I’m back with another Divi 5 update. Last month, we released the Divi 5 Alpha demo. If you missed it, you’ll want to head to demo.elegantthemes.com to try the new interface. If you already checked it out, you’ll want to go back and take another look because the demo gets updated every two weeks, and we’ve already made improvements and addressed some of your feedback.
We also made Divi 5 even faster, optimizing various common actions such as adding modules to the page, switching view modes, and opening panels. We are serious about performance and scrutinize every interaction. If you thought Divi 5 was fast before, try again because it’s only getting faster.
Get all the details in the video below. 👇
Updating to Divi 5 & Backward Compatibility
After releasing the demo, we received many new questions regarding the transition between Divi 4 and 5. Today, I’ll discuss how we are building backward compatibility into Divi 5, explore the Divi 5 update process, and showcase the Divi 5 Readiness System, which will guide you through the Alpha and Beta phases.
First, let me say that if you are in no rush to try Divi 5, then you can wait until it’s officially released and all of your third-party products are updated to enjoy a simple, hassle-free update. Divi 5 will show up as a regular update in your WordPress dashboard, and you’ll click a button to convert your website to Divi 5, which will migrate all of your Divi pages to the new format. Your website won’t change; it will get faster, and you’ll enjoy using the new snappy version of Visual Builder.
But we also have you covered if you want to jump in early during the Alpha and Beta phases and even if you have heavily customized Divi with your own modules and shortcodes.
Backward Compatibility
We considered backward compatibility from the beginning. Suppose a website contains unsupported Divi 4 shortcodes when updating to Divi 5, such as legacy third-party Divi modules or old Divi shortcodes injected into your child theme. In that case, Divi will automatically detect those shortcodes and lazy-load the Divi 4 framework on