Over the past few years, Mozilla has been working hard to get back to the ubiquity and market share it held before Google Chrome became pretty much everyone’s go-to browser. Gone are the days where Mozilla Firefox is the first and only download with Safari, Internet Explorer, or Microsoft Edge. That distinction has moved to Chrome. And with Firefox Developer Edition, Mozilla ain’t having none of it.
In case it wasn’t clear from the name, Mozilla is specifically targeting web developers and designers with Firefox Developer Edition. One of the big draws to Chrome are the fantastic dev tools that come with it through the inspector. You can dig down into the file system of websites, play in the JavaScript console like someone else’s site is your own private sandbox, and test out styling and tools in real time.
But what if I told you that Firefox Developer Edition can do that, too…and more?

One of the biggest hurdles to using the the dev edition of Firefox is actually getting to it. When you head to the Firefox homepage, you’re obviously directed to download good, old, everyday, consumer Firefox. That’s not a bad thing, especially with the improvements they’ve made lately (I find it actually outperforms Chrome for my daily tasks lately since the Quantum update), but that’s not why you’re here. You want the dev edition.
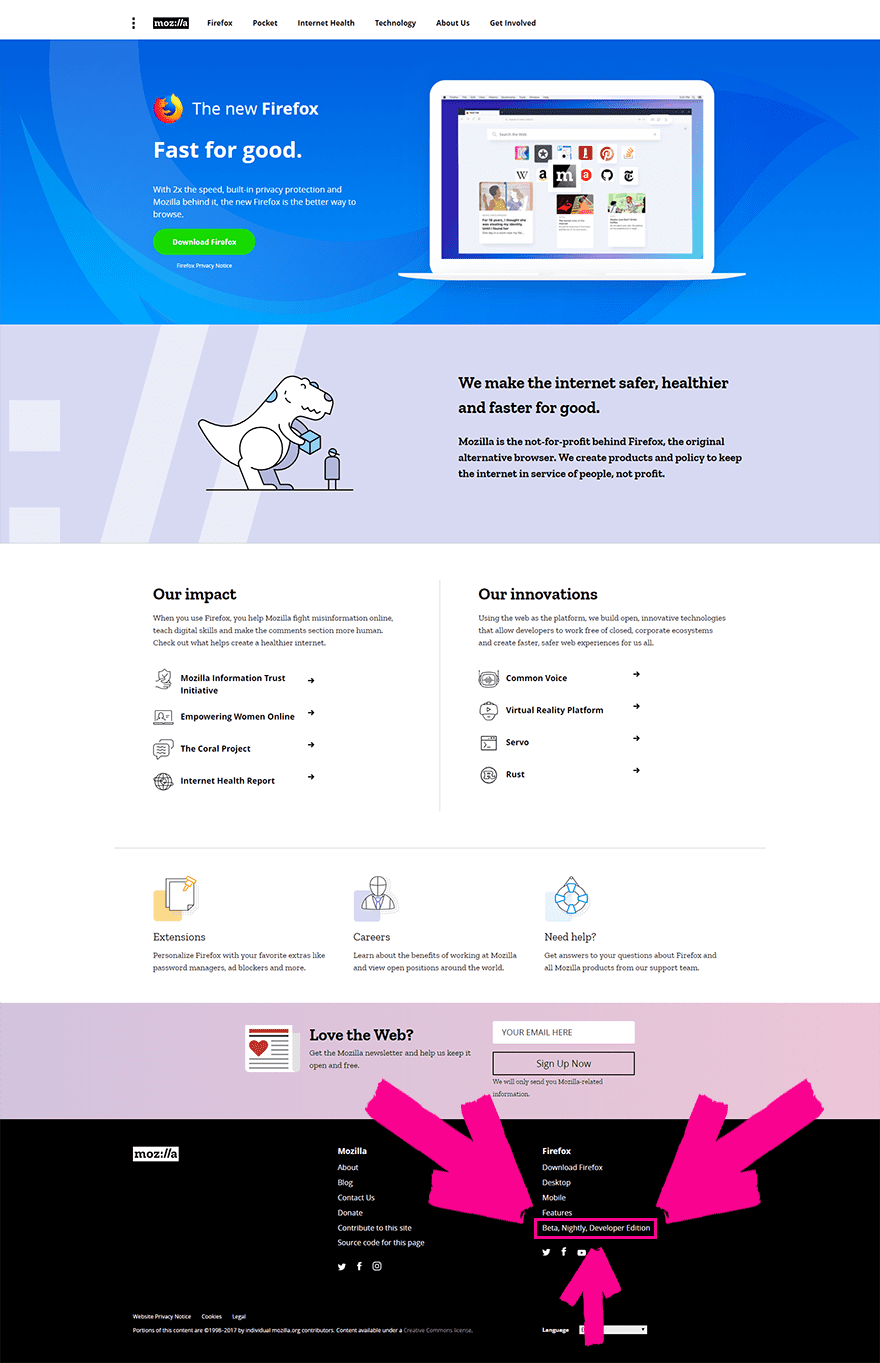
So you have to scroll all the way down to the footer until you find the Beta, Nightly, Developer Edition link.
It’s relatively hidden, but that’s okay. This one’s worth the trouble, y’all.

So once you’ve found it, download it and install it. You know the drill.
