Most of us have posted, or have seen someone post, an article to Facebook only to see the wrong featured image display. I’ve often delete the post and reposted again just to find the wrong thumbnail posted again. I’ve even had to delete the preview and supply my own image, which causes another set of issues. This is a common problem with sharing WordPress content. Fortunately it’s easy to fix using the Facebook Debugger.
In this article we’ll take a look at what is causing the problem and how to use the Facebook Debugger to solve this headache completely. Images for the example posts were taken from Unsplash.com.
What’s Causing the Problem

There are actually many causes for this problem, and it isn’t always easy to know which one is causing your specific issue. The most likely cause is the improper use of og tags (Open Graph tags, set as og:image) where the featured image is smaller than the others.
When you share an article, Facebook tries to guess which thumbnail is the best to use. It does this by using og tags, and sometimes chooses a larger image than the one you’ve set. Sometimes the og tag is missing. It can also be caused by cache plugins or hosting such as CDN systems not picking up the correct image.
It can also be cause by using an image size that Facebook doesn’t like. Facebook recognizes images that are at least 200 x 200 pixels but prefers larger images of at least 600 x 315. A resolution of 1200 x 630 is ideal for large displays.
The problem can be solved several ways. One option is to manually upload the images yourself. The problem with this solution is clicking the image opens the image in a lightbox rather than taking the reader to the article and the image is stored in your uploaded images and on your timeline. This is only a partial solution as anyone else that shares your article will see and share the wrong image.
Perhaps the best solution is to troubleshoot the problem using Facebook Sharing Debugger. Although we’re focusing on images here, the debugger will also test URL’s, titles, descriptions, other types of media, and more.
Using Facebook’s Sharing Debugger

The Facebook Sharing Debugger is available in the Facebook For Developers toolbox. This is a tool that will crawl your page and look at your meta tags and display errors. It will even test your HTML.
To use it paste in the URL of your WordPress post and select Debug. This will provide you with errors to fix. Once you’ve fixed the errors, click Scrape Again to clear the cache so Facebook will see your new image.
The image has to be pre-cached before it will display in the sharing app. You’ll either have to pre-cache the image by running it in the Sharing Debugger, or use Open Graph tags (og:image:width and og:image:height) so the crawler can render it without having to process it first.
Facebook Debugger Examples
No image Set, Small First Image

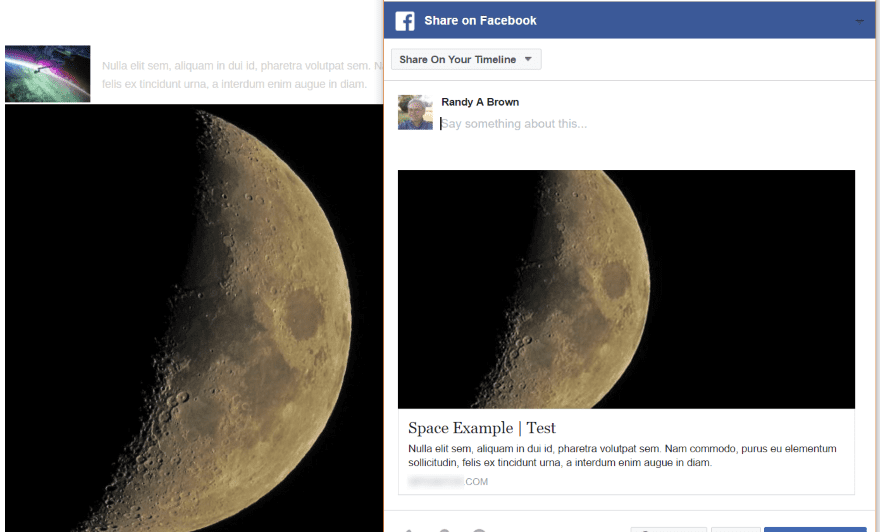
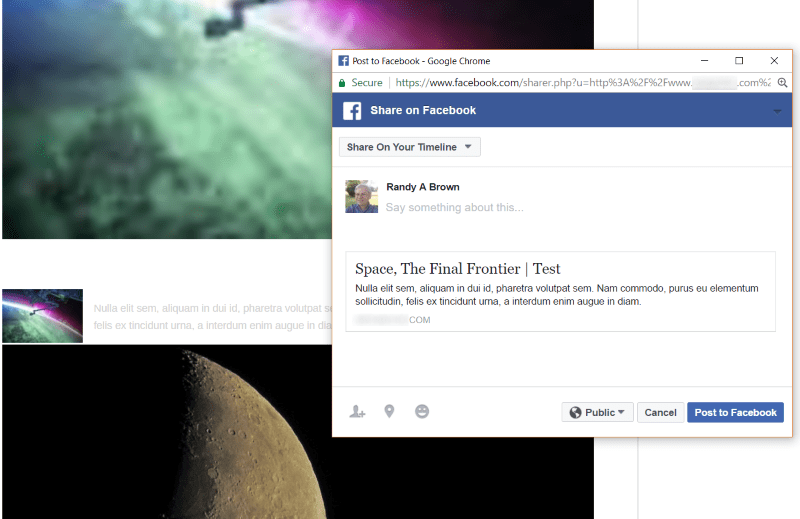
This article doesn’t have a featured image specified. It grabbed the second image instead of the first.

