Unsplash is one of the best places online to get free images to use in your projects. They don’t require attribution, they’re high quality, there are new images added every day, it’s easy to search, and you can find photos on practically any topic you can imagine.
Most of the articles I’ve written that use example posts include images taken from Unsplash. They’re amazing quality, but they’re also very large files. They usually required several steps to get them ready for my website.
The process was usually something like this: go to Unsplash in my browser, search or scroll, download each individual image to my laptop, resize every image with my photo editing software, and then upload them to WordPress to use within my projects.
I’ve now found a way to shorten this process. It now looks like this: select Unsplash in WordPress, search or scroll, and select the images I want. The images are automatically resized and placed within my WordPress media folder where I can use them in my projects, or they’re automatically placed within my content. This means I can now use Unsplash images in WordPress with one click. No downloading. No resizing.
Subscribe To Our Youtube Channel
Instant Images – One Click Unsplash Uploads

The solution is a free plugin in the WordPress depository called Instant Images. You can download it from the depository or search for it in the WordPress Plugins menu.

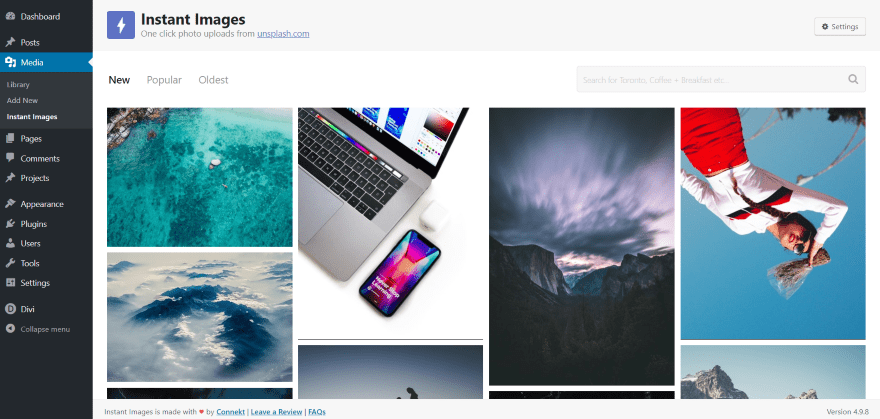
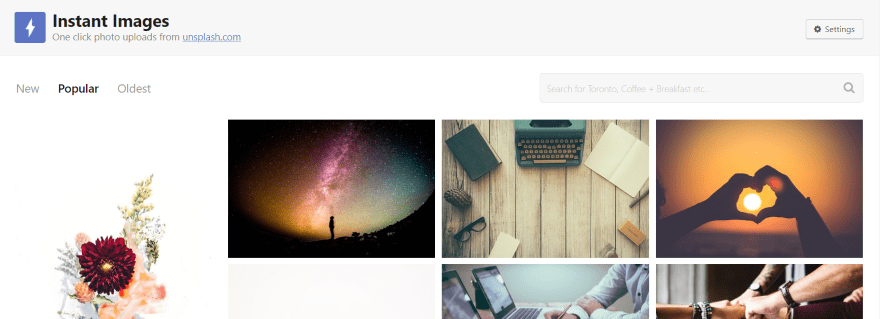
Once it’s activated, a new menu item is added to the Media menu called Instant Images. Here you can adjust the settings, see new, popular, or oldest photos, or search for photos. The images load with AJAX, so new images display as long as you scroll (which can be addictive, but that’s a different problem). A menu across the bottom of the screen provides links to connect, leave a review, or see the FAQ’s.
The plugin provides two ways to add Unsplash images to WordPress:
- Within the Media tab – this works with both the current editor and with Gutenberg.
- Within the page or post – this works with the current editor and with page builders that utilize the current WordPress editor.
Instant Images Settings

