Making sure your WordPress website is mobile ready has never been more critical. After all, mobile users now make up the majority of online traffic. That means you have to do everything in your power to make sure their experience is as good as possible.
Thanks to services such as AppPresser, you can now create simple apps for your WordPress website, even if you don’t have a development background. In this article, we’ll teach you how to use the platform to develop a mobile app. However, let’s firstly talk about mobile apps, the future of web browsing, and what AppPresser can offer you.
Why Mobile Apps Are the Future of Web Browsing
Given the statistics, you’re likely reading this from a mobile device – and it may even be the way you mostly interact with the web these days. After all, most of us will pull out our smartphones every chance we get, including to surf the web.

Making your site responsive doesn’t mean you have to sacrifice style to make it usable.
As a site owner, the simplest way to cater to smart device users is to optimize your site for smaller viewports. That way, users will have a consistent experience regardless of the device they’re using. However, there’s also another option – albeit one involving a bit more work – and that’s creating an app for your site.
Apps have a few distinct advantages over regular mobile-friendly websites:
- They offer readers a constant reminder of your site. Having a dedicated app on their device might lead some users to think about checking for new content. You could also net a higher visiting frequency than usual.
- You can include dedicated, mobile-specific features. A lot of apps include interesting features such as social logins and push notifications. Sure, it’s also possible to implement these on a regular site, but they feel more natural as part of an app.
- It looks professional. Having an app for your website simply makes it look professional. As long as you offer a modern, stable offering, the chances are that users will walk away feeling impressed.
Of course, creating an app for your website doesn’t mean you should forego making it mobile-friendly. Think about it as a complementary measure to maximize its exposure. The best part is, the app creation process isn’t that complicated, thanks to some interesting new services.
An Introduction to AppPresser

AppPresser is a service that enables you to take your existing WordPress website and turn it into a modern-looking mobile app. Using the platform, you can add any of your existing pages, create menus, and benefit from advanced features including push notifications to make your app look more professional.
The best part is, using the service is remarkably simple. In fact, it’s entirely possible to get a working (and stylish) app up and running in a matter of hours using AppPresser.
You’ll likely want to opt for the $19 per month starter plan upfront, which supports a single app. If you need more than that (or you’re planning on monetizing your app), there are other tiers available.
Key Features:
- Lets you create mobile apps for Android and iOS.
- Includes a WordPress theme and plugin that enables you to access advanced app features.
- Offers social login and sharing options.
Price: $19 per month | More Information
How to Turn Your Divi Site into a Mobile App with AppPresser
Before we dive into the tutorial, you’ll need to sign up for an account on both AppPresser – which, as we mentioned earlier, is a paid service – and Phonegap (which you’ll need to use for the last step).
After signing up to the former, you’ll get an email that provides access to the AppPresser plugin and its complementary theme (which can’t be found elsewhere).

As for the theme, don’t worry – you don’t need to activate it. It only needs to be installed to enable the AppPresser plugin and web app to access data, and it’ll only show up for your mobile app. If you’re Divi user, using AppPresser’s theme and plugin won’t affect your installation.
Once you’ve installed and activated the AppPresser plugin, then uploaded its theme (but not activated it), move onto step one!
Step #1: Create a New App and Customize Its Style
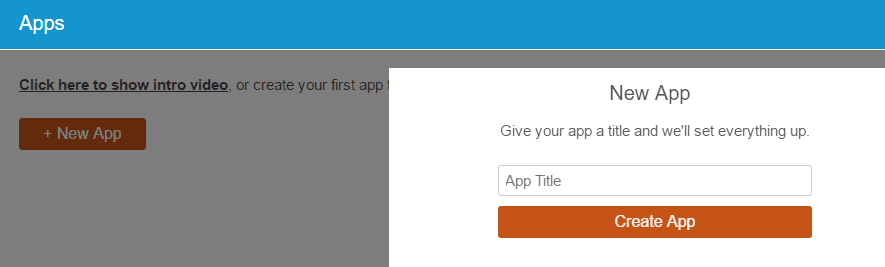
To kick things off, you’ll need to log into your AppPresser account using the same credentials you signed up with. The service will prompt you to create a new app, so once you’ve added a title, click Create App:

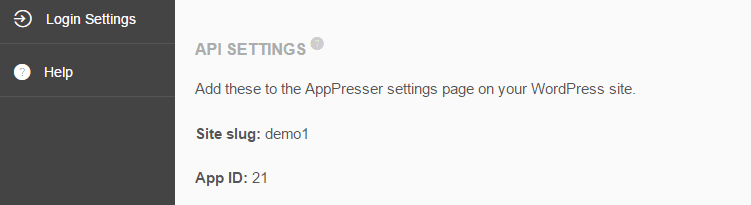
Next, you’ll need to link your website to your app before you start customizing it. To do that, click the General tab on your AppPresser dashboard and look for the section that reads API SETTINGS:

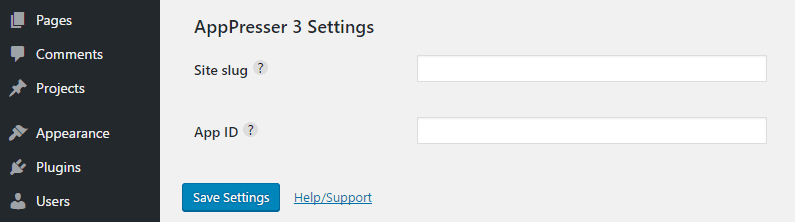
Copy both your site slug and app ID, then make your way to the AppPresser tab on your WordPress dashboard. You’ll find two corresponding fields, so paste your data there, then save the changes:

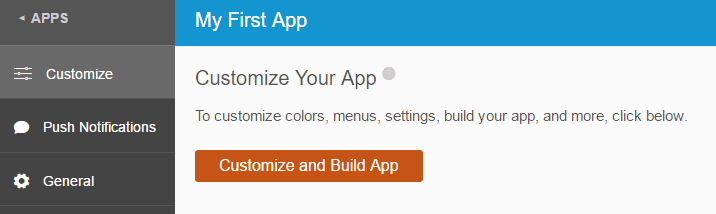
With that out of the way, you can get to work on your app’s customization. Return to your AppPresser dashboard, navigate to Customize, then click on the Customize and Build App button:

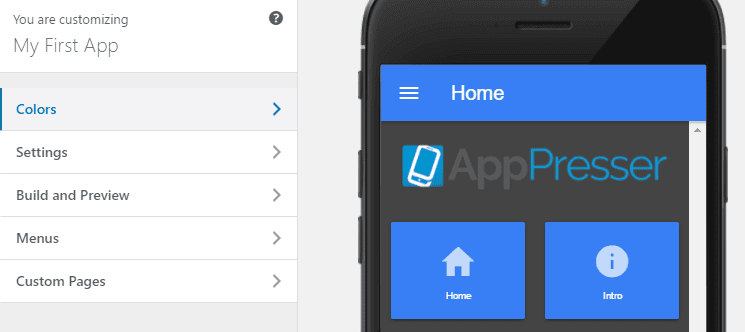
The next screen should look familiar as it’s modeled after the WordPress live customizer, and you’ll also see a mockup of a mobile device displaying a prototype of your app. Once we’re finished, you’ll be able to download a fully working version of it.

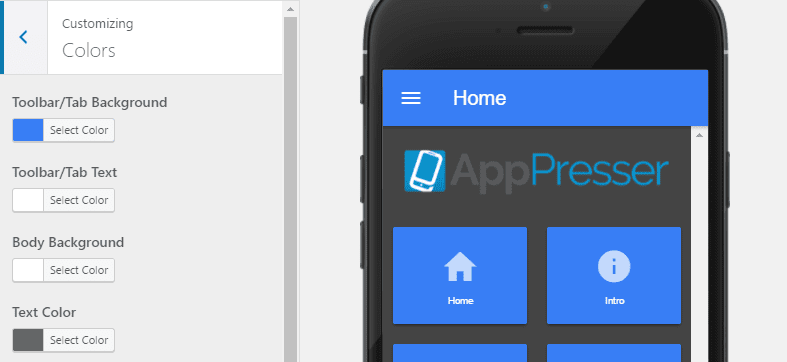
Over the next few steps, we’ll cover the most critical sections in the customizer, but for now let’s focus on the Color tab. Here you’ll find multiple options to change your app’s colors and explanations for what each of them does:

