Themes are awesome! You don’t need to build and maintain thousands of lines of code, someone else has already done it for you. Themes make your website look great and provide unique features you need. Premium themes such as the ones we have on offer give you plenty of flexibility in layout, integrations and navigation.
That being said, all themes are templates. They try and be useful to as many people as possible but they can not cater to every little detail. This is where theme customization comes in. By using a child theme you can add little bits (or large chunks) of code to your theme without loosing the option to update.
In this article I’ll look at some common modifications you may want to accomplish and how you can do them. I’ll focus mostly on how to figure out what to do which is more important than the actual code used. I’ll be using Divi as an example but the methods here can be applied to any theme. Let’s jump in!
Creating A Child Theme
The first step should be creating a child theme. If you ever plan on doing any customization at all, you should always start by creating a child theme as soon as you get started.
Child themes are themes which rely on the presence of a parent theme. They borrow as much functionality from the parent theme as possible. Your job is to overwrite bits and pieces of functionality where needed.
To create a child theme create a new folder in your wp-content/themes directory. You can name it anything you’d like, I am naming mine divi-child. Create two files in this folder: style.css and functions.php. In the stylesheet, paste the code below:
/* Theme Name: My Divi Child Theme Theme URI: http://mydomain.com/ Version: 1.0 Description: A customized version of Divi which adds a number of tiny features I need. Author: Your Name Author URI: http://www.yourwebsite.com Template: Divi */
The next step is to make sure that styles of the parent theme are used in the child theme. In the past it was commonplace to include this within the stylesheet. This is not the recommended method, you should enqueue the parent stylesheet in the functions file, here’s how:
<?php
add_action( 'wp_enqueue_scripts', 'my_enqueue_assets' );
function my_enqueue_assets() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
If you visit the Appearance section in the admin you should see your new theme listed. You can now activate it and visit the front-end. The result should be exactly the same as the parent theme. At this stage everything is handled by the parent theme, all the files, all the views, all the styles come from there.
A Quick Primer On Child Themes
If you’ve never used a child theme before here’s a quick guide on how to use them. When you use a child theme all the functionality is inherited from the parent theme. This means that unless you specify otherwise in the child themes, all elements will be taken from the parent theme.
There are three methods you can use to modify the parent theme’s functionality:
- Overwrite a whole file
- Create additional styles
- Use hooks
Overwriting whole files is usually the method of choice if you want to make structural changes like moving the title below the featured image. Creating additional styles is the way to go if you need to make some simple CSS changes to make the theme do your bidding. This could include anything from modifying the sidebar position to re-coloring elements.
Hooks should be used wherever possible since these provide the most modular way to make changes. If you aren’t familiar with hooks don’t worry about this for now. Hooks can change functionality like excerpt lengths, image output and lots of other default WordPress functionality.
There is one exception to these rules, the functions file. The child’s functions file does not overwrite the parent’s. The child function file is loaded first, followed by the parent functions file.
Theme Customization Examples
Armed with the knowledge above, let’s make some modification to Divi. I will go to some lengths to make sure I explain the thought process that I used to figure out how to modify something. The actual code used is less important but I will of course sow that as well.
Divi allows you to change the location of the sidebar on any page – including WooCommerce pages – but there is no built in setting to modify the sidebar position on the default blog page. This is actually the first step in modifying functionality: make sure there’s no built-in way to do it.
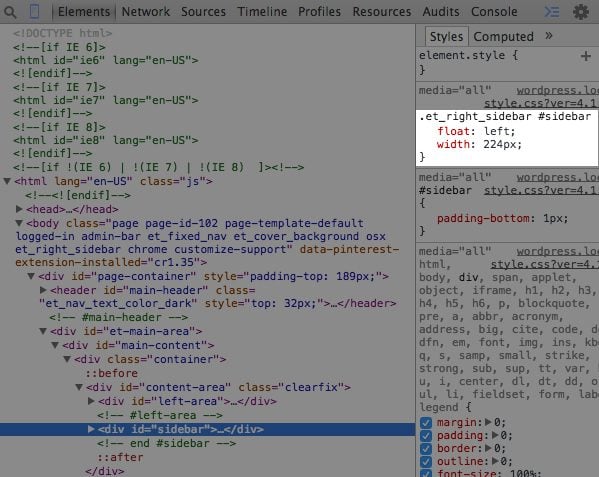
Since I am aware of how error-prone I am I used another method to make sure this needs a child theme modification. I assumed that the theme would use a class applied to the sidebar container to modify the location. Using the Chrome developer tools I looked at the sidebar element (#sidebar). It does not have any positioning classes but I did find the solution in the developer tool sidebar which shows the CSS rules applied to this element:
The class et_right_sidebar is added to the body element. If you take a look on a page where the sidebar is positioned to the left you can see that the et_left_sidebar is used. This is perfect because it can be modified without the need to modify any template files.