demand. This ensures that your website will stay intact after updating, giving you and developers from the community extra time to transition. Loading the Divi 4 framework will come at a performance cost, making it a priority for website owners to update their plugins and child themes. Still, it will only affect pages using legacy shortcodes.
Legacy modules will continue to function even in the Visual Builder. However, since they are incompatible with the new front-end framework, design changes to those modules will re-render more slowly using PHP.
The Divi 5 Readiness System
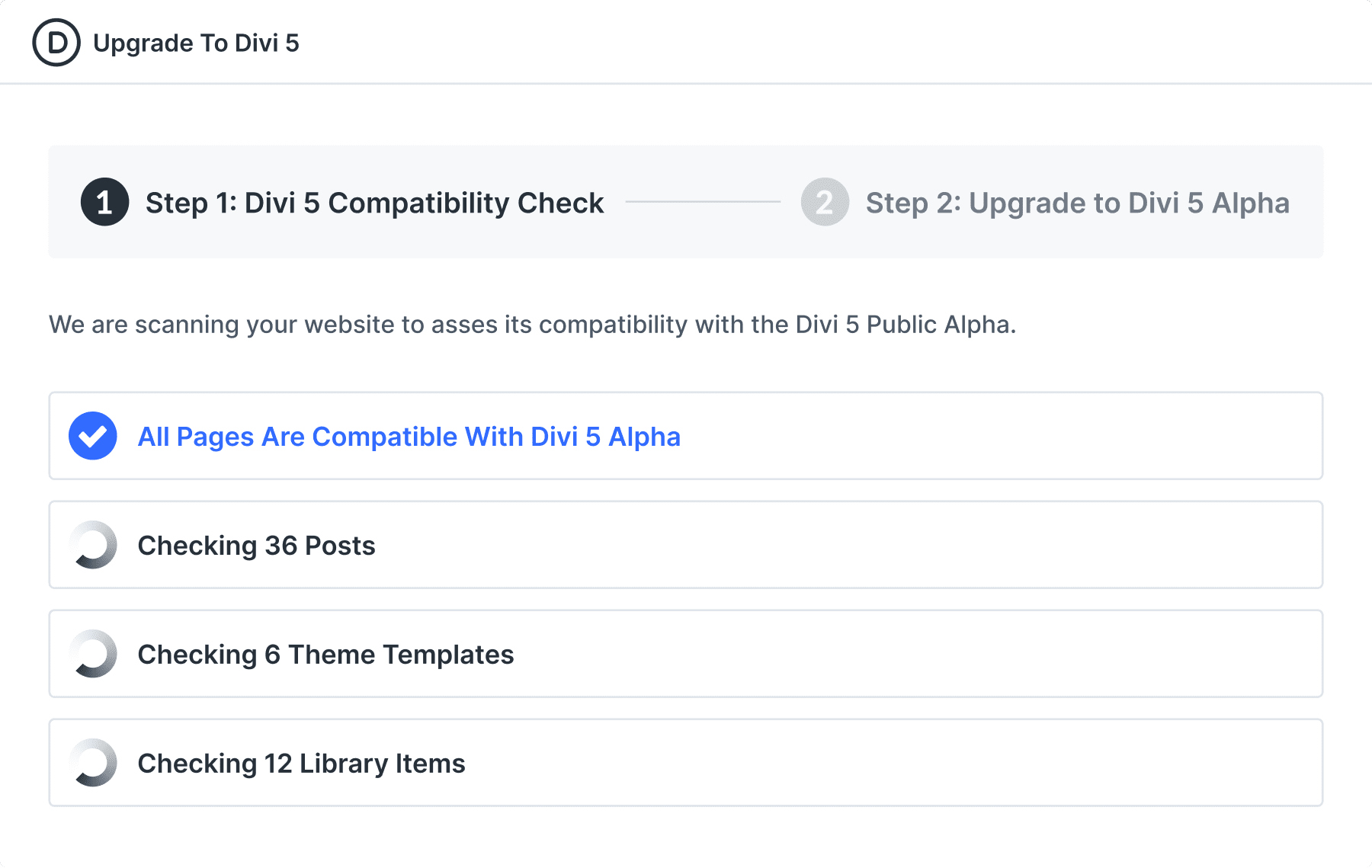
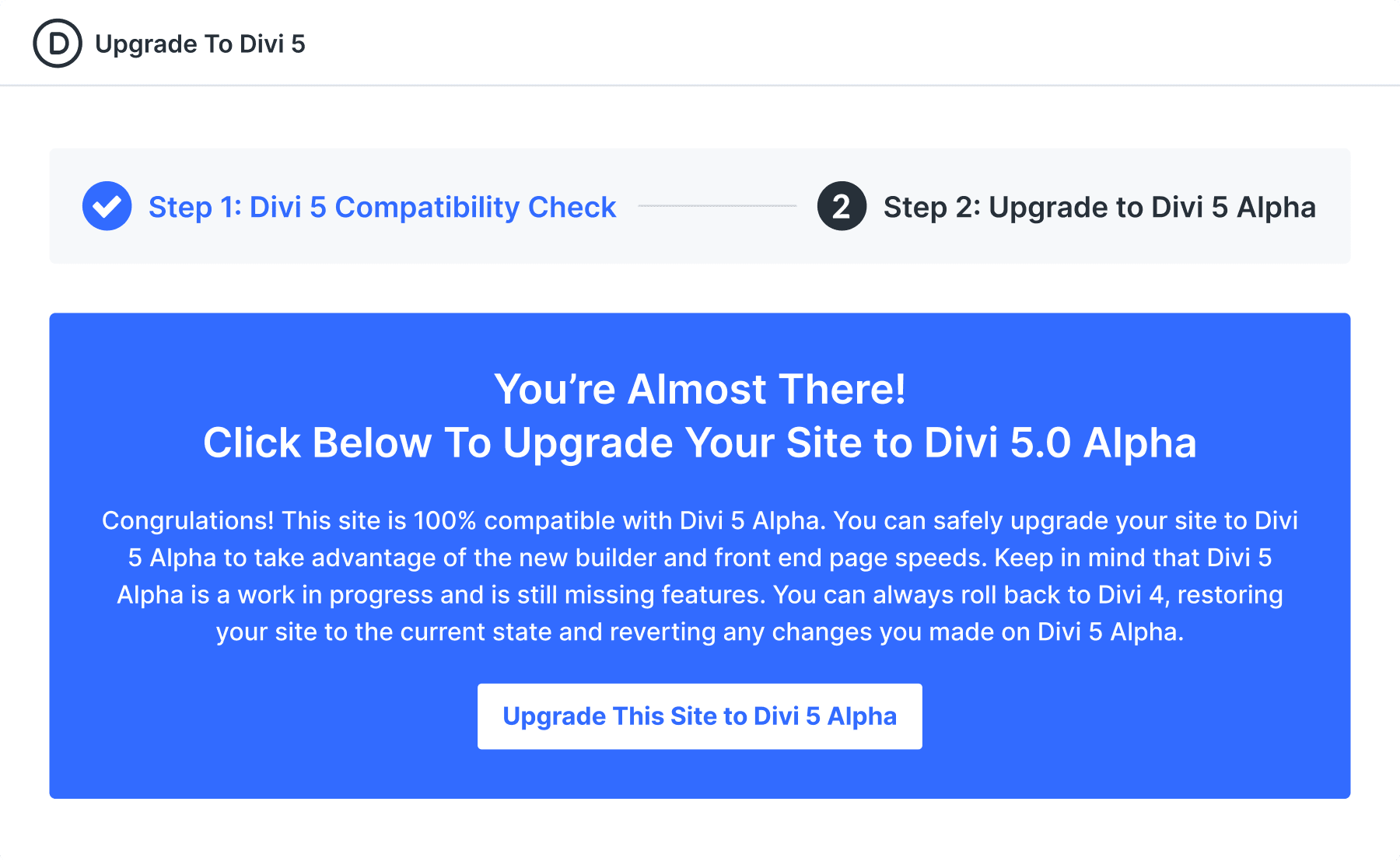
When you first install the Divi 5 Public Alpha or Beta, you will be greeted by the Divi 5 Readiness System. It will scan your website to see if you are using any Divi 4 features or third-party modules not natively supported by the current version of Divi 5. It will give you a report about which pages on your website, if any, are affected, and you can decide whether or not you’d like to proceed with the Divi 5 update or switch back to Divi 4.

Proceeding with the update will initiate a migration process, which will convert all compatible Divi 4 modules to the Divi 5 format and wrap unsupported shortcodes in the Divi 5 shortcode module to continue functioning using the legacy framework.

If you only use the Public Alpha or Beta to build new websites, you’ll skip this process and hit the ground running, which will be our recommendation when the Public Alpha goes live. In either case, this allows us to make early versions of Divi 5 highly usable to most of the community. Instead of waiting until the end, you can jump into Divi 5 at any point during the beta process, giving you all the benefits of Divi 5, minus a few missing features here and there, which will still work, thanks to our focus on backward compatibility.
Choose Your Own Adventure
