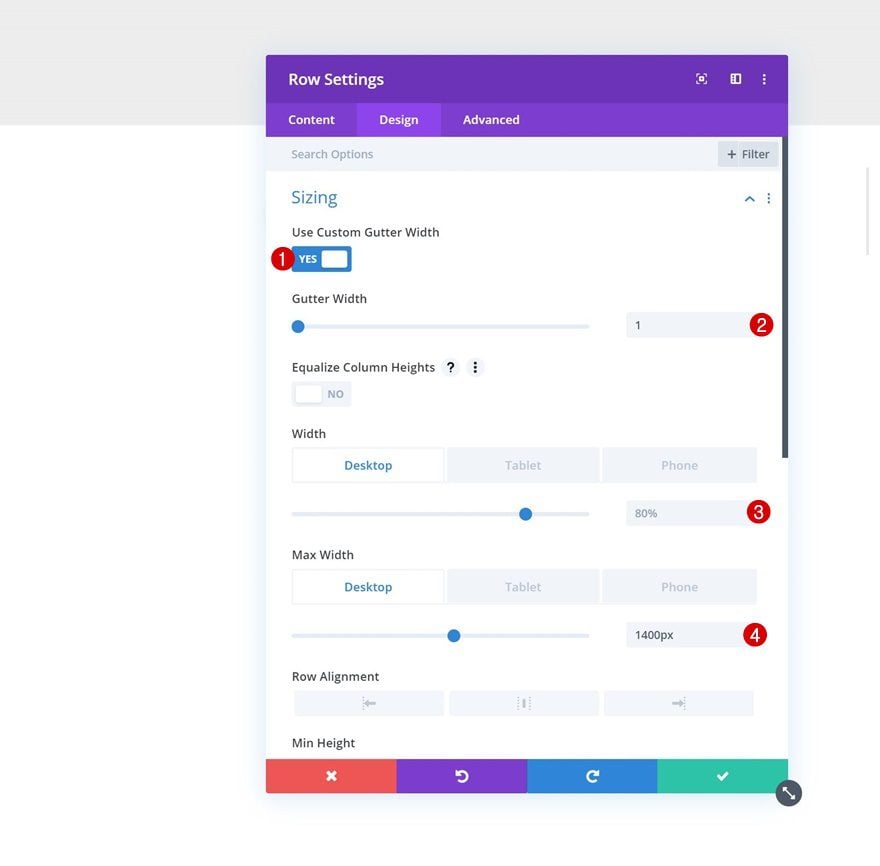
Sizing
Without adding any modules yet, open the row settings, go to the advanced tab and change the sizing settings accordingly:
- Use Custom Gutter Width: Yes
- Gutter Width: 1
- Width: 80% (Desktop & Tablet), 90% (Phone)
- Max Width: 1400px (Desktop), 90% (Tablet), 100% (Phone)

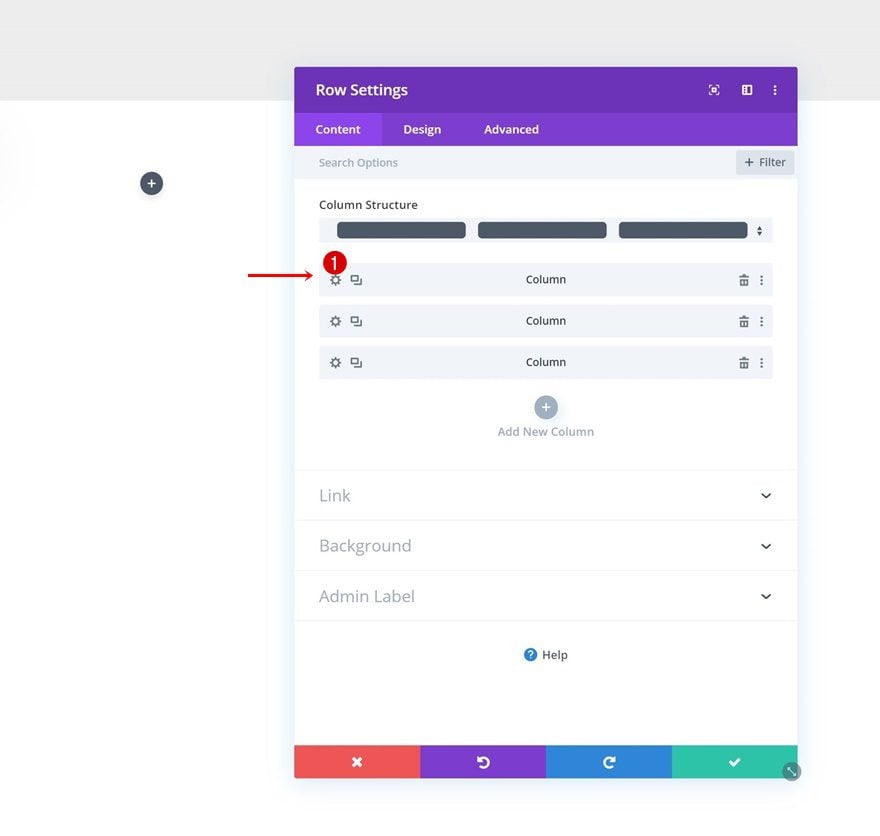
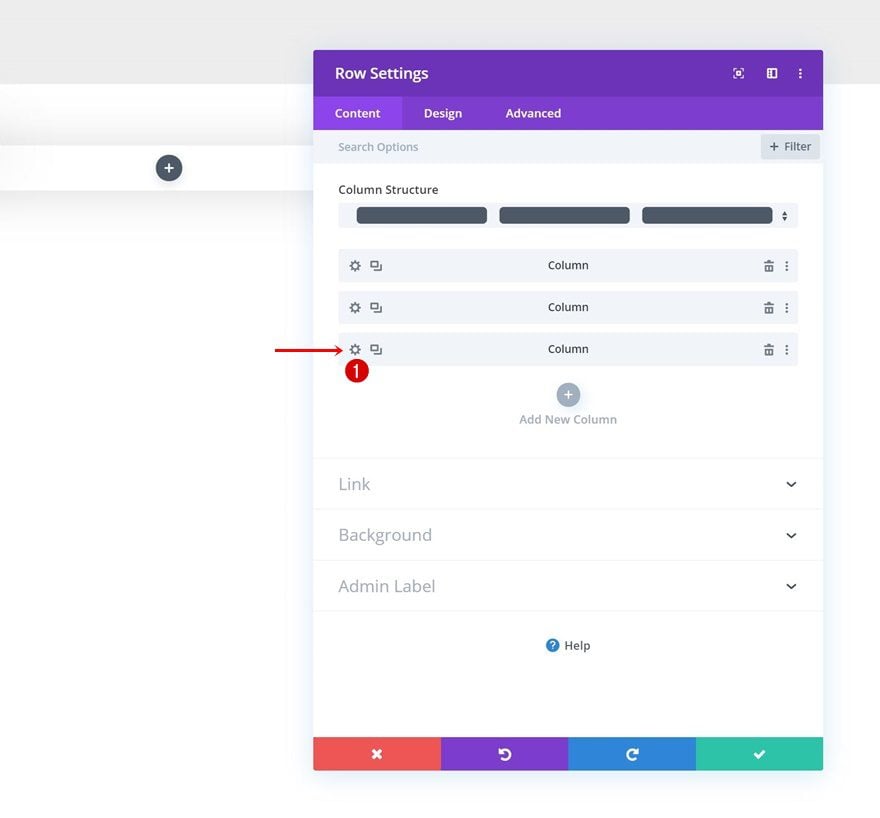
Column 1 Settings
We’ll also need to modify the column settings, starting with the first one. Open the column 1 settings.

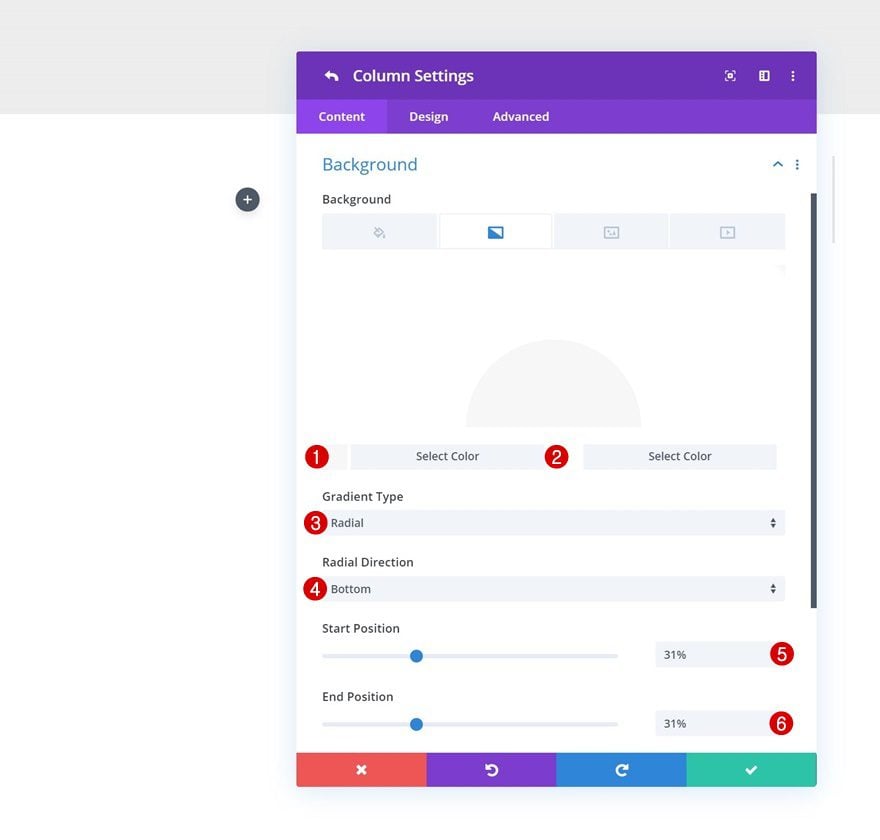
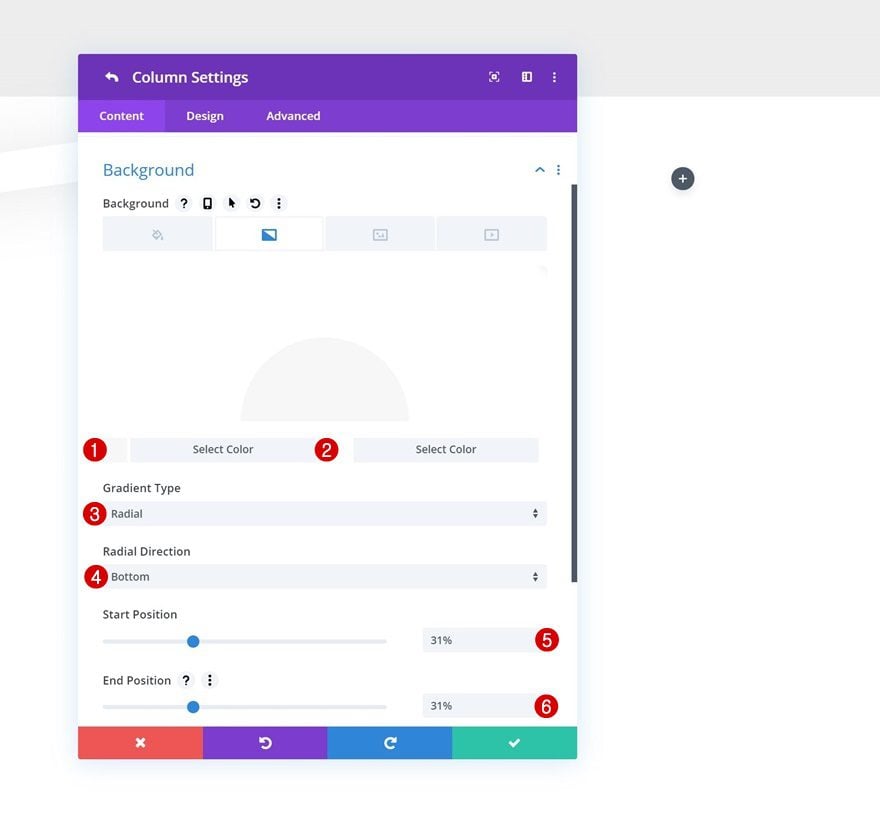
Gradient Background
Apply the following gradient background to column 1:
- Color 1: #f7f7f7
- Color 2: #ffffff
- Gradient Type: Radial
- Radial Direction: Bottom
- Start Position: 31%
- End Position: 31%

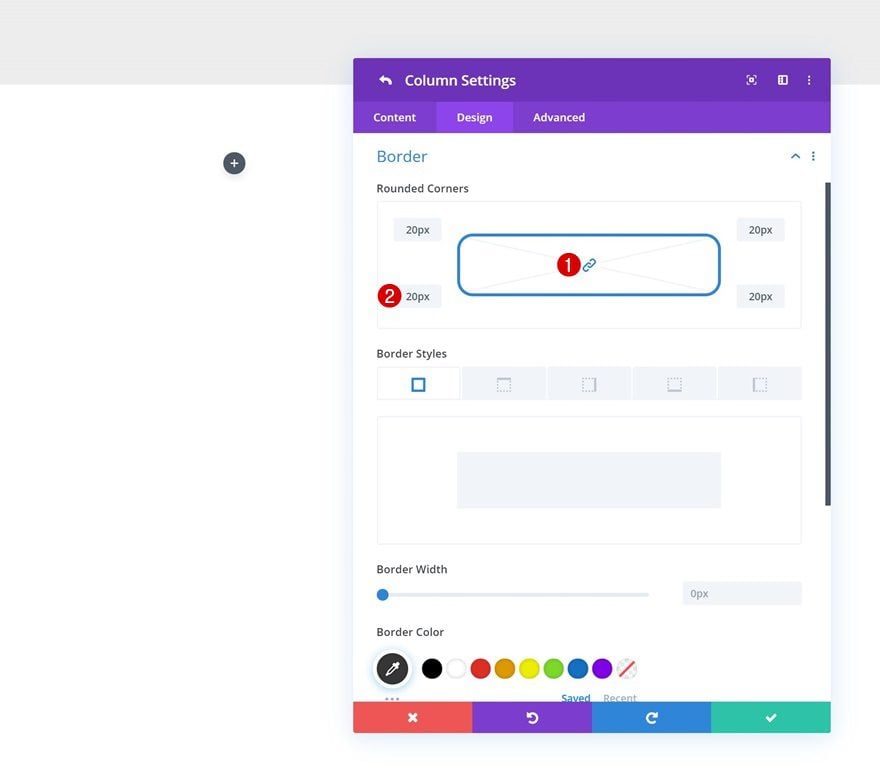
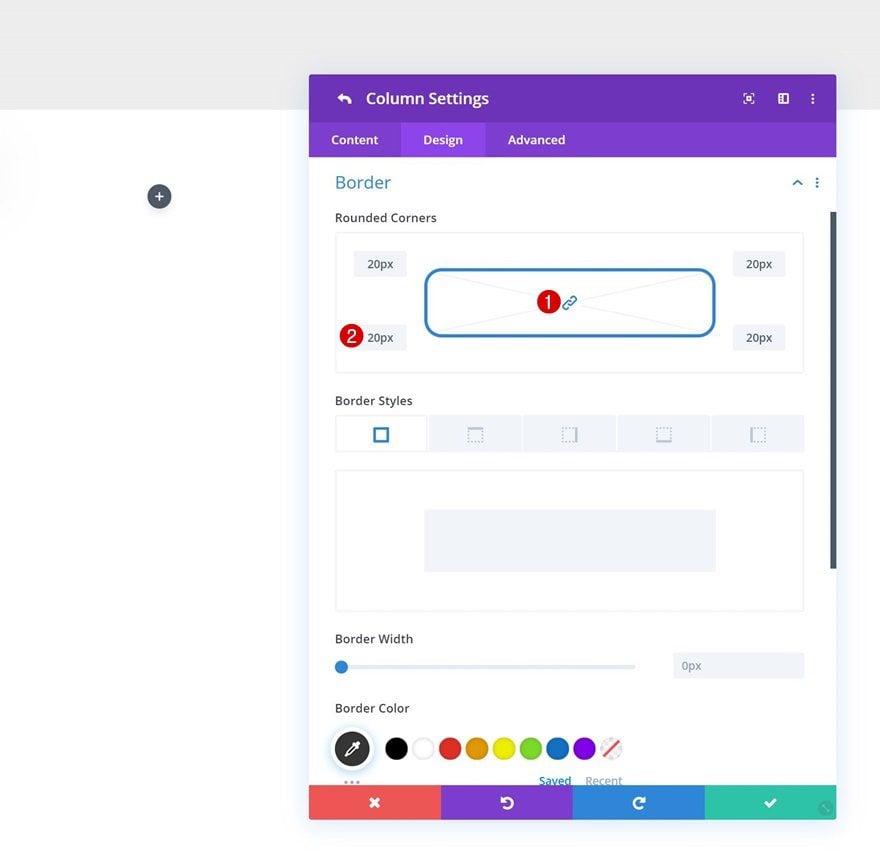
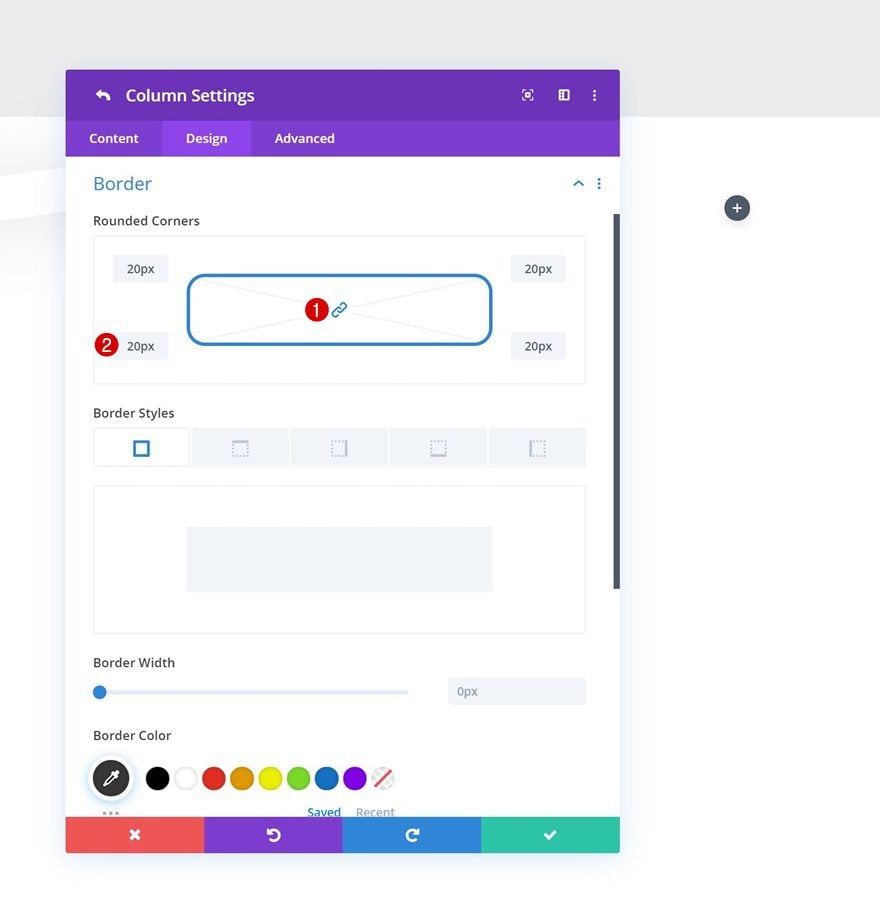
Border
Add ’20px’ border radius to the column as well.

