WordPress is a versatile platform. That versatility sometimes means there are features that we don’t use. When that happens, there can be performance, SEO, or security issues. One way to solve this problem is to optimize your WordPress installation with a plugin called Clearfy.
Clearfy disables all of your unused WordPress features – making WordPress easier to use and improving speed performance, SEO rankings, and security. It includes dozens of optimizations that you can enable individually.
Clearfy is a free plugin that’s available in the WordPress depository where it currently has a 5-star rating out of 76 reviews and over 30,000 active installs. I’m reviewing version 1.2.1 with WordPress version 4.9.6.
Quick Start

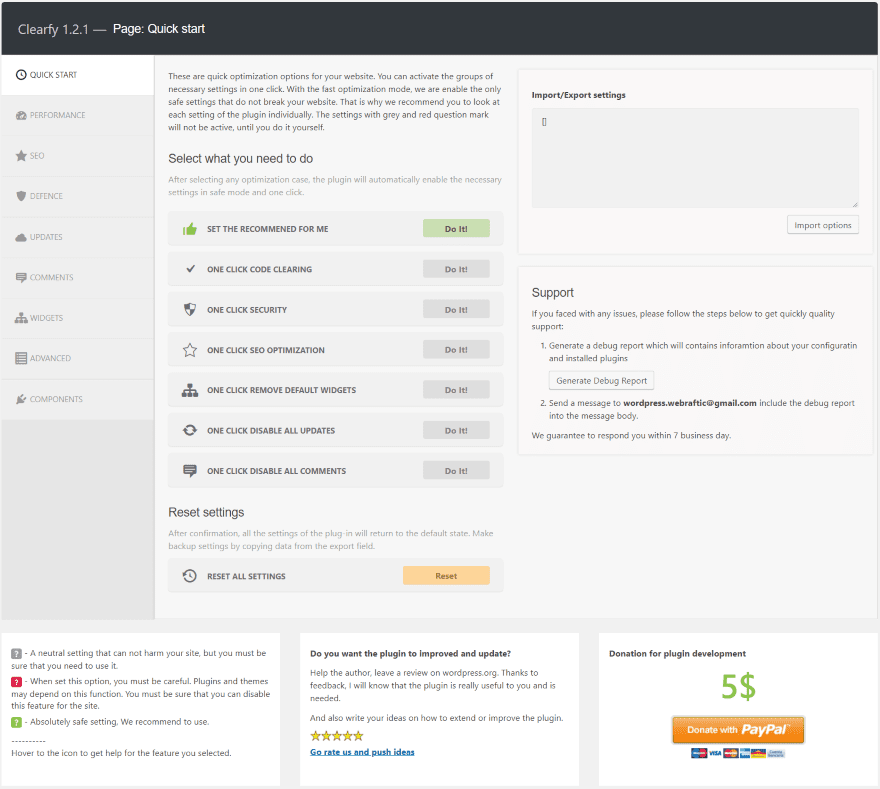
Once you install and activate Clearfy, you’ll find its menu in the dashboard under Settings. The menu displays tabs on the left for each of the optimization categories.
The Quick Start tab includes the quick start optimizations. These are the 25 most used of the safe settings that you can enable with a single click. This is an easy mode so you can get the most out of using this plugin without having to spend much time learning about the settings. The majority of users would probably just use these settings but you can get more out of Clearfy if you dig a little deeper.
Choose all of the recommended settings at all once, or the recommended settings for each of the categories individually. It includes code, security, SEO, widgets, updates, and comments. You can also import or export your settings, reset all of the settings, and generate a bug report from this screen.
Settings are color-coded (the code displays in the other tabs) to show how dangerous they are. Green is safe, gray isn’t harmful but it’s best to make sure you really need it, and red are things that themes or plugins might need to work correctly.

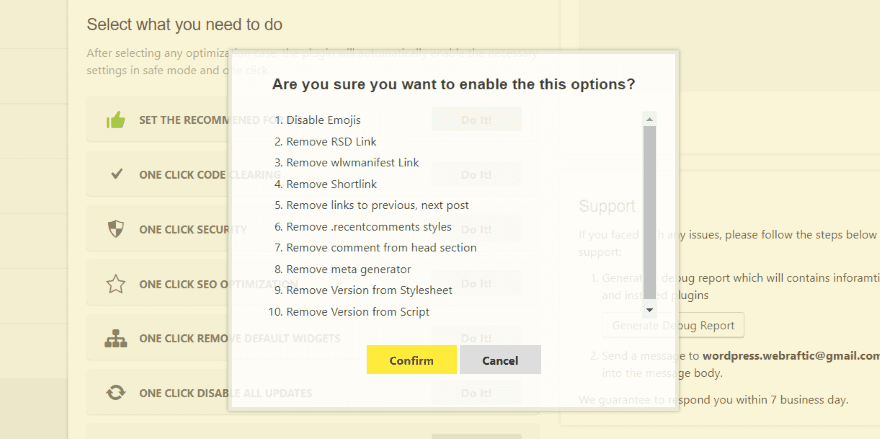
When you click one of the settings a modal appears and the screen becomes yellow. The modal shows what settings will be enabled and asks you to confirm that it’s what you want. There isn’t a save button on this page (the other tabs have one), so the settings take place when you confirm. You can reset them if you need to.
Import/Export

