Our weekly FREE layout packs have been a big part of our Divi Design Initiative and so far they have been a huge success. The Divi layout packs are becoming an extremely valuable asset to our Divi community which is awesome! Our ultimate goal for this initiative is to make you (the Divi Nation) the most empowered community on the web.
In addition to providing you with free layout packs from our design team, we want to help you understand what makes a good Divi layout pack and further empower you with the know-how to create amazing layouts for our community as well. It is also helpful to know the inner workings of a good layout pack as a consumer so that you know what to look for and how to get the most out of the layout pack.
In this post I hope to shed some light on what makes a good Divi layout pack by offering some best practice guidelines for creating layout packs and also a few tips to help take your layout packs to another level.
So, what makes a good Divi layout pack?
We will start with the most obvious need that these layouts fulfill – design.
- 1 It Solves Real Design Problems for Specific Niches
- 2 It Includes General Pages Every Website Needs
- 3 It Adds Specific Pages According to Layout Niches
- 4 A Good Layout Pack is Divi Friendly
- 5 It Sets the Stage for other Plugins
- 6 It Uses Optimized Images Throughout
- 7 It Contains High Resolution Images as a part of the Pack
- 8 It Is Exported Properly for Convenient Imports
-
9
It Has Been Thoroughly Tested
- 9.1 General Testing
- 9.2 Check the Download File Contents
- 9.3 Test the Portability Process Import each of the layouts from your pack into a separate Divi theme library (on a different wordpress install). Create a new page for each of the layouts and using the divi builder, add the corresponding layout to each of the pages. Check the pages to make sure the layouts look like the original design and that nothing is broken. (If something is broken, I would first go and export the original file again and import it again to make sure you had the correct version of the layout.) If your layout depends on a plugin, install the plugin and check the layout for proper rendering. Delete the layouts you just added to the library and import the “all” layouts file to the library. Then test those layouts on each of the pages you already created to make sure the layouts look good. Take your Layouts to the Next Level
-
10
Take your Layouts to the Next Level
- 10.1 Include Pre-Designed Sections, Rows, and Modules as additional library items so that the user will have an easier time building additional pages with those items.
- 10.2 Include a Color Palette with color codes that can be used to update the default color palette in theme Options
- 10.3 Design your layout with Divi’s default accent color in mind.
- 11 In Closing
It Solves Real Design Problems for Specific Niches
Great design is extremely difficult to do and it can take a lot of time. So if you are a business owner without a design background, you are looking for a layout that does most (if not all) of the design for you. More specifically, they are looking for a design that works for their users. Whether it is a photo gallery for an artist, a landing page for a dentist, or a blog for an affiliate site, the layout pack should be designed for a specific consumer. The biggest problem that a person without a website has is not that they don’t have a website (anyone can throw a few pages on the web) but that they don’t have an effective website. A layout pack designed for a specific niche solves that problem.
Also, make sure the overall design of layouts are outstanding. Colors should work great together. Images should be meaningful and beautiful. Spacing should be consistent throughout. Font choice is huge as well. I can go on but I will digress because, in my opinion, it is always best to leave design to the professionals. But, if you are dedicated and on a tight budget, consider these recent articles from our blog to point you in the right direction.
3 Important Areas of Design to Focus on for Every Website Build
3 Effective Web Design Principles for the Non-Designer
3 Ways to Learn How to Have a Better Eye for Design
Now that we have established that great design is perhaps the most important aspect of layout packs, lets talk about what should be included in a good layout pack.
It Includes General Pages Every Website Needs

When we say layout “pack”, we mean more than one page layout is included. Ideally, this would include every page that a website would need to get up and running right away. The following page layouts should be included in all layout packs:
- Home
- About
- Contact
- Blog
- Landing
I think it is safe to say that those 5 pages are included with most websites. But we would be foolish to assume that these are the only pages all websites need.
It Adds Specific Pages According to Layout Niches

