The Divi Summer Sale is in full swing, and we are marking down our entire suite of products. That means the entry point to grab some of these tools you’ve been eyeing for months is more accessible than ever. One of those gems is Divi AI.
Divi AI is now 60% off, which, in my book, is a steal. It’s normally $23/mo but is now priced to sell at $12.96/mo (or a rate of $9.58 if billed yearly).
Take Me to Divi AI’s Summer Deal
If that wasn’t enough, I want to show you some of my favorite ways to use Divi AI to get better results.
-
1
How to Get the Most Out of Divi AI (7 Ways)
- 1.1 1. Lean Into New Features like AI Site Building
- 1.2 2. Set Default Fonts and Colors for Designs
- 1.3 3. Update Text with SEO Keywords and Phrases
- 1.4 4. Upscale Small or Enhance Pixelated Images
- 1.5 5. Create New Images at Your Needed Size
- 1.6 6. Streamline Custom Coding with Divi Code AI
- 1.7 7. Discover the Best Divi AI Features for Your Skill-Level
- 2 Unlock Improved Workflows With Divi AI
How to Get the Most Out of Divi AI (7 Ways)
If you’ve ever used an AI tool, you know that getting the most out of it takes some practice and perspective. Handling AI tools is a very unique skill set. Using Divi AI is very easy. However, it always pays off to fine-tune your craft.

I’ve come up with six of my best tips for using Divi AI so that you can master this incredible technology and assist you with your website builds.
1. Lean Into New Features like AI Site Building
Divi AI has only been out for a year, but we’ve packed it with innovative features that push the limit of what you thought was possible with Divi and WordPress. The latest features help business owners create websites in minutes, and it’s only getting better.
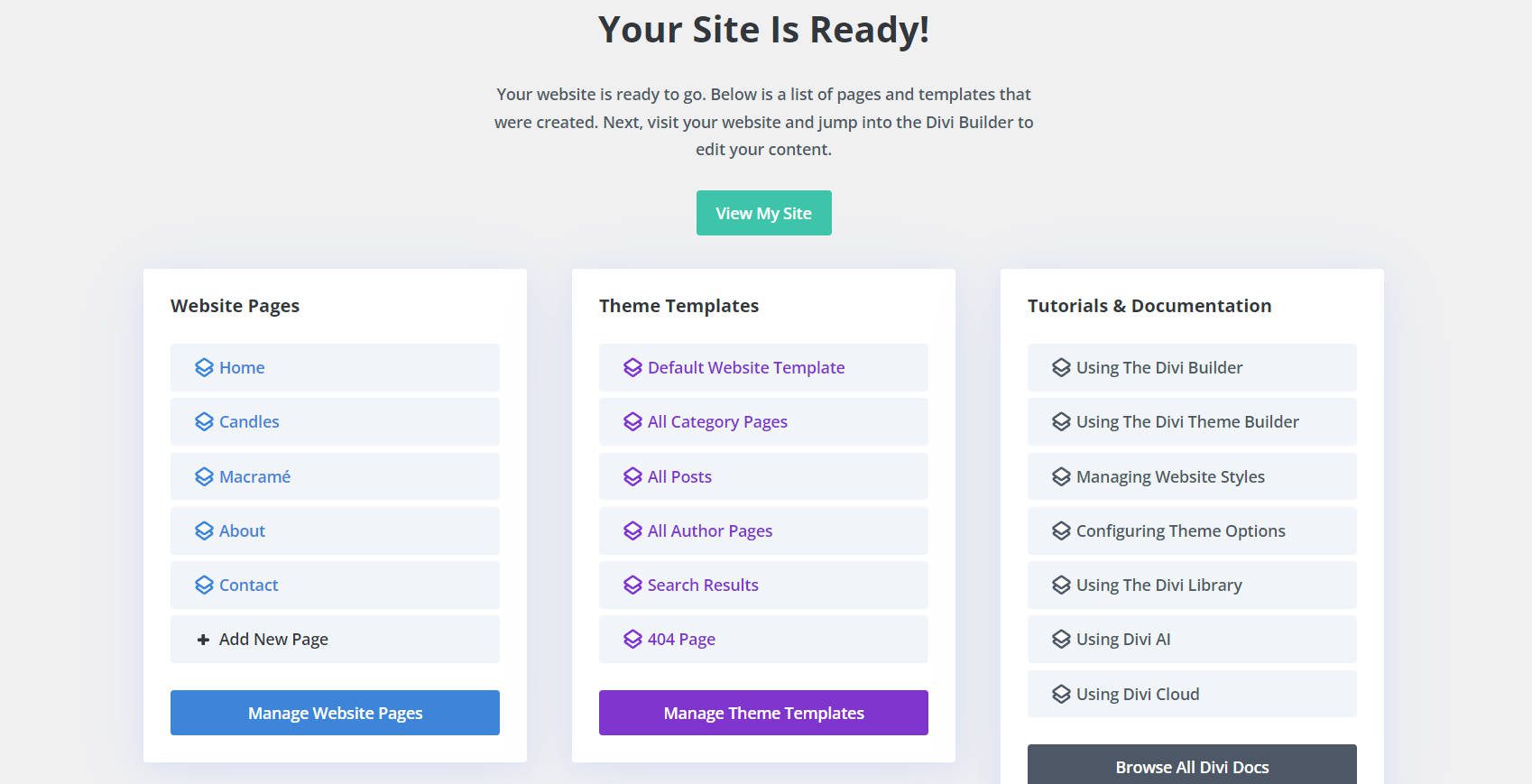
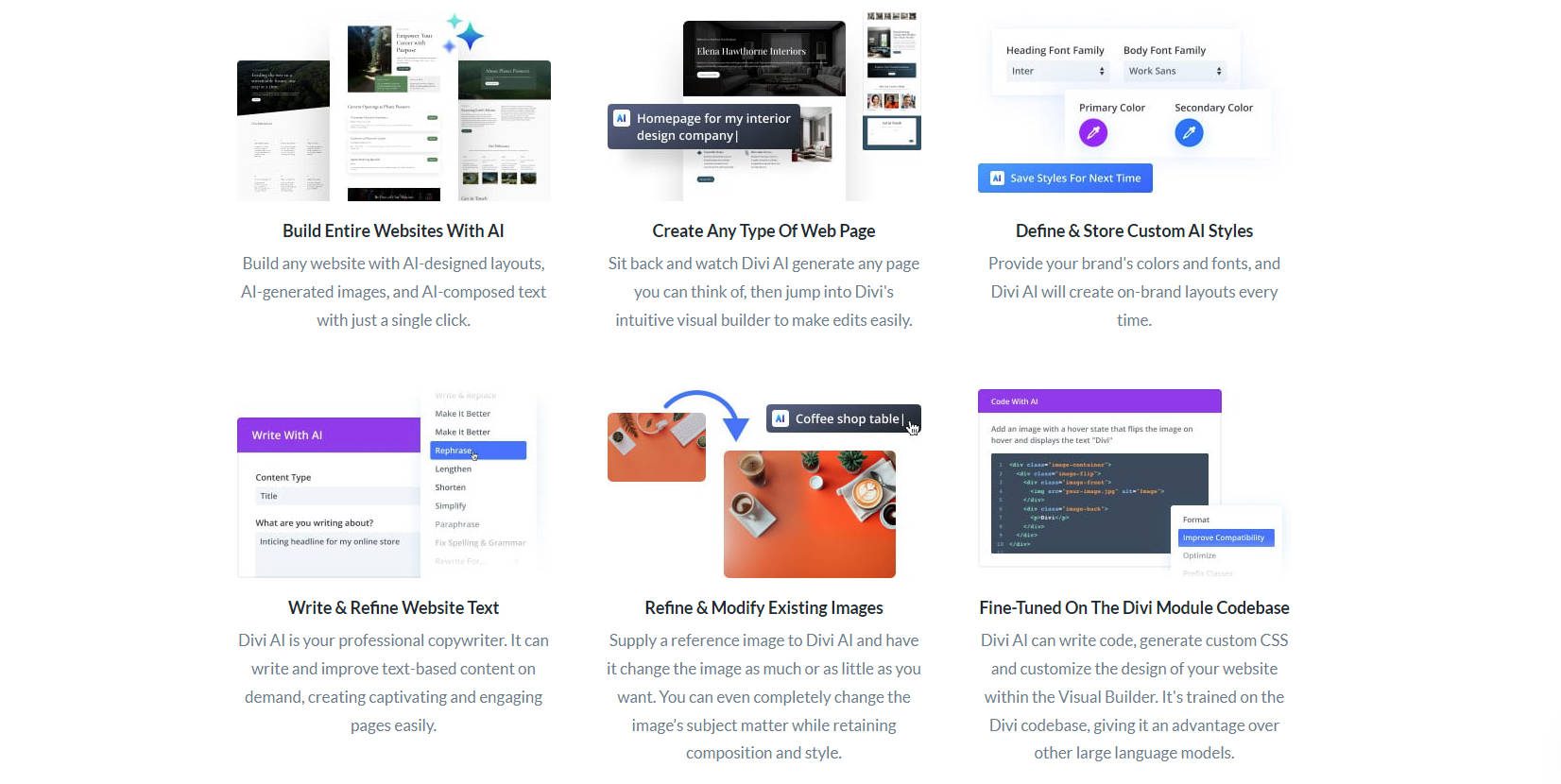
Divi AI Website Builder: Build Entire Websites in Minutes
Divi AI’s full website builder does a lot more than most people expect. It creates multiple pages (home, about, contact, etc.)—populating them with complete designs and a first draft of written content and images. It also goes the extra mile and creates global presets with a consistent design philosophy, chooses font/color pairings, and builds Theme Builder templates (even WooCommerce templates if needed). This feature is perfect for those who need a complete, cohesive website quickly without sacrificing quality.