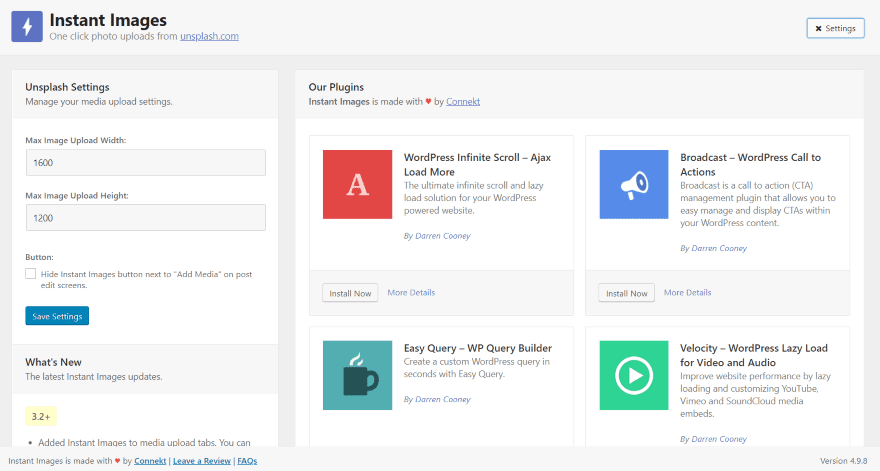
Clicking Settings in the upper right corner provides a screen with several settings and content areas. Unsplash Settings includes the image size settings for the maximum width and height and a checkbox to hide the Instant Images button that sits next to the Add Media button on the post edit screen. I’m leaving them at their defaults, but this is an excellent feature to control the size of the images.
What’s New provides information about the last two updates. Our Plugins lists other plugins by the publisher and provides buttons so you can install them from the WordPress depository. Click the X Settings button in the upper right corner to close this screen.
Setting Server Permissions

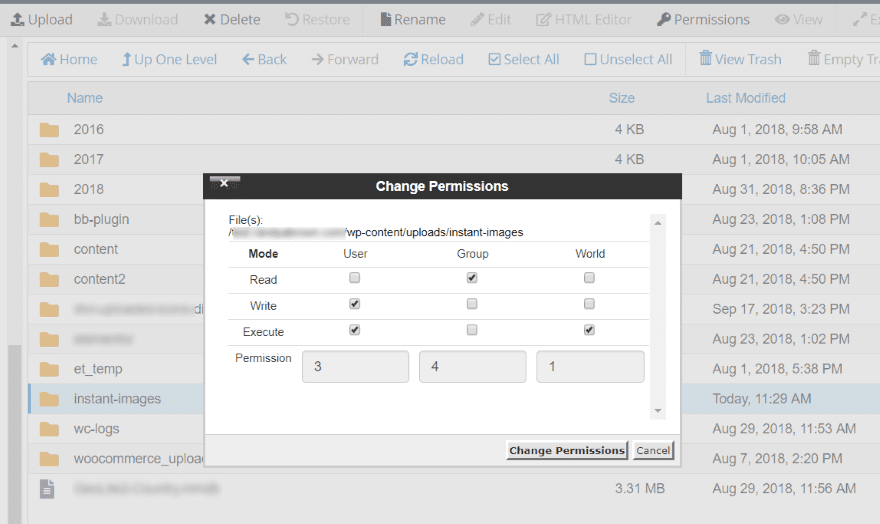
Most likely you’ll be able to upload images with no issues. I tried two different installations. The first had no issues while the second would not upload the images. The problem was the permissions settings for my server. The permissions were set to 341. It needs to at least be set to 755. If you’re using cPanel, navigate to the instant-images folder within the wp-content/uploads folder on your server and click Permissions. Yours might look different from this.
If you do run into trouble importing an image be sure to check your server permissions. If that’s not the problem check the FAQ’s for more troubleshooting information. There aren’t many issues, but I did have to set the permissions.
Adding Images to Your Media Library