This is our way of making the massive Divi 5 update more digestible. The Divi 5 beta process will give everyone ample time to adopt it at their own pace, empowering early adopters to enjoy its benefits as soon as possible. We are approaching this update with great care and taking our time to do things right, but we are getting close and greatly appreciate your patience.
What We Accomplished This Month
We wrapped up Divi Cloud integration and made good progress on significant areas, such as Presets, front-end performance optimization, and the Divi 5 Readiness System. We merged over 100 updates, including bug fixes, improvements, and smaller feature increments, such as search and filtering in the layers panel, draggable sizing for responsive views, and the new UI for zooming in and out, all listed in the changelog below.
With the demo released last month, these past few sprints have been focused heavily on bug fixes, thanks to your feedback. This temporarily delayed our progress toward the Public Alpha but allowed us to get ahead of the game on bugs. With many of those bugs now addressed, we can focus on feature development again.
Here are the latest Divi 5 changelog entries. 👇
- When users create non-regular sections, the right colors will apply to them.
- Fixed when a user hovers over layers, options will see the “More Options” tooltip text.
- Fixed background color and text color issues of Layer Global Module.
- Fixed Layers view column icon color should match the column text color.
- Updated Global Colors implementation to remove fallback color that was being saved in module attribute to avoid redundancy.
- Fixed an issue where creating a new preset item from the current style did not remove the source module attributes.
- Fixed an issue where the button wrapper background for the preset panel was incorrect.
- Fixed an issue where the module title in the header panel was incorrect.
- Updated the doc blocks for global color and removed the currently unused properties labels and folders.
- Fixed an issue where the global colors-specific context menu did not work. It did not appear when you right-click.
- Preset props were added to the following modules: accordion, accordion item, audio, blog, Blurb, button, circle counter, and code.