On the Surface
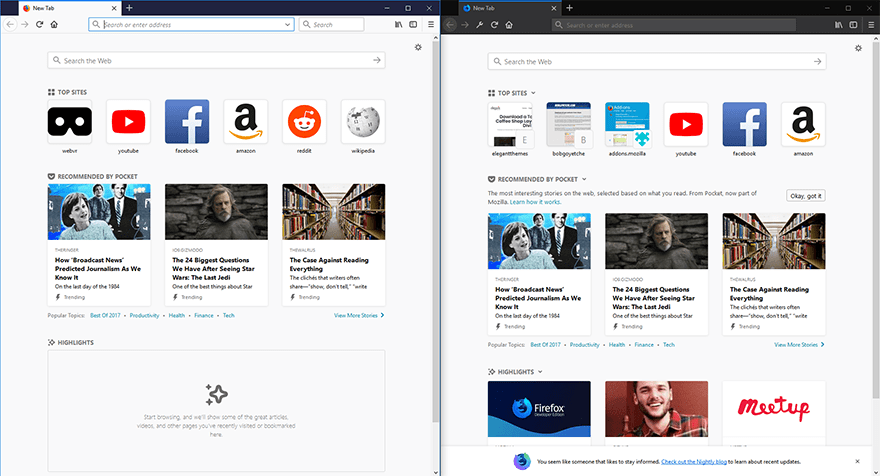
When you first boot up Firefox Developer Edition, there’s not really anything special. When you see a side-by-side shot of the dev vs consumer versions, there’s not a lot of difference on the surface.

Left: base Firefox; right: developer edition
But there really is. While both versions run quickly and efficiently are set on the same foundation, the best analogy that I can think of is the dev edition is like driving a Tesla Model S while the consumer edition is similar to a fully loaded Toyota Prius. They work similarly in theory, but the practical application is vastly different.
Continuing the strange, electric car analogy, Google Chrome would be kind of like the Tesla Model X–the mass-market version of the Tesla line. It has many of the same features as the Model S, but they have to be tacked on separately (as browser add-ons in this case).
Features!
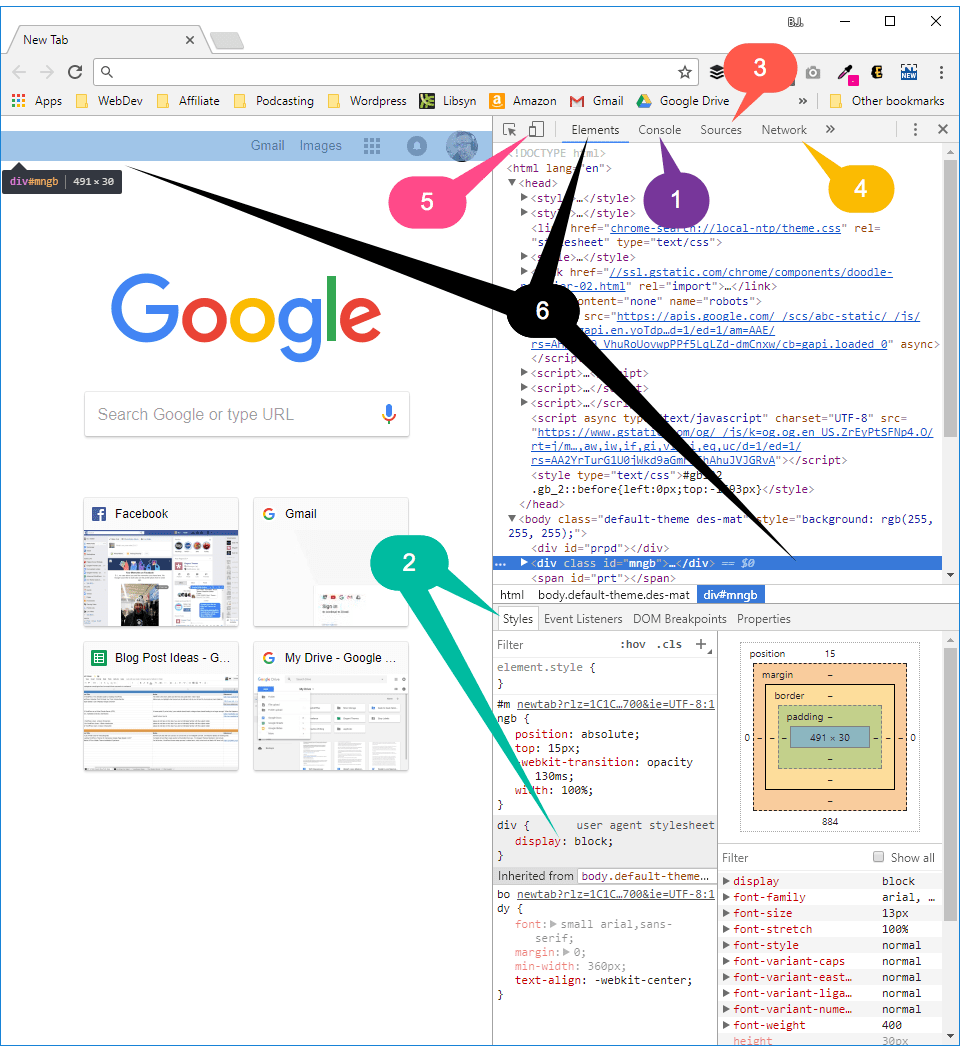
