Last week we released a pack of 100 line-style icons. Today we are releasing those exact icons in the form of a 100 piece icon font along with an extensive tutorial about how to use them. Icon fonts are great for their scalability on high-resolution displays and they can be treated and styled exactly like text. Below are steps to embed and use icon fonts on your very own website. Note that Icon fonts do not work in some Windows mobile browsers.
Embedding an Icon Font
1. Download the icon font you wish to use.
In this tutorial we will be using the files from the download above, which contains an icon font created with icomoon.
You can also download and use our Elegant Icons Font if you wish.
2. Copy the code from “style.css” and paste it into your own “style.css” file.
This css file embeds the icon font via @font-face, and has a unique class for each icon, telling it which character in the font to use. This is also where unique styling can be added to each icon.
We always recommend using a child theme for this. For more info on child themes see our Child Theme Tutorial.
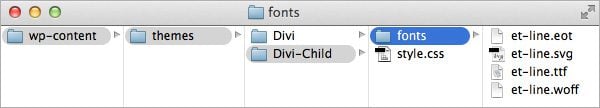
3. Copy the “fonts” folder into your theme directory:
/wp-content/themes/yourtheme/
If your theme directory already has a “fonts” folder, drag the contents from “fonts” into the existing folder.

Using an Icon Font
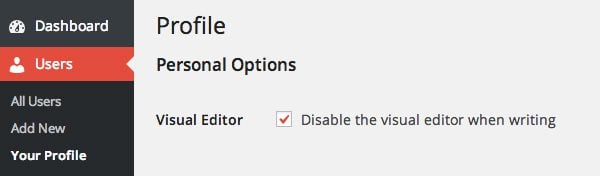
1. If you are using WordPress, this will not work with the visual text editor. You will want to disable the visual editor or there is a chance that all of your code will be deleted after saving. You can do this in Users>Your Profile

2. You can now insert these icons into any text area such as a post, page, or widget using two different methods.
HTML <!-- Use the following if you want to use class selectors--> <span class="icon-phone"></span> <!-- Use the following if you want to use data attributes.--> <span data-icon=""></span>
The results are visually the same, but we will be using the class method so that we can easily style the icons using external CSS.
Examples of Styling and Implementation
The instructions and examples below cover some of the different ways you can use an icon font on your website. Again, we will be using the class name method and styling the font with external CSS.
1. Placing Icons Inline
You can add an icon within any body of text. You can also style the icon however you wish by editing the css that you pasted into style.css in Step 1. Here is an example of an icon used above a Divi Theme header.
![]()
To achieve this, paste this html into a Divi text module (or any text field in any theme) and the following css into your style.css file (or custom css box in ePanel if you are using an Elegant Theme). The main thing to focus on here is the first line of HTML where I inserted the icon, and the lines of CSS used to define the icon size and color.
HTML <span class="icon-tools-2"></span> <h1>Advanced Drag & Drop Builder</h1> Combining our various modules, you can build just about anything.
CSS
.icon-tools-2:before {
content: "\e034";
font-size: 64px;
color: #318EC3;
}
Using an icon font, you can add an icon to your navigation items to give your page titles a little something extra. Below is an example using the Nimble Theme.
![]()
In the Menu Editor, you can add an icon span at the beginning of your Navigation Label to achieve this affect. You can also use just an icon for a Navigation Label like the RSS icon in the example above. This could be a cool way to add social media icon links to your navigation.
![]()
3. Using Icons as Hyperlinks
Because this is a font, anything that you can do to traditional text, can be applied to an icon font. Here is an example of an icon being used as a link. In addition, I’ve also added a hover state that makes the icon semi transparent. Try it out below!
To achieve this, paste this html into a text field, and the following css into your style.css file (or custom css box in ePanel).
HTML <a href="https://www.elegantthemes.com"><span class="icon-download"></span></a> DOWNLOAD
CSS
.icon-download:before {
content: "\e04d";
font-size: 64px;
color: #318EC3
}
.icon-download:hover:before {
opacity:0.5;
}
4. Styling Multiple Icons at Once
By adding a unique class to a group of icons, we can target multiple icons at once. A good example of this is adding icons to the beginning of list items. If we want to give all of these icons the same styling we can assign them an addition class to get an effect such as this.