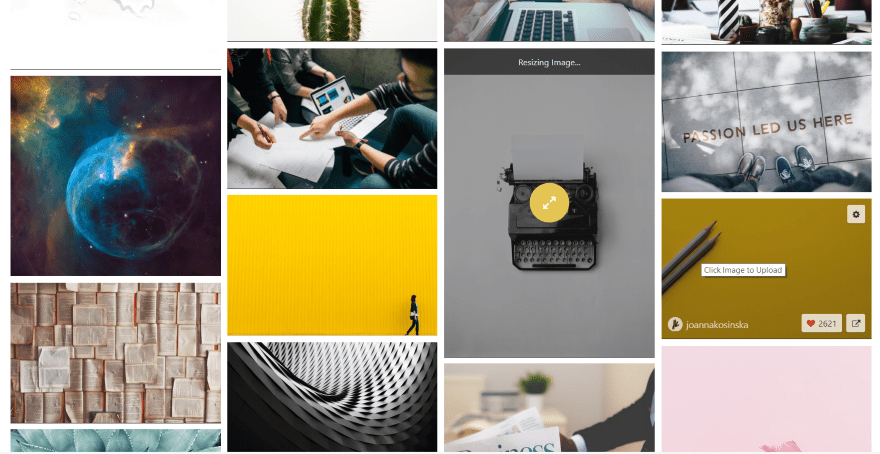
To add images directly to your media library, click Instant Images in the Media dashboard menu. You can find images selecting New, Popular, Oldest, or by searching. Scrolling reveals more images.

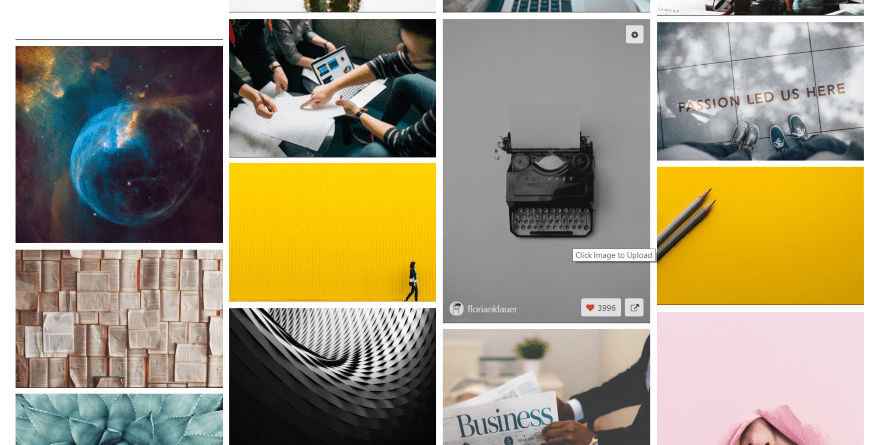
Once you find an image you want to add to your library, click the image. Hover over the image to see the button to edit the details for that image, the photographer’s thumbnail with a link to their images on Unsplash, a button to Like the image, or see the button that lets you view the image on Unsplash.com.

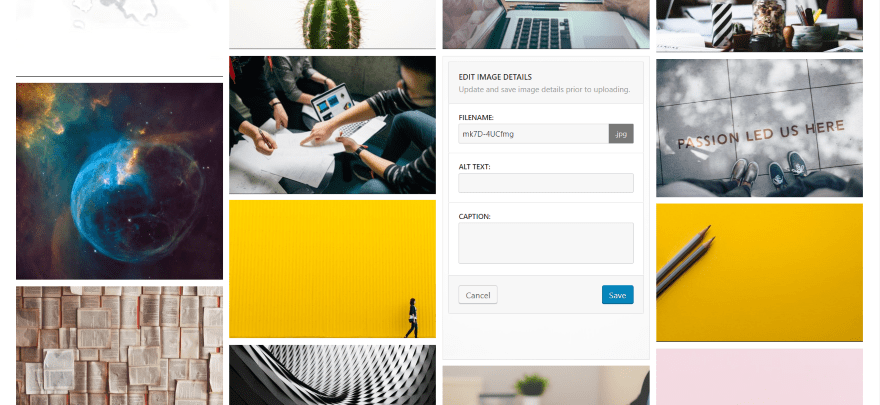
Clicking the gear opens the Edit Image Details for that image. Here you can rename it, add your own alt text, and add your own caption.