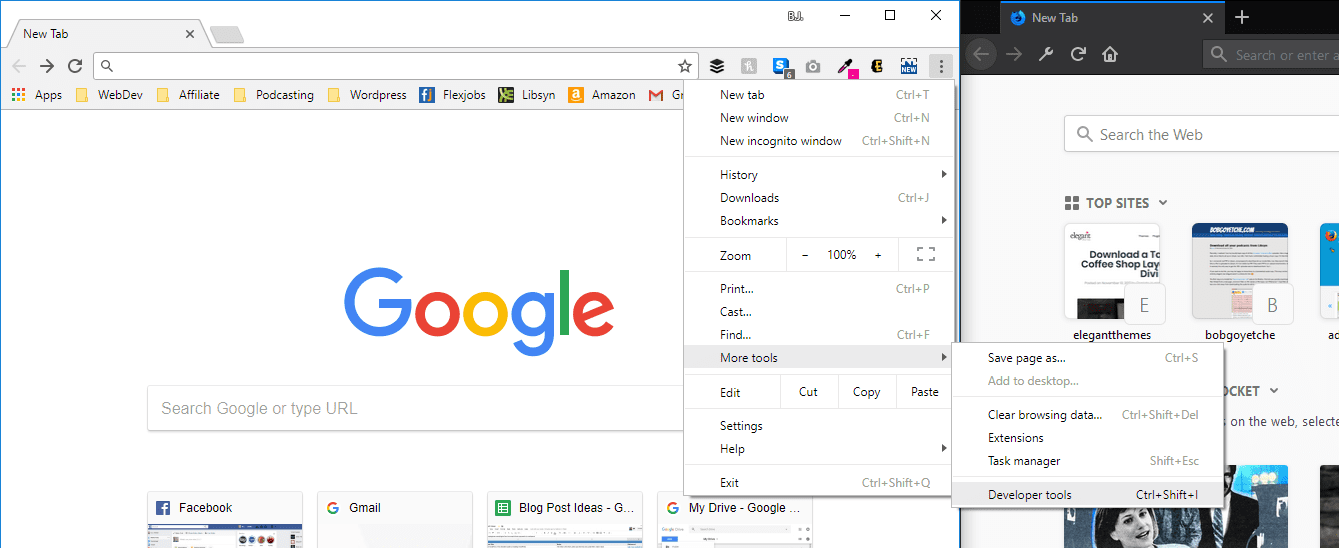
If you’re used to using Chrome’s developer tools, you’re probably used either to going into the menu and selecting More Tools -> Developer Tools or to right-clicking on something and selecting Inspect Element and seeing the window split into multiple panes.
Somewhere in those new panes are pretty much everything you need for full a full dev workflow.
- JavaScript console
- CSS and styling editor
- File sources
- Network activity
- Viewport/Device emulation and debugging
- Element highlighting
- Other stuff I have had to leave out that’s tucked in different menus

Now, let’s compare accessing those features to the dev edition of Firefox:

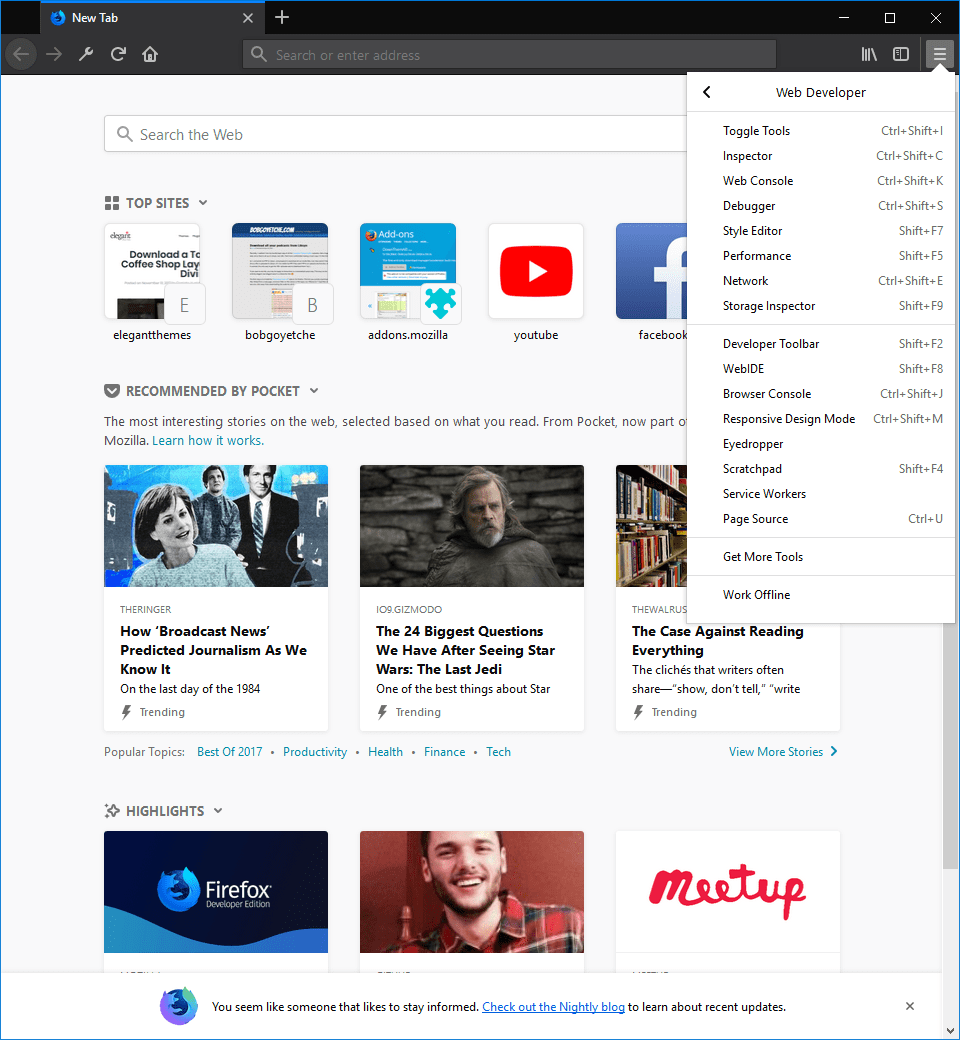
As you can see from this picture, Firefox lays out its menu much better. In Chrome, there’s menu access, too, but it’s a single option with everything within the dev pane itself. (See the numbered picture above.)