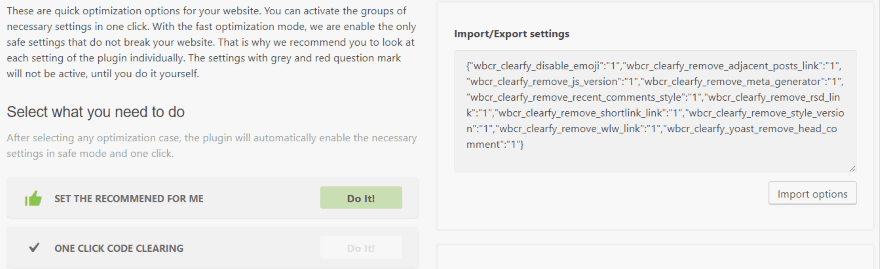
Once you activate a feature the codes for that activation appears in the Import/Export field. Here, you can copy and save the code somewhere to use later. If you want to import those settings somewhere else (or back into your website), paste the code into this field and click Import options.
Reset All Settings

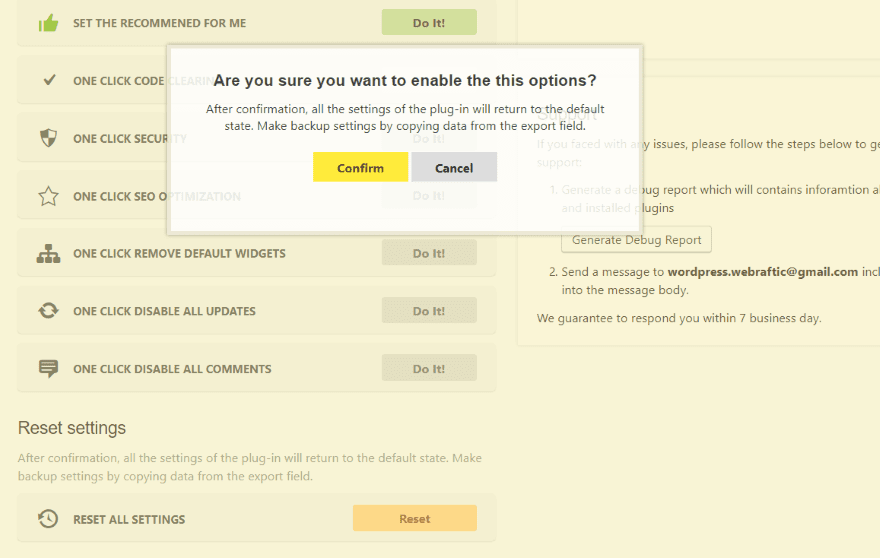
If you decide to click Reset All Settings you’ll get a modal that asks you to confirm. I recommend copying the codes in the Import/Export field first, just in case you want to get the settings back. The settings will go back to default.
Performance

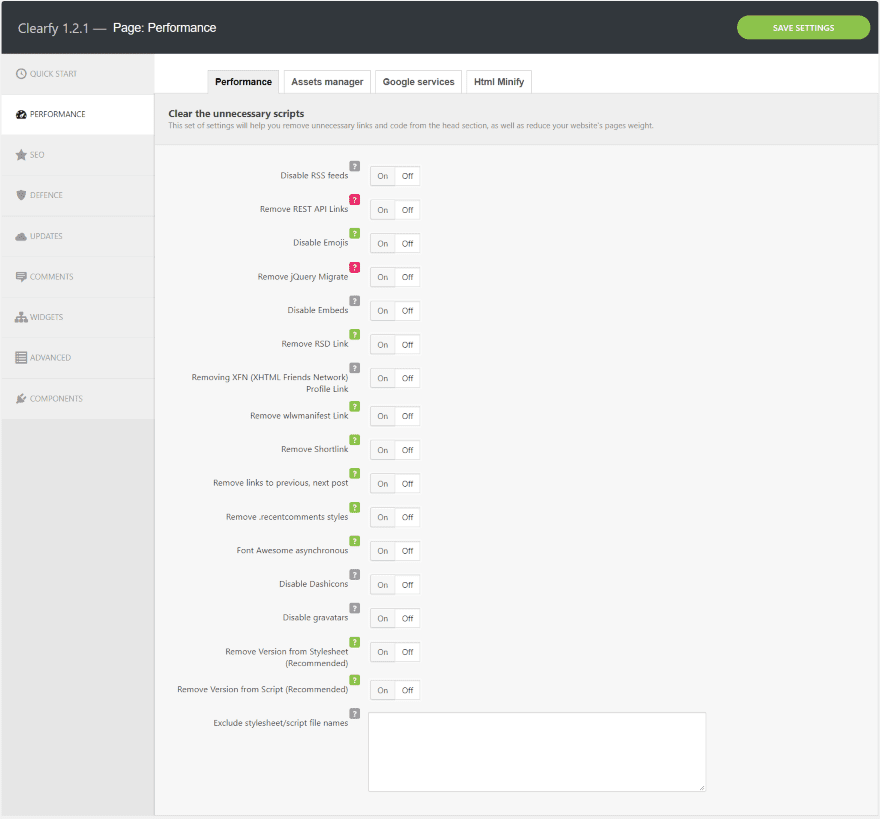
Performance has four tabs within it: performance, assets manager, Google services, and HTML minify. Here’s an overview of what they can do.
Performance – clears unnecessary scripts such as RSS feeds, emojis, embeds, REST API, shortlink, previous and next post links, etc. You can also input a list of stylesheets and scripts to exclude.
Assets Manager – disables unused scripts, styles, and fonts. Disable the assets manager panel, frontend, and backend individually.
Google Services – disable fonts, maps, and analytics cache.
HTML Minify – minifies your HTML and makes the minification look professional. It also minifies inline JavaScript and CSS.
SEO