The classes added to the body can be controlled via the body_class hook. You can see the theme adding its own classes in functions.php from lines 1313 – 1346 at the time of writing. The et_divi_sidebar_class() function is hooked into the body_class hook.
What we need to do to modify this behaviour is hook our own function into this hook. Open the functions file in your child theme, let’s create our hooked function.
add_filter( 'body_class', 'divi_child_body_classes', 20 );
function divi_child_body_classes() {
}
We want to add the class for the left-hand positioned sidebar if the theme is displaying the main blog page. This can be done with the is_home() function which returns true whenever the main blog index is shown.
Just in case, we’ll make sure that the possible right sidebar class is removed and then we’ll add our own. Here’s how:
add_filter( 'body_class', 'divi_child_body_classes', 20 );
function divi_child_body_classes( $classes ) {
if( is_home() ) {
$key = array_search( 'et_right_sidebar', $classes );
if( !empty( $key ) ) {
unset( $classes[$key] );
}
$classes[] = 'et_left_sidebar';
}
return $classes;
}
This function is great because it demonstrates the need for priorities in hooks. If you do not add 20 as the priority this function will not work. Remember how we discussed that the parent’s functions file is loaded after the child’s? If you do not add a priority your function will be performed first, followed by the parent’s which will lead to duplicate classes being added.
Replacing The Title And The Featured Image
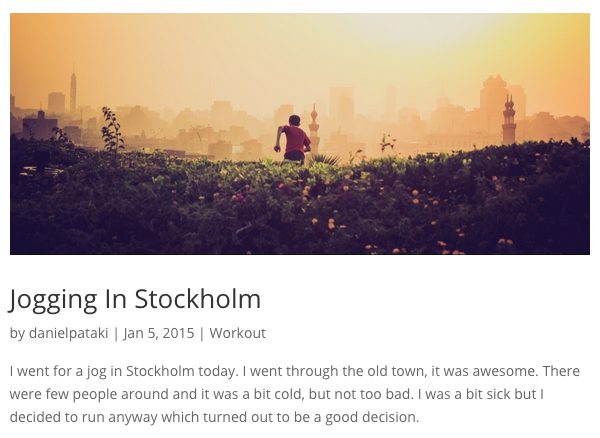
Let’s look at an example where we’ll need to modify a file. A single post page in Divi shows the title, the metadata and the featured image one under the other. How about showing the featured image on top?
To accomplish this we’ll need to copy the single.php file from the parent theme into the child theme. From this point on the single.php file within the child theme will be responsible for the single post page, not the parent theme.
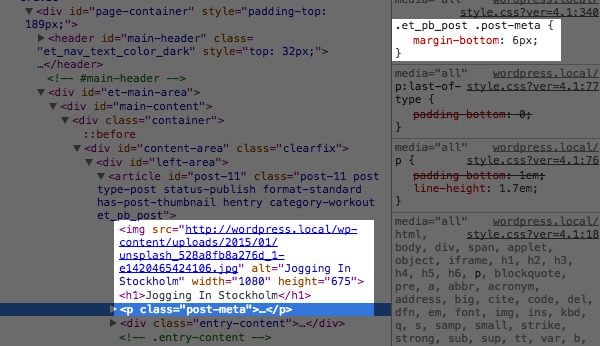
First, let’s find the elements we need. The title is displayed on line 11 using the the_title() function, the metadata is output using the et_divi_post_meta() function on line 16. The thumbnail needs a bit more code, the final line that displays it is on line 38.
