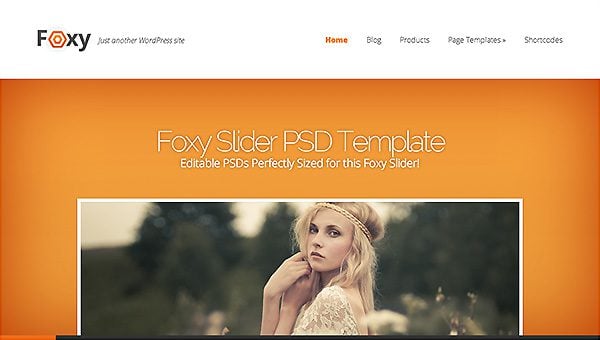
Many of our themes include large & beautiful homepage sliders that look great with transparent PNG images. However, we find that our customers often have trouble replicating the look of our theme demos due to a lack of experience with image editing software. To help break down this barrier, we have created 8 easy-to-use PSD templates. Now you can create perfectly-sized transparent slider images for the Foxy Theme in a matter of seconds!
This is the first post in our weekly freebies series! Each week we will be releasing useful and free resources to our members. Let us know if you have any requests!
How To Use The Template

Using the PSD template to create slider images is simple. Each slider variation is grouped into layer groups. Inside each layer group is a smart object where you can input your own photo (just double click it and past in your photo). The image you input will automatically be added within the appropriate area in the slider image. Once you have added your imagery, simply choose File > Save For Web and save your file as a transparent PNG-24 image. The PSD comes with eight different slider layouts – let’s take a look:
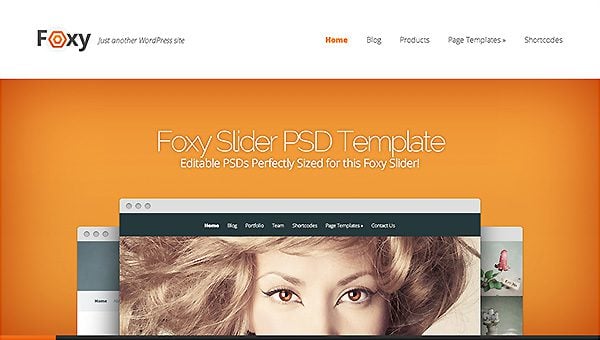
Web Browser Triptych
This template allows for 3 different images, each of which is housed within a stylish and flat browser interface. This template is great for web development agencies who wish to showcase examples of their work.

Scattered Photos
The scatted photos template include 3 images, each of which is placed within a polaroid-style photo frame and rotated to create the casual “scattered” look. This template is great for photographers and artists, or anyone who wants to give their homepage a playful feel.

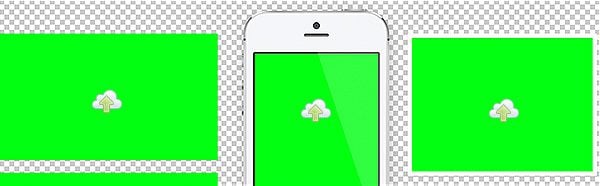
Landscape Tablet
We created our own Tablet image from scratch for this tempate. Here you can showcase a single photo within a beautiful and realistic iPad-like tablet. This spread is great for app developer and web developers alike.

Single Web Browser Window
The single browser window template includes the same flat browser UI featured in our Web Browser Triptych variation. In this version, the single browser window is enlarged making it great for single portfolio items.

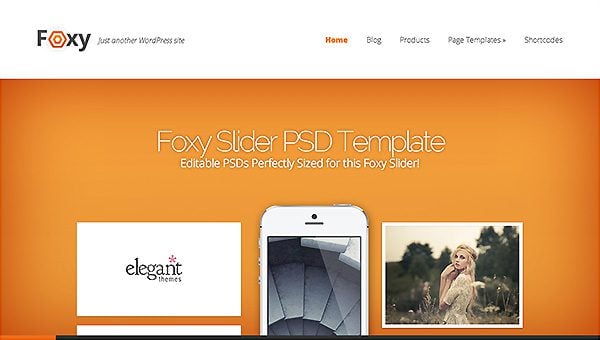
Web Branding Template
The web branding template creates a spread of various image types. This is a great template for design firms who wish to showcase their latest branding projects, including web and print imagery.

