Anyone working with WordPress or websites in general sooner or later has need for a code editor. Whether for some quick and dirty CSS hacking, modifying or creating page templates or setting up a child theme (for example, for a Divi theme), there are so many opportunities where normal text editors simply don’t cut it.
In our ongoing quest to find the best code editors, we have already looked deeply into Atom and Sublime Text. Both are excellent options. From here, we are moving on to another popular option: Brackets by Adobe.
In the following article, you will learn all there is to know about this code editor. From setup and first impressions to its best features as well as areas where it falls short. Let’s get cracking, shall we?
Setup and First Impressions
Brackets is free to download from the official website and the installation only takes a minute to completely. After that, Brackets takes up about 120MB on your hard drive. That’s about half of what Atom needs but several times the size of Sublime Text. Same goes for startup time which lies somewhere between the two competitors.

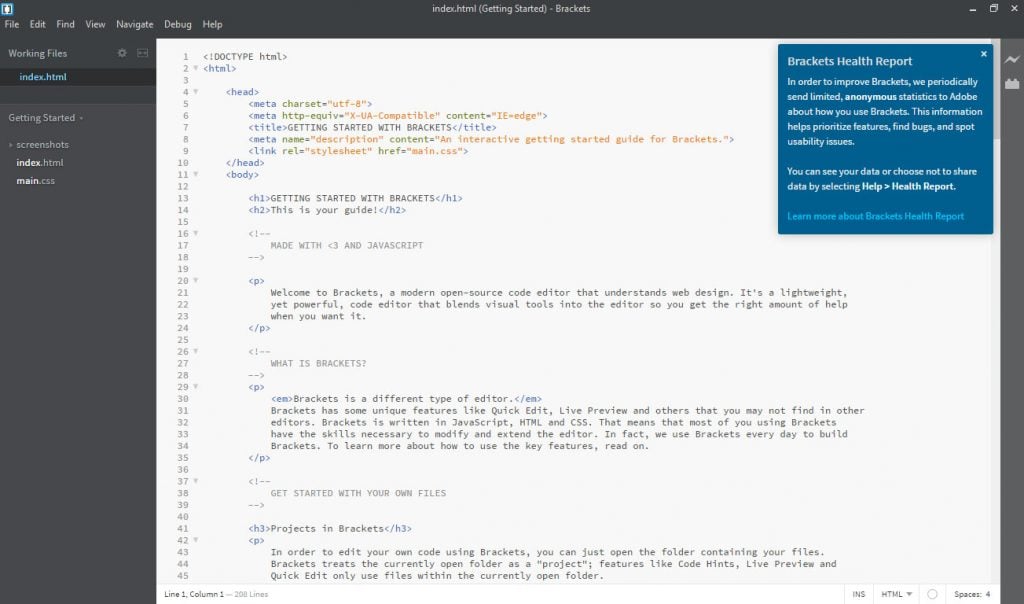
There’s a hint that Brackets will periodically send anonymous health reports back to Adobe for improvement. If you need more info, click the link and it will take you to a page with more details (including how to turn the reports off).
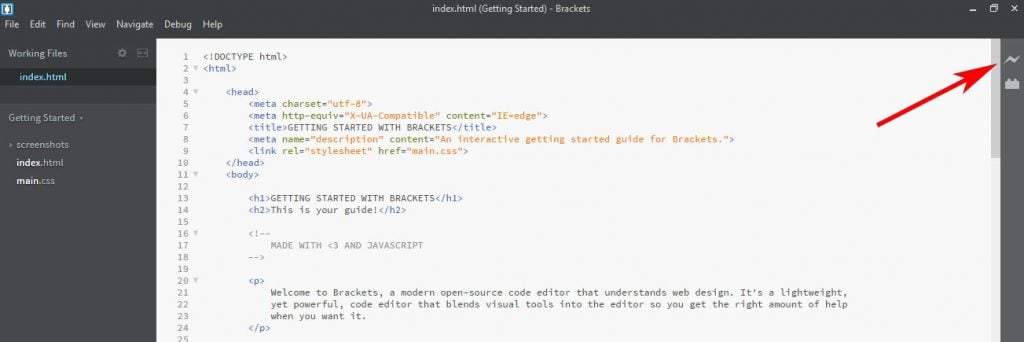
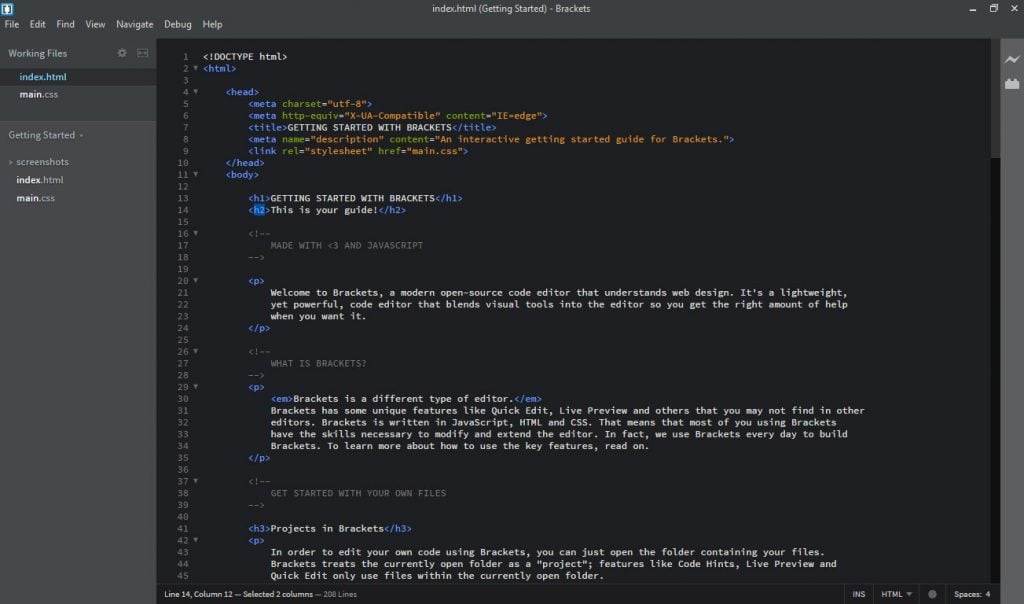
The introduction, which is written as an HTML file, contains a warm welcome, details about the editor, feature highlights and first steps. If you have Chrome installed, you might want to click the lightning symbol in the upper right corner to automatically open it in Google’s browser.

