The terminal and command line prompts are terrifying to a lot of computer users. Instead of double- and/or right-clicking an icon, you type out what you want the computer to do. In theory, using the command line prompts and the terminal is simple. But like I always told my students, simple is not the same thing as easy.
It gets even more obfuscated when you’re WordPress folks like us. We’re used to using menus and tabs to interact with our software. Some of us use text editors like Atom or Sublime to work in JavaScript or PHP or other code, but even then, you may not be touching the terminal at all. So what good would command line prompts be for you?
Quite a lot, actually. Lots of good. Bunches.
Not only is there WP-CLI, a command line interface for WordPress where you can manage remote installs using the terminal, but you can also use command line prompts to make your life easier when dealing with local files and WordPress-y stuff.
And to add even more awesomeness to it all, you don’t have to worry about clunky cPanels or admin dashboards. When you work with command line prompts, it just works–like WordPress itself. It just works.
Introduction to the Terminal
For this, I am going to be running on MacOS in the app called Terminal, but you can also do most of this on Windows using Windows PowerShell (which I highly recommend you right-click and open using Run as Administrator).
The reason I am going to run on Mac instead of Windows is because WP-CLI (the main command line tool for WordPress) runs in a UNIX-based environment, and Windows is not UNIX-based (Linux is, though). You can install extra stuff like Cygwin to emulate that environment on an x86 system, but even then…support is limited. Best to stick to Mac or Linux.
That said…let’s dig in. I find myself just searching for the app when I need to open it, either by hitting the Windows button and searching for PowerShell on my PC or pressing CMD-SPACE and searching for Terminal on Mac.

Basically, what you see is the computer and user you’re logged into. In my case, my computer is named BJs-Macbook-Pro and my username is bwkeeton. Yours will obviously be different, but you get the idea.
You should also see a tilde before my username (~). Normally, that spot will be taken up by the current directory, but since we start out in the user’s home directory, the tilde is just shorthand for that. It saves characters so that it doesn’t have to show bwkeeton:bwkeeton.
Reading the Command Line in Terminal
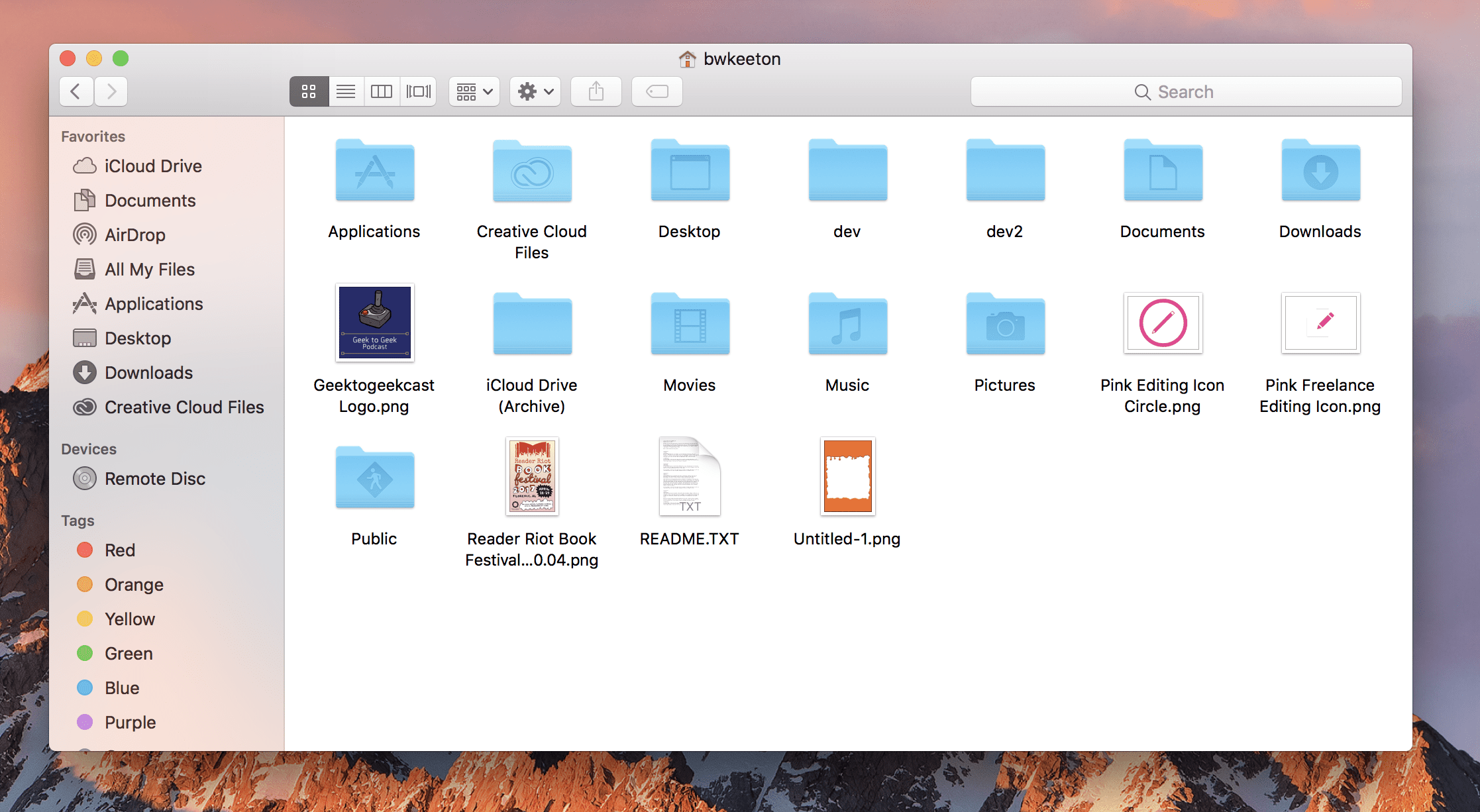
Once you’re used to who you are on the command line, you should understand where you are, too. Since you don’t have a graphical representation of the file system, it’s easy to get lost if you’re not used to it.

