Our Vertex Theme has a homepage Post Slider with an image that slides up from bottom to top. Our demo uses beautiful transparent png images to utilize its functionality in the best way possible. With these 8 free slider templates you can create perfectly sized png images for the Vertex Theme slider. Check out some examples below made from these templates and download the PSD package to get started!
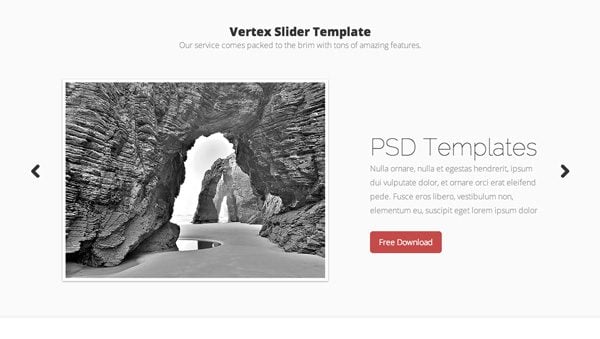
Floating Image
If you fill the entire PSD canvas with an image, you will get an image that touches down to the bottom of the slider. This template allows you to create a floating image in the space next to your post title and excerpt.

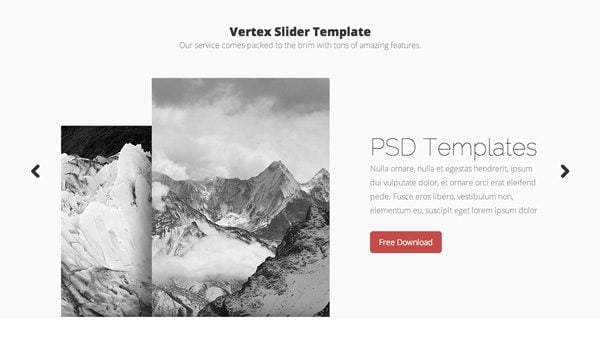
Image Stack
The image stack is made up of two overlapping images that touch down to the bottom of the slider, great for showing off more than one image at a time.

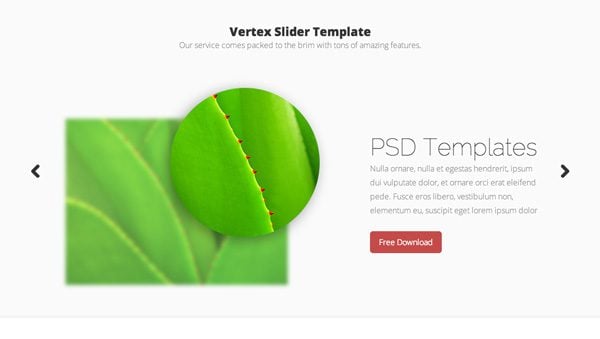
Magnifying Glass
If you are looking to focus on a specific part of an image, but still want to hint at the full thing, this is a great template for creating a magnifying glass effect. Just place your image once, and the template will do the blurring and zoom effect for you.

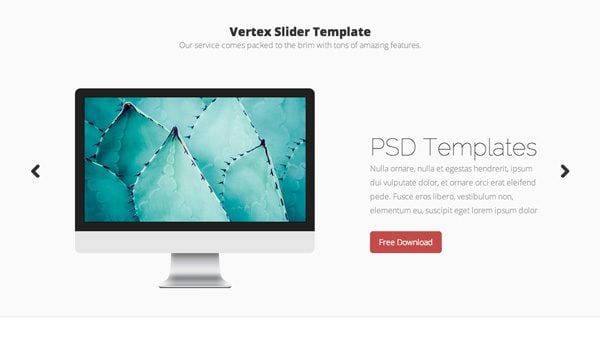
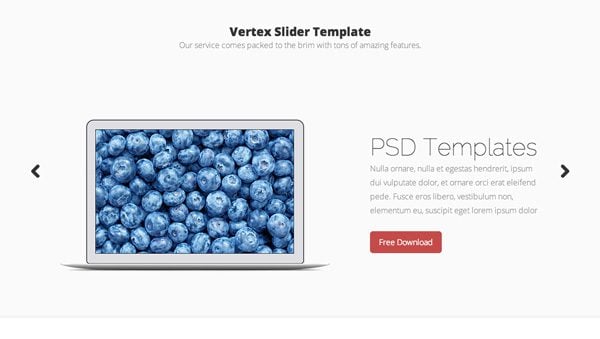
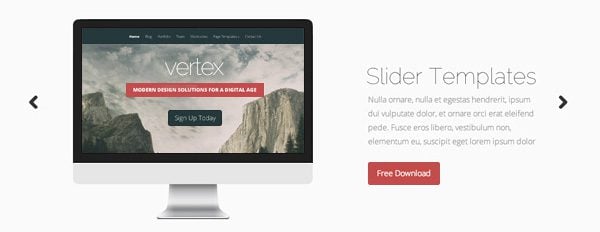
iMac & MacBook Air
Both the iMac and MacBook Air templates are great for showing off any website design with a clean and professional look.