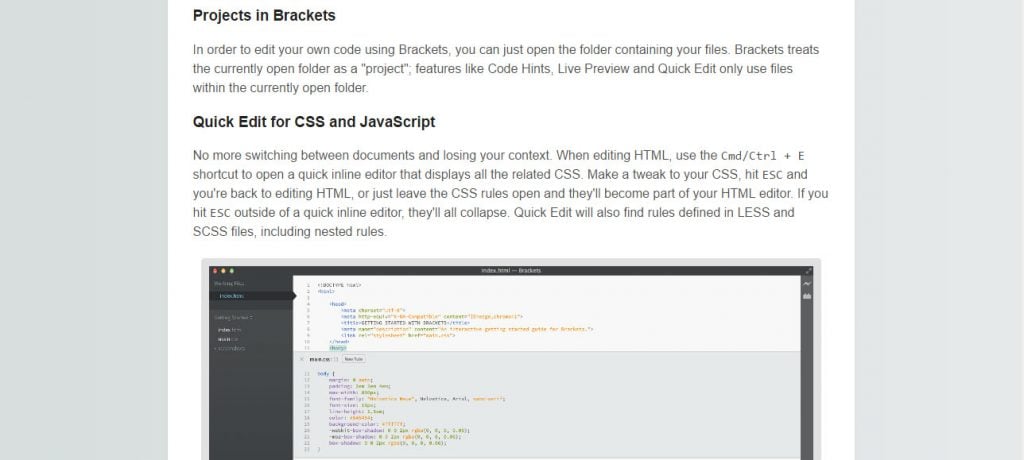
This makes it much easier to read (as you can see below). More about this feature further below.

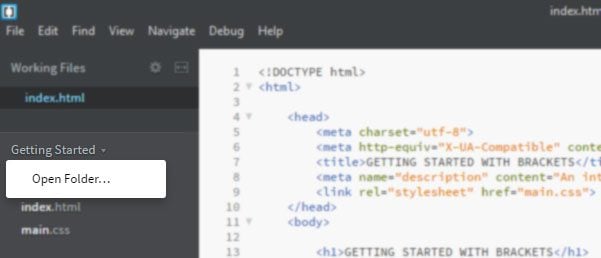
If you want to start your own project, you can go the usual way via File > Open Folder or use the drop-down menu on the left where it says Getting Started. You can also use this button to switch between active projects.