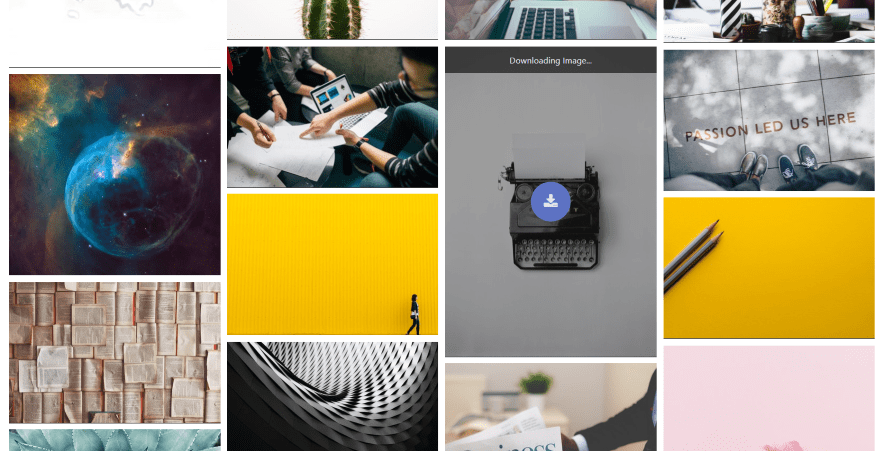
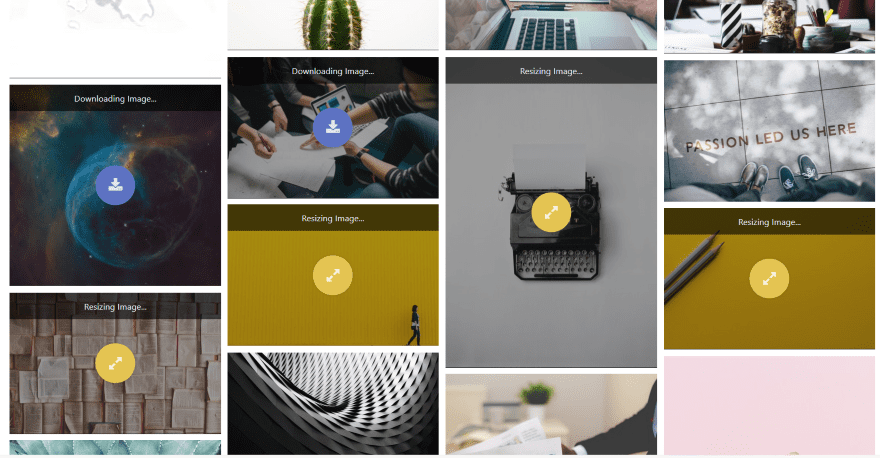
Clicking the image automatically imports it into your media library.

After the image imports, you’ll then get a message that the image is resizing.

You can import multiple images at a time.

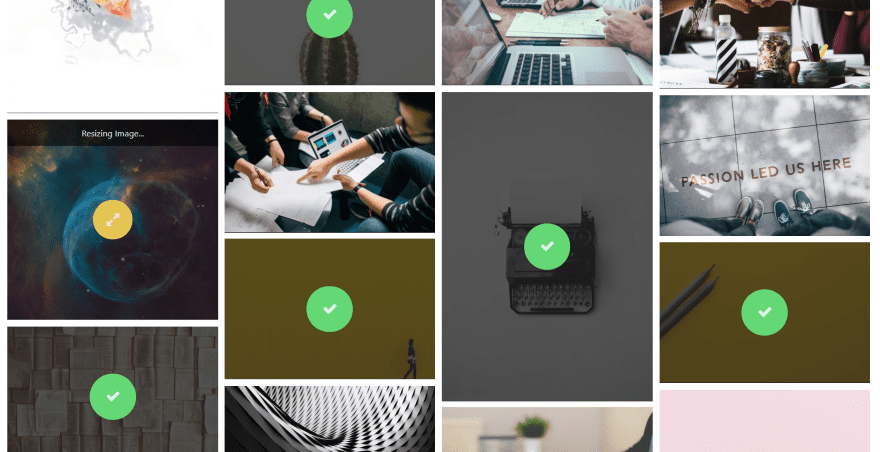
Once they’re resized and added to your media library you’ll see a green checkmark icon.

