Working with WordPress is in many aspects a real pleasure. Many processes get automized, the WordPress dashboard helps you manage your time effectively and you can achieve nice things in a faster and better way. One of the things you might not want to show on your website, however, is the “powered by WordPress” text and link in the footer.
In this post, we’ll show you how to get rid of that. There are two methods to help you with that; through the Theme Customizer or the WordPress Editor. Although the Theme Customizer is the easiest solution (you won’t have to deal with reading code), not all WordPress themes support it. Usually, the paid themes do provide the possibility to modify the text in your footer through the Theme Customizer, and the free themes stick with the Editor.
Why You’d Want to Remove it
There are a few fundamental reasons on why you’d like to remove the “Powered by WordPress” text in your footer. Let’s take a look at them:
You Want to Replace it With Something Else
One of the main reasons why you’d want to get rid of the “powered by WordPress” credits is because you want to put your own credits in the footer. This is usually the case when you want to add the copyright declaration. Another reason could be that you’re designing a website for a client and you want the visitors of that website to know who created the website.
In either one of those cases, including “powered by WordPress” and the personal credits at the same time can make your footer look like it contains too much text.
It Doesn’t Look Very Professional
Another reason why you’d want to remove it is that it doesn’t look all too professional. If it’s your own website, for instance, you want to make sure that the effort you’ve put into the website reflects throughout the whole page. The “powered by WordPress” at the end of the page somehow makes it look like someone did the work for you or that you’ve chosen the “easy way out”. Although people who have knowledge of WordPress know that isn’t true, people who are not familiar with it don’t persé know it.
Are You Allowed to Remove The “Powered by WordPress” Credits?
Luckily, this is not something you have to worry about. WordPress is an open source platform that allows people to experiment as much as they want. You can make as many changes as you want to it without having to worry about any legal matters. Removing the “powered by WordPress” will thus cause no problems at all and you can easily do it by following one of the two methods we’ll handle below.
Besides, WordPress is an already worldwide known platform; there are other ways to discover if a website is made with WordPress or not.
Method 1: Through The Theme Customizer
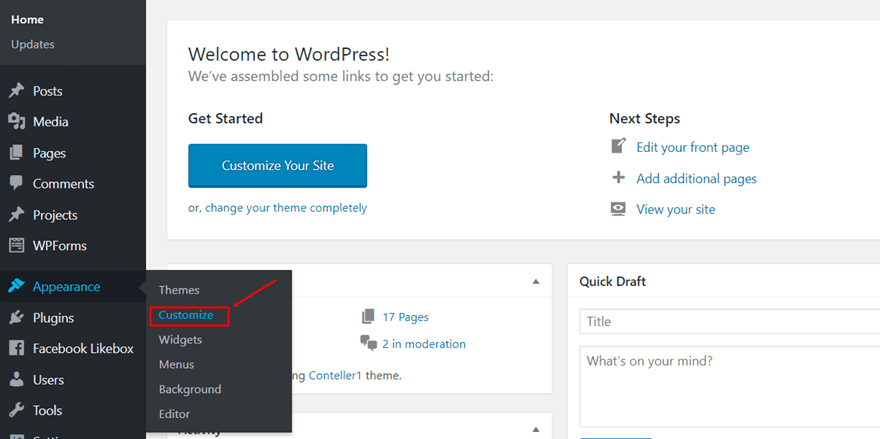
The first way to do it is through the Theme Customizer. As mentioned before, not all WordPress themes or builders support this possibility. But if they do, the easiest way to get rid of the “powered by WordPress” credits is by doing it this way. Start by going to your WordPress dashboard > Appearance > Theme Customizer.

Once you’re in the Theme Customizer, you can scroll down the different options until you come across ‘Footer’. Depending on your theme, you can there find the option to disable and/or modify the footer credits.
