You get updates to iOS or Android on your smartphones. Gamers get new content patches for World of Warcraft or Call of Duty. WordPress plugins and themes get new features. The software that you use every single day gets updated periodically. When it does, a changelog is published that show you exactly what was fixed or added.
The problem with these changelogs comes with them often being very hard to read and understand unless you’re either…
- directly involved with the project
- a software developer trained in reading tech docs and jargon
For most folks, even the structure of a changelog is intimidating, which makes them ignore the notes altogether. That’s bad for a number of reasons, not the least of which is the whole Display Widgets fiasco and issues like it (that are sadly pretty common).
So let’s break down what a changelog is, how to read release notes, and make sure that you stay as up-to-date and informed as possible.
Tone and Style
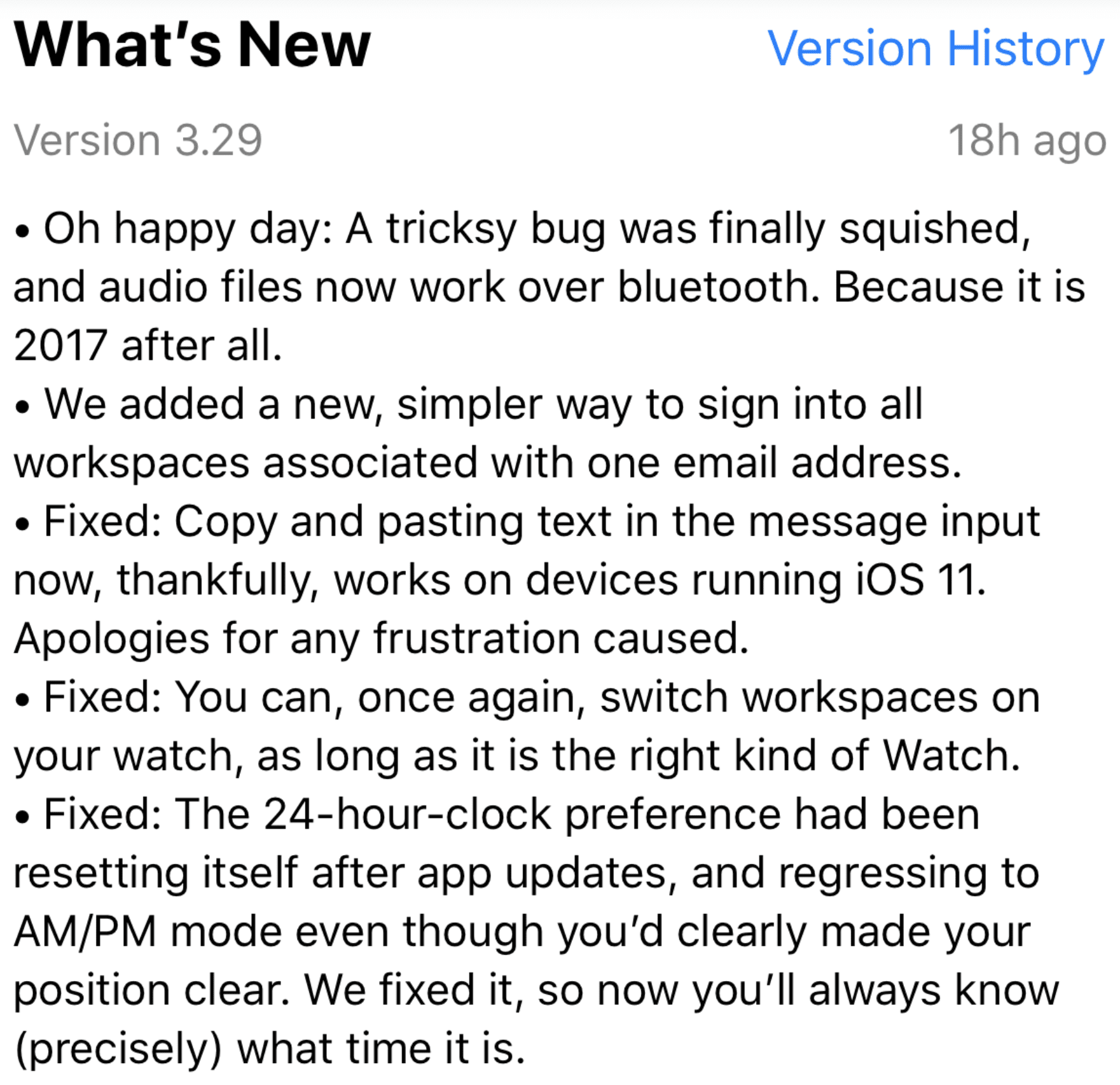
Different companies and developers approach their changelogs differently. Some are straightforward and tell you exactly what the update does in technical terms, while others (as you can see in the example below from a recent Slack update) go for a more readable (and often humorous) approach to informing users about new stuff.