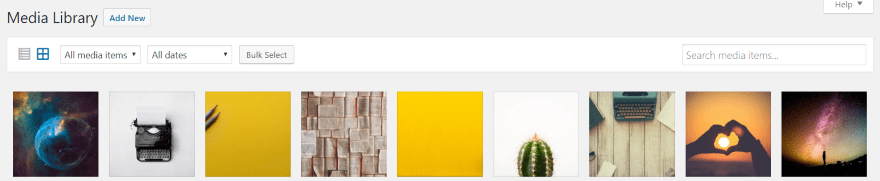
The images are now in the media library where I can use them anywhere I want.

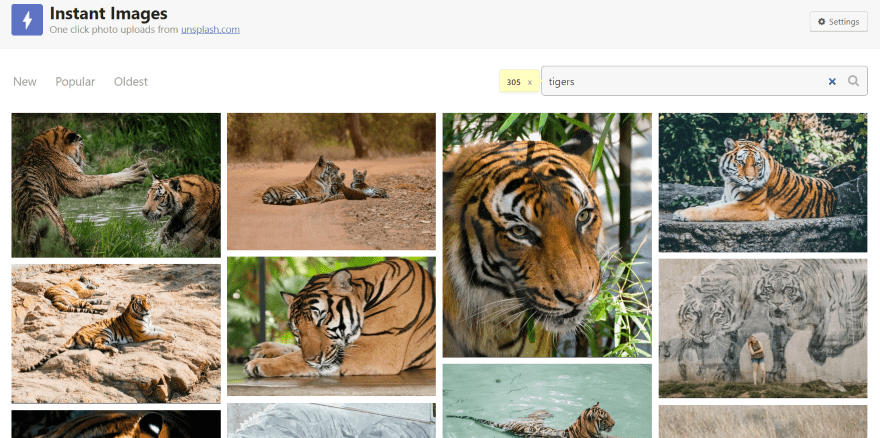
Searching provides a count of the number of images that use that keyword. Clicking the x on the number clears the search results. You can search by keyword or by photo ID. The photo ID is helpful if you’ve found the image on Unsplash.com and you want to use Instant Images to import it.
Adding Images to Directly to Posts and Pages

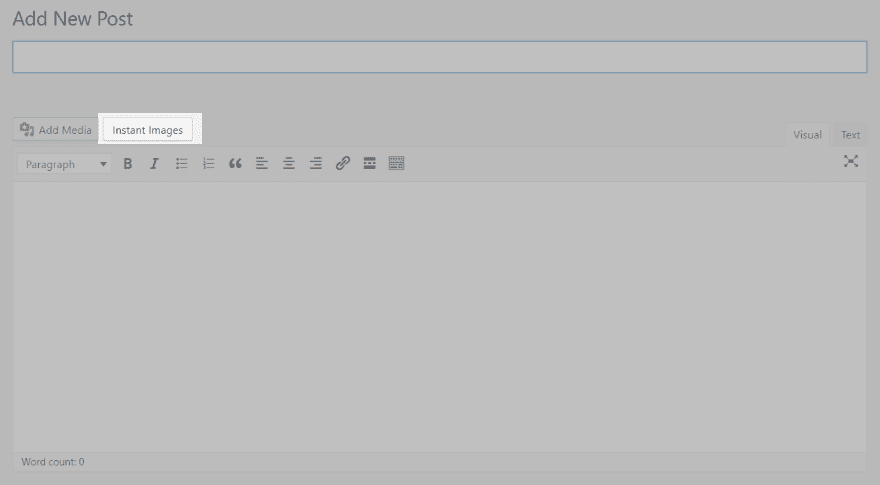
If you’ve already added the images to your media library then you can use them as normal. If you haven’t added them yet, you don’t have to add them to the media library first. A new button is added to the WordPress editor called Instant Images. It sits next to the Add Media button.

