The web is ever evolving, and for e-commerce site owners, keeping abreast of any current WordPress trends is vital for ensuring both short- and long-term success. Adapting to any changes means you’re in a good position to increase sales. However, discovering where WordPress e-commerce is headed often means a slog through industry websites, with no guarantee you’ll find what you’re looking for.
In this post, we’ll outline six significant e-commerce trends that will have the largest impact on WordPress throughout 2017. You’ll learn how they can help your business grow, and how you can begin putting these trends to work for you.
Let’s get started!
1. The Spread of HTTPS
Google’s resolution this year seems to be tightening up security; and now, with Google beginning to specifically mark insecure sites, it’s no surprise that many website owners are scrambling to understand the HTTPS standard. Before we continue, let’s break down the meaning of HTTP/HTTPS:
- Hypertext Transfer Protocol (HTTP). An application protocol that passes information between the web server and client, but does so insecurely. This means a third-party (hackers, for example) can swoop in and intercept the transmissions.
- Hypertext Transfer Protocol Secure (HTTPS). This is similar to HTTP, although data is encrypted – which makes data interception near impossible.
To find out whether the website you’re visiting uses HTTPS, simply look at your browser’s address bar – look for a padlock symbol and https:// at the front of the URL:
![]()
Not every site needs to use HTTPS, especially if you’re not collecting sensitive data. However, for e-commerce sites, HTTPS is an absolute must. While it used to be a complex process to secure your site in this way, the advent of Let’s Encrypt makes it easy for e-commerce sites to get on board. In fact, we’ve previously shown you how to do it!
2. An Emphasis on Mobile-First Design
With nearly 60% of online searches coming from mobile devices, e-commerce site owners can no longer bury their heads in the sand when it comes to the need for a responsive and mobile-friendly website. Simply put, a mobile-first means designing a website primarily with small screens in mind. It enables your site’s visitors to access all of the functionality of your desktop site, wrapped up in a suitable interface.
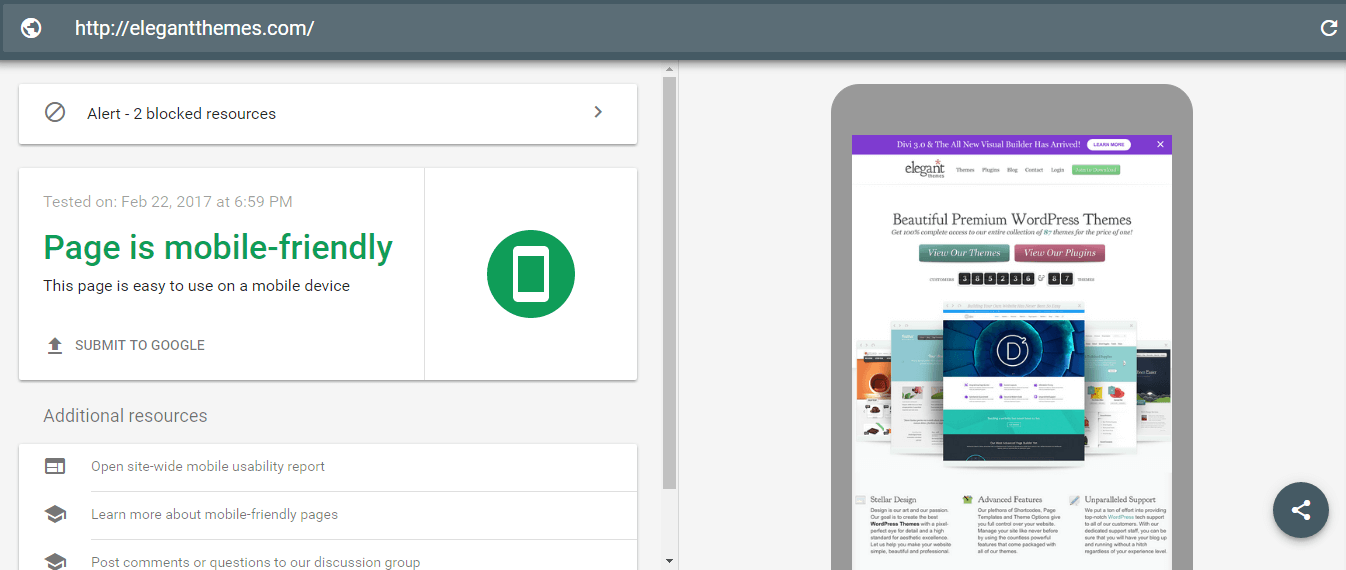
Mobile-first design isn’t a new concept, but with the increasing importance of Accelerated Mobile Pages, it’s coming sharply into focus for 2017. To begin, head to Google’s Mobile-Friendly Test to get a basic idea of where your site currently stands. Simply add your site’s address, click Run Test, and you’ll receive results on how your site fares:

Google also provides some WordPress-specific suggestions to help improve your site, although you can also use Google’s PageSpeed Insights to glean some additional information.
