Developers and designers are often caricatured as creatures inhabiting entirely separate universes, but the reality is that they’re expected to work incredibly closely on any modern web development project.
Rather than retreating into obscure corners of their respective realms of expertise, they’re required to continually trade ideas back and forth in a process of iterative product improvement.
Working effectively with developers can pose a challenge for designers, particularly if they’re light on experience and just starting out. We’ve tackled this issue from the developer side of the equation before, but this time around we’re looking at things from a designer’s perspective.
In this article, we’ll cover eight specific areas designers can work on to round out their own technical skillset and make collaboration with developers that much easier. Before we get to the list, let’s briefly cover why designers need to start bringing more technical skills to the table generally.
- 1 Designers Need to Up Their Technical Game
- 2 1. Start Pairing With a Developer
- 3 2. Brush Up on Digital Layout Fundamentals
- 4 3. Tackle a Programming Language
- 5 4. Pick a Text Editor and Get Comfortable With It
- 6 5. Understand Version Control
- 7 6. Keep Your Own House in Order
- 8 7. Create and Use Style Guides
- 9 8. Focus On Solutions, Not Visuals
- 10 Conclusion
Designers Need to Up Their Technical Game
Readers of a certain age will remember a time when designers and developers rarely crossed paths on a project and were often cocooned in entirely different parts of an organization. Designs were gingerly transferred to developers via a third-party and everyone simply crossed their fingers and hoped for the best.
Even as recently as five years ago, there was much hemming and hawing at the mere idea of designers even being able to understand the basics of CSS and HTML and use them to mock up their own designs.
In 2015, the debate rages on, but it’s at least clear that designers need to be able to meaningfully engage with the technical underpinnings of their creations in order to supply solutions that work. As Ivana McConnell’s excellent recent piece in Smashing Magazine argues, designers and developers simply have to be able to collaborate effectively these days, and the boundaries between their roles are becoming increasingly blurry.
The reality of a truly global jobs market is that if you’re not prepared to expand your technical skill sets and learn how to work closely with developers, there are more than enough other talented designers out there who will.
With that in mind, let’s crack on with our list of areas for designers to focus on in order to more effectively work with developers.
1. Start Pairing With a Developer
As a designer, you may or may not have heard the term pair programming bandied about by some of your more technically minded colleagues.
It’s a concept that springs from the Agile software development methodology and basically involves two developers teaming up to work on a problem in tandem. Outside of the obvious benefit of two heads sometimes being better than one, it’s also an excellent way of transferring knowledge and building team understanding.
One of the main stumbling block to effective designer and developer collaboration is that they often haven’t the faintest idea of what sort of problems each other are facing on a daily basis, or how they’re typically tackled.
Something as simple as spending an hour sitting down with a developer and actually having them explain their process as they attack a problem can completely change your perception of what they do, and vice versa – track down a friendly local developer and give it a try if at all possible. If you can turn it into a regular occurrence on a project you’re both actively involved in, all the better.
2. Brush Up on Digital Layout Fundamentals
You may or may not end up adding a programming language to your overall toolset down the line, but you really should be comfortable with the basics of HTML and CSS at this stage if you’re doing anything even remotely involved with web design.
Imagine, for example, a print designer who simply refused to even attempt to understand the concept of grids as they relate to page layout and typography. You’d rightfully scoff at their willful ignorance. Don’t end up in the same position with respect to the underlying structure of your online designs.
Make sure you’re up to speed on the basics of page layout by completing the following two free courses at Codecademy:
- HTML and CSS: An estimated course time of seven hours takes you through the basics of page markup, layout, positioning and the box model while giving you small sample projects to complete.
- Make a Website: An estimated course time of three hours takes you through recreating a recent version of the Airbnb home page from scratch by hand.
Just ten hours is all that’s required to get the basics squared away. That’s a tiny time investment which more than justifies itself in terms of getting your technical chops up to a minimum acceptable level and being able to understand the bare bones of how your designs will actually be implemented.
3. Tackle a Programming Language
Working with developers doesn’t mean you have to be a coding wizard yourself, but some kind of basic understanding of at least one programming language will go a long way towards helping you collaborate effectively.
The obvious language to pick here is JavaScript. Here are just three of its major plus points:
- It’s what’s powering many of the interactions you design: With the demise of Flash, JavaScript is what’s driving the vast majority of online animation and interactivity. If you’re designing anything more complicated than completely static, largely text-based pages, JavaScript is doing some heavy lifting somewhere in the mix.
- It’s the most popular programming language on earth: JavaScript is the dominant language among developers worldwide and becoming more so with each passing year. If you haven’t had to deal with it yet as a designer, it won’t be long until you’re forced to – get ahead of the curve!