Example With The Divi Theme
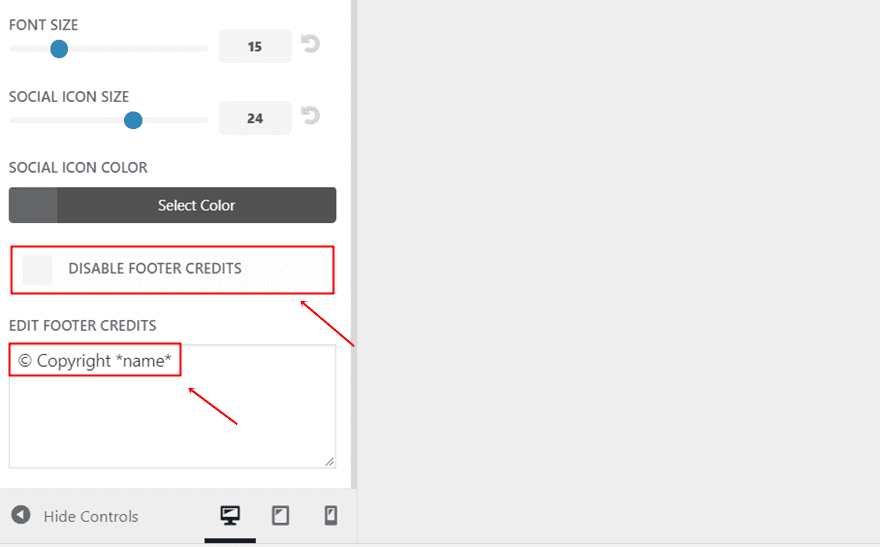
The Divi Theme is one of those WordPress themes that allows you to modify the footer credits without having to dive into the editor. You can choose to remove the credits in its total, or, type down your own credits instead. This is how it looks like if you go to the footer option in your Theme Customizer:

Method 2: Through The Editor
The next possibility you have is deleting (or modifying) the credits within the Editor of your WordPress website. If you notice that your theme doesn’t help make the changes in the Theme Customizer, you can find the code you need in the Editor. Know that for each theme, the code is different.
It’s also important to note, that if you want your deleted or modified code to remain changed after your next theme update, you’ll want to make sure you’re using a child theme.
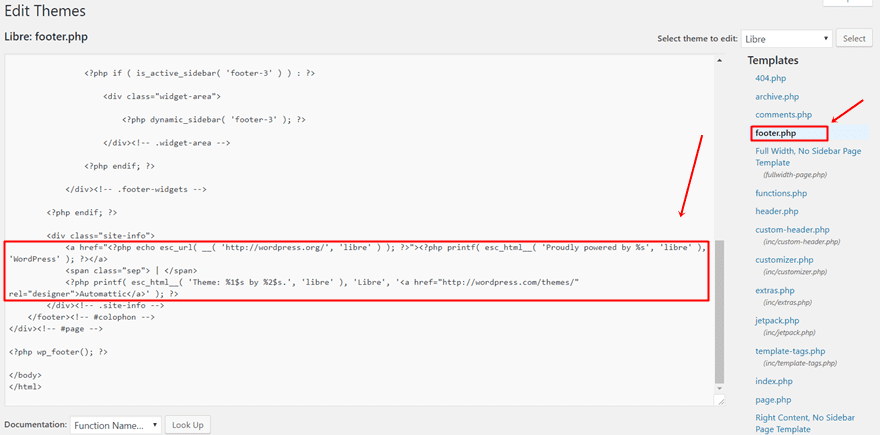
Start by going to your WordPress Dashboard > Appearance > Editor > And opening the footer.php file. Once you’re there, you can look for the part where the site info is mentioned. One of the ways to do that is to simply search for ‘powered’. In the Libre WordPress theme, which we’ll be using in our example, the code that determines the credits in the footer is the following:

Within those lines of code, you can make the modifications you want to the credits of your footer. You can also get rid of it in total by just erasing the part that’s included in the div. Afterwards, just save the modified footer.php file and once you refresh your website; you’ll see that the footer credits are gone or modified!
Final Thoughts
In this post, we’ve shown you how to easily remove the “powered by WordPress” link from the footer of your website. In overall, we’ve seen that there are two ways to do that: through the Theme Customizer or through the Editor. However, we’ve also come to the conclusion that not all WordPress themes support editing the text within the footer through the Theme Customizer. If that’s the case, then you’ll have to manually remove it from your footer.php file in the editor. If you have any questions or suggestions; feel free to leave a comment in the comment section below!
Be sure to subscribe to our email newsletter and YouTube channel so that you never miss a big announcement, useful tip, or Divi freebie!
