Gutenberg is the new editor for WordPress, introduced in WP 5.0. While this inclusion certainly changes things for everyday users and opens up a lot of possibilities for content creation, it also opens up a great deal of opportunity for developers, too. The editor is designed to be as extensible as possible, and you can add anything you can think of to the builder. We’ve put together some of the best Gutenberg tutorials for developers we could find so that you can get started adding your own flourishes to the new WordPress experience.
A Quick Note
A couple of things before we dive in: Gutenberg is written with a JavaScript library called React. It’s the same library that Instagram is written in, as well as our own beloved Divi Builder. So we can vouch for it being good stuff that you want to learn.
Because if you want to really dig down into Gutenberg development, you’re also going to be getting into JavaScript. Like Matt Mullenweg said a few years back, you are going to “learn JavaScript. Deeply.” We have a few good articles you can look through them to see what kind of stuff will work for you.
Take some time, look through those, and see what like. And when you have them bookmarked or saved to Pocket, settle in and take a look at some of the best Gutenberg tutorials around the web.
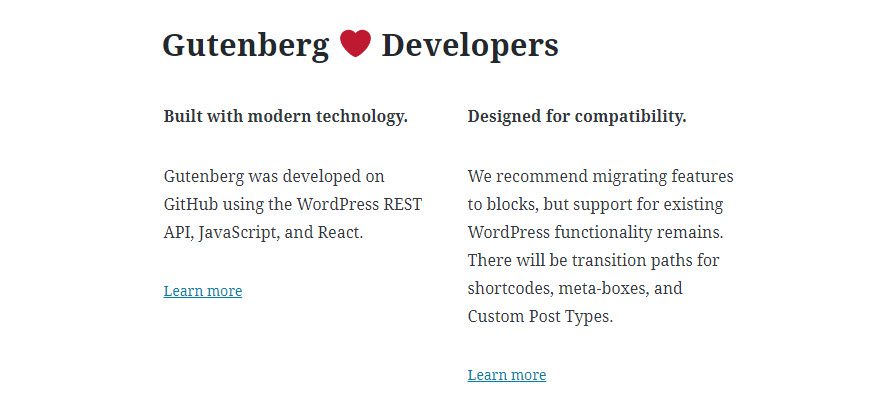
1. The Official Gutenberg Page

You gotta start out with the official WordPress Gutenberg site. I mean, if you don’t know the base documentation, nothing above that will make sense. They have recently made the front page a fully interactive demo of the builder, as well as providing links to their handbook FAQ and a tutorial called The Language of Gutenberg, which is pretty much required reading before you move forward with development.
2. Gutenberg.News

While it’s not technically a tutorial, Gutenberg.news kind of aggregates some of the higher-profile/quality tuts from around the web in one place. I run by there occasionally to see what’s new and end up falling down the clickhole every time. They do have a mix of developer and user tutorials, but you will find tuts like Creating Custom Gutenblocks with the Rich-text Component and tweets with links to Github repos that can teach you how to convert your existing shortcodes to Gutenberg blocks.
3. The Gutenberg Development Guide

I guess it’s right there in the name, huh? The Gutenberg Development Guide is a series of tutorials that span the range from beginner devs to experienced WP veterans. The Gutenberg Hub is a lot like Gutenberg.news, but the content doesn’t always overlap (sometimes it does). Again, this is a clickhole if you’re looking for Gutenberg tutorials for developers (or anyone, really). Consider yourself warned.
4. Zac Gordon’s Gutenberg Development Course

Not all the best things in life are free, and Zac Gordon’s amazing Gutenberg development course is testament to that. One of the first major (if not the first) A-Z course on the new WP editing experience. The course is updated with new info as Gutenberg is updated, so don’t fear about paying the $79 for something that will be outdated. Zac is well-known in the WordPress community, and this course will absolutely show you why. There are even example tutorial videos you can use. That way you will know what you’re getting into ahead of time.
5. Zac Gordon’s Blog

You probably get that Zac Gordon’s a Gutenberg guru. But you’re not limited just to his paid course. On his blog, he’s got a bunch of Gutenberg tutorials for developers that you’ll wanna check out, too.
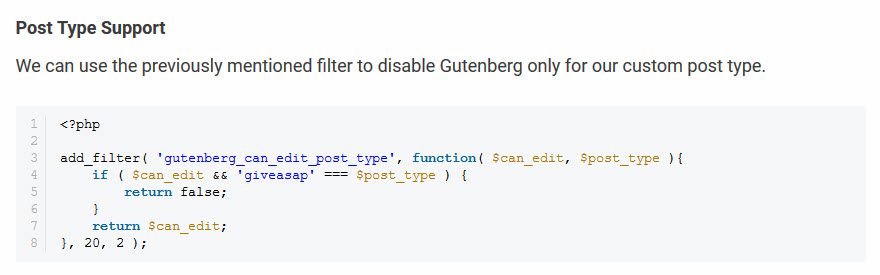
6. How to Prepare Your Plugins for Gutenberg