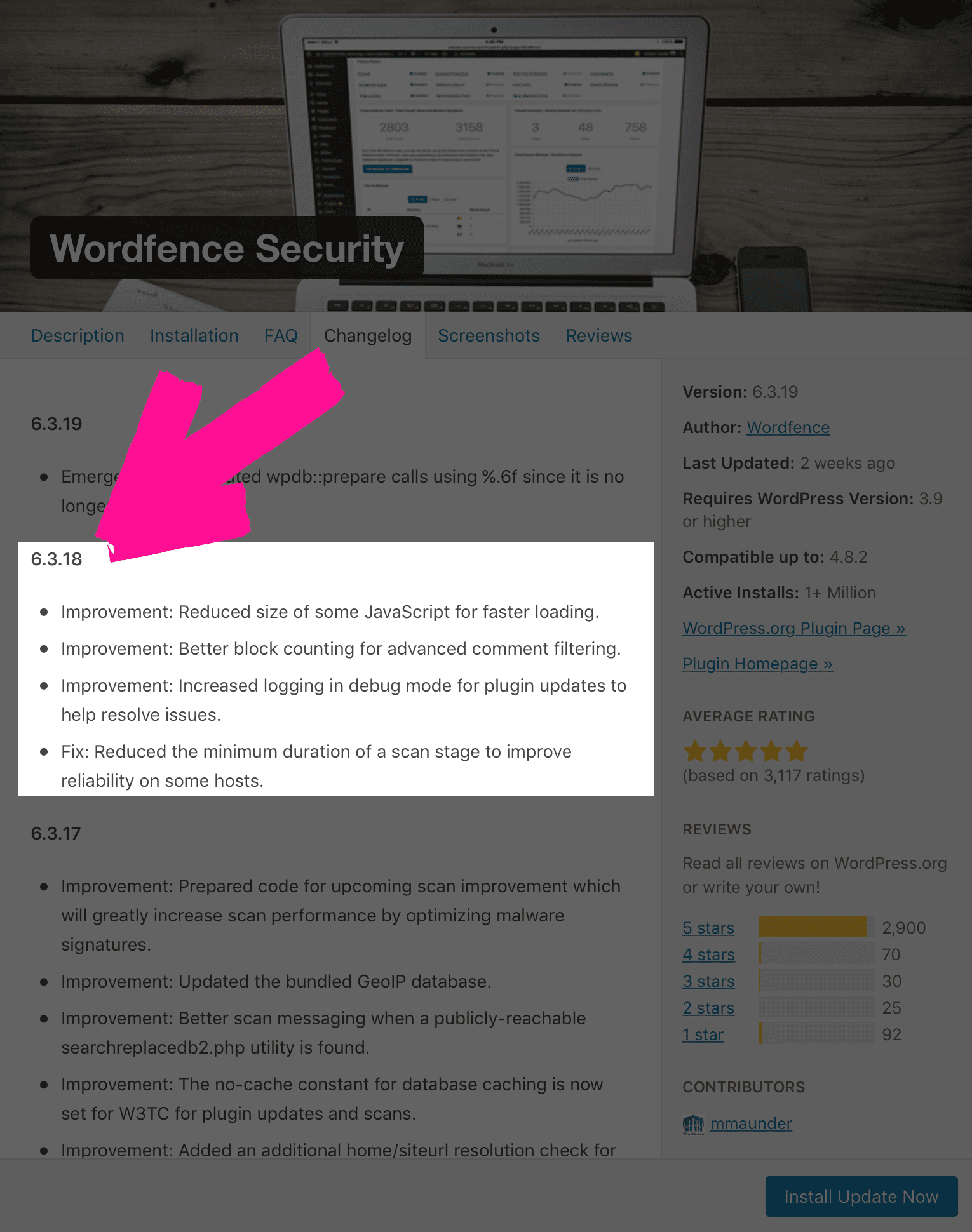
For example, WordFence is a security plugin that can’t afford to be flippant in their notes. Too many people have too much riding on them, while Slack’s whole brand is about being approachable and fun.

