Hopefully you have had a chance to download our latest theme, Divi. As mentioned in the Theme Launch Post, we will be writing a Divi-related post on our blog every day for the next 12 Days of Divi. Be sure to tune in each day for the next twelve days to get your hands on tons of Divi-related tips and resources! If you haven’t checked out Divi yet, then click the link below to view the release post with all the juicy details, and for your chance to win a free Lifetime Membership!
On The Fifth Day Of Divi, We Show Developers A Powerful New Workflow Tool
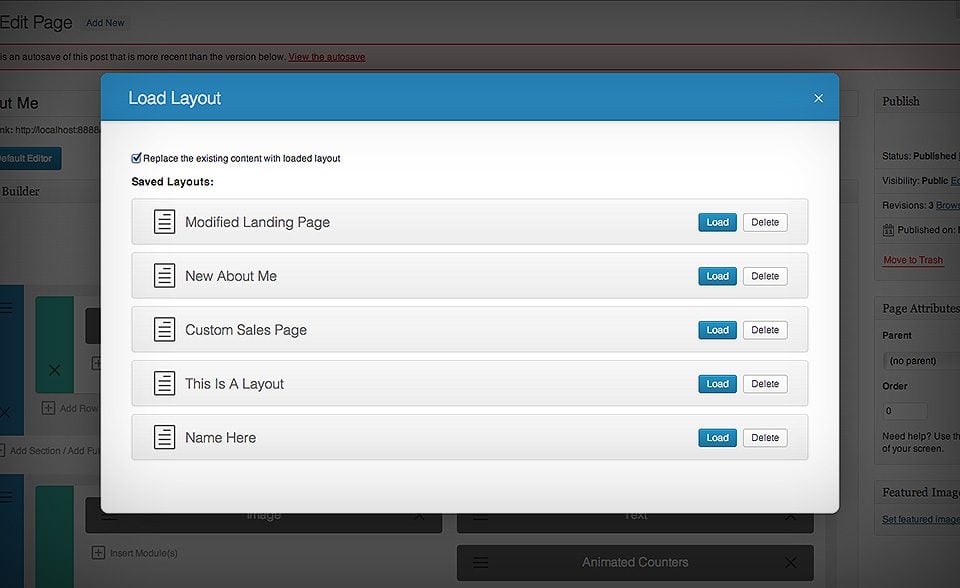
One of Divi’s greatest features is its ability to Save and Load custom layouts. In this post, I will be going over how Developers can use this feature to kickstart their design process when creating new websites. Whenever you build a new page using the Divi Builder, you can save that layout for future use. The next time you need to create a similar page, you can load your premade template to kickstart your page instead of building all of the modules from scratch.

One thing you might not have known, however, is that your saved layouts can exported from one WordPress installation and imported to a different one in just a few seconds. This provides developers with the unique opportunity to create a complete set of custom designs that match their design workflow. Each time you start a new project, you can import your pack of saved layouts and begin building your client’s website faster than ever before!

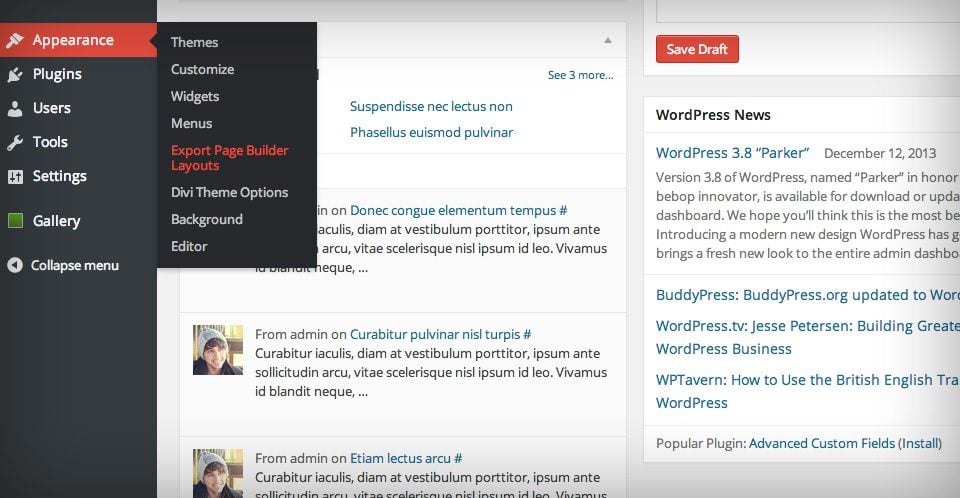
Divi saves new layouts as a hidden Custom Post Type. The beauty of this is that native WordPress importing/exporting features can be used to transfer your saved layouts. To export your saved layouts, click the Appearances > Export Page Builder Layouts button in your WordPress dashboard. This will allow you to download an XML output of all of your saved layouts which can be imported to any WordPress install.