Depending on the kind of site you are targeting with your layout pack, you may need to add a page or two that is necessary to that specific site niche.
Here are a few examples:
- A Product Page for an E-Commerce Layout
- A Gallery Page for an Artist Layout
- A Menu Page for a Restaurant Layout
Consider asking the following questions when deciding on whether or not the layout needs any niche specific pages:
1. Can the page be easily created using the 5 standard page layouts? If so, you may want to go ahead and leave it up to the user to build. You don’t have to include every possible page in a layout pack. If designed well, a good layout pack will easily inspire users to mix and match pieces of the existing layouts to create any additional pages they may need easily.
2. Is the page obviously necessary? Use good common sense and a little research on what a company needs to get a working sit up and running. If a page stands out as an obvious need for most websites in the area then go ahead and add it to the layout pack.
A Good Layout Pack is Divi Friendly

Have your layout work with Divi, not against it. Divi is a powerful tool for building all kinds of websites so your layout should maximize what Divi already does well!
Here are some tips to consider when making your Layout Divi friendly:
- Don’t add inline CSS to style text in a module (if possible)
There may have been a greater need for doing this in the past, but not now. The design tab settings can target and style any body text, header text (h1, h2, h3, etc.) and any link within the content box. Adding inline CSS to the text via html will just confuse the issue.
One exception would be add multiple colors to a block of text or header. In that case, you may be inclined to do something like this:
<h2>This text is black and <span style="color: #a00000;">This text is red</span></h2>
Try to avoid doing things like this. It will confuse the user, or worse, introduce them to a customization they have no idea how to replicate. Instead, think of some other way within the module settings to set your content apart. There is plenty of room to get creative with those options.
- Avoid Adding Custom Code (Custom CSS, PHP, or Javascript) If Possible.
Avoid the temptation to add bloated custom CSS and Javascript/PHP to set your layout a part from the others. Remember, there will be a wide range of people who will want to use your layout. Don’t leave the newbies in the dust. Make sure your layouts are easily customizable using the built in design settings of the Visual Builder instead of trying to over-impress your users with styling and functionality they won’t be able to control or customize themselves. Divi users expect to have control over building their site without having to know code.
- Avoid using custom code like javascript in the Theme Options.
If you must include custom code, you should include it within a code module as a part of the layout page if possible. This makes it easier to locate the isolate the code to one page and is easier to handle by the user.
- Don’t Add Custom CSS in the Theme Customizer or Page Settings
Yes, you can export the Theme Customizer and Page Settings but any custom CSS added to those areas will not export along with it.
If you must add Custom CSS (and you shouldn’t 99% of the time), here are your choices:
Option 1: Add it to your Custom CSS under your Theme Options, under General Settings and then export your theme options and include that file in your layout pack. However, this is dangerous because your user may not want to override his or her theme options and if they do so by accident, they aren’t going to be happy.
Option 2: Add the CSS inside of a code module on the page your wish to style. This is a better option than the one above but not ideal since the user will have a hard time customizing the code or understanding its influence.
Option 3 (recommended): Add it to the custom CSS blocks under the Advanced tab of your settings within each section, row, and module. This is the best option for adding CSS if you must.
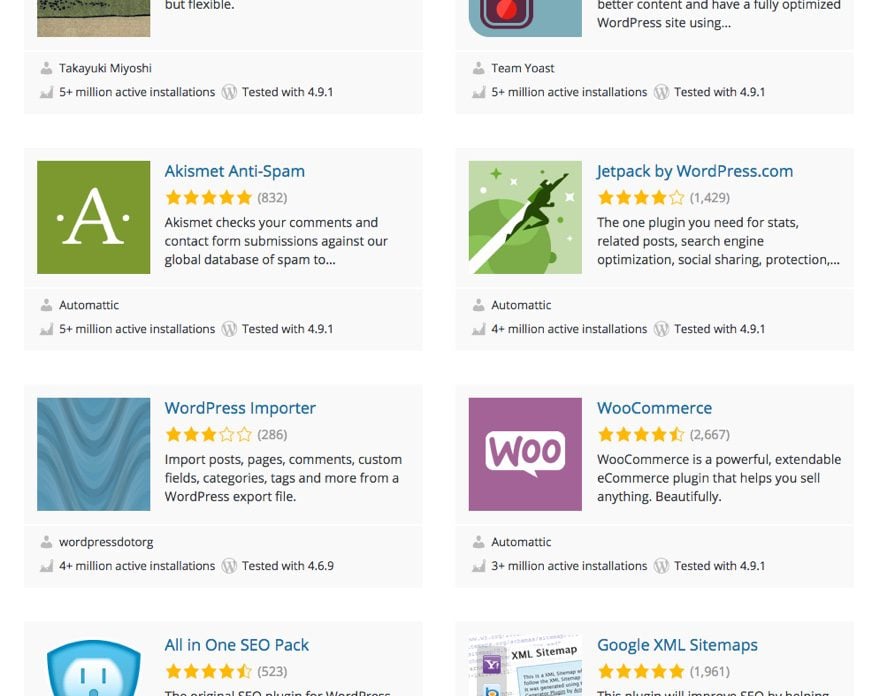
It Sets the Stage for other Plugins