Featured Image by Creative Stall / shutterstock.com









Hello, I am a very beginner of Word Press, so your video is very helpful. but let me ask one question! I am trying to change footer credential, however there are no “Edit footer credential” BOX… So I cannot type any words. Is that because I use “child-theme”? Then I tried to modify “footer.php” but there are no “footer.php” on the customized page. Please advise how to create this box. Thanks !!
I tried the first option, it worked but it’s impossible adding a link (for example “Privacy Policy”). I tried the second option, but the coding to modify in the “footer.php” is not the same as it’s showed in the post above. Basically, there isn’t the same text code. I don’t understand why to do a simple action it’s necessary to make all difficult. Make it simple!
thanks you very much , yes its best web site
I wanted to remove powered by WordPress from my website and your post helped me to remove it cause I tried so many ways and it didn’t work for me thanks a lot!
Helpful article. But I like this link powered by WordPress. So I do not want to remove powered by WordPress links from my footer. Your article will be helpful how want remove that links from footer. Thanks for sharing.
I did the first option, it did not work. In doing the second option, there is no footer.php in the edit
Hey Donjete Vuniqi,
Thanks for an insightful and well detailed post.
Can we remove ‘Powered by WordPress’ and credit link of trial themes like HitMag, Vmag, point,vioMag etc
You can use the free REMOVE FOOTER CREDIT plugin, at least for free themes.
I found this article helpful. I’ve been wondering how to delete that for a while. Thank you!
Removing “Powered by WordPress” is quick easy. Nice tutorial over here. Beginners who are learning WordPress, this tutorial will be really helpful for them.
Divi theme is totally not recommended. It’s very heavy and resource eating. Btw thanks for the tip on removal.
Usually, the copyright symbol is followed by the current year. How about Divi making this automatically changed every year?
This seems to be an ongoing issue. At one time it was recommended we use the Aspen Footer Editor, which I did. I have also tried to modify the footer using Divi Booster with minimal success. Now the credits are showing up (since one of the most recent updates) in ADDITION to the Aspen Footer Editor.
Yes, I’m having that double footer problem on a development site but I’m putting off dealing with it until I’m ready to launch. I guess in the unlikely hope this will be fixed by then. Oh, well.
I just followed option one described above and removed it the via the theme customizer. So now only the info is what I customized with the Aspen footer plugin.
Until the next time…
There are also free plugins that will allow you to edit the footer. Just search the plugin repo.
The Divi footer credits option is one of those unsatisfactory but we’ll-live-with-it-for-now solutions that I would love to see improved greatly.
What improvements?
A visual builder for elements of the footer; being able to CENTER the footer, set text color independently, link color independently, text size independently, having three different elements – left-aligned, centered, and right-aligned, being able to put small images in each element, etc.
As it is, the current solution is workable (barely), but I’m seriously considering spending the time to develop custom code, CSS, and images that do exactly what I want, and simply importing them into each new site I develop.
But it would be oh so much easier if ET would give us this capability, especially a custom footer import/export ability, in the Divi theme itself.
Oh I so hear you on this! On my personal website, I don’t mind it. As I’m promoting my use of Divi and WP the basic footer is suitable. But as for my branded cruiseship website, I really don’t like that I’m limited in editing that. I don’t want to dive into the building the footer in code as that’s why I subscribed to ET. I just don’t have the time to mess with it.
David, I’m with you. Spot on.
I use option 2 for all my sites and add some custom text messages as well. I always do this with a child theme and I have not had any problems. I have the line(s) of code in a reusable snippet and can cut and paste the code very quickly.
I use the Extra theme and the Trim theme for several sites and the footer option is missing in the customizer (really wish ET would fix that). So I’ve been using the second option for a while now….
Every time the theme has an update, I must go back and edit the footer.php file. Usually I just copy that line before in install the update and then paste it back when the update completes, so it’s not a big deal.
I tried using a child theme for this edit, but it stopped working. Anyway, I just wanted to let people know that option 2 is an ongoing fix that will have to be done with each update!
Yes, it would be great if they would just add this option to Extra!
The child theme is called differently in Extra than it is in Divi. I’ve never had an issue of it failing to work. Check the forums for how to set it up correctly.
I find this almost satirical after the amount of time and requests it took from Divi users for Elegant Themes to do the same with “Designed By Elegant Themes” in the Divi footer…
I thought the same.