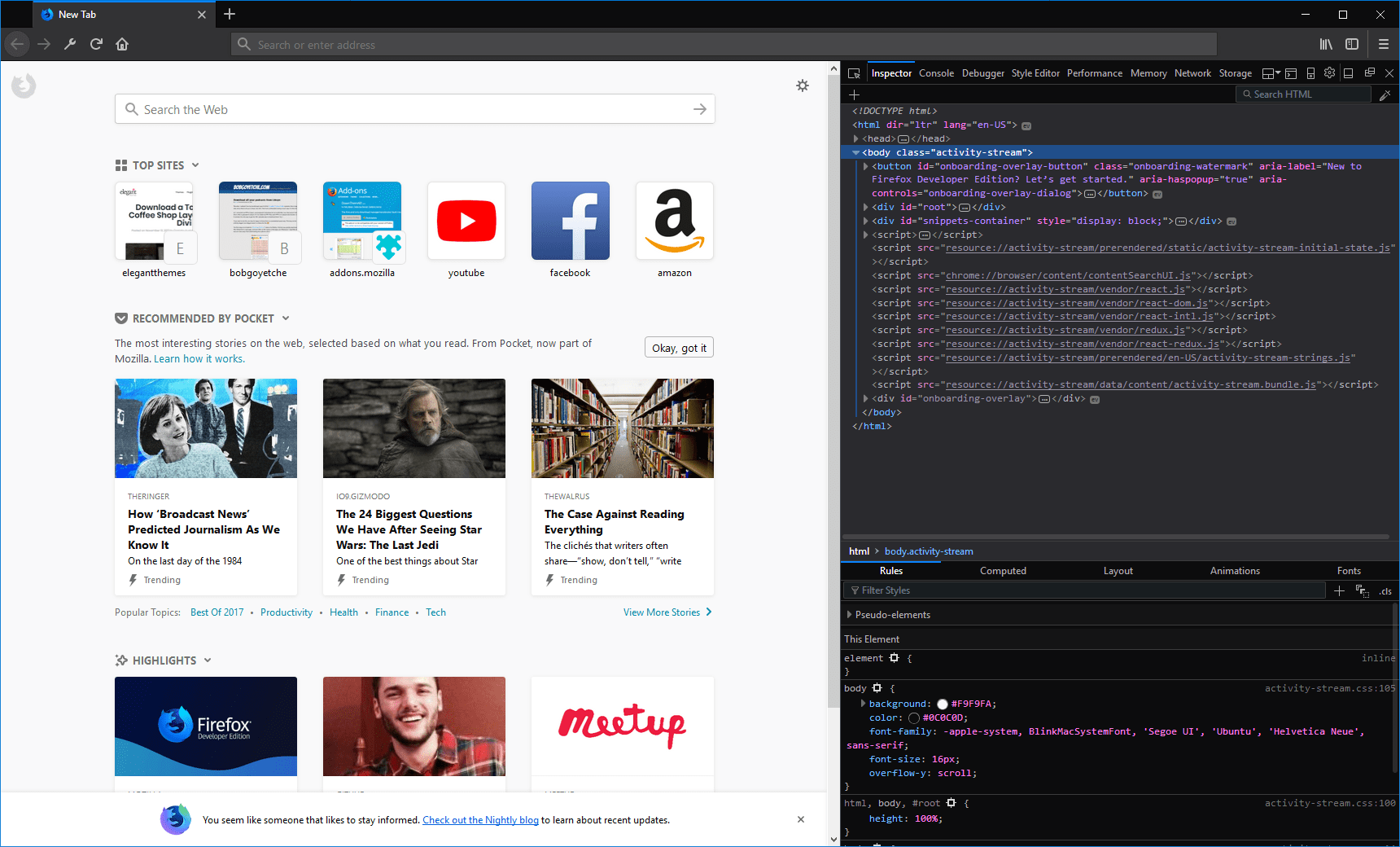
In Firefox, once you enter the Tools or Inspector mode, you get a similar pane to what you see in Chrome. In terms of personal preference, I like the Firefox one better, but I work in dark-themed IDEs, too.

One of the major selling points of the Firefox Developer Edition to me is how easily accessible all the tools are when compared to Chrome. Maybe it’s just me, but I find myself forgetting where some of Chrome’s options are, and Firefox lays them out in a much more user-friendly way. Additionally, they’re labeled instead of just using icons, so you can find things easier.
(Example: a menu item labeled Responsive Design Mode rather than an icon of a smartphone tucked into a corner of the dev pane. See number 5 in the above example.)
Add-ons, Shmadd-ons
Probably the biggest benefit in my mind of the Firefox dev edition is how the dev team at Mozilla just went ahead and threw the whole kitchen sink into the browser. Where the Chrome tools are bundled into the base browser itself (which is awesome and a lot of the Firefox ones are in the primary browser, too), the dev edition doesn’t really need addons like Chrome does to perform fairly basic tasks.
There are four that stand out in my mind.
