1 billion. By conservative estimates, that’s the total number of websites in the world today. And an overwhelming 94.7% of those sites use JavaScript.
So how do WordPress developers fit into these big numbers? Easy! They are the centerpiece. It’s no longer news that the future of WordPress–and by extension, the web–is API-powered JavaScript applications.
But unfortunately, a good number of WordPress developers still know close to nothing about JavaScript. In fact, for WordPress developers that are accustomed to working with PHP, chances are that they may never have touched a line of JavaScript code, well, ever.
For this group of developers, here’s the bad news: JavaScript is the future. And if you don’t learn it now, you might be out of business.
However, for those who want to remain in business and would love to dive deep into JavaScript, here are 18 of the best resources that you absolutely need to look at to become a master:
- 1 1. Mozilla’s JavaScript Guide
- 2 2. Codecademy – JavaScript Track
- 3 3. Code School – JavaScript Path
- 4 4. W3 Schools JavaScript Tutorial
- 5 5. JSFiddle
- 6 6. JavaScript Jabber
- 7 7. Team Treehouse JavaScript
- 8 8. JavaScript Garden
- 9 9. JavaScript for Cats
- 10 10. Eloquent JavaScript – A Modern Introduction to Programming
- 11 11. Code Combat
- 12 12. Tuts+ JavaScript Tutorials
- 13 13. JavaScript Is Sexy
- 14 14. Speaking JS
- 15 15. SitePoint JavaScript Course
- 16 16. Smashing Magazine – JavaScript section
- 17 17. Scotch.io
- 18 18. Free code Camp
- 19 What Are Your Favorite JavaScript Tutorials?
1. Mozilla’s JavaScript Guide

Mozilla’s JavaScript Guide can be found on their developer resources network. It is easily one of the most comprehensive tutorials you can lay your hands on, by all metrics.
The guide lists learning materials for all levels; they’ve got you covered regardless of where you are on the learning curve. They also provides a list of tools and resources that are recommended and used by top JavaScript developers.
2. Codecademy – JavaScript Track

Here you’d Learn to program in JavaScript with an interactive platform. Codecademy doesn’t overwhelm beginners with more information than they can handle at any point in time, rather it hands them bite-sized information, the basic requirement needed to finish a task and get to the next one. However, as the course progresses, it slowly updates the user’s background knowledge.
Here you’d get a solid introduction to the JavaScript language because right from the start, you’ll write code and see the results instantly. They let you start from the basics in an environment that has constant feedback and gradually progress to more complex concepts. Tons of people have used Codecademy to learn how to code in more than one language.
Did I mention that Codecademy has a dynamic, beginner-friendly integrated development environment (IDE) that can be used even outside the curriculum? Well they do.
3. Code School – JavaScript Path

At code school, their mantra is the best way to learn is by doing. Code School opens the door to a new way of learning by combining high-quality video, in-browser coding, and gamification to make learning quite interesting and fun!
They offer a lot of challenges, more flexibility, and video content that help learners to take in each lesson at their own pace.
After each video, you’ll proceed to tackle a number of challenges that give you a chance to apply what you just learned. The interesting thing about these challenges is that they compel you to think through problems, and use your recently acquired skills to solve them. The JavaScript path at Code School teaches frameworks like jQuery, Node, Angular, Ember, and Backbone, and explores the syntax of CoffeeScript
4. W3 Schools JavaScript Tutorial

This tutorial aims to teach you JavaScript from basic to advanced level. It’s incredibly easy to understand and follow. The tutorials are divided into pages and each page is dedicated to a specific piece of JavaScript syntax. A Try-It-Yourself-Section is included along with code samples so you can see what you’re supposed to do then try it for yourself.
If you try all the examples, you will definitely learn a lot about JavaScript, within a very short time.
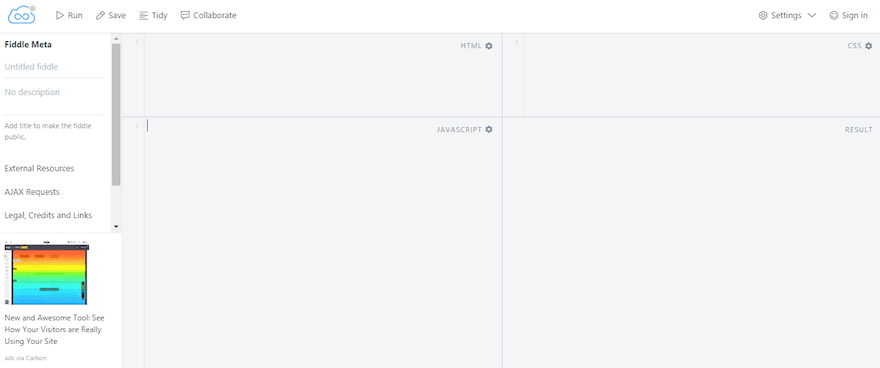
5. JSFiddle