Once you’ve tweaked your app’s color palette and are happy with the results, it’s time to look at your menu.
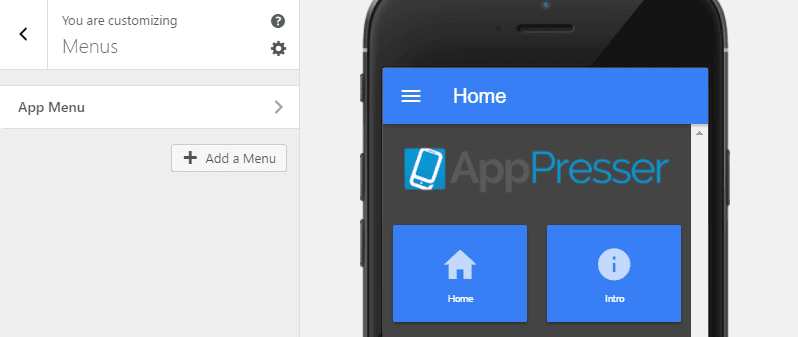
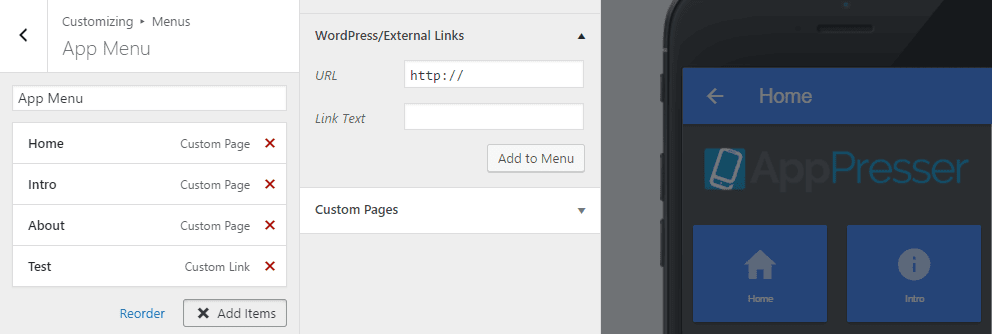
Every AppPresser app starts off with the same default menu: A home screen, intro and About pages, and a link to the service’s home page. To replace them, you’ll need to go into the Menus tab within your customizer and click on the App Menu option:

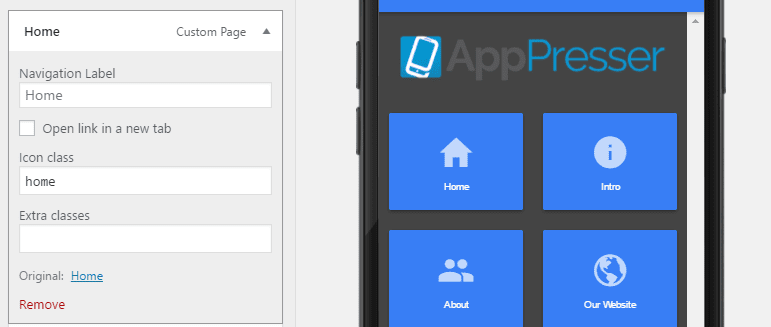
On the next screen, you can choose elements from the left-hand menu. In this case, the Home, Intro, and About buttons all lead you to custom pages, and you can choose whether to delete their menu items now by clicking the Remove option:

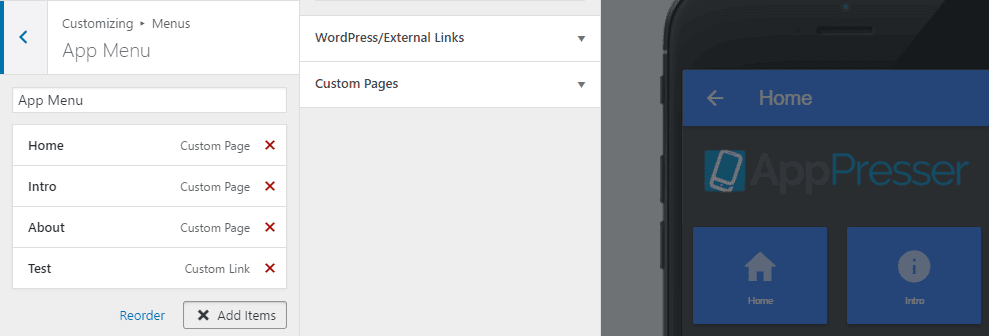
You can also keep those menu items and customize their respective pages (more of which in a minute). For now, remove any menu item you don’t want and use the Add Items option to fill your menu with other pages. For this, you’ll be able to choose either existing WordPress pages, posts, or custom ones (built using AppPresser)…