Here are three practical ways to use the Divi AI Website Builder to supercharge your workflow:
- Accelerate Client Project Timelines: The Divi AI Website Builder can significantly reduce the time it takes to deliver a fully functional website. Automating key page creation and consistent design applications lets you quickly deliver a polished product, freeing up time for more projects.
- Launch New Business Ventures Quickly: Starting a new business or side project? The Website Builder allows you to get your site live with minimal effort, providing a professional online presence in record time.
- Efficiently Manage Website Rebrands: Streamline the rebranding process by generating fresh, cohesive designs across all your pages without starting from scratch. This tool simplifies implementing new brand guidelines and updating visuals.
The Divi AI Website Builder can significantly enhance your productivity and effectiveness, whether you’re working on client projects, launching a new venture, or rebranding an existing site.
Divi AI Layout Generator: Create Perfectly Tailored Pages
Whether you’re building a new site from scratch or adding pages to an existing website, Divi AI’s Layout Generator has you covered. It’s perfect for creating specific pages with a unified look, ensuring that every new addition aligns seamlessly with your site’s existing design. From landing pages to service offerings, Divi AI crafts these with purpose and precision. All you need to do is tell it what you want it to create.
Here are a few practical ways to use the Divi AI Layout Generator to supercharge your workflow:
- Quickly Generate High-Converting Landing Pages: Use the Layout Generator to create landing pages that are optimized for conversions, with strategically placed CTAs, testimonials, and product showcases that guide visitors toward taking action.
- Effortlessly Expand Your Website with New Service Pages: Add new service pages that match your existing design, showcasing your offerings professionally and cohesively without requiring extensive manual adjustments.
- Streamline the Creation of Blog Templates: Maintain a consistent blog layout across all posts by using the Layout Generator to create custom blog templates that align with your brand’s style. This ensures that every post looks polished and organized.
With AI layout generation like this, you can save time and enhance the quality and effectiveness of your web pages.
Divi AI Section Generator: Seamlessly Update Existing Pages
Keeping websites up-to-date and consistent is crucial, and Divi Section AI makes it easier than ever. Whether you’re adding new content to a page or refreshing outdated sections, this tool allows you to update your page to match your existing design seamlessly. You can build a custom page from scratch (section by section) or update your existing page with missing content. This makes updates quick and effortless while maintaining your brand’s look and feel.
Here are three practical ways to use Divi Section AI to supercharge your workflow:
- Quickly Add New Features: Need to update your site with a new call-to-action, testimonial, or product feature? The Section Generator can seamlessly integrate these into your existing pages while matching your current design.
- Refresh Outdated Content: Easily breathe new life into older sections of your site by generating fresh content that aligns with the latest trends and design standards, all without starting from scratch.
- Streamline Seasonal Updates: Use the Section Generator to quickly implement seasonal promotions or temporary offers, ensuring that your site stays relevant and engaging year-round.
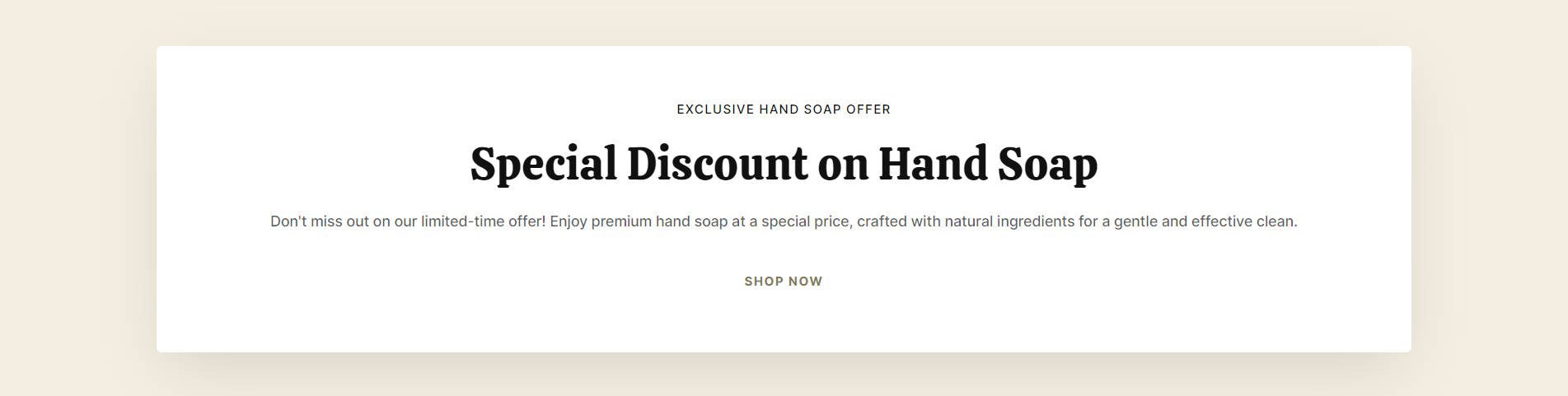
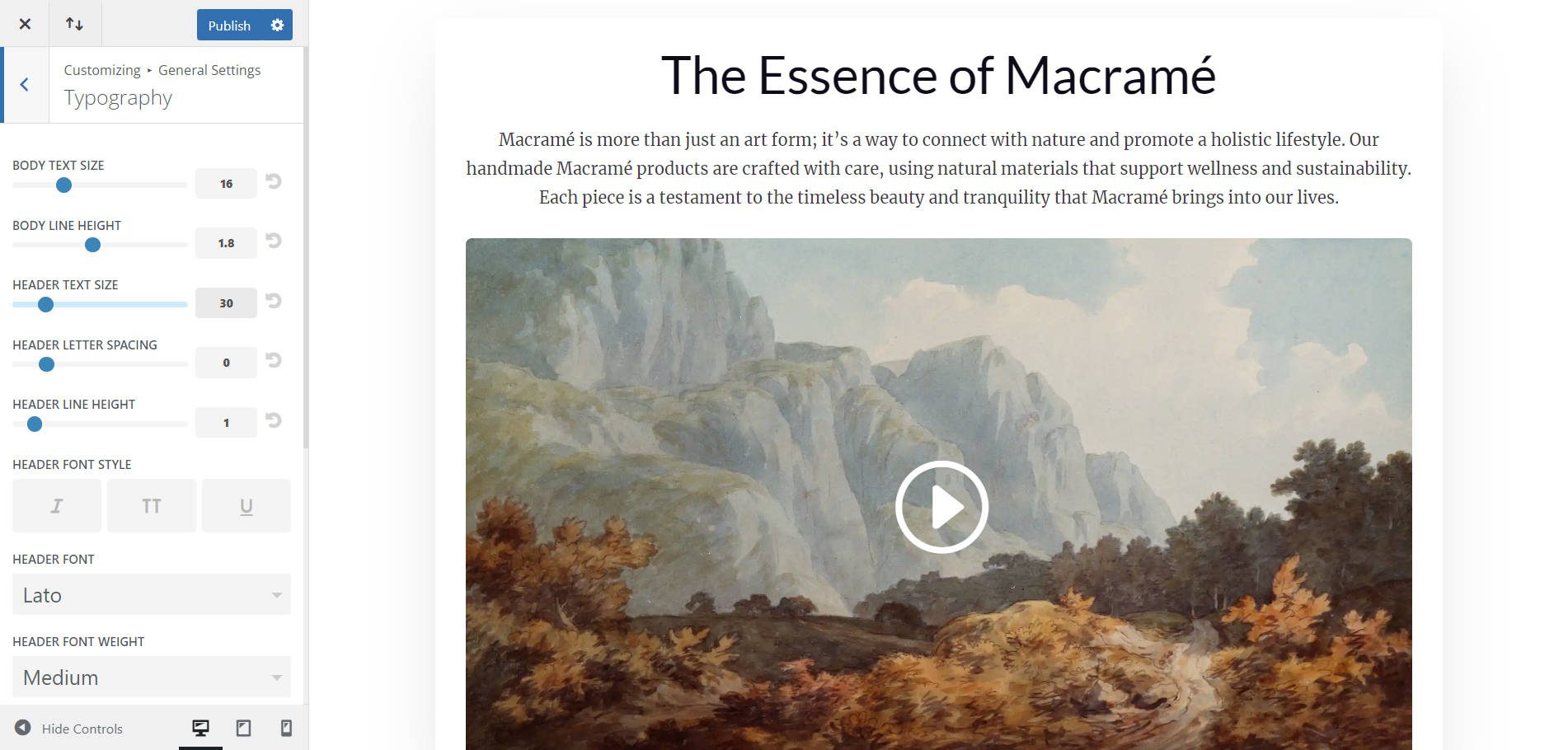
Look at this example.