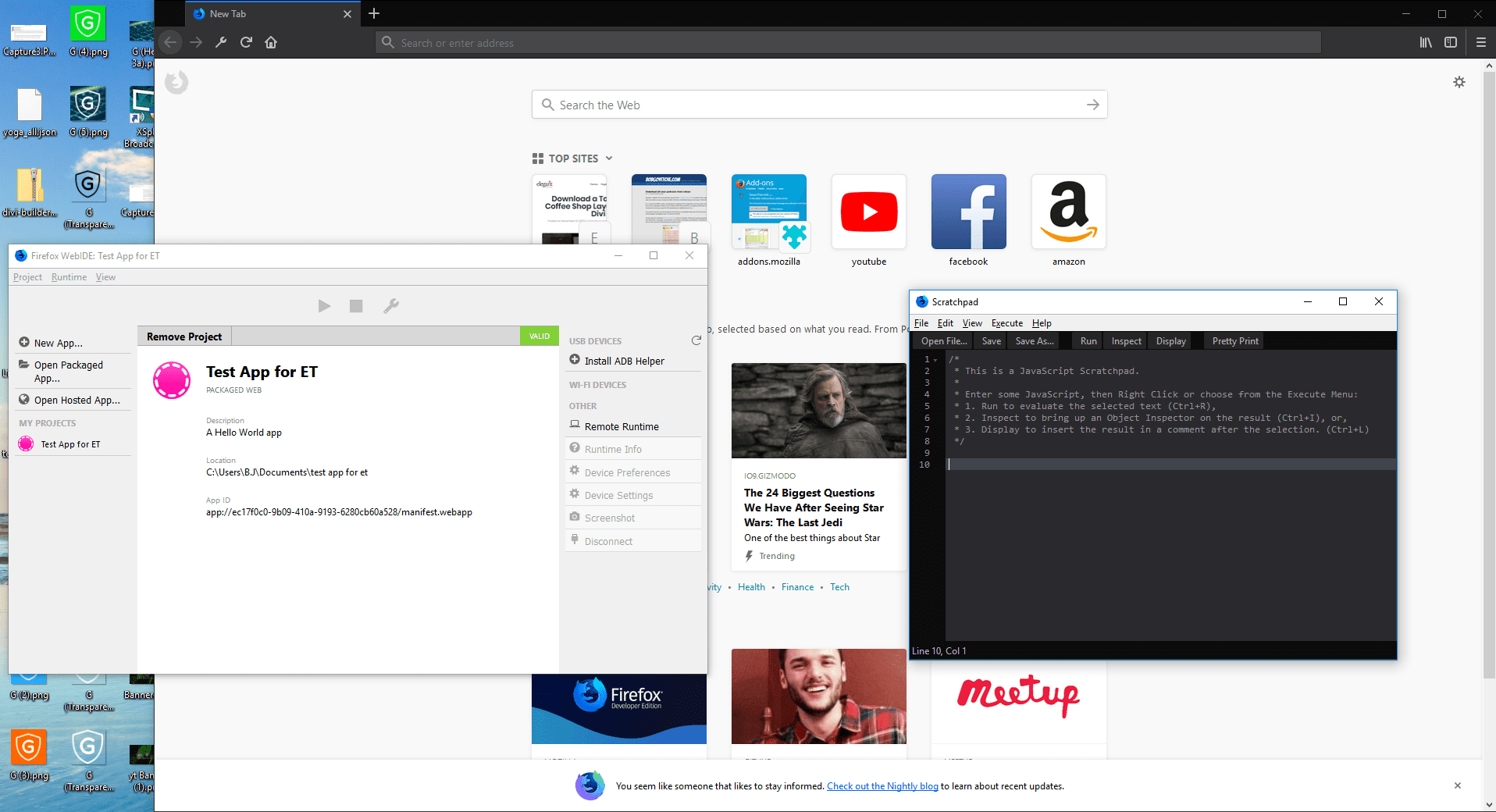
- WebIDE
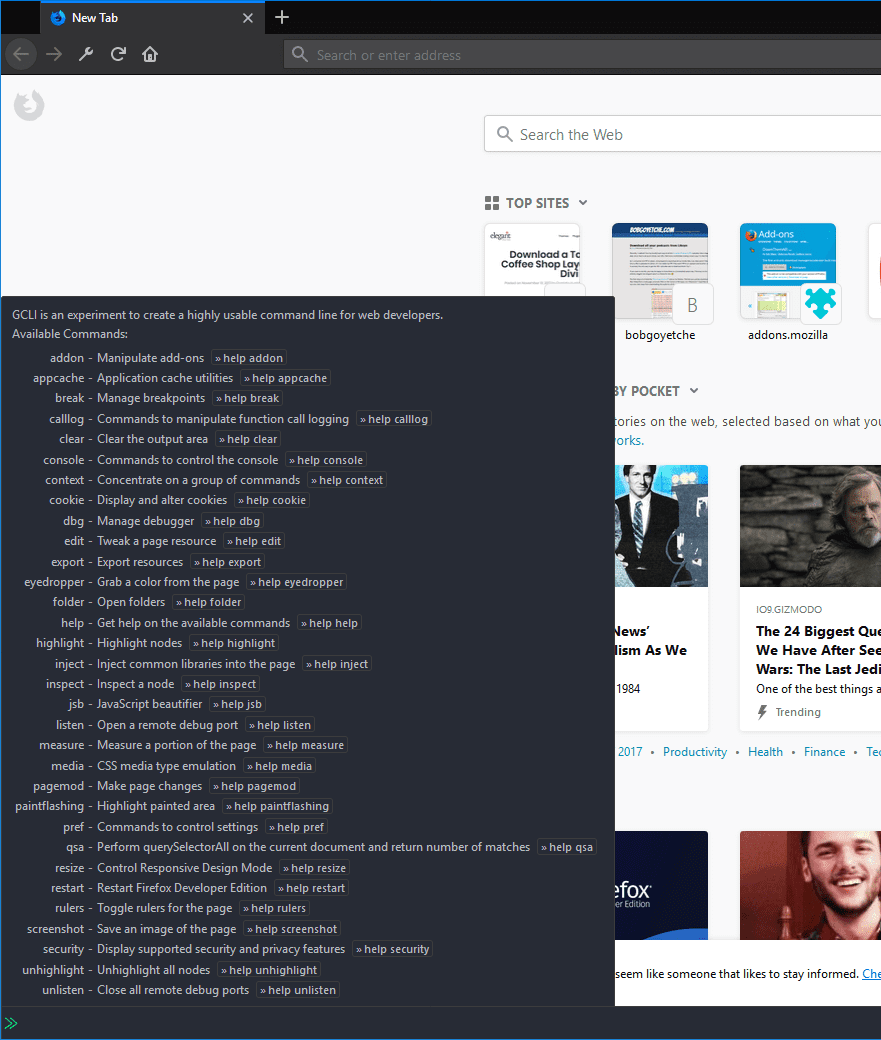
- Command line Developer Toolbar
- JavaScript Scratchpad
- Eyedropper (color picker)
You can install each of these as an extension in Chrome, but they’re third-party generally which can lead to update issues in the long-term as well as compatibility problems. Not to mention tech support.
