UI Kits are collections of user interface design elements that, ideally, help designers create their designs quicker and to the proper specifications of the device(s) they’re creating for. For years these kits have been a big hit with designers all over the web. Understandably so!
In my last post, I mentioned one way in which UI kits can be helpful (as part of a rapid prototyping process) but even if all you want them for is inspiration or static mockups, they can still be extremely helpful. That’s why in today’s post I have gathered a large collection of some of the best free UI Kits from around the web for the community here to use as they please.
-
1
The Best Free UI Kits from Around the Web
- 1.1 Material UI Kit
- 1.2 Course Dashboard
- 1.3 Ui Kit
- 1.4 Soft Flat UI Kit
- 1.5 Coloristic
- 1.6 Flat Ui Kit
- 1.7 Analytics Dashboard UI Kit
- 1.8 iOS 8 GUI (for iPhone 6)
- 1.9 Oh no, not another UI Kit
- 1.10 eShop Ui Kit
- 1.11 Eventray UI Kit
- 1.12 Retina UI Web Kit
- 1.13 Clean White UI Kit
- 1.14 Flat Minimal UI Kit
- 1.15 Gumballz Web UI Kit
- 1.16 Flat UI Kit
- 1.17 Personal Dashboard UI Kit
- 1.18 Zen Ui
- 1.19 Hero UI Kit
- 1.20 Ui Graphs
- 1.21 In Conclusion
The Best Free UI Kits from Around the Web
The following UI Kits have been gathered from several sources from around the web. They are all free to download and use, but you may want to check on certain licensing details per kit you use just to be sure everything you have in mind is ok with the creators.
While most if not all of these kits are meant to be used within Adobe Photoshop, some can probably be used in a new(ish) design program called Sketch that shows a lot of promise. It was mentioned a lot as I was doing my research for this post so I thought I’d pass it along. No strings attached, affiliate income earned, or anything of the like.
Sketch is built just for designers with an emphasis on user interface and experience across all devices. Which makes it a great new tool–and these free UI Kits very handy!
For anyone wondering how to get the most out the PSD kits, I’d recommend check out this video.
Regardless of the program you’re designing in, another tool that may come in handy when using these kits is Skala Preview. It’s meant to quickly and easily provide design previews across desktop and mobile devices of various screen sizes.
Ok, with those little tips and tool suggestions out of the way, let’s get into the free UI Kits!
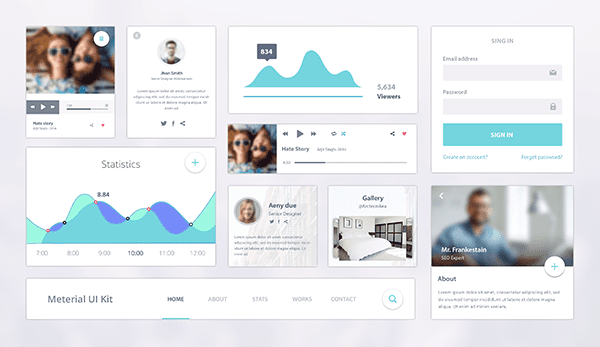
Material UI Kit

This kit, by PSDboom, is meant to help designers quickly mockup their designs following Google’s relatively new Material Design. The elements in this kit are meant to be able to be used on either a website (such as a WordPress theme) or mobile app. It comes as a fully layered Photoshop PSD file.
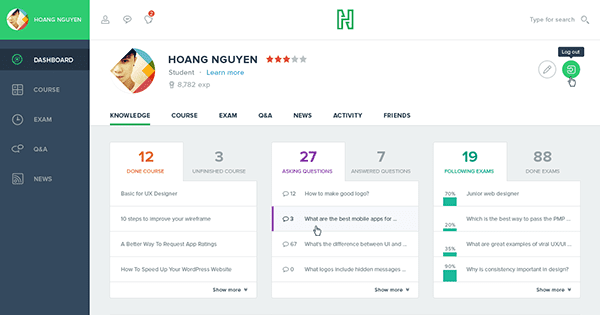
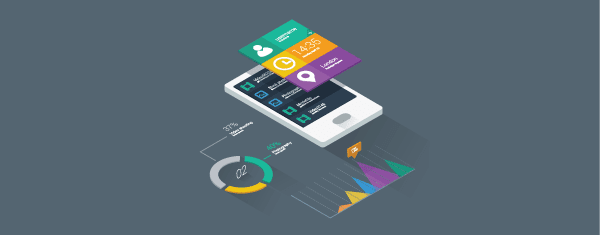
Course Dashboard

This kit, from 365PSD, is meant to be a model for website dashboards. I could see this working great for anyone wanting to create a custom WordPress dashboard using the new JSON API (WP API). This kit comes as a Photoshop PSD file.
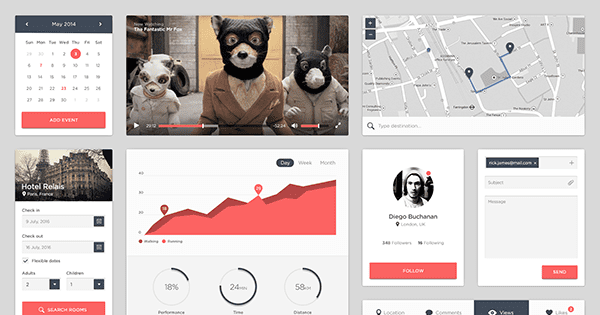
Ui Kit