We requested Divi AI to create a call-out section to advertise a discount on our website’s hand soap. It adopted the default styles to match the rest of the page without manually setting styles.

There are more features on the horizon that will continue to make your life easier and easier. Getting Divi AI right now during the Summer Sale locks you in at the steep 60% discount, even as new features roll into town.

2. Set Default Fonts and Colors for Designs
If someone dislikes a specific page or section layout created by AI, it’s often due to the choice of fonts and colors. If you have favorite font pairs, a style guide, or are creating full brand guidelines, you’re going to get better results by inputting those directly into Divi AI.
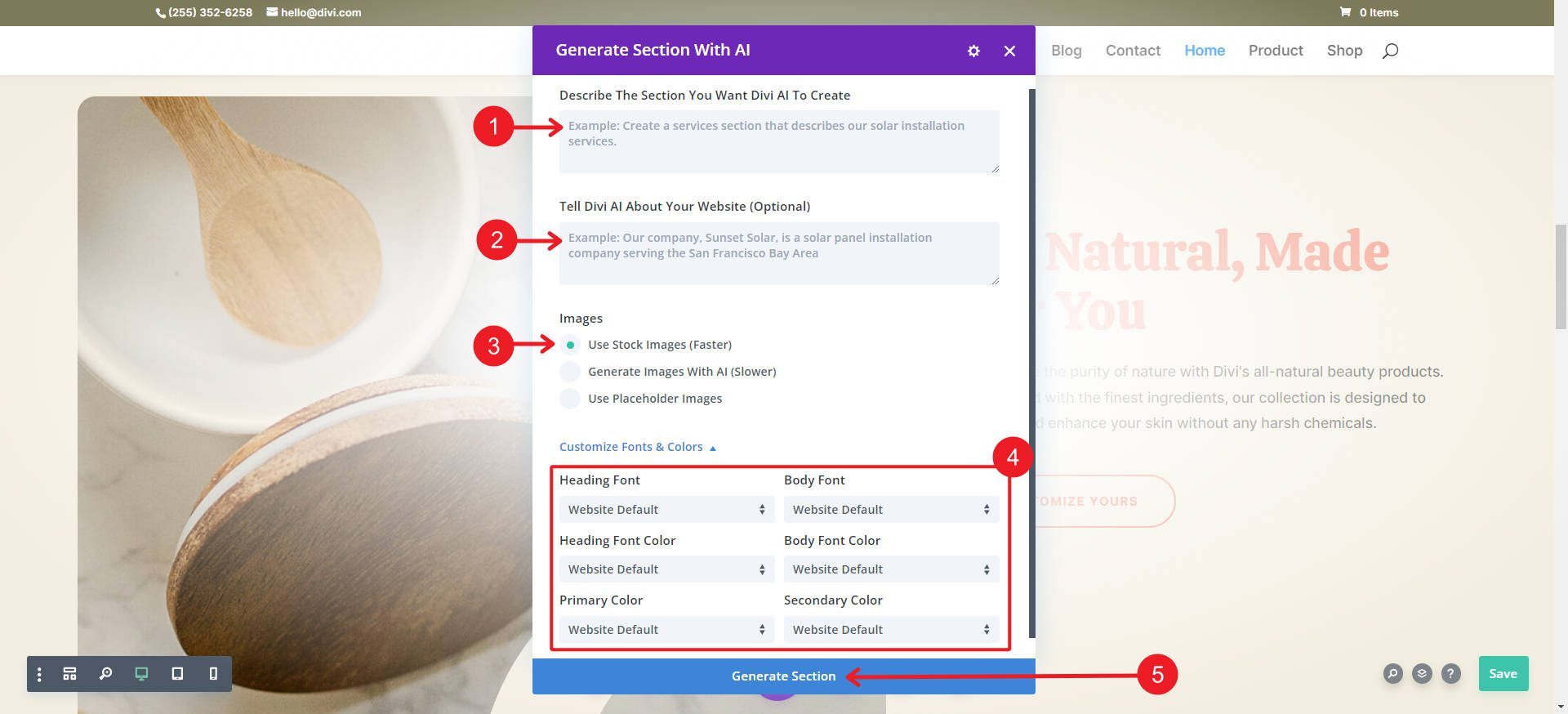
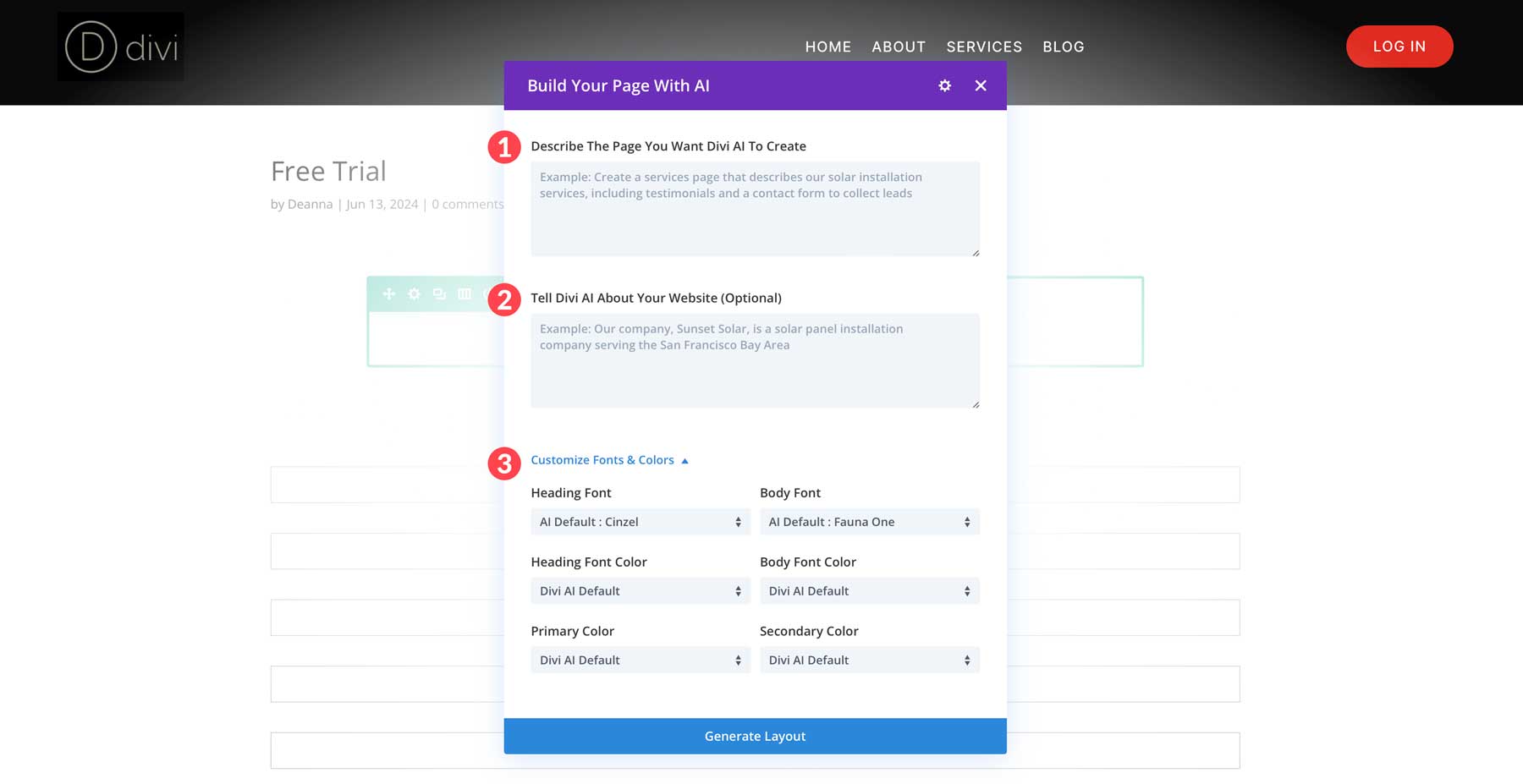
You have two methods for doing so. The first is to set your site defaults and let Divi AI use those defaults in your prompt (under Customize Fonts & Colors).

You can also set those manually in your Divi AI design Prompt by selecting your fonts from the drop-down menu. Pick your heading and body fonts and their colors, as well as the primary and secondary colors to use. If you’ve already had Divi AI create a page or section for you, and you liked the fonts that it chose, you can save those font specifications. Later, when you create with Divi AI, use AI Default for a consistent design.