Despite all of the wonderful and powerful tools Divi can offer a website, there are times when a third party plugin is needed. That is why Divi is built to make sure most of those great WordPress plugins are compatible with Divi. Therefore, you should prepare the layout packs to integrate well with any plugin(s) needed to complete the site they are being used to design.
Here are two ways you can prepare your layout for plugin integration:
- Pre-design the Shop Module Whenever Applicable
If you are building an e-commerce site with WooCommerce, it is obvious that users will need a functioning shop or product page so it makes sense to go ahead and build that page using Divi’s Shop Module. The shop module won’t be visible until WooCommerce is installed and products are added, but at least you have done the work of design for the user already.
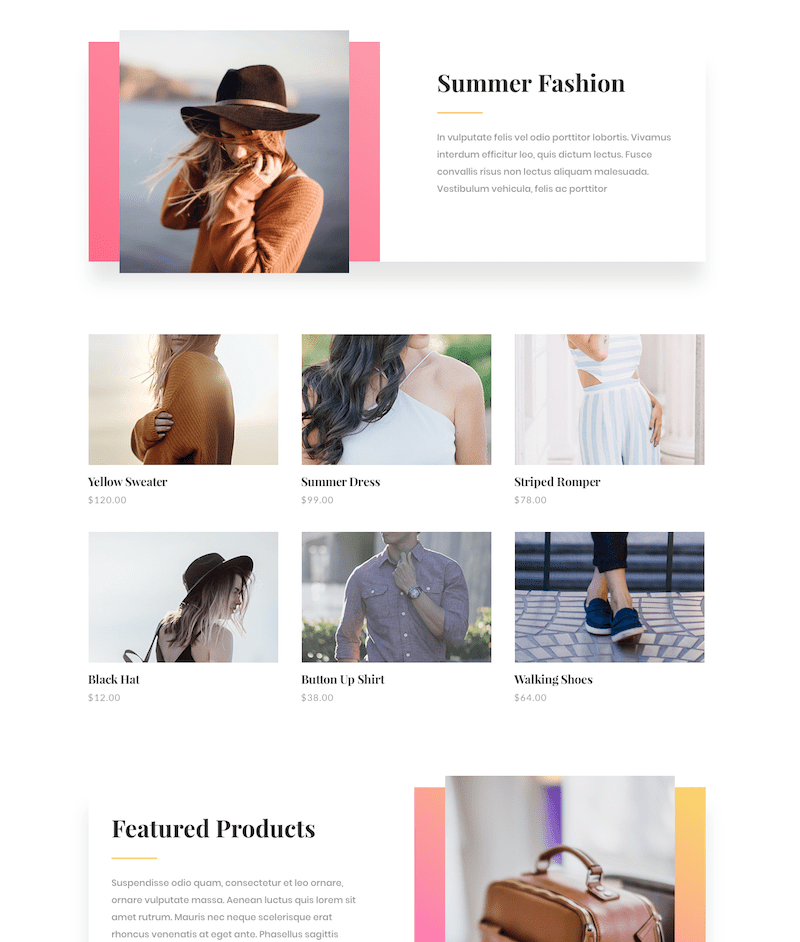
Here is what the the shop module looks like on our fashion shop layout before woocommerce products are added.

But because of we took the time to design the shop module beforehand, this is what it looks like as soon as products are added.