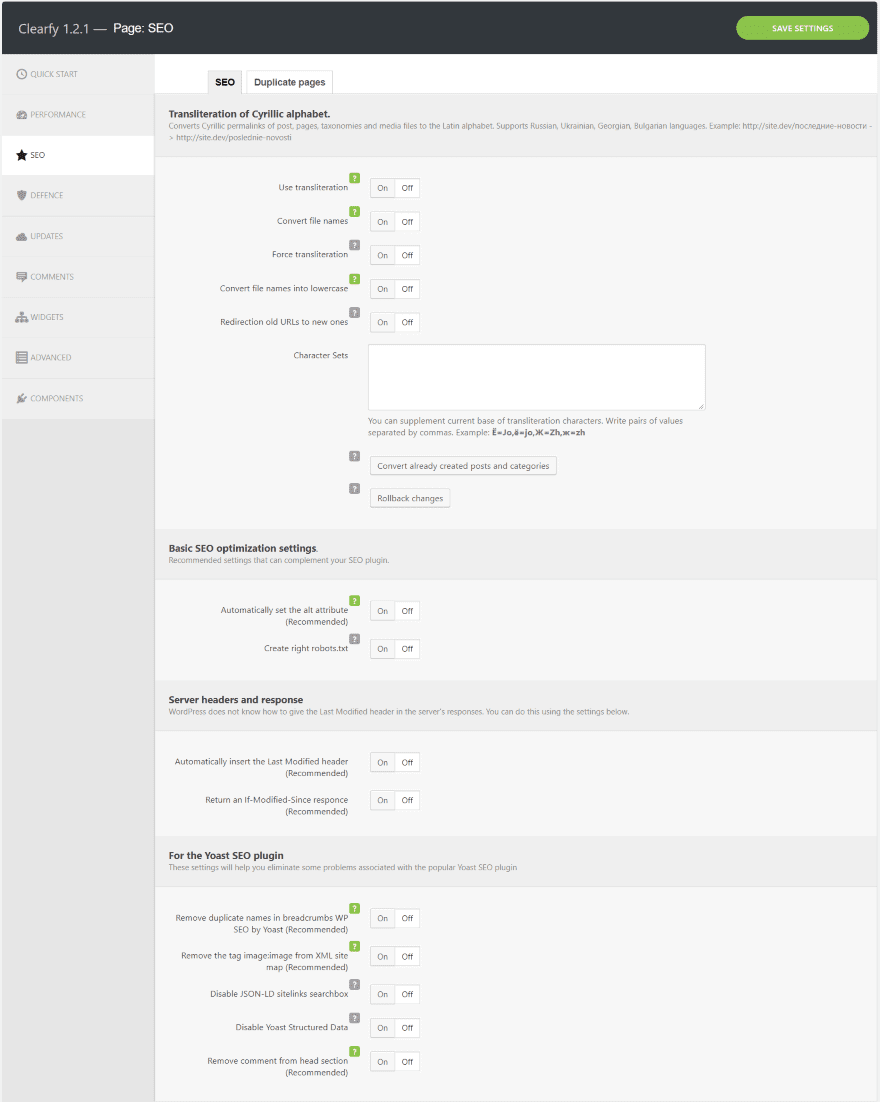
The SEO tab includes:
SEO – convert Cyrillic alphabet to several other languages, optimize basic SEO, provide the last modified header to the server response, and eliminate a few problems with YOAST. These settings are either neutral or safe.
Duplicate Pages – removes duplicates for archives, author pages, tags, attachments, pagination, etc. Most of these are safe with only one being neutral.
Defense

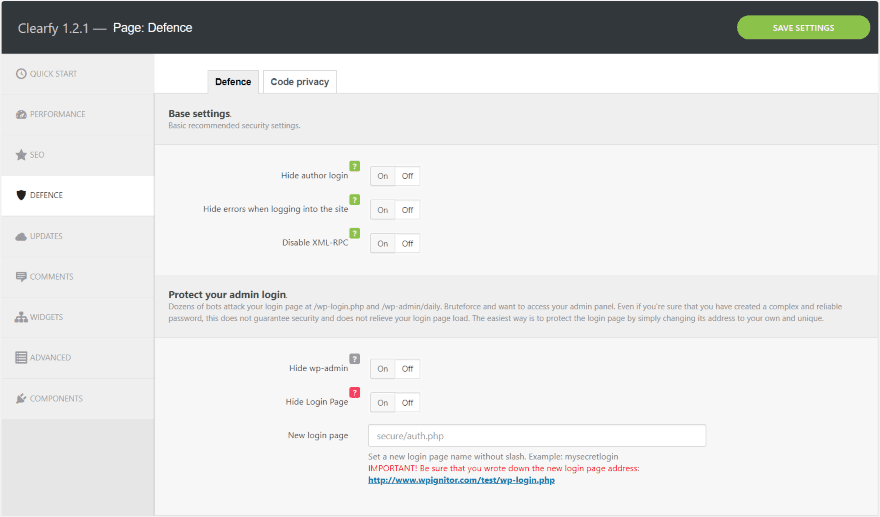
The Defense tab is one of my favorite features. It includes:
Defense – basic security to hide the author’s login, login errors, disable XML-RPC, and hide the admin name and login page. This is especially helpful for when hackers get an author or the admin’s name and attempt to login until they figure out the password.
Code Privacy – this hides the versions of plugins so an attacker wouldn’t know to look for specific vulnerabilities.
Updates

