Unless you’ve been living under a rock, you’ve probably heard about the imminent launch of the Gutenberg editor. The new editor is the biggest thing to happen to WordPress since the left-sided dashboard menu was born in 2008. One of the most significant changes with this new paradigm is the introduction of ‘blocks’, which enable you to expand the editor’s functionality in various ways.
Even before Gutenberg launches officially, there are already plenty of custom blocks you can add to the beta editor, which increase its functionality by a mile. In this article, we’ll talk a bit more about where Gutenberg is headed, how block collections can help you, and some options you can already take for a spin.
Let’s jump in!
Where Gutenberg Stands Now
As you may know, Gutenberg is set to launch with WordPress 5.0. While the new editor has been available as a plugin for months, it’s now set to be merged into core as soon as November. In other words, now is a good time to prepare yourself for what the future of WordPress has in store.
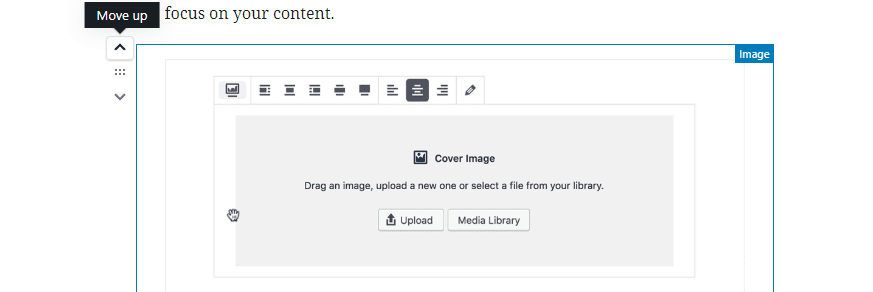
Since the last time we talked about Gutenberg, some pretty cool changes have come to it. For example, you can now drag-and-drop blocks, which brings Gutenberg one step closer to feeling like a page-builder:

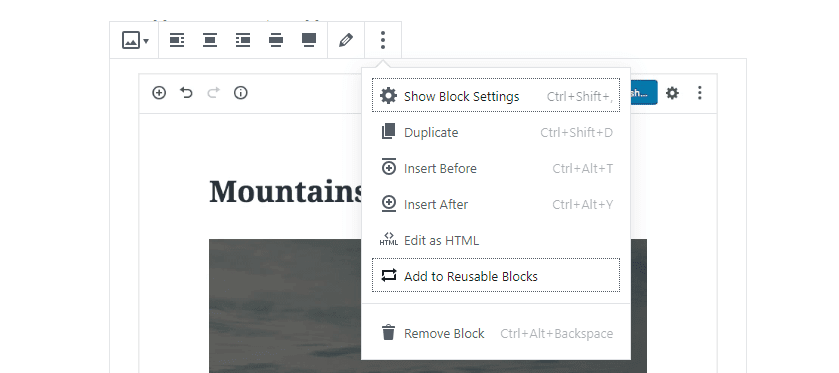
On top of that, you can now create reusable block templates, which is a great way to speed up your content creation workflow. You can even import and export block templates, which opens up some cool avenues for collaboration:

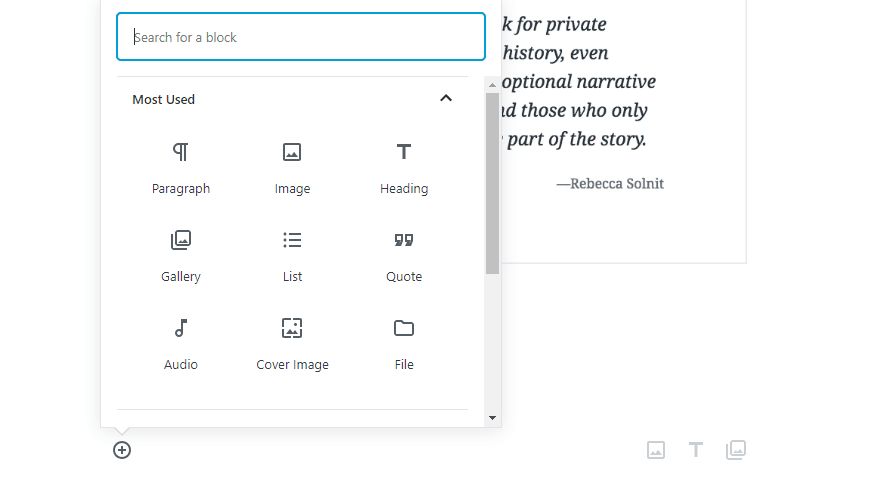
In case you need a reminder, blocks are to Gutenberg as modules are to the Divi Builder. To put it another way, they’re the core elements Gutenberg uses to structure pages and posts:

By default, the editor contains dozens of blocks, but it’s possible to add even more through plugins. You can even download and install multiple related blocks at once by downloading a ‘block collection’. In practice, this works the same as installing a standard plugin, the only difference being that Gutenberg block collections only work if you’ve already enabled the new editor. Until the launch of 5.0, you’ll therefore need to install and activate the Gutenberg plugin first.
The key here is that Gutenberg will stick with the WordPress tradition of providing a basic selection of options, while enabling you to expand these to match your own requirements. Combining blocks into collections also makes the process even easier as you only have to download a single plugin to add multiple related blocks.
3 Gutenberg Block Collections to Check Out
At this point, there are a lot of individual Gutenberg blocks you can add to the editor. However, we’re now going to focus on collections instead as it cuts down the time spent on adding and installing multiple blocks individually. While the list of available collections is likely to grow, here are three that are already well worth checking out.
1. Atomic Blocks

Out of all the Gutenberg block collections available now, Atomic Blocks is by far the most polished option. This becomes evident as soon as you install it since you’ll be greeted with a thorough welcome page:

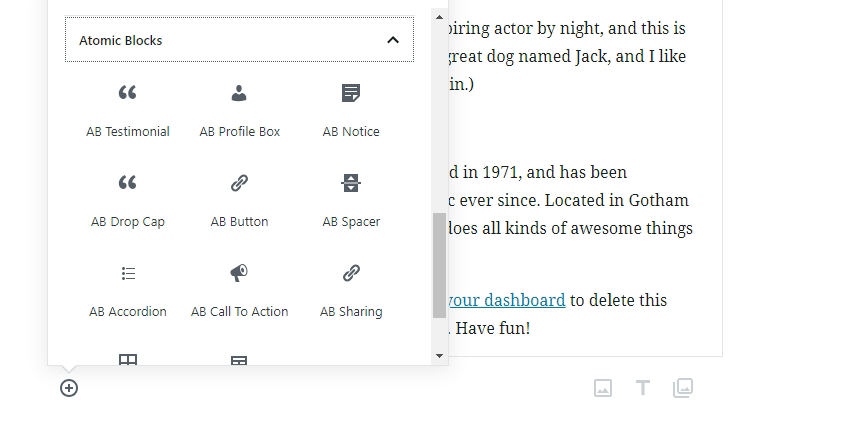
Right now, Atomic Blocks contains eleven blocks, which include post grids, containers, testimonials, inline notices, accordions, and more. To avoid confusion, Atomic Blocks separates all its new blocks into a new tab, which you’ll see once you start up the editor after installing the plugin:

Overall, the Atomic Blocks collection feels like a great extension of what Gutenberg currently has to offer. Its selection of blocks extends the new editor’s functionality with options that will be useful to a variety of sites.
Key Features:
- Includes eleven new Gutenberg blocks.
- Adds post grids, containers, testimonials, share icons, and much more.
- Separates the new blocks to avoid confusion.
Price: Free | More Information
2. Stackable