With the features being baked-in and supported by Mozilla, that’s not an issue, really, and you can definitely count on tech support being there for you. Mozilla kind of kills it on documentation lately.
I am personally most excited about a built-in eyedropper. I grab colors all the time, and I kind of hate most of the Chrome extensions I’ve used for it. The Firefox one just works. And it’s pixel-perfect.
Additionally, the JavaScript scratchpad and WebIDE are awesome additions for testing out ideas, and being pop-outs is just a quality-of-life feature that makes using them so, so nice.

And then there’s the Developer Toolbar, a wonderful little command line interface (CLI) that lets you do all sorts of nifty tricks that you don’t get to do in Chrome. Basically it give CLI nerds like me (and probably you, if you’re reading this) a little finer control and efficiency on how we dig into our projects.

Batteries Add-ons Not Included
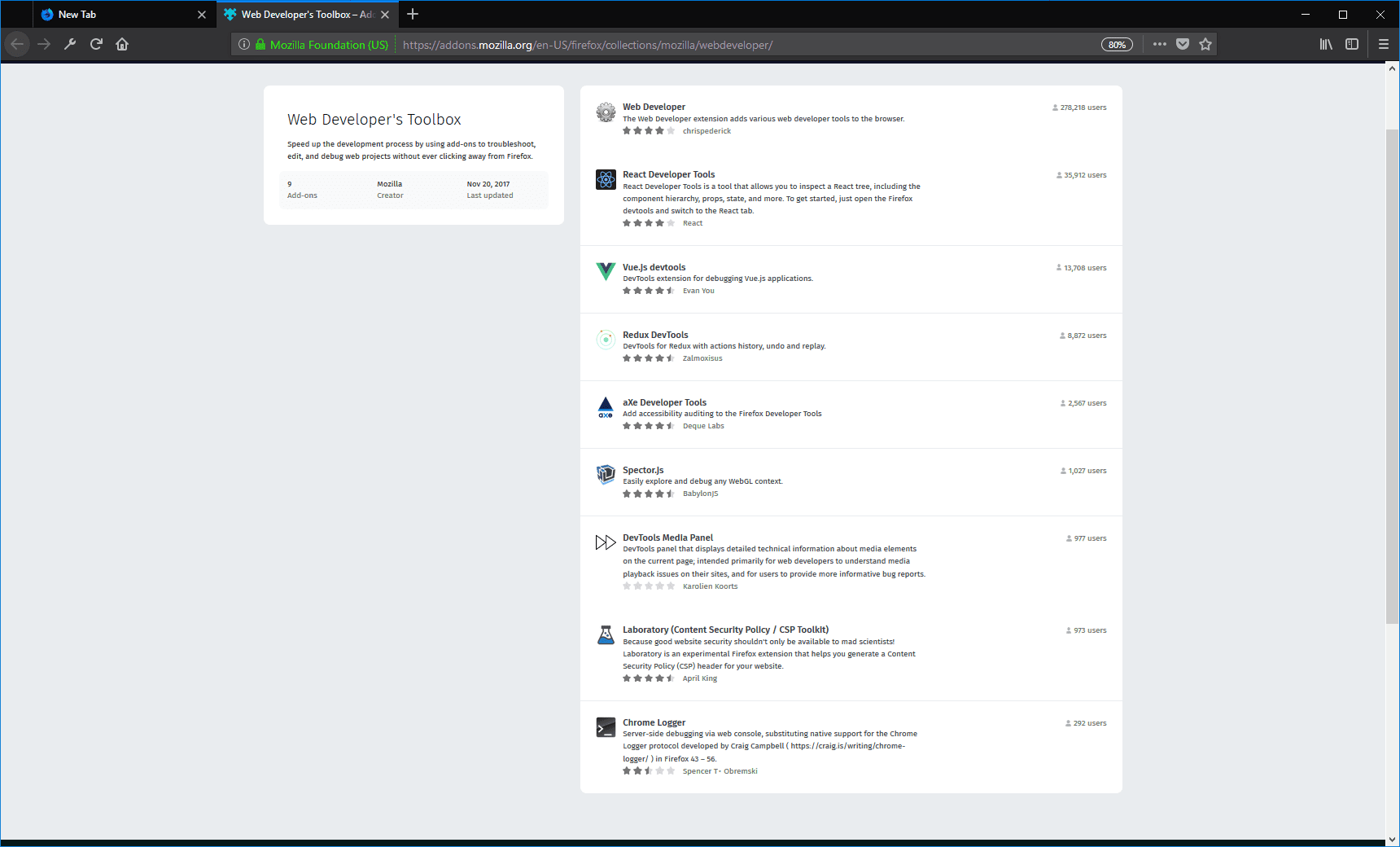
That’s not to say there aren’t add-ons for Firefox. As of this writing there is an add-on window you can access and install any of 9 additional, more specialized tools. Not everyone needs Vue.js tools or React, but they are available for those who do.