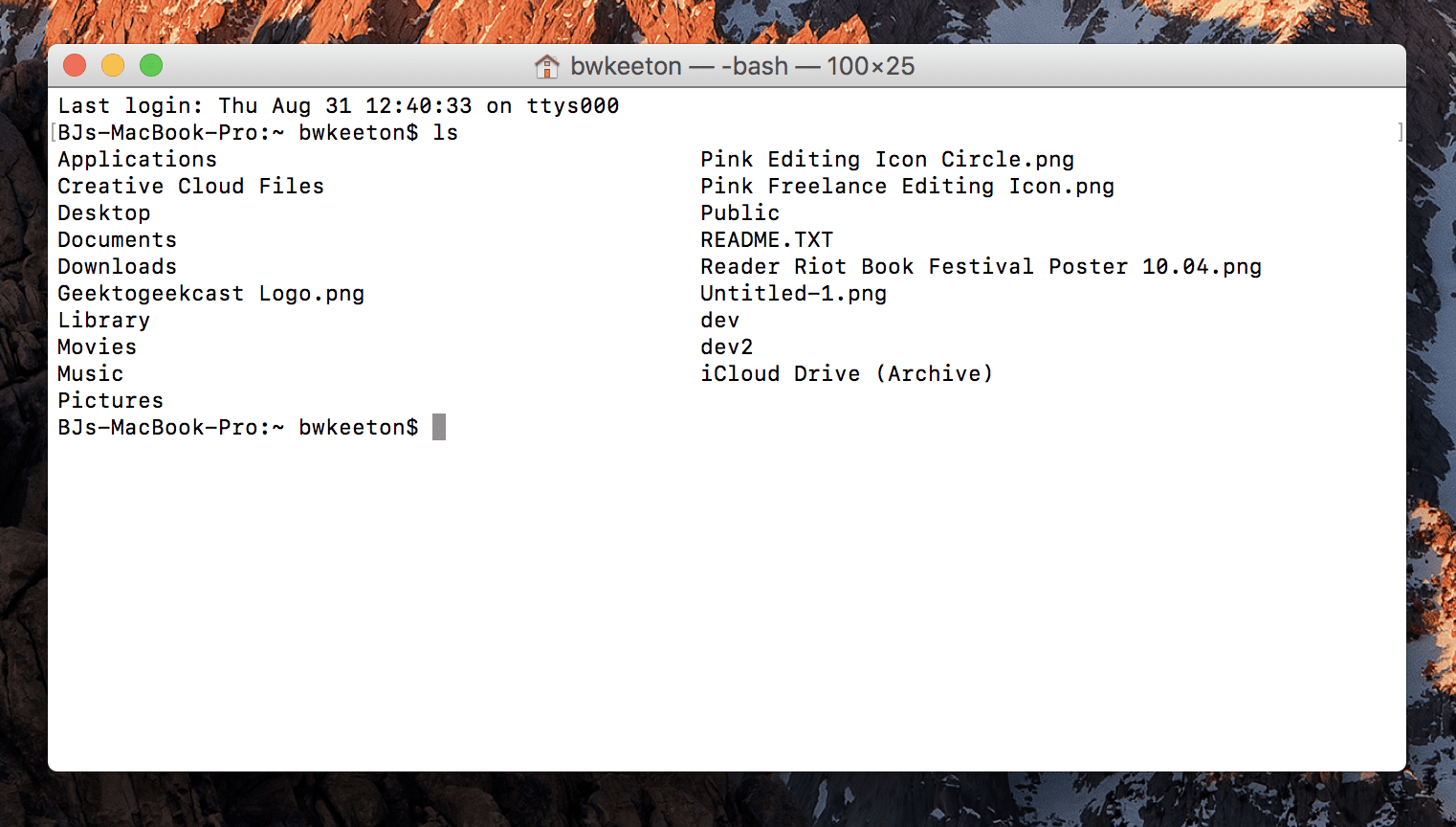
When you look at that same folder in Terminal, you see this:

The main things you need to know about navigating the file system is this:
- a ( / ) is shorthand for a directory/folder
- single periods ( . ) or ( ./ ) indicate your current directory
- double periods ( .. ) or ( ../ ) indicate the directory one level up
- you can do anything to pretty any file anywhere just by knowing its location in relation to yours.
- you can move directly from one directory to another without having to click through a million gazillion different folders
Absolute vs Relative File Paths
I also want to mention that there are two different ways to locate a file. For instance, ~/bwkeeton/Documents/Pictures/awesome.jpg is the absolute path to the file because it spells out exactly where to find the file, starting in the home directory.
Relative file paths, however, are from your location down. If my terminal read that I was at BJs-Macbook-Pro:Documents:bwkeeton, I could refer just refer to the same file as /Pictures/awesome.jpg because that’s where it is relative to my location.
Get it? Clear as mud? Good.
With all that in mind, the terminal is an amazingly quick and efficient way to work once you know your way around a few commands.
Command Line Prompts for WordPress Users
Now, here’s the rub: using the command line and terminal as one of the WordPrescient (why is that not what we call ourselves, by the way?) is very similar to other designers and developers with a few caveats.
Daily tasks can be pretty standard–within reason–across the board for WP pros, so I am going to yank WPMU’s list to give an example of why you’d want to learn this stuff:
- Start and manage local WordPress development environments
- Automatically convert Sass to CSS
- Concatenate and minify multiple JS/stylesheet files
- Resize multiple images at once in seconds
- Gain access to remote computers – my live sites usually – and issue commands there
- Install multiple WordPress plugins with a single command
- Search and replace within my WordPress database
- Use version control to manage my code
Some of that is a little out of the scope of this article, admittedly, but what I wanted you to really see what WP users can do once you get these command line prompts under your belt.
1. ls
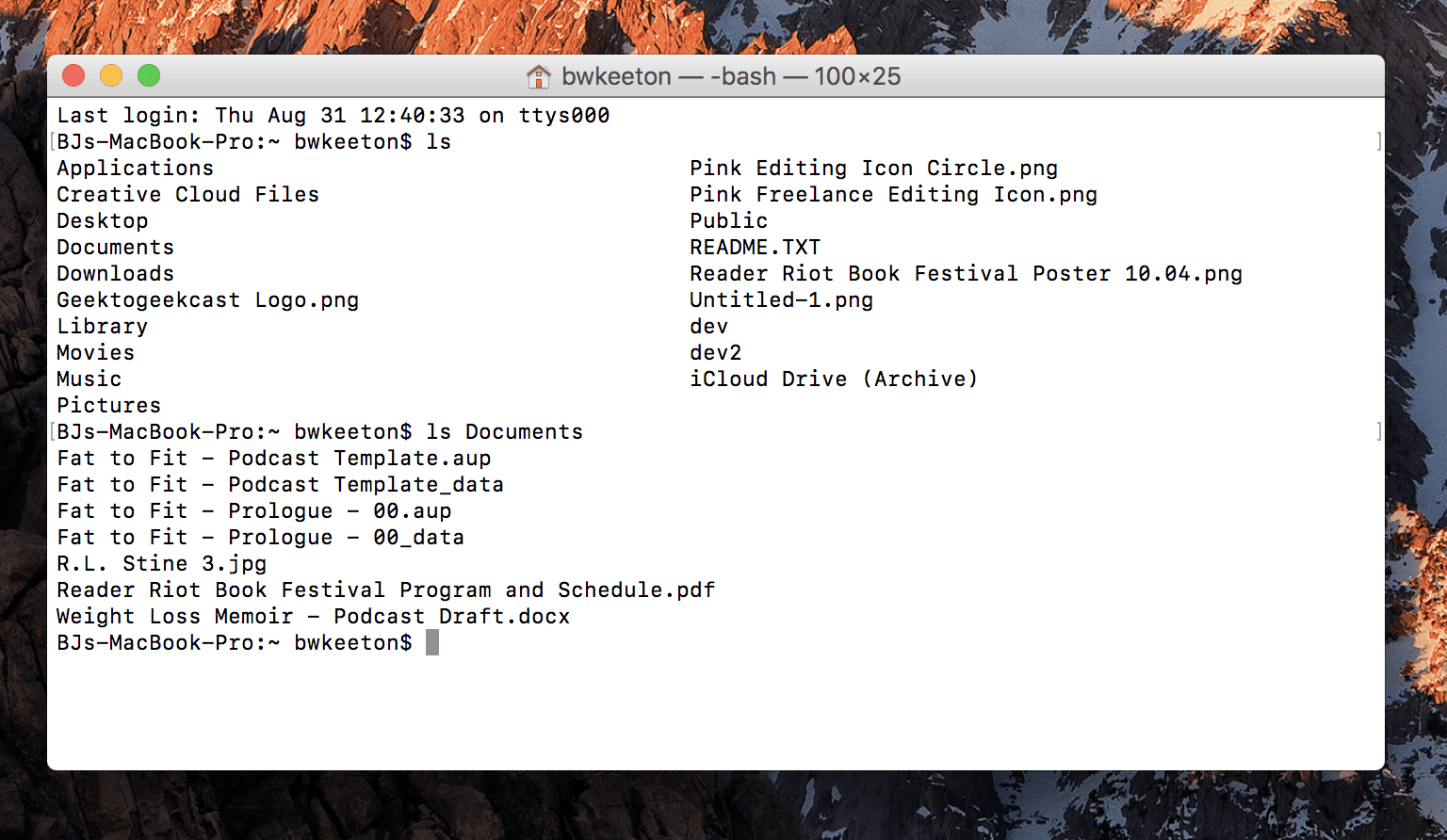
The first prompt you should learn is ls, short for list. Just like you’d expect, ls lists all of the files and folders in the current directory. If you put a (relative or absolute) file path after the command, such as ls /pictures, you will see all of the files within that specific directory.
This can be exceptionally useful for WordPress users because it’s a super-quick way to check plugin and theme files (and compare versions).