Mobile Lorem Ipsum
Speaker Lorem Ipsum
Chat Lorem Ipsum
Genius Lorem Ipsum
To achieve this I have given each icon a class of “icon-list” and defined a few css styles for optimal alignment.
HTML <span class="icon-envelope icon-list"></span> Envelope Lorem Ipsum <br> <span class="icon-mobile icon-list"></span> Mobile Lorem Ipsum <br> <span class="icon-megaphone icon-list"></span> Speaker Lorem Ipsum <br> <span class="icon-chat icon-list"></span> Chat Lorem Ipsum <br> <span class="icon-genius icon-list"></span> Genius Lorem Ipsum
CSS
.icon-list{
width: 25px;
text-align: center;
color: #AD1EB9;
}
5. Styling Your Icons with CSS Animations.
You can do some really interesting things with icons fonts using CSS animations, and because they are vector graphics, animations will not degrade the quality of the icons. Below are just a few examples of what can be done.
The above animations are entirely controlled by CSS properties defined below.
HTML <span class="icon-heart pulse"></span> <span class="icon-dial tick"></span> <span class="icon-happy sway"></span>
CSS
/* Pulsing Heart Icon */
.pulse {
-webkit-animation: pulse 4s infinite;
-moz-animation: pulse 4s infinite;
-o-animation: pulse 4s infinite;
animation: pulse 4s infinite;
}
@-moz-keyframes pulse {
0% {-moz-transform: scale(0.9, 0.9); opacity: 0.0;}
50% {opacity: 1.0;}
100% {-moz-transform: scale(1, 1); opacity: 0.0;}
}
@-webkit-keyframes pulse {
0% {-webkit-transform: scale(0.9, 0.9); opacity: 0.0;}
50% {opacity: 1.0;}
100% {-webkit-transform: scale(1, 1); opacity: 0.0;}
}
@keyframes pulse {
0% {scale: (0.9, 0.9); opacity: 0.0;}
50% {opacity: 1.0;}
100% {scale: (1, 1); opacity: 0.0;}
}
/* Ticking Dial Icon */
.tick {
-webkit-animation: tick steps(4) 2s infinite normal;
-moz-animation: tick steps(4) 2s infinite normal;
-o-animation: tick steps(4) 2s infinite normal;
animation: tick steps(4) 2s infinite normal;
}
@-moz-keyframes tick { 100% { -moz-transform: rotate(360deg); } }
@-webkit-keyframes tick { 100% { -webkit-transform: rotate(360deg); } }
@keyframes tick { 100% { -webkit-transform: rotate(360deg); transform:rotate(360deg); } }
/* Swaying Happy-Face Icon */
.sway {
-webkit-animation: sway 3s ease-in-out infinite alternate;
-moz-animation: sway 3s ease-in-out infinite alternate;
-o-animation: sway 3s ease-in-out infinite alternate;
animation: sway 3s ease-in-out infinite alternate;
}
@-moz-keyframes sway {
0% { -moz-transform: rotate(-15deg); }
100% { -moz-transform: rotate(15deg); }
}
@-webkit-keyframes sway {
0% { -webkit-transform: rotate(-15deg); }
100% { -webkit-transform: rotate(15deg); }
}
@-o-keyframes sway {
0% { -o-transform: rotate(-15deg); }
100% { -o-transform: rotate(15deg); }
}
@-ms-keyframes sway {
0% { -ms-transform: rotate(-15deg); }
100% { -ms-transform: rotate(15deg); }
}
@keyframes sway {
0% { transform: rotate(-15deg); }
100% { transform: rotate(15deg); }
}
6. Combining Multiple Icons
A huge limitation to icon fonts is that they use SVG assets to create the icons, which do not support transparency or multiple colors. One way around this is placing icons directly on top of each other and styling each icon as desired.