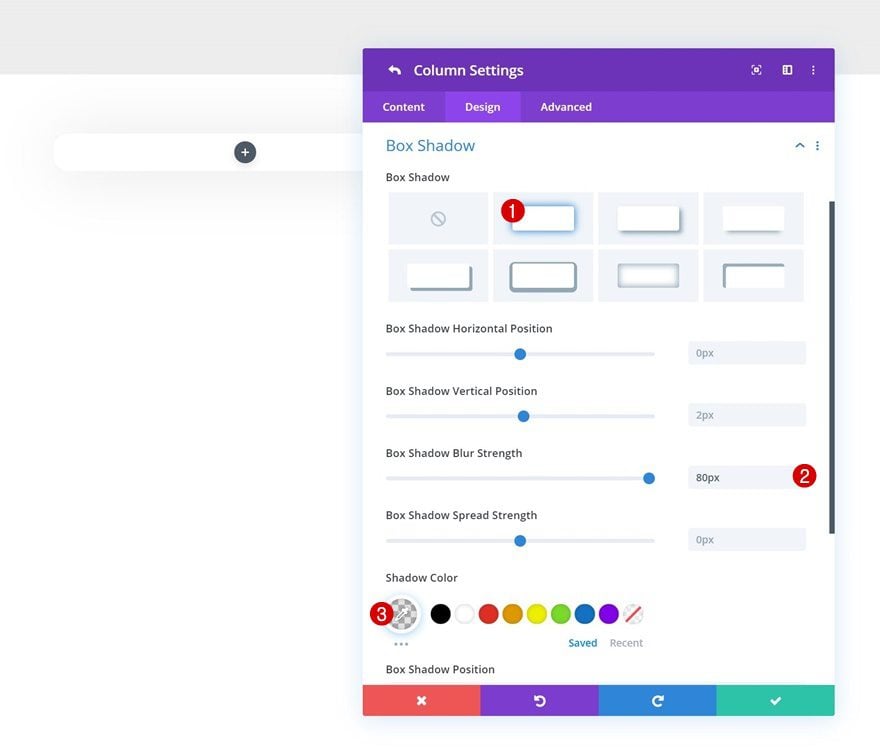
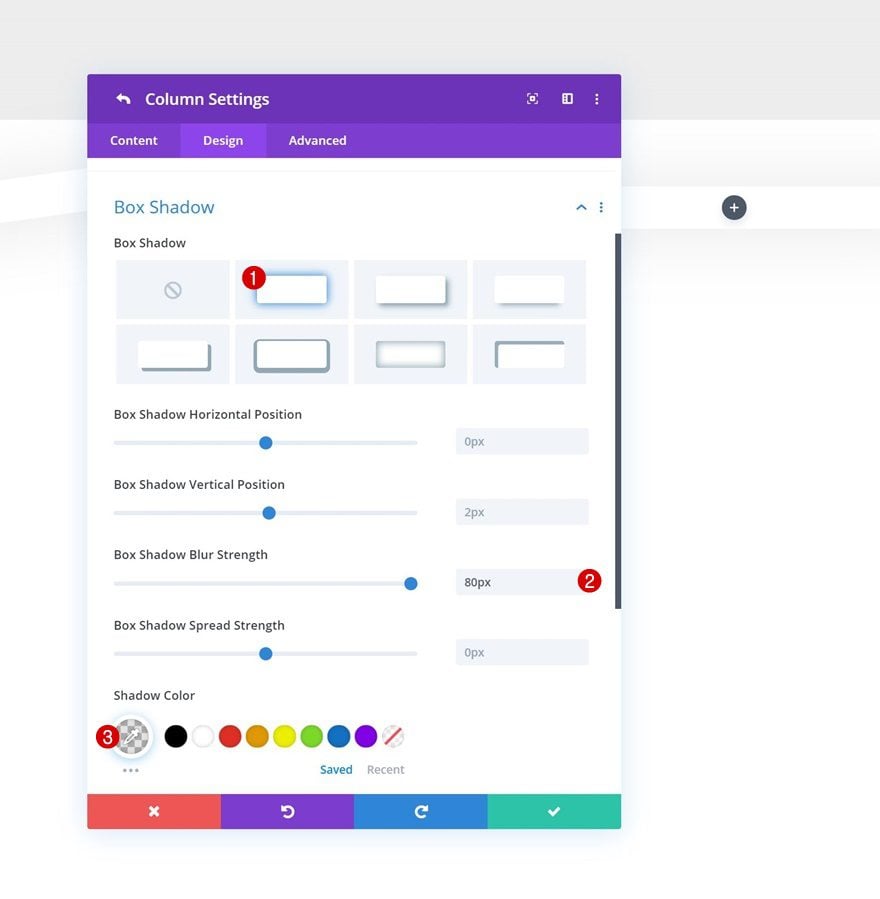
Box Shadow
And to create some depth on the page, we’ll add a subtle box shadow too.
- Box Shadow Blur Strength: 80px
- Shadow Color: rgba(0,0,0,0.11)

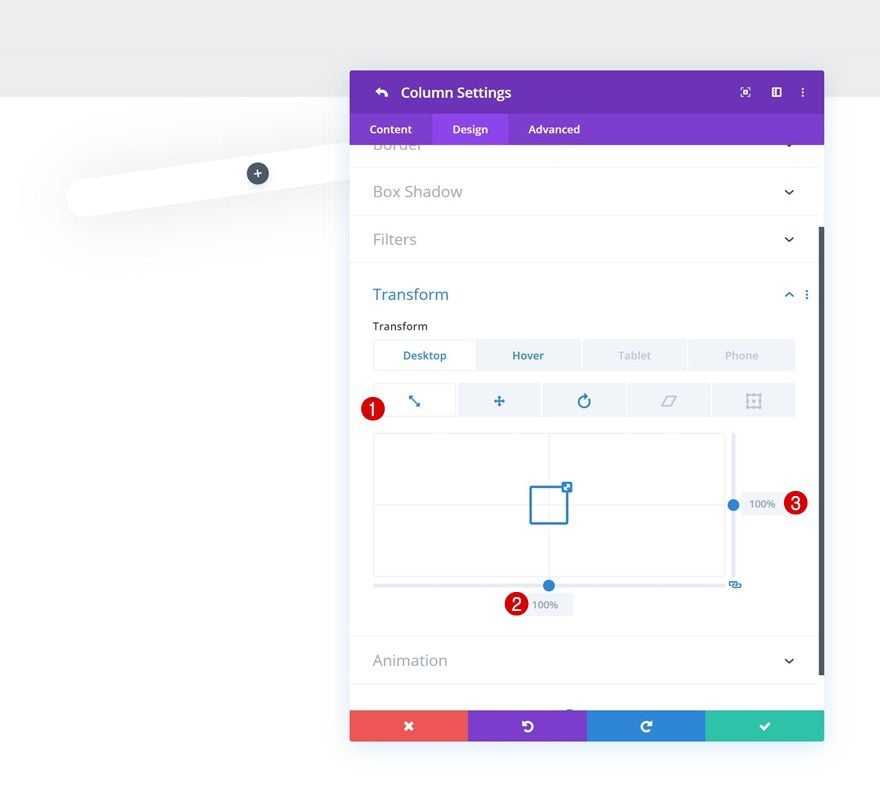
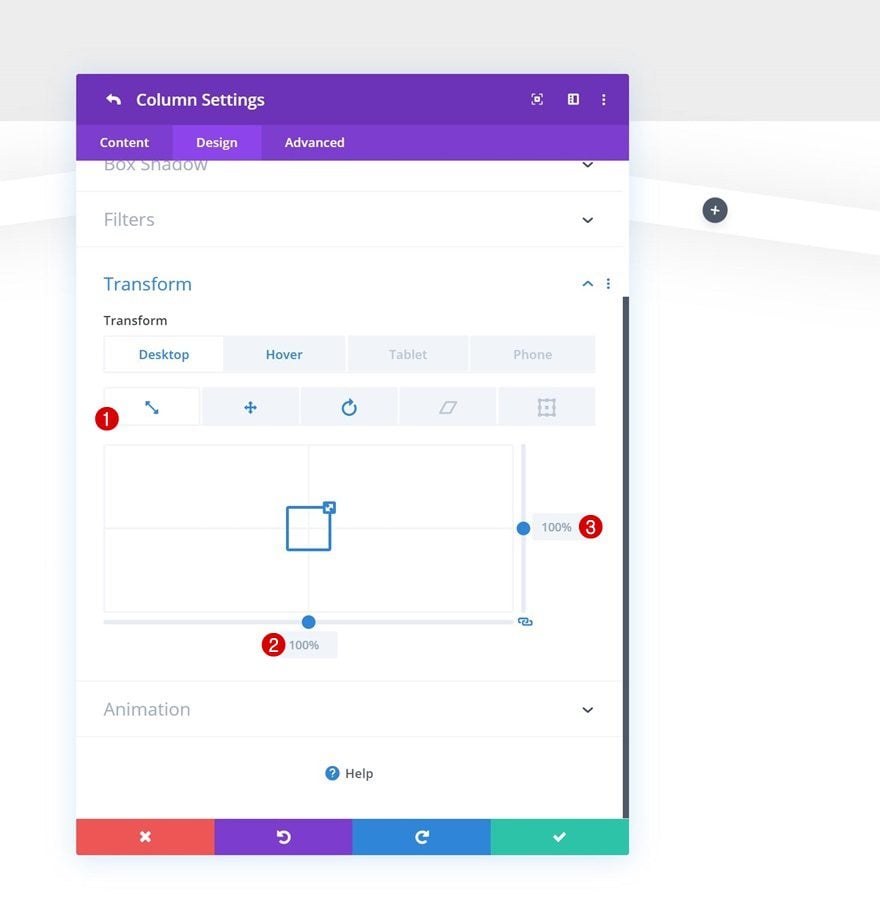
Default Transform Scale
As you can notice in the preview of this post, the columns are slightly transformed. Go to the transform settings and make sure the transform scale option remains ‘100%’ in its default state.
- Bottom: 100%
- Right: 100%

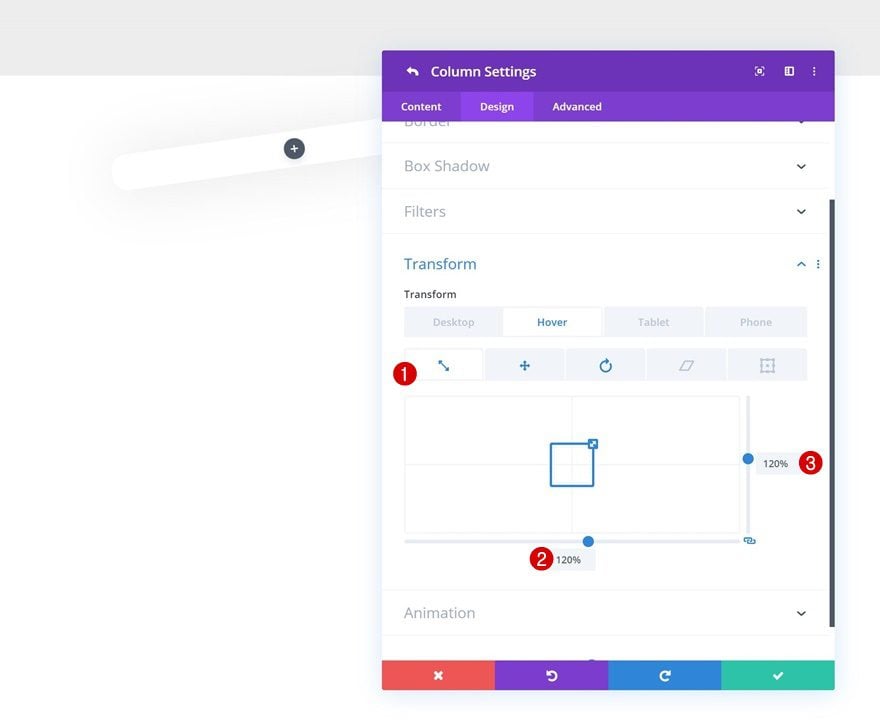
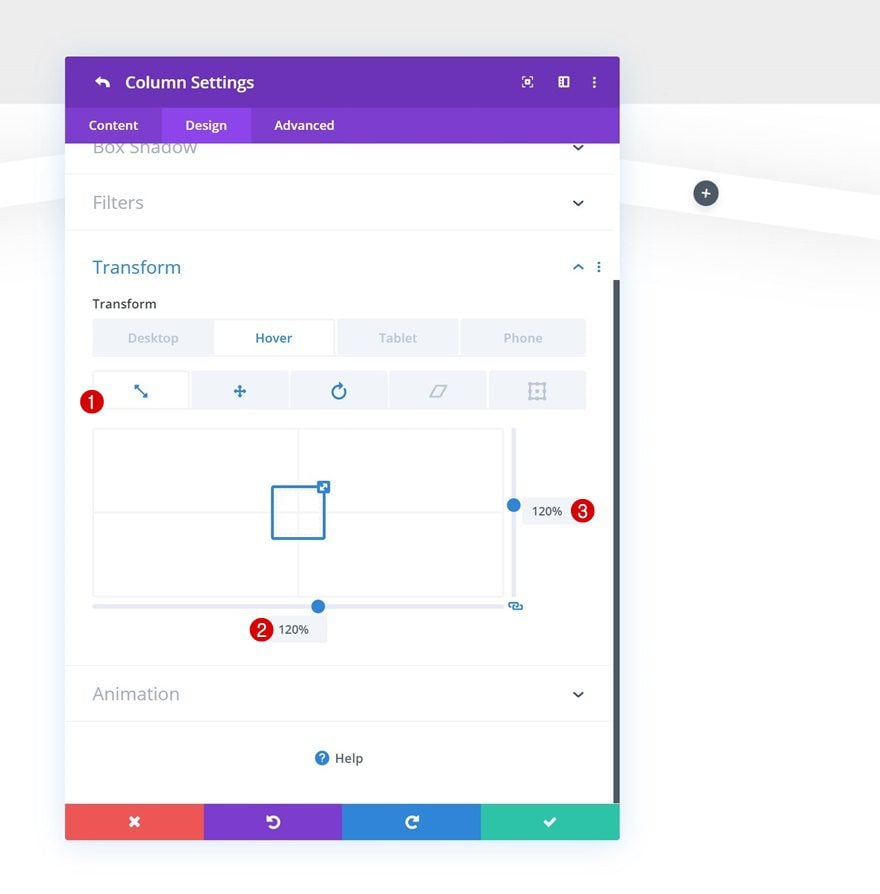
Hover Transform Scale
Modify the transform scale values on hover.
- Bottom: 120%
- Right: 120%

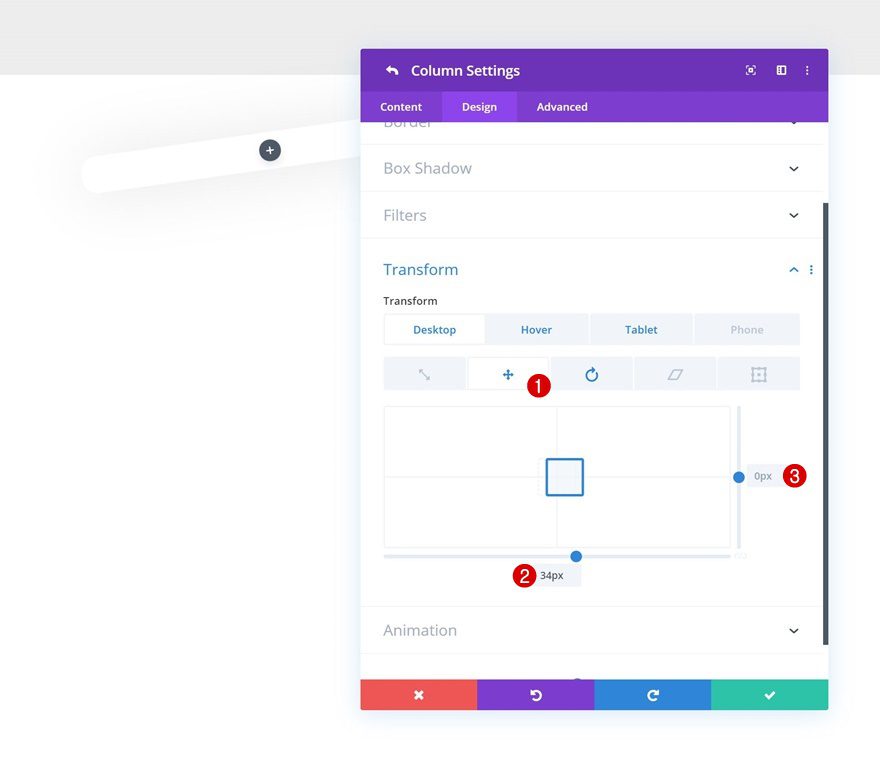
Default Transform Translate
We’re also slightly pushing the column to the right on desktop using the transform translate settings. Add the following inputs:
- Bottom: 34px (Desktop), 0px (Tablet & Phone)
- Right: 0px