…and clicking on the WordPress/External Links button will give you the option to include a link to one of your WordPress site’s pages:

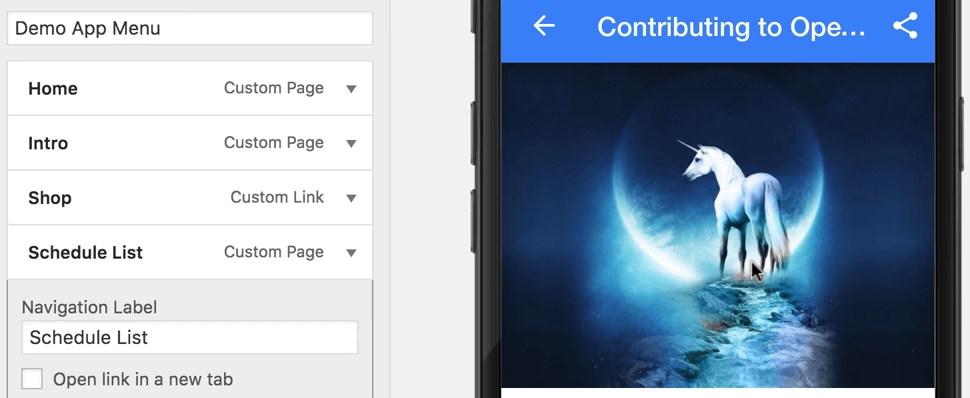
Once your menu is populated (and the AppPresser theme is installed), the app will be able to ‘export’ your site’s content and display it automatically:

In less than a minute, you just added a new mobile-ready page to your app. Repeat the process as necessary for your other pages, before looking at setting up custom ones.
Step #3: Add Custom Pages to Your App
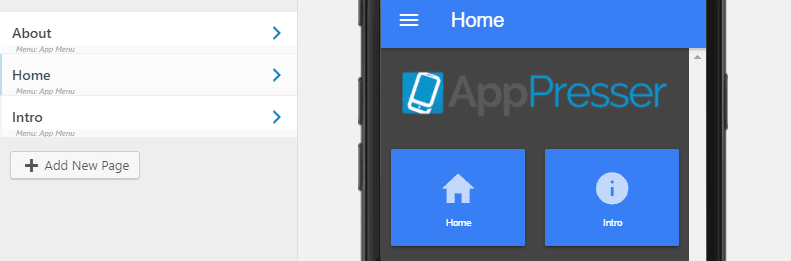
To set up custom pages, head to the appropriate tab in the customizer. As with your standard menu, you’ll find three existing pages: Home, Intro, and About. At this stage, you can choose to repurpose each of them for your own app, or just ignore them and create new pages:

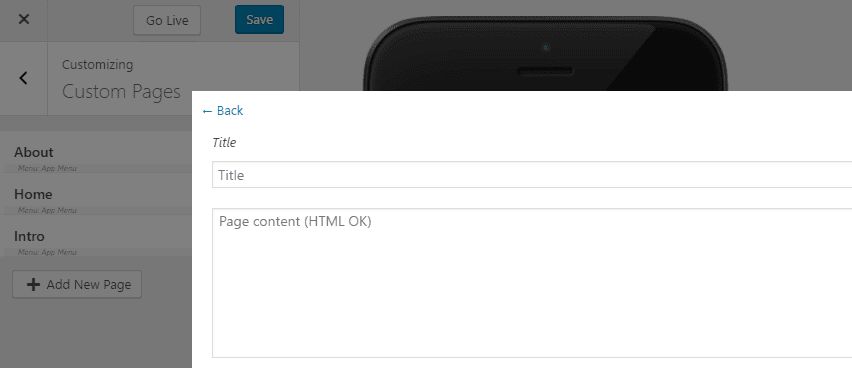
Clicking on the Add New Page button will give you two options: using custom HTML to create your new page…