Speaking of which, you should also take your site’s current loading time into consideration. As many mobile users will be dependent upon mobile data, improving site load time should be high on your list of to-dos.
While there are plenty of ways to optimize your current theme for mobile screens, many WordPress themes now cater to them specifically. Those with an Elegant Themes subscription can take advantage of Divi, but there are also other options such as Savoy, Shopkeeper, and Flatsome.
The bottom line: responsive and mobile-first themes are the way to go, and getting onboard now will pay off in the long run.
3. A New Priority On Transparency and Trust
Regardless of how secure your e-commerce site is, asking customers to hand over sensitive information is always fraught with danger. Not even big name brands are safe from data breaches, so it’s no wonder that shoppers are more wary now than ever before. If your site appears to be untrustworthy, racking up sales will be difficult.
We’ve already mentioned the benefit of HTTPS and SSL, but another way to provide comfort and boost trust is to increase your transparency. It’s not a new concept, but it is on the rise. Businesses of any size can leverage the benefits, and it’s relatively easy to get cracking here.
Firstly, encourage your customers to leave product reviews, and directly reach out to them. Ask them to be completely honest, and even offer a discount for those who follow through – even for unfavorable reviews. The gains will be twofold:
- It will show customers you care about their satisfaction.
- It will motivate them to actually feedback about their experience.
Of course, you may end up with some less-than-ideal ratings and reviews. However, this is the perfect chance to build trust between yourself and your customer. Those who take the time to review your product will likely appreciate the chance to air their views. Valuing their opinion – even by responding to criticism – means you’re validating your customer’s feelings, while simultaneously working to make it right. It’s a complete win-win.
One final tip to build trust is by using ‘social proof’ elements, such as testimonials. These add a real-world viewpoint on your services, and can ease a new customer’s worries – potentially making them more willing to buy from you.
Setting up testimonial sections in Divi is easy, but for non-Divi users, there are a plethora of plugins available to help you get started.
4. A Focus On Customer Convenience
With concepts such as same-day delivery and a one-click checkout, big box retailers are certainly taking convenience in 2017 to a whole new level. While you may not be able to offer everything that the big boys do, there’s still plenty you can do to create a convenient experience for your site’s customers.
Ultimately, customer convenience is the process of removing obstacles from your customer’s path. Given that sites are arguably now becoming more streamlined with the rise of mobile-first websites, focus is now turning back to your online shopper’s buying experience.
To get in the right frame of mind, you need to ask two questions: What’s currently keeping customers from clicking that Buy Now button, and what can you do to eradicate those obstacles? Fortunately, there are a few ideas you can implement:
- Offer a live chat option. Giving customers the opportunity to actively converse with members of your sales team enables them to ask questions and get answers within a matter of minutes.
- Accept a wide variety of payments. Providing customers with the ability to pay in a variety of ways makes things convenient, and increases your chance of a sale.
- Have an easily-accessible and in-depth FAQs page. Your customers don’t want to spend time looking for answers to their urgent questions, and indecision on their part can ultimately lead to the loss of a sale. To combat this, include an easy-to-locate FAQ page on your site.
