Sketch is a popular, but lamentably Mac-specific, design tool that’s truly taken off over the last couple of years. While you can use it for all kinds of designs, one of the ways in which designers are using Sketch is to create designs for WordPress themes and plugins.
To help out those WordPress designers who are using Sketch, we thought we’d round up some of our favorite Sketch resources for WordPress theme and plugin designers. Here they are!
-
1
25 Sketch Resources for WordPress Designers
- 1.1 1. WordPress Admin Template Sketch Resource
- 1.2 2. WordPress Backend Post Template Sketch Resource
- 1.3 3. Google Material Icons for Sketch
- 1.4 4. UI Elements
- 1.5 5. Material UI Kit
- 1.6 6. Bootstrap3 grids template
- 1.7 7. Free Flat UI Kit
- 1.8 8. The Complete Set 519 Icons In Font Awesome 4.3 for Sketch
- 1.9 9. Bootstrap 3 Vector UI Kit
- 1.10 10. E-commerce UI Kit
- 1.11 11. 40 Social Icons
- 1.12 12. New YouTube Player
- 1.13 13. Mockup Devices Collection
- 1.14 14. Checkout View Sketch Resource
- 1.15 15. Wistia Video Player Skin Sketch Resource
- 1.16 16. Payment Logos
- 1.17 17. Set of 1800 Icons
- 1.18 18. Facebook Post
- 1.19 19. Landing UI Kit
- 1.20 20. Sketch 3 Cheat Sheet
- 1.21 21. My Best Restaurant
- 1.22 22. Essential Prototyping Template
- 1.23 23. Helium UI Kit
- 1.24 24. Kanbio App Landing Page
- 1.25 25. Flexible UI Kit
- 2 What Are Your Favorite Sketch Resources?
25 Sketch Resources for WordPress Designers
The following resources will span a variety of categories. But here’s a rough outline of what you’ll find:
- WordPress-specific admin templates
- Icon sets
- UI kits for a variety of design styles
- Website design concepts you can pull from
- Specific elements like video players or Facebook content
- A couple of prototyping/mockup resources
Let’s dive in!
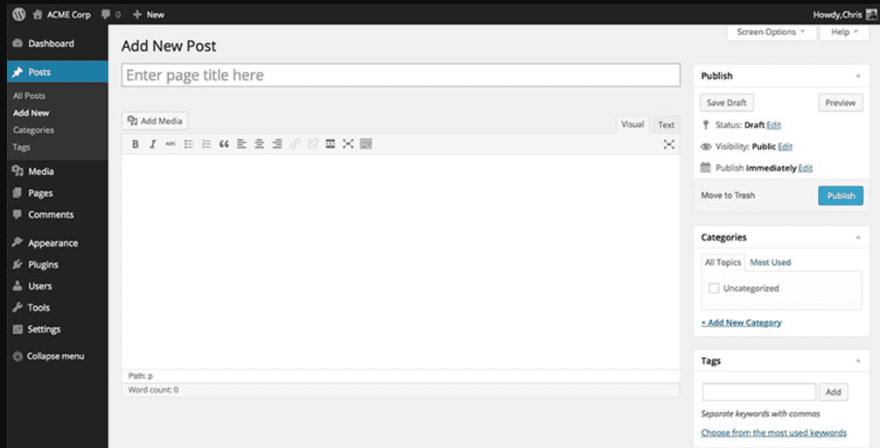
1. WordPress Admin Template Sketch Resource

Let’s start with something every single WordPress user is familiar with – the WordPress Editor. Until the Gutenberg Editor is released and changes everything, you can use this WordPress admin template to quickly design part of your plugin or theme that will show up inside the WordPress Editor.
Price: Free | More Information
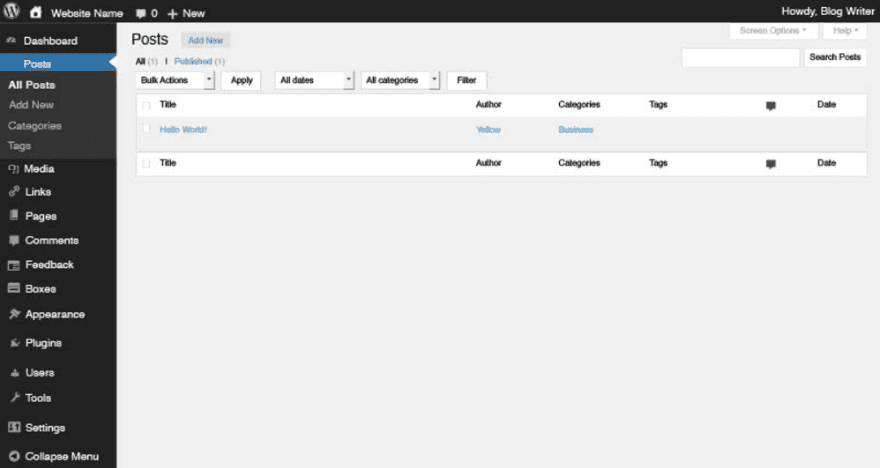
2. WordPress Backend Post Template Sketch Resource