In general, these are the two kinds of release notes that you’ll see. If you’re involved in development, however, you will see far more obscurely written changelogs. Unless you go poking around Github you’re not likely to find any that are totally incomprehensible.
The importance of the issues being addressed by the changes also dictates tone. If Slack, for example, were the victim of a data breach from a code vulnerability (God forbid), the patch notes for the fix would be somber and reassuring.
In the end, though,
Understanding Point Releases and Version Numbers
The primary structure of a changelog is pretty simple. You have a version number made up (usually) of two or three numbers separated by decimals—2.39 or 1.3.37 and a bulleted list of what goes along with each release.
Each of these numbers has a specific function. We’ll break them down in general terms so you will know what you’re looking at. Because you’re always gonna have notifications that you have an update pending.
3.x.x
The first number in a changelog indicates the primary versions of the software, the major releases, the number of times the software has been released with significant improvements that change overall functionality.
For instance when you’re iPhone updates to iOS 11, you’re technically updating to version 11.0.0. Same for when you get Android Oreo—it’s version 8.0. Generally when the first number of a piece of software is updated, you will get a significantly different experience than before.
If you’re a gamer, think about expansions being major releases. World of Warcraft’s first release in 2004 was version 1.0, while The Burning Crusade was 2.0, and the current expansion, Legion, was 7.0.
With Divi, the release from 2.7 to 3.0 was a reworking of the Divi Builder to the brand-new Visual Builder, which brought about a big ole change for everyone.
x.1.x
The second digit is where you see new features that get added or bugs get fixed. The second (and third) digits are called point releases because they’re read aloud like “seven point three point four.”
These additions can change an aspect of the app or plugin, but not the base functionality like a major release will. When Divi adds a new module or when iOS or Android add in new emoji, you’ll get it in version 3.1 or 10.3.
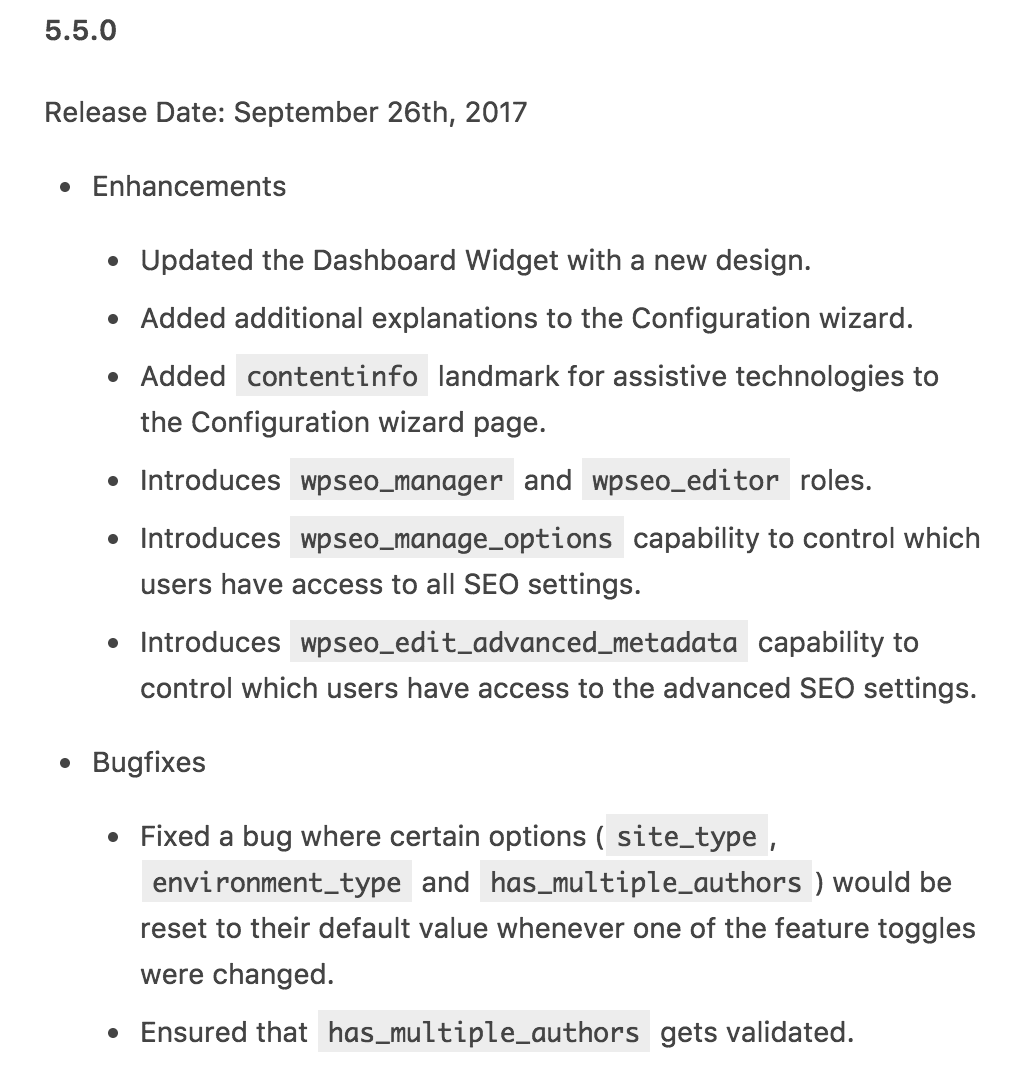
For WordPress plugins, take a look at Yoast SEO. Version 5.5.0 gives a few bug fixes and enhancements, but there’s nothing earth-shattering here. Basically, you don’t have to relearn how the software works with point releases.

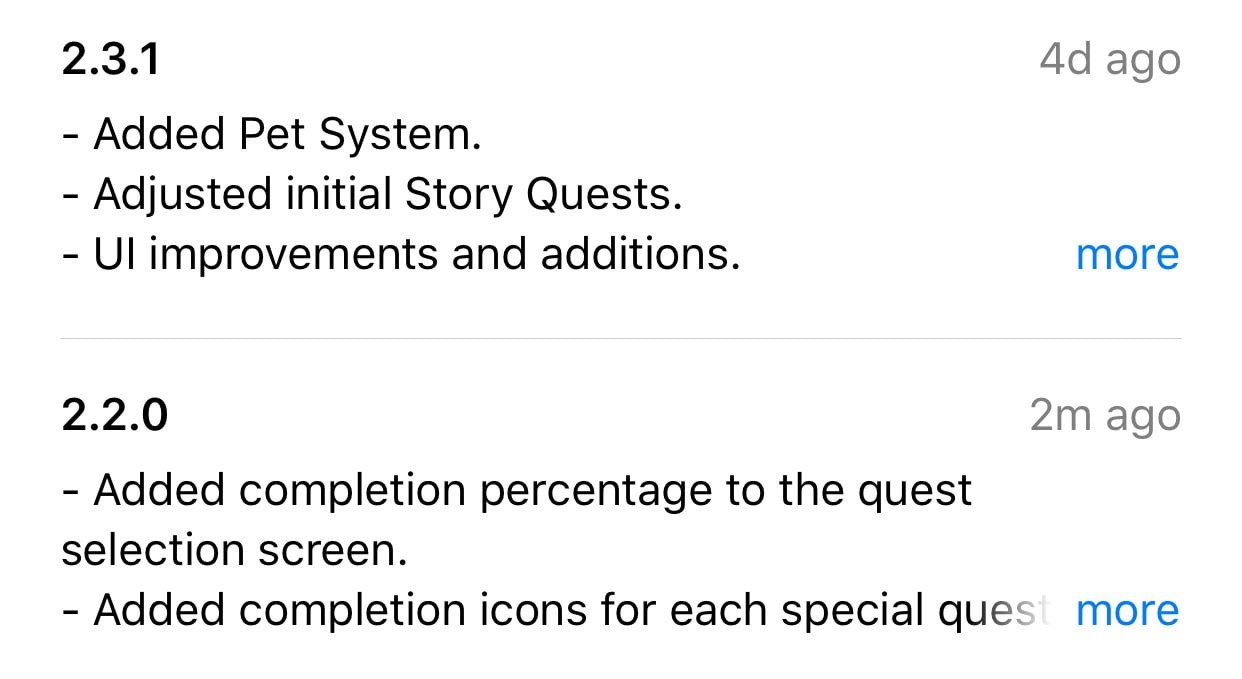
These point releases are going to be when you get new levels or systems in video games. As you can see below, version 2.2. to 2.3 of the Kingdom Hearts mobile app added a pet system. That doesn’t change how the game plays, but adds something on top of what’s there already.

x.x.7
The with the third-and-final digit of release notes, your changelog is likely going to be full of minor bug fixes (at best). Or probably some background changes/improvements that you probably won’t notice.