- Added preset props to the following modules: Column, Column Inner, Comments, Contact Field, Contact Form, Countdown Timer, Counter, and Counters.
- Added preset props to modules CTA, Divider, Filterable Portfolio, Fullwidth Code, Fullwidth Header, Fullwidth Image, Fullwidth Map, Fullwidth Menu.
- Added preset props to modules Image, Login, Map, Map Pin, Menu, Number Counter, Portfolio, Post Nav.
- Added preset props to modules Post Slider, Post Title, Pricing Table, Pricing Tables, Row, Row Inner, Search, and Section.
- Added preset props to modules Signup, Custom Field, Slide, Slider, Social Media Follow, Social Media Follow Item, Tab, and Tabs.
- Added preset props to existing modules Sidebar, Team Member, Testimonial, Text, Toggle, Video, Video Slider, and Video Slider Item.
- Fixed delay when exporting local items from the library.
- Fixed performance issue where hovering over Layer Modules makes the builder feel laggy, especially the Layer Module highlight and Module outline display in the builder layout.
- Improved dragging user experience by making the dropzone width the same as the parent and with the same space between modules.
- Fixed issue where a React warning Warning: Internal React error: Expected static flag was missing. Please notify the React team. InlineEditorToolbar@ is output in the browser console when you initially double-click on rich-text-inline-editor editable content to start editing.
- Fixed Image module border-radius not working correctly.
- Fixed the issue where the Email Optin module and other modules with the “Use Background Color” option get turned on during premade layout import.
- Fixed background issues for the Social Media Follow module during premade layout import.
- Fixed an issue where the reset color field in the color picker was not clickable
- Fixes unnecessary re-render on all modules when module settings are opened / new module is selected
- Fixed unnecessary re-render on all modules when a new module that has an inline RichText editor is added
- Fixed the incorrect appearance of delete icons when editing color swatches in the “Saved” palette.
- Fixed help info for the spacing field group’s margin and padding field option.
- Fixed an issue where an undefined global color object e.g. {gcid-invalid-color: undefined} crashed the whole VB.
- Fixed issue where default attributes declared in the module.json were not being used in the FE.
- Fixed the login flow in the Save to Cloud feature from Visual Builder.
- Fixed the Save To Library panel footer button title based on the Save To Divi Cloud toggle.
- Fixed unnecessary rerender on the tooltip when switching breakpoint
- Fixed unnecessary rerender on transform group component when switching breakpoint.
- Fixed the full-width drop zone line showing an issue while hovering on the first element
- Fixed Search and Filtering Adapt filter options UI Unexpected scroll bar
- Fixed unnecessary re-render on module settings group when a different panel is being dragged
- Duplicate Settings Panels & Unwanted Sidebar Space is fixed.
- Preset props were added to the scroll effect group.
- Added page bar UI for selecting custom app window’s width.
- Added draggable handle for resizing app frame via drag-and-drop
- Font style fixed for responsive breakpoints.
- Fixed some miscellaneous inline editor tests that were failing following the upgrade to React 18.
- Fixed layer modules can’t be closed individually once we click the Open All layer modules button in the Layers View panel.
- Fixed an issue where the right-click action on some layer module areas will trigger inline editing, drag action, and a built-in browser context menu.
- Fixed unwanted context menu appearance in the Add Module panel and Library panel.
- Added missing Save To Divi Cloud toggle feature to the Save To Libraray panels.
- We fixed an issue where resetting the text area did not work anymore if you had added 2 or more text modules.
- Fixed removing unexpected spacing from Button alignment options.
- Improved performance of Layers View panel.
- Fix: apply needed spacing for the FullWidth section
- Fixed DOM nesting error in Email Optin Module.
- Fixed issue where a warning message was displayed in the browser console during layout import: Warning: Cannot update a component (Unknown) while rendering a different component (StyleContainer).
- Right-click opens the module settings panel issue is fixed.
- Fixed position issues for the Add Module panel, Context Menu, and Select Option if the admin bar is disabled.
- Improved drag and drop experience in wireframe mode.
- Modified module actions, highlight, and added module button behavior, so hovering over a column should be treated as hovering over a row
- Added open module settings when we click on Layers panel -> module
- Fixed activating module when we click on module settings from VB.