- Include Plugin Shortcodes for Future Integration
There may be times when you need help from a third party plugin or shortode to add something extremely useful most people will either want or need. Instead of leaving it up to the user to do the work of integrating the plugin with Divi, why not go ahead and simplify the process by adding the module, shortcode or snippet that will become active whenever the user uploads the plugin.
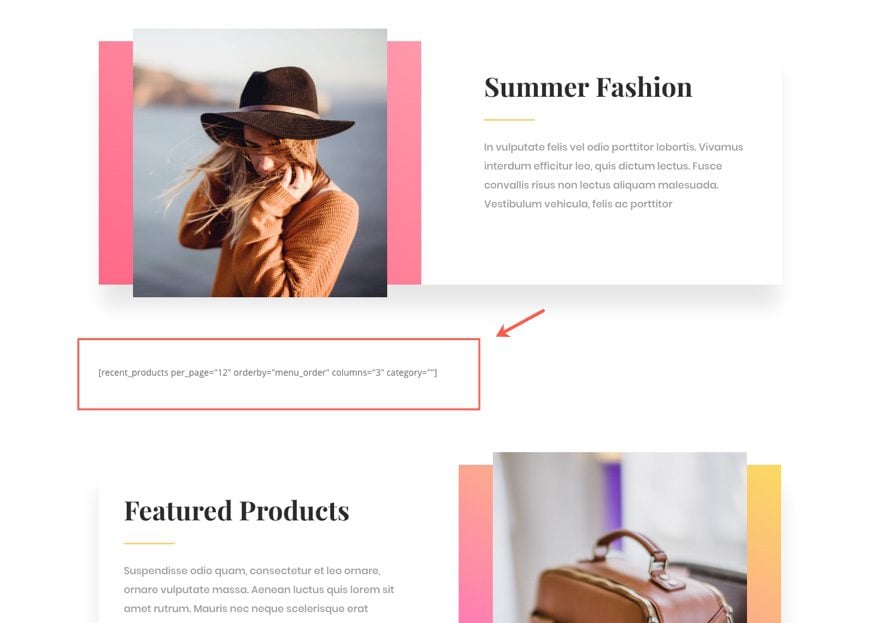
For example, let’s say you are build an e-commerce layout pack. By anticipating the woocommerce pages that will be needed to handle the checkout process and account information, you can prepare your layout accordingly by adding the WooCommerce Shortcodes (used to generate the content for WooCommerce Pages) to your layout pack WooCommerce pages. Sure, the page layouts with shortcodes won’t be fully operational before the plugin is integrated, but at least you have set the stage for the user to build upon.
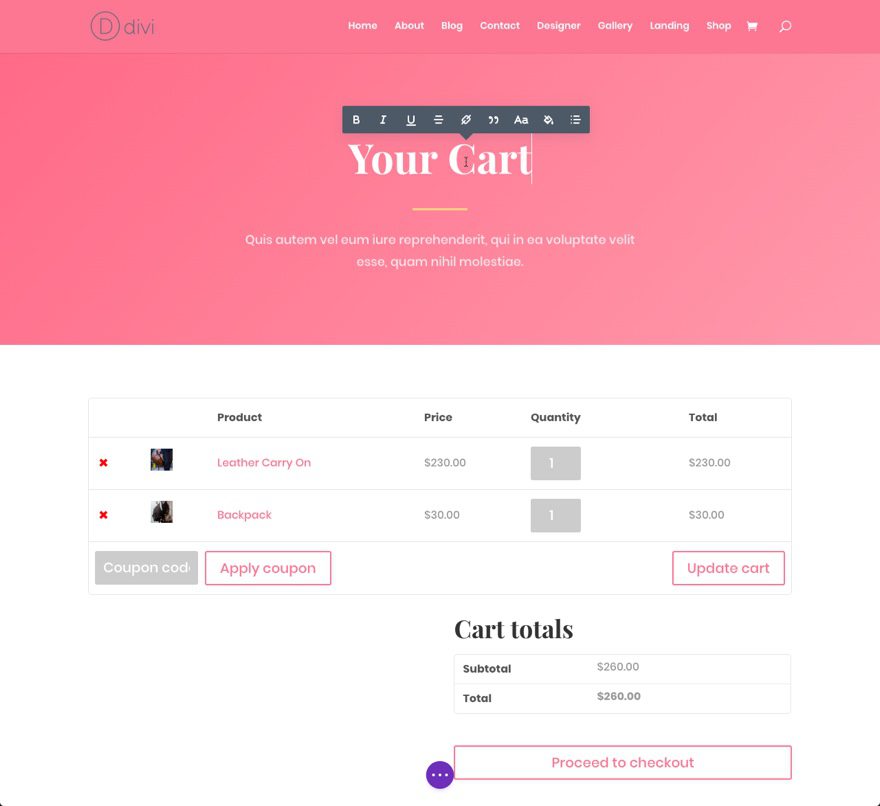
Here is an example of a page created for a specific woocommerce page.