If you need a different look at the WordPress dashboard, this Sketch resource shows the overall post list instead of the individual WordPress Editor. Again, a helpful option if you need to design something that shows up somewhere on the WordPress backend.
Price: Free | More Information
3. Google Material Icons for Sketch

This resource includes 900+ icons pulled straight from the Google Material icons website and ready for you to use in your designs.
Price: Free | More Information
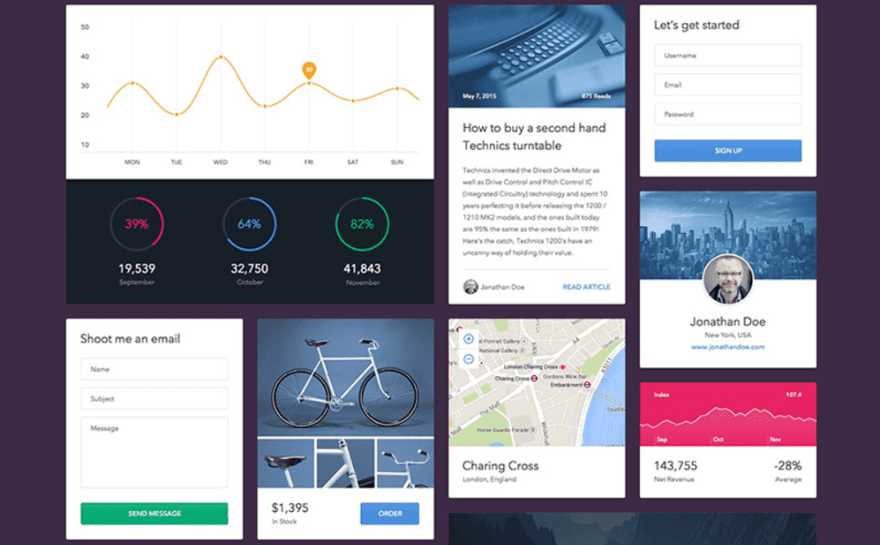
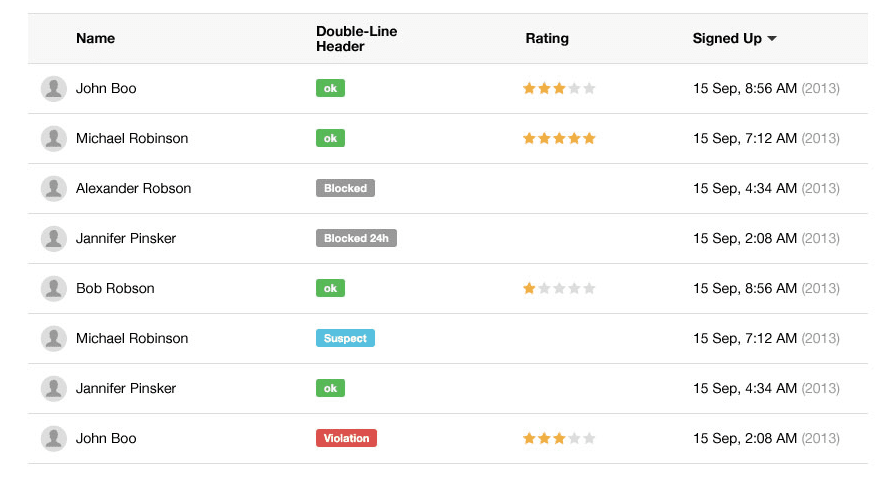
4. UI Elements