- It’s increasingly emerging as the future of WordPress: Matt Mullenweg’s recent State of the Word address and the launch of Calypso both make it pretty clear that the future of WordPress is going to be largely based around JavaScript. If you make any portion of your living designing for that platform, now is a great time to start learning.
JavaScript is also a relatively approachable language for a newbie to tackle – even vague familiarity with its syntax and concepts will transfer well to many other popular languages such as Ruby, PHP, and Python.
There are many ways to go about learning JavaScript, but one of the most accessible is following the straightforward (and free!) learning track outlined in Eloquent JavaScript by Marijn Haverbeke.
Eloquent Javascript will take you from total beginner to a reasonable knowledge of the language and give you five small practical projects to cut your teeth on along the way. It won’t magically transform you into a full-time developer, but it will provide the following:
- The nuts and bolts of a language you can actively use in terms of day-to-day design and prototyping.
- A quick and practical tour of many of the concepts developers rely on every day to actually implement your designs.
Even a basic understanding of JavaScript makes you a better designer and enables you to talk to developers in terms that they are familiar with while boosting your understanding of the problems they face every day – it’s win-win no matter what way you look at it.
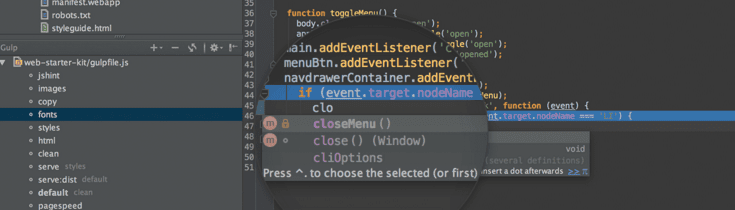
4. Pick a Text Editor and Get Comfortable With It
By the time you’ve tackled either point two or three on our list, it will be dawning on you that the text editor is where developers spend the vast majority of their time. It’s very much in your interests as a designer to pick a decent text editor and get familiar with its use.
As Khoi Vinh’s recent Subtraction.com Design Tools Survey made clear, HTML/CSS is still the leading choice amongst top-end designers for rapid prototyping. If you’re not already comfortable with mocking up your own demos by hand, you probably should be. A decent text editor will go a long way to improving your workflow while you’re doing so.
Which text editor to go for is ultimately a personal matter, but two in particular are well-suited for designers:
- Sublime Text: This cross-platform text editor doesn’t just look good, it puts a huge amount of functionality at your fingertips and lends itself well to front end coding.
- WebStorm: If you’re going to be spending much of your time dealing with a combination of JavaScript, HTML, and CSS files, WebStorm has pretty much everything you need to fly through common tasks and fine-tune your workflow over time.
As a front end designer, you’ll inevitably end up having to work with developers on small code changes here and there. Throwing up your hands in horror at the thought of having to open up a text file is frankly an amateurish move and does little to suggest you’ll be an effective part of the overall team.
Pro designers should, at a minimum, be more than capable of wrangling a bit of HTML and CSS and taking the time to learn your way around a text editor will save you significant amounts of time down the line.
5. Understand Version Control
Version control is a subject that’s dear to developers’ hearts but one that can be mind-melting when you come across it for the first time from a non-technical background.
It’s not an area of concern that’s limited to developers, however. Designers have struggled for years with how best to manage assets and track changes and, despite attempts such as Adobe’s Version Cue and LayerVault, it’s a nut that’s a long way from being cracked.
That’s not the case in the development world. Version control is essentially a solved problem for developers with the default option these days being Git.
WebdesignerDepot’s 2009 Introduction to Git for Web Designers is still one of the easiest intros to the subject, and Treehouse’s Git for Designers is similarly useful. Github’s interactive Git tutorial is also a pleasantly straightforward way of practicing some Git basics in an easily understandable environment.
Note that we’re not saying that you should instantly master Git and start running all your design files through it. You should, however, at least get a broad conceptual understanding of how it works.
As Leonard Teo points out, the primary stumbling block for designers is that design files which are primarily text-based are almost certainly going to be under some sort of version control on a well-organized project. By exposing yourself to the basics of version control, you remove yourself as a roadblock if simple changes need to be made to these files and broaden your understanding of overall developmental workflow to boot.
You also put yourself in good shape to profit from more specifically design-orientated version control systems that are lurking on the horizon such as Github’s own support for PSDs and Dropbox’s recent acquisition Pixelapse.
6. Keep Your Own House in Order
The reality of modern design is that you are working in a team environment. The days of confidently handing over one massive flattened JPG and taking the rest of the week off to shop for designer running shoes are over.
In order to work effectively with other designers and developers, you need to inculcate a solid set of working best practices that keeps your work organized and easy to share with others.