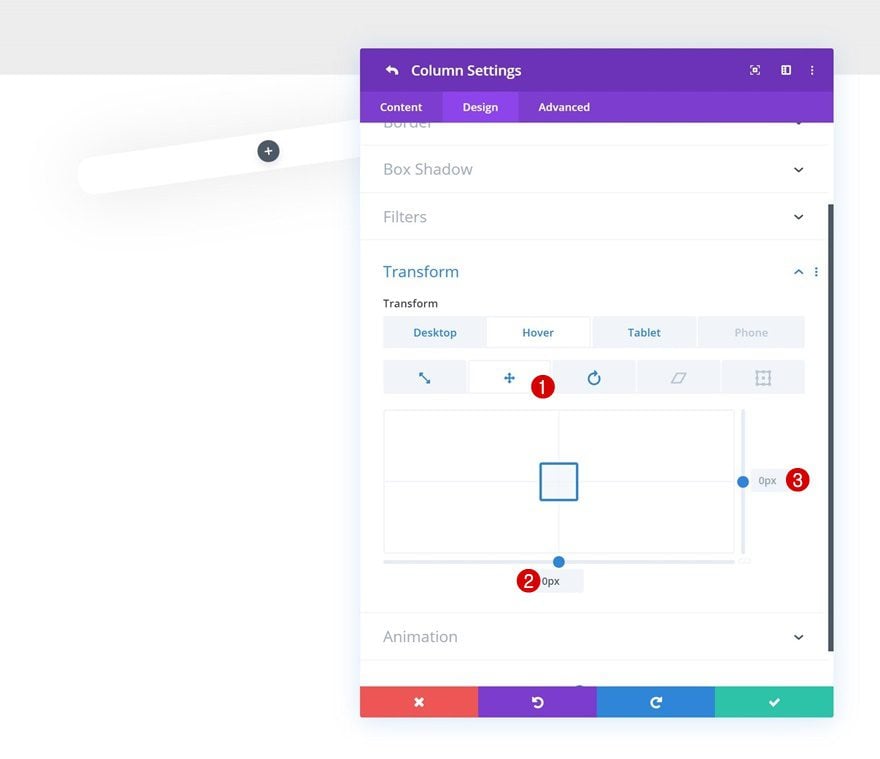
Hover Transform Translate
Bring the transform translate values back to normal on hover.
- Bottom: 0px
- Right: 0px

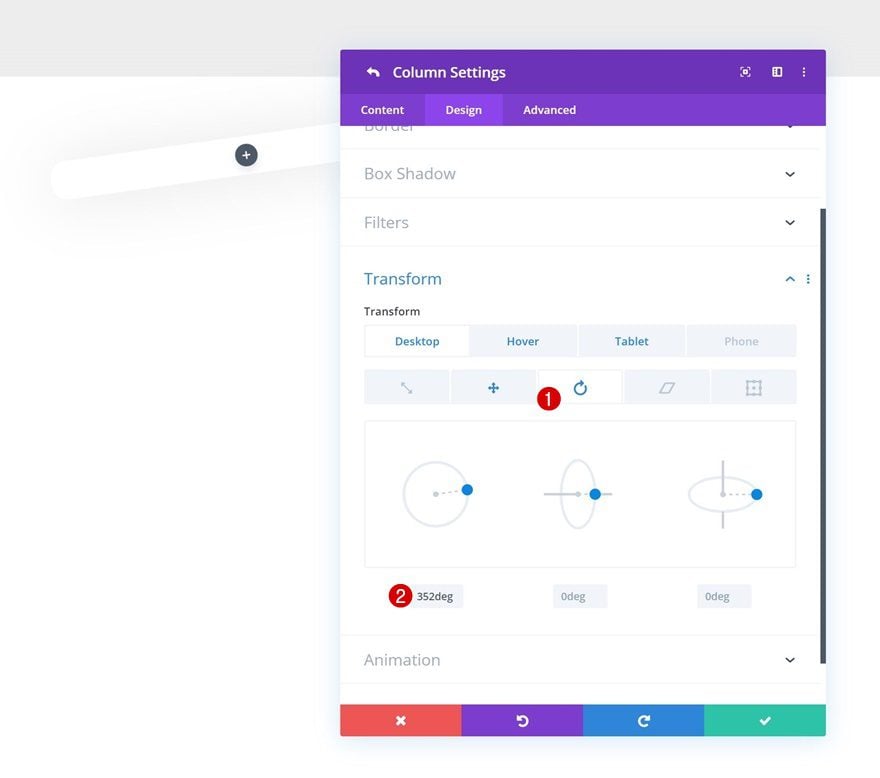
Default Transform Rotate
Move on to the transform rotate settings and add the following value to the left:
- Left: 352deg (Desktop), 0deg (Tablet & Phone)

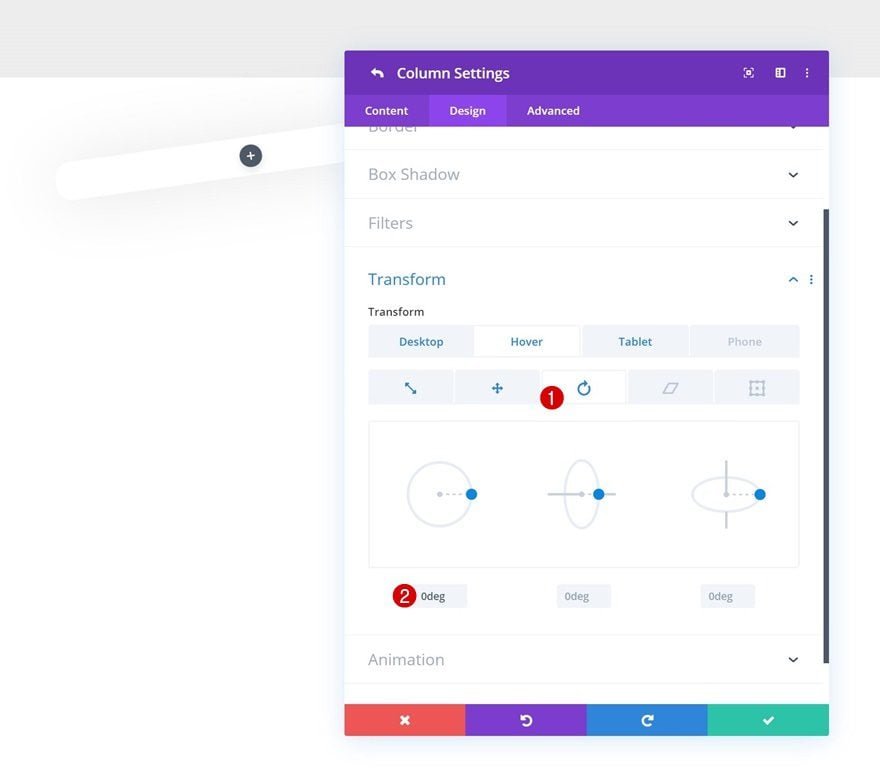
Hover Transform Rotate
Bring back the value to ‘0deg’ on hover.
- Left: 0deg

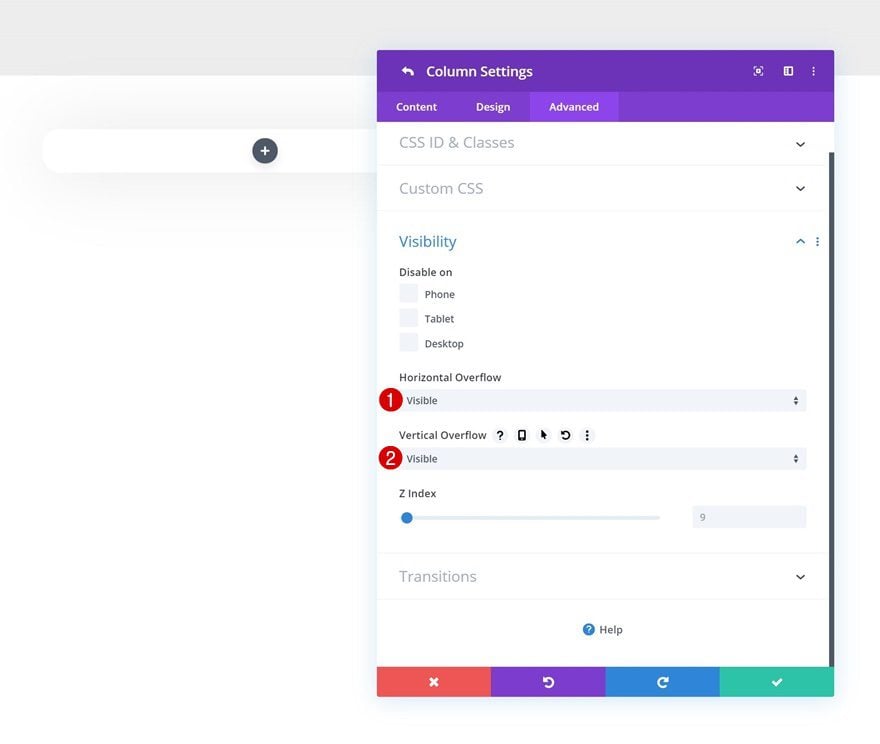
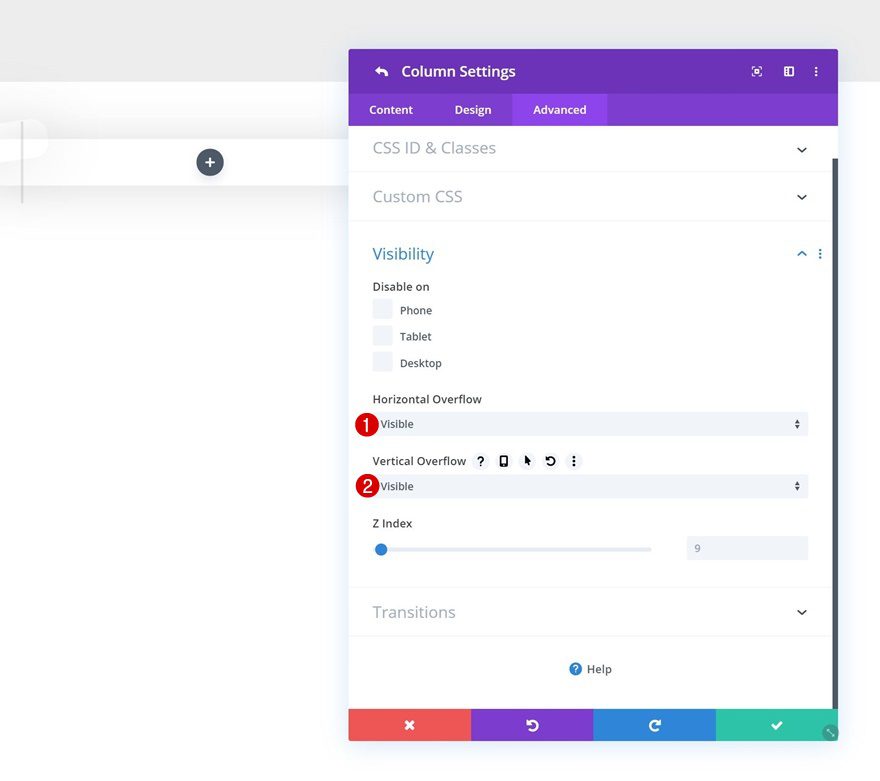
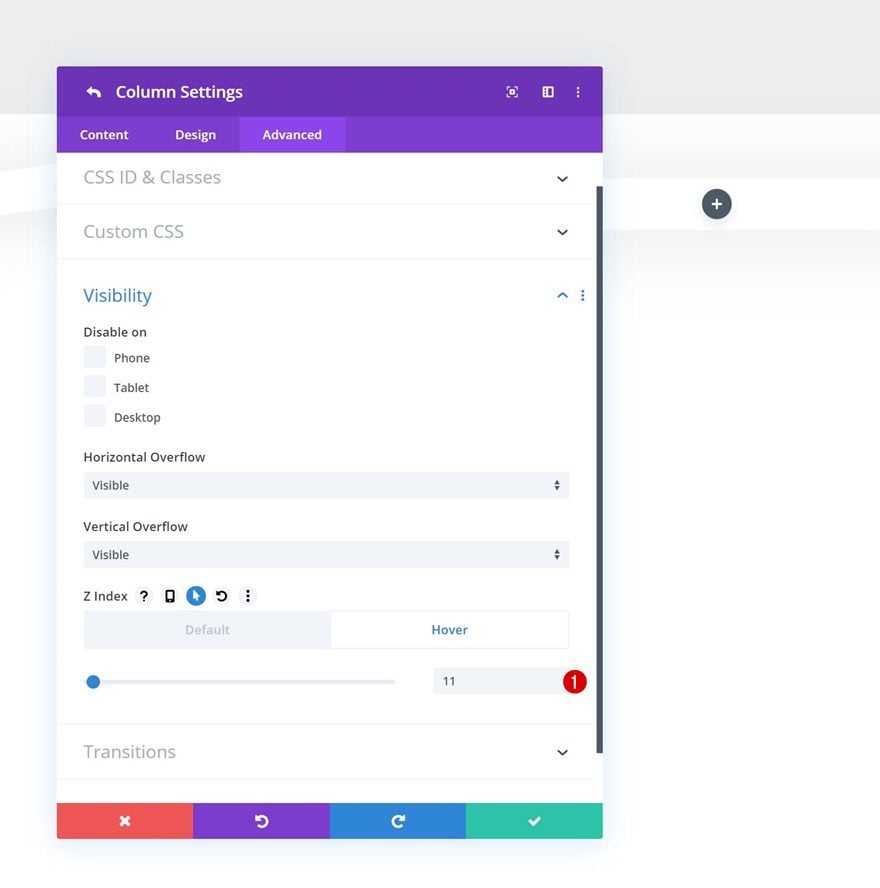
Overflows
Later on this post, we’ll add a button to the bottom of the column. That button will overlap the bottom border of the column. To make this possible, we’ll need to make the overflows of our column visible.
- Horizontal Overflow: Visible
- Vertical Overflow: Visible

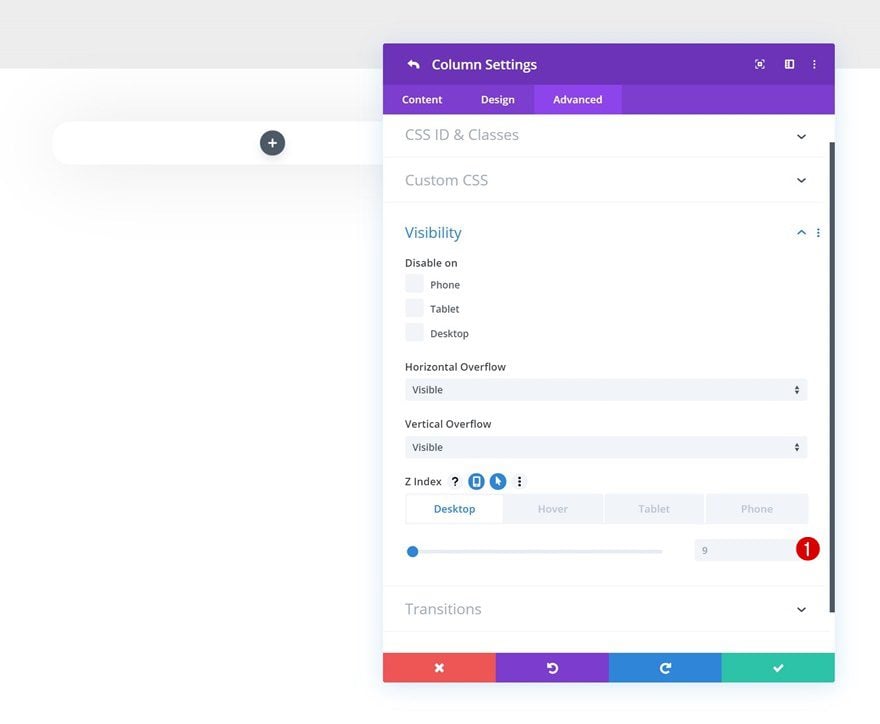
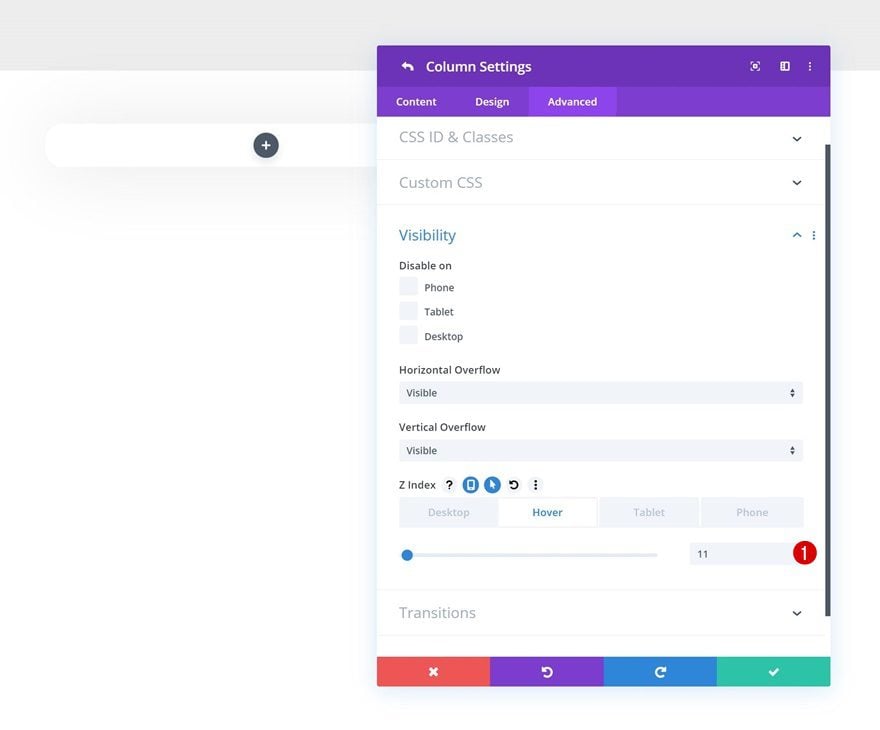
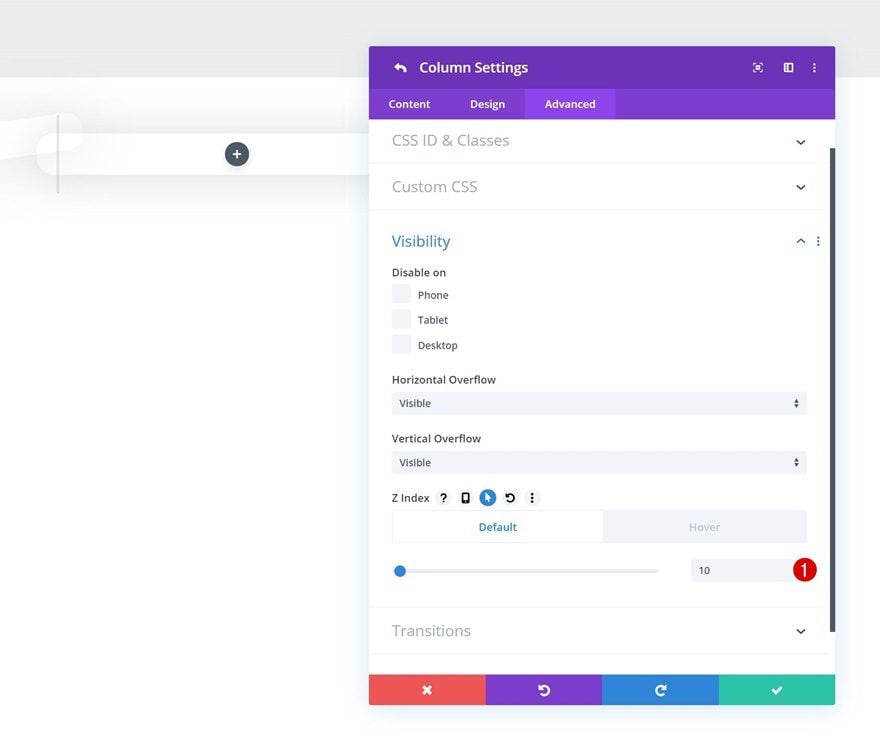
Default Z Index
Change the z index of the column across different screen sizes next. This will help us keep the stacking in order.
- Z Index: 9 (Desktop), 11 (Tablet & Phone)