The way I solved this problem is to cut line 11 and line 16 and paste it just before the div with the class of .entry-content. Here’s how it looks:
<article id="post-<?php the_ID(); ?>" <?php post_class( 'et_pb_post' ); ?>>
<?php
if ( ! post_password_required() ) :
// Other code here
?>
<h1><?php the_title(); ?></h1>
<?php et_divi_post_meta() ?>
<div class="entry-content">
This is now fine structure-wise, all we need to do is add a little margin to the image to space it out a bit. I thought it would be prudent to use the same margin the theme uses. To figure this out I looked at the source code, specifically the bottom margin of the meta element.
In the end I will take the margin off the meta element and I will add it to the title element:
.post > h1 {
margin-top:6px;
}
.et_pb_post .post-meta {
margin-bottom:0px;
}
In case you’re wondering why I used .post > h1 instead of .post h1 it has to do with inheritance. If we use the later version all level 1 headings within the post will have a top margin of 6px. To prevent h1 elements in post content inheriting these rules I make sure only h1 elements which are direct descendants of the main post element have the new margin.
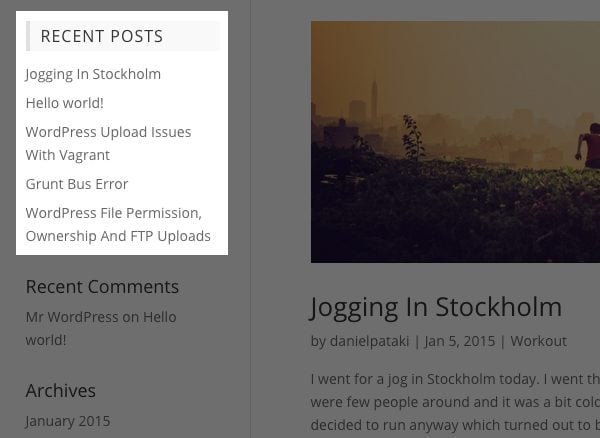
Changing Widget Title Styles
Let’s look at a pure CSS change to round out our theme modification knowledge. The screenshot on the left shows the original title style on the bottom, our modified style on the top.
To make this change I modified the background color, the border, the padding, the font size and style and the margin. I used black with an opacity instead of specific shades to make sure it looks good independently of the background color.
Note that each widget type has a specific class you can use to style them differently. For example, to style only the recent comments widget title differently you can use .widget_recent_comments h4.widgetitle. Below I’ve styled all widget titles in the same way:
h4.widgettitle {
background: rgba(0,0,0,0.02);
border-left: 4px solid rgba(0,0,0,0.1);
padding: 7px 0 7px 11px;
font-size: 16px;
text-transform: uppercase;
letter-spacing: 1px;
margin-bottom: 11px;
}
Overview
We’ve gone through the three basic methods of theme customization: using hooks, overwriting files and modifying style rules. Keep in mind that hooks are the most flexible and modular of the lot, when possible use hooks!
As theme authors you should utilize them generously. Since Divi uses the built in body_class hook we had a very easy time modifying the theme to do our bidding.
Hopefully you can now add and remove bits and pieces to your existing theme. If you have any questions or you’re having trouble modifying your theme let us know!
Article thumbnail image by Dacian G / shutterstock.com













Child themes are really flexible, but there’s a certain class of changes that the Real-Time Find and Replace plugin is good for. It lets you define rules that match html code that you can then replace with other html code. Code in this case can also just be plain text.
The changes are non-destructive and are applied as the page is being assembled by WordPress before it is delivered to the user’s browser. And if you use caching, the changes are stored in the cached copy so there’s no performance hit.
I was looking for basic information about WP customization now I’ll go through it.
I would like to see a comprehensive list of Divi hooks!
I want to modify de h1s from all the pages and I saw that u wrote about h1. The thing is that I have about 8 h1s in every page and how do i modify them. I’m thinking if I will change it i will have to change something in the css file too right?
I would like to see a description of the categories in the filterable portfolio. How should I do it?