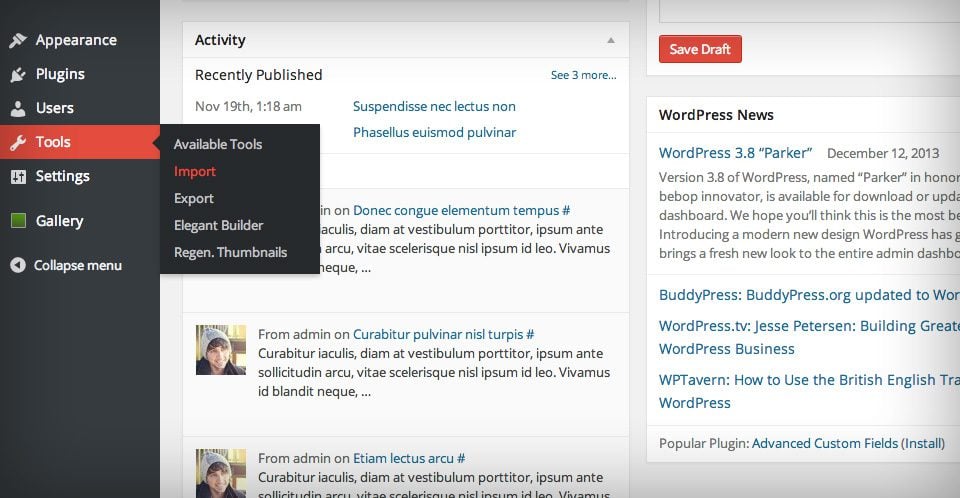
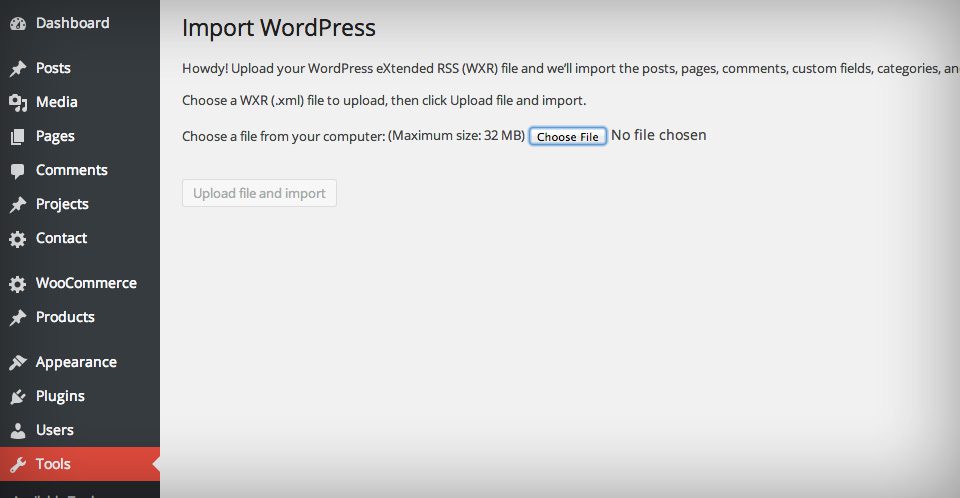
To import a custom layout pack, click the Tools > Import link in your WordPress dashboard, and then chose the “WordPress” import option. This will prompt you to download and install the WordPress importer plugin.

Once installed and activated, you can choose to upload the XML file that you exported earlier. Each time you create a new website, upload your custom layouts to help make building new pages quick and easy!

I hope this shows you just how useful saved layouts can be. I have added an entry about Importing & Exporting Saved Layouts to the Divi documentation, along with a full video screencast that outlined the process. Don’t forget to check out the Divi Documentation for a full list of tutorials.










