Facet search, made popular by sites like Amazon.com and eBay.com, is and tried and true method of easily getting users directly to the content they need by giving them a sidebar full of seperate “facets” to narrow their search by. This strategy delivers strong results for eCommerce sites, but it can be used for organizing any type of content.
If you’ve ever wanted to add faceted search to your WordPress and didn’t know how, you might be shocked by how easy it is to do. This is thanks to a plugin called FacetWP, that allows you to create one or more Facets on a page.
FacetWP is very easy to use. You just need to setup some options from the FacetWP admin screen and add a few shortcodes to a post or page. FacetWP does all the heavy lifting for you automatically, including updating the search results, without refreshing the rest of the page, thanks to the magic of AJAX. Check out the demo here to see exactly what faceted search is.
In this tutorial I will walk you through setting up a simple faceted search page. In it we will allow your site’s visitors to search posts by post tag, post category, post date and post author. I choose these sources for the facets since almost every site should have them.
FacetWP can also search in custom fields. This is a very powerful option when using an eCommerce plugin, most of which use custom fields for storing product information like price or SKU.
What You’ll Need
The first thing you’ll need besides a WordPress site is FacetWP itself, which is an inexpensive premium plugin. Once you purchase it, you will be given a license code and a zip file to download of the plugin itself.
To install FacetWP, you simply need to login to your site and from the dashboard’s left-hand side menu, select plugins. Form the plugins admin screen click “Add New” at the top of the page. On the next page, select the upload plugin option. In WordPress 4.0 that’s a blue button at the top of the page. In earlier versions it was in a longer list of options near the top. Clicking that option will bring you to a page where you can select the file to upload and upload it. Once the plugin has uploaded, select the option to activate it.
Once FacetWP is activate, you can access its admin page from the Settings menu in the WordPress dashboard. Once you’re in the FacetWP admin page, click the “Settings” link on the top right. That will take you to a screen where you can add your license code.
Later on I’m going to suggest that while you can add the facets and facet output to the page content, but you can achieve a better look and user experience by using a widget in your sidebar for your facets. Since we only want the facets on one page, we should make that widget only show up on that one page, which will require a conditional widget plugin. There are many plugins out there that allow you to conditionally show and hide widgets. Personally I use the Widget Visibility module in JetPack. It doesn’t have all of the options, bells and or whistles of some of the other plugins in this space, but its lightweight and will do what we need.
Also, note that while WordPress does not, by default allow shortcodes in widgets, FacetWP adds support for shortcodes in widgets for you.
Creating Facets

In order to create a faceted search page we need two things: one or more facets and a facet template. Let’s start by creating a Facet for tags.
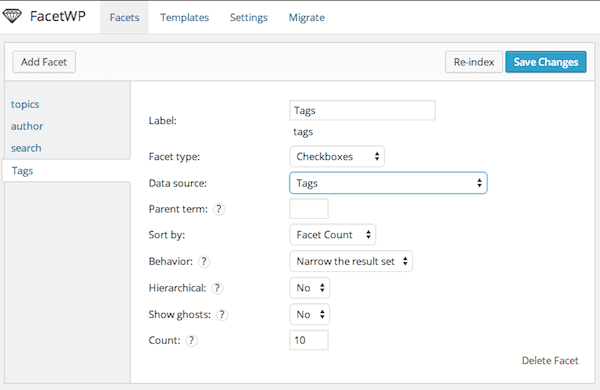
First go back to the FacetWP admin page (it’s in the settings menu in the dashboard.) The main tab is the facets tab. Click the “Add Facet” button near the top. Now, set your facet options. I recommend calling it tag, using “checkbox” as your type, so visitors can select more than one option. Also, I suggest limiting the number of options to 10 or 20. When you’re done, click the blue “Save Changes.”
Let’s repeat the process a few times and create three more facets. The next will be a drop down type facet, where the data source is categories. Call this one “categories” and make sure the settings make sense given how you use categories.
For our third facet, use a date range type, and for source select post date. This facet, which you should call “date” will allow your visitors to easily narrow down results by the date the post was published.
The last facet, which will be called “author” is only useful if you have a multi-author blog. If you do not, skip it. If you do, use dropdown as type for this facet and for data source, choose post author.
Make sure you’ve been clicking the blue save button after creating each facet. Also, I hope you saw how easy that was and are starting to see possibilities for facets that would be even more useful for your particular site.