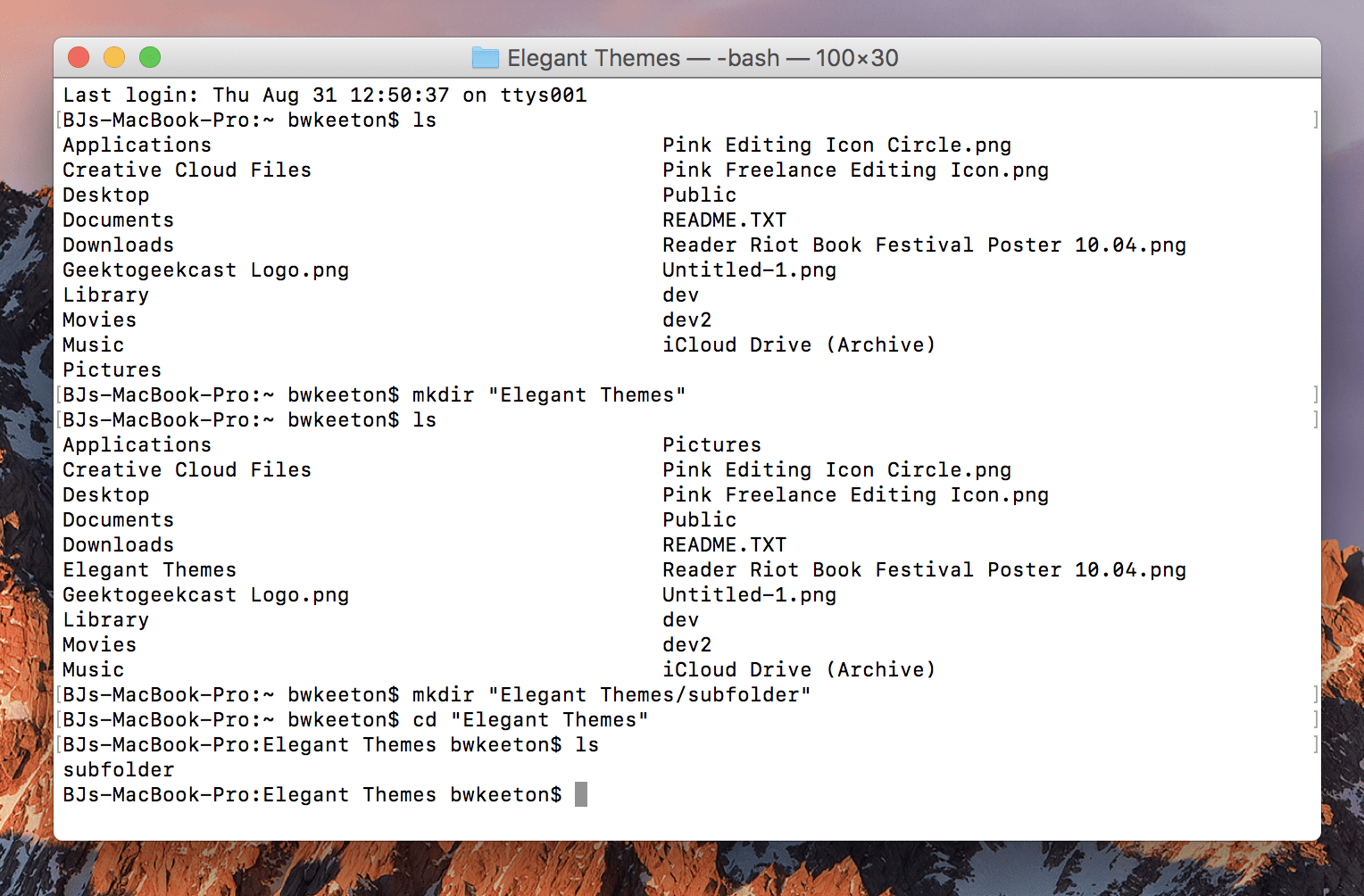
2. mkdir
What is make directory for $500? You won! That’s exactly what mkdir does. It works exactly the same as right-clicking and selecting New Folder from the context menu.
When followed by a single word or string (a string is a series of words surrounded by quotation marks, such as “Elegant Themes” or “BJ is awesome”), a new subdirectory is created at your current location. If followed by a file path, you’ll make a new one there instead.

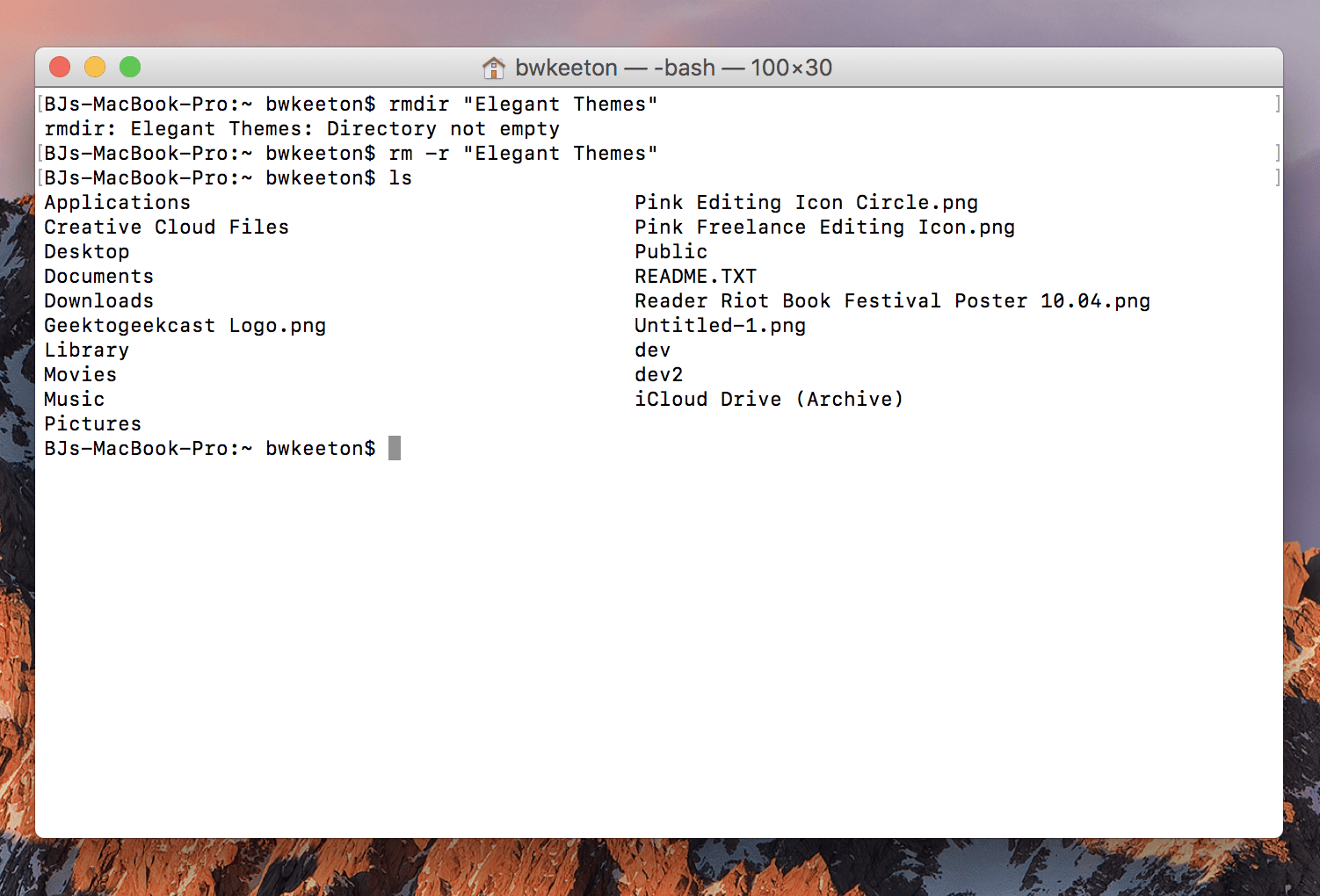
3. rmdir
If mkdir makes a directory, what do you do with rmdir? Remove a directory! Yay! But there’s a limitation: it can only remove a totally empty folder. If you have anything in it whatsoever, pictures, documents, songs, scanned copies of love-letters from your exes…they’re staying put.
You have to use a different command to trash a full directory: rm -r will remove whatever you want it to be. The -r is what’s called a flag when you’re working with the command line. -r stands for recursive, which in unbelievably simplified terms, it’s going to execute that rm command for each and every file and folder until there ain’t no more to remove.