All of the content you see (other than the header) is generated with a shortcode. But Divi is able to style certain elements of the text generated by the shortcode using the module settings. Go ahead and customize that shortcode content beforehand so that when the user installs woocommerce, the shortcode will automatically stylize the content generated.
And WooCommerce is not the only plugin out there that uses shortcodes to display content. Look for those opportunities to frame that shortcode with a great design that matches the rest of the layout pack.
It Uses Optimized Images Throughout

Having great images in your layout is a must. But any image, nomatter how beautiful, is not worth having if it takes forever to load. A good layout requires that one takes the time to optimize the images for the Divi layout pack.
This optimization consists of…
- File format. This is usually a choice between jpg (best for photographs) and png format (best for icons and buttons and other graphic elements that need a transparent background)
- Image dimensions. I recommend keeping a ratio of 16:9 or 4:3 for all images. Then determine the max width of the column it will sit in and set your dimensions accordingly.
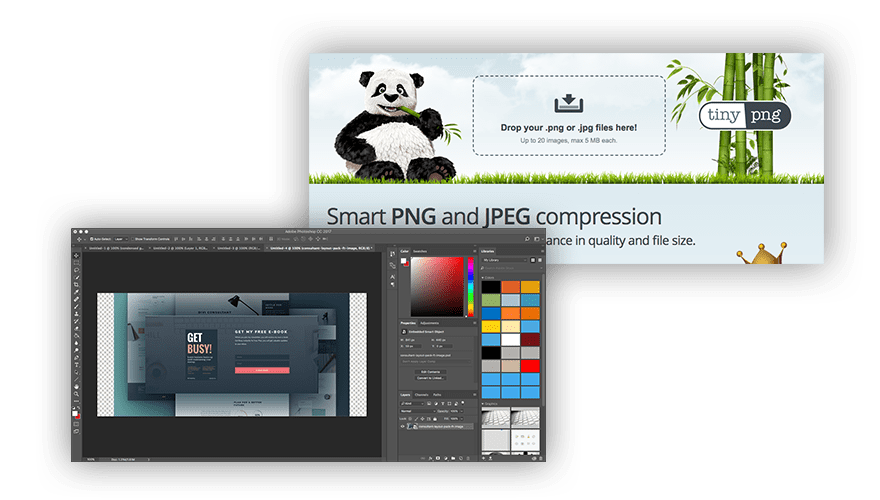
- File size. This involves using a photo editor (Photoshop or Gimp) or a online software like Tinypng to shrink or strip out unneeded bloat from the image.
It Contains High Resolution Images as a part of the Pack
It is important that you optimize the photos that are already published on the layout. However, you also want to give the user the ability to customize those same photos however they want for future use. This provides excellent value and sets your layout pack apart from the others. Allowing them to use those images without restriction on other websites (even e-commerce sites) is a great idea as well. This means they can use the photos without having to worry about paying licensing fees or attributing the photographer.
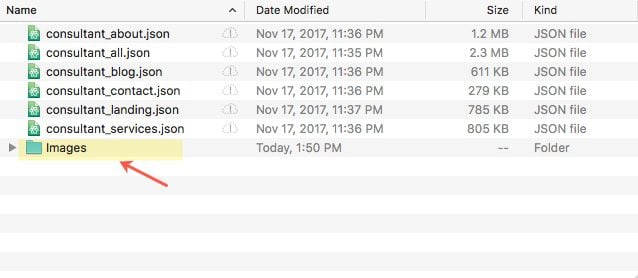
Feel free to add these images in a separate folder next to your layouts in the pack.