Facet Templates
As I said earlier, to output the facet search in the front-end you will need one or more facets, which we just created, and facet template. Let’s look at templates now.
FacetWP has a default template that we can use or modify for our purposes. The template editor, which you access from the “Templates” link at the top of the FacetWP admin page has two sections: “Query Arguments” and “Display Code.”
Query arguments are the basic arguments passed to WP_Query to get posts that FacetWP than filters by. If you want to customize these options you can according to the WP_Query docs. There is no reason to do so unless you need to, as the default template’s settings work for us. So before you create a new template, by clicking the “Add Template” button on the left side, copy the Query Arguments from the default template.
In your new template, which you should call “search” paste in those arguments. Now we need to set the Display Code section. Again, you could use the code from the default template, but I’d like to make some changes, to add the excerpt and some CSS classes for you to target if you need to.
The code here is just like you would use any other WP_Query object to loop posts. If you’re not familiar with doing so that’s really a subject for another day, but don’t worry, what we need is very simple. Here is a basic loop to use that shows the post title as a link, as well as the post excerpt for each result:
<?php while ( $query->have_posts() ) : $query->the_post(); ?> <div class="facet-result"> <h3 class="post-title facet-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3> <div class="entry-content facet-excerpt"><?php the_excerpt(); ?></div> </div> <?php endwhile; ?>
If you don’t want to show the excerpt, just delete the line with the function the_excerpt() in it.
Click the blue save button and we’re done setting up FacetWP.
Creating Your Front-End Faceted Search
While that was pretty easy, things are about to get easier. Go ahead and create new page and in its content add these two shortcodes:
[facetwp template="search"] [facetwp pager="true"]
The first one outputs the template called search we create in the last step. Be sure to update the name if you chose a different name. The other shortcode adds pagination to the results. Yep, its that easy.
The other thing we need to do, or this template will not show, is to add the facets. Earlier I discussed optional steps for outputting them in a widget. If you don’t want to do that, just add shortocodes to the page for the template, one for each facet. Using the names I suggested earlier here is what those shortcodes look like:
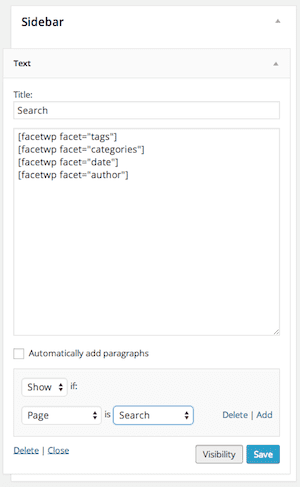
[facetwp facet="tags"] [facetwp facet="categories"] [facetwp facet="date"] [facetwp facet="author"]
 If you do want to use a widget for the facets, save the page without the facet shortcodes and head over to the widget admin page. In there add a text widget with all four of these shortcodes. You might want to consider adding one widget for each shortcode, that’s a bit more difficult to manage, but it gives out more flexibility.
If you do want to use a widget for the facets, save the page without the facet shortcodes and head over to the widget admin page. In there add a text widget with all four of these shortcodes. You might want to consider adding one widget for each shortcode, that’s a bit more difficult to manage, but it gives out more flexibility.
If you do choose to use a widget, it’s important to make sure the widget or widgets only shows on the page with the facet template. Using JetPack’s widget visibility module, you can easily set a widget to only show on a certain page. You will just need to create a simple visibility rule for the widget, like in the screenshot on the right. You want to set it to show if the current page is the page with your template.
That’s it, we’re good to go. Save everything and navigate to the page with the facet template in the front-end and you should see your facet search functionality. One thing that you will notice is that if a facet doesn’t have any valid options, it will not output and if no facets have valid options, the template will not output.
Get Faceted
I shouldn’t need to convince you of the power of faceted search, as the fact that so many successful sites keep using it should be all the evidence you need. As you’ve seen FacetWP makes it really simple to implement this design pattern in your WordPress site and the end result is very intuitive for the user.
I hope you followed along and created the example faceted search page I suggested. That will not only show you how simple it is, but give you ideas on how to adapt this to your site. From there you can make your site more searchable, more easily navigable and as a result get your visitors to the exact content they need faster.









Hi, any idea for show id from variation product instead of tag or other tax?
I made a note of FacetWP after reading this post and recently got around to trying it. I’d wanted this type of searching for my site for a while. I know this thread is a few months old, but I thought I’d share my experience anyway.