4. sudo
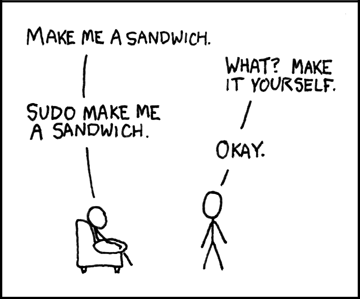
I learned about sudo because of the webcomic XKCD.
I had no idea what it was talking about, so I went and did some Googling, and that was my first interaction with superuser do. Essentially, this is the command line equivalent of Run as Administrator. You’re giving the command with the highest level of authority possible, bypassing restrictions and warnings.
As you see in the XKCD comic, simply giving the command for a sandwich doesn’t work. Dude has no sandwich. When sudo is added, dude gets a sandwich.
So remember, if you really, really want that sandwhich (read: your command to be executed), you may have to use sudo.
Disclaimer: do not try to sudo your non-techie friends and family, as no sandwiches will be made and many awkward silences and/or angry glares will occur. You have been warned.

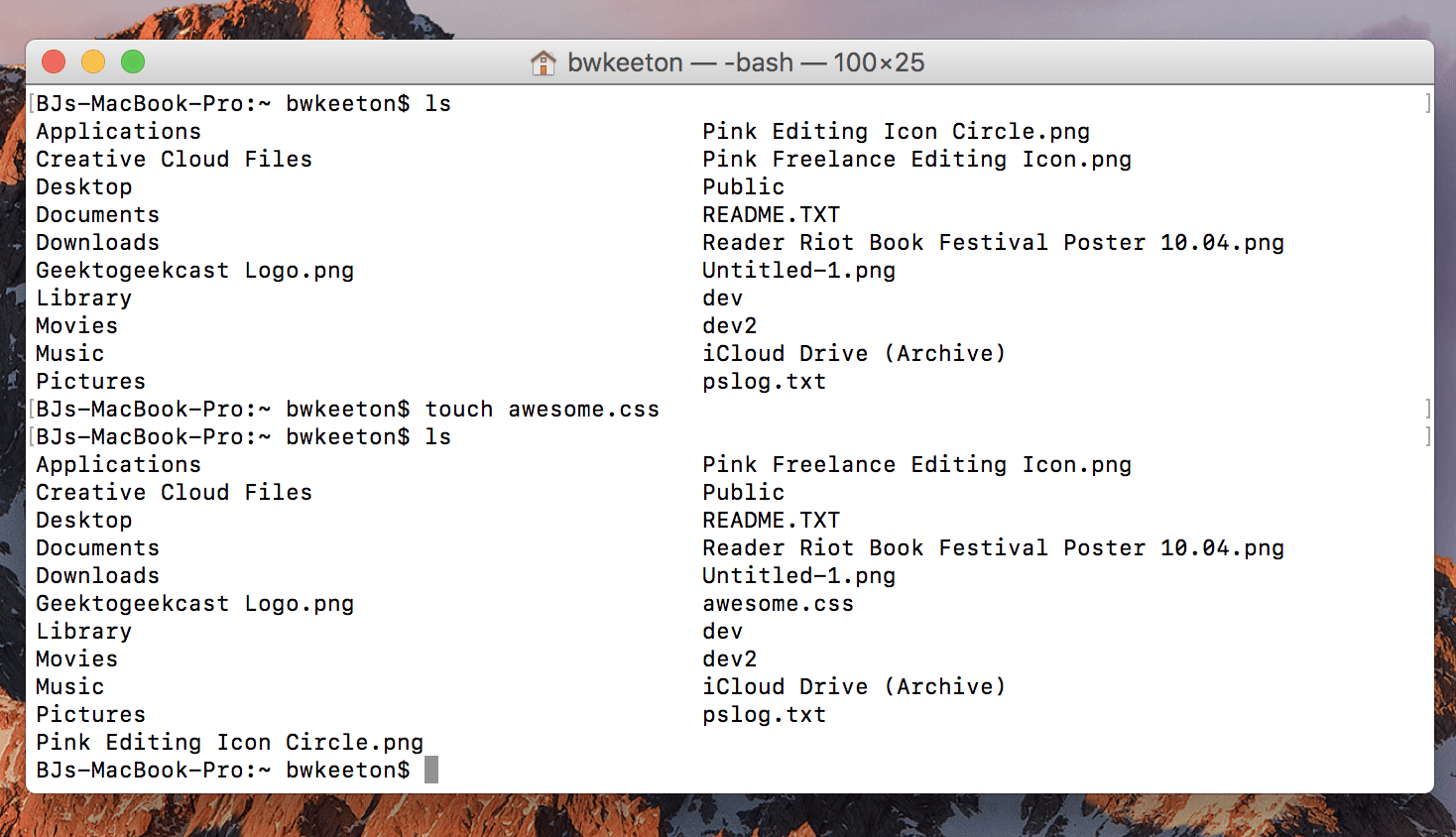
5. touch
touch is an odd command. It’s technical use is to change the access timestamp of a file. If you just touch wp-config.php, you’re changing the last access date to the second you poked that file. (That’s how I think about the command, too–it’s literally poking at a file and nothing else.)
Outside of specific situations, that’s not very useful to you. What is useful, though, is if you touch a file that does not exist, you create a file with that name. By waving your magical, digital fingers. Awesome.
You can also create any number of files using touch just by listing them. So you can use touch wp-config.php functions.php styles.css custom.css, and each one of those files will be created with those names and extensions in your current directory.