A stylish set of free UI elements from Piotr Adam Kwiatkowski. These elements span a variety of uses, from forms to product listings and more.
Price: Free | More Information
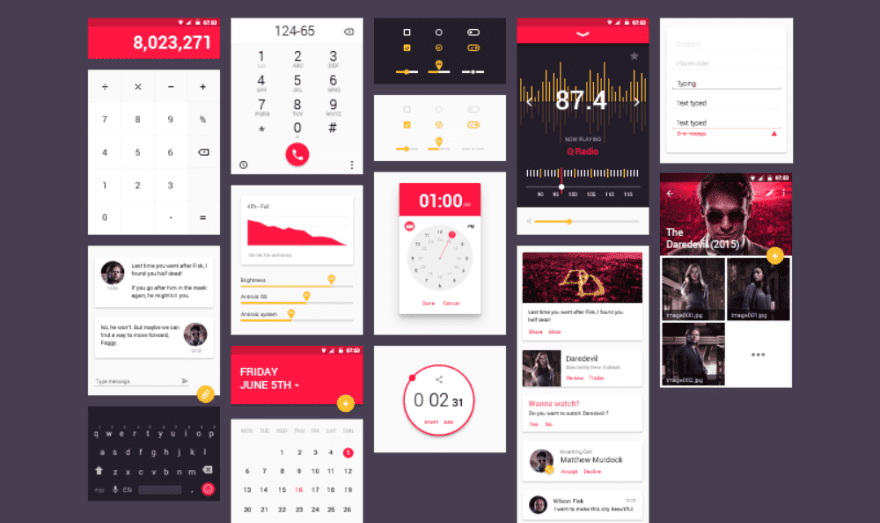
5. Material UI Kit

Going with a material design look for your theme or plugin interface? These material design elements from Sergiu Firez might come in handy when you’re building out your design.
Price: Free | More Information
6. Bootstrap3 grids template

Building your theme using Bootstrap? This Bootstrap 3 grids resource from Gauthier Eloy might come in handy when you’re setting up your layouts.
Price: Free | More Information
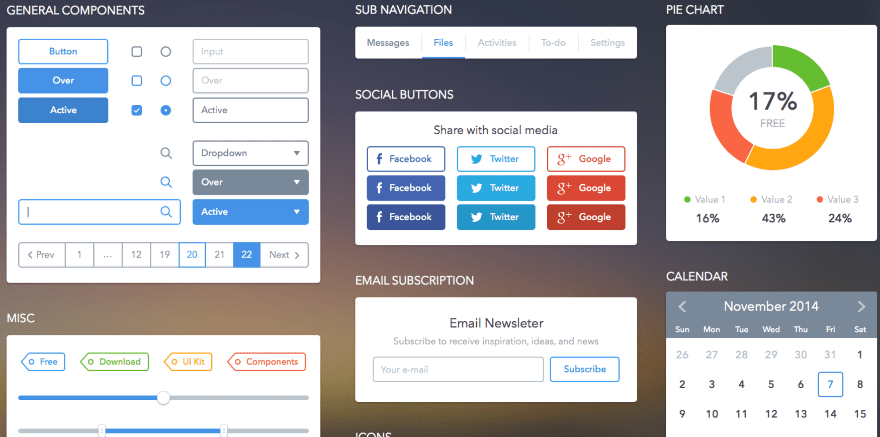
7. Free Flat UI Kit

If you’re planning to use the flat design style for your theme or plugin, this gorgeous free flat UI kit from Pavel Kreewtsov is a good option to get you started off with some common interface elements.
Price: Free | More Information
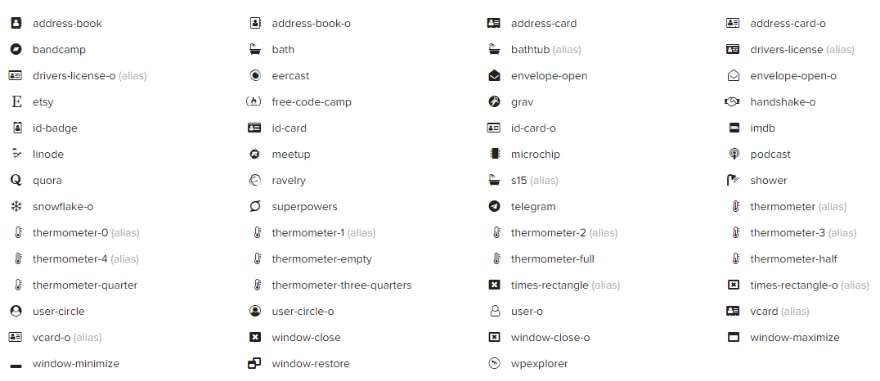
8. The Complete Set 519 Icons In Font Awesome 4.3 for Sketch

Font Awesome is a pretty popular icon set for WordPress users. We even wrote a whole post about how you can integrate Font Awesome icons into WordPress.
If you want to use those same icons in Sketch, Sasha Lantukh was kind enough to convert them over. While Font Awesome 5.0 might make it a bit obsolete, this one should still be plenty helpful.
Price: Free | More Information
9. Bootstrap 3 Vector UI Kit