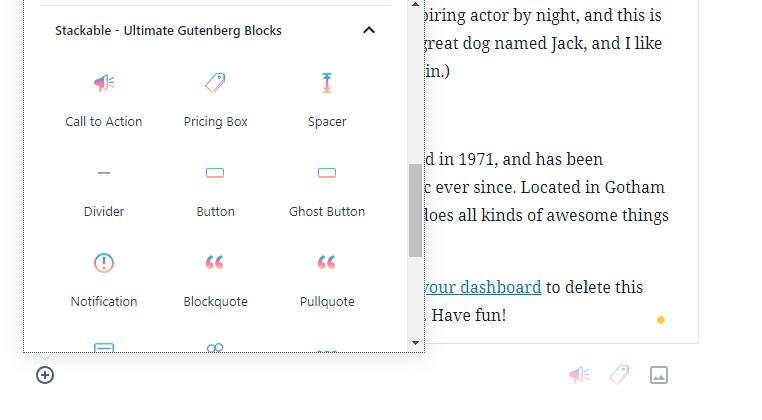
Stackable is another one of our favorite Gutenberg block collections. Right now, it includes 17 new blocks you can add to the editor, including some that are similar to the ones provided by Atomic Blocks:

Based solely on the number of blocks, this collection is one of the biggest on the market. More importantly, all of Stackable’s blocks are highly polished. The plugin even includes advanced customization options, such as enabling you to add and change background images, animations, and more.
Ultimately, Atomic Blocks and Stackable take two different approaches to Gutenberg block development. The former aims to add to the fundamental simplicity that Gutenberg is aiming for. Stackable, on the other hand, is a better option if you’re looking for a Gutenberg block collection that resembles what you’d see in a more traditional page builder.
Key Features:
- Includes 17 new Gutenberg blocks.
- Customize your new blocks by changing their background, adding animations, modifying text sizes, and more.
Price: Free | More Information
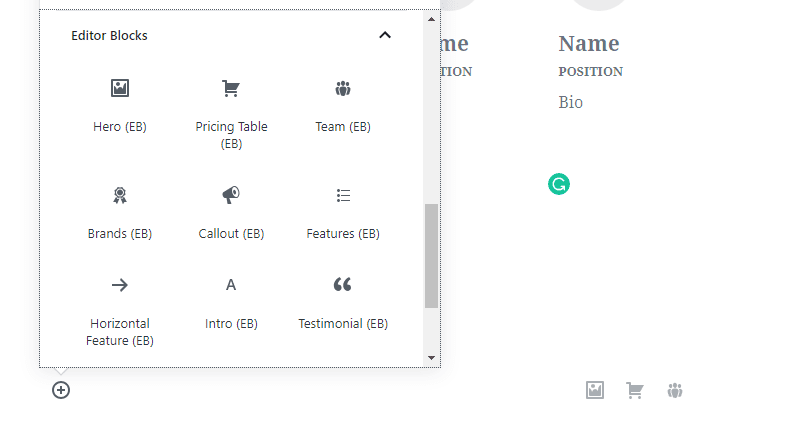
3. Editor Blocks

Editor Blocks is the new kid on the block when it comes to Gutenberg Block collections. It doesn’t have as many installs or reviews as the plugins we usually feature. However, after testing this block collection, it’s clear that it deserves a spot on the list because of the cool features it contains.
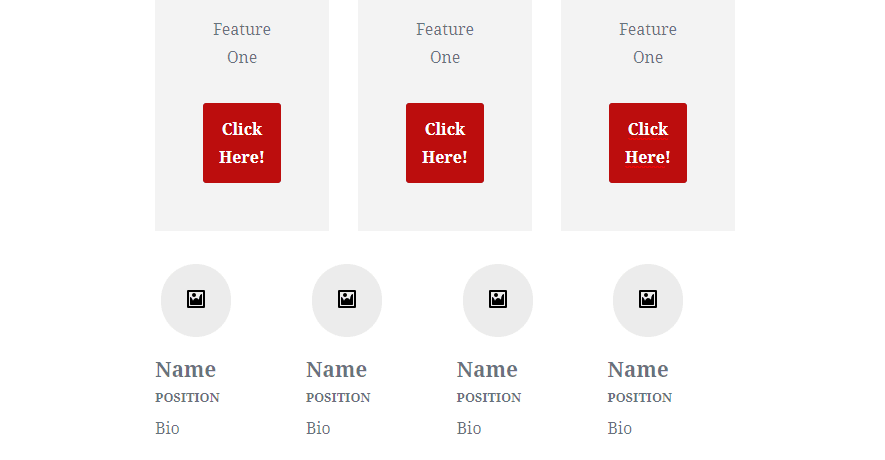
Right off the bat, Editor Blocks adds ten new block options to the Gutenberg editor. This include pricing tables, team member and hero sections, as well as testimonials:

That’s a pretty standard selection compared to the other collections we’ve looked at. However, Editor Blocks stands out particularly due to its pricing table and team member sections, which are very easy to set up and configure:

If you’re looking for the best block options to set up these types of sections, Editor Blocks will be right up your alley. In fact, there’s no reason you couldn’t install multiple block collections to get the best of all worlds.
Key Features:
- Includes ten new Gutenberg blocks.
- Lets you create stylish pricing table and team member sections on any of your pages.
Price: Free | More Information
Where You Can Find Individual Gutenberg Blocks
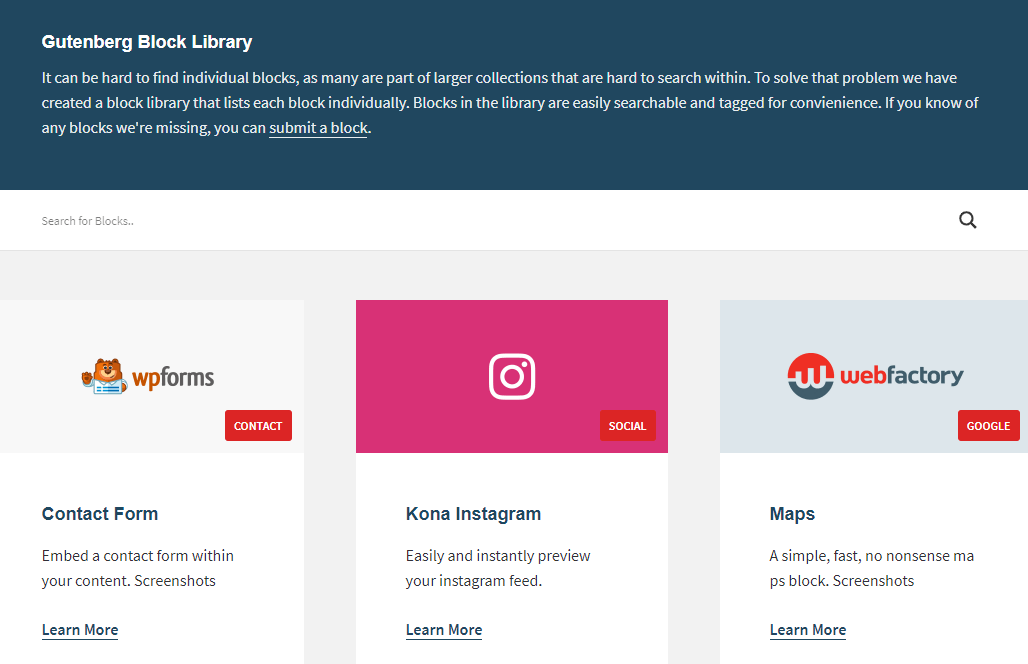
If you’re looking for a particular block and don’t want or need a collection of ones you’ll likely never use, you might want to visit the Gutenberg Block Library. This library is the brainchild of Danny Cooper, creator of the Editor Blocks plugin we checked out a minute ago, and it’s the best place to find individual blocks right now.
The library itself couldn’t be simpler to navigate. The website enables you to keep scrolling infinitely through the entire collection, which features a few dozen options at the moment:

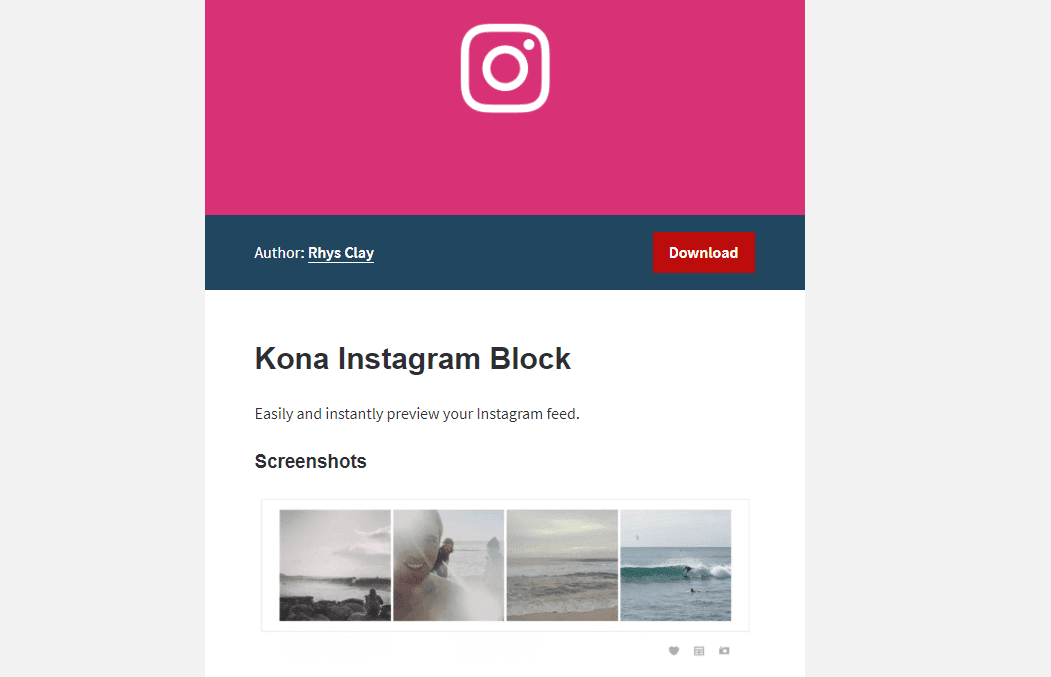
If you want to see more information about a block, you can click on it and a new page will open. Here you’ll see some screenshots and a download button:

Clicking on the download button will send you to the block’s page on WordPress.org. Here you’ll be able to check out reviews, ratings, and download the plugin itself. This is because the goal behind the Gutenberg Block Library is not to host the blocks themselves. Instead, it’s supposed to help you find options that might otherwise be hidden among WordPress.org’s thousands of plugins.
Conclusion
One of the core pillars of WordPress has always been how extendable it is. This philosophy is echoed in the new Gutenberg editor, as it lets you expand on the selection of default blocks by adding more through plugins. To do this, you can either install a block collection that combines a series of related blocks, or you can download individual blocks if you want to pick and choose exactly what you need.
There is already a small selection of Gutenberg block collections available, as well as a number of individual block plugins. To find the latter, you can use the Gutenberg Block Library to browse for blocks, which you can easily download and install on your site. Just remember to download the Gutenberg plugin first!
What type of block do you wish Gutenberg would include in future releases? Share your ideas with us in the comments section below!
Article thumbnail image by A Aleksii / shutterstock.com