- Make the load layout panel responsive.
- Fixed an issue where the content of the help panel in the Visual Builder would overflow when resized.
- Fixed missing pattern and mask preview on the background setting panel.
- Made dropzone of the dragged module stays rendered until the cursor of the dragged module enters another module
- Added unique class names to the builder settings fields.
- Fix wireframe element text label full-width issue
- Fixed the Pricing Table Module icon, which was missing in layers.
- Fixed the Add Row panel height.
- Fixed issue where the module options and/or the add module button would overlap/hide part of the content being edited while using the inline editor.
- Render add module button whenever module options are rendered.
- Fixed issue causing tripled REST requests to be sent.
- Fixed right-click actions for Existing Pages in the Divi Library panel.
- Fixed the issue with portability in the Divi Library backend not supporting D5 content.
- Fixed an issue where the module options sidebar would break when clicking the “Clear Layout” button.
- Fixed an issue where the close icon in the module/row/section settings panel was unresponsive.
- Fixed an issue where the Blog Module would break when the Post Count field was empty.
- Fixed a bug in Inline Text Editor that sometimes triggered a JS error.
- Fixed the issue of the cloned fullwidth portfolio Module, which is not visible when duplicated from the Fullwidth Portfolio Module.
- Fixed inability to display row’s actions, highlights, and add module button when hovering row right after hovering section
- The Timepicker field was not visible due to a CSS declaration hiding it.
- Add new module panel is hidden from viewport issue is fixed.
- Fixed layer modules can’t be closed individually once we click the Open All layer modules button in the Layers View panel.
- Fixed a bug causing JS error when a module with a sticky option enabled is deleted.
- Fixed incorrect top offset value in ‘add form library panel container’.
- Fixed module actions, highlights, and add module buttons that are still rendered after the mouse leaves a module
- Fixed the issue of text flashing in the Inline Rich Text Editor upon the first hover.
- Fix: remove unwanted native text highlight when dragging a module
- Fixed incorrect horizontal position of add module panel and right-click options in responsive mode
- Fixed incorrect Tooltip position on the Section module options.
- Fixed incorrect horizontal position of add module panel and right-click options in responsive mode
- Fixed Inline Editor toolbar position changes when sub-menus are closed in the inline rich text editor toolbar.
- Removed throttle from the onMouseMove callback function to improve dropzone indicator responsiveness during fast module dragging movement.
- Fixed an issue where importing a layout with the “Replace Existing Content” option checked in the Library panel would cause an error if a module settings panel was open.
- Fixed Dynamic options are not resolved on the button module.
- Updated UI to correctly position the font/text settings toolbar within Inline Editor controls.
- Fixed on click layers panel doesn’t show up on the breadcrumb.
- Fixed the issue of remembering the last closed position of the panel when clicking on the module to open module settings.
- Fixed Page Settings panel opens when the Module Setting panel is closed.
- Module crashing is fixed when the sticky option is selected.
- Fixed an issue where users could get stuck in a drag state when dragging a section.
- Fixes an issue where importing from the library did not import global colors.
- We fixed an issue where the checkboxes for supported font weights in the Upload Custom Fonts panel did not maintain their selected state.
Stay Tuned For More Updates
That’s all for this month’s progress report. Stay tuned for more updates, and don’t forget to follow us by email and subscribe to our YouTube channel to ensure you don’t miss a thing. Divi 5 is a vast project, but I’ll be back monthly to inform you of our progress. If you haven’t already done so, check out the Divi 5 demo and let us know your thoughts!









Stunning! WordPress and Divi have the power not to reinvent the wheel every day – just be creative!
My pages show a message in preview mode:
“Legacy Modules Detected: et_pb_section”
What does this mean? I always thought that the module “et_pb_section” is one of the “backbones” of DIVI…
What to do? How can I fix this? All my pages contain sections ;?=
Exciting stuff, playing with the demo is really nice. Do you have a dedicated space for suggestions for the new interface etc?
If not, first thing I noticed is from the layers view, and from right click menus throughout the interface, it would be great to go directly to the CSS panel (which also should be combined with the CSS ID & Classes section).