These are third-party apps, too, so keep that in mind. All the issues I mentioned above are applicable here, too. Since there are so few here–and because they’re so specialized–it’s not like installing a faulty CLI extension for Chrome or an unoptimized extension that crashes your browser.
My Favorite Thing
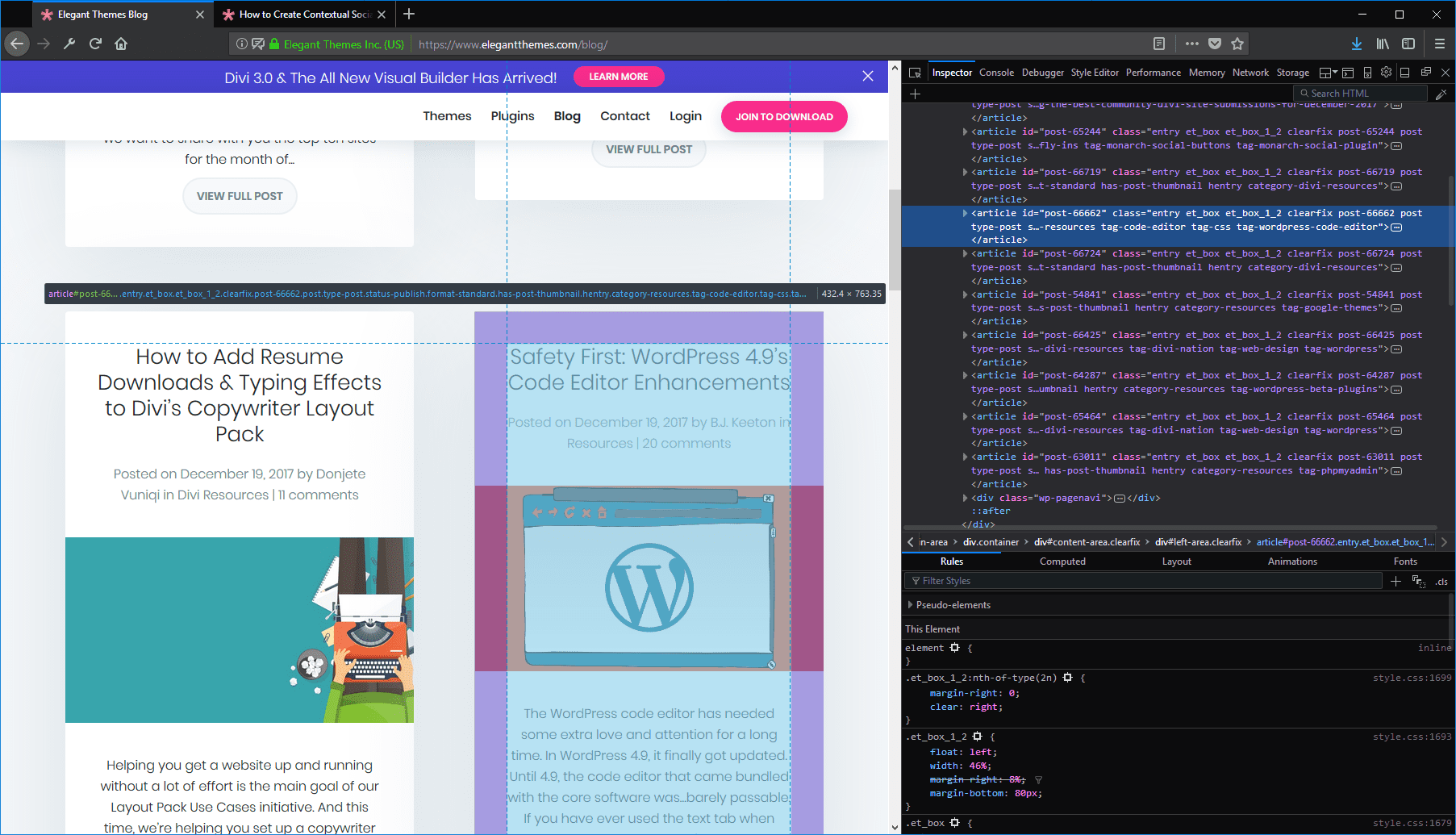
I won’t spend a lot of time on this, but what sold me on the developer edition of the browser initially was how awesome the grid tool was. After years of being toyed with by Chrome’s element highlighter, the grid tool in Firefox made me a convert.

It may not seem like much, but when you use it for a little while, you’ll see why it’s awesome. (And again, it’s something default instead of having to be installed via add-on.)
So…Can Firefox Developer Edition Replace Google Chrome?