It Is Exported Properly for Convenient Imports
Each layout pack should contain properly exported files in a single folder for easy access.
The Process for properly exporting the layouts for future user imports contains the following steps:
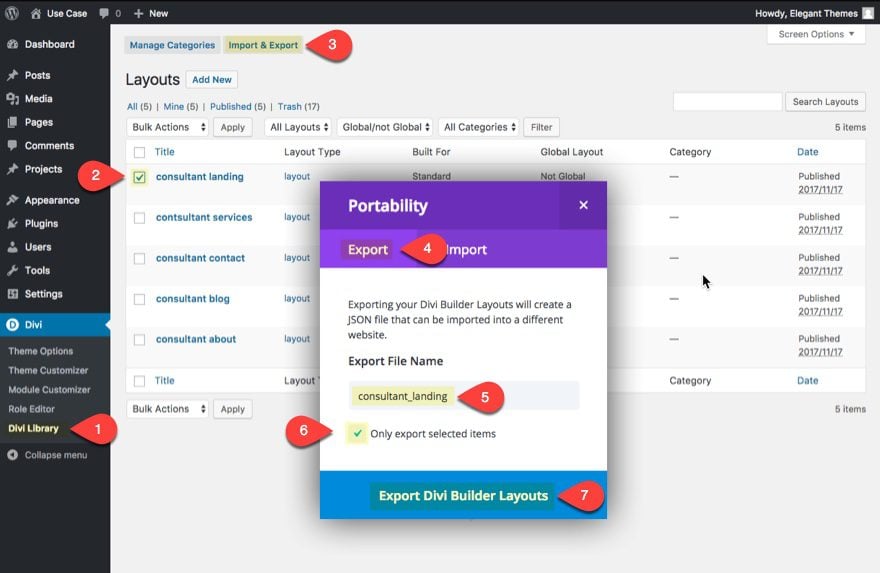
- Save each layout page to the Divi Library as a new layout.
- Export each layout individually from the Divi Library to produce a separate json file for each layout page.

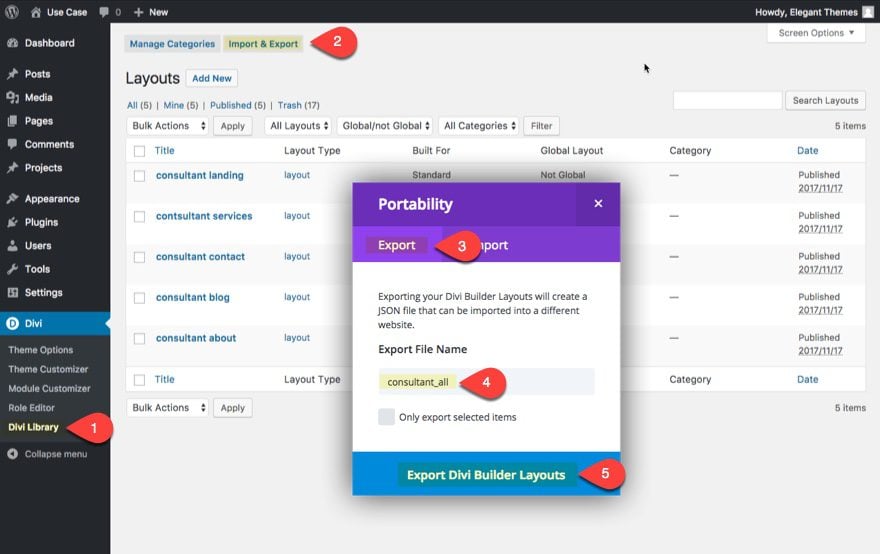
- Export all layouts collectively from the Divi LIbrary to create a single file containing all layouts.

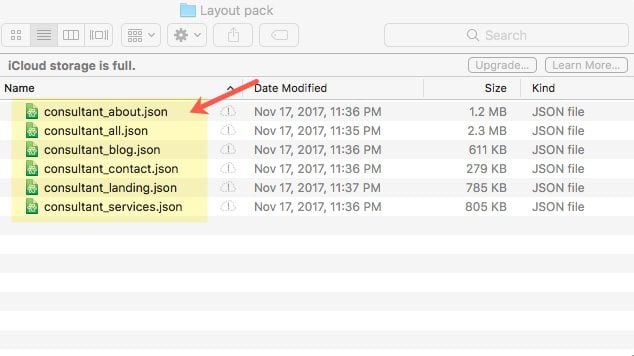
- Create a new folder and add your individual layout page json files and your single json file containing all layout pages to the folder.