Apart from that, everything is pretty standard. Files and directories are displayed on the left and files open on the right side when clicked. A double click or editing moves them upward to the Working Files section.
So far so clear? Ok, then let’s peek under the hood of Brackets to see what the code editor has to offer feature wise.
Adobe Brackets – The Pros
In this section, we will have a look at the features that make Brackets stand out from the crowd and turn it into a great tool to work with.
Open Source and Cross Platform
Brackets is available for Mac, Windows and Linux and is a project started and maintained by Adobe. However, it’s not a commercial product but rather an open source piece of software licensed under the MIT license.
The editor is relatively young (version 1.0 was published in 2014) and maintained on Github. As an open source effort, anyone is welcome to contribute to both core or via submitting their own extensions. Check the Wiki if you’d like to become a part of the project.
Of course, the biggest benefit for users: Brackets is completely free to use.
Solid Standard Features
The code editor comes with a number of standard features we would expect from a modern piece of software.
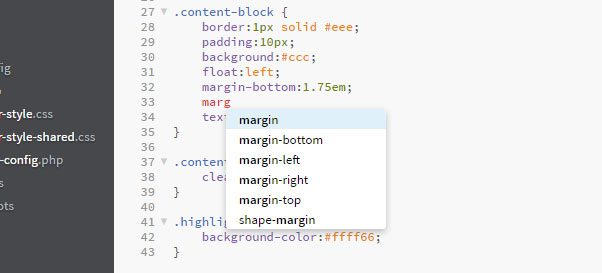
First, there is code completion. While typing, Brackets will propose code elements that fit your current input. You can accept the proposal at the touch of a button, which is a nice shortcut to writing everything out completely.

Unfortunately though, as a frontend editor, Brackets only has native support for HTML, CSS and JavaScript (though more can be added via extensions).
Code highlighting, on the other hand, is available for many more languages including Python, Perl, C, C++ and more. PHP works too, which is great news for WordPress users. Code folding rounds off the package for making your code more legible.
Another common feature that Brackets comes with is the ability to split its main window into two parts (both vertically and horizontally). That way, users can view and edit more than one file at once.
Of course, find and replace is also available. No code editor should be without.
Finally, users of pre-processors will be delighted to hear that Brackets fully supports SASS, LESS, SCSS and more including code completion. In fact, when saving your *.less file, the editor will automatically save it in CSS. Good stuff.
Quick Editing
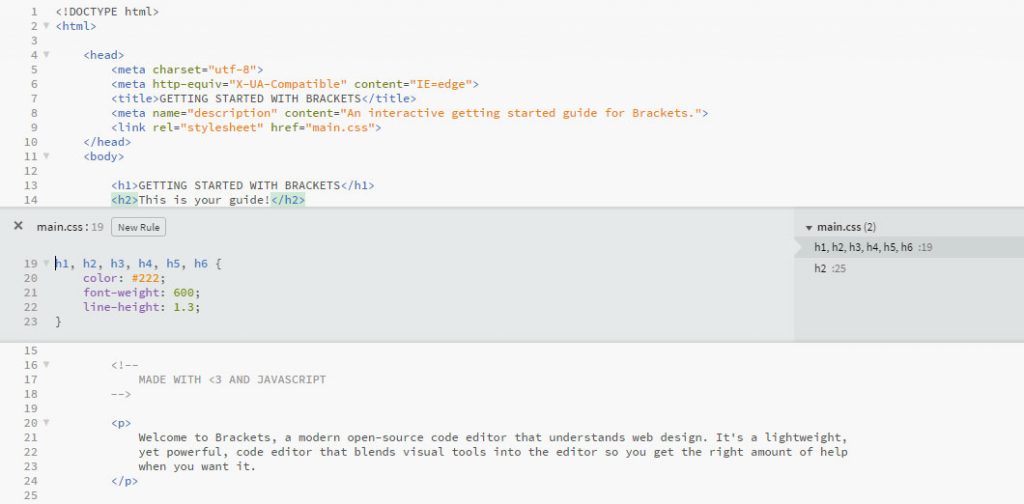
The first unique feature of Brackets is quick editing. When you mark any HTML element and press Cmd/Ctrl + E, Brackets opens all CSS associated with this element inline in the current window.