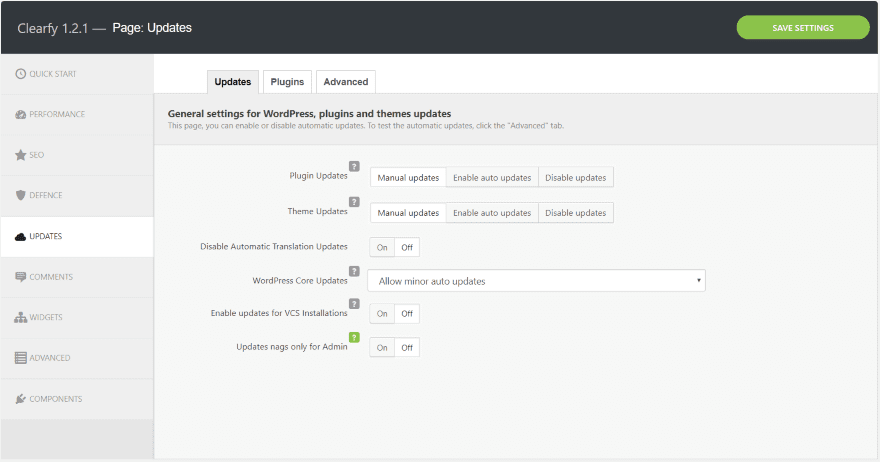
The Updates tab includes:
Updates – enable or disable automatic updates for themes, plugins, translations, VCS, and WordPress individually. You can also determine the type of updates to allow for the WordPress core.
Plugins – disable updates or auto-updates for each plugin individually. You can adjust the settings in bulk.
Advanced – force auto-updates. This is mostly useful for debugging.
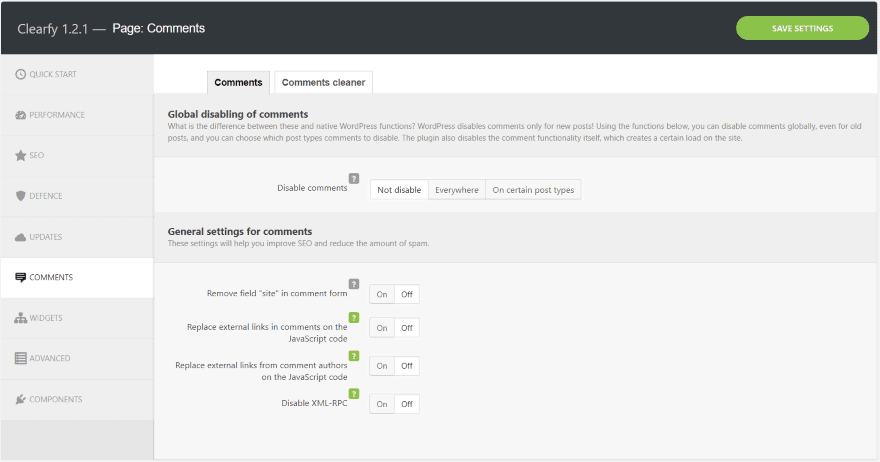
Comments

The Comments tab includes:
Comments – disable comments everywhere or only on certain post types, remove the site field from the comment form, replace external links in comments or the from comment authors with JavaScript, etc.
Comments Cleaner – deletes all of the comments on your website with a single click. You can delete all or select specific post types to delete them from. It will also remove all spam, unapproved, or trashed comments – each with a single click, so this tool is helpful even if you want to keep most comments.
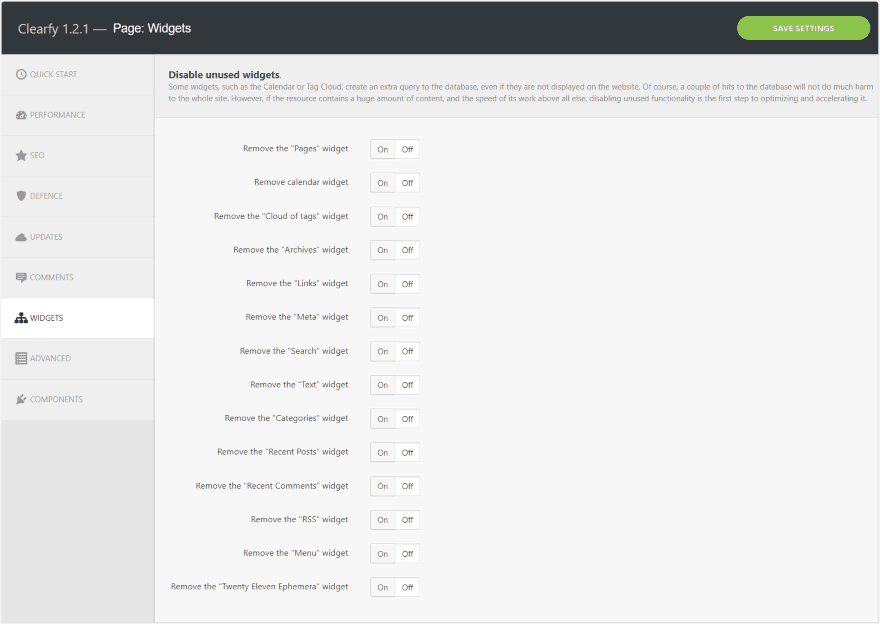
Widgets