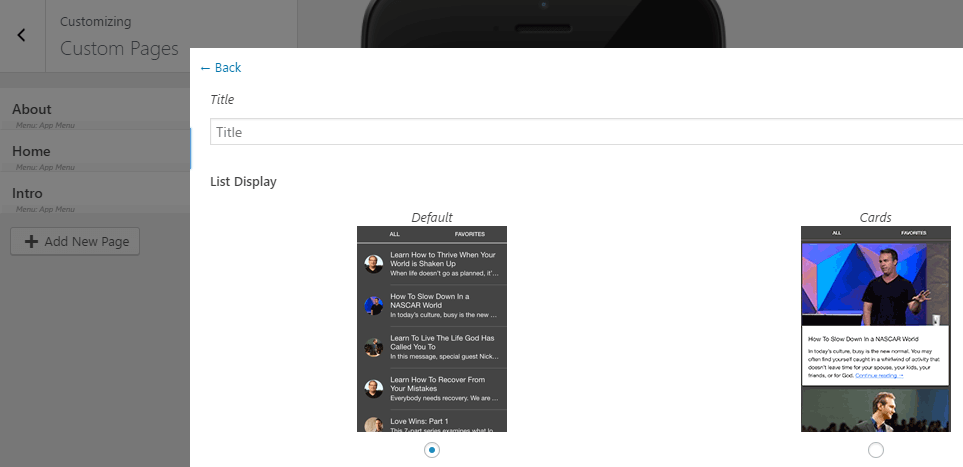
…or choosing from one of AppPresser’s pre-built styles, which includes a list format and card layout:

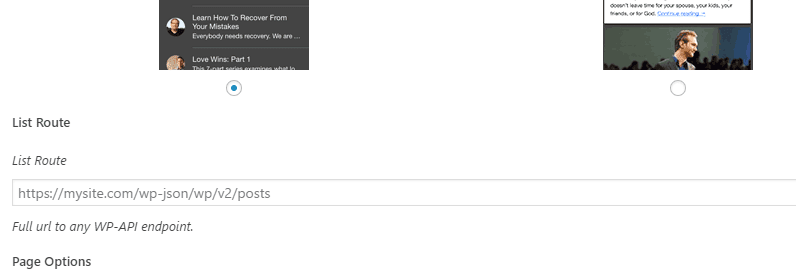
To set up either of them, you’ll need to create custom list pages using the WordPress API. Then, just paste the link to your new page on the field right below either of the app’s built-in styles:

When you’re done tinkering with your custom pages, it’s time to wrap things up by tweaking a few extra settings for your app.
Step #4: Customize Your App’s Settings
At this stage, you should have a working app – at least within the customizer – but one that still sports the AppPresser icon and logo. To replace them, navigate to the Settings tab within the customizer:

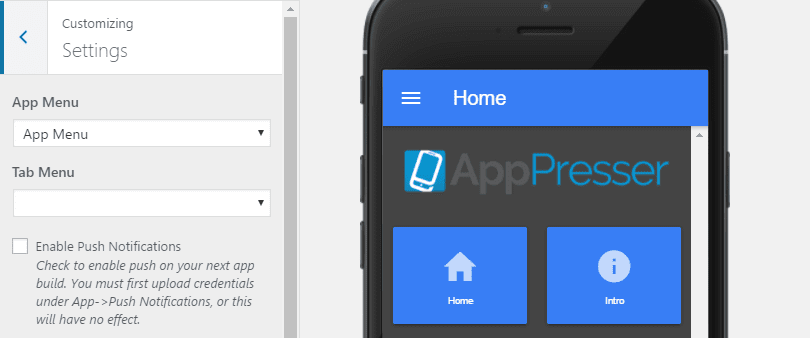
Here, you can indicate which menus you want your app to use. For now, we recommend sticking with the one you created earlier unless you want to set up additional ones.
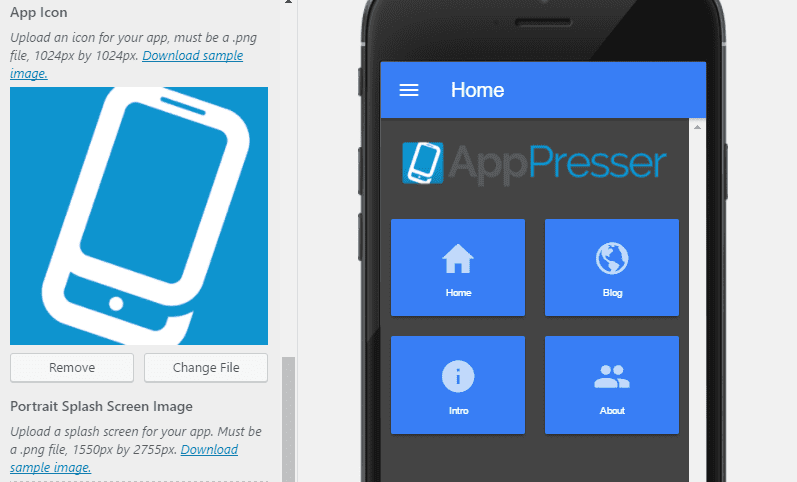
If you keep scrolling down, you’ll see the options to change your app’s name, its description, and your author info. Fill these fields out if necessary, then continue scrolling until you reach the icon and splash image sections:

You’ll need to upload PNG files here for each of the available options. Once done, your icon will appear above your main menu, and your splash screens will display when your app is loaded.
Keep in mind that AppPresser includes some information on the size of the images you should upload, so you should adhere to them unless you want your images to look distorted. When you’re done here, it’s time to finally get your app up and running.
What to Do Once Your App Is Ready to Launch
To finish building your app, you’ll need to go into the Build and Preview section within the customizer. There, you’ll see an option to enter your Phonegap authentication token. For the uninitiated, Phonegap is a framework that you’ll need to use to get your app onto a device, or submit it to stores.
After updating your token, you’ll see an option to compile your app, which the service will do for you. Then, it’s just a matter of submitting it to either the Android and iOS stores (or both), waiting for approval, and linking to them from your regular website.
If you’re thinking about distributing your app directly from your site, we recommend against it – mainly for security reasons. What’s more, users may not feel safe downloading apps that haven’t been approved by either service, so your efforts may go to waste if you skip the submission step. Of course, WordPress plugins such as Easy Digital Downloads may fit the bill, but the same considerations above should still apply.
Conclusion
Building an app for your WordPress website may sound like overkill, but it can actually be a smart idea. After all, services such as AppPresser have made it easier than ever. What’s more, an app might be just what you need to engage your mobile users further thanks to features such as push notifications.
In this post, we’ve shown you shown you how to turn your Divi site in a mobile app using AppPresser. Let’s quickly recap the steps:
- Create a new app and customize its style.
- Change your app’s menu.
- Add custom pages to your app.
- Customize your app’s settings.
Do you have any questions about using AppPresser to create mobile apps for Divi? Ask away in the comments section below!
Article thumbnail image by 31moonlight31 / shutterstock.com