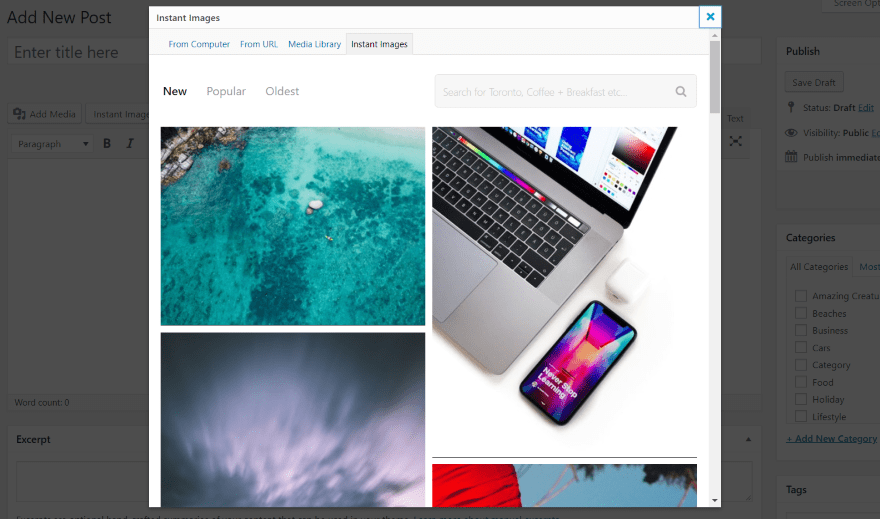
This opens a modal where you can scroll through the new, popular, or oldest images, and search for any images you want.

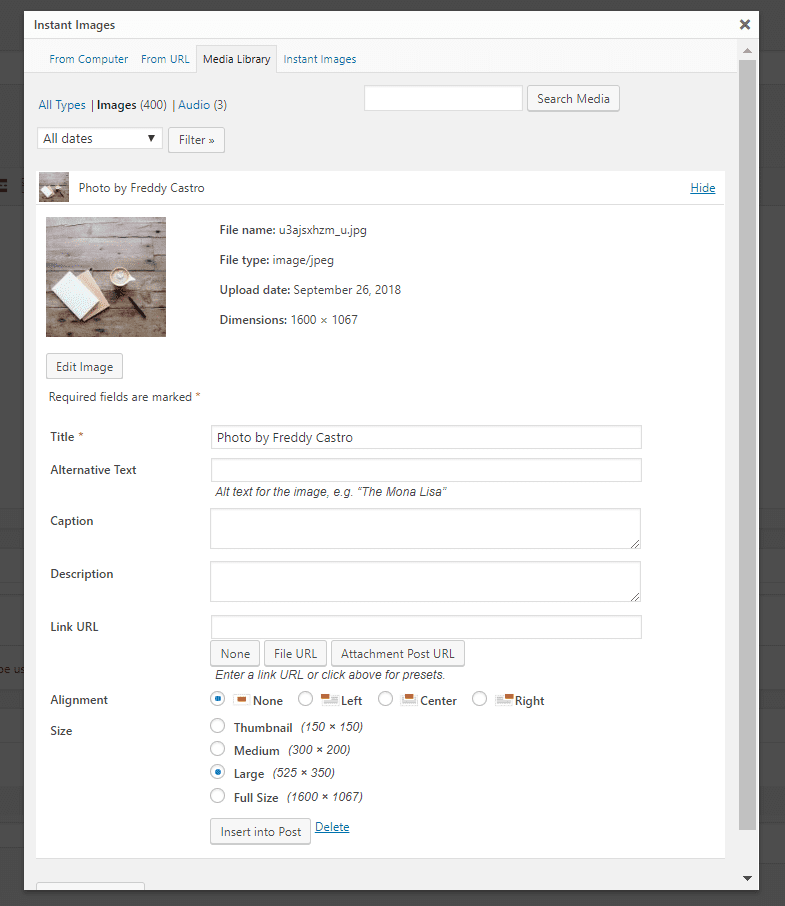
Click the image you want and it will go through its process of downloading a resizing. Once it has completed the process and has given you the green checkmark it will open a new screen within the modal where you can edit the image. Here you can see the title, alternative text, caption, description, link URL, alignment, and size. Once you’ve made your selections, click the button to insert the image into your content.