Divi is not compatible with Gutenberg. The content is mounted and some plugins do not work. The problem is that some customers are requesting to implement gutenberg. Some solution other than removing the gutenger add-on.
Can you tell me how complex the conversion might be for current WP Divi theme users (transitioning from current to Gutenberg)? Will you be providing a roadmap? I know Bluehost is offering a staging environment to test the existing site with the Gutenberg plug-in. I have one Divi themed website and two third party theme sites. I’d like to be sure I have all the information needed before I dive in to preparing for the release of Gutenberg.
+100
Does it make any sense for Divi to add a Gutenberg module? If so, does E.T. plan to do this? If so, when???
Gutenberg Block Library – They have been considering my plugin for adding to the collection for almost a month now. I thought the service broke down and resubmitted the request and asked “What is the matter.” The developer responded that the plugins are considered manually. But for a month now my plugin will not be accepted there.
“OtFm Gutenberg Spoiler” plugin is accepted into the WordPress repository and meets the standards. Took him there in 2 days. So what’s the matter with this service? I think others are not allowed there
I’m curious how Gutenberg relates to Divi. Don’t we need Divi anymore? And what happens to the websites made earlier in Divi after the Gutenberg-update?
Gutenberg is not a replacement for page builders as it’s strictly for content creation, at least for the time being. 🙂
This! Why do you, Elegant Themes, post about WordPress changes without any mention of Divi?
This! Why does Elegant Themes post about WordPress changes without any mention of Divi?
Divi is the user friendly next level version of Gutenberg. Gutenberg is where Divi was 2 years ago…
So basically, when Gutenberg goes live, just stick with Divi and ignore Gutenberg until it’s ready to compete. 😉
Well, Gutenberg sounds like Divi builder, Blocks sounds like Modules and Reusables Blocks sound like a Library to me.
And millions of plugin developers out there to build ‘blocks’ plugins addons.
I almost forgot: it is free.
Why would anyone want this when Divi already does it all?
You would wonder. As a Divi user Gutenberg looks redundant. On the other hand for somebody new to WordPress or web design or blogging, for that matter, Gutenberg has the potential to be a good starting point. It just needs a lot more polish to make it useable for users new to the game, less frustrateing for established users and more sophisticated in certain quarters for established users and developers. See my points above.
Thanks for the list of options and review I haven’t had as much time to work with Gutenberg but I have to admit that these new block options will have me giving it another look.
Is Gutenberg going to somehow affect Divi users?
I still wonder how this will effect Divi sites.
I guess I’m still over a rock somewhere 🙂
What’s just missing, at the moment, is the next native/officiale WP theme (Twenty-Nineteen?) able to perfectly integrate and interact with Gutenberg blocks in an optimized way. Once it’s available, WordPress is going to become an even more flexible and user friendly tool for ‘styilized’ content publishing.
There is indeed a Gutenberg-ready Twenty Nineteen theme coming, which I believe is planning to ship with WordPress 5.0 when that launches. 🙂
Most important question for me is: how do the new Gutenberg editor and DIVI’s editor work together end what will be the impact for my customers?
+1
It certainly looks like a great opportunity for third party developers to provide users with many options. I have tested some of these including Caxton and Kadence. And, while what I have seen has impressed me in terms of the individual developers work a lot of this is let down by Gutenberg itself.
The notion that the modular block system will make WordPress more useable over what we currently have is being ignored. The general UX of Gutenberg is terrible, mainly when you have to dig around with your mouse to re-find outer layout blocks provided by third parties as opposed to their containing content blocks. I particularly see this as being a mystery for new users of either first time to WordPress or first time to building websites. To be blunt when I hear people saying that they want to get rid of the mystery meat of shortcodes I look at Gutenberg and see the biggest bit of mystery meat imposed on the WordPress work environment in a very long time. That aside the standard blocks don’t even behave in a properly good manner when it comes to responsive design and when viewed at mobile sizes suffer from poor and hard to set padding values.
There are a lot of other shortcomings with Gutenberg that need to be addressed before it is really ready for mainstream consumption. One of the biggies is one that it shares with the current editor and that is the lack of proper code view. While warming to the fact that in Gutenberg you can target and view the html of each block that view is impaired by an unformatted representation: no colour coded syntax highlighting, bad indentation and generally not human readable. If Code Pen and Froala editor can do it so can WordPress. In fact code mirror was recently introduced to WordPress and it needs to be further developed and used in more places other then the HTML block. Much of this would alleviate the pain being experienced by some when they encounter the tag comments that delineate blocks.
It takes time for much of these wrinkles to be ironed out which is why it is puzzling that they want to ship WordPress with Gutenberg set as the de-facto default editor, requiring a plugin to retain the current editor. Form experience this set up is buggy. Better to keep both separate for the moment whereby Gutenberg only gets activated on new installs and you can deactivate it in writing settings with a switch that triggers the add_filter(‘gutenberg_can_edit_post_type’, ‘__return_false’); filter. No need for convoluted plugins.
Don’t get me wrong, I see merit in and a future in Gutenberg. It just needs a lot more work.
Thank you very much for sharing your thoughts on the subject! That’s some very valuable insight and many things worth considering as the new editor comes closer to going live. 🙂
Thank you for this comment. I had a feeling that this is what was going on, but I haven’t really tried out Gutenberg so far. I think I’ll stick with the default editor for a little longer. 🙂