Need some Bootstrap 3 UI elements to pair with your Bootstrap 3 grids from above? This UI kit contains all the Bootstrap 3 UI controls in vector format, as well as Glyphicons and bonus UI elements.
It’s all available in Sketch, Adobe Illustrator, and PDF files. So if you ever get tired of Sketch, you can still use these elements!
Price: Free | More Information
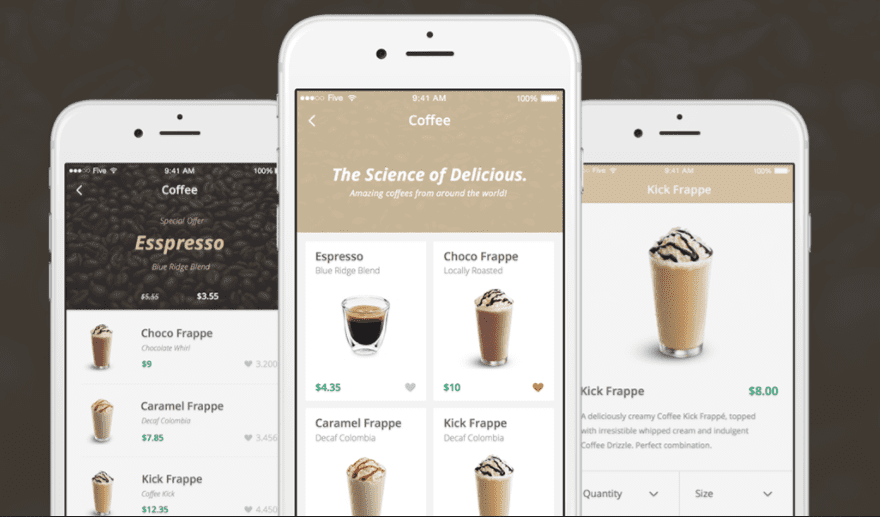
10. E-commerce UI Kit

Working with WooCommerce, Easy Digital Downloads, or another WordPress eCommerce solution? This gorgeous eCommerce UI Kit from Five Agency might help you out. It contains more than 50 screens, all ready for mobile.
Price: Free | More Information

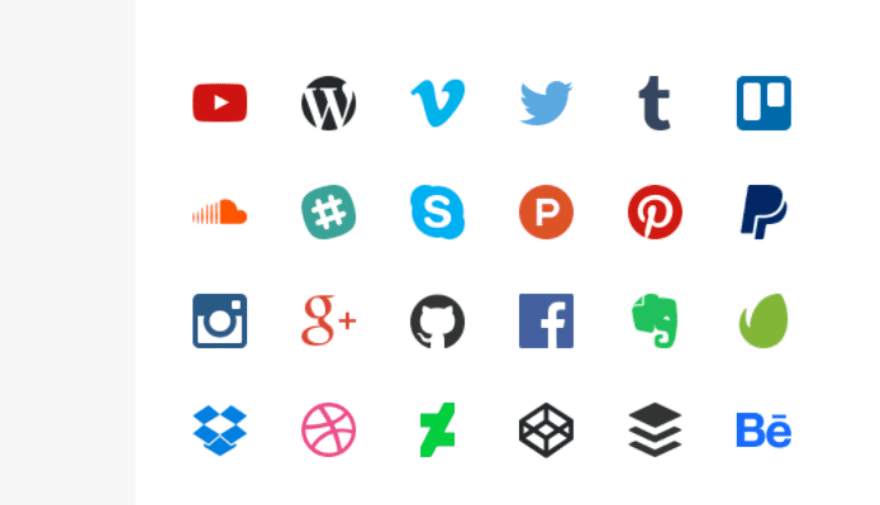
Nothing super fancy here – just a handy set of 40 social media icons in 3 different styles. It’s rare to find a WordPress site without social media icons, so you’ll definitely be able to put these to good use.
Price: Free | More Information
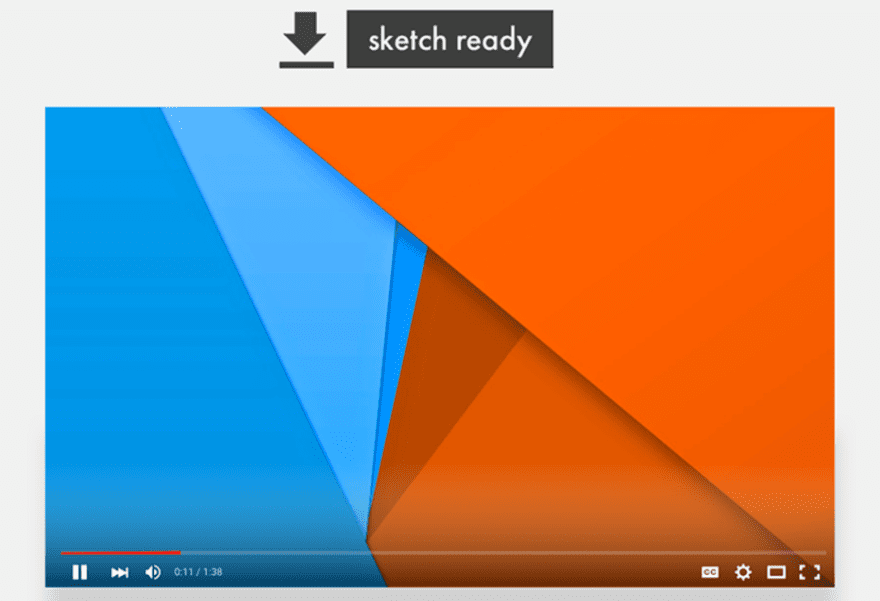
12. New YouTube Player