In terms of maintaining your own sanity, following methodologies such as those outlined by Photoshop Etiquette is highly recommended. You won’t necessarily always be dealing with Photoshop files, of course, but their division of design concerns makes a lot of sense: files, layers, assets, type, effects, quality – these are universally applicable categories you should be paying attention to and organizing properly.
When it comes to not driving developers completely around the bend, there is a related but separate set of concerns to bear in mind. For example, you’ll want to make sure you’re considering all the potential states of individual elements, accurately describing all potential views and animations, and accounting for variable text.
There’s a slightly dated, longer list of items to consider prior to handing assets off to a developer over at twosixcode that still broadly stands up. UIPin’s free Web UI Design Best Practices e-book is also an invaluable resource and includes current examples of best practice from some of the best design teams in the business such as Apple, Spotify, and LivingSocial.
7. Create and Use Style Guides
If you’ve worked alongside developers for any length of time, two things will probably have become very apparent to you:
- They are detail and process orientated creatures.
- They are enormous fans of proper documentation.
These are both characteristics many designers could usefully learn from and one of the best ways of introducing them into your own projects (and keeping developers happy while you’re at it) is by using style guides on your projects.
Also sometimes referred to by the somewhat schmancier term pattern libraries, style guides are documented design elements that are used throughout a project. In terms of how to set them up, we strongly recommend Susan Robertson’s excellent article in A List Apart on creating style guides. Anne Debenham’s piece on getting started with pattern libraries is similarly essential reading.
You can see top-notch public examples of style guides at WooThemes, MailChimp, and Lonely Planet. A whole slew of sites such as UI Patterns and Pattern Lab are also available if you want to dig into the theory a little deeper.
When it comes to working with developers, the benefits of this approach are enormous. By taking an atomic approach, you’re removing a whole category of unnecessary back and forth to do with specifications and implementation while providing clear design documentation that everyone can unambiguously refer to.
In terms of your own design process, you’re also adding an element of professionalism, discipline and thoroughness that many designers could benefit from.
8. Focus On Solutions, Not Visuals
Intercom’s piece from 2014 on the Dribbblisation of design should be essential reading for anyone who makes their living in the industry. It’s a no-punches-pulled critique of a mistaken approach designers can all too easily drift into it.
Just as developers can have a natural tendency to retreat into technical minutiae when the waters get choppy, designers often put far too much emphasis on creating visual eye-candy rather than addressing the underlying problem to be solved.
As Sarah Parmenter’s excellent 2011 presentation makes clear, effective design is about much more than getting the gloss right. You need to be constantly focusing on the actual end result from the point of view of the user rather than fancy aspirational mockups.
By committing to this approach, you’re making any potential interaction with developers substantially more productive.
Rather than thinking of them as stubborn obstacles in the way of your beautiful creations, they should be equal partners in delivering a design solution that delights users within the available technical constraints.
Conclusion
These days, even small teams can produce products that solve problems for literally millions of people. In that type of environment, limiting your options due to a perceived lack of technical expertise is doing a disservice to your talent.
Learning to work effectively with developers opens the door to increasingly rewarding projects and massive future progress as a designer. Let’s recap our main tips for doing so:
- Shadow a developer at work.
- Make sure you’ve mastered HTML and CSS.
- Take some baby steps in JavaScript.
- Get comfortable with using a text editor.
- Wrap your head around version control.
- Use best practices in your own design work.
- Discover the power of style guides.
- Always focus on the problem to be solved.
We’d love to hear your thoughts. Are there any tips or tricks we’ve missed for collaborating effectively with developers? Get in touch via the comments and let us know!
Article thumbnail image by Danielala / shutterstock.com













One of the best post I have ever read in this blog.Really very helpful.keep it up.
Wow, you have just articulated my world! Or rather outlined a subculture that relates to a real world example of my own experience. I had sketched out an idea I had for a program that would solve a problem I had at work. I “invented” it, and first flat pieces were sketched using windows paint. My developer, a relation who could code, took those images and fleshed them out in xojo and soon enough a rough working program was born. It ended badly though as he later adopted a broad sweeping controlling attitude toward the whole thing and came off like, I own this, cause without my code you are poo. So guess what, I am learning to code and will ultimately rebuild whole thing myself. Thanks for the post.
As a designer, I will have to learn some more HTML and CSS. Thank you for the CodeAcademy links.
Thanks for this awesome article. Wish I had this a couple of years ago. Another great coding/language resource is http://www.w3schools.com. HTML, CSS, JS, SQL, PHP and more.
I couldn’t agree more about w3schools. I’ve been doing HTML for many years and I still reference them every day
Probably the best post I have read on this blog, thanks!
I have learned a little bit of JavaScript and want to thank you.