To achieve this affect I have stacked two icons by giving them absolute positioning and center aligning the two. Below is the HTML and CSS used to create this demo.
HTML <span class="icon-laptop stacked"></span><span class="icon-cloud stacked"></span>
CSS
.stacked {
position: absolute;
text-align: center;
width: 84px;
}
.icon-laptop{
font-size:64px;
color:#BBB
}
.icon-cloud {
font-size:32px;
line-height:58px;
color:#318EC3
}
Using Icon Fonts in Desktop Applications
![]()
Icon Fonts are also compatible with desktop applications. This is great if you are wanting to use icons in your website mock-ups. As long as the font is available in a .ttf format, follow the steps below.
1. Download the .ttf version of the font to your computer. If you are one a Mac, double click the .ttf file and you will be prompted to download it to your fonts directory. If you are on a Windows machine, if double clicking the .ttf file doesnt work, you will need to place the .ttf file in your ‘Fonts’ folder found in Control Panel.
2. Create a text box in whichever desktop application you are working in and select your icon font from the fonts menu.
3. If the the icons were assigned latin characters, then you will be able to type ‘a’, for example, and the character that was assigned to ‘a’ will appear. Many icon fonts, however, assign Unicodes to each character (i.e. U+e000). To type this out on a keyboard you will need to hold down the Alt (option on a Mac) key while typing the four digits following U+. So to type out a character with unicode U+e000 you will hold Alt and type e000. Note: On a Mac you will need to enable Unicode Hex Input in keyboard settings.
This font, along with Elegant Icons uses Unicodes. We have provided the HTML codes for you (i.e. ). The four digits that follow &#x in the hmtl codes are the same last four digits you will need for typing out unicodes (if there only two digits after &#x, type 00 before the two digits).
For even more convenience, for the font we are releasing today, we have provided a list of every icon, its class name, and its html code below. You can simply copy an icon and past it into your your desktop application.
ET-Line Icons Class Names and Unicodes
These are just a few things you can do with icon fonts, so I hope that this post has given you the tools you need to start using them in your own websites and maybe even make an icon font of your own!








Nice! But… No Instagram icons? Maybe you can add it?
Thank you for this great post…
…but it would be interesting to include in this post the possibility of replacing labels type: date, category, author, comments… and replace with icons.
Any ideas?…
Hi I’m trying to use these icons, I’ve done it elsewhere on other sites with no problem. I have disabled the visual editor but for some reason the code is still deleting in the text module when I save it. Any clues as to why?
how do you get stacked icons for use in the navigation. Does that require editing a file via FTP?
Versioning would be great, so it’s obvious when there has been a change to the font
I can’t seem to get the icons in the nav menu.
I have a child css Doesn’t the @import url(“../Divi/style.css”); grab the font faces?
Neither do I. Have you found a solution for that Nicholas?
Excellent work! One question. Under what license these icons. Can I use them in my templates that I sell on themeforest?
How can I add Yelp to this?
Great! One thing guys which is important: In your examples classes use a dash (icon-phone) and in the style.css classes use a underscore. So, not only the whole styles.css has to be copied (that was my first obstacle), but the classes has to be called with the underscore (icon_phone), not the dash as in the examples.
I can imagine many people had this problem too.
Hug!
How can I expand the font icons included in the Blurb Module picker? The existing fonts are great but far from everything I need. Any way for me to add more? Is this possible currently or coming in a future version?
Thanks!
Thanks for the awesome icons! 🙂
There is a typo in icon-target 😛
For the life of me I can’t get this to work in wordpress. I have tried everything, and I keep getting that “missing character” blank square
So I’m getting a square where the icon is supposed to be. Is this happening to anyone else?
I’d love it if the Houzz logo could be added in as a symbol. It’s the largest social media platform for architects and interior designers.
On my site I like to use the blurb module to show my icons. It’s quick and a lot easier than having to manually do HTML code in a text module.
I have created my own icon font on fontastic and understand the process of creating a child theme and then inserting the icon font’s style.css into the child theme style.css but I just get a little confused about how I might be able to use a different icon font in the blurb module.