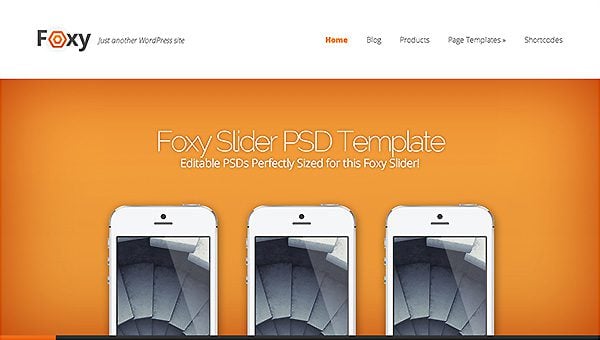
Triple Smartphone Spread
For the smartphone template, we designed our own realistic iPhone PSD! You can feature up to 3 different images, each of which is housed within a photo-realistic smartphone.

Triple Photograph Spread
The triple photograph spread features three small images, each of which are the same size and equally spaced. Unlike the scattered photo template, this version showcases your imagery in a much cleaner fashion.

Single Large Photograph
This is the most basic slider template, and it includes a single large-format image with a small white border. If you are looking for a basic, all-purpose image slider template, then this is the one for you!










Awesome template! Thanks nick! 😉
Sweet! Thanks for this great resource, Nick!
Always surprising us, thanks
Thanks, Nick! Elegant Themes thinks a lot of its customers, which really differentiates it from other competitors! 🙂
Thanks! This will come in handy.
Great template and goodies. Keep it up.
Nicely done. And yes, I am one of the folks that can never get the image slider as nice as yours.
Looks great. Will this only apply to the Foxy theme or can these templates be used on others such as Nimble?
These will work great in both Foxy and Nimble, but not any of our other themes as they each have much differently sized sliders.
Thats great news!
I love these! Thank You.
Great update guys!
WOW!!!! you release this a week after I disable the homepage due to that slider.!!!! Well better late than never, Thanks guys.
Really nice templates!
Foxy is a great theme, just made better.Thank you so much for this! It will come in very handy.
I use (and love) the Foxy theme. I’m not going to use or download these fine templates… but DANG!
I just really appreciate you folks going the extra mile to make the elegant themes membership so worthwhile!
Thanks!
==>Jim
Thanks Nick,
Great to see you are turning problems [for dummies like me] into practical solutions. Love them.
And a Suggestion? I loved the InReview theme, but its dated. So why not instead create an InReview Plugin, so we can use this functionality with any theme? It would go great with the Nexus, Lucid and the Foxy themes, just to name a few.
Thanks for the suggestion Rick. This might be something we can tackle in the future.
Thanks look forward to giving this a try. So great of you to do this and can’t wait for the next goodie.
This is awesome!! I love this new freebie idea. I’ve been thinking of switching from Vertex to Foxy…. this may clinch it for me!
Thats great to hear Rochell. Both are awesome themes. We are working on some great background images to release soon that will go great with Vertex 🙂
Very helpful,
Thanks
Great tool, thanks so much!
NICE!! Thanks
Excelente amigo muchas gracias.
You’ve put me in my happy place. Well done Nick and Team. Thanks for going the extra mile. For “extra credit” I think information about image sizes for each theme should be a standard part of the theme documentation. These templates are just like icing on the cake!!
I agree Andrew, and I aim to improve our documentation in the future (or perhaps have these kind of image templates for all of our themes).
Very good addition to the templates. This makes it even better the club.
Totally agree, “or perhaps have these kind of image templates for all of our themes” would be perfect.
Great proposal “auto-updates are definitely something we hope to do in the future.”
Love your membership.
Thanks, Nick. You made my life much, much easier…
Would appreciate it very much if you could make updating the themes much easier too without having to remove and re-uploaded…
Keep up the great work!
Thanks for the suggestion Ruzie, auto-updates are definitely something we hope to do in the future.
Hey,,grate template…
I feel like I’m missing something. I’ve downloaded the zip file, but it appears to contain just one template: the web branding one. Where are the others? Am I doing something wrong? (I feel like I can’t screw up unzipping a zip file on a Mac…)
There are different layer groups for each variation. In the layers panel, you can show/hide each group. Only one is shown when you first open the file.