It’s just very expensive
Have you other solutions ?
Hey John,
amazing post. Thanks for sharing this post.Glad to see your other blogs
You’re welcome, Maria. 🙂
$19 x month but billed annually…what’s up with that? What if it sucks and doesn’t play with divi as well as advertised? I reside to un marry divi from my worklflow. They need to open up monthlys or free trial. I’m not gonna pay a whole year out, risk being frustrated for a week, only to beg for my money back. Loosen up apppressers
You know you can instantly create an “app” of your website onto your mobile device’s home screen?
1) On your mobile device’s Chrome browser, go to website you want to create an “app” for
2) click on the vertical 3 dots at the upper right hand corner on Chrome, and choose “Add to Home Screen.
I’m sure it’s similar for any mobile browser.
Very true Phil – I’ve been actively promoting this method for some time (see https://www.athensfeed.com) – any idea how to customize the icon that saves to the mobile device’s homescreen?
I’ve tested on multiple devices – Android gets a black box with a white ‘A,’ while iOs gets a screencap of the page that is bookmarked.. at least that’s how it was a few months ago..
OR better yet – is there any way to just create a call to action and have a visitor simply click a link/button and VOILA – the ‘Add to Home Screen’ function is executed w/ one tap? That’d be ideal right?!
Worona is FREE. Please support Worona Mobile app builder instead of this AppPresser. Because, AppPresser is expensive.
The only function Worona has right now is publishing blogs and the customization is insanely limited.
Is this plugin turn website into progressive web apps like ? : https://developers.google.com/web/progressive-web-apps/
As a former iOS app developer, I will say this – $19 a month is worth it if you are serious about having an app. I spent soooo much time making sure my code worked every time Apple updated iOS and eventually I got sick of it. Pretty neat to let someone else worry about stuff like that.
Also I’d like to echo a few of the above posters like Ray Mitchell. If people want an app that does the exact same thing as a responsive website, it’s problematic. Some people want an app just to have an app. It’s almost a vanity thing. If it’s not needed, it’s not needed. If it is needed, this seems like a neat product.
I can’t undermine the value of ‘eyeballs’ as they say- my clients (restaurants, artistic collectives, and other small businesses) hire me to deliver content to their audiences, content they’ve worked hard to produce. I’ve been tinkering with AppPresser now for a couple of days and $19/month is a minimal cost just for putting an icon on hundreds and thousands of homescreens, not to mention the push notification functionality (haven’t tested it quite yet). Much more cost-effective than paying $90/hour for a rock star mobile dev to wrap a WP/Divi (love Divi!) install onto an AWS stack.
I think the article is good. I personally agree with the majority of the comments, an app is not very useful for lots of websites. Personally, I have not found so far an app which could be compared to a well structured website. Further more, I think the web will be dad if apps should at some time replace websites. Finally I think WordPress should offer an own free app. If we all we need to pay for having our own app, then this would make WordPress.org becoming much more similar to WordPress.com. so I really hope apps will no longer be that successful as they are now. Few of them are very, useful, but definitely not the majority.
works with Extra?
Very interesting article!
Does anyone know if woocommerce will work on this platform?
Thanks!
Yes, they do 🙂
https://apppresser.com/features/
Really it is very helpful.. thanks John
You’re welcome, Anjali. 🙂
Do you still have to keep the subscription with app presser after you have submitted the app to the store?
has anyone used this for a property listing website? I wonder how well real estate plugins work with the app, like if the property listings look nice through the app. I am assuming that as long as your website is responsive, the pages will look nice in the app? …. and is all the info on your website pulled into the app live? Is there the option to create static pages in the app that don’t need internet connection to load?
Hi Jessica! I’d recommend posting in the forums (https://www.elegantthemes.com/forum/) to see if any other users have tried this.
You left out a very critical piece of information for using Divi to build an app with AppPresser.
AppPresser replaces your website’s theme when using the app, so all of those shortcodes that Divi makes when you build a page become completely useless and your pages will look broken, since you’re essentially replacing the Divi theme with the Ion theme from AppPresser.
To fix this, simply install the Divi Builder plugin. Your shortcodes will continue to work.
Hands down, star of the night! Thank you Malachi for this comment. I have spent the past few hours trying to get around this AP3 Ion issue with AppPresser. I saw it was importing the page correctly. Though as if I turned off the Divi Builder and threw broken shortcodes into the WordPress Default Editor.
Installed the Divi Builder and it carries over like a dream! I cloned the pages so I could tweak the CSS or Sections/Modules strictly for the app as it is converted through AP3 Ion differently than a phone’s mobile browser.
good to know.
I appreciate the article and the service. Pricing seems high enough that I’d be reluctant to propose it to my small-business clients.
