Have you ever searched the web for courses about WordPress design? Courses about code are everywhere, but finding great courses about design are a little more difficult. This is partially due to the overlap between design and development. A lot of times those lines are blurred. In this article, we’ll look at 10 best WordPress design courses on the web to help you improve your web design skills.
Design focuses on the user experience and includes choosing layouts, colors, fonts, button design, interactions, etc. Of course, designers can benefit from understanding code too. Some of these courses include training for HTML, CSS, JavaScript, jQuery, or PHP.
I’ve chosen courses with excellent ratings that have been updated recently. Some of these courses are not specifically WordPress, but the principles are the same regardless of platform and they apply perfectly to any WordPress project.
Skill levels that are taught range from beginner to advanced. Some require Photoshop skills. I’ve avoided courses that focus on page builders. Those courses tend to focus on how to use the builder rather than design. I wanted courses that would work for WordPress regardless of which themes or plugins are used.
On to the courses, which are in no particular order.
- 1 1. WordPress Web Design and Advanced Theme Development
- 2 2. Designing For WordPress
- 3 3. Web Design with WordPress: Everything from Beginning to End
- 4 4. Creating WordPress Websites Series
- 5 5. UX & Web Design Master Course: Strategy, Design, Development
- 6 6. Ultimate Web Designer & Developer Course: Build 23 Projects!
- 7 7. Web Development and Design using WordPress
- 8 A Few Non-WordPress Courses But Still Applicable
- 9 8. Web Design Value Suite
- 10 9. UX Design Fundamentals: Everything You Need to Know (and More)
- 11 10. Responsive Web Design Fundamentals
- 12 Ending Thoughts
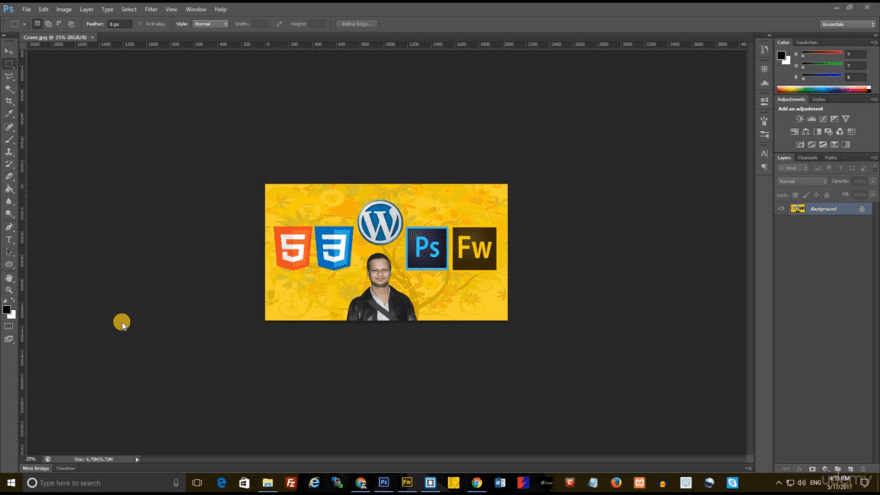
1. WordPress Web Design and Advanced Theme Development

This course that teaches advanced WordPress theme development. It covers how to design a website in software such as Photoshop, convert it to HTML and CSS to create a template, and then convert the template into a WordPress theme. It teaches intermediate Photoshop techniques, web design essentials, WordPress elements and pages, adding animation with jQuery, responsive grid systems, XAMPP, Fireworks (optional), etc. You’ll need basic HTML and CSS skills to take this course. You’ll also use and Brackets. It’s self-paced and includes 10 hours of video, 2 articles, and 6 downloads.
Price: $199.99 | More Information
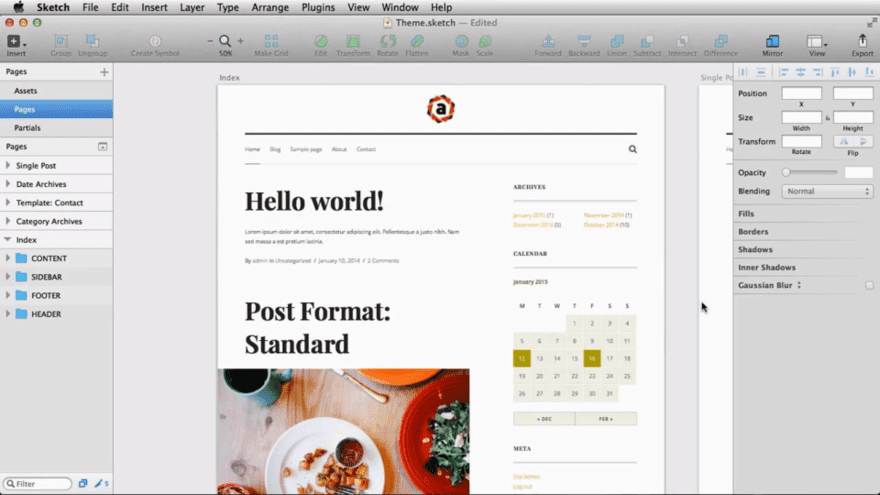
2. Designing For WordPress

This is a beginner’s level course that teaches WordPress theme design. It covers everything from the smallest element to complex pages. It teaches the WordPress basics and theme structure. It also covers theme elements such as headers, footers, buttons, colors, forms, comments, widgets, etc. Page design covers the index, single post, quote and gallery formats, category and date archives, and a custom template for a contact page. The teacher uses Sketch but you can use any design app you want. It’s self-paced and included 2.2 hours of video.
Price: $16.50 per month subscription | More Information
3. Web Design with WordPress: Everything from Beginning to End

