Need the perfect pattern background to spice up your WordPress site? Used well, background patterns allow you to improve your site’s design without distracting from your content. But they take a little more effort to use than a solid color. That is, you’ll need to actually find a pattern background that you like before you can go about adding it to your WordPress site.
To that end, I’ll spend this post giving you five cool places where you can find background patterns for your WordPress site. Then, after I tell you where to find them, I’ll give you a few different methods for how to add those background patterns to your own WordPress site whether you’re using Divi or another theme.
5 Helpful Places to Find a Pattern Background for Your Website
Below, you’ll find a list of sites where you can browse a variety of pattern image backgrounds that you can use for your site. These aren’t specific backgrounds, but rather searchable collections that you can use to find quality backgrounds.
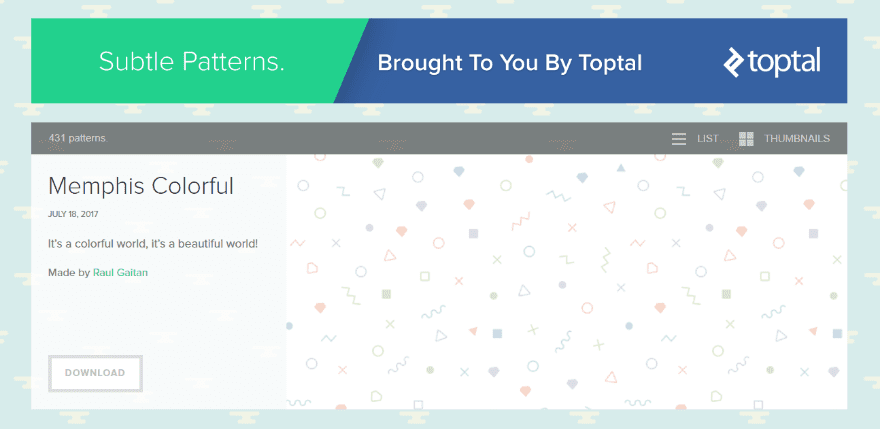
1. Subtle Patterns by Toptal

Subtle Patterns by Toptal is a pattern background library that, unsurprisingly, offers subtle background patterns that won’t overpower the rest of your site.
At the time of writing this post, Subtle Patterns by Toptal offers 431 different pattern backgrounds that you can use 100% free of charge. The only thing that you need to do in order to use the patterns is leave a credit in your source code. You don’t need to place the credit on your front-end site.
There’s no sign up required to use the site – all you need to do is click Download to get a ZIP file containing a PNG file of your chosen background.
You can also get a live preview of each background on the Subtle Patterns site by clicking the Preview button when hovering over a pattern.
Price: Free | More Information
2. The Amazing Pattern Library

The Amazing Pattern Library is another helpful source for pattern backgrounds to add to your site. In the words of the creators, “This on going project compiles patterns shared by the most talented designers out there for you to use freely in your designs.”
Not all of the patterns are as subtle as those featured in the Toptal collection, but you can still find plenty of good options, as well as a range of other styles.
To browse the patterns, you can either use the up or down arrows in the top right, or click to see a completely random pattern. Once you find a pattern that you like, all you need to do is hover in the top left to download the file directly.
Price: Free | More Information
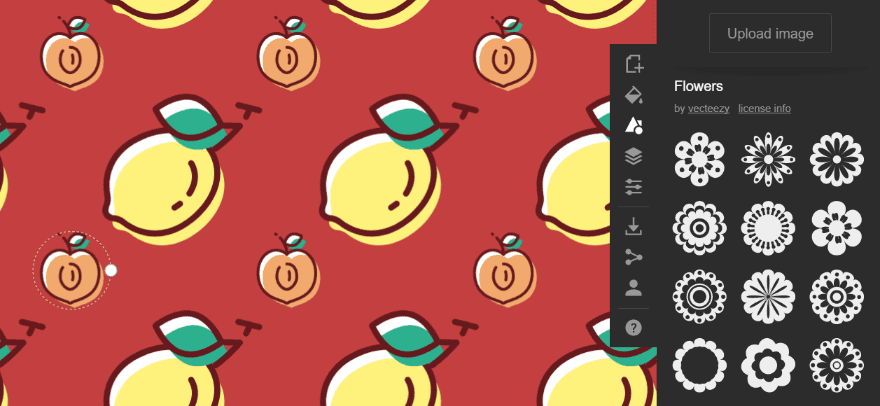
3. Patterninja