- Compress the folder into a zip file so that it can easily be downloaded from your website to the user.
The Process for Properly Importing the layouts to a new website contains the following steps:
- Unzip the layout pack zip file and open the folder.
- Go to the Divi Library and click the import/export button.
- Choose Import
- Find the single json file containing all the layouts and click import.
For more details on how to best handle layout pack imports and exports, read these tips for creating, exporting and sharing your own Divi library elements.
It Has Been Thoroughly Tested
Don’t overlook this one. A good Divi Layout Pack needs to be tested before you share (or sell) it to others. Here is a helpful checklist you should consider before offering your layout to the world (for best practice, try to conduct these tests on a fresh install of WordPress and Divi):
General Testing
- Make sure you used optimized images for the layouts.
- You may want to run performance tests on each of the pages to see if there are any problems (like large images slowing down to page load time).
- Check for glaring spelling mistakes. It is true that the user will need to update the content once they use the layouts, but a spelling mistake on a page header could be off-putting.
Check the Download File Contents
- Make sure all of your layout files are in your layout pack folder.
- Make sure you have included an “all” layout file that imports every layout at once.
- Include a separate folder for your high resolution images.
Test the Portability Process
- Import each of the layouts from your pack into a separate Divi theme library (on a different wordpress install).
- Create a new page for each of the layouts and using the divi builder, add the corresponding layout to each of the pages.
- Check the pages to make sure the layouts look like the original design and that nothing is broken. (If something is broken, I would first go and export the original file again and import it again to make sure you had the correct version of the layout.)
- If your layout depends on a plugin, install the plugin and check the layout for proper rendering.
- Delete the layouts you just added to the library and import the “all” layouts file to the library.
- Then test those layouts on each of the pages you already created to make sure the layouts look good.
Take your Layouts to the Next Level
Even though layout packs aren’t technically themes, you can add value to the layout packs by making them easier to use with the Divi Theme. Users will appreciate the effort and your layout packs will rise to another level of awesomeness. Here are just a few ideas.
Include Pre-Designed Sections, Rows, and Modules as additional library items so that the user will have an easier time building additional pages with those items.
One good way to separate your layout pack from the rest is to think about what sections, rows, or modules a user will need to build other custom pages and then include those in the layout pack. Some of these elements would include a Fulwidth Header Module, a text module for content, a dark and a light version of a button, or a call to action. If you take the time to include these smaller elements (instead of just the page layouts), you will allow your users to build things a lot more quickly.
Include a Color Palette with color codes that can be used to update the default color palette in theme Options
Another way to add additional value to your layout packs is to give users a color palette to use when making adjustments to there new site. This can be a simple text document with the color codes in the layout pack folder, or you can even design a branding layout page that has all the design elements used for easy reference and duplication.
Design your layout with Divi’s default accent color in mind.
There is still room to better merge the Divi Theme and the Layout Packs. By taking into consideration what elements can be changed by adjusting the global accent color, you can leave room for those changes as you build the layout. That way people will have the option of tweaking the accent color to change design throughout the site as apposed to changing the design of those elements on a page-by-page basis.
These are just three ideas that come to mind, but I’m sure there are many ways to add quality to the Layout Packs above and beyond the competition.
In Closing
Hopefully you have a better idea of what makes a good (or even great) Divi Layout Pack. If anything, I hope you are inspired to create something amazing! I look foward to seeing your new layout pack soon.
Until then, feel free to reach out in the comments.
Cheers!













These layouts and free images are great but when will you be adding a layout and image library to Divi as originally mentioned in the initial post?
Great article and a very interesting read!
Great blog post….divi is so versatile and I love the addition of layout packs for members!
i think Divi is the best choice for our magazine but is very complicated, is there a simple version of divi?
Great points that opened my eyes to what is involved in making a Divi layout pack even if I don’t make one, at least I am now aware of the effort that goes into making one. That make me appreciate it even more.
Thanks
nice to know
Congratulations Jason,
incredible article, I love information like this to guide us on how to take advantage of divi design packages.
I would like to give me more ideas:
“Layouts to the Next Level”
useful information…
Thank you!
some good tips ill be taking note of for the new year… creating some new layout packs is on the to-do list 🙂
Hey, thanks for your time Champ, this was a great read.