Created by Piotr Zalewa, this is neither an online tutorial nor a place to train. However, it’s a free code-sharing tool that allows you to edit, execute, share, and even debug code within a browser.
JSFiddle is great to use in conjunction with other resources to experiment with and share your own code. Also it’s a great place to go when you want to test your JavaScript skills before committing them to your website.
6. JavaScript Jabber

Some people only connect with things that stimulate their auditory cortex, others are too busy multi-tasking that they can only afford to listen to a podcast while jogging, cooking, or driving and some others just do not find reading enjoyable at all.
If you’re one of these people and you want to stay up-to-date with the latest and greatest on JavaScript. Sign up for this weekly podcast.
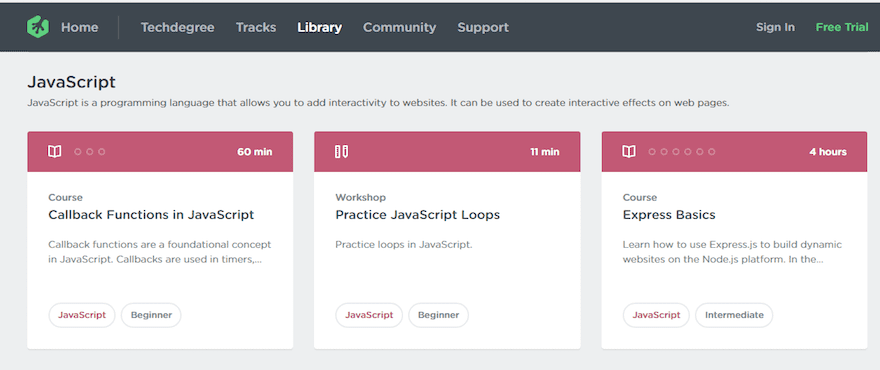
7. Team Treehouse JavaScript

At Treehouse you are given access to 100+ courses and the list is growing rapidly. They give instructions for a variety of libraries and frameworks (such as jQuery, Node.jS, Angular.jS, and more).
The courses are presented as short, bite-sized videos that are as interesting as they are engaging.
If the videos were lengthy, you’d most likely be overwhelmed by the sheer amount of material that you are required to cover. In a bid to prevent that, the videos were intentionally shortened to help break down the material into small manageable chunks that aren’t discouraging or overwhelming.
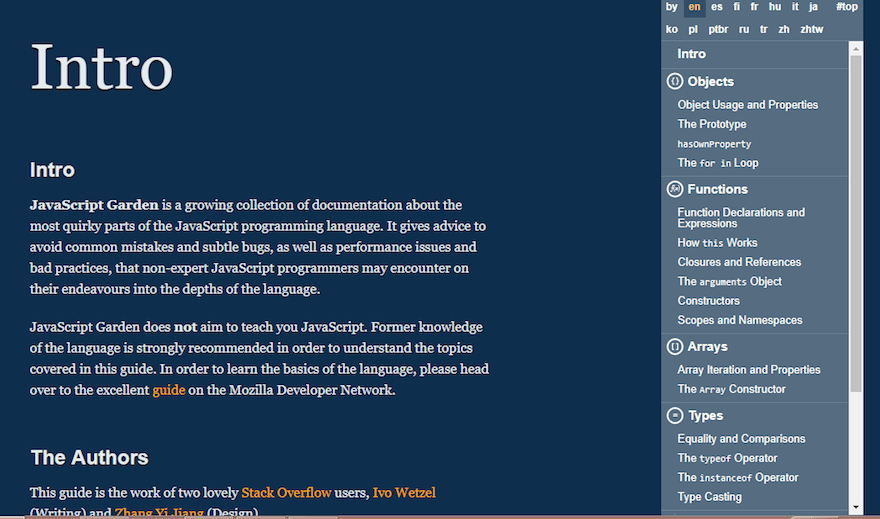
8. JavaScript Garden

This garden houses a collection of documentation about the most quirky parts of the JavaScript programming language. It gives great advice on how to avoid common mistakes, bugs, performance issues, and more.
This guide isn’t necessarily aimed at beginners. Former knowledge of the language is strongly recommended in order to understand the topics covered here.
9. JavaScript for Cats