From here, you can make any edits you need. Once you close it, any changes will automatically be applied to the stylesheet connected with this element. Neat, huh?
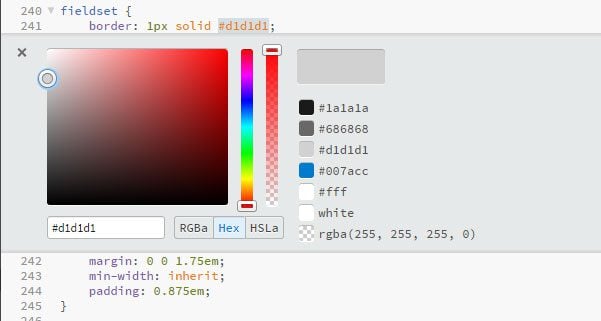
In addition to that, this feature comes with a color picker in case you are not sure what hex code stands for which color or want to make changes on the fly. The same function will show you the most used colors in the file you are editing.

Quick editing also works with JavaScript functions. Furthermore, Brackets has JSLint support that will check your JavaScript code upon saving and display problems at the bottom of the screen. In addition to that, there are extensions out there to further enhance the quick edit functionality. More on that soon.
Live Preview
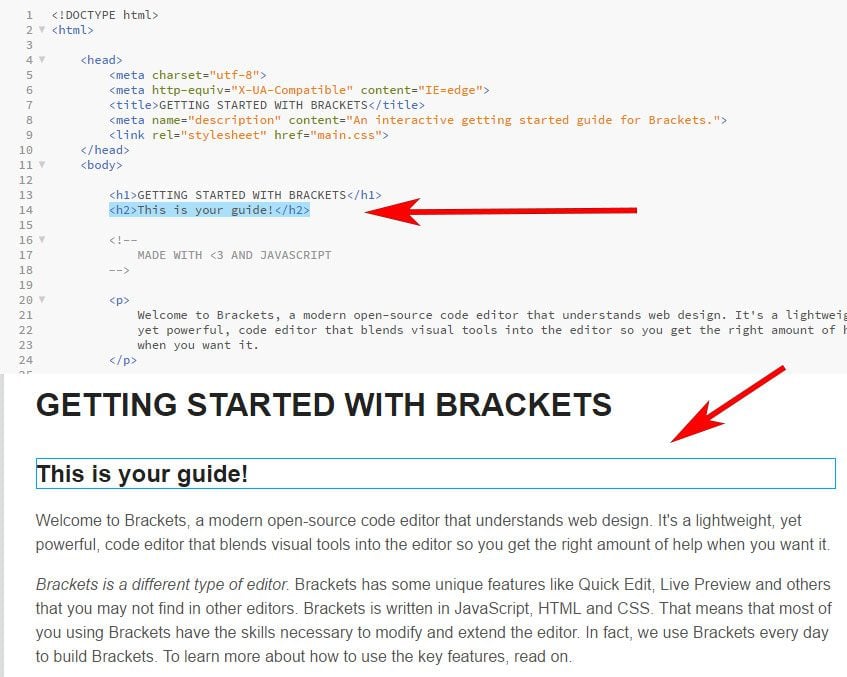
We already saw this nifty feature in the very beginning. With a click on the live preview button (the lightning symbol, remember?), Brackets will open the current file automatically in Google Chrome.
However, not only that. When you move the cursor inside an HTML element inside the editor, it will then also be highlighted in the browser.