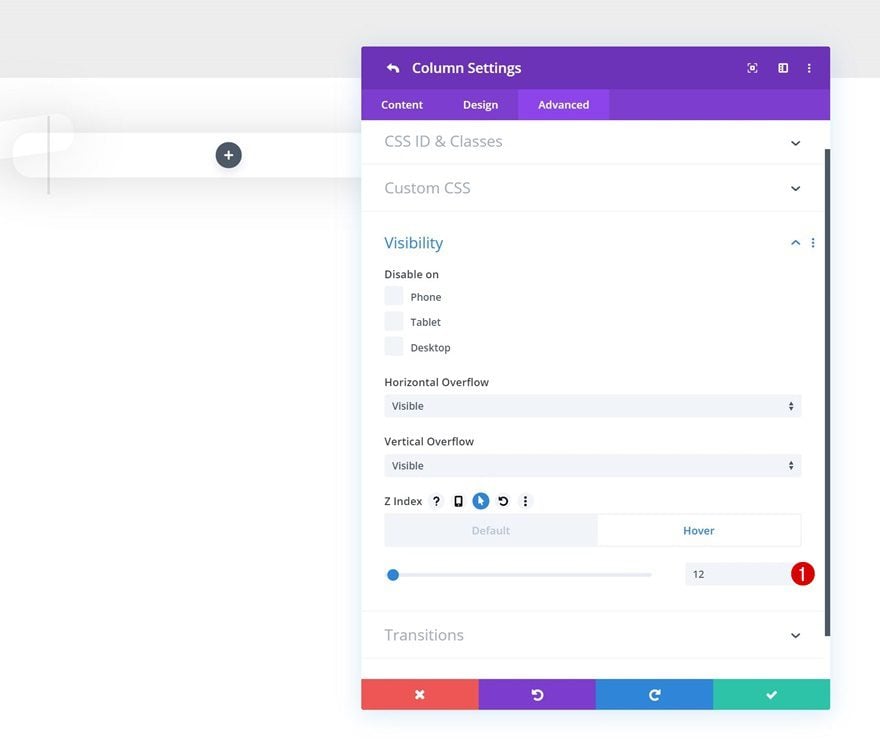
Hover Z Index
On hover, we want the column to appear on top of the other ones. To make this happen, we’ll increase the z index on hover.
- Z Index: 11

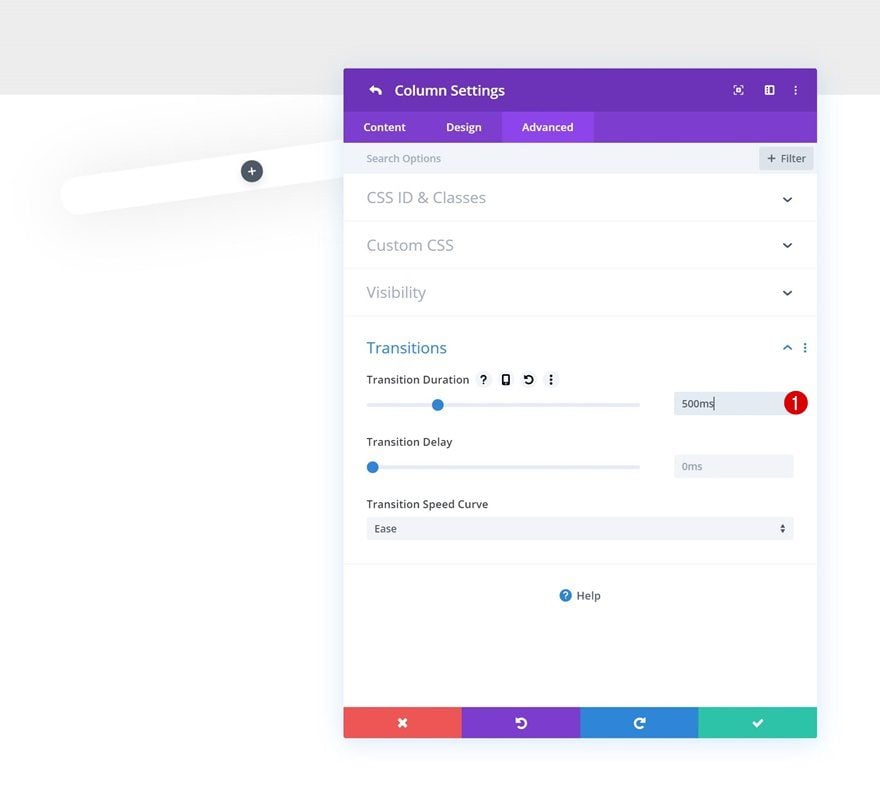
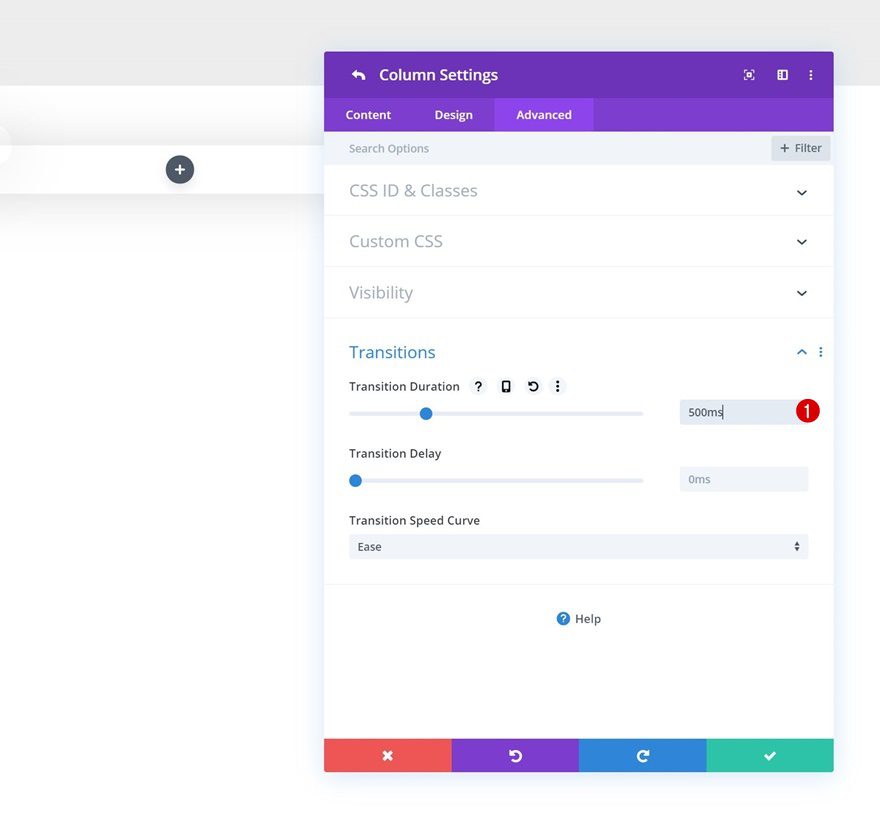
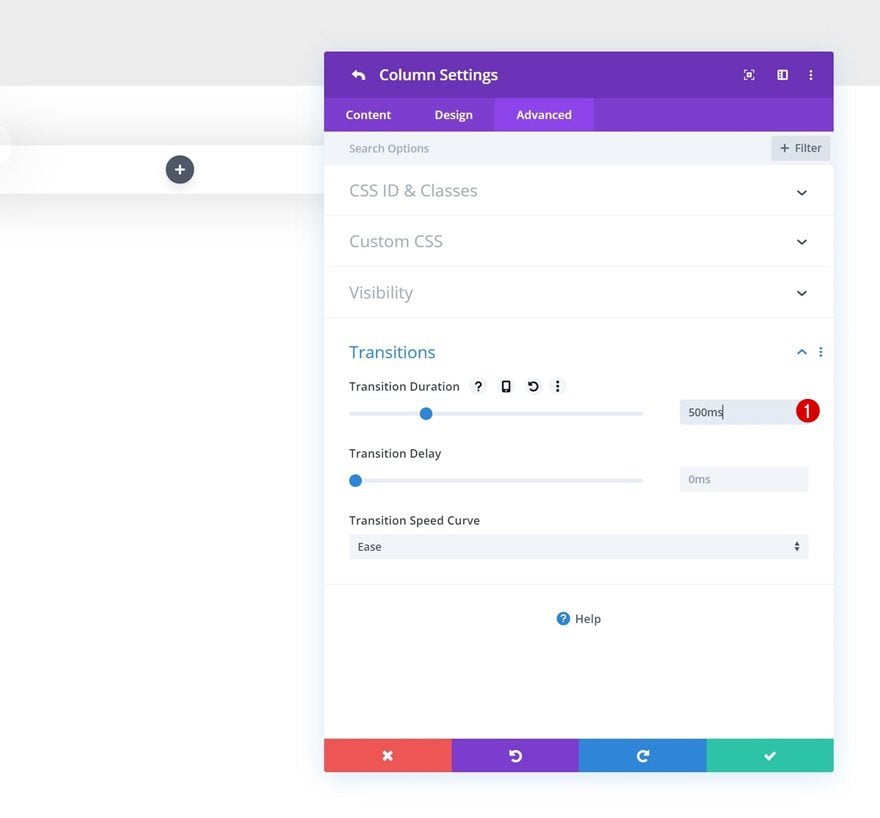
Transitions
We’re also creating a smooth transition by increasing the transition duration in the transitions settings.
- Transition Duration: 500ms

Column 2 Settings
On to the second column! Go ahead and open the column settings.

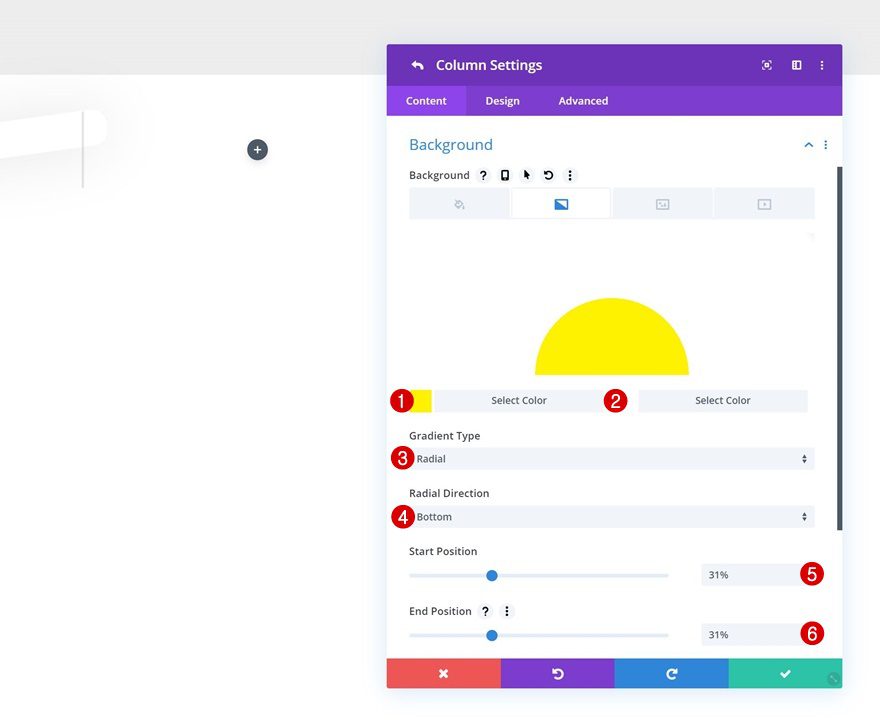
Gradient Background
Apply the following gradient background settings:
- Color 1: #fff200
- Color 2: #ffffff
- Gradient Type: Radial
- Radial Direction: Bottom
- Start Position: 31%
- End Position: 31%

Border
Add ’20px’ of border radius next.

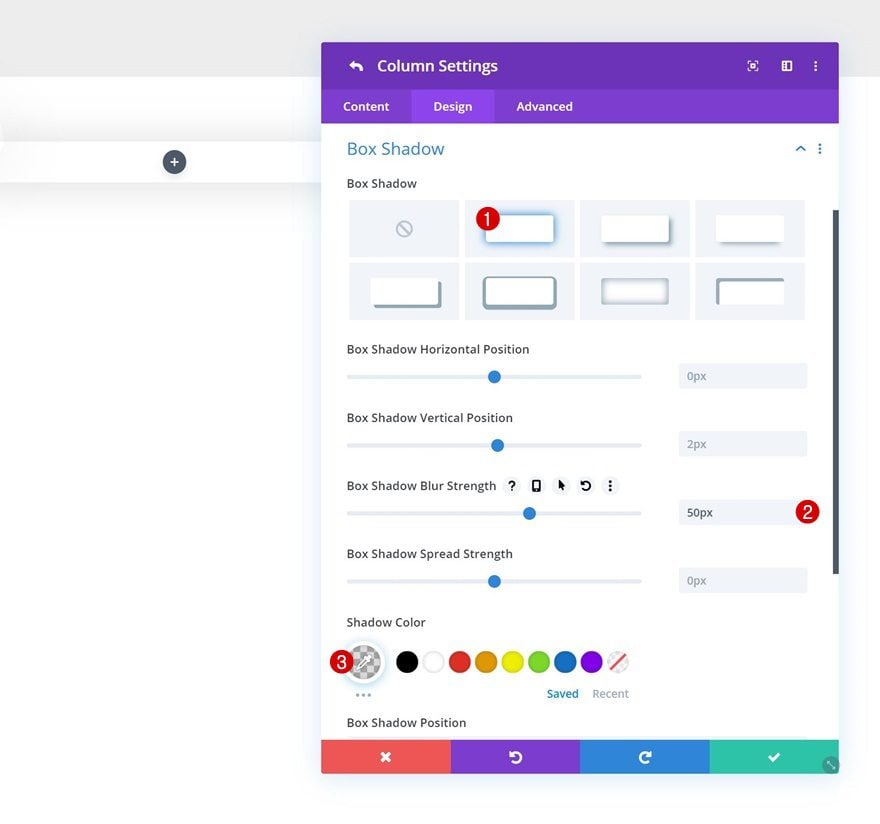
Box Shadow
Along with a sublte box shadow.
- Box Shadow Blur Strength: 50px
- Shadow Color: rgba(0,0,0,0.14)

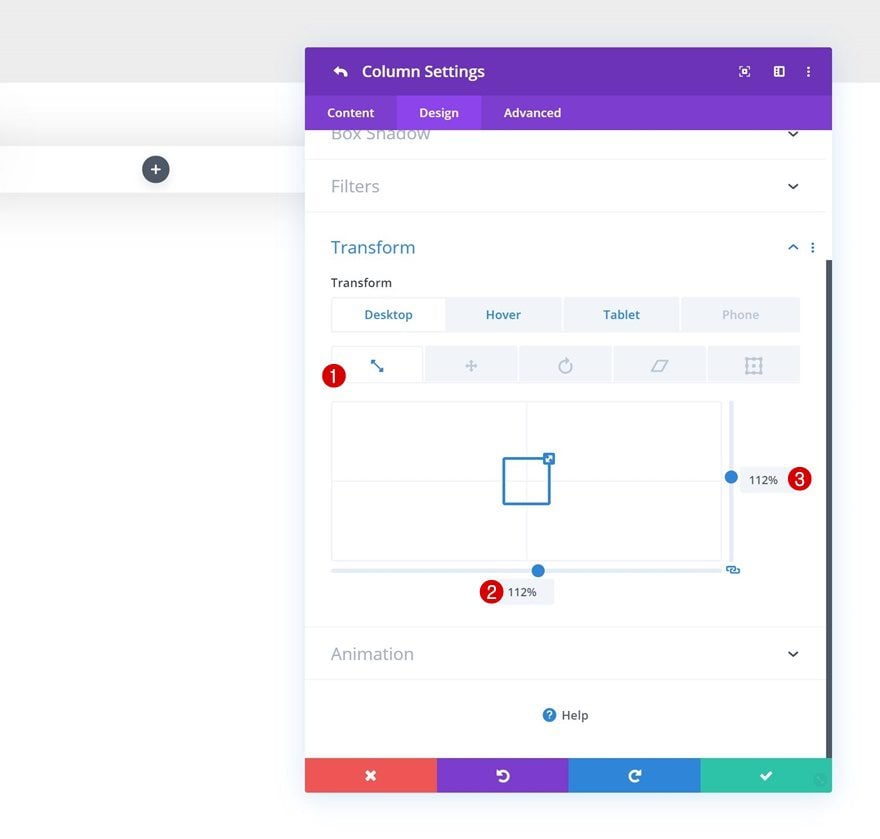
Default Transform Scale
The second column is our featured pricing plan. To make sure this doesn’t go unnoticed, we’ll increase the size of the column in the transform scale settings.
- Bottom: 112% (Desktop), 100% (Tablet & Phone)
- Right: 112% (Desktop), 100% (Tablet & Phone)

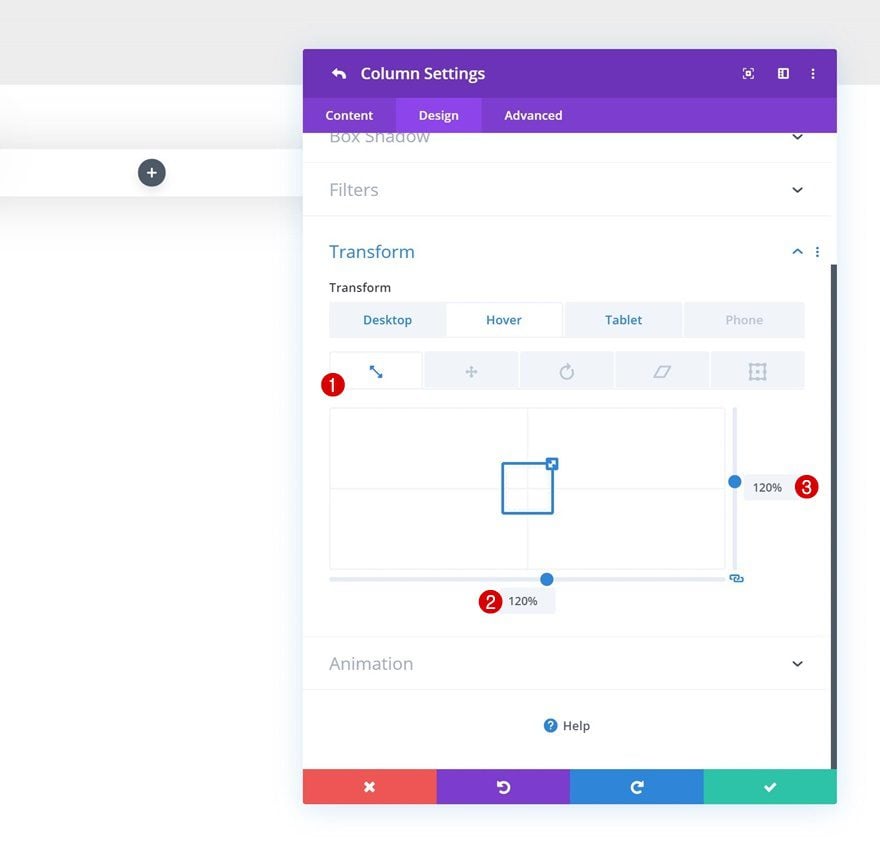
Hover Transform Scale
Modify the transform scale values on hover.
- Bottom: 120%
- Right: 120%

Overflows
Change the horizontal and vertical overflows next.
- Horizontal Overflow: Visible
- Vertical Overflow: Visible

Default Z Index
Then, go to the visibility settings and increase the column’s z index.
- Z Index: 10

Hover Z Index
Modify the z index on hover.
- Z Index: 12

Transitions
And increase the transition duration in the transitions settings.
- Transition Duration: 500ms

Column 3 Settings
On to the third and last column! Open the column settings.