Need to include a YouTube player in your design? Maybe for a post format or plugin element? Nicolas Carey put together this free sketch resource for the YouTube player.
Price: Free | More Information
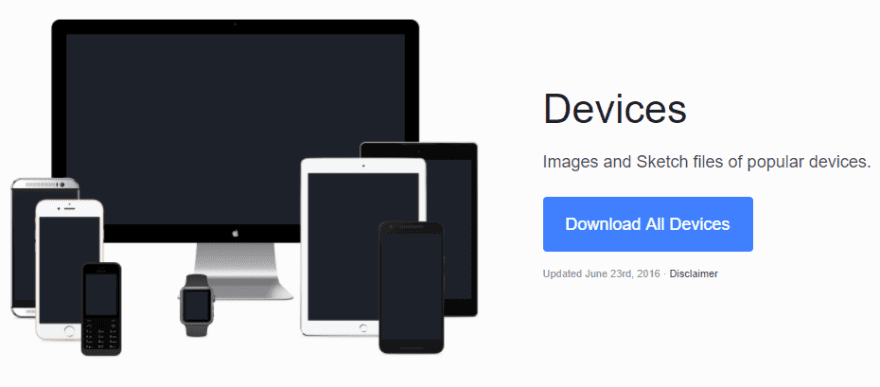
13. Mockup Devices Collection

This helpful mockup collection from the Facebook Team provides a variety of devices you can use to mock up your designs. While I doubt you’ll be using the smartwatches for WordPress designs, the other elements should come in handy.
Price: Free | More Information
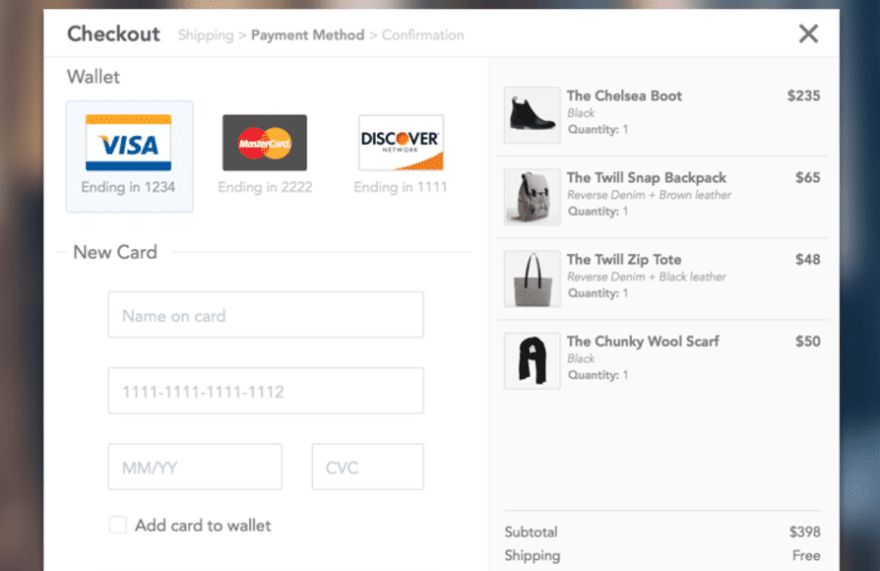
14. Checkout View Sketch Resource