I’ve just taken a look at the latest DIVI 5 release demo and I have to say, what I’m seeing looks great. Can you let me know where global styles, etc. can be set up as it looks like this feature is not active on the demo site. Is this still being included in DIVI 5 and has it just been removed from the demo, or is it somewhere I haven’t found yet?
Are you able to please provide any detail on how heavy the performance hit is going to be from the lazy-loading of the Divi 4 framework on demand?
Is the hit going to be so material on performance that in reality it not a viable option and really we will need to wait for all developers to transition to Divi 5?
The approach you are taking makes sense and the improvements look great, it would just be really useful to know whether upgrading before all developers have transitioned to Divi 5 is a going to be a viable option in reality for sites that currently rely on shortcodes (e.g. in global headers).
I have like 100 sites/shopes/portals, and few portals with over thousand post, webshop etc.
I definitly will stage at least first 5-10 sites, because, one is what we want to happen, and something completly different is what will happen.
I really hope it will be the same result. Success!
I am elegant themes member from start. And this is long time waiting update.
BUT i must say some modules are defintly long passed time to get new features. Gallery, flex options, column options for a lot of modules, Woocommerce modules, that lack some options etc. Paginations styling, numerical order, etc etc.
Dont get me wrong, i always get excited when i see DIVI new version update – professional brain reaction:), but i really gope after this, ET team wont spend next year fixing bugs over version 5, because some other builders, have some basic options that DIVI lacks, for ages.
I really like DIVI, and is main tool of my trade, so i will work with it, and really hope, the things will get better and better. SO crossed fingers i really hope DIVI 5 update will be painless, because i based complete work on DIVI.
Best wishes, and tnx to complete ET team, because you have been my best partner in my work for almost 10 years.
Flex options and custom columns/row/section configurations would be great, but even better would be a more oxygen system of creating custom divs.
Hi Guys,
I got very excited until I realised, that I have at least one website in my Multisite setup that will not be compatible, and it will be a lot of work getting it sorted out. Is there an option to run DIVI 4 and DIVI 5 on a Multisite and only convert some websites?
Thanking you in advance.
Kind regards,
Regine
I would like to see a file upload option for the contact form module in the Divi 5 update. This feature is long over due and it’s needed.
Sounds very interessting. Bigup for trying to make the major release as backwards compatible as possible.
What about Extra? I have a book’s blog with more than 200 posts and now most of the plugins (like Rank Math) can’t be updated because the theme doesn’t allow me to update my PHP version. With Divi (and Extra) 5 will this problem finally be solved or will Extra be gradually abandoned?
The Extra theme is not going to be abandoned and the last update to DIVI 5 will be the special modules that Extra has that DIVI does not.
As to your PHP problem I do not know what to say on that.
😀 Exciting time, Nick & Team!
💡 One suggestion, if I may – a small issue with Divi4&5.
😵💫 When moving a large element (image, row) downwards, via drag&drop, the screen ‘jumps’ to fill the space, which is somewhat disorienting.
☑️ A smoother UX would be for the vacated space to remain in place, greyed-out, until placement of the relocated element.
💜 Thanks, and keep up the great work!
Hi, I would like to know if divi works with flexbox or still with the old model of rows and columns.
Thank you
Completed Divi Cloud integration and advanced presets, performance optimization, and Divi 5 Readiness, merging over 100 updates. Bug fixes delayed the Public Alpha but ensured smoother future development.
Is it possible to run both Divi 4 & Divi 5 simultaneously in order to „rebuild“ my pages & start with a really clean slate?
Does it make sense to rebuild or would you say there is no need for doing so at all?
Thank you!!!
I’m afraid that won’t be possible. But rest assured that we considered backward compatibility from the beginning, ensuring that unsupported Divi 4 shortcodes, such as legacy third-party Divi modules or old Divi shortcodes in your child theme, will be automatically detected and lazy-loaded with the Divi 4 framework when updating to Divi 5. This allows your website to remain intact after updating, though it may impact performance, so updating plugins and child themes is recommended, with legacy modules continuing to function, albeit with slower design changes due to PHP re-rendering.
I am a DIVI User since the 1st Release wirh a lifelong license and my site has more than 1000 posts and estimated 100 pages.