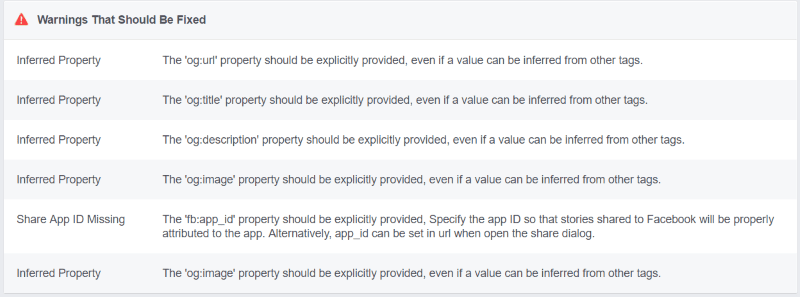
The Debugger tells me to provide the featured image. The reason it selected the second image over the first has to do with the size of the image. The first is 108 pixels. This is below the desired 200 pixels so Facebook ignores it.
Featured Image Too Small

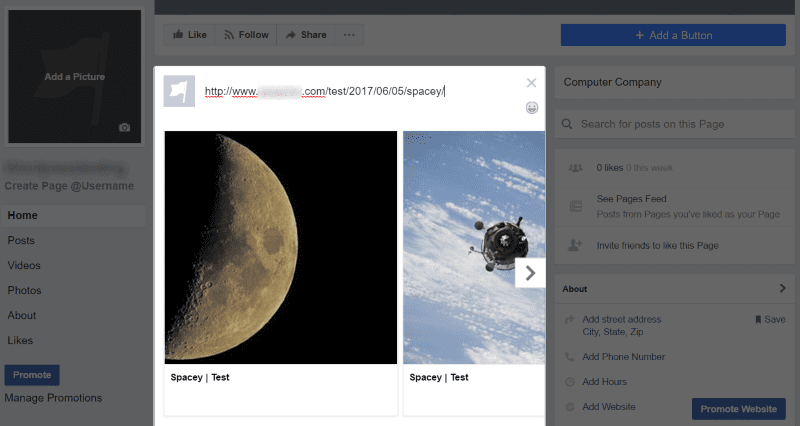
Here’s a post using the small image as the featured image. Although the featured image was set, Facebook doesn’t even recognize it.

Facebook gives me the option of choosing images from the article. The small image isn’t even an option.