I also only see the web branding layer. It has 4 color versions, but that is the only layer. Help?
Awesome Template Nick !!! Thanks for share such valuable template and free resources.
Thanks it will easy for the blogger to install this theme
We have found that some of our users tend to struggle with imagery, and I hope that continuing to create these image templates will greatly improve the quality of our customer’s websites as well.
So caring, Adding value to current customers. Love your membership.
Thanks! Stay tuned for more useful freebies every week 🙂
Nice extra! Thanx!
Thank very much Nick! Greeting by http://www.seo-diseno-web.com
Awsome resource! Thanks again. Great job as always.
Awesome stuff folks, these slider templates!!!!
can you also release these in a more universal format like .eps ?
Jeremy, unfortunately these are not entirely vectored and all template information would be lost in an eps format. We will definitely keep an .eps format in mind when we post vector based art.
Awesome stuff!!! 😀
Thanks John 🙂
Very nice, thanks
You’ve gotta stop this shit before this becomes another blog I’m addicted to reading! 😉
Sorry Delton, more to come 🙂
Great and awesome idea!!!! i will keep waiting this freebies!!
thanks a lot!
Stay tuned for next week’s freebie! Our goal is to release on every week 🙂
I’ve been trying to tweak the slider of a friend who loves foxy and wanted to implement it. I’ve had a lot of difficulties, but this theme cleared them all (and actually helped me find out which size should my other pngs without the template should be.
I’m new to Elegantthemes, but 1st let me say: You guys rock!!!
If some of you want a little help, simply set your artboard/layout to W:960 H:295, and start creating with those specs, that should do the trick!
Keep up the great stuff ET team !
You are amazing! It’s very easy to use.
I wonder if the slider can be displayed without the orange background? I want to showcase my pics, but I am not sure that the slider would let me do it without the featured background and captions…help please.
Nice post. I was checking constantly this blog and I am impressed!
Very useful info particularly the last part 🙂 I care for such information a lot.
I was looking for this particular info for a long time.
Thank you and best of luck.
I am using your .PSD file to edit the slider in Foxy and I am assigning the image I create in the featured image section but for some reason on the actual slider the image does not sit down where it should?
What CSS Selector controls the height of the slider?
Thankyou
Having the same issue. Seems my slider images (created with this Foxy PS template file @ 960×295) are being scaled down and are now floating in the middle of the orange.
Is there a trick to getting the slider to look like the Foxy live demo page?
Thx.
did you already manage to fix this floating problem?
Having the same issue. Seems my slider images are being scaled down and are now floating in the middle of the orange.
Is there a trick to getting the slider to look like the Foxy live demo page?
Did you already solve this? I have the same issue!
I do not comment, however I browsed some of the comments here Eight Perfectly-Sized Slider Image Templates For The Foxy
Theme | Elegant Themes Blog. I do have some questions for you if you do not mind.
Is it simply me or does it appear like a few of the remarks look as if they are left by brain dead people?
😛 And, if you are posting on additional social sites, I would like to follow anything new you have to post.
Would you list of all of your social community pages like
your Facebook page, twitter feed, or linkedin profile?
This is a topic that’s near to my heart… Many thanks!
Where are your contact details though?
This is great. However, inside the zip file is a .psd file. I’m not sure what to do with it. The instructions describe how to use it, but not what to do with it. Does it somehow get uploaded to the theme withing WordPress.
Help please…
Hey,
How can I recreate or find the orange background you have in the above examples? It looks great and I would love to be able to use something similar.
Cheers,