Gradient Background
Go to the background settings and add the following gradient background:
- Color 1: #f7f7f7
- Color 2: #ffffff
- Gradient Type: Radial
- Radial Direction: Bottom
- Start Position: 31%
- End Position: 31%

Border
Add ’20px’ border radius next.

Box Shadow
Along with a subtle box shadow.
- Box Shadow Blur Strength: 80px
- Shadow Color: rgba(0,0,0,0.11)

Default Transform Scale
Time to transform the column! Make sure the default transform scale values remain ‘100%’.
- Bottom: 100%
- Right: 100%

Hover Transform Scale
Modify these values on hover.
- Bottom: 120%
- Right: 120%

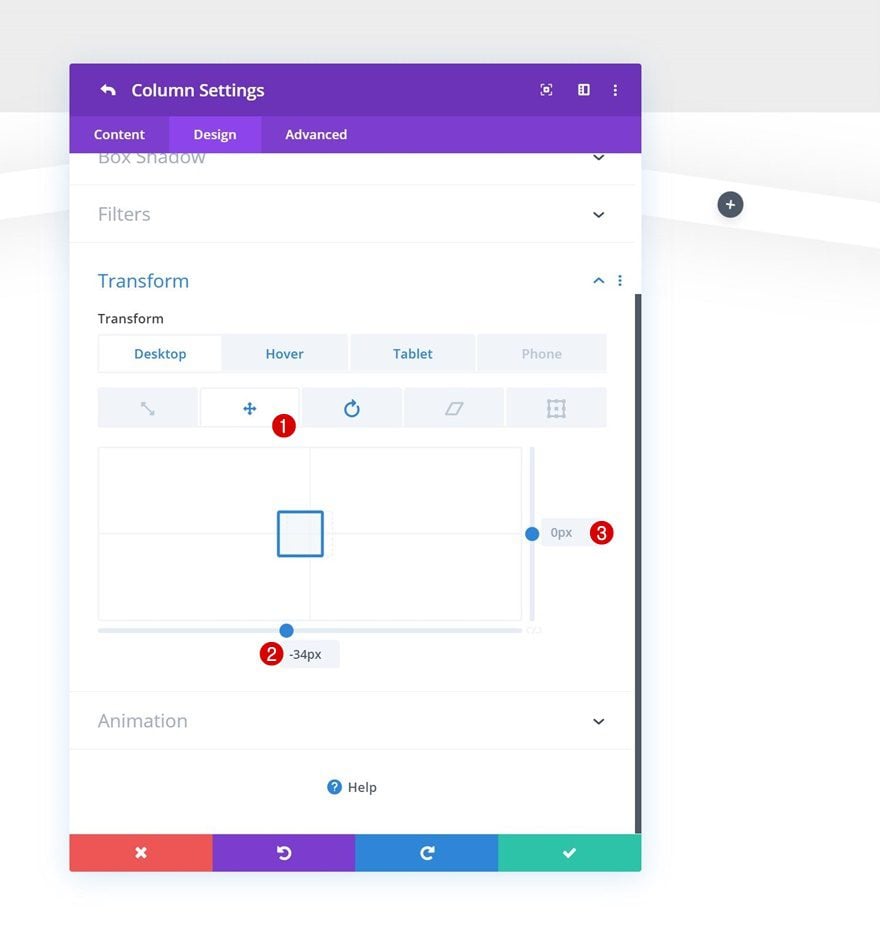
Default Transform Translate
We’re also pushing the column to the left on desktop by applying some custom transform translate values.
- Bottom: -34px (Desktop), 0px (Tablet & Phone)
- Right: 0px

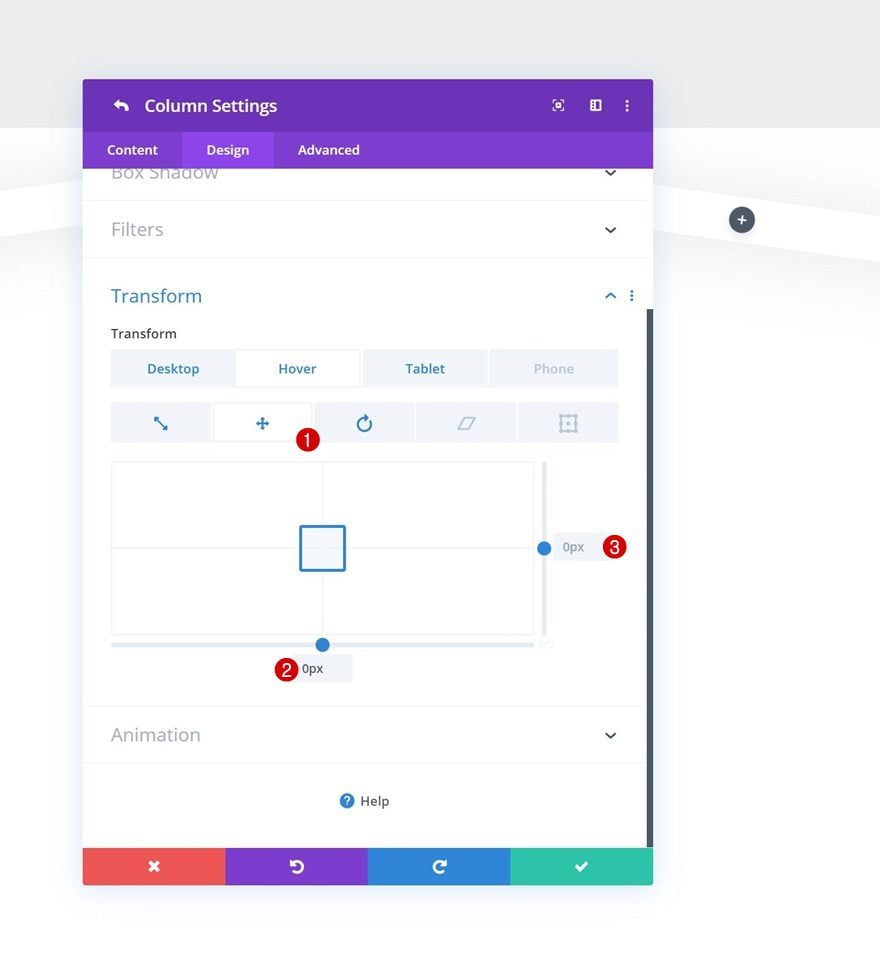
Hover Transform Translate
Bring back the values to ‘0px’ on hover.
- Bottom: 0px
- Right: 0px

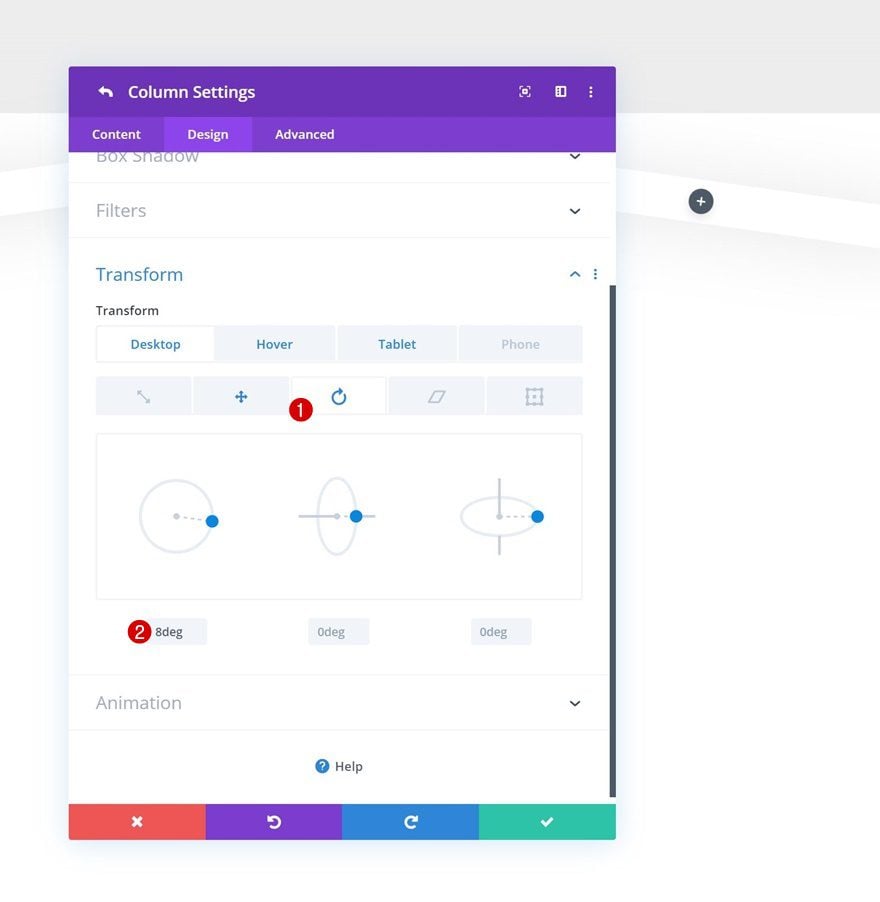
Default Transform Rotate
Continue by rotating the column in its default state.
- Left: 8deg (Desktop), 0deg (Tablet & Phone)

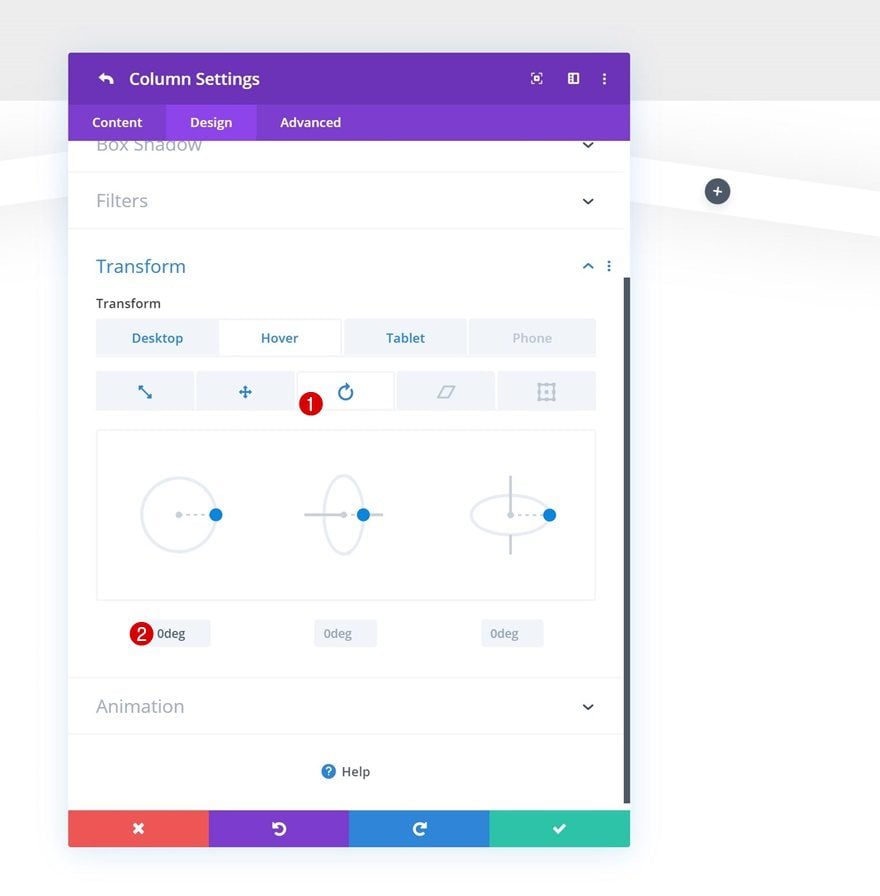
Hover Transform Rotate
Change the left transform rotate value back to ‘0px’ on hover.
- Left: 0deg

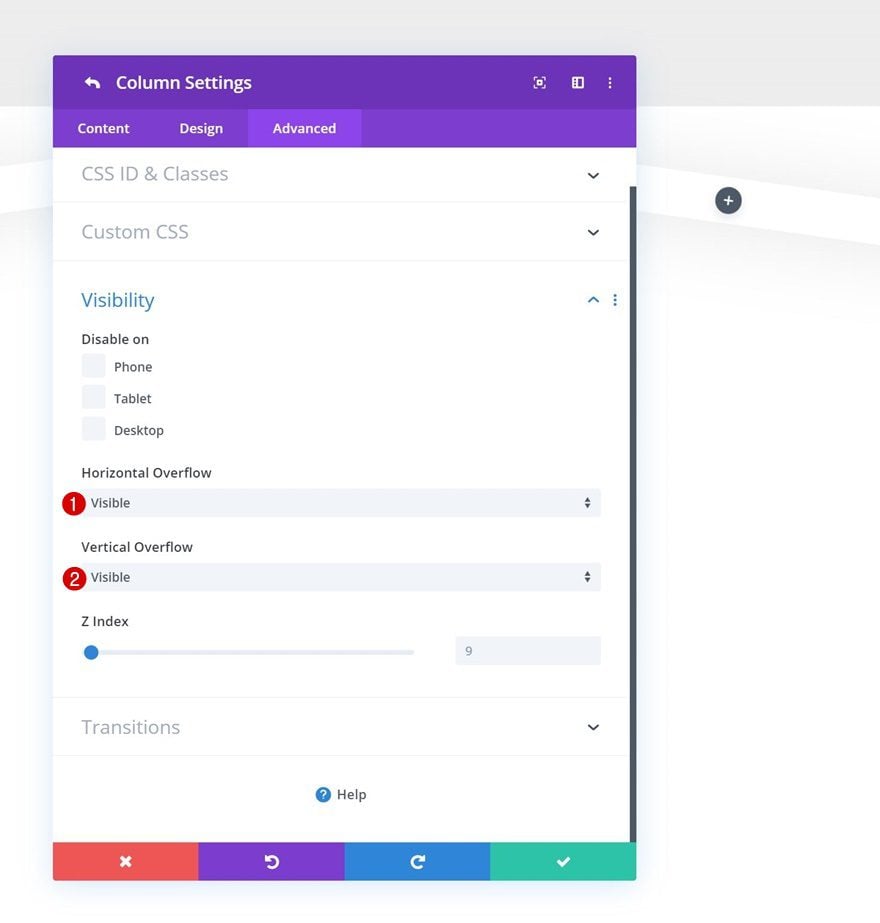
Overflows
Make sure the overflows are visible next.
- Horizontal Overflow: Visible
- Vertical Overflow: Visible

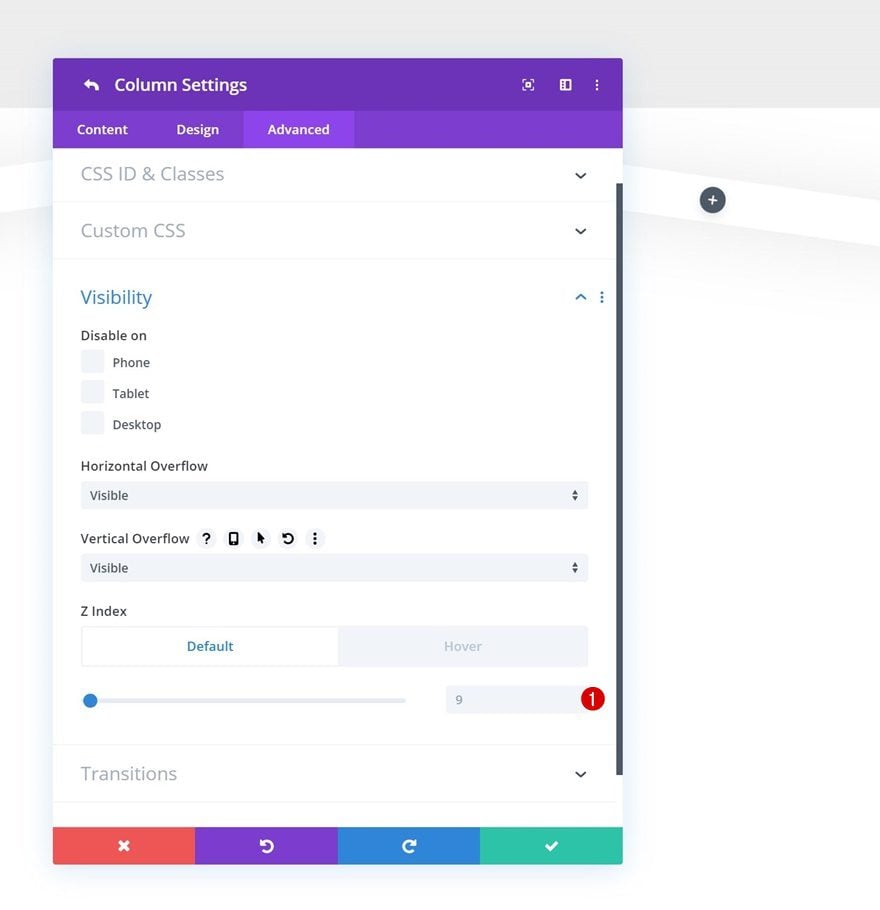
Default Z Index
Then, go to the visibility settings and make sure the default z index is 9.
- Z Index: 9

Hover Z Index
Modify the z index on hover.
- Z Index: 11

Transitions
And increase the transition duration in the transitions settings.
- Transition Duration: 500ms

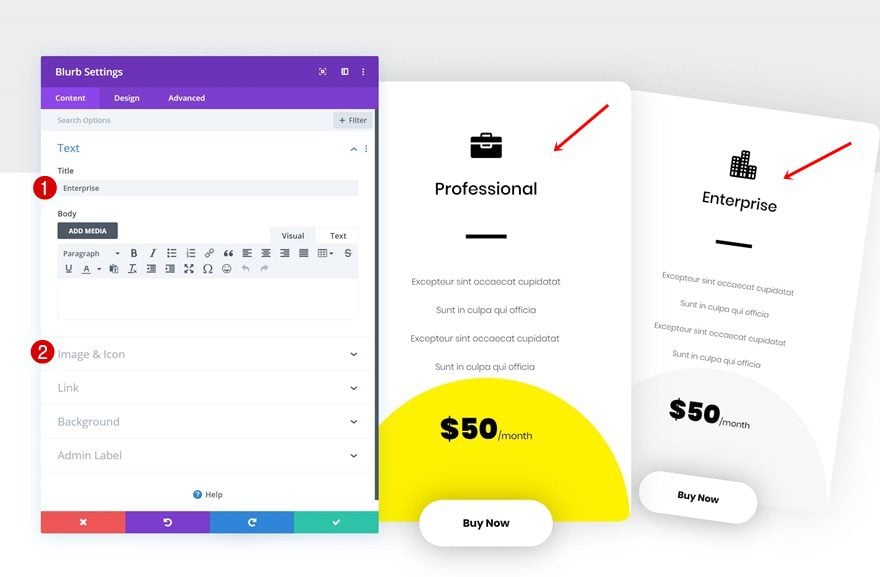
Add Blurb Module to Column 1
Add Title
Time to start adding modules to the first column! Add a new Blurb Module and insert a title.