This is a beginner level course that teaches WordPress design from start to finish. It’s suitable for beginners and graphic designers. It covers installing WordPress on a local host, optimizing for SEO, creating pages and posts, custom menus and navigation systems, staging environments, multiple ways to work with themes and frameworks, and maintenance and migration. It’s self-paced and includes 3.5 hours of video and 1 article.
Price: $64.99 | More Information
4. Creating WordPress Websites Series

This course takes you from having no knowledge of WordPress or web design to an advanced knowledge of both. It includes everything from WordPress admin to eCommerce. It’s a combination of two courses. The first teaches the WordPress fundamentals, creating and organizing appealing content, SEO, and how to use media. The second teaches how themes work, basic HTML and CSS, customizing with more advanced HTML and CSS, plugins, monetizing, and digging deeper with tricks, tips, and hacks. This is an instructor-led course with 48 hours of training.
Price: $261 | More Information
5. UX & Web Design Master Course: Strategy, Design, Development

This course is suitable for both beginners and established designers that want to increase their skill-set. It focuses on UX and shows how to apply UX principles to content and layout design. It requires Photoshop and Axure RP (the free trial versions will do) and teaches UX fundamentals, HTML, CSS, information architecture, project management, navigation, wireframing, WordPress basics, B2B site design, blog design, how to build an eCommerce website, and more. It’s self-paced and includes 23.5 hours of video and 13 downloads.
Price: $194.99 | More Information
6. Ultimate Web Designer & Developer Course: Build 23 Projects!

This course covers 18 professional disciplines for both design and development for both front-end and back-end. It teaches through building 23 projects, taking beginners to the advanced level of design and development. It covers the basics of visual design, HTML, CSS, Photoshop, fonts, MySQL, JavaScript, AngularJS, jQuery, grids, color theory, PHP, Bootstrap, and career development. Projects include websites, calculators, and plugins. It even discusses the history of visual design. It’s self-paced and includes 31.5 hours of video and 3 downloads.
Price: $199.99 | More Information
7. Web Development and Design using WordPress

This is a beginner level course with designers, creators, artists, and musicians in mind. It covers how to design and build a WordPress site with HTML, CSS, and PHP; teaching both beginner and advanced levels of each. It also covers visual design principles, content, themes, customizations, color, and typography. WordPress fundamentals include Internet basics, hosting, domains, plugins, analytics, security, and site maintenance. This is a self-paced course with 48 hours of training.
Price: Free | More Information
A Few Non-WordPress Courses But Still Applicable
These courses are not based on WordPress but the knowledge applies to WordPress or any other design platform.
8. Web Design Value Suite

This course is suitable for beginners and is made up of 3 courses which cover creating web pages, HTML, CSS, and JavaScript. Topics include web design fundamentals, content and structure planning, building links, color, graphics, tables, interaction, SEO, loops, animation, jQuery, etc. This is an instructor-led course with 72 hours of training.
Price: $390 | More Information
9. UX Design Fundamentals: Everything You Need to Know (and More)

This course teaches UX for apps, websites, and systems and covers both theory and how it works in the real world. It shows what UX is not, what it is, the challenges of UX technology, the elements of UX, how the elements work together, identifying consumer needs, content requirements, interaction design, interface design, navigation design, information design, wireframes, visual design, color, typography, a/b testing, and lots more. It’s self-paced and includes 12 hours of video.
Price: $8.25 per month subscription | More Information
10. Responsive Web Design Fundamentals

This is one of the many free Google courses about high-quality web design. It’s an intermediate level course that teaches the fundamentals of responsive web design to improve the user experience on any device. It covers why websites should be responsive, all about the viewport, using CSS media queries, breakpoint, and flexbox, common patterns such as mostly fluid, column drop, and layout shifter, and optimizations for using breakpoints, text layouts, and tables. This is a self-paced course with 5 lessons taking 14 hours to complete. It also includes lots of downloads.
Price: Free | More Information
Ending Thoughts
That’s our look at 10 WordPress design courses available on the web (well… 7 WordPress and 3 general courses). Some are expensive, but the concepts they teach will pay for themselves. You can get deals on some of them through coupon codes or sign-up offers.
Most cover the design concepts that include layouts, color, fonts, etc. Many of these courses show how to accomplish excellent design details through code. I’ve thrown in a few that are not specific to WordPress but the concepts apply. If you’re interested in taking a course to level-up your WordPress design skills, you’re sure to find something that works for you on this list.
We want to hear from you. Have you tried one of these WordPress design courses on the web? Let us know about it in the comments.
Featured Image via PureSolution / shutterstock.com









Thank you so much for sharing your great advice! This was such a helpful and inspirational read!
Several of these are on Udemy and I just picked them up for $20 each. Go to the page and scroll down to where it has the course packaged with another course for $19.95 or something like that, I don’t remember the exact amount and can’t see it anymore because I’ve already bought the course. I saw this on #3, 5, and 6.
Randy, Good suggestions. I have one that many people overlook, including me until recently; LinkedIn Learning (Linda.com). They have tons of WordPress courses and around 100 focused on design. I first went there because I wanted to learn more about Adobe XD but discovered so much more. I think the quality is first rate. You get a 30 day free trial so you have nothing to lose. Anyway, I think it’s a great resource.
Linkedin learning has a lot of stuff. I’m actually a subscriber myself. The issue for me just finding the time to start learning. I really want to expand my design game.
Thanks Gary. Linda.com does have a lot of excellent courses. I originally included them, but I wasn’t sure when they had been updated.
The latest ET blog post talks about Gutenberg and having to learn React, so I went to LinkedIn Learning to see what they had. Turns out they have courses for that including React For Web Designers which I’m going to take. That is after I get up to speed on JavaScript. So much to learn.