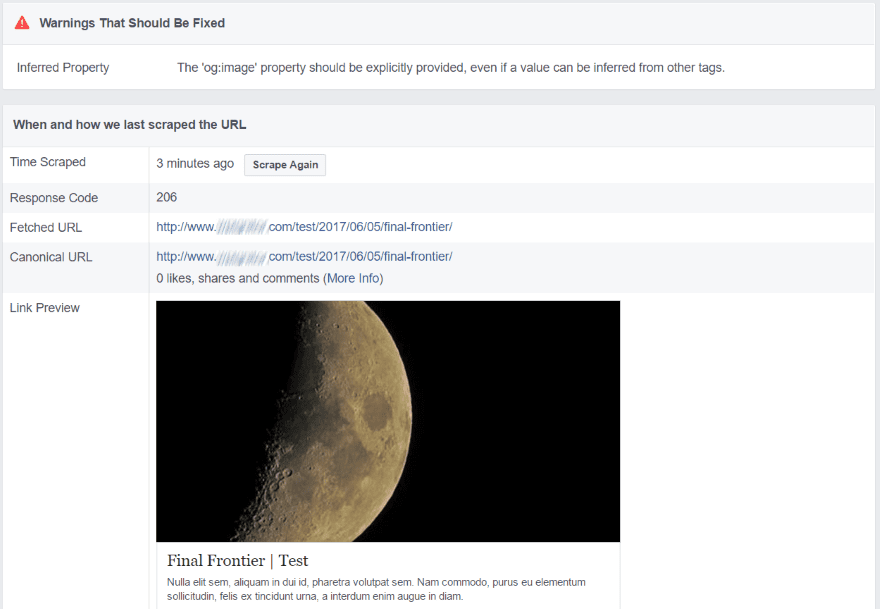
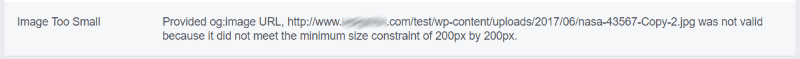
The debugger shows the image is too small. Replace the featured image with a larger image.
Large Featured Image