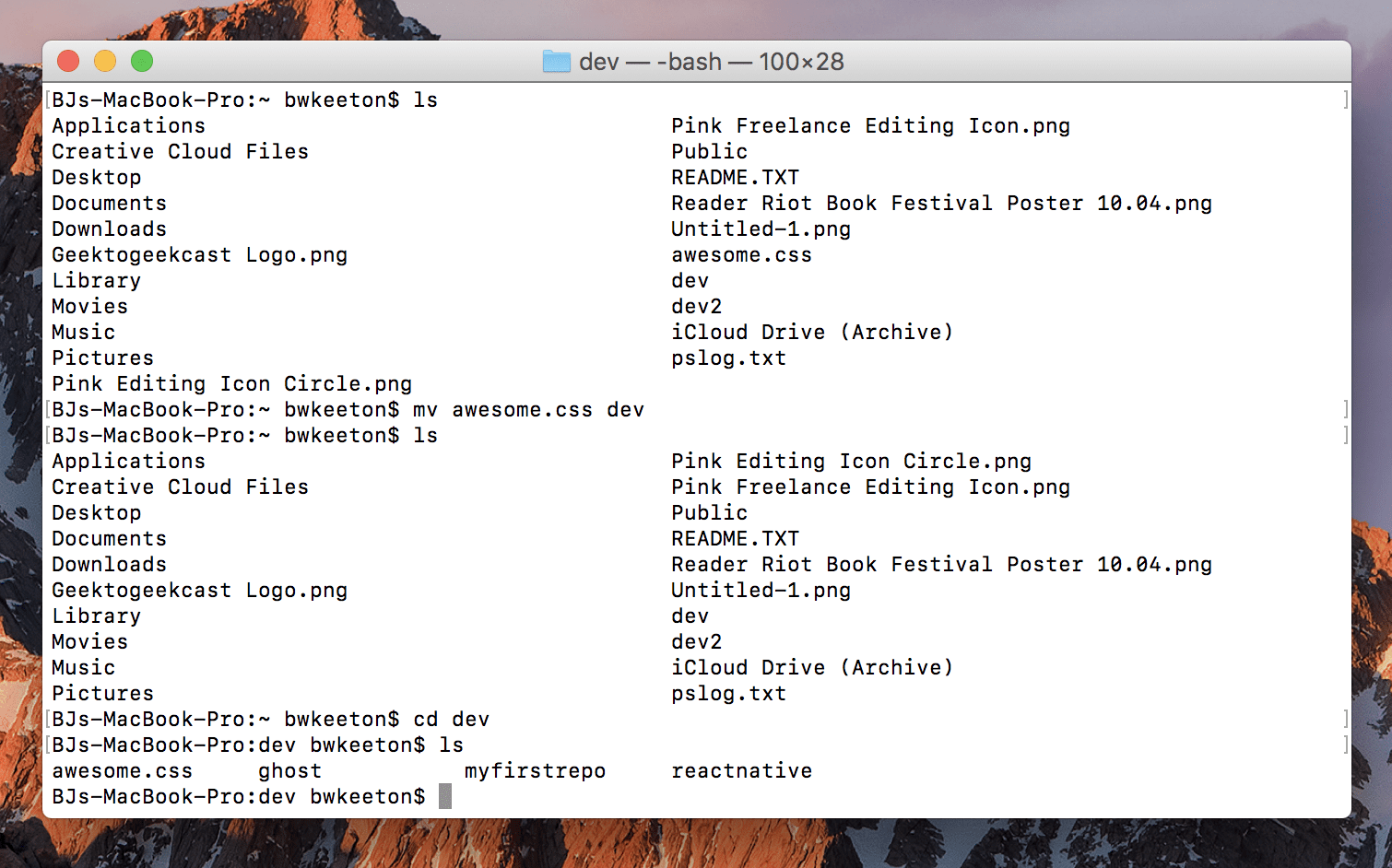
6. mv
When you want to move a file, you use mv. This command, though, requires you to provide two arguments afterward. For example mv audiobooks/horror/HungerGames.m4a audiobooks/ya will move the file HungerGames.m4a out of the audiobooks/horror directory and into the audiobooks/ya directory.

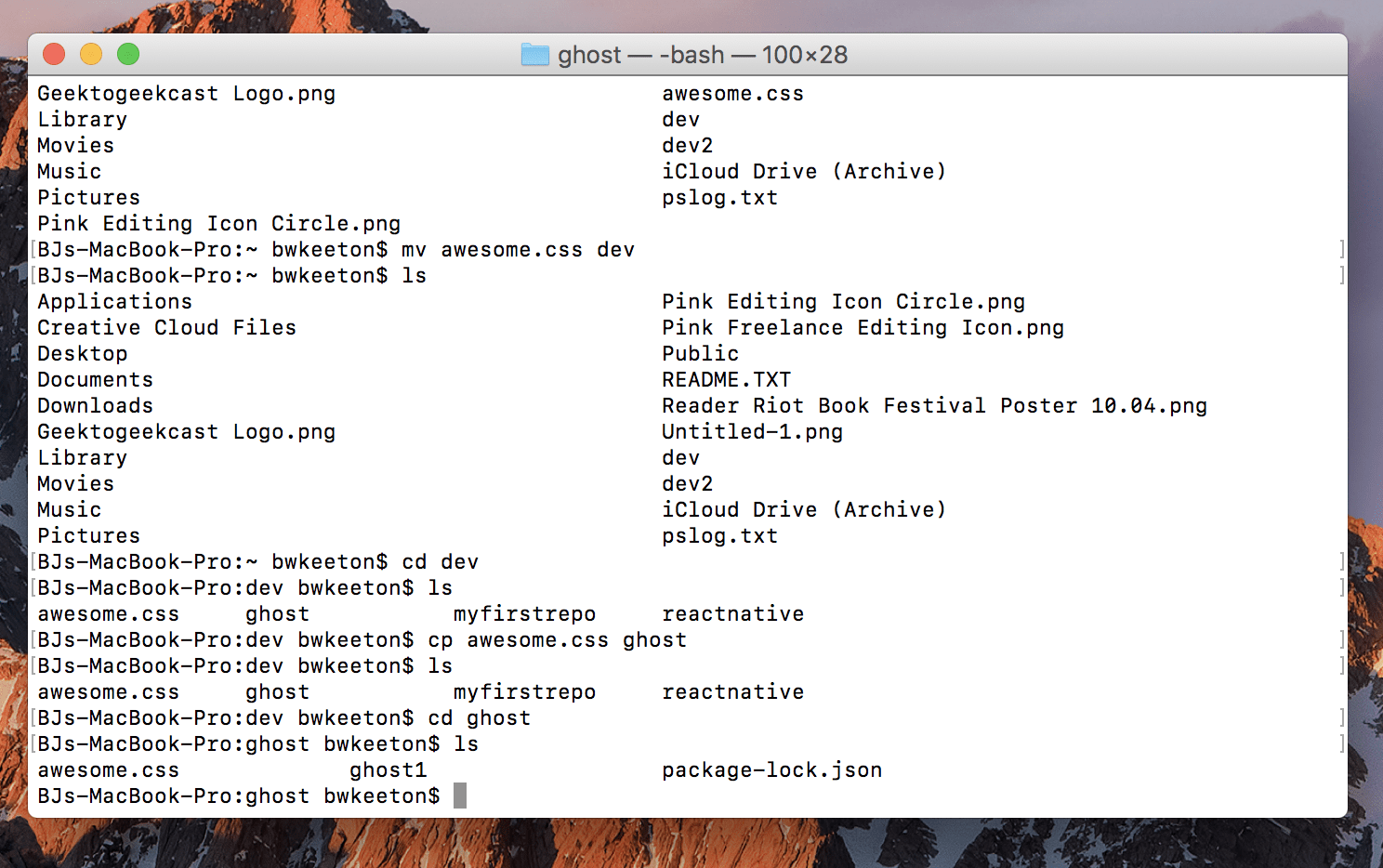
7. cp
cp works identically to mv, except that it copies the file instead of moves it.