That’s not all. When you change something in the code base, it will automatically be pushed to the frontend as well. No need to reload the page, Brackets does it all by itself.
This feature is especially awesome if you work with more than one screen. Currently it only works in Chrome and for HTML and CSS. However, the makers of Brackets have promised to extend it to JavaScript and every major browser in the future.
Highly Extendable
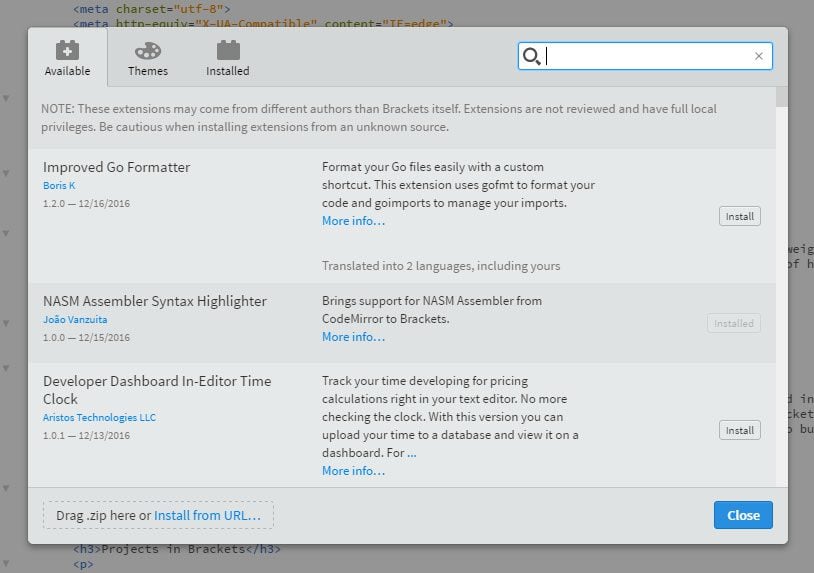
Since the Brackets editor is built with HTML, CSS and JavaScript, it is completely hackable and easy to extend. Plenty of developers have taken advantage of that fact and created extensions that you can either find in the registry or via the extension manager directly inside the editor.
The latter is found in the upper right corner or under File > Extension Manager.

Once opened, the manager will list all available Bracket extensions. Use the search function to find what you are looking for. Once the window is loaded, the search is very quick and extensions download super fast after a click on the Install button.
In addition to that, you have the option to install extensions you downloaded earlier via dragging and dropping them onto the field or providing a URL from which to install.
In the top bar you can also switch to installing themes. These are changed under View > Themes (Brackets only comes with two themes out of the box, one dark, one light) and modify the code display as well as overall UI.

Under the Installed tab you will see all extensions and themes you installed earlier as well as the option to disable and remove them. For a collection of useful Brackets extensions, check this article.
Multiple Cursors
Finally, Brackets has taken a page out of Sublime’s playbook and added multiple cursors as a feature. That means, users can edit several places in the same file at once.
Just hold the Ctrl button to place cursors or mark pieces of code anywhere you want. After that, start typing to make edits everywhere at the same time.
Combined with the Find all and select option, this is super useful and saves a lot of time and effort.
Adobe Brackets – The Cons
Cool stuff, right? Yet, there are also things that Brackets could be doing better.
Frontend Focused
As cool as Brackets is, it is kind of limited in its application. The code editor is clearly made for frontend workers who mostly deal with HTML, CSS and JavaScript.
While it does that exceedingly well, if you are working with anything else, like server-side languages, Brackets might not be the best option for you. However, there are extensions to address this shortcoming, even for WordPress-specific code.
Extension Management Could Be Better
Brackets has a lot to offer in terms of extensions and installing them is quick and easy. However, overall this whole area could use some work.
First of all, the official extension registry is sort of confusing. Everything is in one big list without any filtering options or categories.
At least in the extension manager there is a division between extensions and themes. Yet, overall everything comes down to the search functionality. However, once you have found a suitable candidate, you still need to click through to Github for additional information.
This is clearly more more convoluted than it needs to be and Brackets would do well to look to WordPress and Atom for some inspiration on how to improve the process.
Summing Up
Adobe Brackets is a worthy candidate in our search for the best editors. It is relatively lightweight, slick, easy to use and has most of the functionality users would expect from a modern code editor.
Apart from that, the open source project by Adobe comes with some outstanding features so far not seen anywhere else. Quick editing and live preview are really useful and make frontend work much easier.
An addition to that, the extension manager and wide choice of plugins let users turn Brackets into exactly the development environment they need it to be.
Of course, Brackets is not without shortcomings. However, with its rapid development, chances are good that they will be addressed in the future. If so, Brackets is poised to take a leading position in the code editor industry.
Now over to you. Have you used Bracket before? If so, what did you like the most and where do you see room for improvement? Please let us know in the comment section below so others can benefit from your experience.
Featured image made from graphics via Adobe Brackets’ github page / MIT License