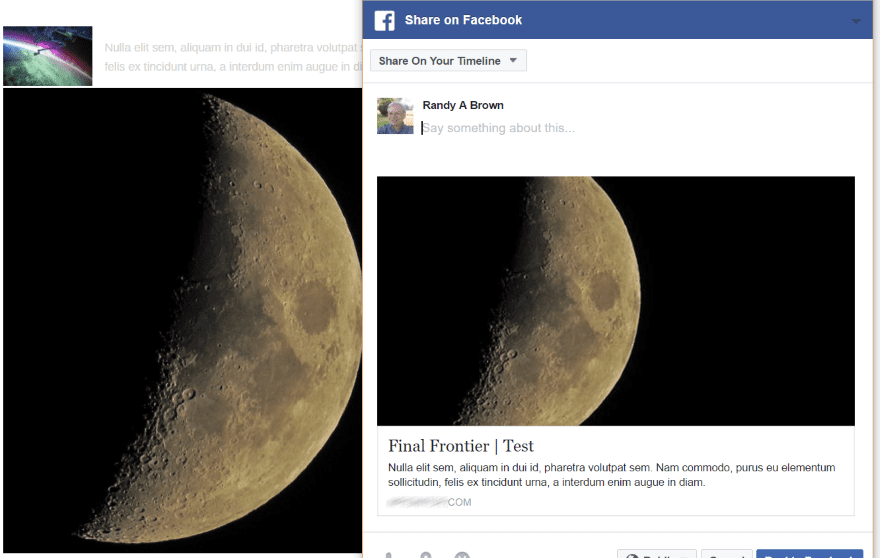
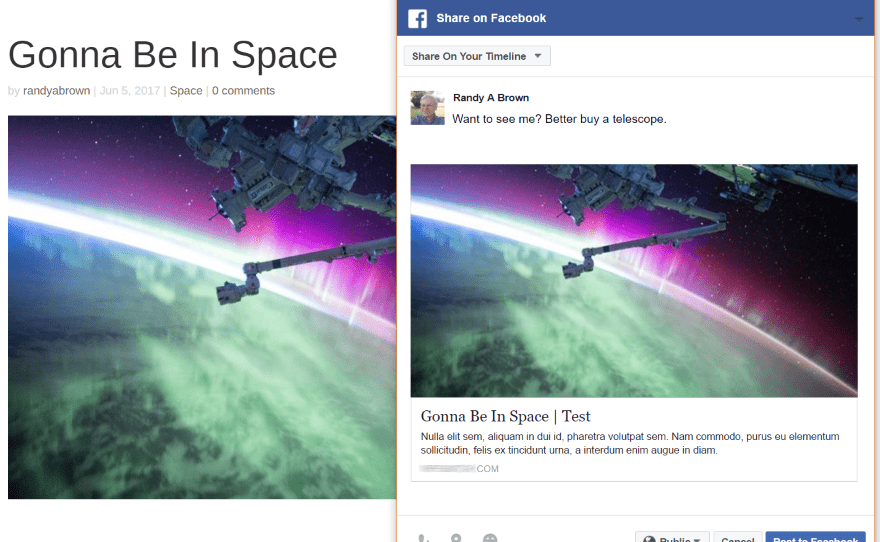
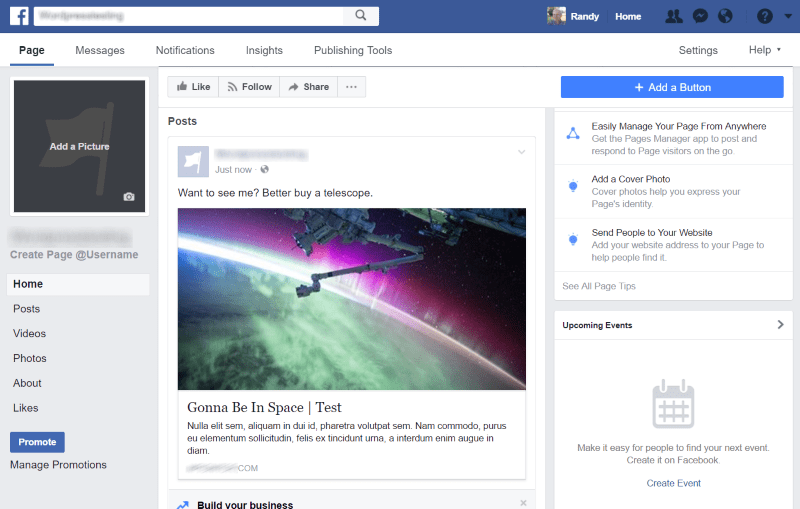
In this example the featured image is 1080 pixels. It now shows the image that Facebook will display.

This time it posted to Facebook with the single featured image.

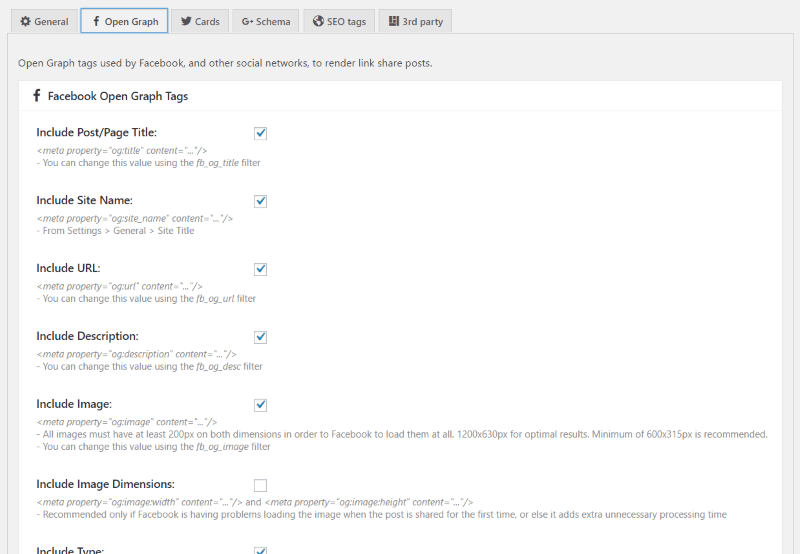
Images is only one of the potential problems with sharing on Facebook. The main warnings you’ll see involve og tags. This means the meta tags that Facebook wants are missing. The easiest fix is by using a plugin such as Facebook Open Graph or Yoast SEO. This will ensure that the image you want to display is the same image that’s shared when others share your articles, and it will provide the og tags that Facebook wants.