The Widgets tab provides a switch to remove widgets you’re not using such as links, calendar, tag cloud, archives, meta, etc. This is helpful because some widgets can send extra queries to the database even if they’re not used.
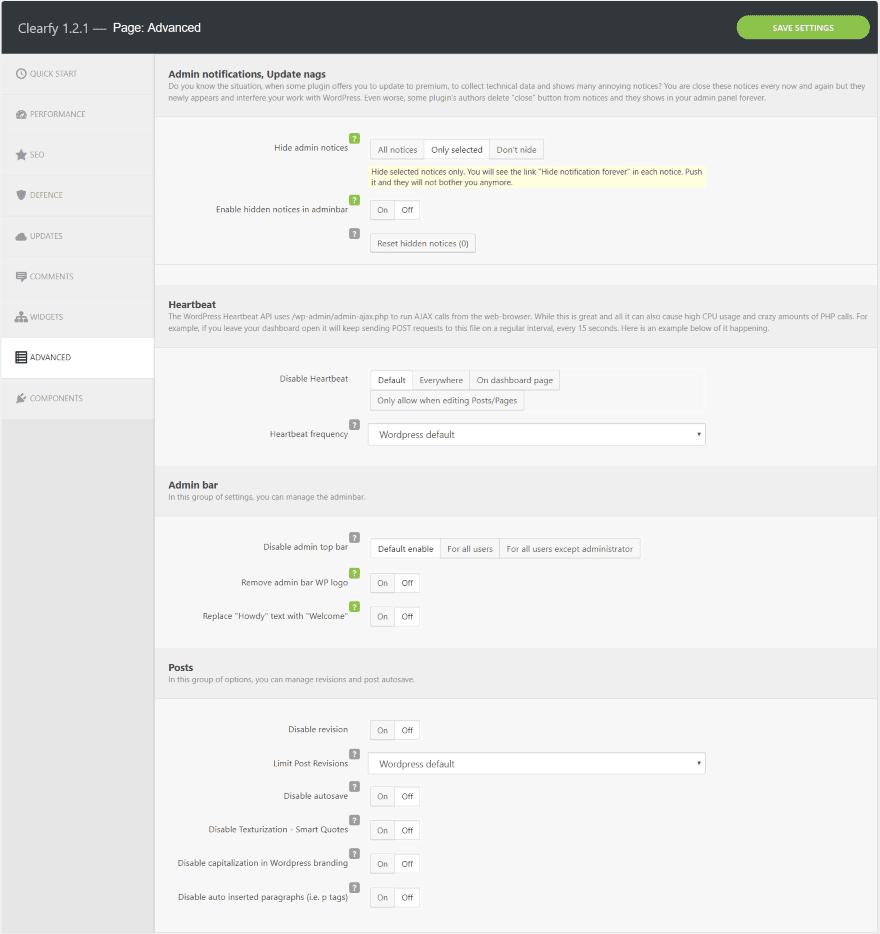
Advanced

Advanced allows you to disable admin notifications everywhere or on the dashboard. Disable heartbeat API (which runs AJAX calls) either everywhere or on the dashboard. Disable the admin bar, admin logo, etc. It also has several post options to disable or limit post revisions, disable auto-save, smart quotes, capitalization for WordPress branding, and auto inserted paragraphs.
Rather than disabling revisions, I recommend that you limit them. I don’t recommend disabling auto-save. Probably every one of us has a story where auto-save kept us from starting over on a post.
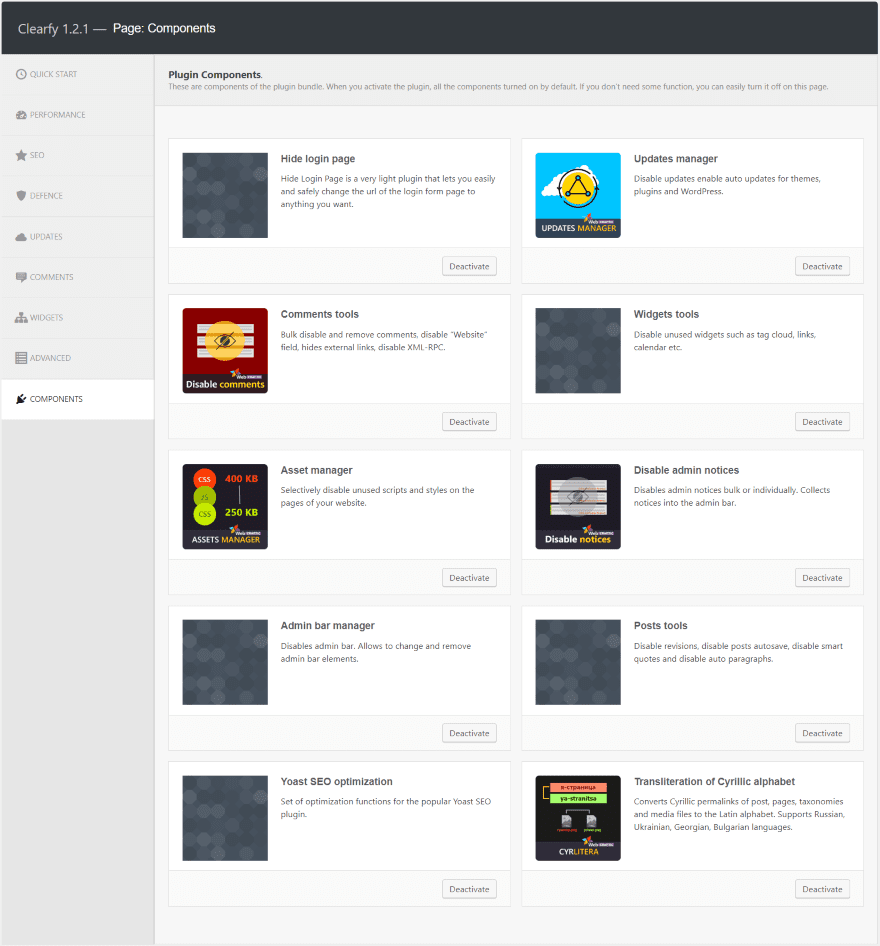
Components