This one is another helpful resource for anyone who’s working with WordPress in an eCommerce capacity. It’s entirely dedicated to the checkout view.
Price: Free | More Information
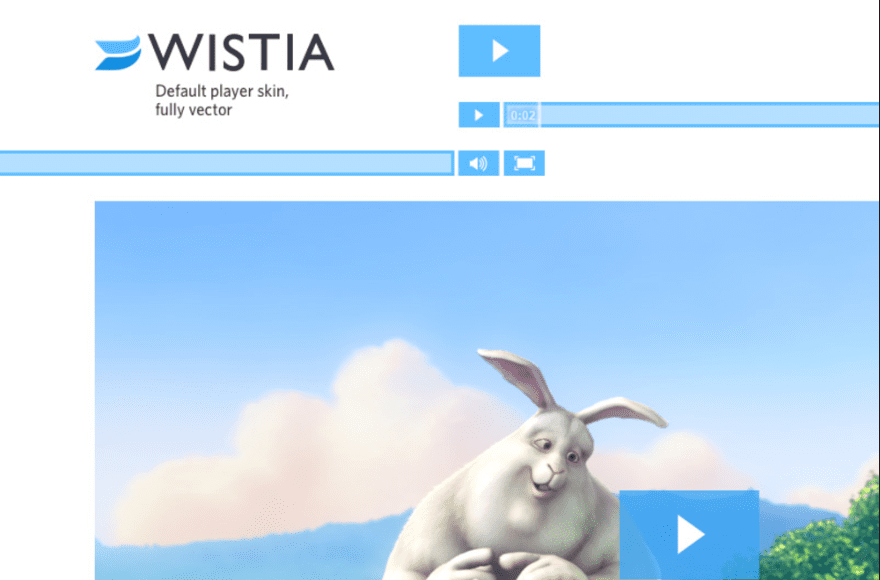
15. Wistia Video Player Skin Sketch Resource

Like YouTube, Wistia is another video player that you’ll see on a lot of WordPress websites. This Sketch resource from Mikey Casalaina includes the full Wistia player, as well as some specific elements.
Price: Free | More Information
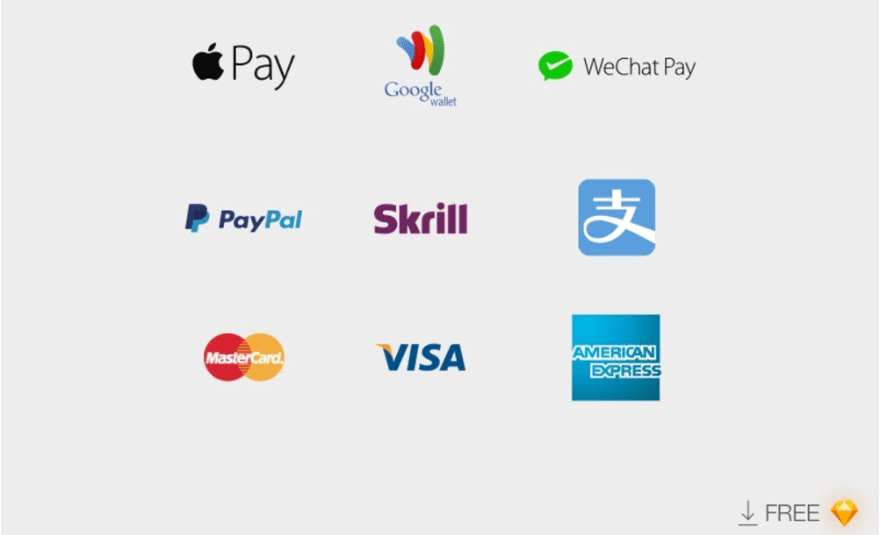
16. Payment Logos

This simple Sketch resource includes payment logos for a variety of different payment methods, including recent updates to account for changes to Mastercard’s logo.
Payment logos apply to a variety of different design types, so this one should be pretty versatile.
Price: Free | More Information
17. Set of 1800 Icons

Need even more Sketch-ready icons than the Font Awesome set offers? Alexandru Stoica put together this massive set of 1,800+ icons spanning a variety of uses (and similarly organized by use for easy searching).
Price: Free | More Information
18. Facebook Post

Facebook posts are something that is likely to show up in both WordPress sidebars and content. If you need to include a Facebook post somewhere in your design, this simple resource from Pedro Ribeiro can save you some time.
Price: Free | More Information
19. Landing UI Kit

If you need to create a dedicated landing page as part of your theme, this massive landing page UI kit from lstore.graphics can help you out with a ton of different elements. These are a good option for creating a dedicated home page or something similar.
Price: Free | More Information
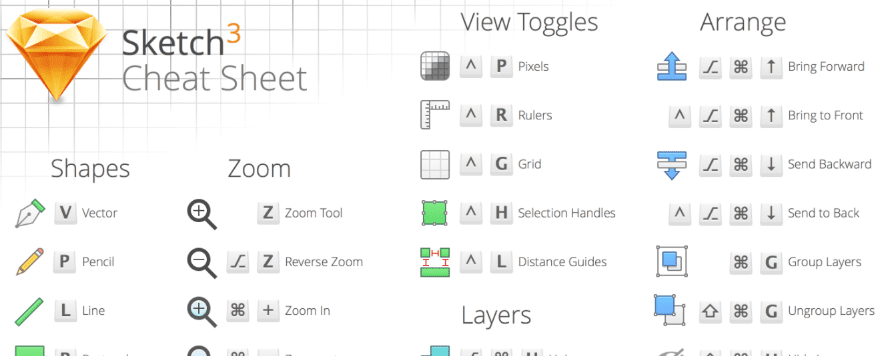
20. Sketch 3 Cheat Sheet