Of course, these tips aren’t the only ones to increase customer convenience, but implementing them will go a long way to meet you customer’s needs – whether they realize it or not.
5. An Increase in Customer Personalization
With companies such as Google and Facebook using targeted ads to their full advantage, consumers are now expecting an experience tailored to their individual needs more than ever. This is an important element of any e-commerce site, but it can be tricky to get the formula right. However, a site that’s tailored to your visitors’ preferences is more likely to result in a sale.
Fortunately, there are a number of things you can do to make your customer feel more at home. Firstly, consider your visitor metrics. There are a myriad of WordPress analytics plugins that can track your site’s visitors, which will help you to implement ways to personalize the customer’s experience.
For example, navigational cues offer suggestions to customers based on their mouse movements. They could be personalized email messages to customers when they abandoned their cart for example, or exit-intent pop-ups when the back button is triggered. Third-party solutions such as Gleam’s Capture, OptinMonster can help you get on board, as can or our own Bloom plugin.

Visitors of Gleam will see this exit-intent popup before leaving.
Of course, navigational cues are not the only way to personalize your customer’s experience. For example, you could provide predictive recommendations, or offer personalized subject lines in emails. It’s a ‘rabbit hole’ that’s hard to get out of once you’re down there. That’s because it can the difference between success and failure – so taking the time to get it right is paramount.
The public launch of Facebook Live in 2016 created quite a buzz, and it enabled businesses to engage with their customers on a more personal level, using a modern and fresh format. Of course, the relationship you have with your customers can impact your sales, and 2017 looks to be the year you get closer to your buyers.
To begin leveraging this trend, firstly consider your overall strategy. You may think yours is perfect already, but there’s always room for improvement. Ultimately, it should be an aspect of your marketing that you constantly reassess.
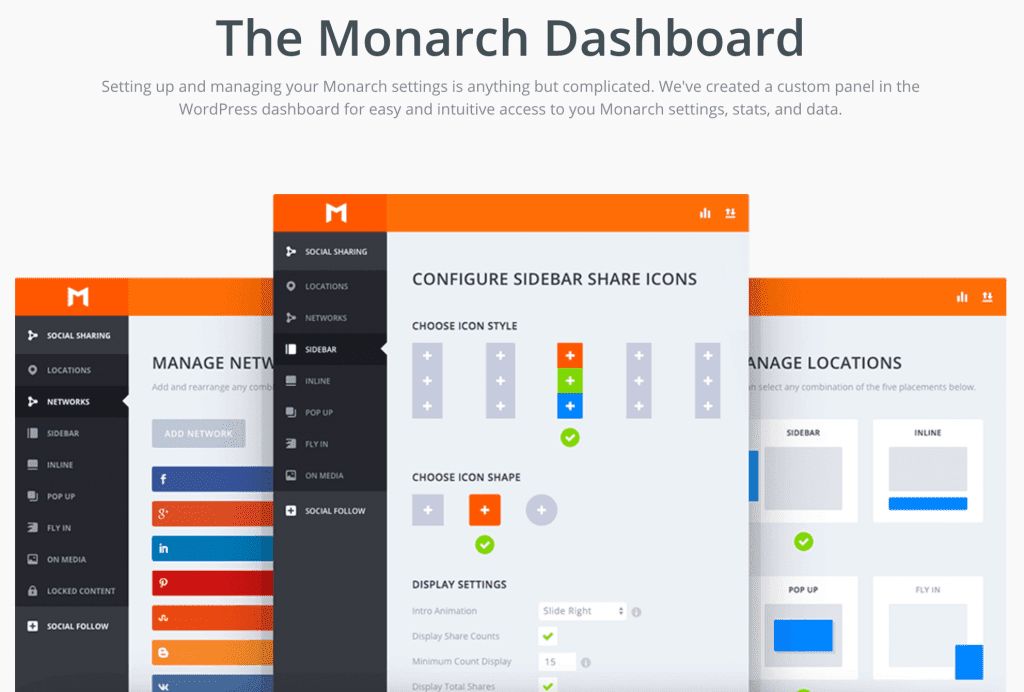
Next, consider how social media is integrated onto your website. Plugins such as SumoMe or Monarch will ensure visitors have an easy way to share your content:

However, simply adding sharing icons to your site won’t be enough. You’ll need to go the extra mile to build customer relationships, and offering incentives is a tried and tested tactic. For example, sending a ‘welcome’ discount code to new followers, or rewarding those who share your content.