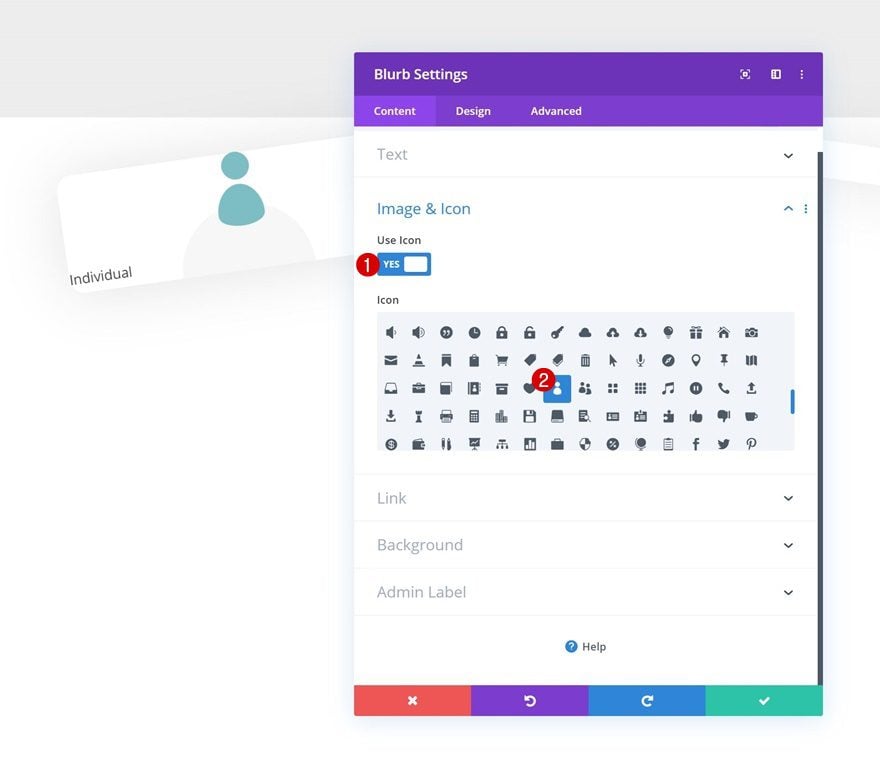
Select Icon
Select an icon next.

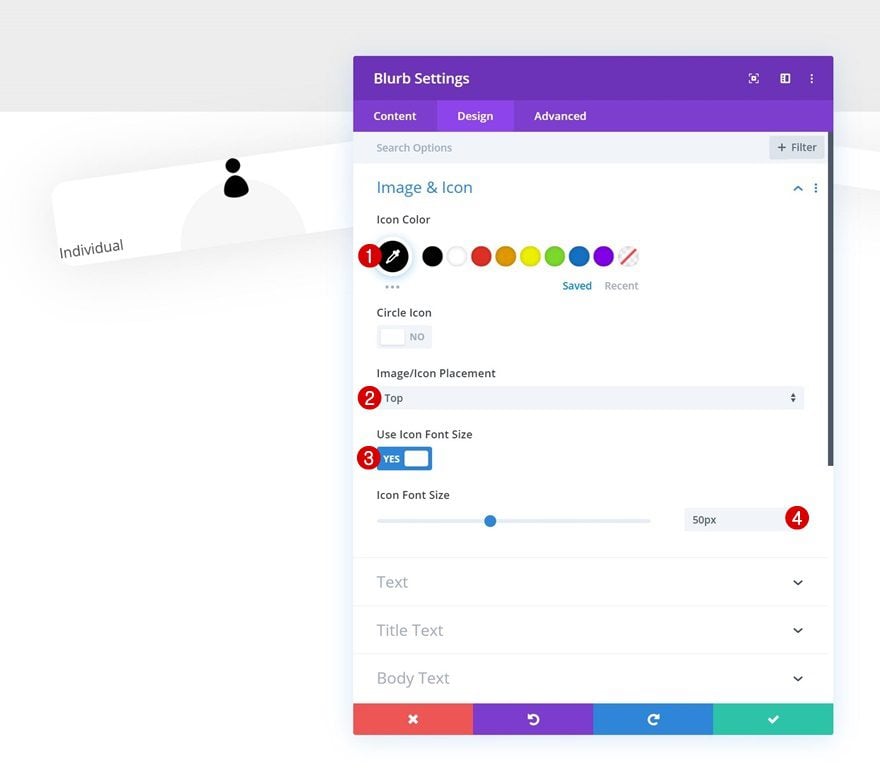
Icon Settings
Move on to the design tab and change the icon settings accordingly:
- Icon Color: #000000
- Icon Placement: Top
- Use Icon Font Size: Yes
- Icon Font Size: 50px

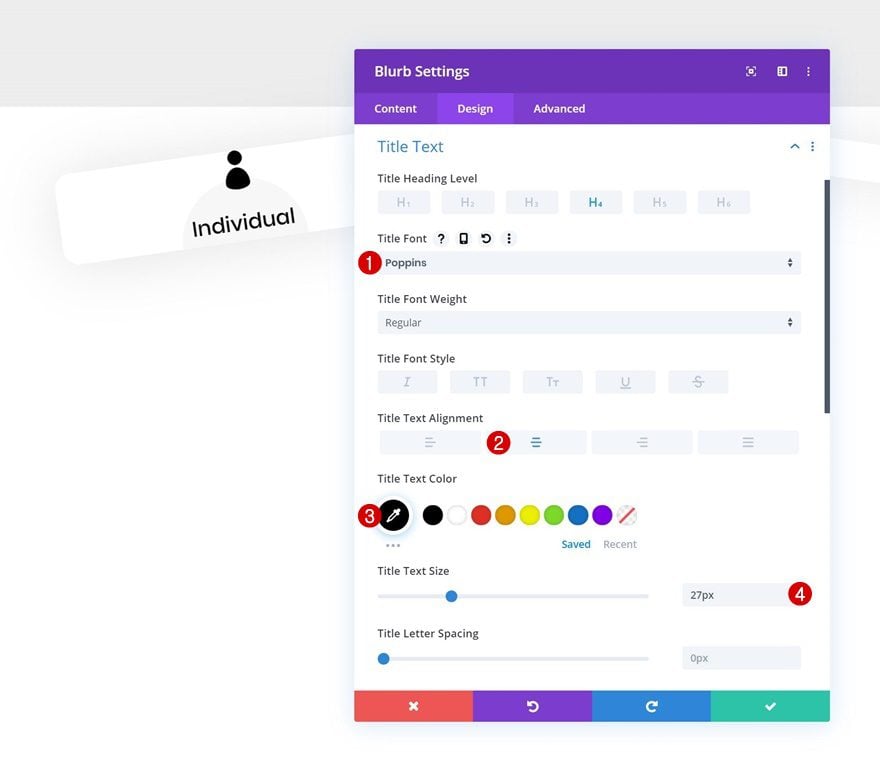
Title Settings
Change the title text settings next.
- Title Font: Poppins
- Title Text Alignment: Center
- Title Text Color: #000000
- Title Text Size: 27px

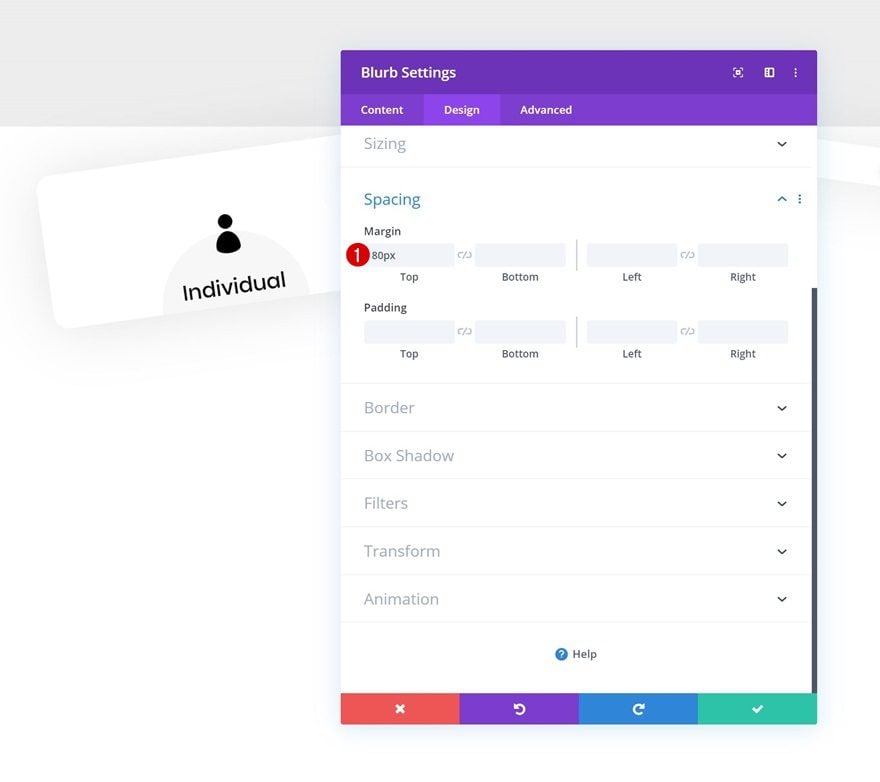
Spacing
And add some top margin too.
- Top Margin: 80px

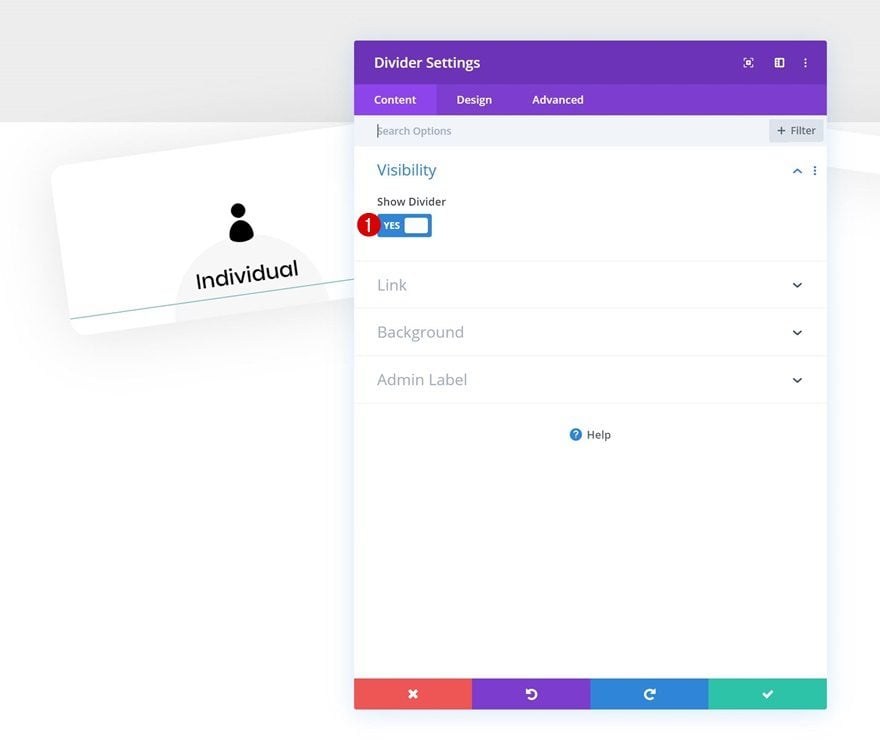
Add Divider Module to Column 1
Visibility
On to the second module, which is a divider module. Make sure the ‘Show Divider’ option is enabled.
- Show Divider: Yes

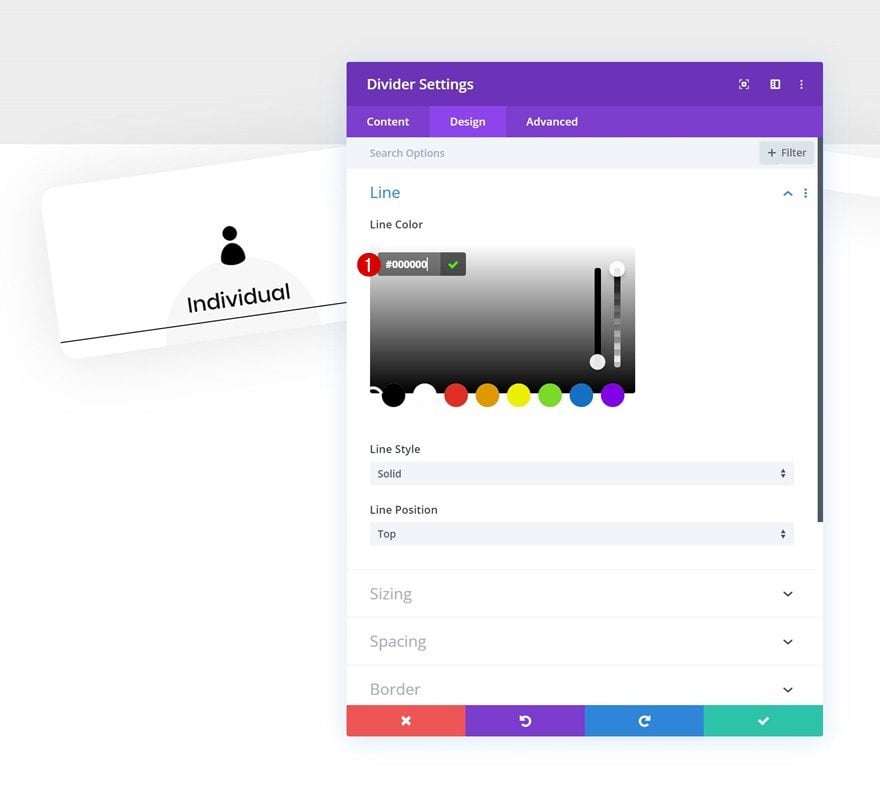
Line
Move on to the design tab and change the divider color into black.
- Line Color: #000000

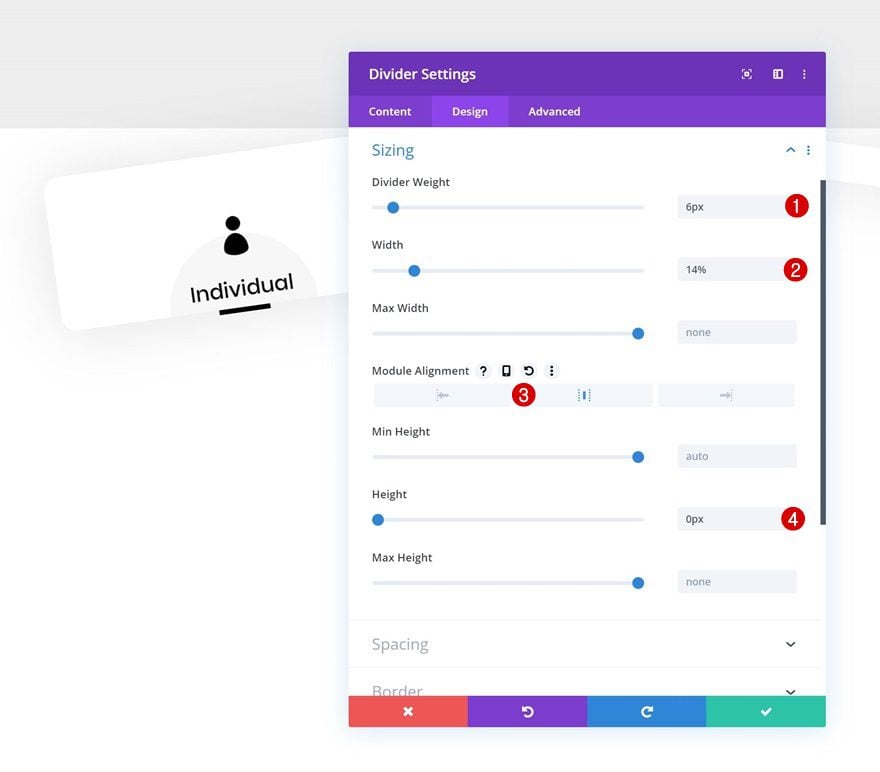
Sizing
Modify the sizing settings as well.
- Divider Weight: 6px
- Width: 14%
- Module Alignment: Center
- Height: 0px