Also, just my opinion, but I think the assumption that the World-Wide Web will migrate onto apps is far less likely than apps will migrate to the (mobile) Web.
Hi Joel! Thanks for your comment. 🙂
WHY is this needed and WHY isn’t Divi enough? What does this app do which Divi doesn’t do?
I want/need to know where Divi is lacking. Then I can decide if I can live with that. If not, then analyze the ROI of adding an app.
Call me naive. I am confused. I am sure I am not alone!
I gotta spend $19/month and spend HOURS configuring it?
At what point do we stop spending money and making sites/apps and actually make products and/or services people want? And market that?
At what point do we say: enough already?
I really am at a loss about this. Not everyone who reads this or builds Divi sites (for myself) is a full-time techie or developer. We are artists and content makers.
Can ya PLEASE talk to us, from our POV? Or asking too much? I really don’t know. TIA. 🙂
Divi doesn’t build mobile apps, only websites. There’s a difference between an app from an app store vs visiting a mobile website on your phone’s browser.
If you’re happy with just a website, and don’t want a mobile app, then you don’t need this. If you want to turn your website into a mobile app, then AppPresser is the easiest way to achieve this.
However, I will warn people, that just because I say “easiest” doesn’t actually mean it’s super easy. It just means the other options are even more complicated. If you don’t have any developer skills at all, and are strictly a designer/artist, then you’re gonna have a rough time going through the entire app building process, even with AppPresser.
If you do have even minor development skills, though, then you’ll love it. I’ve used AppPresser to build two mobile apps already. One is a local app for my hometown and will even serve ads based on a person’s location. The other is a private social network for a neighboring city.
Oooh. I have to be a contrarian about this. First, let me state that I am an Elegant Themes Divi lover. I have the t-shirt, size 2XL. However, the vast majority of small businesses do not need an app, especially if their sites are built on Divi.
Apps were originally a function of the walled gardens that were present at the start of the Smartphone era. Apple zealously controlled access to their platform, and apps allowed them to exercise their control. Go back even earlier and think about the Blackberry ecosystem, remember Blackberry? Limited availability and limited functionality.
You may be thinking, “Hey, times have changed and today’s apps are great!” Compared to the early days of apps, that’s true, but it still doesn’t make apps relevant for most small businesses.
Beyond the multitude of apps built for amusement (fart generators, beer mugs and my favorite— the concert Zippo lighter), how many of them provide useful services that cannot be provided by a good mobile website? Divi allows the designer/developer the ability to customize the presentation of information on mobile devices, even without CSS knowledge, just by hiding sections or building sections specifically for mobile.
Think about the apps you’ve downloaded, how many do you use regularly? How many have you downloaded and deleted, because they weren’t worth the screen space or more importantly device memory? What makes differentiates an app from a website is the functionality. Do you need an app for a Directory? No. Do you need an app for photo editing? Probably, as photo editing requires processing information and not just displaying content.
While having an app may seem important as a business owner, most would be best served by a well-designed, mobile-friendly website— something that 34% of small businesses do not have. source — https://clutch.co/web-designers/resources/small-business-2017-website-survey
Ray, I couldn’t agree more. Apps are so 2014. Mobile websites are the future, Divi does a great job making this happen.
Got to agree with this well rounded response. Unless I’m missing something, $19 and up per month seems a little much for push notifications and an app that may rarely be used. Don’t get me wrong, it’s an interesting article which may be of use to some but perhaps not many.
AppPresser and Divi theme actually causes a problem you have to use the Divi plugin but you can’t use the Divi plugin with the Divi theme. Since AppPresser uses their own app theme called ion which overrides Divi on mobile leaving the short codes causing problems. Submitted ticket to have divi plugin activate only during mobile app but without custom coding make sure you only use the plugin if your using AppPresser.
Thanks for putting this together! I’ve been meaning to try one of the app-builders, and being a Divi Dude, this looks like the right path to use. Thinking of a few clients who I can approach to hire me to add an app to their offerings. I’ve been thinking that a mobile-friendly site is enough, but you have some compelling reasons to add a mobile app.
Thanks!
Chuck
You’re welcome, Chuck! I hope it works out well for you. 🙂
Thanks for your post, very helpfull.
I have a question! Is there a free alternative for AppPresser?
Because there are lot off non profit organisations, and they dont have 19 dollar a month to use !
Hope you can help!?
Hi Jeroen! It depends on the specific functionality you’re looking for. I’d recommend asking around in the forums (https://www.elegantthemes.com/forum/) to see if another user has a good suggestion.
I have to try it! It seems amazing and a plus for my customers! Thanks!
You’re welcome, Monique!