This is Facebook Open Graph. It sets the og tags so Facebook will recognize them.

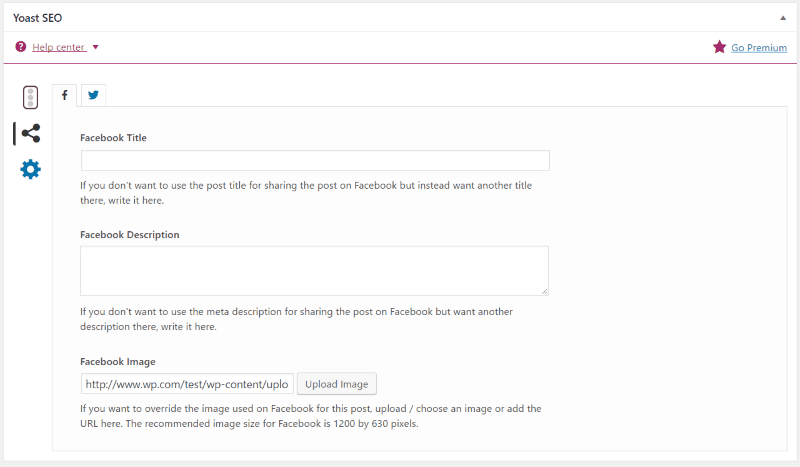
Yoast SEO includes a Facebook title, description, an image selection for each post under the Social tab.
Final Thoughts
The Sharing Debugger is an easy way to see what’s causing problems with your shares. It’s worth the extra effort to ensure your posts are formatted so they share correctly on Facebook. Well-formatted articles get more shares and engagement.
We’d like to hear from you. Have you used Facebook Debugger? Let us know about your experience in the comments below.
Featured Image via I000s_pixels / shutterstock.com









How about keeping the aspect ratio of the original image? FB always seems to crop, often slicing of important parts of an image. Is it possible to have FB maintain the aspect ratio of the original featured image?
useful information, thanx
Thank you, Randy!
Several clients have asked me how to change it, where I have been blank.
This is very good to know. Thank you.
This is an amazing post. I really need it. because I have a huge page and sometimes the wrong images appeared.
This is awesome! It’s a waste of traffic when the uploaded image is opened on lightbox. I appreciate this post Randy. Thanks!
I attempted to post a comment with content linking to a plugin that I authored. I didn’t read the comments policy thoroughly and I apparently overlooked the point about refraining from posting links in the comment body. My apologies!
Thank you for writing/sharing this post, Randy. The ET blog posts are very informative; one of the few email subscriptions I have that I actually look forward to receiving!
Thank you! One of the last steps I take before launching or updating a web project is to run each URL through Facebook’s debugger to ensure it will present well when shared. I wrote a lightweight debugger plugin to fast-track this process for me, and decided to publish so it can help others! https://wordpress.org/plugins/dts-debugger/
It seems to play nice with ET products and Divi.
ET: Thank you for your amazing products and continual updates/upgrades/improvements. I tested the waters with a one-year subscription, but I’ll for sure be nabbing that lifetime membership!
IMHO, this is one of the most useful and timely reference posts yet. Thanks!
Thanks Ben 🙂
I need to add to this article….I use Facebook debugger and Yoast all the time to manage these issues. Yesterday, while this approach was taking care of the issue on desktop display, it was not on mobile. After searching for what felt like hours and yielding nothing, I had a brainwave and decided to run Facebook Debugger directly on my mobile device. Boom! The issue was solved. Pro tip #5846 ;-).
Thanks Natalie!