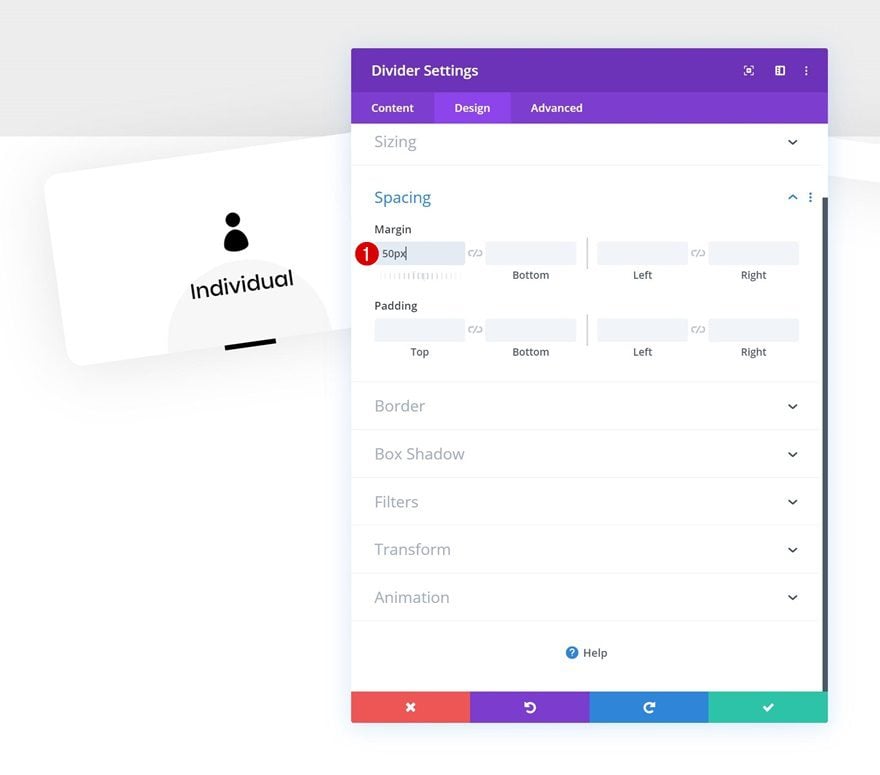
Spacing
Lastly, add some top margin.
- Top Margin: 50px

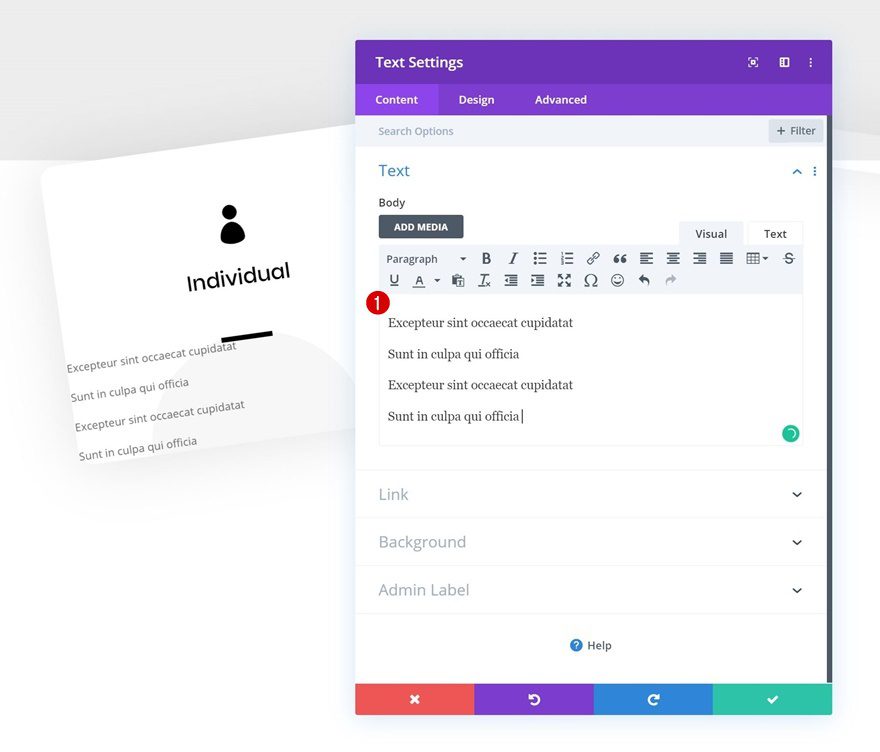
Add Text Module #1 to Column 1
Add Content
Continue by adding a Text Module right below the Divider Module and insert some content of your choice.

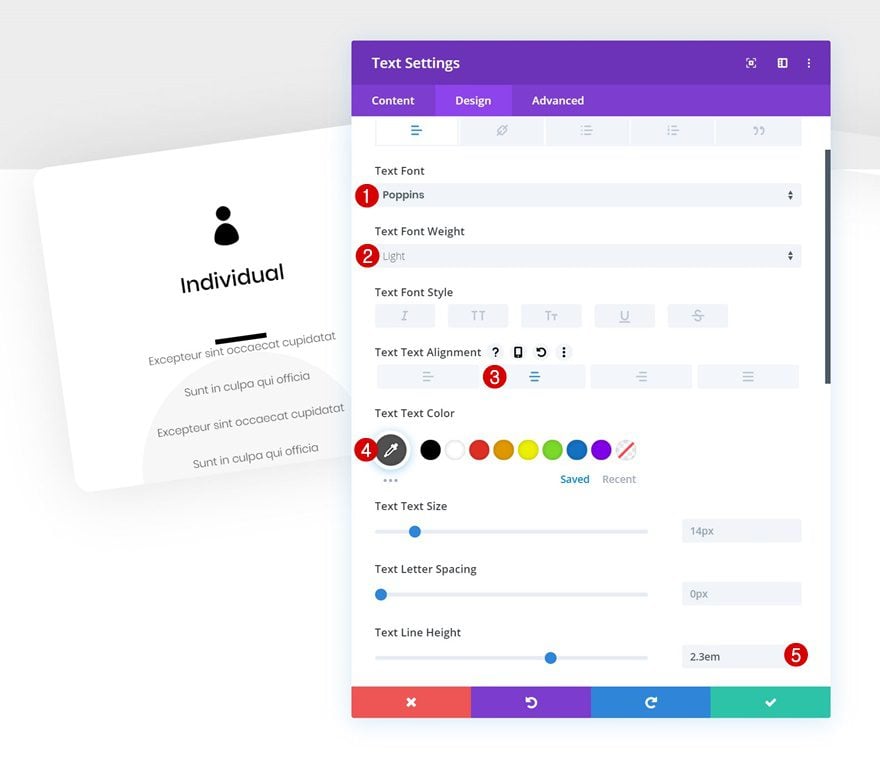
Text Settings
Move on to the design tab and change the text settings accordingly:
- Text Font: Poppins
- Text Font Weight: Light
- Text Alignment: Center
- Text Color: #4f4f4f
- Text Line Height: 2.3em

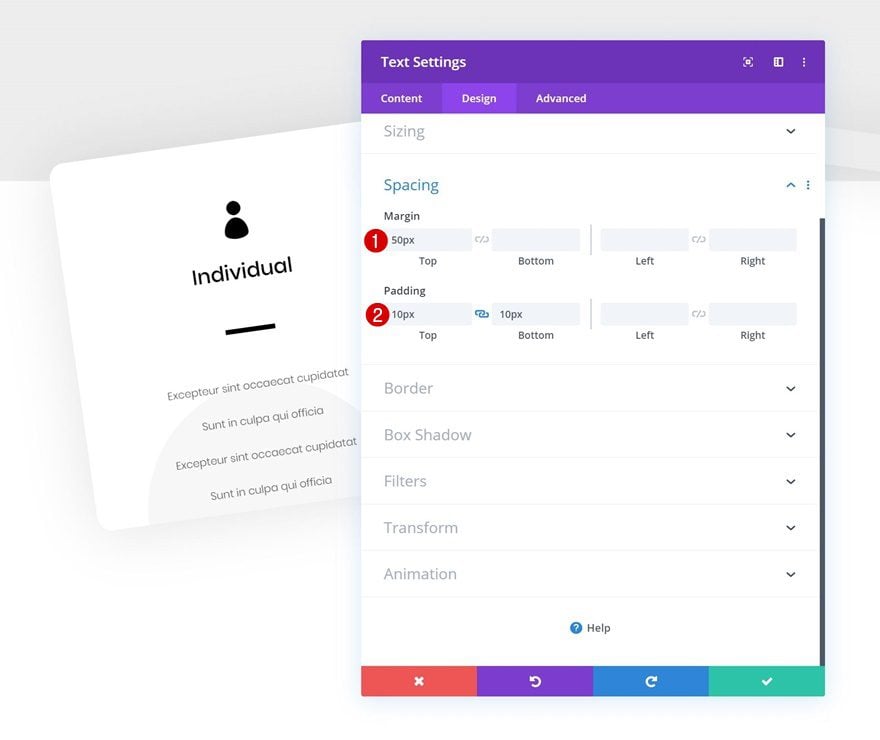
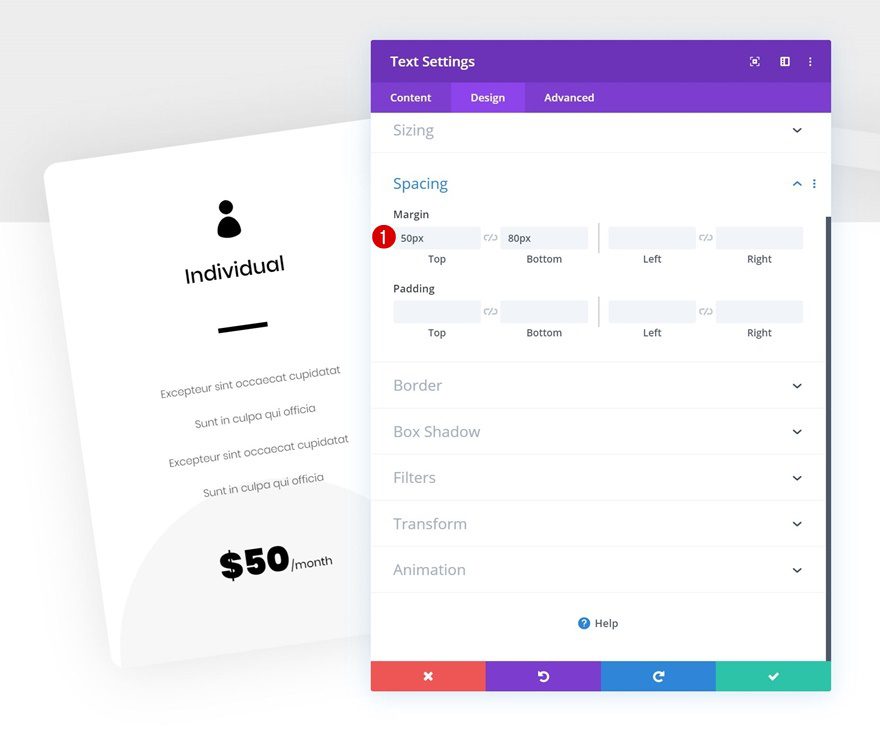
Spacing
Add some custom margin and padding values as well.
- Top Margin: 50px
- Top Padding: 10px
- Bottom Padding: 10px

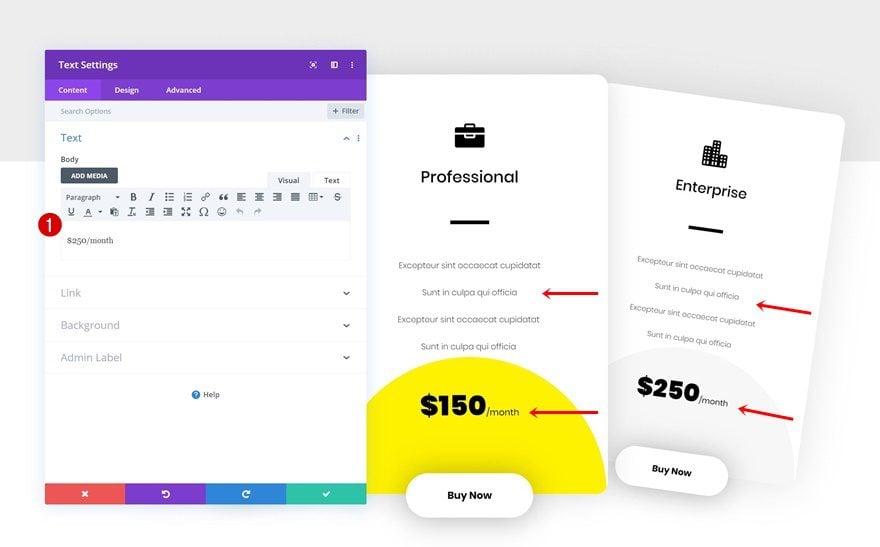
Add Text Module #2 to Column 1
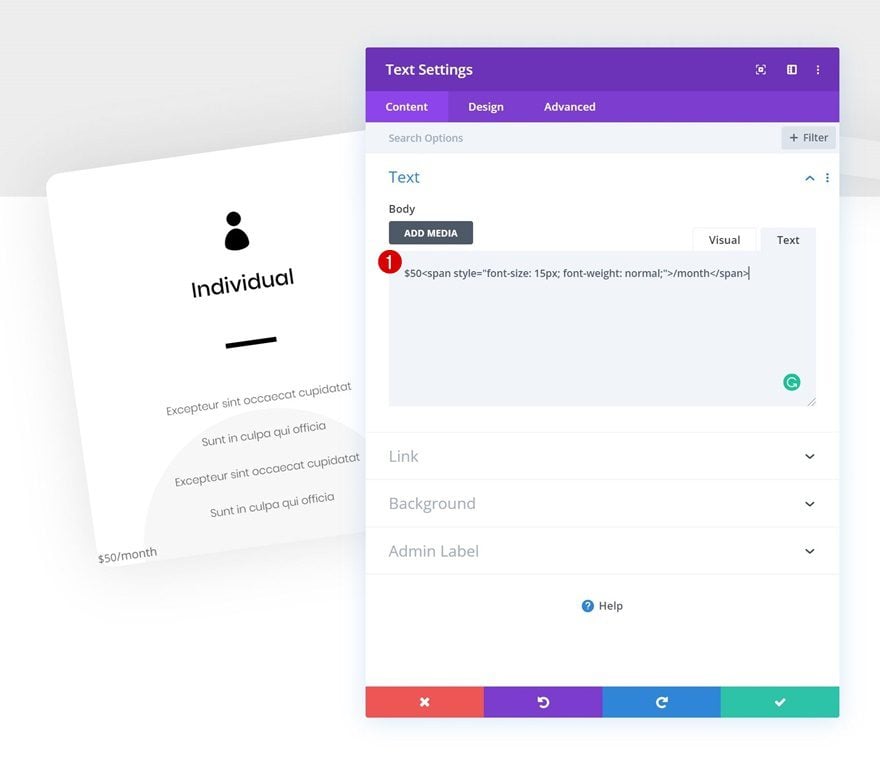
Add Content
Right below the previous Text Module, we’ll need another Text Module. Enter some content of your choice.

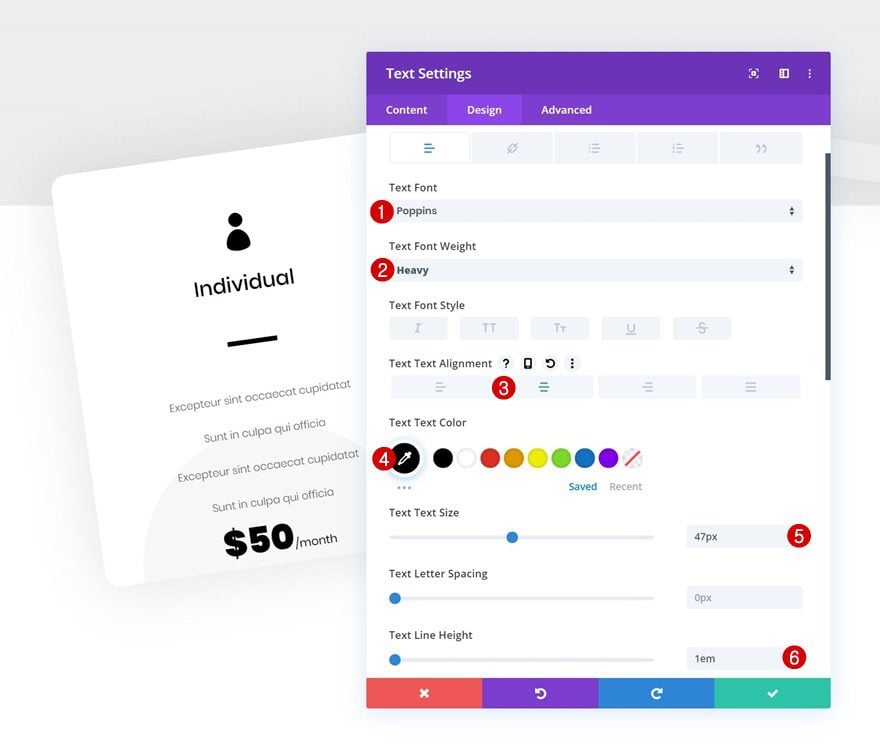
Text Settings
Move on to the design tab and change the text settings accordingly:
- Text Font: Poppins
- Text Font Weight: Heavy
- Text Alignment: Center
- Text Color: #000000
- Text Size: 47px
- Text Line Height: 1em

Spacing
Add some custom top and bottom margin as well.
- Top Margin: 50px
- Bottom Margin: 80px

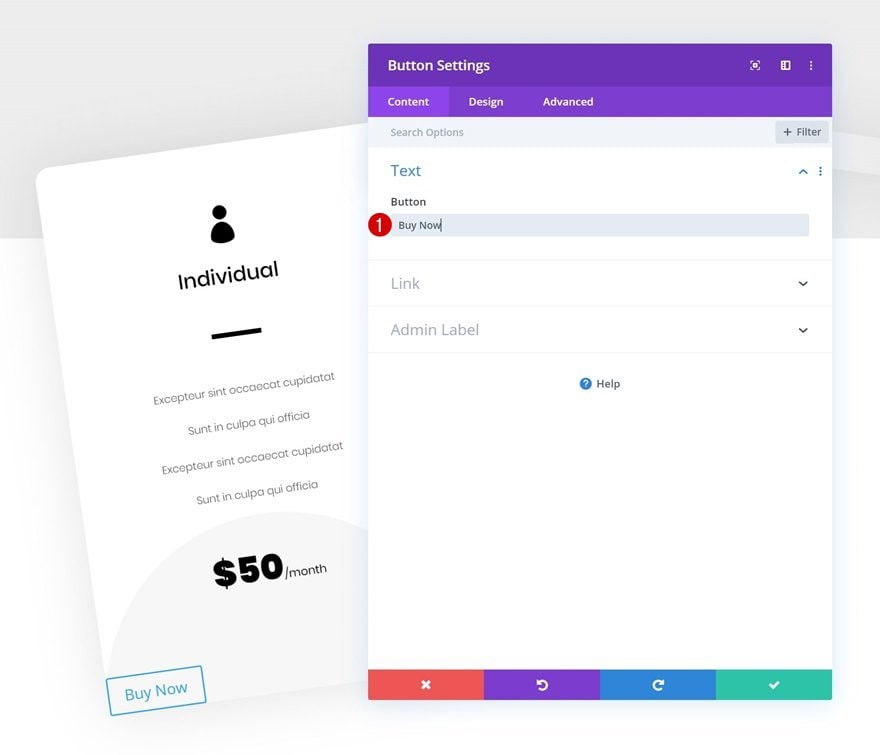
Add Copy
The next and last module we need in column 1 is a Button Module. Enter some copy of your choice.