Facebook is notorious for these kinds of point releases. Their apps are updated on a weekly basis, and they may change little to nothing that (most) users will notice with daily use.
Often, these minor point releases are what’s called a “hotfix.” Those are just patches that address an issue that most users don’t even know exists. Most of these hotfixes fix something like a font being broken on a certain browser version. Or maybe a memory leak on a specific operating system. Often these fixes are labeled as something generic like “compatibility issues.”
Sometimes, you’ll get a hotfix for an issue the developers see as something that can’t wait for the next content patch (or regularly scheduled update). Again, that may or may not affect you.
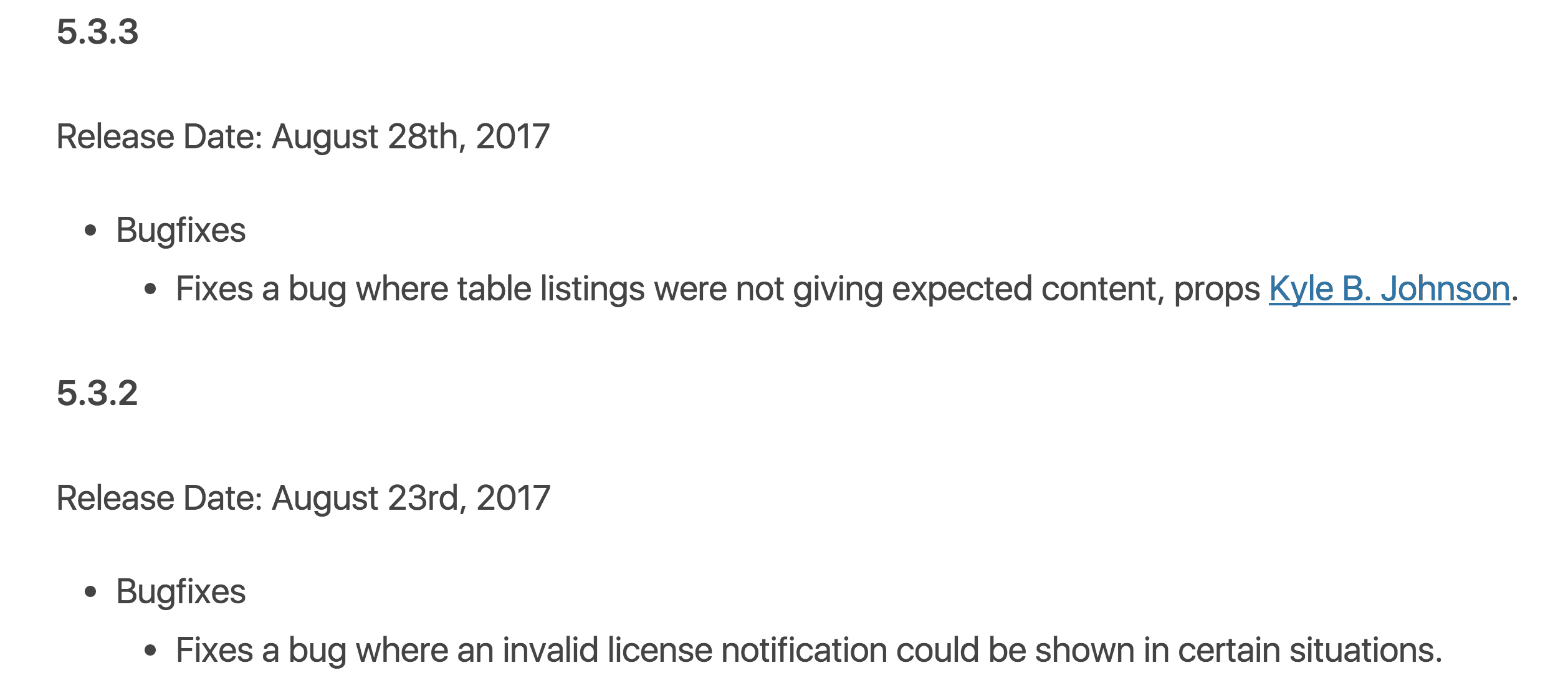
As you can see in the updates made to Yoast from 5.3.2 to 5.3.3, the updates are relatively minor but important in “certain situations.”

Changelog in the Wild
Just as an example, take a look at the release notes/changelog for Divi over a few major releases. Between 2.7 and 3.0.1, you can see the kinds of changes that were made. Some major (the release of the new Visual Builder) and some minor (font changes for just WordPress 4.6).
version 3.0.1 ( updated 09-08-2016 ) - Fixed various third party module conflicts in the Visual Builder. - The save button will now appear automatically when attempting to leave the Visual Builder without saving. - Fixed issue with content width misalignment in the Visual Builder while boxed layout was enabled. - Fixed occurrences where the in-line editor did not