Components is a list of 10 plugin components that were included with Cleary. They’re all enabled by default. The Components tab shows a description of each one and you can disable any of the components you don’t want to use.
It’s interesting that Clearfy included this feature. Even Clearfy itself can include bulk you might not need and this allows you to optimize even further.
Performance Test Results
Clearfy can affect a lot of areas and some of those (such as SEO and security) are more difficult to show as a before and after. Speed performance scores is something that we can see results quickly. I’m using GT Metrix for these tests and showing PageSpeed and YSlow scores with their recommendations.
GT Metrix Tests Before

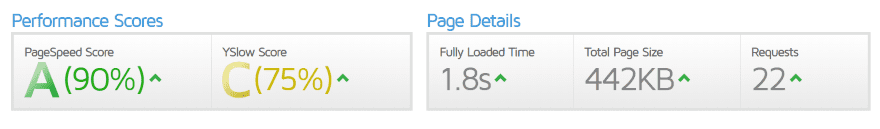
The before is with Clearfy disabled. Here are the results:
- PageSpeed Score = 90%
- YSlow Score = 75%
- Fully Loaded Time = 1.8s
- Total Page Size = 442KB
- Requests = 22

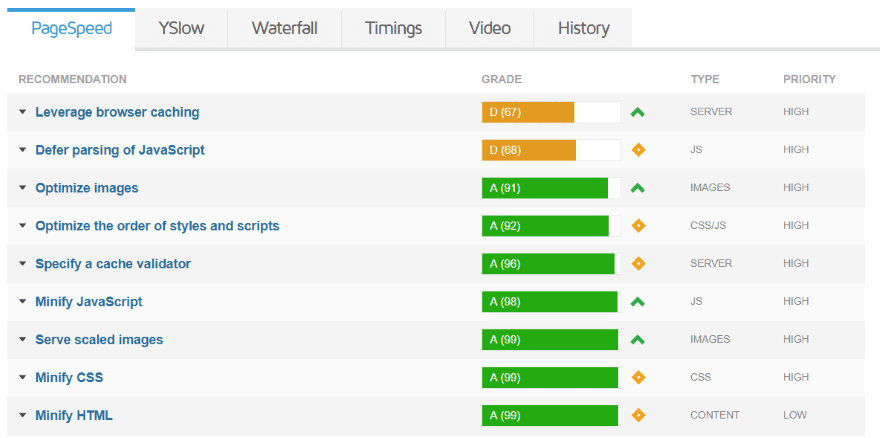
PageSpeed results show leverage browser caching at 67 and defer parsing of JavaScript at 68.