The image will be added to the post the same as if you had selected it from your media library.

In this example, I’ve added an image within the content with the Medium size and I gave it an Align Left attribute.

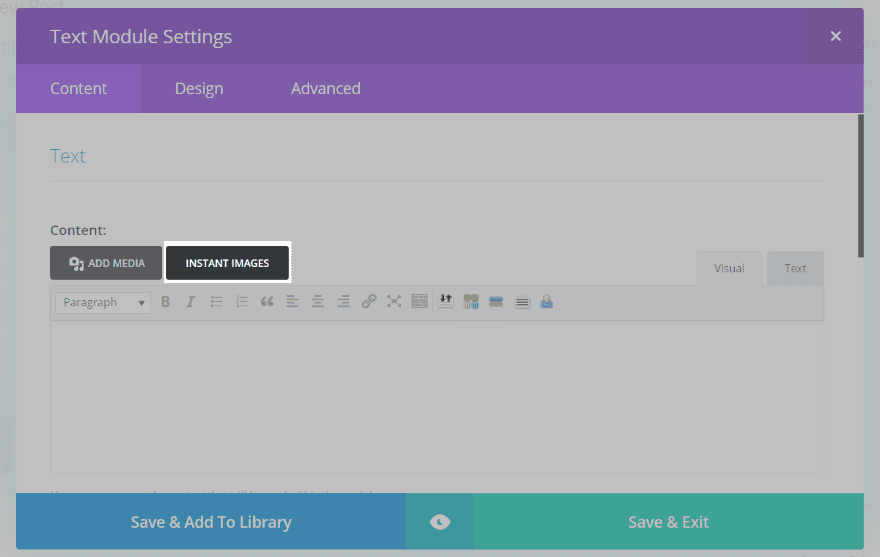
This isn’t a Divi plugin, but the Instant Images button is also available to any Divi module that uses the WordPress editor.

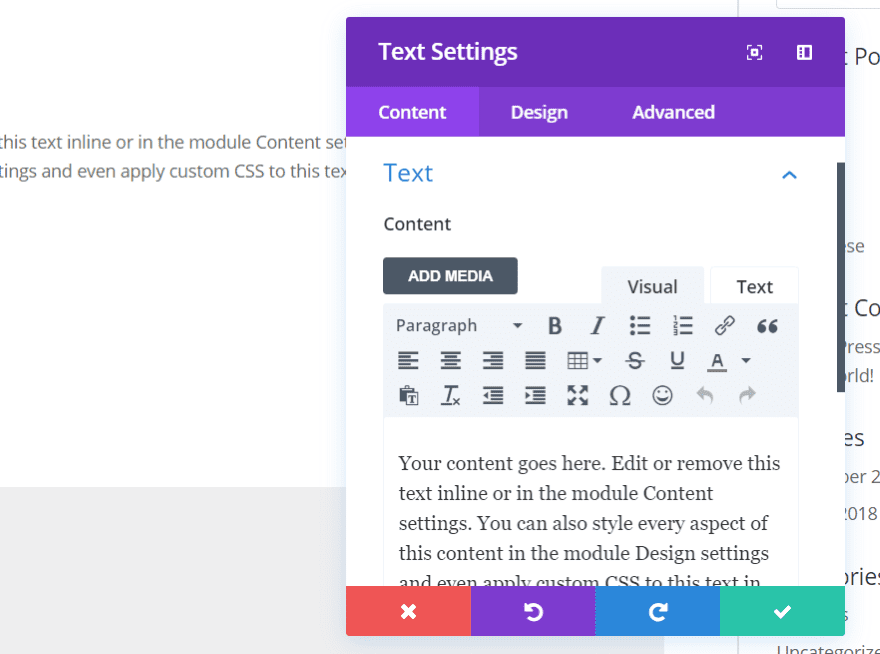
The Instant Images tab is not added to the front end builder, though. Of course, you can still use any images you’ve added to the media library, including those you’ve added with Instant Images.
Unsplash Images License
Photos from Unsplash are ideal for your projects because of their license. All photos on Unsplash can be used for free for both commercial and non-commercial purposes. You don’t need permission and you don’t have to provide credit to Unsplash or the photographer.
You can download, distribute, copy, and modify the photos any way you want. You can’t sell them or create a competing service to Unsplash.
Ending Thoughts
That’s our look at how to use Unsplash images in WordPress with one click. Instant Images is by far the easiest way I’ve seen to import Unsplash images into WordPress. I like the ability to set the image maximum size and that it resizes as the image imports. This is excellent for filling up your media library with high-quality photos to use in your projects.
If you have a need for high-quality photos in your projects, Instant Images might be the plugin you need to streamline the process of using them.
We want to hear from you. Have you tried Instant Images – One Click Unsplash Uploads? Let us know what you think about it in the comments below.
Featured Image via GoodStudio / shutterstock.com