I like bracket, It has beautiful themes and extensions but suddenly live preview stopped working for me, I tried everything to resolve it and even uninstalled brackets, chrome canary, chrome too, all the browser, check host file. The problem remains there. 🙁
I’ve been using Brackets for a couple years now and love it. I occasionally still use Sublime, and even old faithful, Dreamweaver.
Glad to hear Brackets is working out for you, Jules!
Can anyone compare Notepad++ with this? Thinking about migrating to a better product!
Hey Jordan, I’m already working on the review for Notepad++. Maybe it will help you compare the two code editors.
Being a beginner coder I started with Notepad++ within the last year but would like to try Brackets out. Would love a quick comparison too! Mainly learning CSS to make changes to templates and themes.
I have been using Brackets for over a year and i absolutely love it. It’s light weight and works flawlessly for web development projects.
Thanks for your testimonial, Jack! Happy you find Brackets useful.
One of the Cons you listed was regarding Extension Managment. There *was* a decent extension to help out, but it has seemingly died. It’s one to keep an eye on for future updates though.
Brackets Extension Rating –
https://github.com/dnbard/brackets-extension-rating
Some others to look at too.
MiniMap (ala Sublime is also nice)…
https://github.com/zorgzerg/brackets-minimap
… as is SVG Preview
https://github.com/peterflynn/svg-preview
Thanks for the extension tips! I’m sure others will find them useful.
I have been using Sublime, as every time I try to install Notepad++ on my iMac (Notepad++ is what I always used before on Windows), it will only install/open on my Windows side (I have a partition/Parallels), but things I use on the Mac side run/open smoother/faster in general for me, so I go with the Sublime install. Any tips on using Notepad++ on a Mac? I may give Brackets a try. Sounds good. Can I assume that when you refer to it working best for html and css that you also mean it works well when html and css are within a php file?
Hey Sheri, I am currently working on a Notepad++ review. However, being a PC user myself, I’m the wrong person to ask. As for the HTML and CSS in a PHP file, I didn’t try it out. Can you give us some feedback by now?
I’ve been waiting for a brackets review!! Thanks… Wondering how brackets deals with ftp. Is it easy to setup? Similar to dreamweaver?
Hey Lisa, I didn’t try that out. But interesting question. Let us know when you know more!
Great in depth review, well done Nick, brackets seems to always be getting better. We moved to https://codeanywhere.com (cloud based) a couple months ago and love it. The auto-integration into BitBucket is nice as well as the collaboration features and built-in SSH/SFTP. It’s not for everyone, but you might want to look into it.
Thanks again Nick for a GREAT write up.
Thanks for the feedback Brandon!
So when will we see the vi(m) vs emacs review? 😉
Big fan of Notepad++ here myself.
Haha, maybe in the future. However, you can look forward to a Notepad++ review.
It is unfortunate that Adobe removed one of the best features in Brackets, which was image extraction. This was great if you wanted to get the images from a PSD file for using on your Divi site. No need to have an expensive PhotoShop of Dreamweaver subscription. But this feature is now it is gone. The same feature is still available on PS and Dreamweaver, but it will cost you a pretty penny. Brackets is still great for the ability instantly edit your CSS without leaving your HTML file, so I still use it a lot.
Thanks for the extensive comment Robert! That sounds like a useful feature. Too bad it’s not part of Brackets anymore.
I’ve tried Brackets in a search for something more stable than Notepad++, but didn’t really like it. It worked fine, but there was just something about it… like a pair of pants that look fine and fit well, but you still don’t really like them.
I ended up with Microsoft Visual Studio Code. I like it better than Brackets, especially with the color scheme set to dark gray, the same I’ve set my Adobe CC programs.
Same here, came from sublime while starting out, then brackets, then used atom for a couple of months but finally settled for vscode, fast, lots of features, extensive extension and language support, constantly updated, again… fast.
Second that.
Brackets isn’t a bad code editor, but there are nuances in the user experience that interfere with my workflow that I can’t get past. That, and it is an Adobe product, so I’m never sure as to when it will turn into a SaaS product.
Ever since I discovered Microsoft VS Code, I have never looked back. Works on Windows, macOS, and Linux, open source, and a great support community with longevity in mind.
Ditto. Tried Brackets and Atom. VS Code seems faster and I like the way it works. There are also plenty of good extensions for it.
Can you live preview in VS Code? Thanks.
Same here – I’ve tried multiple editors, including Brackets, Atom and Sublime, but have ended up with VS Code. Hope Elegant Themes does a review on it, would be interesting 🙂
Never heard of VSC and would love to see a review of its features or a comparison article against other code editors.
Notepad++ or Textwrangler is all I use
Once you have found what works for you, it’s often best to stick with it. I’m also a fan of Notepad++.
I would recommend Panics Coda. Been using it for years, solid, fast and with good syncing between devices.
Thanks for the input, Tommy!