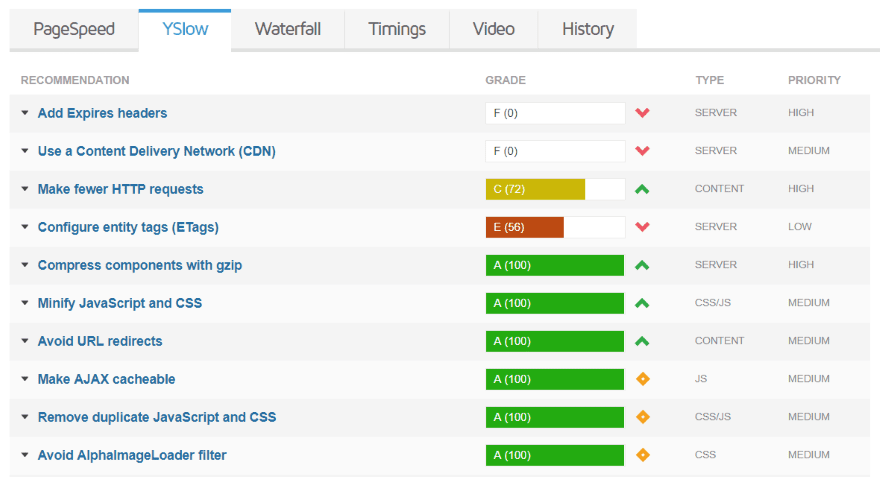
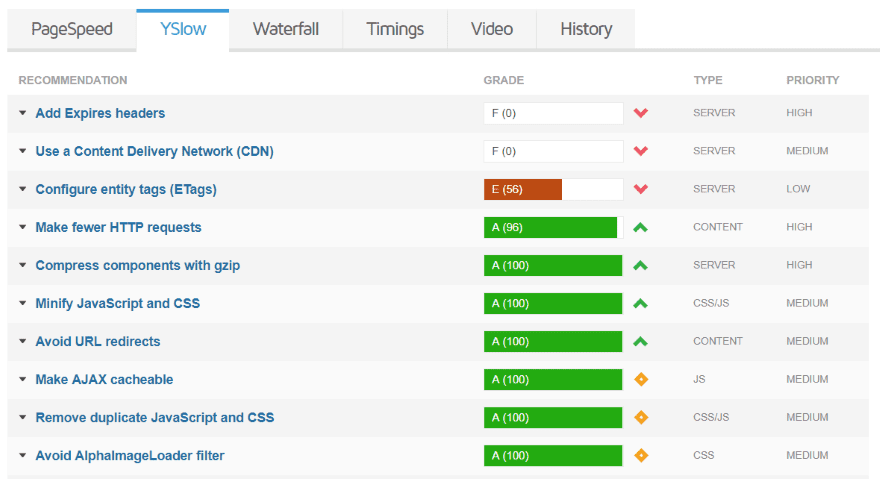
YSlow results show Make fewer HTTP requests at 72 and Configure tag entities at 56.
GT Metrix Quick Start Recommended Tests After

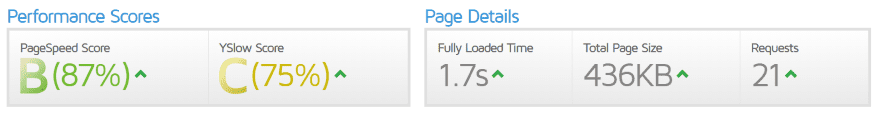
This is with the quick start recommended settings. The PageSpeed score is lowered by 3%, the total page size is reduced by 6KB, and number of requests is reduced by 1. I also tried it will all quick start settings, but the only difference was the total page size reduced to 435KB.
- PageSpeed Score = 87%
- YSlow Score = 75%
- Fully Loaded Time = 1.7s
- Total Page Size = 436KB
- Requests = 21

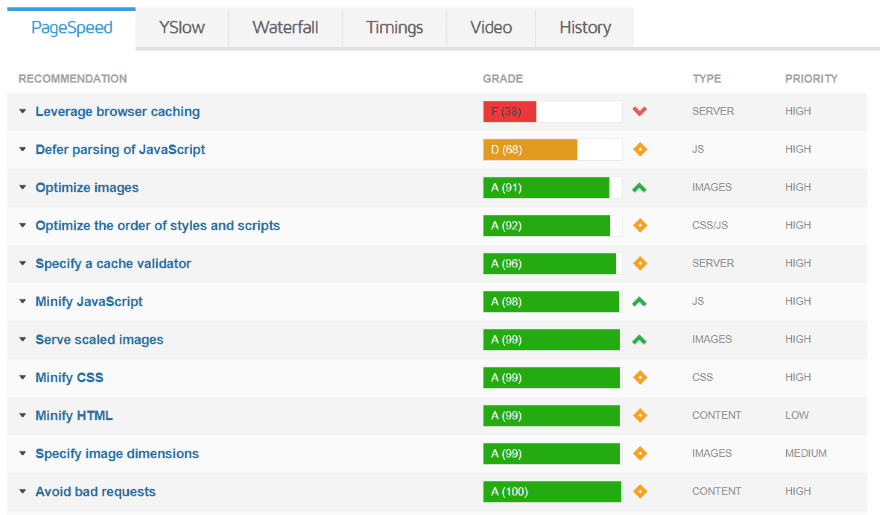
PageSpeed results show leverage browser caching at 38 and defer parsing of JavaScript at 68.

YSlow results show Make fewer HTTP requests at 76 and Configure tag entities at 56.
GT Metrix Performance Tests After

This test retains the settings from the previous test and then includes every possible performance optimization. The PageSpeed score is lowered by 1%, YSlow was improved by 2%. My fully loaded time decreased by .2s. The total page size decreased by 113KB. The requests dropped by 9. The total page size is reduced by 7KB, and number of requests is reduced by 1.
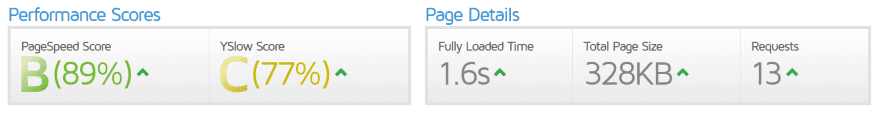
- PageSpeed Score = 89%
- YSlow Score = 77%
- Fully Loaded Time = 1.6s
- Total Page Size = 328KB
- Requests = 13
I also tried it with performance optimizations only, and the difference was the total page size went from 328KB to 329KB.