Patterninja takes a bit of a different approach in that it’s actually a neat tool that helps you create pattern backgrounds by yourself, rather than a list of premade pattern backgrounds.
You can upload your own images or choose from an existing set of images that work well with backgrounds. You can also change the core background color that appears behind your images.
The tool is quite easy to use and should be helpful for designers and non-designers alike.
Once you finish your pattern, you can download it as either PNG or SVG to use on your own site.
Price: Free | More Information
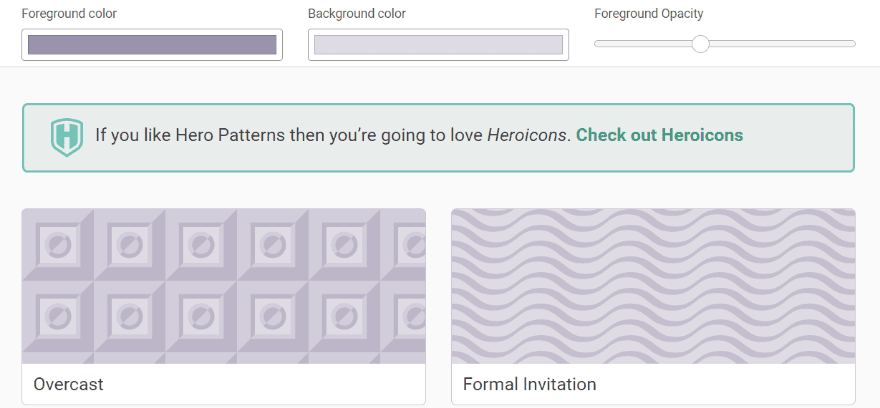
4. Hero Patterns

Hero Patterns is a free pattern background resource from designer Steve Schoger. In his own words, it’s a “collection of repeatable SVG background patterns for you to use on your web projects.”
While the collection isn’t quite as broad as the others, it does offer a solid variety. And you can easily change background and foreground colors, as well as opacity, right on the site.
Steve has plans to add more backgrounds, so this resource should keep getting better and better.
Price: Free | More Information
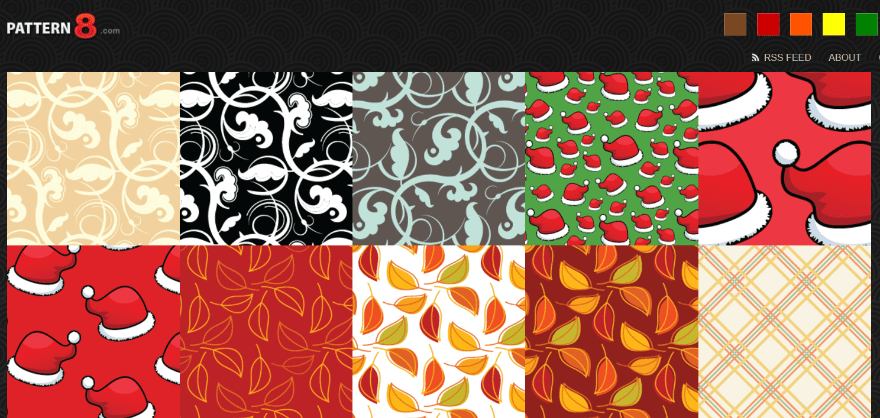
5. Pattern8