I do not use the visual frontend Editor, but the wireframe Editor and my child theme contains pages
I am really worried about the Migration and the future, will my Website continue to work? How much work will it take to keep my site functioning
I have asked a similar question, with additional inquiries to what happens to all licenses, including Dev/Life licensing in chat and in comments. I also asked about the performance penalties related to the migration and if there will be any support documentations/tips focused on overcoming the “hits” websites will apparently take due to migration. Twice the comment wasn’t posted and the chat response dodged the answer.
At least your question was posted, but did you get any answers?
The fact that the switch to DIVI 5 appears to start with the end of support for DIVI 4 means zero choice in whatever it takes to bring a site back to DIVI 4 performance and functionality. Also the really huge elephant in the room, the almost impossible and expensive project of removing any proprietary site builder, doesn’t even appear to be touched upon.
As a long term DIVI dev, who bought in early, almost all my client and personal projects leverage DIVI. This includes several large ecommerce websites, where extracting DIVI will be a massively expensive and time-consuming process.
Again, no answers.
Since Elegant Themes is still selling Lifetime licenses at this point, one would assume, all current licenses will carry forward, but making assumptions pales compared to actual answers. Also, I have to existing plugin compatibility/conflicts and the cost of any ET published add-ons that might be necessary to overcome functionality/performance hits.
DIVI 5 looks sweet, but it looks like Devs are going to be facing some tough conversations with clients that have mature sites wrapped in DIVI 4 that will revolve around cost to bring a DIVI site back to previous performance and function levels.
Also, given that DIVI has been leaned on heavily by devs and businesses, it seems odd these questions appear to be censored.
Do we need to ask these questions elsewhere, where a robust, fair discussion can happen without moderation?
We have answered this questions many times. There is no additional cost to Divi 5. It’s included with your membership just like all other Divi updates and all our themes and plugins.
There is no performance penalty associated with migration Divi 5. Divi 5 is much faster than Divi 4, that’s one of its biggest strengths. Divi 4 and Divi 5 are not two different products. Divi 5 is just the next big version of Divi.
As any product evolves, the products built around it will need to evolve, just like Divi needs to evolve with WordPress. But, we are putting a lot of effort into backwards compatibility so that upgrading to Divi 5 will be as seamless as possible.
With Divi 5 and especially all your AI efforts, will there be any improvements in the translation process of the back-end?
The Dutch translation is unusable with the most random words like ‘worldwide’ (= global), ‘crumbs of bread’ (= breadcrumbs) and so on.
I’m excited to get my hands on the Divi 5 full release and see all of the Divi 4 features I have grown accustomed to but with added speed and being able to work within the new and greatly improved framework. Like so many others I have Divi 4 things that I’m looking for but don’t see just yet on the demo such as the ability to hover on a section and see the padding and adjust it by dragging, etc. I also am looking for the ability to collapse sections when in wireframe view. I would also like to be able to add an admin label to any section, row, etc. while I’m creating it instead of having to go back and change it after it’s been created. As always, appreciate everyone working so hard for us to get Divi 5 ready!
Thanks for all the updates. Could you tell us when we will be able to get Divi 5 on our websites?
That’s very nice to say
A big wish would be a button to temporarily enable the possibility to upload e.g. Woff2 fonts without making any settings in the code.
Feature Request: In any sizing field, add support for pasting in a clamp declaration i.e. clamp( 18.75rem, -22.941rem + 158.824vw, 120.00rem )
For example Breakdance 2.0 supports an added sizing field element selection parameter choice of “PX, EM, REM” and “Custom”. In the “Custom” option you can past the above clamp attribute as the size reference.
Hi
I have sites which are set to automatically update Divi. What will happen in this situation when Divi 5 is released?
Thanks
Divi will be updated automatically. However, the migration process will only run once you have initiated it manually.
it is all looking very promising, I get that there are bugs and best to quash them as soon as possible. The demo is limiting and not a realistic live case.
when do you think public alpha/beta would be released? this summer, autumn or winter?
we been watching with Intrigue and excitement and some planning redesign but with no dates it’s hard to plan ahead
Simply outstanding! This is the way all software developers should handle an update process. Thoughtful interface that communicates what the issues are and allows the user to choose the appropriate handling for their situation.
Really appreciate what you guys are doing.