Virtual reality promises massive changes to the way we experience and interact with technology. Despite that, VR has failed to burst into the mainstream. At least so far…
But with cheap cardboard boxes that turn smartphones into virtual reality headsets and intrepid developers pushing for VR standards for web browsers, widespread virtual reality on the web is getting closer and closer.
In this post, I’ll dig into some of the implications of virtual reality on both WordPress and in web design in general.
What Virtual Reality Tech is Available Right Now?
Virtual reality sounds expensive, right? That’s what most people think. But VR tech can be surprisingly affordable, at least if you already have a smartphone. Here’s a brief overview of some of the most popular headset options:

- Google Cardboard – Google Cardboard turns any compatible smartphone into a VR headset for the cost of a few cups of coffee. Yup, about $10-15 can get you your very own VR headset. For a quick overview of Google Cardboard, this YouTube video is a great start.
- Oculus Rift – Best known for being snapped up by Facebook for a couple billion dollars, Oculus Rift creates quality, but expensive, headsets.
- HTC Vive – HTC Vive isn’t cheap, but those willing to shell out ~$800 get what is, by all accounts, an amazing virtual experience.
- Samsung Gear – Samsung Gear is one of the few headsets to rival Google Cardboard in terms of affordability. It costs around $100 but is limited to working with certain Samsung smartphones.
While not an exhaustive list, these are the virtual reality headsets which come up most commonly when discussing virtual reality and the web.
What About Website Support for Virtual Reality?
Getting headsets into the hands of the public isn’t the only problem with virtual reality. We also need libraries to support easy virtual reality implementation for websites. Thankfully, those are coming along well, too.
WebVR is a JavaScript library that offers access to Oculus Rift, HTC Vive, Samsung Gear VR, or Google Cardboard in your web browser. Essentially, it aims to make virtual reality available in regular web browsers, rather than specialized apps.
It’s available in the nightly builds of both Firefox and Chrome and seems to be seeing increasing adoption.
How Do Virtual Reality and Web Design Intersect?
Imagine a site on the scale of Wikipedia with virtual reality. Instead of reading about famous locations, you could actually experience them through virtual reality. It may be a long way off, but that’s where I see the web going…eventually.
But there are other specific areas in which I already see VR being heavily pushed.
Virtual Reality for eCommerce Websites
I don’t know about you, but the only reason I go to physical stores nowadays is because I want to experience a product in person. Amazon might be cheaper and more convenient, but I can actually interact with the product at Target.
But virtual reality could change all that. Imagine being able to experience products on Amazon in virtual reality. You could see it from different angles, watch it in action. It would be incredible.
It’s not just a pipe dream, either. Some eCommerce sites have already moved to incorporate virtual reality into their shopping experiences. Take IKEA for example. Their Virtual Kitchen experience allows HTC Vive users to move through IKEA kitchen displays in virtual reality:

And companies like Prizmiq are already bringing detailed 3D imaging to product pictures. How long until they can offer compatibility with VR headsets for truly immersive product views?

Virtual Tours for Real Estate or Travel Companies
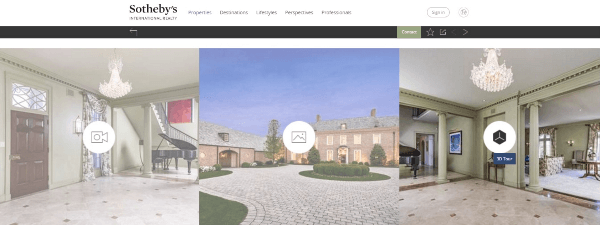
Another major use for virtual reality is all types of tours. Whether for real estate or travel, virtual reality will let websites in these niches offer immersive experiences. Sotheby’s real estate already made waves by offering virtual reality tours for some of its property listings.

I think such uses will only expand as virtual reality gains traction.
Roadblocks to Widespread Implementation of VR and Web Design
Beyond the rather obvious roadblock of VR headset adoption, there are some other things standing in the way of virtual reality.
Responsive Design
How do you build a website that functions for both virtual reality headset wearers and regular users alike? That’s the major problem designers will need to cope with. Right now, most implementations involve a toggle to move between modes. But is that really the best virtual experience?
And how do you handle menus? Eye-tracking menus work great for wearable headsets but obviously not for desktop browsers.
I don’t have answers to these questions. But I do know that having to grab my headset and hit a toggle button isn’t a very immersive experience. And it probably would relegate virtual reality to “occasional treat” rather than “daily habit.” At least for me.
Bandwidth
We already know how massively important page speed is. Are visitors really going to be willing to wait for large 4K 360 degree videos to load? For special occasions, I think yes. But for everyday browsing? That’s a tougher question to answer.
Virtual Reality and WordPress – What’s There?
Let’s start with the big news, it was just announced that all WordPress.com sites will now support virtual reality images and videos. That means the 409 million visitors to WordPress.com blogs every month now have a chance to be exposed to virtual reality images. I only hope this pushes virtual reality more into the mainstream.
And it’s not just limited to WordPress.com – some developers are already making it possible to add virtual reality to self-hosted WordPress via plugins. I did some digging around the plugin repository and I found two promising plugins:
VR Views
VR Views helps you embed 360-degree mono-and-stereoscopic images and videos into your WordPress site. It uses Google’s VR Views library, which makes it fully compatible with Google Cardboard.
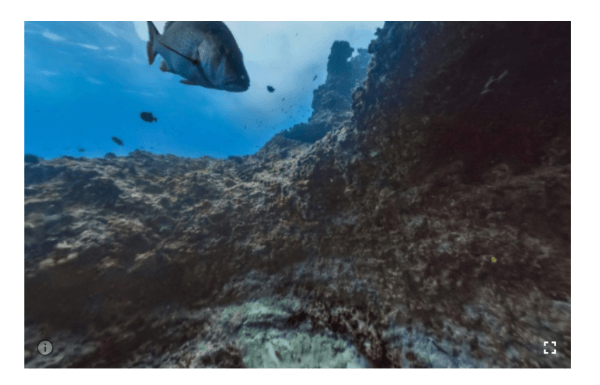
To handle issues with responsive design, i.e. users who don’t have Google Cardboard, the plugin defaults to a “magic window” that will work on any desktop or mobile browser, regardless of hardware. The “magic window” allows readers to move their screen around to view the image in 360 degrees of glory but lacks true virtual reality. Here’s a screencap of what it looks like on my web browser:

To create your virtual reality content, you can use any device that is capable of capturing 360-degree videos or images. And once you have your content, implementing it is as easy as adding a shortcode to your WordPress site.
WP-VR-view
WP-VR-view is another plugin which lets you add Google Cardboard compatible virtual reality media to your WordPress site.
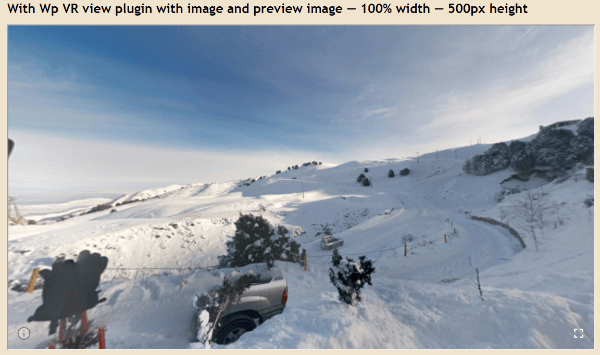
And just like VR Views, it degrades considerably for anyone who doesn’t have virtual reality hardware:

Smartphone users can easily move between regular mode and Google Cardboard mode to take advantage of their VR hardware.
Where Can Virtual Reality and WordPress Go From Here?
I would love to see virtual reality product views for WooCommerce. In fact, Michael Tieso has a post delving into this very topic. He’s even created some experimental implementations of virtual reality for WooCommerce. And while he cautions they aren’t to be used on production sites, savvy devs may want to delve into his GitHub to see what can be done.
I also hope that, with the inclusion of virtual reality for WordPress.com blogs, virtual reality images and videos make their way to self-hosted WordPress without the need for a plugin. It seems like the technology is there, we’re just waiting for it to be accessible to everyone!
Wrapping Things Up
My Google Cardboard is already on the way, so I’m excited to be able to try out some of these concepts for myself.
Virtual reality isn’t quite there yet for the web as a whole. But I think in a few years we’ll be seeing more widespread implementations of virtual reality. With WordPress.com rolling out virtual reality and major corporations like IKEA and Sotheby’s diving in headfirst, it’s only a matter of time.
Have you tried any virtual reality headsets? What kind of virtual reality web experiences are you most excited for?
Article thumbnail image by Julia Tim / shutterstock.com









VR is even showing up in the yacht sales websites. You can explore yachts without having to get your feet wet. I think what’s best of all of this viewer is you can chose to view as a web page window or don on your VR goggles for a more indepth experience.
What I have learned about shopping for a yacht, is photos of the boat don’t do it justice. You get lost of what you are looking at and smaller boats are filmed in wide angle view so they look larger than they really are inside.
I think the current use of VR on websites is the best. It allows for a quick view of the page, with the option to go into VR mode if you so chose.
Well, if it’s going to go mainstream anywhere I’m thinking WordPress Websites are where it’s going to have to start. I’ve seen quite a bit of it being implemented within Facebook, but implemented is not really the right word. It’s more like, traditional content delivery and then a call to action sentence like, check out this 360 view below, etc. Some very interesting challenges do await for business Website developers. How do you seamlessly transition a view from one mode of interaction to another. Very thought provoking article.
And then there’s Google Daydream, eh?
As for mobile VR, I think we’re going to need 8k displays and phones about 10 times as powerful as present flagships, before it’s very good.
Great article!
Product views and store virtual tours are really exciting assets for business, and also great for the consumer. Maybe I can finally feel confident ordering something like clothing or furniture off the net.
What really excites me though are the VR tours of the world that are coming out. Google Earth VR was just released on Steam, and it is an awesome preview of what is to come. I can’t wait to summit Everest in VR, fly the skyline of NYC at sunset, and tour an active volcano from the comfort of home!