Our Nimble Theme Slider uses a combination of slide titles and featured images. Our demo uses beautiful transparent png images for this combination to work in the best way possible. With these 8 free slider templates you can create perfectly sized png images for the Nimble Theme. Check out some examples below made from these templates and download the PSD package to get started!

How to Use the Template
The download comes with a single Photoshop file with each slider variation as its own layer group. To used the templates, follow the steps below.
- Inside each layer group is a Smart Object(s) where you can input your own photo (just double click the smart object layer icon and place your artwork).
- Once you have added your imagery, save and close the Smart Object. The artwork you placed will automatically be added/rotates/skewed within the appropriate area of the slider template.
- When you are happy with your slider image, simply choose File > Save For Web, and save your file as a transparent PNG-24 image.
For all of you Photoshop savvy designers, this template is fully editable—have fun with it and even use it to create your own!
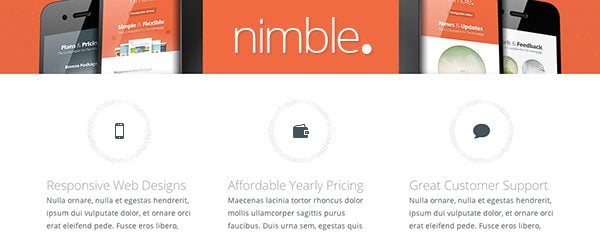
Mobile Devices
This template, featuring an iPad Mini and two iPhones, is great for showing off your mobile website or mobile app design. These device mockups can be downloaded individually from our iPad Mini and iPhone5s template packs.

Corporate Stationary
The Stationary template is the perfect way to show off some of your branding elements in the form of a business card and letterhead.

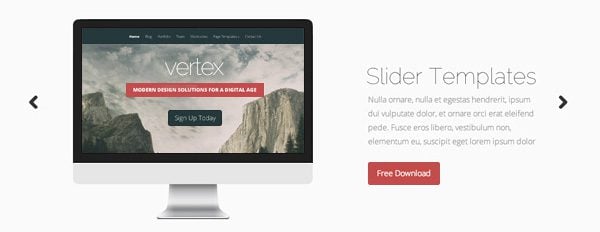
Laptops
The Laptop template uses three MacBook Pro devices to help feature your website pages or website designs. This laptop mockup can be downloaded individually from our Macbook Pro Template Pack.

iPad Mini
This dynamic tablet mockup is a fun way to present an app or mobile version of your website. The tilted tablet here is part of a full pack of iPad Mini Mock-ups.

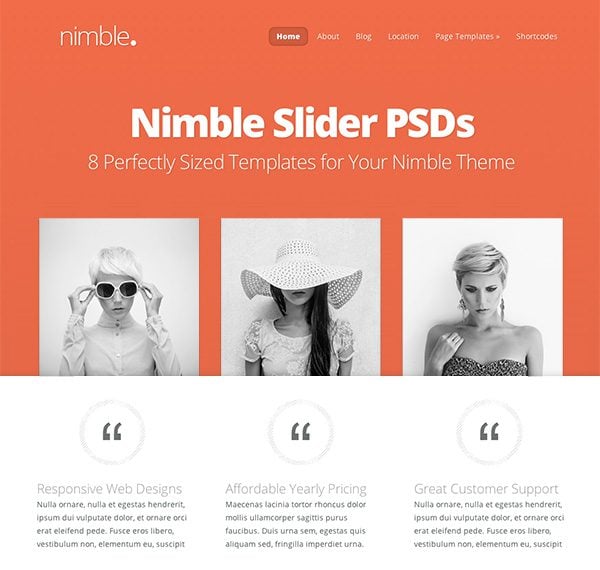
Images – Base Aligned
Nimble uses a single image in its featured slider, but with this template you can create a single transparent image that gives the effect of multiple images.

Images – Floating
This is an alternative to the base aligned images in the template above

Browser Windows
The Browsers template is a nice way to showcase your website or website designs outside the context of any devices.

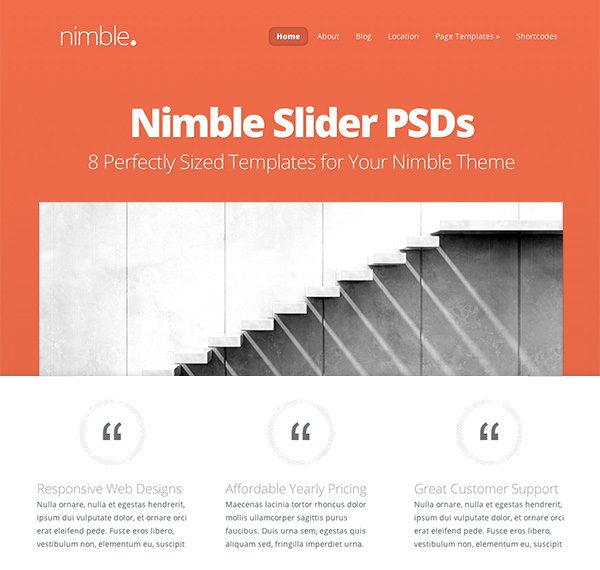
Single Image
Here is a single image template that is perfectly sized for the Nimble slider, and stylistically consistent with the other templates in this pack.










LIKE!
I don’t use the Nimble theme Kenny but seeing these templates… I wish I did!
Fabulous resources guys.
Thanks, Keith
Nimble is definitely a great theme for any upcoming projects you may have 🙂
Very cool! Thank you, Kenny!
Are you planning to give us some CSS tricks as you did for other themes? That would be great!
Kind regards, Mato
I don’t use the Nimble theme either. BUT the great thing about seeing these posts is that our view of a theme is expanded. We see OTHER things that can be done when you know more.
Elegeant Themes — Will you please be my Valentine?
do you have any themes for hotels/holiday homes? similar to the estate theme but targeting rentals instead of real estate?
Great stuff. Thanks Kenny.
Like 100%, Thank you
Awesome as always, Elegant Themes! Definitely the best themes for WordPress out there.
While the tutorial is great it’s missing a big piece and that is after you save the transparent PNG’s what’s the easist ways to get it into your slider and does this process work the same with Divi theme components ?
You can learn more about setting up the nimble slider in the Nimble Readme. As for Divi, sliders are created using the Slider Module, which has a field for uploading your image.
Is there any way to get a Nimble type slider, with a Divi like header? In other words the big boldness of Nimble, but a stationary header?
NIbmle is my favorite theme. Thanks guys for providing resources, much appreciated.
Nice… Thanks for the slider psd… Very handy 😉
Thanks – Just what I needed
AWESOME!
Thanks Kenny! You da man!
kraymer