8. cd
Of all the commands you’re going to use, only cd rivals ls in terms of sheer volume. Standing for change directory, this command does just that–changes the directory you’re in.
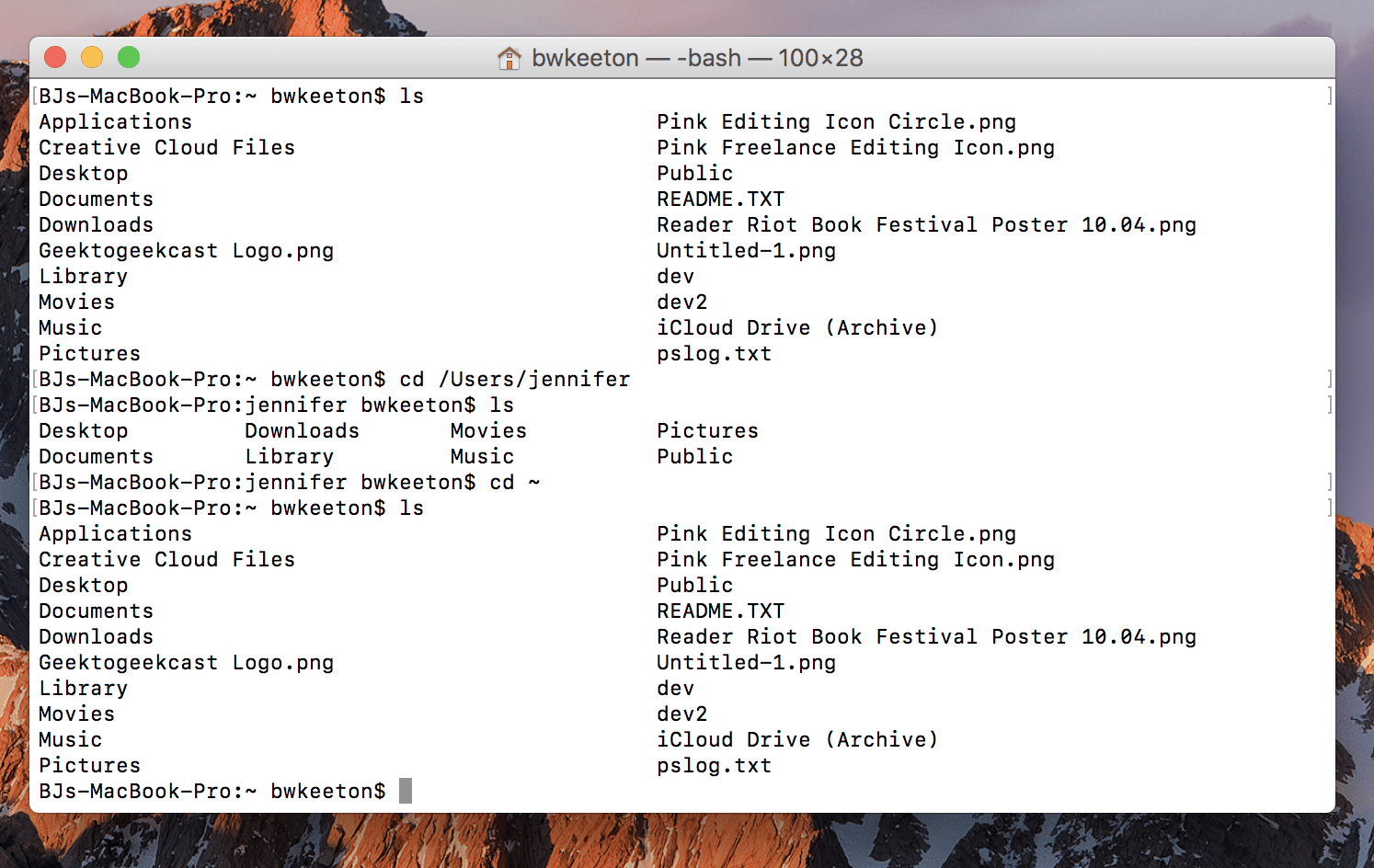
You can use this in two ways. After you ls and see what subdirectories are below you, you can simply cd directoryname and drop a level. You can also use an absolute file path, such as cd ~/bwkeeton/Documents/WPdev/divi and hop to any directory on your machine.
You can also move back to your user’s home directory by typing cd ~, or you can shorthand the absolute file path to the HDD itself simply as as cd /.
Another super-awesome shortcut is cd .. where you simply move up a level from where you are. If you are in /Documents/WPdev, you can use cd .. to move to

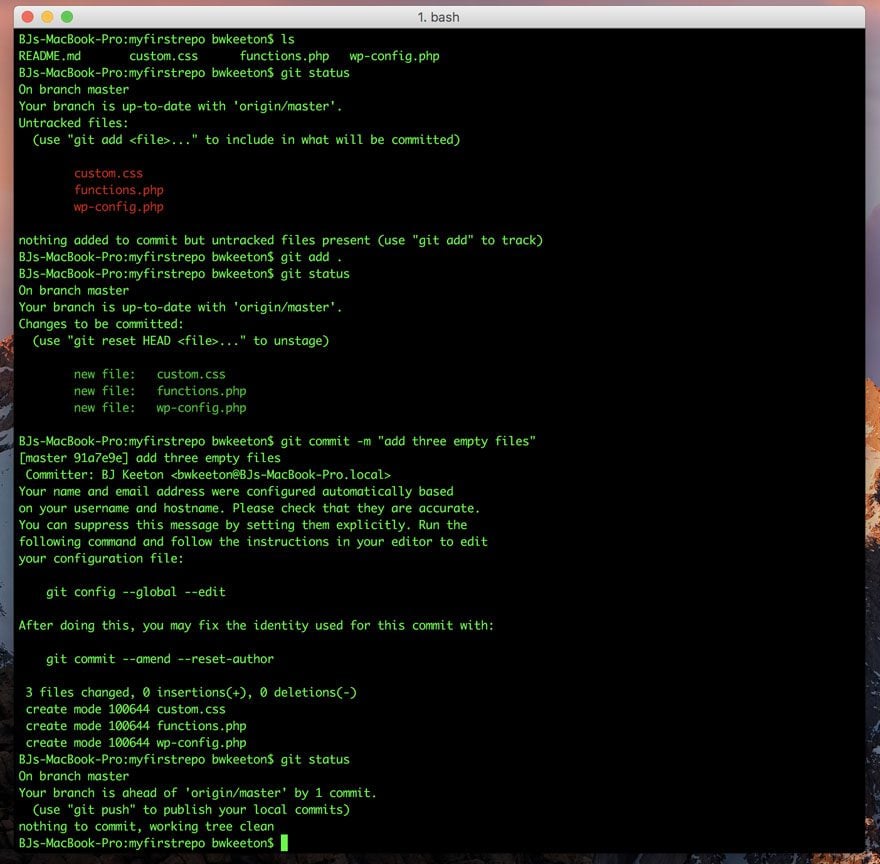
9. git
If you are using the command line for software development and web design, you definitely need to familiarize yourself with git. If you haven’t heard of (or have been afraid of) git before now, I wrote a long introduction to git and Github that’s way better than I can do here.
Suffice it to say that using version control software is of the utmost importance to WordPress command line users, and you’d be doing yourself a disservice if you weren’t