Thank you in advance.
I’m trying to figure out how to make customizations to the epanel in a child theme. I can’t find the answer to this anywhere. I copied the /epanel/options_divi.php file to my child theme, and I added this to my child’s functions.php:
require_once( get_stylesheet_directory() . ‘/epanel/options_divi.php’ );
All I’m looking to do is add a field to upload a mobile logo, in addition to a desktop logo that is already there. I can’t modify the parent epanel file, b/c it gets overwritten on update.
Any ideas?
Thanks,
Bryan
So being rather new to WordPress, I am a bit confused and hope someone can answer a couple of questions to put my mind at ease (or freak me out! LOL). Before I installed WP, I had read all about child themes and so it was the first thing I did and set up/activated etc. I used the Orbisius (sp?) plugin and everything worked out great last Fall. But being the first time working with WP and also the first time with a child theme, I have a feeling after that, I went down the wrong path. While working on what I thought was the child theme, I made some CSS edits using the custom CSS box in the theme. Not the parent theme mind you, but the child. So after reading this post it seems to me that the css edits should have happened in the style sheet and not the custom box then, yes? Am I reading that correctly? Also, with a little help from the ET support forum, there were a few small edits in the PHP file.
If I leave things as they are currently and update the theme, will all of my tweaks be erased? And if so, what can I do to get back to doing this all correctly? And yes, you can speak as if you are dealing with a Divi Dummy, thank you!
Speaking of which, if I am going to update the theme, do I update the parent theme or do I update the child? Or both?
I am truly hoping I can get some advice on this from people in the know so any guidance is much appreciated! Thank you!
Two separate things: “update” vs “modify”. Always update the parent theme (when the author releases an improved version, use it). Never modify the parent theme (make changes to it yourself, which will be lost when you update the parent theme).
Child themes you usually modify yourself; you would not see an update to what you made yourself. (If you get a child theme from someone, and you modify it, you’ll have to keep track of what modifications you make, to put them back in after the child theme gets updated.)
You can not make a child theme of a child theme (no grand-child themes). You can make your own child theme, where your files are copies of a child theme someone else made; then you can change your child theme.
“using the custom CSS box in the theme” is for people who don’t make a child theme. If you made a child theme, put your custom CSS in it; it is cleaner and simpler to make your changes in one place vs two.
Hi Daniel,
Very professional way, sounds great. Building a child theme for my website now seems to be a child’s play.
I want to make a video website like YouTube. Can you suggest me any theme that will be good for me. Thanks in advance!
What about Luis Alejandre’s plugin Divi Children?
This is a plugin created specifically for making Divi child themes.
see:
http://divi4u.com/divi-children-plugin/
Creating a child theme is an absolute must. My go-to plugin for doing so is the “One Click Child Theme” (https://wordpress.org/plugins/one-click-child-theme/). Works like a charm.
Thanks for the article.
Another reason to not use “One Click Child Theme” is if you can’t create the text file yourself (like near the top of this article “Create two files in this folder: style.css and functions.php. In the stylesheet, paste the code below:”) then you have low probability of being able to modify the child theme to do anything.
Don’t mention using the built-in plugin/theme editor. It is much harder for beginners to edit files in that, vs a programmers editor with syntax coloring, such as NotePad++ (free, cross-platform Windows or OSX or Linux, search for “notepad++ download”). The built-in editor is “decent” (not “good”) if you only want to change one or two CSS rules and don’t care about using good tools.
One reason to consider not using that plugin is that it has not been updated since March 2014 and says is only shown compatible up to WoedPress 3.2.1 – not 4.1.1
I installed the Divi child theme as instructed in this blog.
1. My menu was modified (first try to ‘View’ the site) – order and menu items :
Menu with Divi theme:
Acasa Oferta de programe Clientii despre noi …
Menu with Divi-Child theme:
Acasa #135(no title) Clientii despre noi CONTACT Preturi Oferta de programe Uncategorized
2. When I tried to access my dashboard I received an error message:
Warning: session_start(): Cannot send session cookie – headers already sent by (output started at /home/siconser/public_html/wp-content/themes/Divi-Child/functions.php:2) in /home/siconser/public_html/wp-content/plugins/thecartpress/templates/tcp_template.php on line 1438
and now I cannot access wp-admin at all
3. My logo image is too small – autodimensioned like this. Why and how can I make it bigger ?
Thank you,
Gabriela
Gabriela, two places the problem could be.