save properly - Added footer credits editor to <a class="wpil_keyword_link" href="https://www.elegantthemes.com/blog/wordpress/how-to-use-the-wordpress-theme-customizer" title="Theme Customizer" data-wpil-keyword-link="linked">Theme Customizer</a>. - Fixed issues with IE11 and the Slider Module when viewed inside the Visual Builder. - Fixed problem with the rendering of the divider module height setting in the Visual Builder. version 3.0 ( updated 09-07-2016 ) - Introducing the brand new Visual Builder: https://www.elegantthemes.com/blog/theme-releases/divi-3 version 2.7.10 ( updated 08-18-2016 ) - Fixed the issue with the Divi Builder not loading on some websites due to loading delay of TinyMCE in the latest version of WordPress. version 2.7.9 ( updated 08-15-2016 ) - Fixed settings page font issues in WordPress 4.6
We are currently at version 3.0.78 as of this writing. Until now, the changes have been relatively subtle additions and tweaks. They’re important and awesome, and we are super proud of them, but those 78 updates from the release of 3.0.0 to now are iterative to make Elegant Themes members lives better. When 3.1 comes you know it’s going to be superb.
And 4.0? Man, oh, man…we can only imagine.
Pay Close Attention to Your Changelog
You should always read the changelog that comes with any plugin, app, or theme update. As noted in the Wordfence article I linked above, plugins do get sold. Even if you trust the original developer (and the new one might be just as trustworthy), you should be aware of that change in ownership.