Is it as simple as removing the @font-face ETmodules font family code from style.css and replacing with my new @font-face? Is it possible to replace to use another icon font in the blurb module?
I’d love to know… It’s been doing my head in.
Great post, really handy.
As some of the other guys on here have already mentioned it would be great if we could keep the visual editor while using these. Would creating images from the font list in something like Inkscape and then adding them with the image module be detrimental in any way?
How about adding a Behance icon to the ET font?
Do you have a calendar module or way to create a ” big day/date” feature that will look like a event page layout?
How can i build a concert/ event post calendar?
Thanks,
Bud
Hi, I tried to follow all the instructions but can’t get any icons to show up. At the best I get is a little square box.
I have loaded the fonts to FTP server.
I have copied the css to Edit CSS, is this not the correct spot?
and copied the code from the text above to my post.
Any help would be greatly appreciated.
Thanks.
Hi, thanks so much for this.
In testing things out on my local development site, I managed to paste an icon into a text widget on the front page of my Genesis child theme. I can change the size, color, margins and padding without any problems, but I can’t get the icon to display centered. The usual CSS text-align: center has no effect. The CSS margin: 0 auto will not work either. It really has me puzzled – any ideas?
Thanks again.
Can i use this icons in a template for sell in ThemeForest?
Our Elegant Icon Font can be used for any purpose.
Hi,
I have 3 URLS pointing to one website, and the icons (phone and email along the top right) do not show properly in the non-defaults sites:
http://www.be-epic.co.uk – displays ok
http://www.b-epic.co.uk – doesn’t show properly
http://be-epic.uk – doesn’t show properly
How can I fix this ?
Many Thanks
Emma
Font files from origin ‘http://www.be-epic.co.uk’ has been blocked from loading by Cross-Origin Resource Sharing policy.
That means your server will block every font files from other domains.
in (http://www.b-epic.co.uk/) you called your css file from :
http://www.be-epic.co.uk/wp-content/themes/Divi-child/style.css
you must change that to
http://www.b-epic.co.uk/wp-content/themes/Divi-child/style.css
“Line-Style Icons” are not included with this wordpress upload. I keep getting the shield with the ! in it, not the shield that appears within the line-style icons 🙁
Great tutorial but I was wondering if there was an easy way to get icon fonts loaded into the Divi icon picker in the Blurb section? The icons there are great but sometimes I can’t find the right one to work with my text.
same here, DIVI is great, but it was awesome to load more, other icons to the blurb module … fontawesome … just saying … or a kind of custom way to put in a shortcode/html for the icon to use instead the default ones
Same here! this would be really great… Perhaps you can add a kind of selector where you can switch to own customised fonts!?
Nice tut ..realy helpfull thnxxxx
Thanks its great and really work
http://www.dubizzle.com.pk
Love it! Used to use the glyphicons from Bootstrap, but this is even prettier, not to mention it has all the icons I will probably ever need.
Thought this was going to be difficult, but the tutorial was very well written. I’ve also implemented a child theme now, and can’t believe I wasn’t using one before. Thanks!
Comment
Thank you!
one I’m trying to apply custom icons( icomoon ok) and movements:
.pulse, .tick, sway …
but it only works with me except your press icons, I do not know what the reason is.Any clues?
Gracias
If I want to download a new icon from a different website, what format should I look to download it in? Is it *.icns?
I THINK this is what you’re looking for in the above article:
“As long as the font is available in a .ttf format, follow the steps below. […]”
Good luck!
Deb
I noticed that the class icon-glob has a typo … it should be icon-globe
I was wondering what program did you use to animate the moving gifs on the Divi’s website. Could you give hint?
regards, jaroslav
They were created using Adobe After Effects.
nice.. cheers
Great tutorial and very easy to follow. Placing icons inline worked for me perfectly, but when I attempted to add an Icon to Navigation Labels, all I got was a number.
Any thoughts out there?
PS I followed the instructions above
Kevin, Sorry you’re running into issues. Are you running into issues on your site running Divi? if possible, can you tell me the exact html you are defining in your label field? BTW I love how you used the icons in your blurbs! the site is looking great.