WP-CLI, or WordPress Command Line Interface
I mentioned WP-CLI above, and I want to dive into it just a little here. We already have a fantastic tutorial on its installation, setup, and use, so if I tickle your fancy with what I say here, be sure to check that out.
WP-CLI lets you do pretty much everything the admin dashboard allows, only through the command line. You can manage users, themes, and widgets, work in a PHP shell, set up new child themes, import media…well, you get the picture.
Depending on your particular job duties, you won’t be using every single one of the command line prompts WP-CLI has, but you could really get use out of many. I think WP-CLI is gonna be your new bestie, I do.
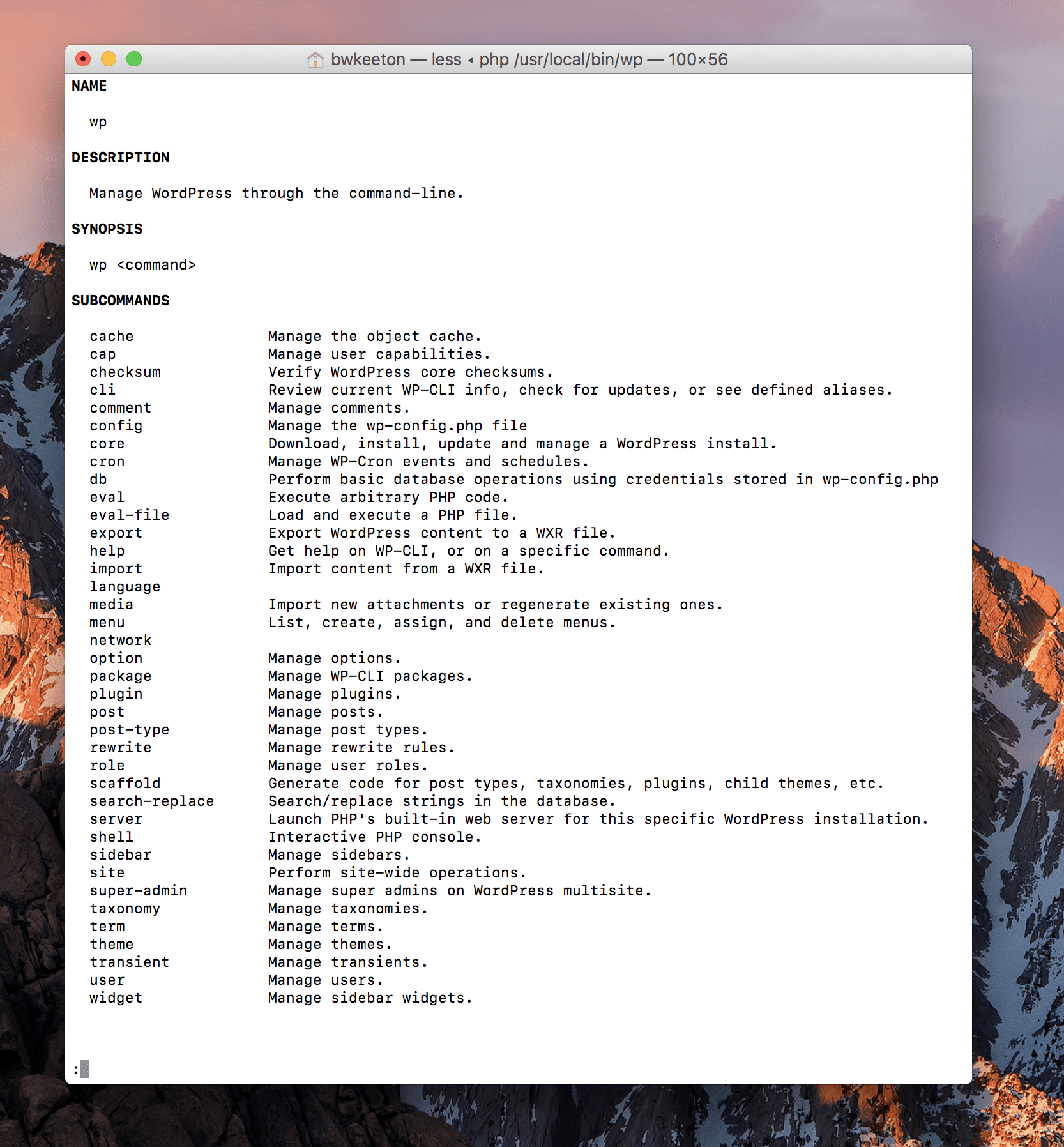
11. wp
Not surprisingly, the basic command is wp. Whodathunkit? You’ll add various parameters for various tasks, but at base, wp is your command line prompt of the day. Typing just wp will bring up a cheatsheet of subcommands.

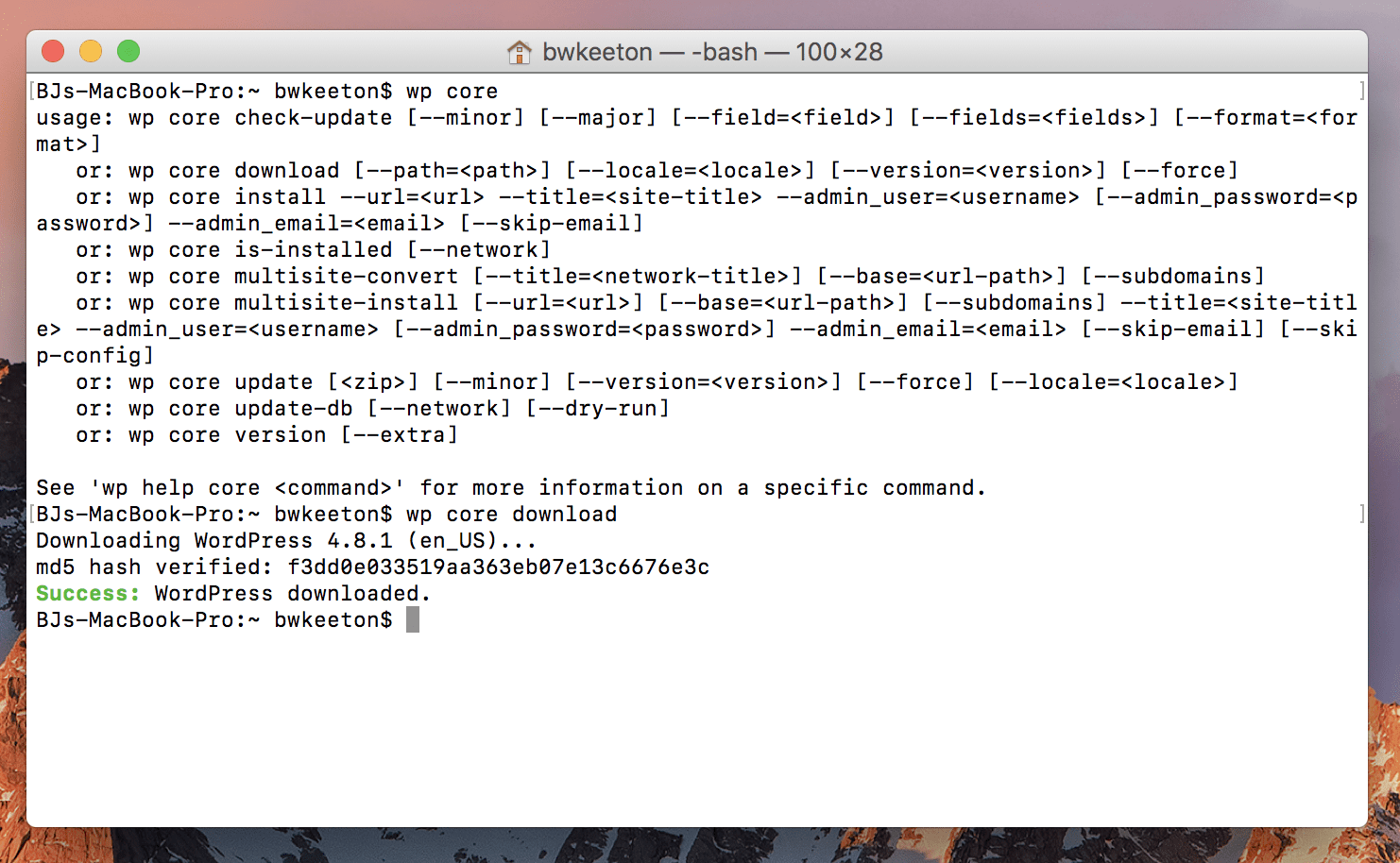
12. wp core
You can’t get much more fundamental than wp core because this sets up a new installation of WordPress on your server. You can also update versions with wp core, as well as convert a single-site install to multisite.