The changelog is where you will find out about that kind of thing. Not every update and addition will change your experience. It’s always a good thing to at least glance over the notes to see what’s different, though. Staying informed is definitely worth the 30 seconds it takes to read over the notes.
And here’s the thing: if you don’t fully understand what you read, that’s okay. In fact, that’s normal. A changelog is a transparency document and a record, not a quarterly update or email newsletter.
While this is dangerous to say, my feeling is that if you don’t understand what’s in the changelog, then that issue probably doesn’t matter for you. (And if they do, they matter to other people, too, who can and will break it down for others online.)
The important thing is that you understand the basics structure of release notes. You should know what the numbers and terms mean. And you will eventually learn how to scan changelog to find the important information.
You don’t have to be a developer (or even a techie) to get use out of a changelog. You just have to know what to look for.
Article thumbnail by r.kathesi / shutterstock.com









I struggle to find changelogs in this website.
Met too here. The shadow box release of Divi broke the display of SVG images fo ALL websites that I maintain. Until this article I couldn’t even find the changelog for your releases.
I love the Divi product, this blog, and the exceptional addition of new features and design resources. However I have learnt the hard way not to trust the stability of your releases.
I think every webmaster knows what changelog means.
I agree with the criticisms about both the frequency of “minor” updates and the work involved with a developer vetting each and every one of them.
I personally have had issues with some of the updates on my client’s website (I only have one so far using Divi) and it was a full day’s worth of dealing with the Divi forum to get fixes which required CSS hacking to fix.
I learned my lesson – I never update the Divi theme until I have thoroughly tested it on my staging site.
As I noted, I am only using Divi so far on one client site – I can’t imagine the work required for developers with multiple sites to check out compatibility of updates.
I have been using Macs and the Apple OS since version 6. With the absurd frequency of one update per year, I never update my Mac OS for several months after release. I have seen Apple fixes released on an OS weeks or days before the release of a brand new OS.
Basically, I love Divi and its features, but I truly don’t understand the manic pace of updates.
Great review for veterans and a great introduction for everyone else.
Isn’t it interesting that the DIVI changelog is so difficult to find at your website?
Isn’t it interesting that there have been estimated 10 DIVI updates this month already? Which means to read 10 changelogs and find out whether these corrections are vital for your DIVI sites?
Do you really think that all webmasters have the time to fiddle around your website to re-find the changelog?
And to install the updates at clients websites immediately?
Or when do you think will any working webmaster find the time to test 9 updates / this month in all client-configurations?
You started an update-race and we clients have no chance to work in a controlled, serious and testing manner…
You don’t enjoy this? 😉
version 3.0.84 ( updated 10-19-2017 )
version 3.0.83 ( updated 10-18-2017 )
version 3.0.82 ( updated 10-12-2017 )
version 3.0.81 ( updated 10-12-2017 )
version 3.0.80 ( updated 10-11-2017 )
version 3.0.79 ( updated 10-09-2017 )
version 3.0.78 ( updated 10-5-2017 )
I’m not happy about it, not a single bit. It’s absolutely painful. 7 releases in 19 days, just for October! But I’m not sure why the development team doesn’t gets this, despite a lot of complaints in the comments for the last release.
Maybe this will help:
https://www.elegantthemes.com/api/changelog/divi.txt
https://www.elegantthemes.com/api/changelog/monarch.txt
https://www.elegantthemes.com/api/changelog/bloom.txt
I bookmarked those after experiencing your frustrations with having to log in to see the changelogs.
Thanks Isaac! That’s exactly what I needed! I created a folder just for those links you created. I too was frustrated with ET choice of hiding the change logs deep into their website. Since I’m not able to use ET’s auto update for themes and plugins for reasons I and ET staff have unable to resolve. Their suggested workaround is to manually deactivated, remove, replace every time there they have an update.