Instead of leaving these basic design decisions up to chance, give Divi AI a solid base to work with. You’ll be so much closer to a design you like if you do this one step.
3. Update Text with SEO Keywords and Phrases
Adding keywords to your copy sometimes comes naturally, but sometimes it does not. But sooner or later, you’ll need to make sure that your on-page optimization is up to snuff. Divi Text AI can help you out with this in short order.
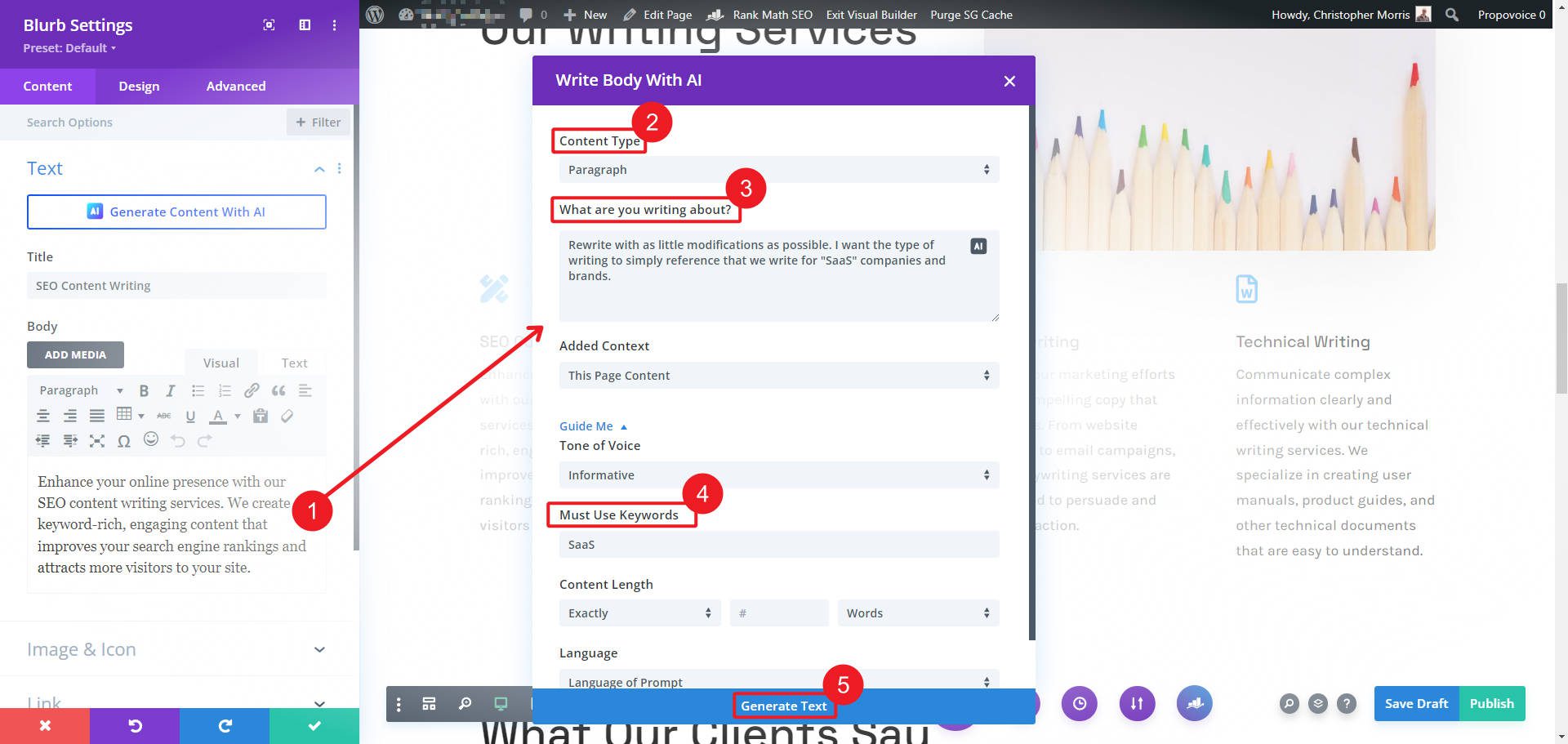
To do this, open up a Divi module with your starting text. Click the AI icon and select Improve With AI. Choose your content type, a quick instruction for improving (not always necessary for simple rewriting), narrow the context to this single module and enter the keyword(s) you got from a keyword research tool like Semrush. After that, click Generate Text to see how Divi AI adds the keyword to your selected text.

We started with this:
Enhance your online presence with our SEO content writing services. We create keyword-rich, engaging content that improves your search engine rankings and attracts more visitors to your site.
And ended with this in seconds, per our specifications.
We specialize in delivering tailored SEO content writing services that cater to SaaS companies. We do this by helping them communicate their unique value propositions effectively and connect with their target audience through compelling narratives that also perform well in search engines.
Remember to add keywords (and context) to content sections with Divi AI. It’s one of the fastest ways to enhance your existing content with the necessary keywords. If you’re using Divi AI to create new content, adding the keywords at the beginning ensures that all your text is optimized and ready to improve your search engine ranking.
4. Upscale Small or Enhance Pixelated Images
When asking clients for content, I’ve often received unusable images. Even in the twenty-first century, tiny or ultra-low-quality images are not uncommon. It’s just a fact of life, making what could have been the “perfect photo” unusable.
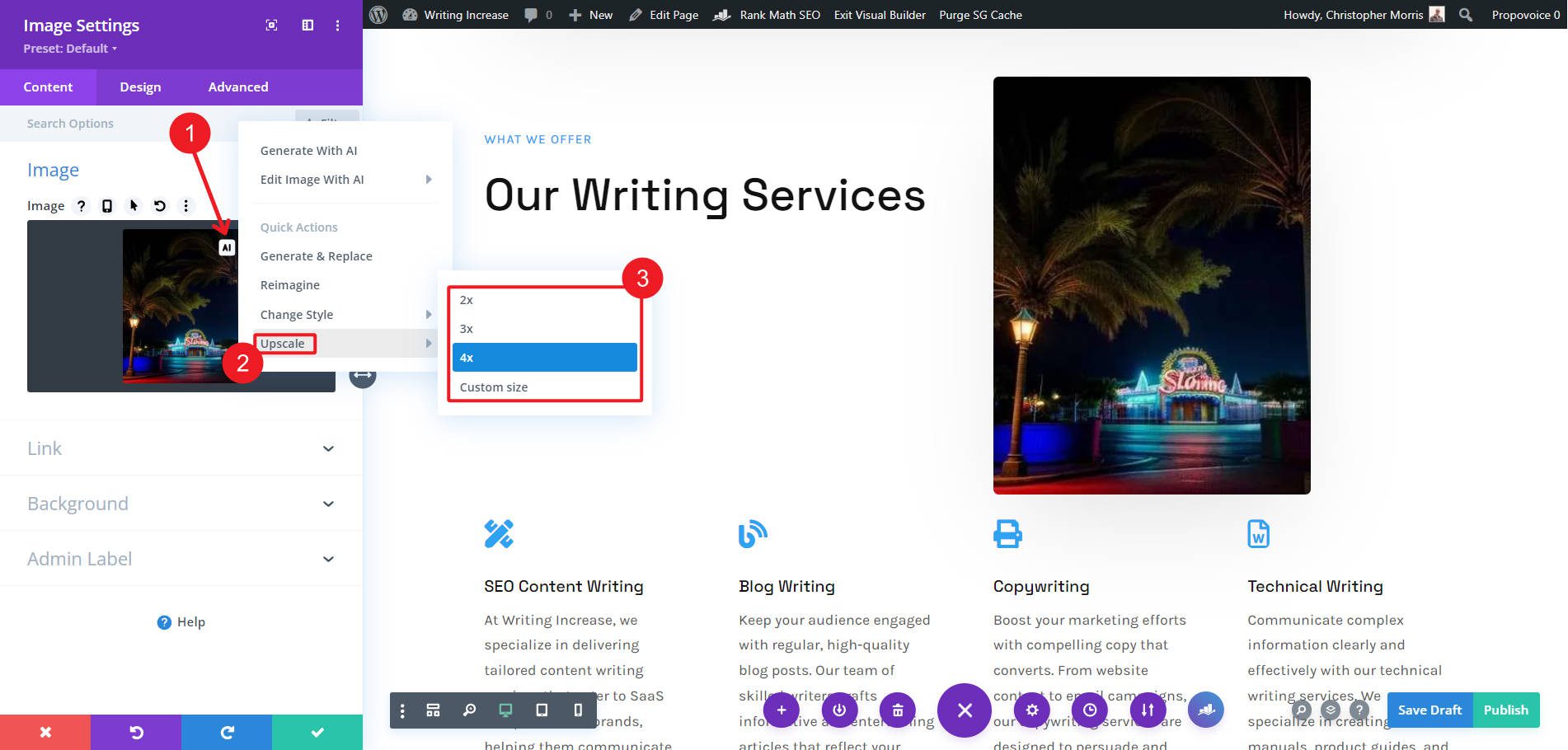
Plenty of AI image enhancers are on the market, but none are directly connected to your WordPress media library. To upscale an image using Divi AI, open any Divi module that supports an image or background image. Then, upload your image, click the AI icon, and select Upscale.