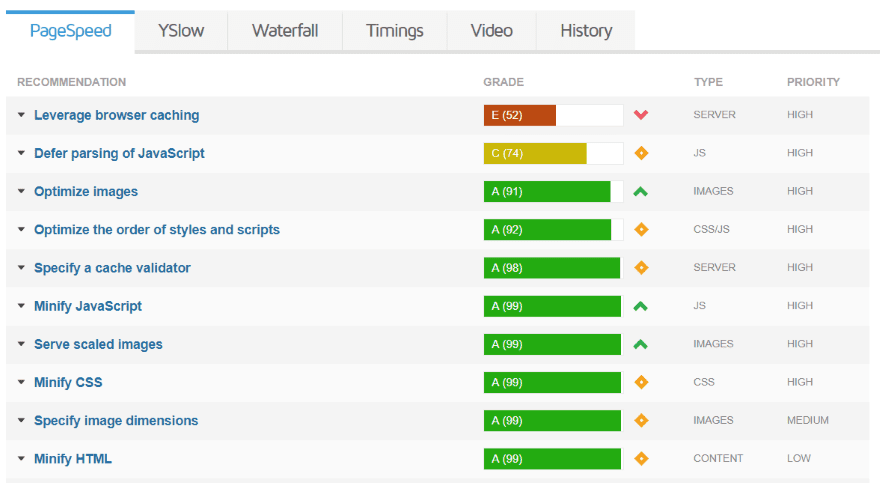
PageSpeed results show leverage browser caching at 52 and defer parsing of JavaScript at 74.

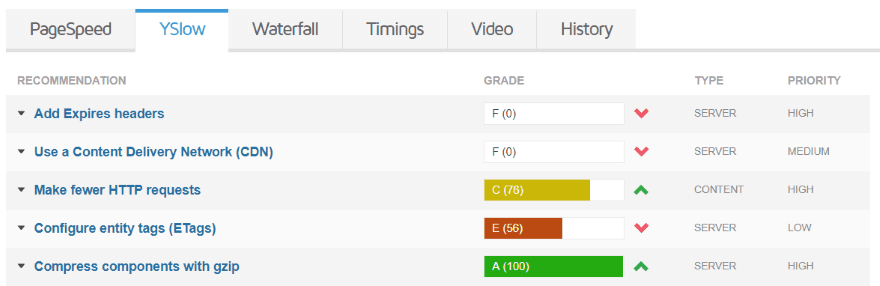
YSlow results show Make fewer HTTP requests at 100 (solving that problem completely) and Configure tag entities at 56.
Ending Thoughts
Clearfy is simple to use and provides a good amount of optimizations. It isn’t meant to replace security, speed optimization, and SEO plugins. It’s meant to complement and enhance them, and it seems to do a good job at that.
Some of the optimizations seem minor, but a lot of small optimizations can add up to big savings. The performance savings I saw made the plugin worth using and that doesn’t include the security and SEO improvements. Not bad for a free plugin.
Your turn. Have you tried Clearfy? Let us know about your experience in the comments.
Featured Image via Molnia / shutterstock.com









I tried the plugin – i get a “HTTP ERROR 503” every 2nd time I refresh page – anyone else having the issue or know how to fix? I de-activated
Will give this plugin a test run.
All in one plugin, maybe can eliminate a few plugins that do the same thing?
Only thing according to their site on wordpress.org Clarify does not currently support multisites.
It likes interesting, maybe will test it.
Randy,
Thank you for this post. As WordPress is getting more and more advanced, sometimes we do not need all the features. This might help in some cases.
Thanks
Thanks for publishing the review. For speed optimizations we can recommend WP Rocket (for cacheing) + SpeedKit by Baqend
(runs service worker).
Cheers
This plugin looks great. Hope it doesn’t break anything, or make site heavier with all those features.
It’s a good plugin but after installing it and after clicking ok the “recommended” button, my admin panel is 1-2 seconds slow even when I am on a VPS with 2GB ram.
I personally don’t recommend this plugin. I mean before your page gets rendered dozens of functions, remove_action and what not will be executed and then your page will be rendered. And if you clear your site’s cache, be ready for a huge spike in your server resources ( RAM and CPU — not bandwidth ). I have manually checked this with htop open in my console.
But that’s my personal view. If you don’t want to get your hand messy and want 1 click all-in-all optimization, go ahead and install it.
try WP Fastest Cache plugin
LOL…same here. That seems disastrous.
Go with Fast Velocity Minify and get on a Litespeed server. I can crank out A’s in GTMetrix all the time!
Wait, in your speed tests it shows you had a score of 90 to start with, and it actually got worse when you turned the plugin on and went to 87?
How is that a good thing?
That’s what I thought.
Looks like a lot of playing around to move backwards!
Do you feel that this is safe to use with WP Rocket, Cloudflare, and Yoast SEO?
I don’t know. Might test it in a dev domain but I’m always leery of software that made it into production that has typos on its configuration screens – “SET THE RECOMMENED”??
Just makes me wonder how many typos are in their code.
“Are you sure you want to enable the this option?”
Already from the screenshots. A bit disconcerting, true.
I don’t think the developer speaks English natively, (seems Russian from the developer’s website) but to be fair, any typos in code would be a bug and would have been sorted out before release.
Great point.