Finally, tactics such as cross promotion can help improve traffic and keep customers up to date on your business no matter what network they’re using. For this, you’ll want to look to plugins such as Juicer and Tint. Both are stellar solutions for cross promotion, and they make integrations a breeze.
Conclusion
With WordPress’ development pushing ever forward, it can be difficult to keep track of what’s hot and on trend. However, for many e-commerce site owners, staying ahead of the pack can be the difference between success and failure. Of course, no one can (or even should) implement them all, so selecting those that will offer you the best chance of a modern-looking (and current) site in 2017 will be key.
In this article, we’ve covered six important trends that are making their impact in WordPress e-commerce. Let’s recap them quickly:
- The spread of HTTP.
- An emphasis on mobile-first design.
- A new priority on transparency and trust.
- A focus on customer convenience.
- An increase in customer personalization.
- A continued attention on social engagement.
What trends do you think will have an impact on e-commerce sites in 2017? Let us know in the comments section below!
Article thumbnail image by penguiin / shutterstock.com.









Great! Thanks for sharinf
You’re welcome, Mat! 🙂
Good job. They are really important things in ecommerces. Maybe I would add a new bullet about try to increase the customer lifetime value (CLV), because it is easier to retain old customers that to get new ones.
Carlos
Thanks Carlos! You make a good point – focusing on keeping customers coming back is very important.
Ohhh!! Good job
Thanks! 🙂
Great post as usual, John. I agree and have already seen most of these trends starting to set in. I would like to issue one piece of advice though. You mentioned that HTTPS isn’t necessary for everyone, but I would argue that it is highly advised for everyone. Google doesn’t like sites that don’t have SSL, and their browsers will be warning people soon when the site isn’t served over HTTPS. I think the best practice to implement is to go ahead and use SSL for every site, regardless of what data you’re collecting.
Hi, Jacob. 🙂 Thanks for sharing your insights. We alluded to Google (and WordPress’) crackdown on non-HTTPS sites in that section. We still believe that not every single website needs HTTPS right now, but you’re right – as the weeks and months go by, it’s going to be hard to survive without HTTPS.
Finally, I can read your blog on mobile. Great job.
Thanks. 🙂
I am wondering what font style is used here? Can anyone tell? Thank you.
Hi Andy! Could you clarify which text you’re referring to?
I am referring to the paragraph/body text font style. :). It’s clean and nice.
Ok, thanks for the clarification. The font used for the article is called Poppins. 🙂
Quite a useful and valuable post. A number of important items/issues for me to think about as I begin building an E-commerce site. Thank you.
You’re welcome. 🙂 Good luck with your site!
Great post, John! Thanks for the research and easy to digest insights.
You’re welcome, Terry, and thanks for commenting. 🙂
I help businesses with their ecommerce and I do ecommerce myself. This article is right on correct about important aspects for doing ecommerce. One that is missing is the trend towards integrating with multiple marketplaces: Google shopping, Amazon and eBay
Hi Sally! Thanks for your insight. 🙂
Most useful tips. Thanks
You’re welcome, Diego!
Edit needed:
Recap:
The spread of HTTP. Should read HTTPS, shouldn’t it?
Hi Steven. Thanks for pointing that out!
Https is an URL feature after your server installs an SSL.
Https is an URL feature after your server installs an SSL.
Thanks for the timely post. I’m about to launch my first live e-commerce site, so there are many important items here for me.
You’re welcome, Kathy! Good luck with your site. 🙂