When it comes to managing your website, one of the most important metrics you should be thinking about is your conversion rate. You might want your visitors to purchase a product, sign up for a mailing list, or simply stick around for a while so that you can increase pageviews. All of these things can be tracked, and your website should be tested and modified to see improvement. Your goal is to create a website that your visitors enjoy and understand. Here at ET, I have learned a lot about what makes a website work, and I have simplified my findings into three basic principles: Understanding, Testing & Recapturing.

Understand Your Visitors
Increasing conversions is about giving your visitors what they want. If they don’t understand what your website is about, or your landing page is not compelling, then they are more likely to hit that back button than they are to dig deeper into the site. Boring and confusing websites are buyer kryptonite. The first step towards improvement is to better understand your target audience through simple observation. By collecting data about your visitor’s behavior, you can begin to make conclusions as to why certain visitors are bouncing.

Website Heatmaps & Click Tracking
Heatmap services allow you to track the movement and clicks of your visitor’s mice. This data is displayed in a visual heatmap that shows you which areas on your page are “hot” (clicked & seen frequently) and which are not. This can help you identify important elements that are being overlooked, or secondary elements that are grabbing too much attention. It can also help you identify confusion by singling out places where your visitors are clicking that aren’t actual links! Your job should be to remove confusion and give your visitors a clear path of progression. If your visitors are falling off the path, heatmaps might reveal why. I have used CrazyEgg, which is an affordable and robust heatmap service.
Observing Visitor Sessions
You can gather an exorbitant amount of information through observation. This can be done via User Testing (personally watching people use your website and listening to their feedback). You can also use a service such as UserTesting.com to help automate the process. If you dedicate a day to watching how your visitors use your website, you can quickly identify problem areas and begin to imagine possible solutions.
Encourage & Listen To Visitor Feedback
It may sound obvious, but a great way to learn about your visitors is to ask them things. You can send them surveys using Survey Monkey as you may have seen us do here at Elegant Themes. A less obvious method for capturing information from your visitors is to install a Live Chat system on your website that doubles as a contact form when unavailable. We currently use Olark on our join page, and it lets us see exactly what visitors are confused about before they purchase a membership. If we can answer these questions on the page beforehand, then we can greatly reduce buyer friction. Often times these complaints go unheard because the visitors never bother to navigate to the contact page and send us an email. Making it easier to converse with your consumer base will grant you a wealth of knowledge.

Always Test Everything
Once you have a strong understanding of your visitors and their behavior, you can start to use your experience to create split tests on your website. By testing two different versions of the same element over long periods of time, you can see which version yields superior results. For example, let’s say that while looking at the heatmap of your Join page, you noticed that your visitors seem to be gravitating away from your Join Button and towards a different link in your sidebar instead. The goal of the page is to convert your visitor into a paying customer, and you don’t want them clicking a link that will take them further away from the goal. If they are clicking the wrong thing, then it’s your fault for confusing them!

What could be the problem in this case? The most obvious reason would be that your Join Button is being visually overshadowed by something else on the page. To help solve this problem, we can adjust the font, size or color of your button to see if certain colors attract more attention and a higher click-through ratio. We can then test this new version of the button against the original to see which version your visitors like better. You might also try creating a version of your page the strips out distracting elements completely.
Split Testing With Google Analytics
Google Analytics has a great tool for split-testing that is free and easy to use. You can define multiple destination URL’s, and send a certain % of your visitors to each variation and compare your conversion rates.
Creating a split test using WordPress and Google Analytics is easy. Let’s say we have a page called “Join Today” that is not performing well. The page is selling a subscription to a collection of fitness videos for $150 per month. The page is simple – there is a big title that says “Join Today To Download Our Products” and below it there is a button that says “Click Here.” This is not a very compelling headline (boring!), nor is the call-to-action convincing. You think you can do better with a more creative title, and during the observation phase, you noticed that a lot of people were concerned about the high price of your product. Given this knowledge, we can create a new title that addresses this concern through re-phrasing. Your new titled reads “Live A Happier, Healthier Life For The Cost Of Your Daily Coffee.”

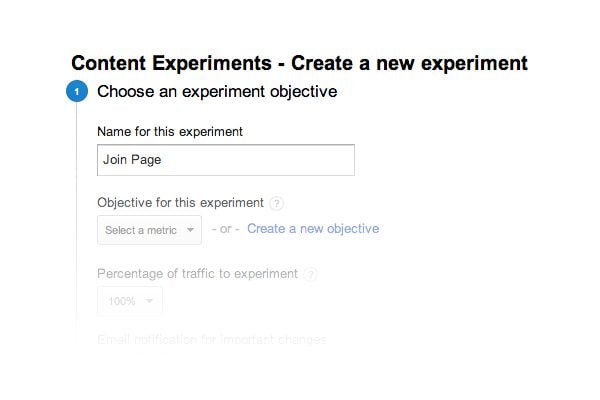
Now that you have created two different join pages in WordPress, you can create a split-test between the two using Google Analytics Experiments. Sign into your Google Analytics account and click the Content > Experiments tab. Tell google to send 100% of the traffic the the experiment – 50% to the original page, and 50% to the new one. Once you create the experiment, Google will give you a piece of code that needs to be placed into the <head> of your original page.
This code should only be placed into the head of your original Join page, and not your entire website. We can do this by using a conditional statement in your theme’s header.php file. Using the WordPress Editor, open header.php and place the following code after the initial <head> tag.
<?php if (is_single( ‘Join Today‘ )) : ?> enter Google code here <?php endif; ?>
Replace “Join Today” with the name of the page where you want the code to appear. Replace “enter google code here” with the code that Google gives you. Your visitors will now be sent to each page equally, and you can monitor the conversion rates for each to see which variation should be used. Rinse and repeat with different variables to create the perfect page. Since you have collected lots of data about your visitors already, you can make informed decisions about what changes might have a positive impact, and then test those changes to confirm.