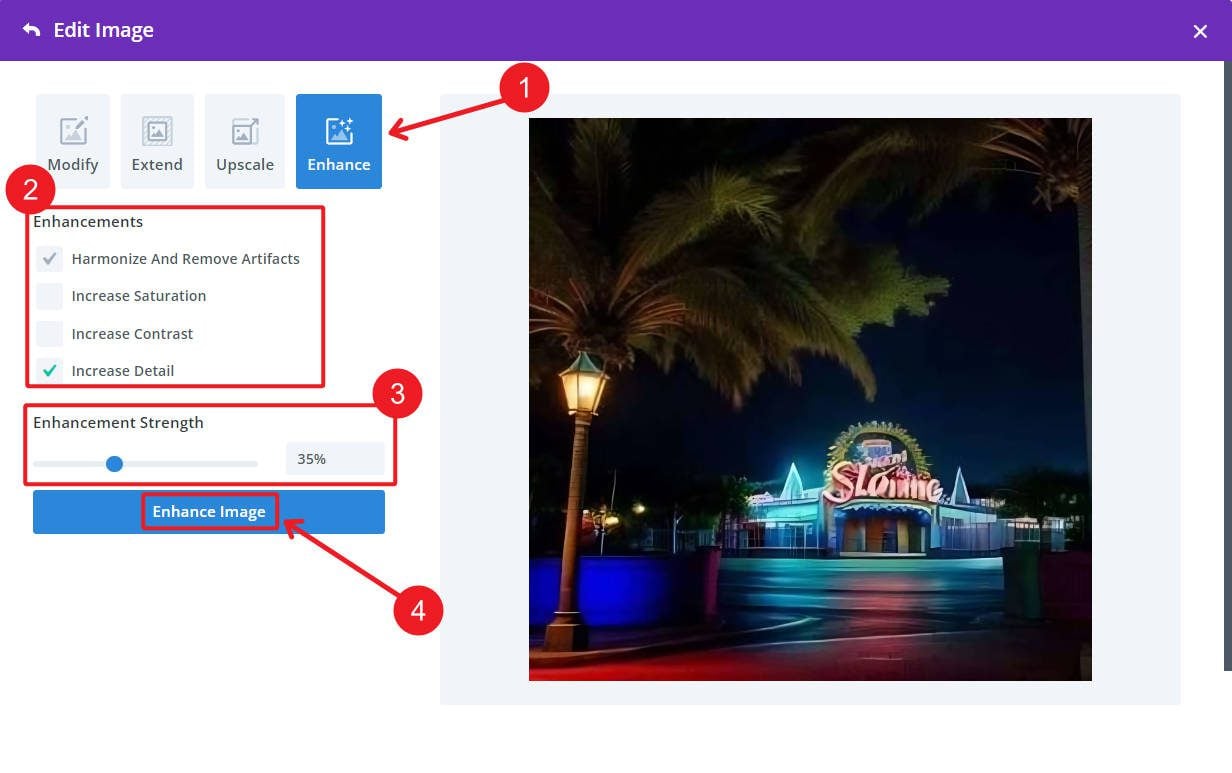
And just like that, our example image was upscaled to be usable on our website. Now, I can run through the image with a simple Divi AI Enhance request to get more clarity from the image.

Whether you receive unusable images from clients or have old photos that are otherwise perfect for display, Divi AI can help salvage them. It opens up new possibilities and fewer limitations.
5. Create New Images at Your Needed Size
Divi AI is full of surprises. With Divi Image AI, you aren’t restricted to predetermined image sizes. You have full control over the aspect ratios of your generated images. You might need a portrait ratio (3:4) for an image to look good on mobile. However, you may need a landscape (16:9) ratio for your section background image to cover the entire background nicely.
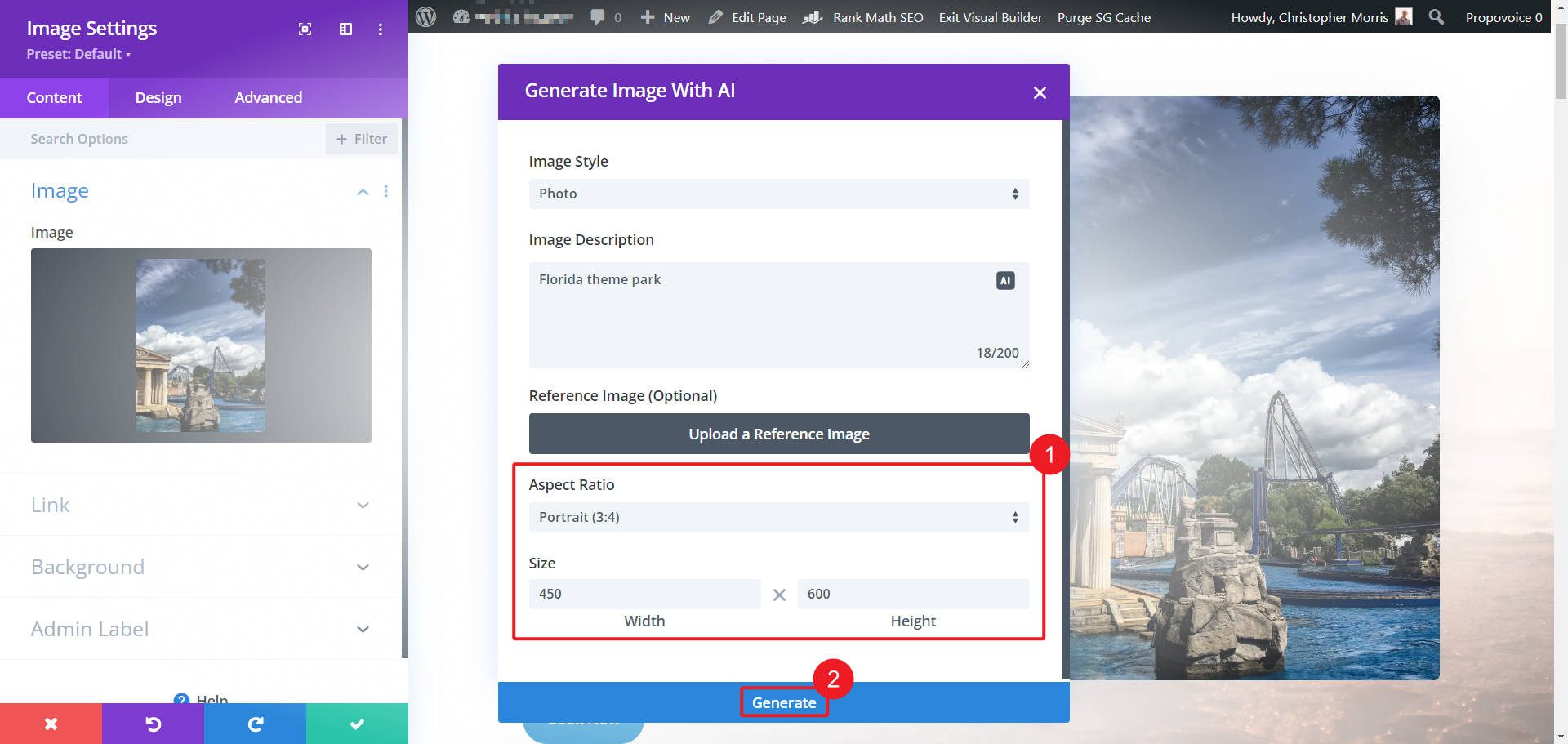
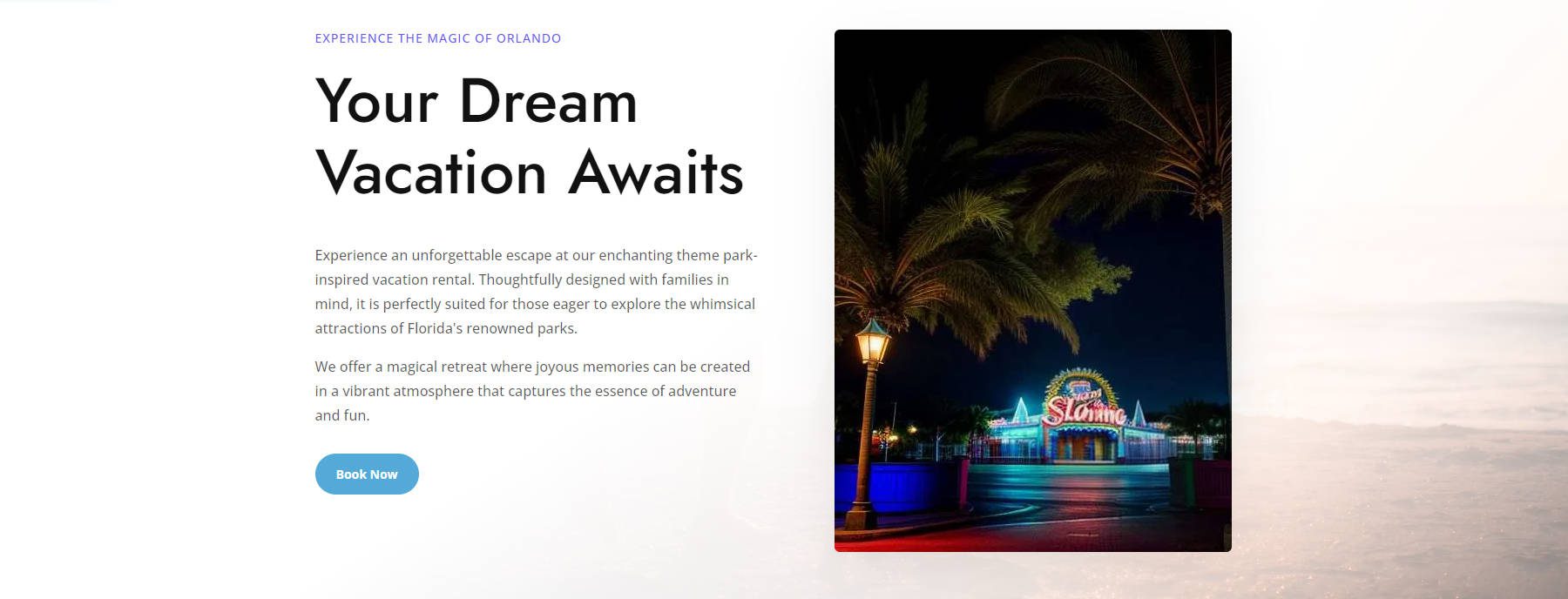
To generate a custom-sized image, hover over the image box and click the Divi AI icon. Then, select Generate Image. Describe the image you want to create (also setting any image styles to use) and choose the aspect ratio of your image. Here’s our example:

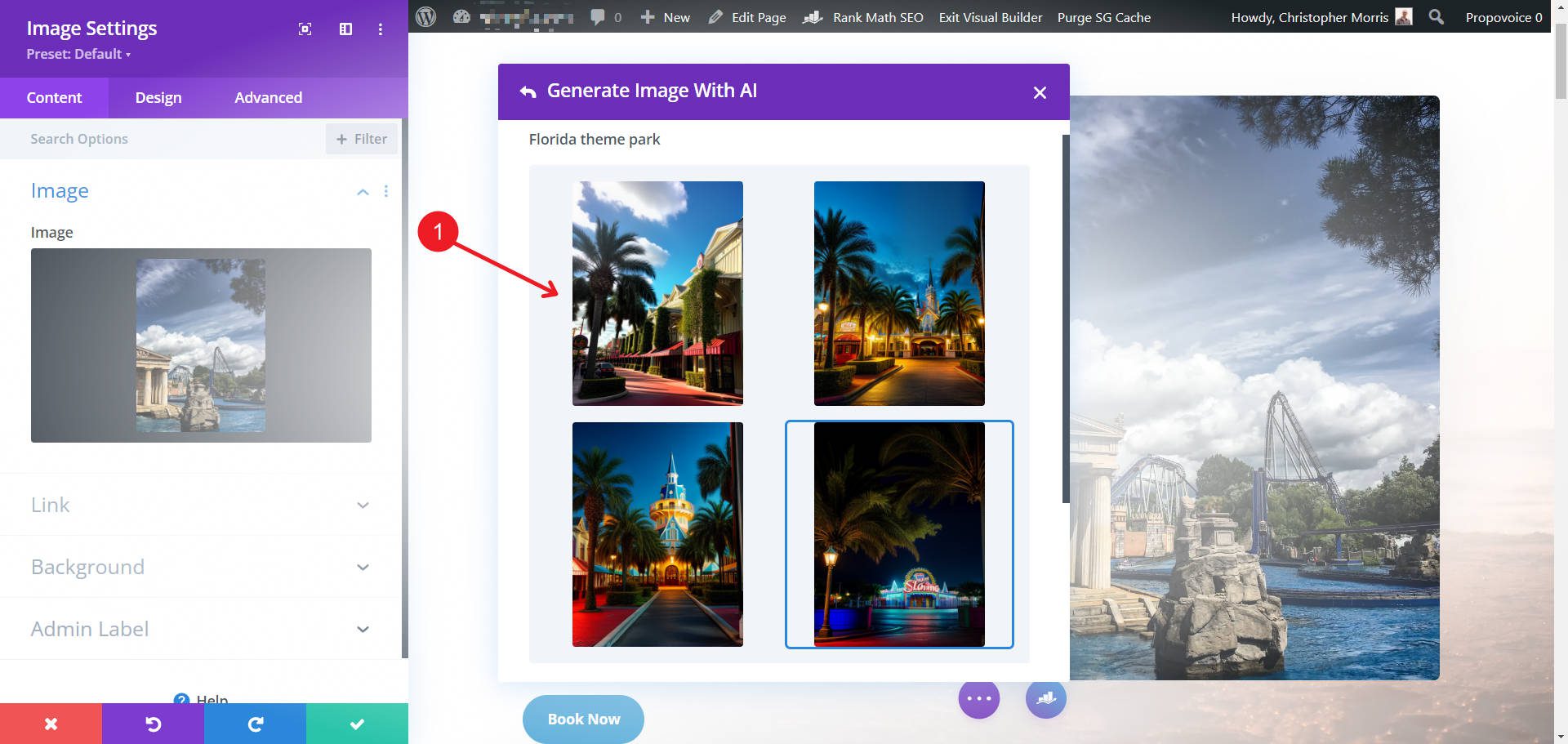
It created four images for us to choose from (or we can refine our prompt to dial it in).

Here’s what our image (with very, very little effort) looks like in our otherwise untweaked AI-generated layout.