For those disputing the “simple” statement by Josh: It took me less than 1 hour to purchase and install the plugin, configure 5 facets and a template, and create a working search page. The facets covered a of couple categories, a tag, a custom field, and keywords for a custom post type. Prior to purchase I was wondering if it would actually handle the CPT and custom fields – so many plugins don’t – but these were absolutely no problem.
Although the default look is perfectly acceptable (as shown in the demos), from there I wanted to customize it. Hooks and filters were documented, examples were provided for some “bling” (for example, a JavaScript snippet to fade in and out when loading new results), and the output includes CSS classes or spans anywhere one might want to style. I achieved nearly all I was trying to with no need for support.
When I did contact support to ask about a couple of new features, plus one issue I was having (which turned out to be due to my use of an html form) the response was quick and friendly. And the features I asked about were already on the roadmap…yey!
“Simple” is of course relative. But compare this to writing your own similar functionality, and there is no dispute. FacetWP is both flexible and easy to use. If you’re looking for faceted searching, I can’t imagine it getting much easier.
Note: For those commenting they wanted more examples, after this post was written, a second demo plus a link to a live ecommerce site using FacetWP has been added to facetwp.com.
I wanted to create a faceted scholarship search for the directory i made to make the user experience much easier but i am unsure if they are compatible.
I bought facetwp its really powerful and really interesting . It working well.
I would like to know , can i use facetwp in my blog section and filter my categories and tags? I would like to keep my masonry view.?
Is it possible to do it?
Thank for this information
I have this plugin, and I don’t know what I did without it, it is super easy to implement.
I agree with most of the commenters that for this article to be really useful, some examples (to show that you actually worked with it) are necessary.
I have used FacetWP twice for sites, one time with success and one time (the 2nd time I must add) with utter failure.
Although the plugin is great if it works, it is a royal pain to set up and the documentation and instructions are far from intuitive! They basically go against any normal thinking, so I find it very far-fetched when the author of this article writes that it is “simple” and/or “very easy to use”. It definitely is NOT!
Then one last little thing that I wanted to let you know is that this article is filled with grammatical and/or styling errors. It’s so bad that it hurts my eyes reading it. It would be good to have some other people read the article before hitting the publish button. Everyone makes mistakes and that is all cool. But it is a bit unprofessional to have them published on a site like yours…
Awesome stuff. Thanks for the information and procedure. It will make a turning point.
Thanks Josh for this post, I’ve been looking for a way to use it in an eCommerce site. Can you give a tutorial about how it can be use on Divi shop module please? Well done.
I would find it really interesting to see the results of a poll that asked the readers of this article “Do you agree with the author this material is really simple?”
I wonder what percentage of the readers are like me. I can see this plugin would be perfect for several of my sites, but without more examples of actual code I would/will have to hire a programmer to actually use it.
https://facetwp.com/demo/cars/
You beat me to it Nick!!
I agree! Would love to see this deployed in an e-commerce integration. Thanks for the walk thru on setting up faceted search!
Wrong assumption. I have no idea examples of Amazon or eBay, although I buy from them all the time. Simple examples go a long way. Also on WP. I’ve taught and consulted w/tons of ppl: we need to SEE what is so obvious to you. Thank you.
“I shouldn’t need to convince you of the power of faceted search, as the fact that so many successful sites keep using it should be all the evidence you need.” Whoa, so we should do what everyone else does, cos they do it? Despite having massive budgets and manpower. We would love to do all Amazon does, but lines have to be drawn. Now what is a faceted search in action?
You can take a look at the plugin’s website for all the details. Here is a demo.
Hi,
Sorry to write here – but I am having an urgent issue with trying to access my elegantthemes account. I can receive the random generator password in my e-mail, but it doesn’t work.
I am locked out of my account.
Please help me. My user name is kuggle
Please send us an email using the contact form here to get in touch with our admin. We will reset your password for you if you are having trouble.
How it would look in the end would be helpful. 🙂 Thanks!
This is awesome and is exactly what I am looking for. I am wondering though does it integrate with WooCommerce??
I’ll second the nomination for an example website or two with facetwp and an elegant themes theme. Preferably with e-commerce (woocommerce).
Thank you Josh and ET for the detailed post. It looks like it might be the very solution I was searching for.
I agree with Ted. I was hoping to see an example of implementation as well.
I was hoping to see an example of this code implemented on a site somewhere. Are you able to provide the URL of a site where this has been configured?
Me too!