Ok so at first glance, it looks like all of the content syntax in your css was somehow stripped of all back slashes. (see below copied from your css file)
.icon-mobile:before {
content: “e000”;
}
if you change this to the following, it might solve your issue.
.icon-mobile:before {
content: “\e000”;
}
The reason your blurb icons are working is that it appears you defined the content with the correct content syntax when you added additional styling. If doing this manually sounds like a nightmare, you can re-download the icon pack and replace the appropriate css. Let me know if this solves the problem.
Useful tutorial, is the perfect complement to customize your excellent Divi theme.
I wasn’t knowing about embedding icon fonts, thanks it helped me 🙂
Hi,
Thanks for such an awesome tutorial, it will going to help me in customizing my blog.
Hey Guys, thanks for the tutorial, this is great.
Not sure if this question has been asked but, with the css animations, is it possible and if so how would we do that for other icons in the set (instead of just the example you have listed). For instance, the .icon-gears to spin around, or one of the icons to represent a loading wheel?
I make these tutorials is charming!
I have a problem with moving icons, there are two, one fixed and the other is disabled on user mueve.he editor.
can help me? or better ask this question in support?
thanks
When can you turn the visual editor back on?
I had the icon fonts working as long as the visual editor was off. When I turned it back on, all the code was deleted, as you predict above. Do I need to leave the visual editor off forever?
Jonathan,
The visual editor does a lot of mysterious things with html that gets defined in the text editor. Because of this we recommend that if you are working with code to keep it disabled. There are loopholes, like trying to find a tag that the visual editor doesn’t delete, but it’s not necessarily the best practice.
Thank you for these nice tutorial !
Here is my own solution to keep the visual editor :
Add a .desc-icon class into your style.css like this :
.desc-icon {
display:none;
}
Then you can add any icon in your visual editor like this :
icon-you-want
In this way, you have a description of the icon you use in your visual editor (instead of the icon), and on your site this description doesn’t appear.
And you can also add some extra styles to your icons (size, color…) directly in the visual editor in selecting the icon description 🙂
Thank you for these nice tutorial !
Here is my own solution to keep the visual editor :
Add a .desc-icon class into your style.css like this :
.desc-icon {
display:none;
}
Then you can add any icon in your visual editor like this :
Xspan class=”icon-you-want”X Xspan class=”desc-icon”X icon-you-want X/spanX X/spanX
In this way, you have a description of the icon you use in your visual editor (instead of the icon), and on your site this description doesn’t appear.
And you can also add some extra styles to your icons (size, color…) directly in the visual editor in selecting the icon description 🙂
You actually use the letter, “X” like you do in your comment? Or is that a placemarker/symbol for something else?
Thanks!
Deb
P.S. really would like to keep the Visual Editor and wondering if just using a plugin like TinyMCE Advanced would be alright instead?
Wow, what a great post.
Thank you so much 🙂
Fantastic tutorial, thank you! Any chance of getting a Pinterest Icon added to the font in the next version?
There is definitely a chance of that happening 🙂
and a YouTube icon?
Yes, please to both YouTube and Pinterest icons.
🙂
Deb
Ok i hate to be a total moron here but I don’t know what you mean when you say:
2. Copy the code from “style.css” and paste it into your own “style.css” file.
This css file embeds the icon font via @font-face, and has a unique class for each icon, telling it which character in the font to use. This is also where unique styling can be added to each icon.
DO YOU MEAN I SHOULD GO TO THE EDITOR (I’M USING DIVI BTW) AND GO TO THE STYLE.CSS LINE ITEM (ON THE RIGHT HAND SIDE/LIST OF CODE AREAS) AND FIND “STYLE.CSS” – THEN COPY IT – AND THEN PASTE IT WHERE????? LET’S START WITH THIS QUESTION FIRST – WHERE DO I GO TO COPY THE STYLE.CSS FROM AND THEN WHERE DO I GO TO PASTE IT?