Ok – this one isn’t WordPress specific. But it is a handy cheat sheet to help you work more productively with Sketch, and I think that’s pretty helpful!
Price: Free | More Information
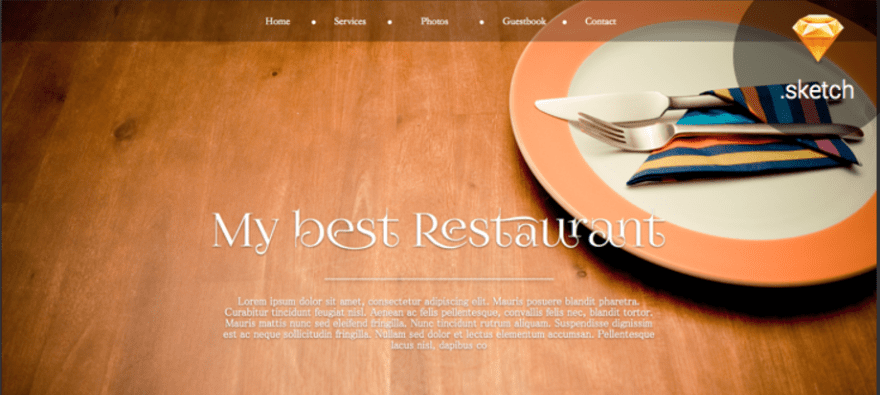
21. My Best Restaurant

If you’re working with anything related to the restaurant industry, this free Sketch resource from Vivien Bocquelet might come in handy. It includes elements for menus, contact information, and more.
Price: Free | More Information
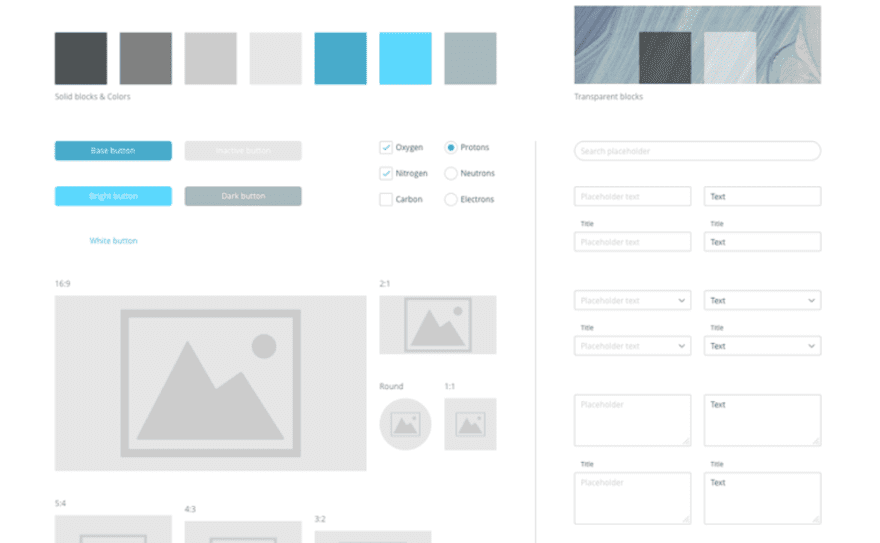
22. Essential Prototyping Template

A collection of styles and symbols to help you quickly create prototypes for your plugin or theme.
Price: Free | More Information
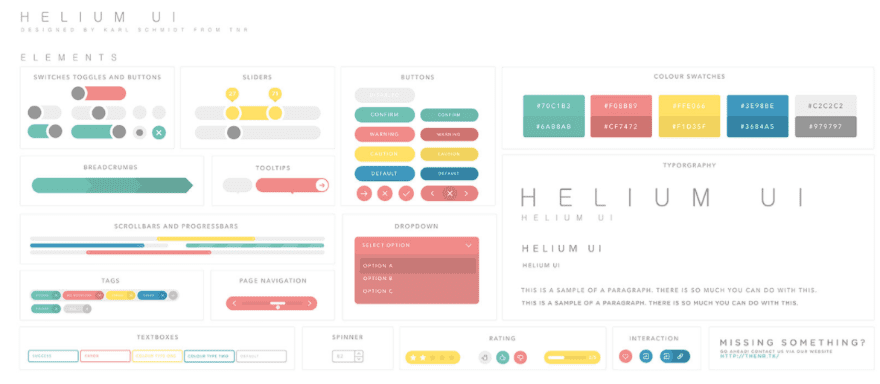
23. Helium UI Kit