TutsPlus has a really solid walkthrough of all the various ways that you’ll need know to make sure that your plugins don’t break when a user has Gutenberg active. From how metaboxes work now to the REST API and registering different kinds of blocks, this is your one-stop shop for seeing all the ways that you can integrate your plugins with the new Gutenberg editor for WordPress.
7. Fullstack React

Any Gutenberg developer should be familiar with React, like I mentioned before. Fullstack React is one of my favorite programs to familiarize yourself with the library. It’s a 30-day program, and you go through the various fundamentals that you will need to utilize the library. While having a familiarity with JavaScript is probably best, I went in without being able to write a function and understood what was going on. While there is a paid course involved, you can download the entire book for free as a PDF (over 300 pages long), so you can see if it’s what you want to use to dive into the Gutenberg environment.
8. Modern React with Redux

Gutenberg also uses the JavaScript container Redux. Over at Udemy, Stephen Grider has a course that will teach you how to use Gutenberg’s favorite container with its favorite library. Admittedly, the standard $179.99 price is a bit off-putting; however, Udemy regularly offers significant discounts on courses (as I write this, there’s a crazy sale on for $10.99 for example). If the price is higher than you want to pay right now, if you’re able to wait a bit, you will probably catch a deal on it. That said, I have personally taken Grider’s React and React Native course, so I can vouch for how good this one should be.
Let’s “Gut” Going
That’s a Gutenpun, see? Seriously, though, Gutenberg is the future of WordPress. Whether you like the new way of creating content or have installed the Classic Editor plugin to keep it old-school, it’s here. And if you’re a WordPress developer, you will have to deal with it. It really isn’t that hard to continue your education and see the direction Gutenberg is going. Any of the tutorials above really should get you (or gut you) on your way to fully grasping the power and extensibility of the editor.
What Gutenberg tutorials or resources have you used to prepare yourself for the new era of WordPress development?
Article featured image by 32 Pixels / shutterstock.com









Think twice before supporting Gutenberg…
@photomatt: “Gutenberg will definitely be a whole-page builder, that’s the entire point of phase 2. All of the infrastructure is built to support that, so it will happen much faster than phase 1.”
https://twitter.com/photomatt/status/1037843717070057472
I think the Gutenberg is perfect and also I am very glad that Divi is compatible with it.
Thank you for writing this post! It makes a good starting point for the inevitable.
Do you know if Gutenberg will (or for sure won’t) have any compatibility issues with Divi, or with any of the older Elegant Themes themes or plugins?
I am still waiting about Gutenberg. It might be a nice suprise to all of us, you never know. Just wait and see how it goes.
I agree, Stefano. I needed to rebuild a site and had all the posts saved to cut and paste into the text editor box. Unfortunately, it took me two days long, if not longer, to get 61 drafts established… all because I could not side-step Gutenberg.
I still prefer the old WordPress editor 😀
I’m in total agreement! Long live to the Classic Editor 🙂
Gutenberg is an unwanted editor/block “builder”. The reviews of the plugin are quite telling … but WordPress didn’t listen their community (not in core, only as a plugin) 🙁
Gutenberg?
Gutenberg? What’s that?
Only kidding. Some points though.
Learning how to make blocks is not a prerequisite to using WordPress or Gutenberg. Depending on the type of site you are building and/or the way you are building it you may never need to code at this level.
That said I may delve into this stuff sometime later in the year if we get snowed in again and can’t get out into the real world to do real real things. Already followed a similar list from another Gutenberg fan site. Got as far as Wes Bos’s very good intro course to Java Script in 30 days, a very non-opinionated approach, which is nice.
Rade is right. Be careful of the online courses and documentation you chose. I have found many gaps in these in the past which leads to big big frustration when you are trying to learn something new. I remember the fun back in in 2009. It was the first time I set up WordPress the old manual way, before hosting services provided one click installs. I was nearly went bald hunting around the web to find the correct procedure to follow.
Which leads me on to Divi 3.1 the developers release. Perhaps a series on how to create Divi modules.
Followed along with the documentation that was available back when it was released. Had some modicum of success with it, but ended up with a module that was global; make one instance, configure it, make another, configure it and the fist one gets updated to the same settings. Obviously I was doing something wrong!
I wouldn’t recommend Stephen Grider’s Udemy courses to anyone.
I have his course “The Complete React Native and Redux Course” and its catastrophic.
First of all, his courses are outdated! Second support and answering questions are non existent. Next, his teaching are inconsistent. He is explains something in one app, then when he needs explain something else he switch to another app, then another and so on. Its much better to build one app throughout the phases.
I would rather recommend the courses of Andrew Mead.
Kind regards,
Rade