Cool solution. I’d love to see an API from ET that allows you to connect to some of the major royalty-image sites including Adobe Stock Photo. Once you’re connected you can pull in images from any of those accounts.
One down-side in pulling images directly and inserting into posts is that most of the images are very large and not optimized for the web. Even though you are able to scale the image dimensions to fit on your web page or post, the image file size is still retained so for example, a source image that’s 5000px wide and 2MB in file size that’s scaled within Divi/WordPress to 400px wide is still 2MB in file size which will kill your page’s load time, ESPECIALLY on mobile. You definitely should edit within WP library to optimize OR optimize in an image editor first.
Fantastic plugin!
I did have issues with the permissions though. For those of you who are using cPanel and are having issues with the images downloading into your media library just follow these steps and you should be good to go.
In your cPanel navigate to ‘wp-content’ and then right-click on your ‘uploads’ folder. Select ‘Change Permissions’ and, if it’s not already, change to ‘7 5 5’. Then you should be good to go!
Hope this helps
works perfect, thanks very much for this tip!
Good Post..
Installed it and works like a charm!
Tx!
If I have Image Optimizer plugin do I need Instant Images? Thank you.
Does this plugin only work with ‘unsplash’ or can you point to other excellent cc0 resources like pixabay.com, morguefile.com, pexels.com archive.org, or absfreepic.com? I find myself often browsing many sites for content and if i can integrate all of them into a single plugin, im sold. Otherwise thisbonly trims a portion of my time.
I know that Pexels and pixabay have their own free plugins in the repository. But I’ve found MOST images on one are on the other too.
I’d be curious to see if this works on all of the free stock photo networks.
I downloaded/installed the plugin and tried to download an image from my Media Library / Instant Images and got the message:
“unable to copy the image to the media library – please check your server images:
I have no idea how to solve this – this is basic to their plugin – they should provide the solution upfront
What to do now?
Thanks !
I just left a post about how to fix this. Hope it helps =)
and where to find the post? Could you pls. guide me 🙂
Can these be used on commercial/business websites?
Yes they can. The Unsplash license allows personal and commercial use without attribution. I’ve seen images I KNOW are on unsplash in many ads and websites.
Doesn’t sound good to me. What about file size slowing down the page speed. Also no option to rename the image file with keywords for seo?
Hi Danny,
You sure can rename the image prior to upload. Click the cog icon in the top right corner to reveal a photo settings panel that provides an interface for filename, caption and alt text.
I would love a tutorial on how to determine image sizes in Divi. My previous CMS showed the exact image size being used. That helps a ton with Google Page Speed Insights as I could upload the exact size. Google seems to want images sized exactly. Score is decreased when an image can be reduced in sized by 5%—even on small images.
I don’t understand the easiest path to max optimization. Yes, I use an image optimizer but it doesn’t size to that precision as far as I can tell. Would love guidance.
I love unsplash photos, too. I downloaded the plugin, but when I went to activate it in my Divi theme, I got the following message:
Parse error: syntax error, unexpected T_FUNCTION in /home4/jazzlink/public_html/wp-content/plugins/instant-images/api/resize.php on line 10
WP version is 4.9.8, bluehost is my server and Safari, my browser.
Hmm. I just deleted and reinstalled it to mine and it’s working. I’m using the latest WP, Divi, Instant Images, and Chrome on InMotion hosting.