Recapture Lost Visitors
So you have done tons of testing based on your observations and your Join page is converting much better! Nothing is perfect, however, and there will always be people who navigate all the way to your Join page, but don’t click that purchase button. There are many reasons why someone might not be ready to buy at that particular moment, and you shouldn’t give up on them after a single attempt.

Visitor Re-targeting
Through ad re-targeting, you can attempt to re-capture those lost sales after the fact. Using Adroll, you can re-target visitors based on custom constraints which usually leads to higher-than-normal conversion rates. You can even customize your advertisement based on specific products that the visitor expressed interest in. These ads are displayed on large networks with excessive ad inventory such as Facebook, which makes it easy to target just about everyone.
And there you have it. You have increased your understanding, improved your website, and attempted to re-capture the visitors you lost – three steps to a healthier, happier website 🙂 What you have done is improve the experience for your visitors by creating a website that is clear and compelling.









Thanks for the tip, but the code in the Header.php file is not working with Divi. Any idea about what can be wrong?
Thank you!
Ok, never mind. I should use is_page instead of is_single, as my tests are made against pages and not posts.
I would also like to add that “visitor replays” (available through our software) are highly lauded by our clients. Feel free to check us out and have a free demo 🙂
Nice article, this very used if we want to create online store website,
Once again thank tou
Nice article. So many people loose a ton of revenue on little mistakes, this will be a great reference for them. convertify.io
Awesome share, love to hear about visitor re-targeting 🙂
Great Article,Thank you Buddy
I never knew ET offers highly resourceful tips like this until today. I just thought about the idea of getting feedback on my site to know the things I may need to change and that led me here. Thanks guys for these tips.
Good article, have you tried LuckyOrange? I have been using them quite a bit recently, I especially love the live tracking feature, nothing like watching users in real-time, and jumping in with help when they are stuck somewhere.
Also has integrated survey, as well as recording visits, heat and click maps with scroll maps as well.
I like the idea of observing users. I’ve tried this using http://www.sessioncam.com and it was really good. I’ve also used heatmaps.
Thanks guys, this is very much appreciated.
Folks, I just love these tips!!! Thanks a lot!!!
Extremely helpful post! Understanding, tracking, testing and targeting. Four steps to success. Thank you!
I greatly appreciate this post and plan to implement some of the suggestions. However, there is a major drawback related to the point of this blog inherent in the numerous Elegant themes I have previewed and tried working with.
I would love to see Elegant Themes make it easier within their themes for business owners like myself (who are not coders) to have opt in forms on our home pages. ET home pages designs are very beautiful—but impractical in this very significant realm of converting visitors to potential customers.
There is no option for widget in a prominent place (other than footer) that I can see. To put a header or footer with code in it requires coding knowledge and then the creation of a child theme, if I understand correctly.
For those of us who came to Elegant Themes so we could do most of our website development on our own, it is a serious handicap not to have an easy way/place for an opt in form to be placed on our home pages without knowing code in order to customize the theme.
PLEASE PLEASE, Nick, can you address this somehow?!
Thank you,
Ani
(an otherwise satisfied customer of ET.
Excellent comment Ani. Your post raises a great question and I look forward to the response from the support folks Elegant Theme’s response…
I’m just in the initial stages of deveoping a site and data/prospect capture is something critical that I want to build in – right off the home page…so the post couldn’t be more timely…
Great Blog, Thanks for the advice
This is a great product to see visitor behavior; it is called Crazy Egg
This product is perfect for:
Testing a new design
Testing content and discovering which version works better
Testing various layouts or placement of key elements such as ads or action buttons
I have been using it on 4 websites for about 2 months and it had helped determine CTA positioning and colors. They have a 30 day free trial too!
Great Article … Very useful.
We found split testing the call to action button colour increased conversions.
Has anyone tried http://bounceexchange.com ?
They say it “detects the precise millisecond that a visitor abandons your site” and having a call to action to try and keep them on.
Its expensive, so haven’t tried something like this on any of our sites.
I have never setup Bounce Exchange on my site, but I have recommended it to a few start ups companies, and it works well. It is a high quality bounce traffic retainer. A few clients have used a lesser expensive version in wordpress as a plugin; it was sufficient, however it was not as polished; for the cost, it’s worth a try depending on the business vertical.
Here it is: http://www.bouncegrab.com/
I get to learn something new with each Elegant Themes Blog Post. Thanks for sharing the great posts.
Great article on conversions.
I read somewhere that Google A/B testing tool can confuse Google Search Crawler and wrongly flag a website as someone using cloaking, i.e. One user or crawler is presented something else while the other something else.
You must have used Google A/B testing tool. Did you come across such a problem?
I would be surprised if Google’s bot didn’t understand how to crawl it’s own Google Analytics tests 🙂
thank you, great stuff, keep it coming 🙂
Thank you so much! really usefull.
Thanks for this article…
I have to try on my personal blog…
Such an informative awsome article. All mentioned points are unique and good. I would like to thank you for sharing great post with us. Please keep sharing 🙂
Every single Elegant Themes Blog post is a gem. Thank you — I’m learning so much from this resource.
Such an great article. Every step is perfect information for improve website’s like Website Heatmaps & Click Tracking, Google analytic split testing and at end visitors re-targeting. Thanks for share this awesome tips !!!
Great Blog…:)