OK THEN, NEXT QUESTION…..IN NUMBER 3 YOU SAID:
3. Copy the “fonts” folder into your theme directory:
/wp-content/themes/yourtheme/
If your theme directory already has a “fonts” folder, drag the contents from “fonts” into the existing folder.
fonts-directory
WHERE DO I FIND THIS FONT FOLDER? ON MY HOSTING SERVER? PLEASE CLARIFY FOR THOSE OF US WHO ARE JUST BEGINNERS. THANK YOU. EMILY
To add the CSS information, we suggestion creating a child theme and then adding the CSS to your Child Theme’s style.ss file. You can learn more about creating a child theme here.
The fonts folder would need to be uploaded using an FTP program, and placed within your Child Theme’s folder, which would be located in the wp-content/themes directory on your server.
thanks for your reply Nick.. but still not working a bit.. I followed every bit of your words but happened so far.
created a child theme>ftp it to theme directory>activated child theme via dashboard>copied the entire style.css file into that directory>created /fonts folder in the child theme directory>added the sample html codes and css (just for testing).. = result remains the same.. you can see a page here http://www.attitudeofcommerce.org/test/ and a screenshot of my directories and its files http://www.attitudeofcommerce.org/ftp-screenshot/ Hope there is a solution to this or I am getting wrong somewhere.. Look forward to your reply
I tried downloading the files from your server and they actually didn’t work for me. Try deleting the fonts folder, and redownload it from this post again. Let me know if that solves anything
It appears that all of your font files have been re-named. I am not sure why, but their names should be changed back to their originals. Each of your font files appears that have an underscore added to the beginning of their names. The CSS file is not loading them due to their name change.
Once again thanks Nick for your concern. but Oops!! no improvement. I have renamed them and changed them. yet no ray of hope http://www.attitudeofcommerce.org/wp-content/themes/Divi-child/fonts/
Test page: http://www.attitudeofcommerce.org/test
PS: I have installed The Elegant Icon Font the same way and it’s working fine.. Not sure where I went wrong.. Please look into this if possible.
Hi Kenny and ET crew!
This tutorial is simply amazing!
Thanks a lot for sharing it!
A lot of people don’t know how to use your fantastic icons, but with these code examples for sure they will be amazed with the results!
THANKS!!!
Best!
Thanks, Jorge!
Hopefully we can keep breaking down those barriers for topics like this.
Very interesting! Thank you very much.
This is a great piece of work guys. I am really, really liking the direction your blog posts are taking. Really informative and productive thank you. One criticism – please remove the terrible sticky social share link bar on the left. On iPhone anyway it takes up 1/3rd of the screen covering the text you’re trying to read.
Same thing on my Galaxy SIII. The sticky menu makes these blog posts almost impossible to read on the phone.
My first time to get slung with icon tutorial of this magnitude and i’m meowing with the rounded happy face. Gat to get to work. Thanks kenny!
Didn’t work for me..:(
Just got a number where the font should be..
Hi, I know this is an old post but this may help someone, I sorted this by adding some / in the style.css, so instead of:
url(‘fonts/et-line.woff’) format(‘woff’)
it looks now like:
url(‘/fonts/et-line.woff’) format(‘woff’)
Same thing for the other source paths. Works now.
Yeah, make sure its the stylesheet and not the epanel.
Sounds like the issue may be in the embedding of the font. Make sure that you copy the entire the entire contents of style.css from the download into your own style.css file. Let me know if the problem persists so we can get to the bottom of it.
🙁 same here.. not working for me too. I am getting only number of box in chrome.. I have exactly followed what you said.. I am using Divi and created a child theme, copied and pasted the entire style.css file from the download to that child them. Also, copied and pasted the content of the ‘fonts’ folder and pasted them alongside withe other fonts in the already existing fonts folder of my Divi theme.
Then added one icon class at the menu the way you suggested. Now, seeing only the box (chrome) or numbers on Firefox.. Any idea where I went wrong?
The fonts need to be added to a /fonts folder within your Child Theme, not in the parent theme folder.
Great font icons!