Pattern8 is a collection of repeatable background patterns that you can use for free. The styles are broad and diverse, covering everything from basic backgrounds to Christmas-themed styles.
You can sort through the collection by either searching or using clickable color filters to narrow by colors that fit your site’s design scheme.
Price: Free | More Information
How to Add Your Chosen Pattern Background to Your WordPress Site
Most of the time, it’s fairly easy to add a background image to your WordPress site using the WordPress Customizer, though sometimes you’ll also have to dig into your theme’s custom settings dashboard if it doesn’t use the WordPress Customizer.
In this section, I’ll show you how to add a background image to both Divi and the Twenty Fifteen theme, but as long as you’re using a well-coded theme that supports background images, you should be able to apply these same methods to your WordPress site.
How to Add a Pattern Background to Divi
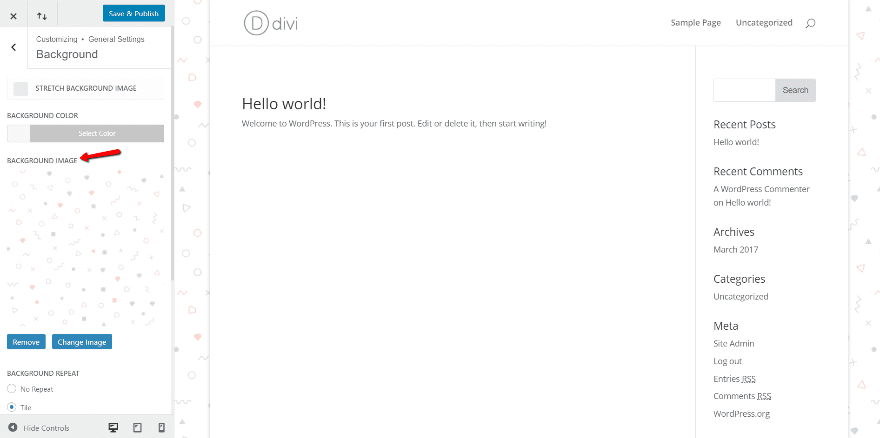
To add a pattern background to your WordPress site with Divi, you need to go to Divi → Theme Customizer. Then, in the WordPress Customizer interface, click on General Settings and then Background:

Upload your desired image. Then, as long as you’re using a Boxed Layout (your background won’t show up if you’re using a full-width layout), you should see your background appear. You can also change settings for tiling and repetition below the spot where you upload your background image.
How to Add a Pattern Background to a Divi Module or Row
If you’d rather add a pattern background to a single Divi module or row instead of your entire site, you’ll need a slightly different approach.
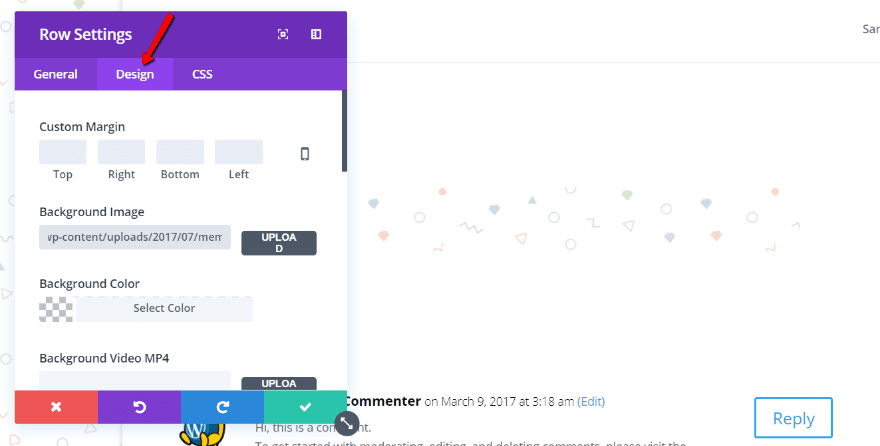
While in the Divi builder, click to enter the Settings pop-up for your desired module or row. Then, navigate to the Design tab. Just like with the previous method, you can upload your background image and choose its styling:

With the new background options in the Divi Builder, you have plenty of other options for styling your background as well.
How to Add a Pattern Background to Twenty Fifteen
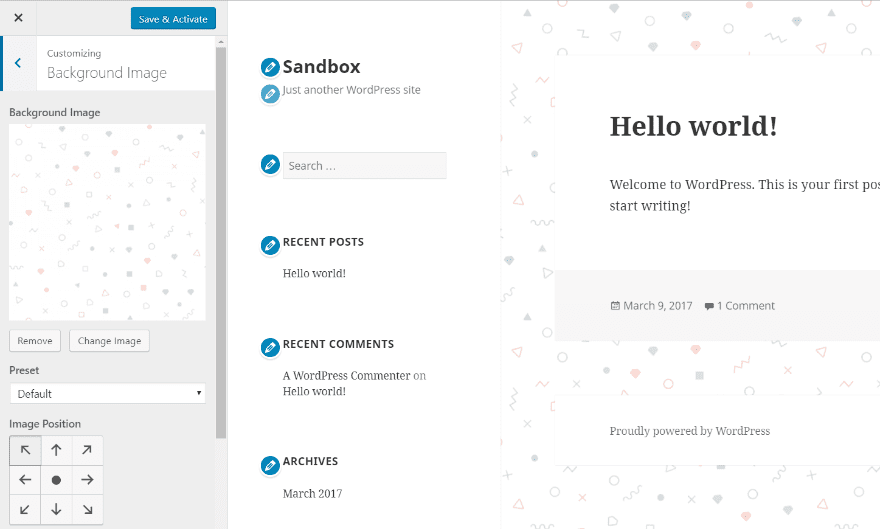
Adding a pattern background to Twenty Fifteen is similar to adding a pattern background to Divi. Head to Appearance → Customize. Then choose the Background Image option and upload your desired image:

You should see the changes update immediately. You can also change repetition and positioning if you want to tweak things further.
Bonus – Add Backgrounds With a Plugin
If your theme doesn’t give you an easy option to change background images, you still might have one more option before you dig into your theme’s CSS files.
Pippin Williamson has a premium plugin called Full Screen Background Images Pro that lets you add custom background images to any properly coded WordPress theme. It does cost $18, but it’s also easier for you to use if you don’t want to get your hands dirty with CSS.
Wrapping Things Up
Using a pattern background on your WordPress site lets you create a more interesting design than a static color background. Rather than creating one from scratch, though, any one of the five sites that I listed should be able to help you find a quality background for your site.
Then, you can add your chosen background image to your WordPress site using the WordPress Customizer, the Divi Builder, a plugin, or custom CSS.
Now over to you – do you prefer solid colors or patterned backgrounds on websites? Or does it depend on the specific aesthetic of each individual site?
Article thumbnail image by PhotoAmpRetouch / shutterstock.com









It looks pretty, I like the color is more simple and clean. Thanks for sharing, I wait for the next update.
I’m going to check them out one by one, to see if there’s anything suitable to be used as the background of my site.
I really wish you’d start with a few visuals of what you’re talking about before you launch into how to do things. This is especially of value when you casually mention that this only works with boxed designs.
Time to explore a few patterns. Thanks.
Great Post!
Thanks for the resources. I love stuff like this…It’ll definitely enhance my designs.
Those are great suggestions, I luv luv the elegance of the ones at Creative Market and the digital scrapbooking sites that sells amazing digital papers.
Awesome, I was only aware of Subtle Patterns! Thanks, Brenda. 🙂
Another great design recourse for Divi theme users. Thanks.
*resource
Excellent
This changed the look of my quotes blog. Thank you Brenda for this lovely gift.
Thank you Brenda, Very insightful.