I’m just going to leave this here:
“x.x.7
The with the third-and-final digit of release notes, your changelog is likely going to be full of minor bug fixes (at best). Or probably some background changes/improvements that you probably won’t notice.”
Divi 3.0 “Until now, the changes have been relatively subtle additions and tweaks.”
version 3.0.83 ( updated 10-18-2017 )
– Added improved font options interface to the Divi Builder.
– Added font search and recently used fonts list to the font selection menu.
– Added 600 new fonts to the Divi Builder and Divi Theme Customizer.
– Added new dynamic font weight options for all 800 Divi fonts, ranging from Ultra Thin to Ultra Bold.
– Added new font styling choices including strike-through, small caps and underline options.
– Added individual heading level styling options to the text module, allowing custom fonts, colors and sizes to be applied to H1-H6 headings.
– Added new heading level settings to all modules allowing custom heading levels to be applied to all module titles.
– Added custom font uploading and management to the Divi Builder font options interface.
– Added new styling options for anchor links in the text module.
– Added new styling options for blockquotes in the text module.
– Added new styling options for unordered lists in the text module.
– Added new styling options for ordered lists in the text module.
version 3.0.81 ( updated 10-12-2017 )
– Add box shadow options to all modules, including a new UI that includes box shadow presets, as well as options to customize all aspects of the box shadow.
version 3.0.78 ( updated 10-5-2017 )
– Added new interface settings window to the Visual Builder.
– Added new Click Mode interaction mode for the Visual Builder.
– Added new Grid Mode interaction mode for the Visual Builder.
– Improved hover button overlap and accessibility issues in the Visual Builder.
– Added the option to completely hide disabled modules in the Visual Builder.
– Added the option to open all option groups by default in the Visual Builder.
– Added the ability to customize the items in the Visual Builder toolbar.
– Added the option to disable Divi Builder interface animations in the Visual Builder.
version 3.0.76 ( updated 9-21-2017 )
– Added email optin module integration for the following email service providers: ConvertKit, Mailerlite, Mailster, Infusionsoft, Ontraport, iContact, HubSpot, GetResponse, Feedblitz, ConstantContact, Sendinblue, ActiveCampaign, SalesForce, CampaignMonitor, MailPoet 2.x, and MailPoet 3.
– Added success actions system to the email optin module.
– Add the ability to redirect users to a custom URL after opting in via the email optin module.
version 3.0.74 (updated 9-14-2017 )
– Added width options to all modules, rows and sections.
– Added module alignment options to all modules.
– Added row alignment options to all rows.
– Added section alignment options to all sections
– Added text alignment options to all modules and all module sub elements, such as as title and body text option groups.
– Added background color options to all modules.
– Added background image options to all modules.
– Added background image position and repeat options to all modules.
– Added parallax background image options to all modules.
– Added background gradient options to all modules.
– Added background video options to all modules.
– Added padding top/bottom/left/right options to all modules.
– Added margin top/bottom/left/right options to all modules.
version 3.0.72 ( updated 9-5-2017 )
– Added new animation options to all Divi modules, rows and sections.
version 3.0.52 ( updated 6-28-2017 )
– Added static CSS file generation system for the Divi Builder, Divi Theme Options and Divi Theme Customizer.
– Added the ability to input background image URLs via the media library modal when adding background images in the Visual Builder.
version 3.0.51 ( updated 6-7-2017 )
– Introduced the new contact form module.
– Added new field types to the contact form module, including checkboxes, radio buttons and select dropdowns.
– Add field validation rules to the contact form module inputs.
– Added a comprehensive conditional logic system to the contact form module.
– Added the ability to customize the contact form module submit button text.
version 3.0.48 ( updated 5-31-2017 )
– Added new Background Options Interface to the Divi Builder.
– Added Gradient Background options to supported modules, sections and rows.
– Added new background image options for background size, background repeat and background position.
We love the new functionality…but it does warrant x.1.x releases. Please adopt the versioning that you are blogging about….it helps all of your members decide whether it’s a good idea to upgrade to the new functionality or wait for the following bug fixed version.