hi,
I am surprised because i have not Export Page Builder Layouts option under appearance tab in wordpress, I have latest version of Divi, please anyone can help me thanks in advance.
i installed divi and i want to do what u r explain in her but, in my apperance i dont have the option of -export page builder layout
why? and how can i fix it?
Hi Sephie, we’d be happy to help. The best place for us to do so is in our support forum.
Hi. I’m starting with Divi but with problemas in the import library.
In one website i always get failed… in the others, when i export a section (global or not), when i do the import, it is imported as layout and not as section… What can i do?
Hi Rui, I’d recommend checking out the forums. If your problem is not already addressed, create a ticket for the support team to look at and address.
A lot has changed since this article was written for the older version of Divi. export in Divi 2.4, look for the Divi icon on the toolbar towards the end of you menu, then click on the Divi Library link. Once in the library page, you can click on the layouts individually or all, and click on the Export Divi layouts dropdown at the top of your screen to export them as layouts, sections, or both.
Hope this helps someone else as this was difficult to find in the site, forums, or documentation.
0be1
Forgive me but I am at the beginning, how do I load a layout for the home since it does not appear to item pages?
I am trying to use the layouts that you can download, but the files that I see are all .psd files. Am i missing something? I feel like there is a lot of discussion about how much extra stuff there is, but i’m having a hard time finding it…migrating over from studio press
Hi there
and thanks for this use full article
I need you’re help
please help
I install my theme and this homepage is really beautiful but I decided to add one slider the made it in layerslider 5.2 into my theme homepage but as layerslider can’t support short code I need to create a layout with page builder mixmax
but when I create one layout some of my block in header can’t be added in there place
please help me how can I reproduct my homepage and add my slider into this layout header ?
please help
Great thanks
Great Regards : +1
Raha
Hi,
how can we use custom layout for category template.
Thanks in advance.
Johny
Johny asks a great question.
How may we use a custom layout for a category template?
Many thanks.
Worked perfectly for me but I have a question:
Is it possible to export / import a single page?
I’m developing on a local site and I’d like to export just the contact page.
nice themes..great job…!!
import does not work or do i need to activate something? help..
If you need help with anything, please open a ticket in our support forums so that our team can assist you.
wow..this is much better..thanks..
amazing work…hope to see more nice article from you…Thankss..!!!
What about other themes ?
Yes, Divi theme has powerful option that goes with perfect blend for new WordPress 3.8 version.
Thanks for your solid guidance and powerful theme release of the time. Can we have a pinterest-style portfolio module?
Thanks and right on point. Divi is the best theme to develop a smarter mobile adaptable and fast loading cum beautiful website with nifty modules. Thanks to two intuitive designers/developers for creating this adaptable breed. I properly finished a test site (on my local server) using the “block home-slider layout” and about to screenshot to my Facebook for my fans to see my new beautiful site. I remain loyal to ET!
compared to the new builder e-panel looks quite old-fashioned…. time for a makeover 😉
Hi, great work.
in the next future could be possible to backup also the epanel setting?!
What can I say? This theme is an absolutely amazing piece of work. I’ve tried theme builders before but this is the most workable and visualy attractive one sofar.
Keep it up!
Perfect! How about a marketplace where partner developers could sell pre-made layouts?I feel happy to browse and buy some myself.
http://vkool.com/online-training-courses-with-training-center/
Excellent – you have just halved my dev time in half from site to site and given me my life back! Thanks a million.
Was your goal total WP domination? Cause that’s where Divi is headed.
This is one of the best ideas, because that was a problem with the first release of Elegant Builder, and with Divi is even better because of the export option
This is great news. Make everything much easier and faster.
Like it more and more the divi theme…
Very handy and usefull feature…
I didn’t know how much I wanted this until I read this post. Fantastic guys. This theme has been worth the extra wait.
Great function. When editing modules, often the wysiwyg editor is under some of the settings which are often set and forget and you have to keep scrolling through them.
Would make easier if the editor was at top and settings below.
This is fantastic! Thanks!
Themes, and Plugins like these, ET makes my job so easy 🙂
Thank You ET.
Good stuff! Keep up the great work!
I have used this feature already. I have developed a complete website on a test wordpress installation and when the layout was complete I just exported and imported the layouts and changed the live website with only a few minutes of down time.
Perfect!!!
This is just wow! I was wondering if you can actually import the saved template to another WP theme that was not built with divi and you’ve just cleared the cobwebs in my eyes. Thanks.
The modules are not yet saving correctly on my page, and it has been difficult to get help with this issue. Every time I open a module it has reverted back to a new module, and instead of being able to edit it, I have to start over. I look forward to using these once the glitches have been worked out.
Otherwise, the features are awesome. If you look at my page you will see the other obvious glitch.
Sorry about that. If you open a ticket in our support forums then our team will be able to better assist you.
Merci encore pour ce partage
This is a great start to a new way of setting up themes. I think the one suggestion I would like to make is the ability to easily add a custom meta box (for saving custom fields) to a specific layout…and being able to somehow show those fields in a template (using a shortcode possibly).
Perfect for me that what i was seeking for ! Thanks a lot.
You guys are really setting yourselves apart from the other theme developers and giving more options to your customers..
Great! How about a marketplace where partner developers could sell pre-made layouts? I’d be happy to browse and buy some myself.
Hi, This is a great thing. I’m testing right now and it’s very nice.
Brilliant! I’ve already built one site with Divi and look forward to the next. This is really well thought out. I’ve always felt I got value, but now I’m a customer for life!
I’m your fan, thanks for your post
Hi, I was using the theme and found one problem I created a page template but It’s not getting saved. Any reasons ?
This is why I did:
in et-pagebuilder/et-pagebuilder.php comment out…
// set page template to default or save_post action will not run
// if ( ‘page’ === $post->post_type )
// update_post_meta( $post->ID, ‘_wp_page_template’, ‘default’ );
That fixes the problem – not sure yet what it breaks.
Actually, better yet, I changed the if-statement to this:
if ( ‘page’ === $post->post_type && (empty(get_post_meta($post->ID, ‘protect’, true))))
Then in WordPress, for any page which requires a template, I just create a metadata object named ‘protect’ and give it a value (‘true’, for example). To create metadata, scroll down to Custom Fields.
Again, not sure the damage this does, but it seems to work well for me. Note, my page is static.. no blog posts or comment sections.