1) There could be an error with your functions.php file, on line 1 or line 2. Did you use the PHP tags around your function? If not, your PHP code is “just text”.
2) Other possibility, there is an error in one of the files of your “thecartpress” plugin. Since you cannot access wp-admin at all, use FTP to move wp-content/plugins/thecartpress entire folder, to another location; I use wp-content/junkplugins so I’m not deleting the files just moving them “out of use” for a while. Look for an update to “thecartpress”, or their support board may have a solution.
p.s. Don’t post your actual full file location on any public boards, hackers love finding that info. Change it to /home/USERNAME/public_html/ etc.
Hi Daniel (and anyone else who wants to chime in),
Thank you for such a great break down on child themes. I am using a system where I have multiple themes/child themes and allow my users to switch themes on the front end so t hey can see various options of design. My problem is, the etControlPanel. When I create a child theme it still has a control panel that takes control over the parent and ANY of the child themes I have created off of that parent.
How do I get around this? In some cases I will want to create more than one child theme and use different options for each in the ETcontrolpanel.
Thanks!
Brandy
Please write more about how to customize themes!
Quick question: so when Divi or WordPress is updated, we can do the update and we won’t loose the appearance of the site due to the child theme?
An excellent article! This is the first time I have seen child themes explained in such an understandable way. In the past I have always used the CSS to change the appearance and never touched the functionality. My PHP is not as strong. It would be appreciated if you did an article on hooks with more depth.
You have made it simple and straight forward!
Hi Daniel,
Excuse me for my english I’m a french Webdesigner. A question : I always use child theme but when I translate something with a plugin, I put the translations in my child theme but when there is an update, all these disappear. Where can I put these translations if I don’t loose them ?
Thanks
Hi, nice article. I have a question though. You said:
The next step is to make sure that styles of the parent theme are used in the child theme. In the past it was commonplace to include this within the stylesheet. This is not the recommended method, you should enqueue the parent stylesheet in the functions file, here’s how:
Where do I add this snippet? In the parent functions.php or do I create a new functions.php file in the child theme?
Thanks
Will
Why should one enqueue the parent stylesheet in the functions file instead of importing the css from the main theme?
What is the advantage or why is it “better”?
Thanks guys!
You create a new functions.php and put it in the child theme folder. 🙂
in the child theme you create a functions.php file…
This article should have been there when I just started making child themes 🙂 great read.
I am still using the @include method for CSS by the way, I should start using the enqueue script!
I mean @import.. 😀
By the way, what is the main reason behind the enqueue function being better than @import in CSS?
Enqueue allows you to specify when the styles sheet (or other things like javascript) get loaded. Your page initially loads faster, if you delay things that aren’t needed right away.
Enqueue allows you to specify that you want a file to wait until a file it depends on has loaded.
Enqueued files are easier for a “minify” or “style sheet merge” plugin. Much faster to load one larger file than to load several small files.
I am also curious, I know it uses more server resources than in functions, but that’s been fairly well known for a while. What was the reason behind the method recommendation change?
Wow, that was great!
I never write comments about posts, but now I must. It would be fantastic to have series of customization, basic and advanced. That’s good for ET (less help in forum support) and good for us, your customers.
Thanks!
I can see the effort that you have put in creating this post. You have presented clear coding and instructions. Keep it up!!
Nice post Daniel,
Thanks for the useful information.
You so lost me, if I can’t point and click I don’t even try, after having to uninstall and reinstall wordpress all over. But I own a property consultancy firm, not a Web anything agency. I enjoy learning through your post when I can, just very thankful my theme developer updates mine via ftp for me because she is awesome! Wp-estate, wp-residence. Just wanted you to know I appreciate your efforts, even when it’s Greek!
Hi Daniel,
Very nice article. Customization tips are very helpful. Looking forward to read your next article.