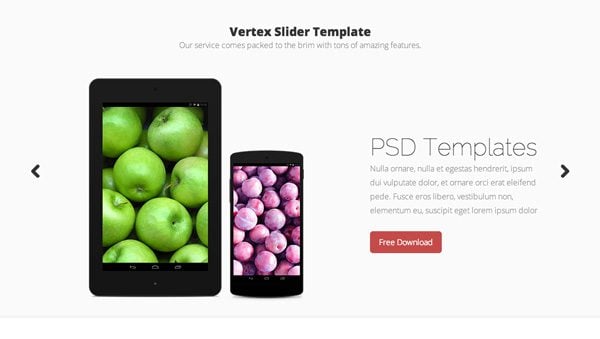
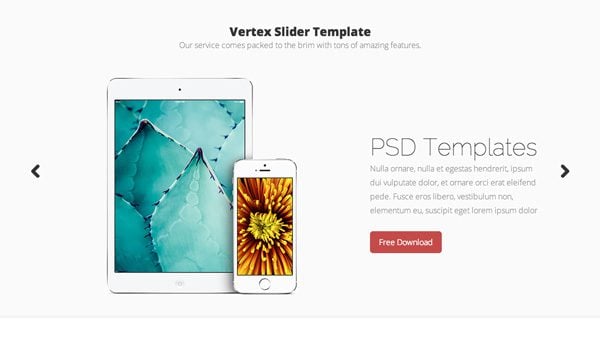
Mobile Device Lockups
This template pack includes both Android and iOS device lockups for mocking up responsive websites and mobile apps.


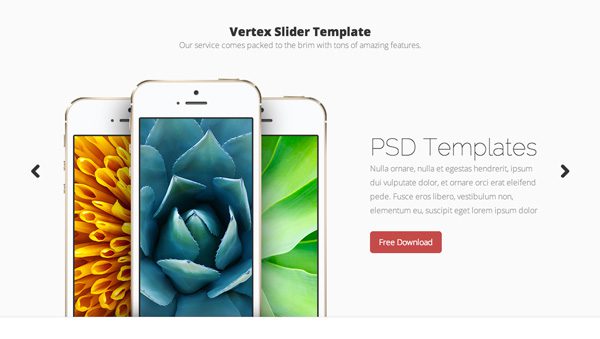
iPhones
The iPhones template features 3 overlapping devices that get tucked under the bottom fold of the slider, perfect for showing off multiple screens of a mobile website or app.

How to Use the Template
The download comes with a single Photoshop file with each slider variation as its own layer group. To used the templates, follow the steps below.
- Inside each layer group is a Smart Object(s) where you can input your own photo (just double click the smart object layer icon and place your artwork).
- Once you have added your imagery, save and close the Smart Object. The artwork you placed will automatically be added/rotates/skewed within the appropriate area of the slider template.
- When you are happy with your slider image, simply choose File > Save For Web, and save your file as a transparent PNG-24 image.
For all of you Photoshop savvy designers, this template is fully editable—have fun with it and even use it to create your own!
If you like these templates, take a stroll around the blog for more of our free resources and please let us know what our next slider template should be!









Thanks ET team for creating them.
Awesome, looks great guys! I really like that theme too.
Beautiful! Thank you VERY much! 🙂
Nice work Kenny! Any templates for the Harmony theme up your sleve?
is there anywhere i can get a list of all the custom fields that are on most of the demo sites? eg small images in home blurbs?
Thanks for the templates, they are very helpful.
I love it when you post stuff like this, it makes my job so much easier!
As usual – thanks for templates. It gives tools to impress customers at no cost. This is invaluable.
Great post. thanks you
thank you.
is it compatible with Photoshop CS3?
great slider .thanks you 😀
Glad to see the download options for PSD files. I like the Magnifying Glass option the most. Thanks for sharing such a nice article 🙂
cool good addition..I made my own custom sliders but these will com in handy
thanks
solostudios.net
Nice tips!
Wow, what a great slider you’ve made. I’ll have to check out the code. Really looks wonderful!
Hmmmm, I don’t have photoshop and used GIMP 2 and tried Go2Convert to look at this PSD (which has never failed) and both crash with all kinds of errors. I tried downloading the zip a few times to be sure and I can’t get the PSD to open no matter what. Comments?
I like iPhones template looks good.but I don’t have any idea how to customize that theme.anyway,thanks for free theme 🙂
Any chance you can release some PSD using black 17″ Dell CRT?
What version of Photoshop do you need to edit the psd files of the free templates you give away here? I only have version CS2 and couldn’t open one of your recent template files.
So the PSD file once exported is intended not to integrate with wordpress but with a standard web site?!
I no longer use Photoshop, as I have moved on to Mac’s .. I now use Affinity … will these work with Affinity ..
Thank you guys for sharing these templates.