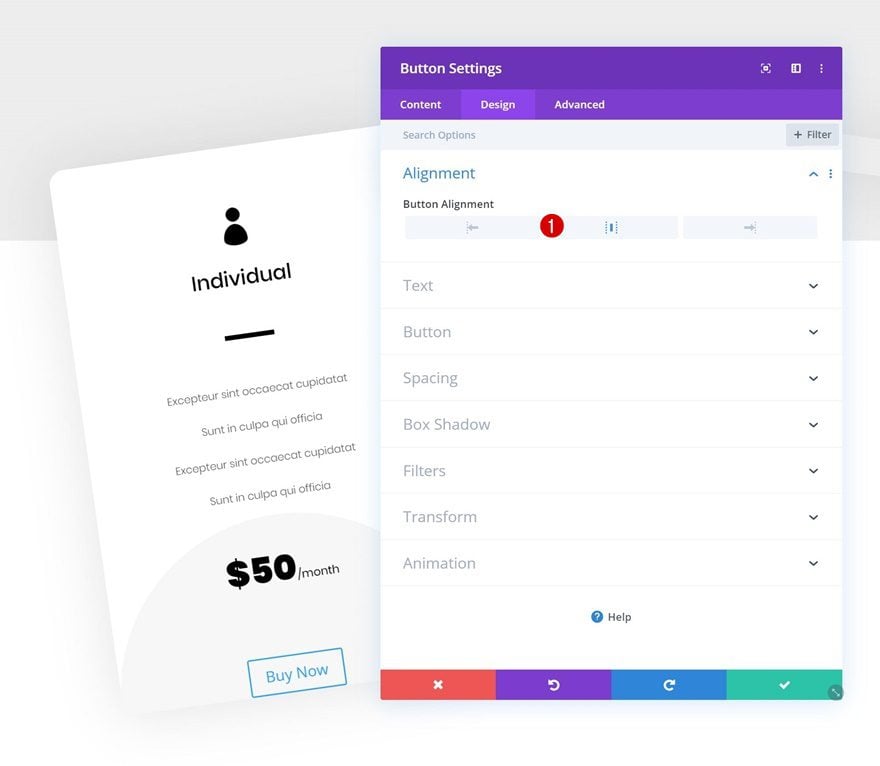
Alignment
Go to the design tab and change the button alignment to center.
- Button Alignment: Center

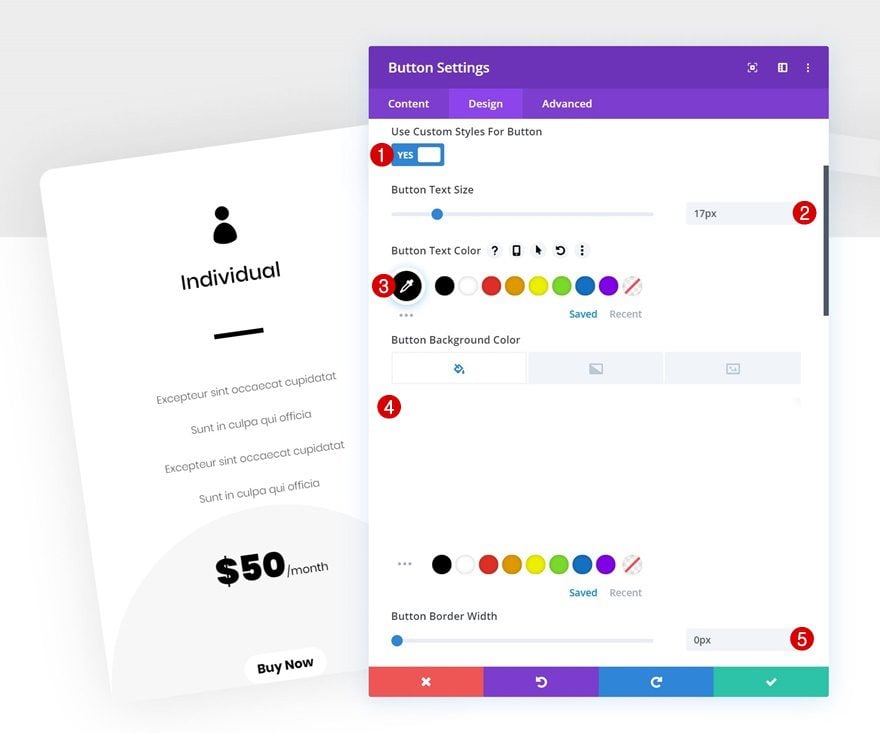
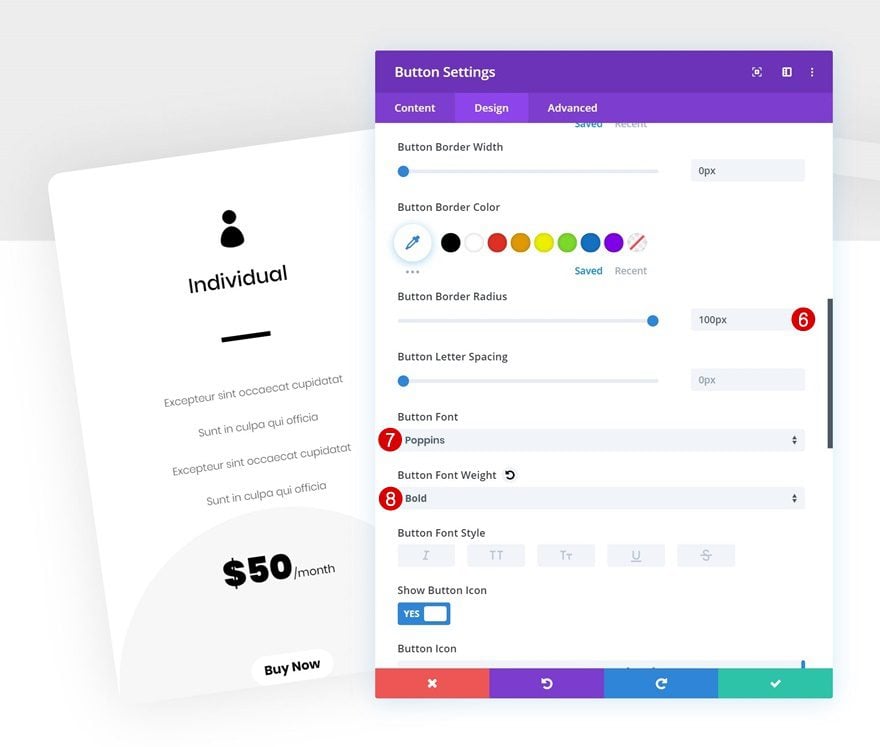
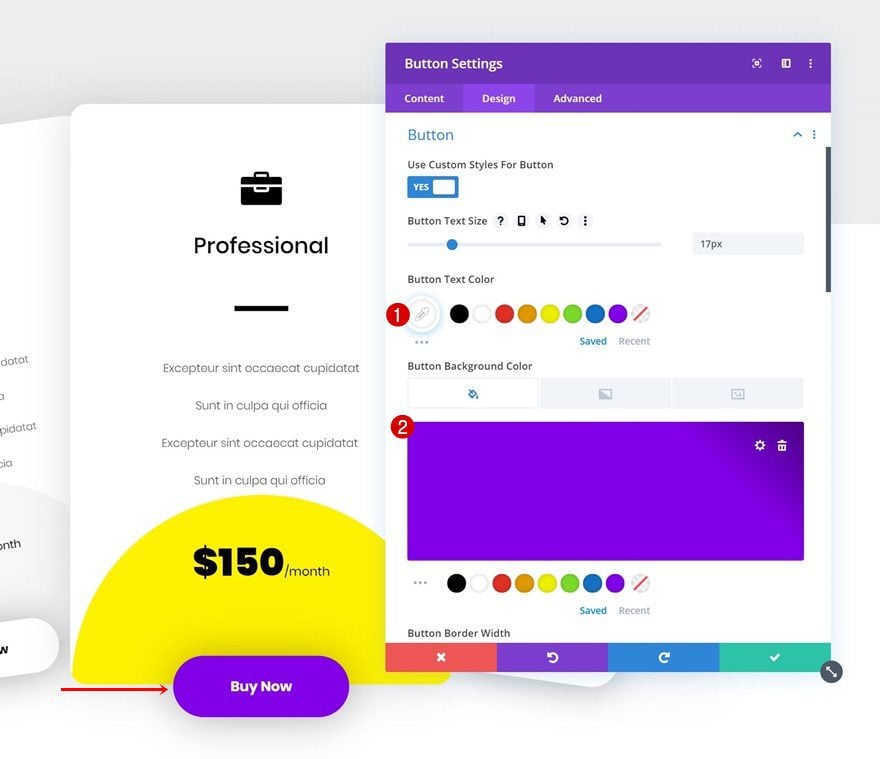
Button Settings
Style the button as well.
- Use Custom Styles For Button: Yes
- Button Text Size: 17px
- Button Text Color: #000000
- Button Background Color: #FFFFFF
- Button Border Width: 0px
- Button Border Radius: 100px
- Button Font: Poppins
- Button Font Weight: Bold


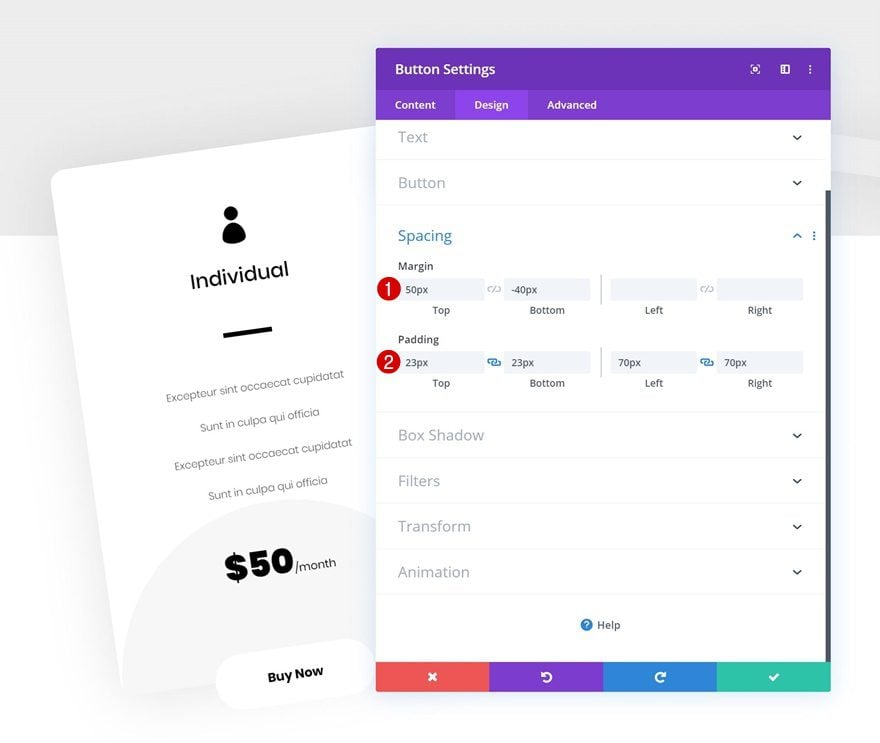
Spacing
We’ll also add some custom margin and padding values.
- Top Margin: 50px
- Bottom Margin: -40px
- Top Padding: 23px
- Bottom Padding: 23px
- Left Padding: 70px
- Right Padding: 70px

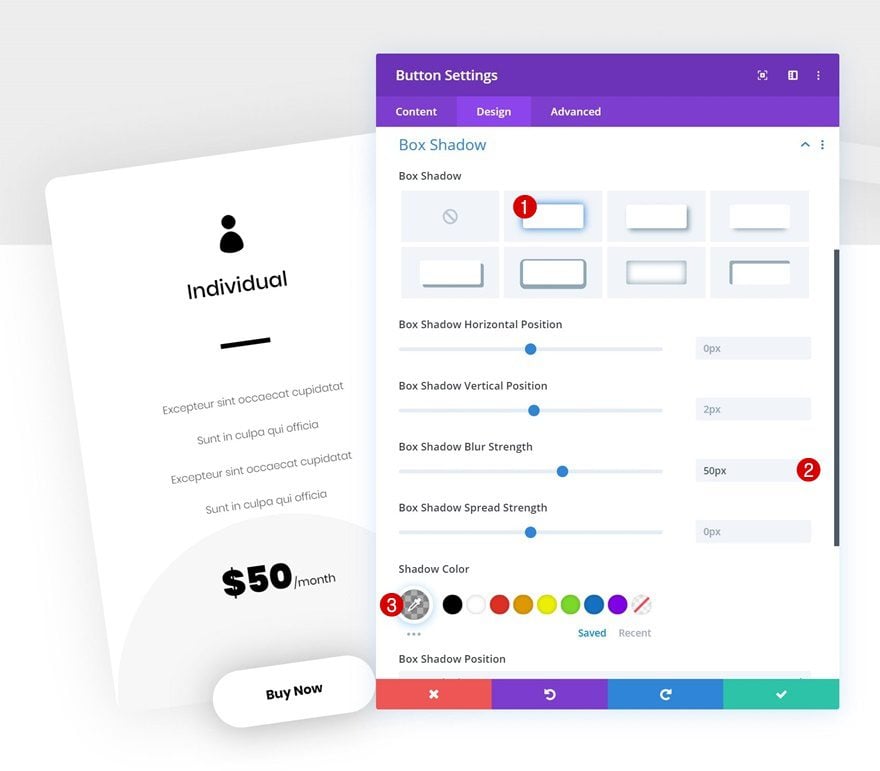
Box Shadow
And we’ll top it off by giving the Button Module a subtle box shadow.
- Box Shadow Blur Strength: 50px
- Shadow Color: rgba(0,0,0,0.3)

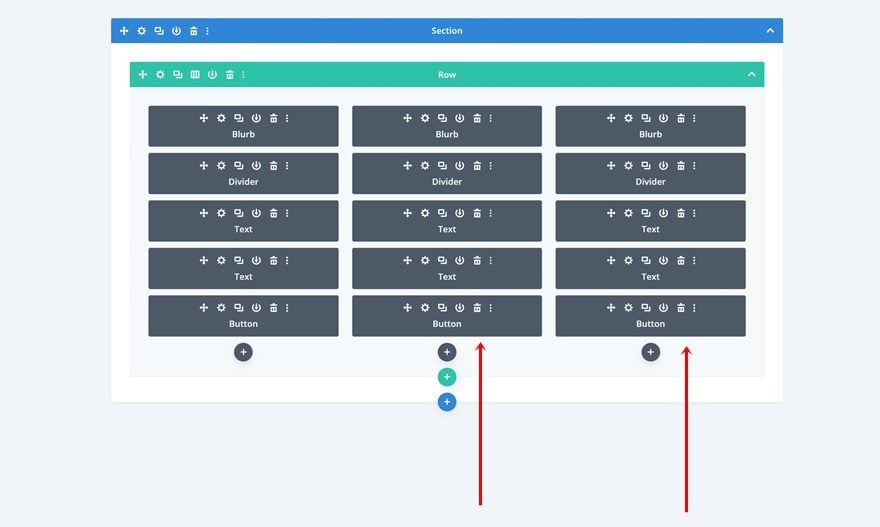
Clone All Modules Twice & Place Duplicates in Remaining Columns
Once you’ve completed all modules in column 1, you can clone them twice and place the duplicates in the two remaining columns of the row.

Change Blurb Icons & Titles
Make sure you change the blurb icons and titles for each duplicate.

Change Text Module Content
Along with the text module content.

Change Button #2
Last but not least, open the button in column 2 and change the button settings. Once you’ve completed this step, you’re done!
- Button Text Color: #FFFFFF
- Button Background Color: #8300E9

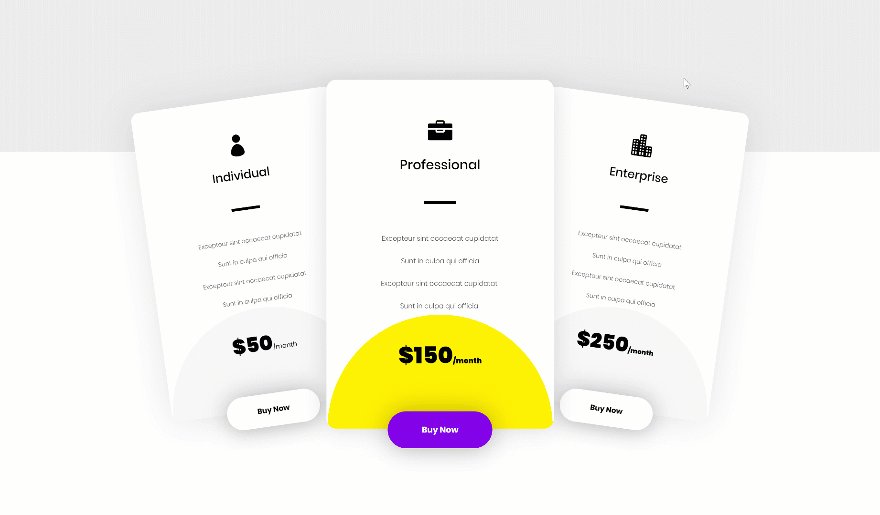
Preview
Now that we’ve gone through all the steps, let’s take a final look at the outcome across different screen sizes.
Desktop

Mobile

Final Thoughts
In this post, we’ve shown you how to turn columns into pricing plans using Divi’s new column options. You can customize the pricing plans without having to touch one single line of CSS code! This tutorial only goes to show how the new column options help you unite different modules in a beautiful design. If you have any questions or suggestions, feel free to leave them in the comment section below!
If you’re eager to learn more about Divi and get more Divi freebies, make sure you subscribe to our email newsletter and YouTube channel so you’ll always be one of the first people to know and get benefits from this free content.














This post is very useful. I have often created price tables with Divi, but I didn’t know these tricks. I will use them in the future!
Thank you for sharing..
You’re welcome! 🙂
This is insanely helpful – thanks for taking the time to break it down – much easier fixing all this without CSS!
You’re welcome, Hunter! Yup, the column options are really intuitive, aren’t they.
Another great one of yours, Donjete. Thank you for the download option! 🙂
Always welcome, Elisandro! 🙂
Wow, that’s really cool. Nice work!
Thanks, Rick. Glad you like it! 🙂
Awesome in-depth tutorial from DIVI as always. Thanks Donjete for the detail tutorial. We have been using different table plugins to get it done. We will be taking steps to re-create those tables with DIVI in upcoming days. I am pretty sure this will also help in reducing the loading time. A simple request, please find out a way to make columns to showcase logos and make them animated so that we can have the client logos showcased on the business sites. We are currently using plugins to showcase client showcase section, and you seem like the person who might have the answer to that.
Again thanks and hope to see more tutorials from you soon.
Glad you like it. Thanks for the suggestion, might take you up on it! 🙂