Our image isn’t blown up so much that it’ll tank our page’s loading times, but is perfect for our needs.
6. Streamline Custom Coding with Divi Code AI
Divi Code AI empowers you to add custom code to your Divi projects using simple language prompts, allowing for advanced customization without the hassle. Whether you’re a seasoned developer or just getting started, Divi Code AI takes the complexity out of coding, allowing you to focus on enhancing your website’s functionality and design.
Here are just a few ways Divi Code AI can help you:
- Effortlessly Generate Custom CSS, HTML, and JS: With Divi Code AI, you can quickly generate custom CSS, JavaScript, or HTML to add advanced features to your site. For instance, if you want to introduce a unique animation, adjust a layout element, or implement custom interactions, Divi Code AI can write the necessary code based on your description, streamlining the coding process and saving you hours of manual work.
- Instantly Optimize Existing Code: If you have existing code that needs refinement, Divi Code AI can help optimize it for better performance and compatibility. This feature is particularly useful for enhancing site speed, fixing bugs, or ensuring that your customizations work seamlessly across all devices and browsers. By allowing AI to suggest improvements, you can maintain a high-quality codebase with minimal effort.
- Make Advanced Customizations Accessible: Divi Code AI makes it easy for users with limited coding knowledge to implement advanced customizations. By simply describing what you want to achieve—such as adding a custom slider or modifying a complex layout—Divi Code AI generates the necessary code, empowering you to push the boundaries of your design without needing to be an expert coder.
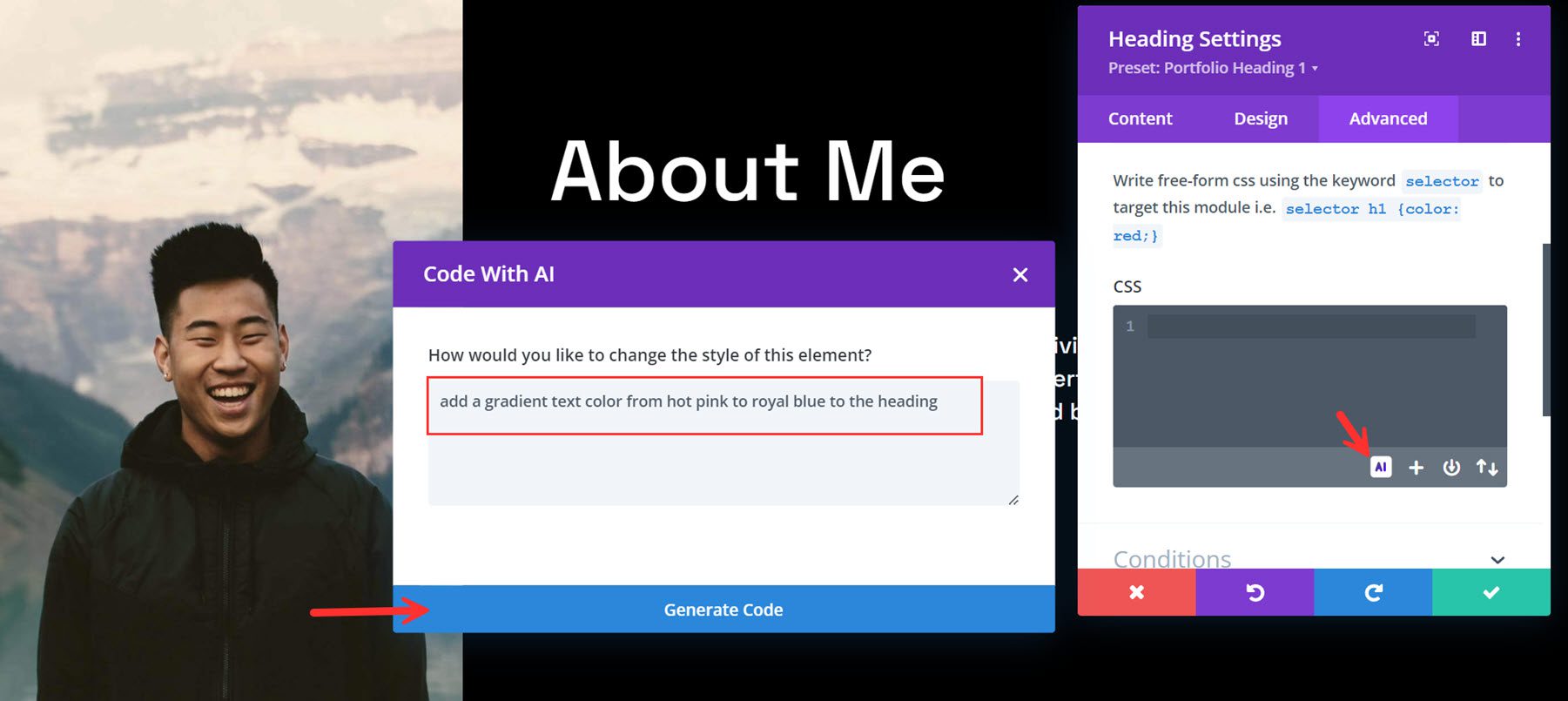
Let’s say you want to add a unique text style (like a gradient background) to a heading module. Typically, this would require manually writing custom CSS and carefully placing it within the Divi Builder’s settings. With Divi Code AI, this process is simplified and streamlined.
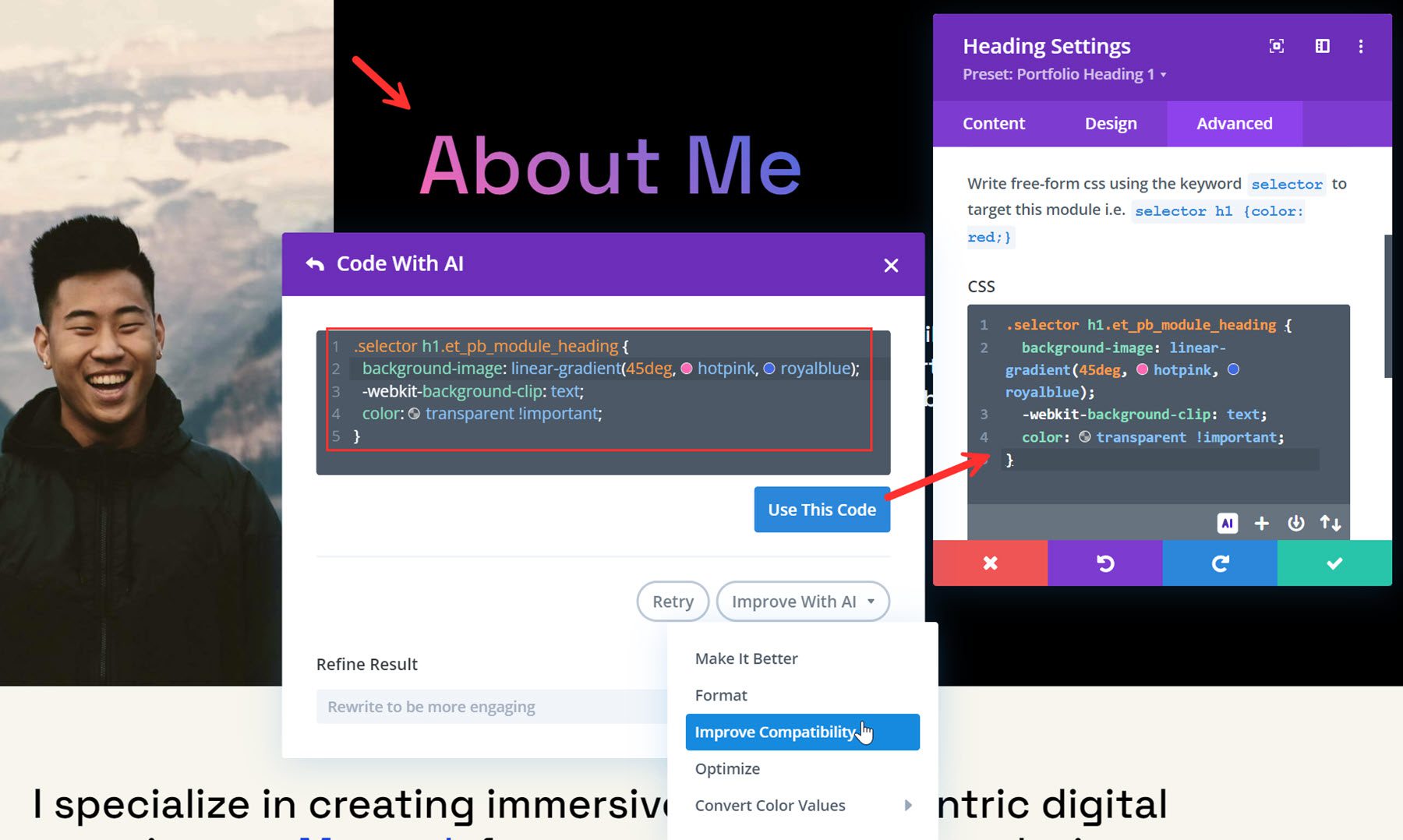
Open any module’s advanced CSS settings. Click on the Divi Code AI icon and simply describe the effect you want, such as “Add a gradient text color from hot pink to royal blue to the heading.” Then click “Generate Code.”

Divi AI generates the CSS code with the necessary Divi elements targeted to get the style you need. If something isn’t right, you can improve it with AI or refine it as needed.

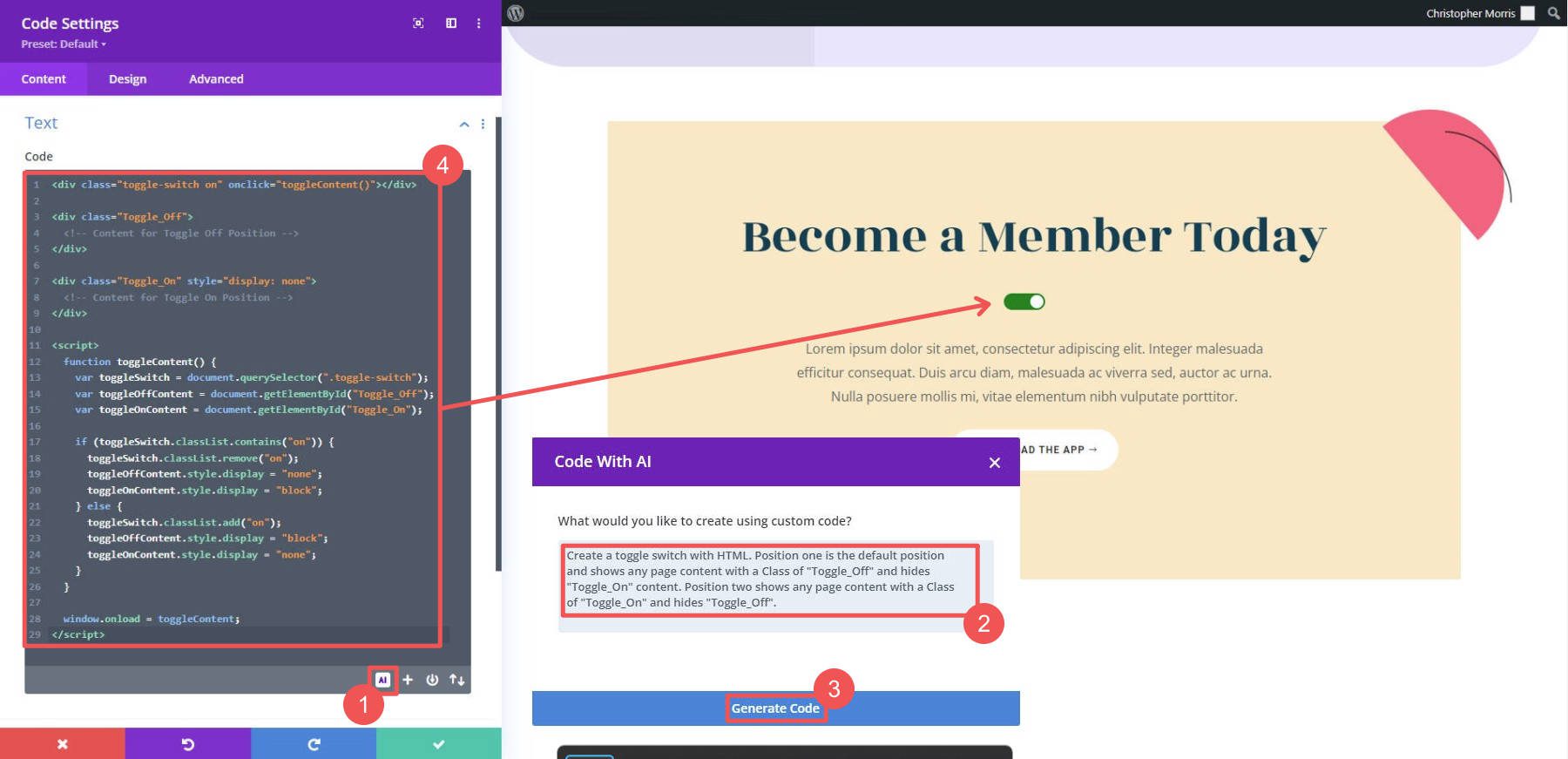
Divi AI also works inside free-form Code Modules to create unique solutions based on only a plain-language prompt. This easily leverages not only CSS but also HTML and Javascript (JS) to create design elements for which you don’t have a Divi module.