One suggestion for future icon fonts – you may want to consider using css class names prefixed with et-icon-*, much like font-awesome and others are doing. This avoids any name conflicts and allows us to use multiple icon fonts should the need arise. Loading too many fonts will obviously have performance ramifications, but still a good idea IMO.
Cheers,
Charlie
Thanks for the suggestion, Charlie
These are things we like to hear from people so that we can continue to improve the quality of the resources we provide. 🙂
So, to summarise, can you explain the benefits of using an icon font over the icons? Seems like a lot of extra coding to me. I must be missing something.
Craig,
The 2 reasons off the top of my head are:
1) Font Icons are much smaller than images, an icon is not that large of a file, but every KB counts.
2) You can edit the icon fonts with css, with gives you endless possibilities on styling, versus icons where you would have to use Photoshop or another image program..
I am sure there are many more…
I dive in here… A couple of reasons. You can scale the icons to any size just using font-size and they still look awesome.
And by just setting the css color you can make them any color you want. Not so with a .png.
One more thing guys, I would love to see some more CSS animations with Icon Fonts, maybe like these http://codepen.io/Keyamoon/pen/aHxuq
We will definitely keep it in mind for future fonts and additions to our current icon packs.
Amazing! going to try the CSS Animations, thanks
Ismail,
Hi Kenny & Nick,
Thanks so much for this tutorial. This was the biggest issue for most of the ET users with the Elegant Icons. When I posted the tutorial on how to use them, my site received a huge amount of Organic Traffic and Referral Traffic from the ET site because of the lack of installation details provided. Not your fault 😉 This is pretty much the same instructions I posted. The whole code from the icons style.css file must be copied, which is where most people were having the problem I believe, at least based on the emails I received.
Here it is again:
Elegant Icon Font Tutorial
It also has some inline CSS edits as well….
Thanks again guys for all your hard work…
Justin
Thanks, Justin!
Your tutorial is a great resource 🙂 yes, it is important to copy all of the content in style.css to properly embed the font.
Seriously, you had me at the CSS animations. Couldn’t stop laughing, especially since that swaying happy face was ever so slightly creepy.
Awesome for sharing these tips! Thank you.
Ha. I saw the same thing. That smiley face is totally creepy. Haha. Loved it. Great article!
haha, now all I can see is a creepy happy face. Some things can’t be unseen.
Merci pour les ressources toujours bon à avoir.
Ukutchuss
Guys, you rock! You never cease to amaze me.
What I need to learn now is how to create my own set of fonts with my designs…
xo,
Lisa
Sounds like a possible future post 😉
Fantastic, thanks!
Hi Kenny!
I look forward to trying this out, in fact I’m trying to get it to work right now!
At the bottom of the post and the “ET-Line Icons Class Names and Unicodes” has no icons displayed, is that an error?
I mean that next to the unicodes there are no icons showing, I’m just getting a box with a code inside it.
Yea, sorry about that. It was an issue with embedding fonts via our CDN. I have updated the post.
Hi Nick
I have also problem with embedded fonts not working over CDN. I believe ‘ETModules’ is impacted.
I’m very much interested to understand what you did on server site to distribute the fonts via CDN.
On my site the blurb icons, magnifying glass (search) and email icon are impacted on some Firefox and IE versions.
Thanks,
Frank
Hi Frank,
Did you ever get a resolution to this? I’m having the same problem in some instances of IE11.
Mark
Ditto.
Thanks, btw, should that heart no be pulsing?
I think that Tim got it in one…
“This is pretty much the ultimate guide on using icon fonts ”
And it certainly is.
Thanks for a great resource Kenny
Glad you agree Keith 🙂 I’ll certainly be revisiting this post later!
Thanks, Keith
Glad you found it informative!
Awesome icon pack and detail tutorial guideline, Thanks Kenny for share this post.
Thanks, Dipak!
Don’t forget that this tutorial will work with any icon font 🙂
NICE! Thanks for the extensive tutorial. This is pretty much the ultimate guide on using icon fonts 🙂
Hey do you have a credit card icon or money icon available?
Thanks, Tim!
Thanks so much for the tutorial!!!
Janet