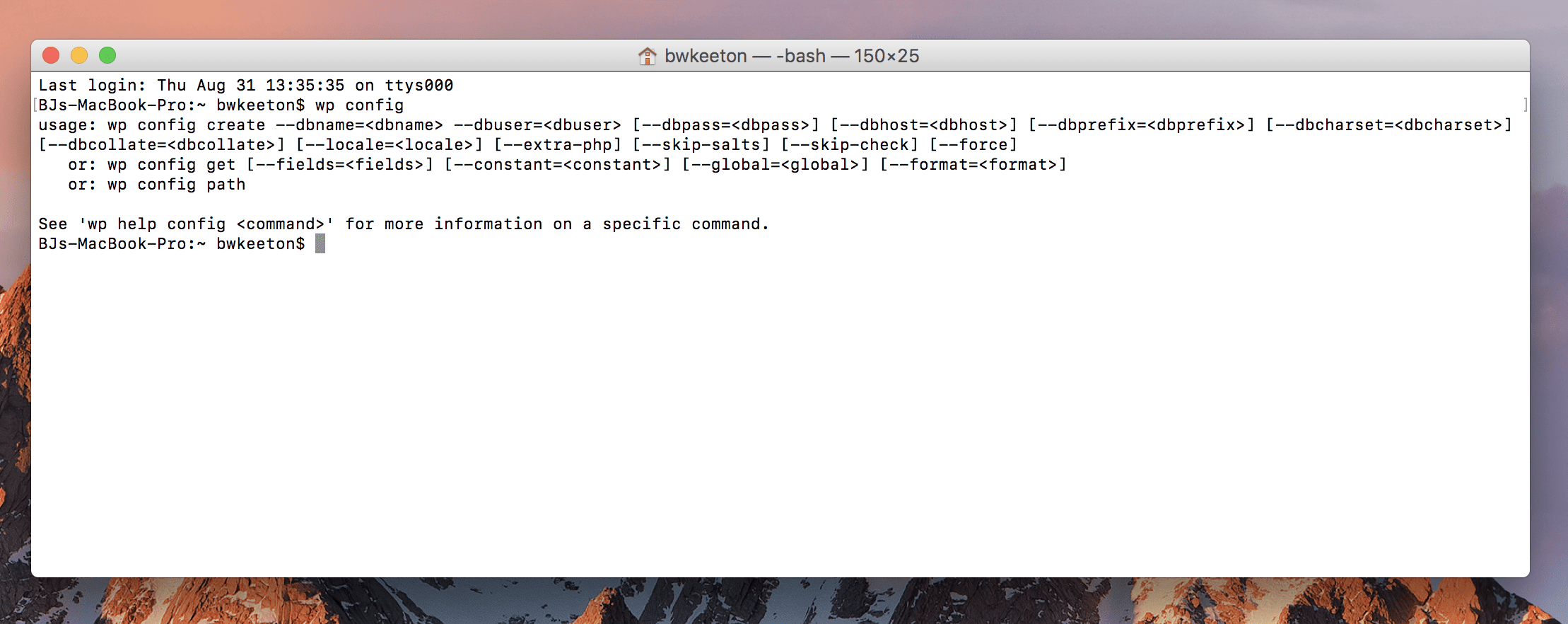
13. wp config
Not much to say here, I think. You can totally dig into your wp-config.php file with this one without having to worry about FTP, editors, and file managers.

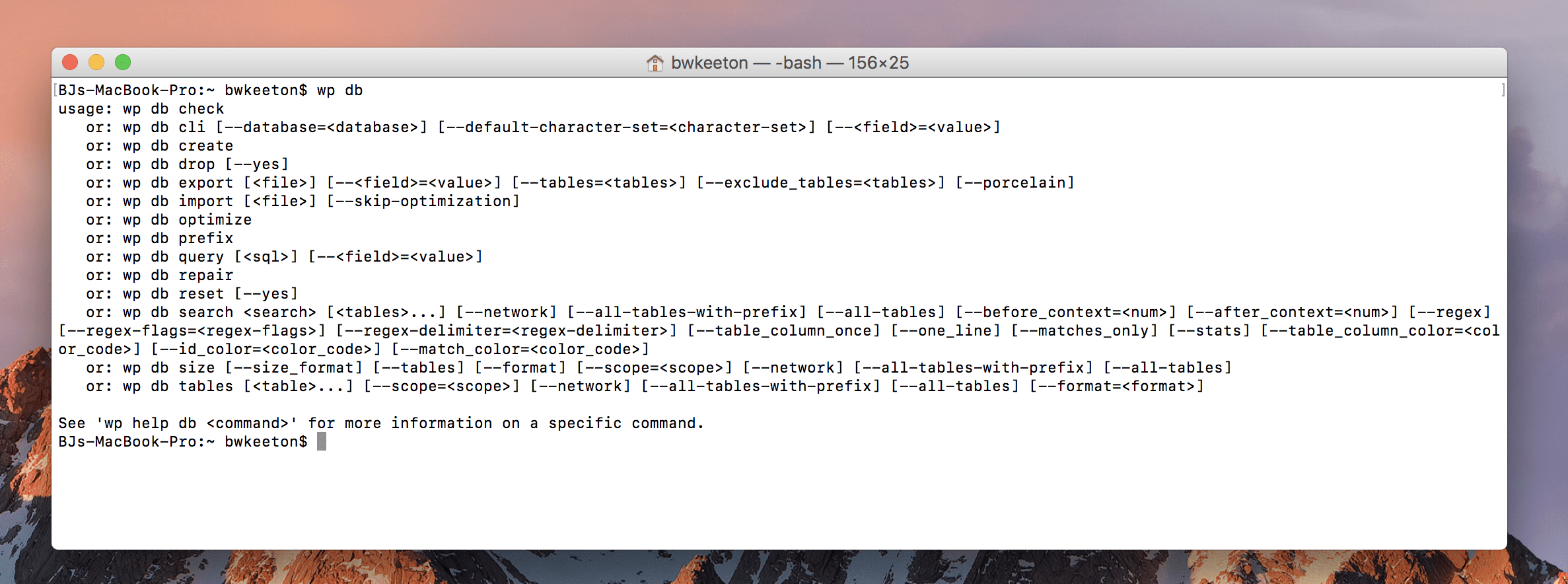
14. wp db
Database management is no fun for most people, let’s be honest. wp db is awesome because you can open up a MySQL console to work in your database, delete, create, export, import, do whatever you gotta do. Basically, it makes dealing with MySQL just a little less cumbersome. And that’s a blessing in and of itself.

15+. Other WP-CLI Commands
As I’ve written this, I could go on through all of the subcommands for WP-CLI, trying to narrow down the must know prompts. But they’re all like that. From wp theme for managing different aspects of your themes and creating child themes to wp post, wp page, and wp taxonomy, there’s no dearth of utility for WordPress users here.
Do yourself a favor, install WP-CLI and make yourself familiar with the entire suite of command line prompts it opens up. You’ll find it ultra-hard to move back to the traditional dashboard afterward, I think.
Even More Command Line Prompts
Okay, so to wrap up, let me tell you this is just the beginning. How’s that for confusing?
Terminal, PowerShell, bash, the command line, all of it is so ingrained in efficient and simple workflows that a single article can’t sum it all up. Heck, a single series of articles can’t, either.
- Alycia Mitchell has a great intro to ssh and WordPress over at Sucuri.
- You will see a lot of references to brew as a command on Mac, so make sure you install Homebrew. It’s a package manager that makes installing new stuff easy-peasy.
- Same goes for gulp, which WPMU goes over its uses for WordPress here.
- curl, like brew, is a prompt you’re going to be unable to escape. Michael Hartl’s Learn Enough Command Line to Be Dangerous breaks curl down well.
- node and npm are both becoming more and more ubiquitous in the WordPress development ecosystem. Sitepoint outlines the installation and uses pretty well, I think.
- It’s important to start getting used to node and npm because so much of the WordPress core is moving to JavaScript, specifically libraries being built around node and managed by npm like React.
So…that’s it! The basic info you need to get started using WordPress with Terminal (or Windows PowerShell) and the command line. Like I said when I started, command line prompts can be pretty intimidating, if not downright scary. Hopefully, this has assuaged a bit of that, and you’re ready to get your hands dirty.
Article thumbnail image by Julia Tim / shutterstock.com










Hello,
Right now i am using Ubuntu in my PC. So, this commands are use for Ubuntu or not?
Please revert me back. So, this list useful for me.
Great list.
I use putty to access root and the Linux commands that make many things easier to find and edit.
Good intro article. I think there are a couple of corrections though. Relative paths never start with /. The / at the start of a path refers to the root of the file system.
Windows 10 users can install the Bash shell and have a Linux environment to learn the command line. Google: install Bash in Windows 10.
Wow. Thanks. Didn’t know about that at all.
Currently, I get into the secrets of the world of Fedora Linux, SSH, WP-CLI and this overview is really helpful. Thanks, B.J.
The first link in this article is broken. https://www.elegantthemes.com/blog/resources/%E2%80%9Dhttp:/wp-cli.org/%E2%80%9D
Thanks, it’s been fixed.