At JavaScript For Cats they start by explaining what a programming language is and build on from there.
It is designed to get you acquainted with the fundamentals in the quickest way possible. However, It is not an in-depth tutorial that makes you capable of developing industry-ready web applications.
10. Eloquent JavaScript – A Modern Introduction to Programming

This is one of the most recommended books by pro JavaScript programmers, so it’s safe to say that it’s one best books written about JavaScript.
It’s a free and interactive ebook that is a nice balance between learning the core theoretical concepts and getting hands on with the code.
It’s divided neatly into three different parts, the first part places emphasis on the language itself, the second part shows in very clear terms how JavaScript interacts with the browser, and the last part concentrates deeply on Node.js and what it entails.
You can read it online, or get your own paperback copy of the book.
11. Code Combat

Like some say, “one of the best ways to learn is to make sure you’re having fun,” and fun is exactly what Code Combat brings to the table. It allows developers to learn coding by playing games. It’s a fun and engaging way to learn the basics, specifically, JS syntax and logic.
The lessons and tutorials you’ll encounter might come handy if you ever decide to develop a game with JavaScript someday.
12. Tuts+ JavaScript Tutorials

Envato Tuts+ has definitely distinguished itself in the online learning industry. With more than 25,000+ free tutorials, and over 700+ professional development and design courses, it has successfully established itself as one of the leading resources for helping coders of all levels to learn more about their favorite topics.
The JavaScript database at Tuts+ consists of more than 150+ pages of courses, tutorials, ebooks, and guides that’ll transform you from zero to hero within record time
13. JavaScript Is Sexy

JavaScriptIsSexy.com is a blog (more of an experience) on modern JavaScript and modern web application development.
It has become, to some extent, a benchmark for beginner and advanced level programmers to learn the most important things about JavaScript through interactions with the community, completion of challenges, answering quizzes, and answering questions about the concepts you’ve learned. Many of the resources on this site have over 400+ comments. This means you’re guaranteed support and answers to commonly asked questions.
14. Speaking JS

This is a free online book written by Dr. Axel Rauschmayer, a renowned JavaScript developer with more than 20 years of experience in the field.
The book is aimed at programmers who want to learn JavaScript quickly (without sacrificing best practices) and JavaScript programmers who want to delve deeper into their current skill base.
Following each explanation, there are short sample codes, which deepen your understanding of the point raised. There are also interactive exercises you can try out directly in your browser.
15. SitePoint JavaScript Course

Going by stats from the SitePoint site, their JavaScript course has assisted more than 10,000 students in learning to code with the language. There are a ton of courses in there with modules ranging from basic topics to the more advanced features of JavaScript. Even ones for different subjects like HTML and CSS.
There’s also a regularly updated JavaScript section on its blog which offers a good number of useful tips.
16. Smashing Magazine – JavaScript section

Smashing Magazine is a pretty famous site that focuses on web development, programming, and apps. It prides itself with providing a lot of useful information, including some about other languages and forms of development.
The JavaScript section which is regularly updated by experienced JavaScript developers, offers a wide variety of helpful tips on JavaScript best practices.
17. Scotch.io

As soon as you start working with JavaScript frameworks like Node, Angular, or Ember, you can head over to Scotch for some great clues and guidelines.
Additionally, there are plenty of resources for other programming languages, too, so it might be a great place to bookmark for future use. Considering the nature of JavaScript frameworks, Scotch is usually recommended for intermediate and advanced coders only.
18. Free code Camp

They’re a community that helps you learn to code, then get experience by contributing to open source projects used by nonprofits.
Going by the stats on their site, they’ve helped millions of people learn about coding and technology. Students don’t need to set up their own environment since coding is done in the browser. This makes it much easier for beginners to get started.
What Are Your Favorite JavaScript Tutorials?
I did my best to find some of the best JavaScript tutorials out there for WordPress designers. But there are a ton of JavaScript tutorials available, and there’s no way that I could have listed every single one
Did I miss your favorite? Feel free to share it below so we can all benefit from it!
Article thumbnail image by grmarc / shutterstock.com









I’m rather fond of Udemy. Would you recomend any javascript course there?
The web developer boot camp by Colt Steele is a pretty good choice.
Wonderful! Thank you for the resources! W3 have the easiest tutorial!
W3 Schools JavaScript Tutorial is the best and easy to understand.