A colorful UI Kit from Karl Schmidt. This one definitely won’t work for every single style, but it is pretty gorgeous.
Price: Free | More Information
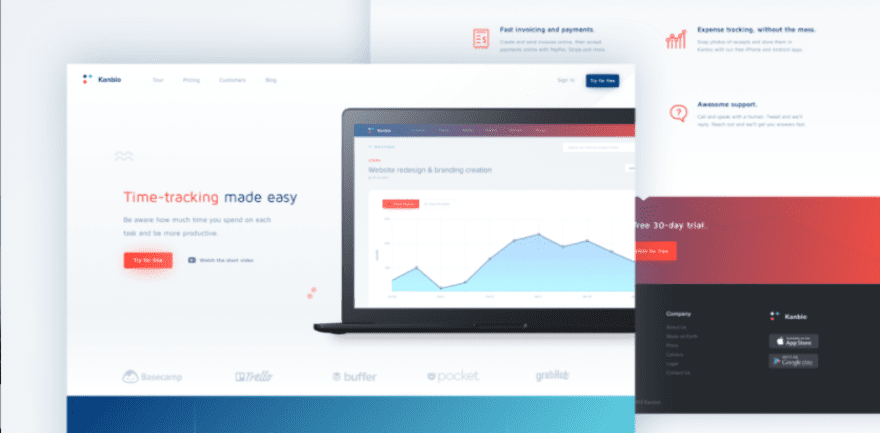
24. Kanbio App Landing Page

An airy landing page resource to get you started on the right track. Again, this one is great for a dedicated homepage.
Price: Free | More Information
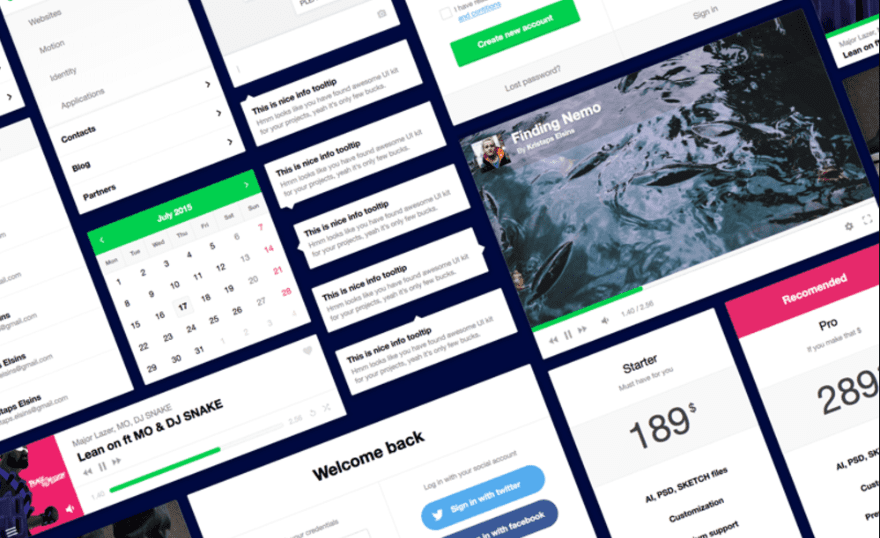
25. Flexible UI Kit

And finally, let’s round things out with this gorgeous UI kit from Kristaps Elsins that spans a variety of different uses, including popular elements like sign up forms, pricing tables, calendars, and more.
Price: Free | More Information
What Are Your Favorite Sketch Resources?
I did my best to find some of the best Sketch resources out there for WordPress designers. But there are a ton of Sketch resources available, and there’s no way that I could look at every single one.
So if I missed a great resource that you think will help other designers, I’d love it if you shared it in the comments. That way, we can all benefit from everyone’s collective knowledge!
Article thumbnail image by Nub1 Iconsdesign / shutterstock.com









What a collection. Wow and thanks for the great resources. Love the way you providing great services to us and letting know about it.
Thanks
Dean Brabin
Thomas Dean Design
How to use this UI Kit on wordpress?
What a collection.. Wow you have nailed it. Love the way you guys helping others. That is the real success of your business. Once again thanks for sharing all of these..
Thanks for the great resources!
17. Set of 1800 Icons wanted to charge me $2 though instead of it being free.
@ Joe
Near the bottom of the page just before the comments, there’s a link to Google Drive… Free 🙂
Thanks for the info? Do you have any guide on how to work from Sketch to Divi?
So informative, so helpful and so interesting
Thanks for these incredible resources!
This is a terrific resource list. Bookmarked!! Thanks Brenda.
Very very useful for sure. Thanks!
Impressive collection! thanks for the tip, I’m sure I’ll have a use for it.