Divi Code AI’s deep understanding of the Divi codebase ensures that the custom code it generates is not only effective but also adheres to Divi’s best practices. This results in cleaner, more maintainable code that works seamlessly with your Divi website. By leveraging Divi Code AI, you can efficiently handle complex coding tasks, make your websites more dynamic, and deliver custom solutions tailored to your clients’ needs.
7. Discover the Best Divi AI Features for Your Skill-Level
When you’re in Divi’s visual editor, AI is sprinkled throughout and is hard to miss. However, it can all bleed together and feel like just one big AI feature. It is important that you understand the various contexts in which you can use Divi AI. Here are the big areas within the editor where using Divi AI is possible:
- AI website generation (multiple pages, multiple theme builder templates, global presets, fully written text, and imagery selection)
- AI webpage generation (one webpage layout with section arrangement, fully written text, and imagery selection)
- AI section generation (single page section design with module arrangement, fully written text, and imagery selection)
- AI module content (can create or edit inputs for a single module—ranging from text to images to code)

Instead of treating Divi AI like a monolith, you will get more mileage by considering the scope of what Divi AI can accomplish for you.
Certain Users May Prefer Certain Features
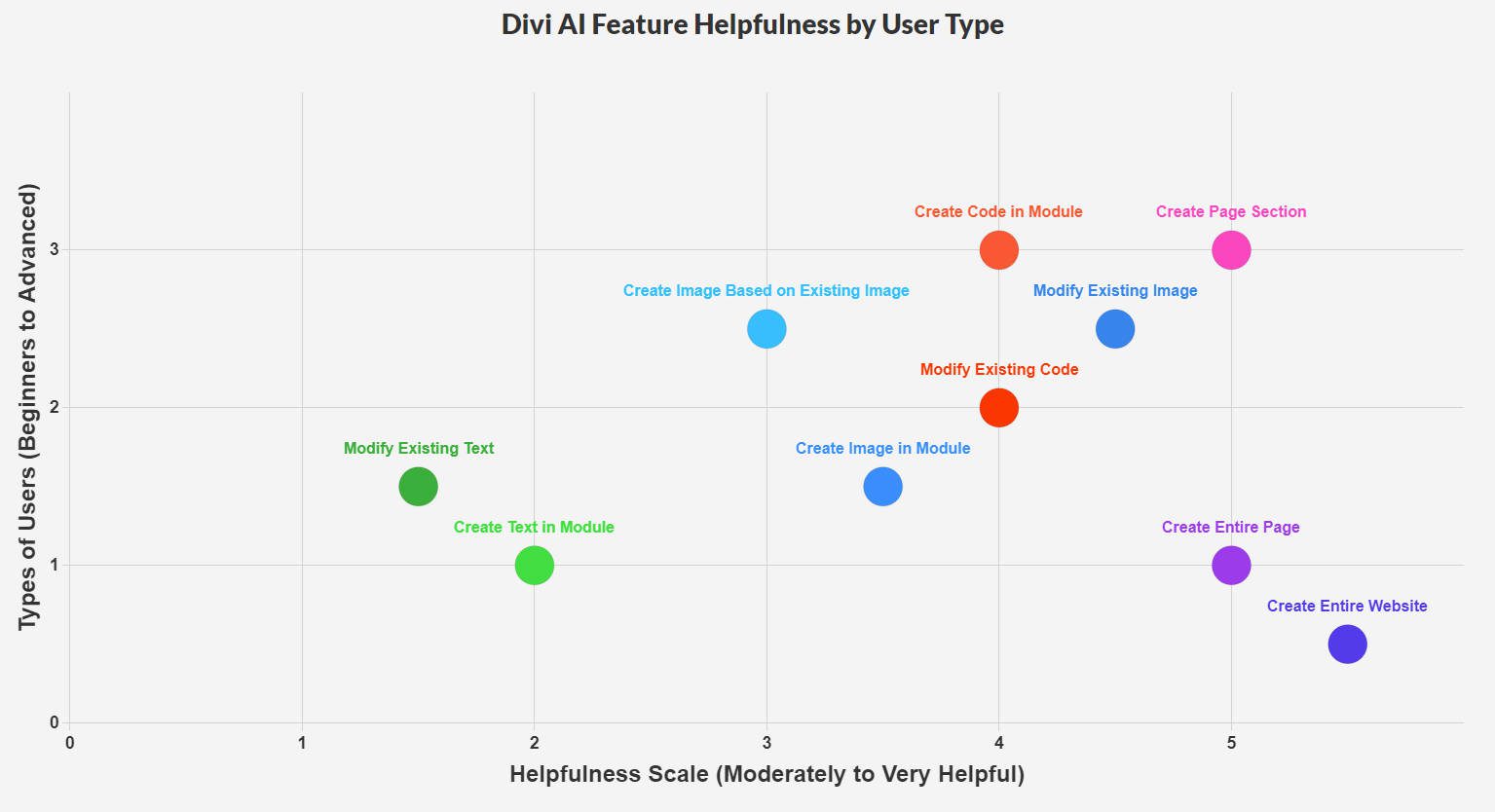
Divi AI brings a lot of AI firepower to your design workflow. But based on what we’ve heard from users, certain people benefit from different features. Here’s an illustration showing how certain features can be more appealing to different levels of web design skills:

Purples = Design Tasks, Blues = Image Tasks, Oranges = Code Tasks, and Greens = Text Tasks
Overall, and this isn’t surprising, Divi AI’s most helpful features are its design-focused features. These big, multi-task features handle dozens of decisions in one go. What could take you a few hours, AI can handle in a couple minutes.
Beginners tend to gravitate toward AI for full website builds and building out complete pages. More advanced users use AI design to create pages one section at a time or as needed. This is likely due to the nature of professional web design, where a design is often finalized (in something like Figma) before a website build even starts.
Divi AI’s coding naturally lends itself to more advanced users comfortable using custom code on their projects. That isn’t to say that beginners can’t get in on the action—they can, and it often makes custom code more approachable for them.
AI image generation and AI image editing are largely useful for all types of users. We’ve seen those new to website building lean more into AI image generation, while more advanced users tend to use professional photography + AI photo editing with Divi AI.
Unlock Improved Workflows With Divi AI
You’ve seen some ways our team makes the most out of using Divi AI. It’s our go-to toolset for certain things, while it’s a key piece in the mix for others. You’ll only experience time and cost savings with AI if you make the jump.
Divi’s Summer Sale is your best opportunity to capitalize on AI web design productivity. Here are my favorite things about Divi AI that make it worthwhile:
- Divi AI is Multi-Modal: It generates/edits text, creates website/webpage designs with Divi Modules, creates/edits images, and codes using WordPress/Divi standards.
- Divi AI is Unlimited: AI has a learning curve, no matter what tools you use. It’s disheartening to play around with AI and watch credit counts plummet just as you start to get the hang of it. But that’s not so with Divi AI. Unlimited AI usage means unlimited text generation, unlimited coding, unlimited page designs, unlimited image editing … you get it.
- Divi AI is Embedded: There are many killer AI tools out there. But how many quality AI tools are built into your favorite page builder? If you spend more and more time in the Divi editor, you need AI where you are working, not some other tab or app.
- Divi AI is Team Ready: Got team members loaded up to your Divi Teams account? Yes, they, too, get unlimited AI usage. It’s kind of like unlimited multiplied by your team size, so … ∞ × 4 = … Oh, right, still unlimited.
The Best Way to Use Divi is with Divi Pro
Divi Pro is the best way to bundle every Divi product, extend your capabilities, and save big—and I’m talking really big. Yes, it includes Divi AI, but it goes way beyond that. Here’s what you get with one Divi Pro subscription:
All of this would obviously set you back six hundred dollars, but no. I’m happy to say that Divi Pro is at your feet for only $199/year. Getting all these products separately would cost $665, but you can grab them for 70.1% off. Now is your chance to get Divi AI and a half dozen other products and benefits for a single, easy, low price.













Leave A Reply