One additional !important point – whether using a child theme or the custom CSS box, sometimes when you try to manipulate something but it isn’t working, try adding !important at the end of the line before each semi-colon. I keep forgetting this in practice, and get frustrated because I think I’ve done something stupid (again) in the CSS, when usually I just need to override all the other styles affecting the element by adding !important.
Articles like this are great! Keep ’em coming.
Better to avoid use of !important, and learn CSS inheritance and specificity rules. If your CSS selector is more specific than the existing one, or is the same specificity but applied afterwards, your CSS style will be applied.
For example, in the article,
.widget_recent_comments h4.widgetitle
If you tried changing just h4.widgetitle it wouldn’t “work”, it would not over-ride the style. You’d be over-strong to use h4.widgetitile !important when you could simply use .widget_recent_comments h4.widgetitle (matching the specificity of the existing CSS selector).
Using !important interferes with you being able to make changes to a specific element (e.g. the “Changing Widget Title Styles” in the article, vs changing all headings). If you and the theme author use !important frequently, on less-specific selectors, those important styles apply to too many elements on your page.
The only time I use !important is to over-ride something styled by an API (e.g. a Twitter feed) or by a plugin, where I don’t control what styles they use and I can’t override them any other way.
Thanks for the instructions. I wasn’t aware of the change in referencing the parent theme in the child theme. Now I must make sure I add the code to the functions file.
You don’t say why to not use the include statement in the child theme any longer. What happens if you have sites that do that? I found instructions from you guys on building a child theme and it had me put this at the top of the child theme: @import url(“../Divi/style.css”);
Tell me what happens if I leave it that way and not edit a functions file, please.
As a relative newbie I had understood that the idea was to use the custom CSS feature if you wanted to modify CSS and set up a child theme if you wanted to alter php.
So far I have only done a CSS over-ride using the Custom CSS in the Themes. However the article seems to suggest that I should be using a child theme instead.
What advice would you give me?
Also, I know that there are plugins to create child themes which can make things a lot easier. Again I would appreciate advice and comment.
Hi Martin,
You can do either, using your own CSS modifications in custom CSS box of the Divi or putting your CSS in a stylesheet of a child theme. It will work both ways.
Appreciate your detailed examples Daniel. I’m a new Divi user and I want to use it to display some photos on a page – each photo having a comment area associated with it. I think I’ve figured out that comments are part of the framework – not part of the theme. What control do I have to customize the presentation of comments using a child theme? Or do I need to consider some other approach? Thanks!
Just wanted to understand how to make a child theme. Thanks for the detailed explanation!
Useful post, Daniel. I wouldn’t mind seeing more of this kind, as searching the support pages can be a bit tedious and/or difficult if you don’t know what terms people before you have used to describe their problem.
Hi. Daniel, could you somewhere post brief list/or structure of css classes&ids used in Divi? It would help me a lot :). the Divi code is just too complex for me.
What the *ell?
You titled the article, “A Basic Guide To WordPress Theme Customization”, then used ‘beyond-basic’ terminology and examples.
“Why???”
Great post!
What does enqueue mean and why is it better than @import?
Nice and straight forward! Would love to see more basic customization articles, CSS, PHP, JQuery…? Also, maybe an article on using Animated Icons in web design.
Yeah, I’m needing to practice my customisation skills, considering that you haven’t released any new themes for months and months.
Nice post Daniel. I learned quite a bit of CSS just using the ET Support Forums but when it came to php adjustments, most of the time a support member would have to jump in and make changes themselves.
It would be great to see more basic php modification tips like the ones above. Especially using Divi. Thanks for this post.
Thanks for post, I’m totally need this for my next project 🙂
Eh, there are not a lot of articles outhere on how to code a premium theme :c
Great article. In a previous blog post from Nick Roach about child themes, he mentioned the “One Click Child Theme”. http://wordpress.org/plugins/one-click-child-theme.
Are there any downsides to using such a plugin? Doing it manually is overwhelming for me.
Thanks!
Wow, Daniel!
That’s one nice post full of pure coding knowledge and clear instructions.
I especially like the guidance on creating a child theme.
Thanks for making an effort in putting all of it together.