That depends. As your daily driver…no, probably not. I think the primary Firefox browser can, but the dev edition just feels a little heavier and not quite as zippy as the normal Firefox browser. But for your development routine?
Abso-freaking-lutely. The only real issue that I have run into incorporating it into my own development is simply having to switch browsers for work. Since Chrome is my go-to, I often just keep a bunch of separate windows and tabs open and default to using the tools there.
But when projects need real attention to detail, and the basic stuff I use in Chrome won’t cut it, out comes the Firefox dev browser.
Have you used Firefox Developer Edition? What did you think about it?
Article featured image by gst / shutterstock.com









I definitely want to give FF Dev a trying. Chrome does have some “hidden” features and I forget where they are too. And the grid selector is a pain at trying to export CSS code and snippets. Lets see what FF Developer has.
I dumped Chrome as my primary dev browser this week. This has been something coming for about 3 months now. Most is the performance and memory issues, and also how their cache works (or sometimes does not). I still love Chrome, and drink the Google koolaid, but I have found FFDE to be more rounded and faster. I’m sure there is technical details I can post too, but I say just try it and see for yourself.
Love firefox. Even when it struggled. I rate Chrome as a combination virus and spyware. Cannot stand it. Baffles my mind that people actually use it.
The real roadblock for me would be Brackets integration which currently uses Chrome for live preview. If that can be changed to use Firefox Dev Edition then switching over is viable. Has anyone attempted to do this yet?
Thanks for sharing this info, I didn’t realize Firefox had a Dev edition I will now Abso-freaking-lutely try it !! 🙂
Thanks for the heads up! Epic _ I love it
I use Firefox DE as my daily browser, love it.
I too, didn’t realize Firefox had a Dev edition….since there are some features already under “Tools” in the menu. I mostly use Firefox to inspect photo information, and am able to put notes into Bookmarks under “Properties”…Chrome doesn’t have that. I’m going to install the Firefox Developer version now…I also like the grid feature – which I also use in the regular Firefox version…so I’m not sure what you mean until I download……
I made the jump to using Firefox Developer Edition as my daily driver, both at home and at work, and I have not once regretted it. I now use Chrome only for testing.
“In terms of personal preference, I like the Firefox one better, but I work in dark-themed IDEs, too.”
You do know there’s a dark theme in Chrome also, right?
Wow, what a great and informative article B.J.!! I think I’m sold on FF dev version, now I need to brush up on my CSS editing skills lol – I always liked FF before, now I have reason to go back haha
Thanks for the review. For me I switched from Firefox to Chrome for development because of issues with Elegant themes and Divi. I found problems with duplicating elements, deleting elements etc., in Divi in Firefox. Not sure what the real problem was, possibly caches, I didn’t really try to hard I just switched to Chrome.
Now, I will give this new version a try. David’s question above about running both versions side by side is also an interesting option I will explore too.
Thanks again,
ernie
The real question is, which browser is best for divi? firefox or google
If you are fortunate to develop on a Mac then I suggest: “Safari Technology Preview” which in my opinion blows google and Firefox out of the water. I can’t stand Google Chrome and only launch it in final testing phases when I want to ensure that Safari Technology Preview’s “Responsive Design” mode has simulated the Google Chrome experience successfully.
Let me know when Apple begins to follow global standards and stop forcing ‘their’ standards to the majority. (ie, favicons) Cut your strings and begin to fly like the rest of us… weeee 🙂
Let me know when Safari has Chrome’s extension ecosystem and a browser for Android.
So far I’m only a user. Use a lot of add on for my business.
I’m going to test this and probably find out for myself, but maybe you can answer here for everyone to know:
CAN WE INSTALL FF DEVELOPER EDITION ALONGSIDE FF QUANTUM, and use each for different tasks?
I would hope so, because I’d love to use FF Quantum for regular browsing and FF Developer for website work.
Thanks for a great article.
Yes, FF developer edition and the regular version have separate profiles on your machine so they behave like two different browsers and don’t share any data between each other. Unlike regular Firefox and Firefox. Nightly which share the same profile if you install them both.
Yes, they are two separate applications.
Yes, you can run them side-by-side
Yes you can install both side by side,
I have them both installed along with Chrome and Chrome Canary (Google’s next version of the Chrome)
The new Firefox is much faster than Chrome too!
Thanks for your informative post. Yes, Currently I am using Firefox Developer edition but Firefox can’t beat with Google Chrome for their fast response where Firefox Developer edition little bit slower.
Hope, Firefox developers can look in to this matter.
I love Firefox, but give it up to use it cause it came slow. This one is faster? If is, i would give it a try
I agree! Firefox became too slow after trying Chrome. Although Chrome gets around this by using large chunks of memory in the background. They break it up and cascade it so that it doesn’t look like a memory hog, but it is.
In my personal experience, yes it is.
The only thing this article got wrong is that it’s “hidden”. They are actively running ads for this browser, so it’s not like they’re trying to hide it from anyone…
I used to love Firefox, made the switch to Chrome at some point last year and after giving this browser a try, I’m back on team Firefox. It really is that good in my opinion. 🙂
Great article. I’m going to download the developer version ASAP. I love the new Firefox browser for every day use. It’s so much faster than chrome and it leaves all those divi /chrome caching issues in the dust.
Thank you for sharing this information! I was not aware how Firefox developer edition became so strong. Definitely going to test it.
IMO, no it can’t.
Try it and then post a reply why it cannot.
Wow, what an Effort and Contribution to this thread Noz.
Will I be tempted to try this based on your experience? Abso-freaking-lutely! 🙂