If you spend even a moderate amount of time online, then you’ll know GIFs are everywhere. Not only are they a great source of humor, but they also make for handy media resources to accompany your content. The problem is, GIFs have a bad reputation due to their large file size, which tends to slow pages down.
Fortunately, GIFs aren’t the only game in town anymore. In fact, there are ways to turn your animations into HTML5 video, which not only runs better, but also tends to occupy far less space. In this article, we’ll go in-depth about the benefits of the latter over the former, then teach you how to turn your GIFs into HTML5 video, and show you what to do if that’s not possible. Let’s dig in!
Why You Should Consider Using HTML5 Video Over Regular GIFs
In theory, GIFs and HTML5 video couldn’t be more different. The former is a format that enables you to display both static and animated images, whereas the latter offers you a way to show embedded videos on a website. Previously, the only way to do this was to use a third-party software such as Flash, since long GIFs would be far too heavy in most cases.
That’s where HTML5 video comes to the rescue. It takes the greatest issue when it comes to GIFs (large file sizes) and solves it thanks to better optimization from the ground up. However, that’s not all:
- Lower file sizes lead to faster loading times. Making sure your site loads quickly is critical to providing a good user experience.
- Better customization options. GIFs may be handy, but creating and tweaking them often requires custom software. On the other hand, you can customize the attributes of your HTML5 videos using a few simple lines of code.
As you can see, HTML5 video offers plenty of benefits. However, using it as a substitute for GIFs isn’t ideal for everyone. For example, many mobile browsers disable autoplay due to the impact freely playing media can have on data allowances, leading to a degradation of the user’s experience.
What’s more, because HTML5 is still an emerging standard, some browsers implement video differently than others. So if you’re looking to consistently deliver your media to as many devices and browsers as possible, GIFs may still need to be a part of your arsenal. However, if you’re interested in implementing HTML5 video for the reasons listed above, read on to find out how!
How to Turn Your GIFs Into HTML5 Video
Before moving forward, it’s worth noting that HTML5 video isn’t a format in and of itself (while GIF is). Instead, it’s an element that supports video formats, including MP4, WebM, and OGG.
In most cases, you’ll use either MP4 or WebM files, since they tend to be more popular than OGG. The problem is that GIFs have a very particular type of behavior. They usually start playing as soon as they load, loop over and over, and they don’t have sound.
That’s where HTML5 attributes come in. Using a few simple lines of code, we can tweak our videos to behave just like GIFs. Take this short animation for example:
At first glance, that might look like a regular GIF, but it’s actually a muted WebM video that’s been set to autoplay on a loop. To get there, we converted a GIF using the CloudConvert service and embedded it using the following code snippet:
<video autoplay loop muted poster="chaplin.png"> <source type="video/webm" src="chaplin.webm"> </video>
It might look like too much hassle, but we left out the best part. While the original GIF was a little over 1MB, its WebM counterpart is only 95KB. That’s a big difference, and even if the same ratio doesn’t hold up in every case, you’re still likely to see notable improvements in file size by opting for HTML5 video.
Now, let’s get back to the code snippet at hand. You’ll notice that we used the <video> tags to embed our element. On top of that, we added three particular attributes to simulate the behavior of a GIF – autoplay, loop, and poster. The first two are self-explanatory, while the third specifies an image that will appear as a placeholder while your video is loading (which shouldn’t be an issue for small files).
After specifying which attributes to use, you’ll want to indicate which type of video you’ll embed using one the following codes:
- webm
- mp4
- ogg
HTML5 only supports those three video types, so it’s an easy list to remember.
Afterward, you’ll need to specify the location of your video file, using your root folder as a reference. For example, if you upload your video to your media library, its location would look something like this:
src="wp-content/uploads/2017/04/chaplin.webm"
Moving on, there are a few more attributes that you might want to use for your HTML5 videos. For example, muted can come in handy if your video has sound, and height and width can be necessary if you want to alter the element’s size. If you want to include them, all you have to do is add them within your opening <video> tag, like this:
<video autoplay loop muted width="400" height="400"> <source type="video/webm" src="wp-content/uploads/2017/04/chaplin.webm"> </video>
In the example above, our WebM video would play on a loop without sound, and with strict width and height values. Here’s what that would look like:
That’s it in a nutshell! If you’re familiar with HTML, then the process should be a breeze for you. To recap, all you need to do is convert your video or GIF to one of the formats supported by HTML5, then embed it using the attributes you want.
Naturally, WordPress makes it easy to embed HTML5 thanks to its built-in code editor, and so does Divi. The theme’s Video module supports both MP4 and WebM videos, and you can assign them the attributes you want through the Custom CSS section. However, be warned – HTML5 video embedded using Divi’s Video module appear with controls by default. That means they won’t look like GIFs.
To emulate GIFs as closely as possible, you’ll want to paste the requisite HTML5 code by using the Code module and entering the attributes you want manually. Either way, you have plenty of options at your disposal!
What to Do If You Can’t Use HTML5 Video
Most modern browsers support HTML5 video, but if you’d rather not switch to this method for one reason or another, there are still other options.
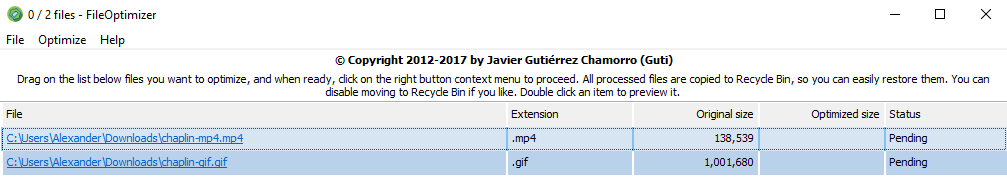
There are plenty of tools that enable you to optimize your GIFs so they take up less space. One of our favorites is FileOptimizer, which enables you to optimize dozens of file types, including GIFs:

The software is both free and remarkably simple to use. All you have to do is pick which files to optimize and let it work its magic. Naturally, the level of optimization will vary depending on the file you choose, but you’ll generally see good results with GIFs.
If you’d rather use an online service, we recommend checking out ImageOptim. This is a premium tool that can be set up automatically optimize all your images and GIFs, so your pages will load faster:

If you’re still on the fence about which option to go with when it comes to GIF optimization, check out this comparison piece we published a while back in which we take a look at several other top-notch options.
Conclusion
In most cases, it makes sense to use HTML5 video over GIFS. After all, you should always make an effort to optimize your pages for the best possible loading times and performance. Plus, it always pays to be ahead of the technological curve, and HTML5 offers plenty of exciting possibilities.
If you’re on board with this idea, here’s what you need to know to get started:
- Convert your GIFs to MP4, WebM or OGG files using a service such as CloudConvert.
- Embed your video files using the HTML5 <video> element.
- Tweak your HTML5 video using one of the many attributes available, such as autoplay and loop.
Do you think HTML5 video is going to take over GIFs place in the near future? Share your thoughts with us in the comments section below!
Article thumbnail image by Eloku / shutterstock.com









mmm… in Safari dont see the videos…
Can’t see anything on Chrome iPhone 6 🙁
Could you try uploading a mp4 instead of a webm please? Just to test whether this is a movie format issue.
Thanks,
Guido
What’s the best, preferably free, tool for converting videos to GIFs?
Give this one a try: https://giphy.com/create/gifmaker.
“Do you think HTML5 video is going to take over GIFs place in the near future? Share your thoughts with us in the comments section below!”
Not any time soon.
We need a strong standard, not a Apples vs, Chrome, vs Whatever. Just look at the mess of trying to set Favicons! Now add GIFs vs HTML5 Video and it only adds to this debacle.
See comments above from other users experiences)
Unfortunately, because of the abuse of autoplay, subbing video for a gif isn’t even a good desktop experience. A lot of people block autoplay. I do it because I’m sick of the constant barrage of video when I’m trying to read the morning news – reading is so much faster than listening. Html5 video can’t replace a gif if you want your image to be seen.
I had small videos I wanted to use on a client’s WooCommerce store as part of the product gallery. I couldn’t figure out how to add a video to the gallery so converted the video into a Gif, which worked fine. It would be nice if WooCommerce allowed videos as part of their product image galleries.
Hi Bob! Thanks for your input. 🙂
Can’t see any video or animation in Safari on MacBook Pro either. Just blank space 🙁
Thank’s for this fine tutorial. Alberto
You’re welcome, Alberto. 🙂
The second example plays on my Galaxy s7 edge but the first one is just an image.
hahahah looks like the other commenters beat me to it. It’s like this whole guide is only for the people who are designing for a desktop only experience….. cricket cricket…
WebM not suported by Apple Safari …
No videos on iPad Pro
At my iPhone 6 there is also no video visible. Only a blank screen…
No video on iPhone 6s +
You can’t autoplay video on mobiles though.
Your samples are not visible on iphone7. All I see is the arrow icon.