This UI Kit, from 365PSD, also has a beautiful flat/material design look to it. These elements could be used to create mockups for websites viewed on any size device (with a bit of tweaking). This kit comes as a Photoshop PSD file.
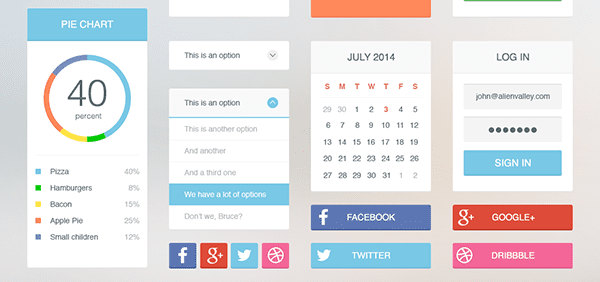
Soft Flat UI Kit

The Soft Flat UI Kit, from 365PSD, uses flat design and soft colors to create beautiful elements that are easy on the eye. These design elements could easily be used for websites across multiple devices. This kit comes as a Photoshop PSD file.
Coloristic

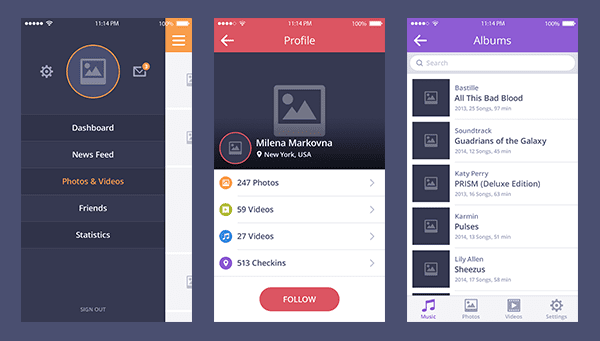
Coloristic, from 365PSD, is a flat design kit for iOS and Android apps. Great for mocking up or prototyping your ideas. This kit comes as a Photoshop PSD file.
Flat Ui Kit

This Flat UI Kit, from 365PSD, contains beautiful elements that could be at home in an app or on the web. I could see a lot of these elements worked into a WordPress theme or mobile app. This kit comes as a Photoshop PSD file.
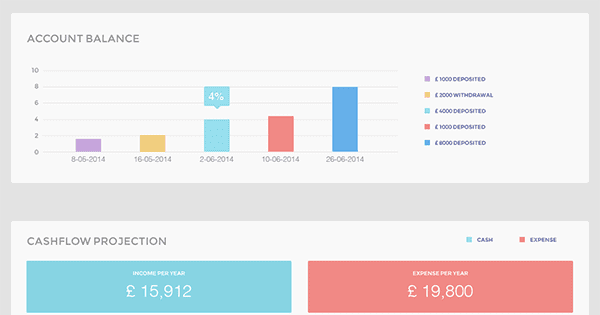
Analytics Dashboard UI Kit

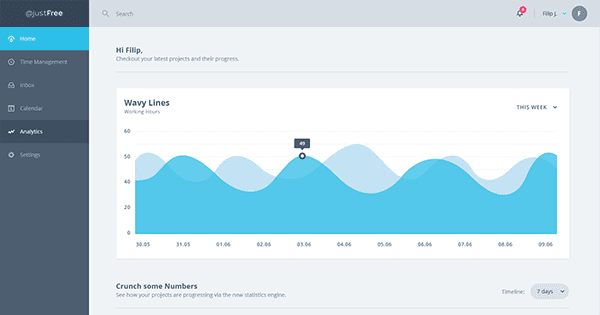
The Analytics Dashboard UI Kit, from 365PSD, is a great tool for mocking up custom analytics dashboards for web apps or website dashboards. I could see this coming in quite handy for anyone wanting to create a custom WordPress dashboard. This kit comes as a Photoshop PSD file.
iOS 8 GUI (for iPhone 6)

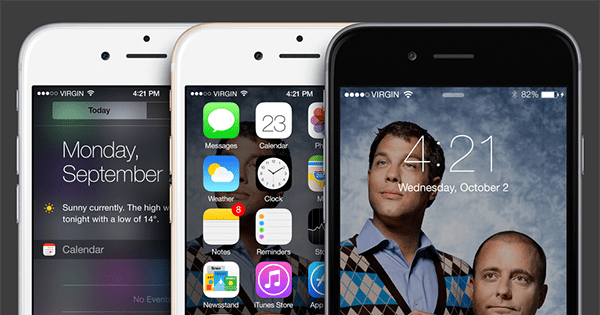
The iOS 8 GUI PSD kit for iPhone 6 by teehan+lax is a thing of beauty. It’s a gorgeous template for all of the mobile elements in the iOS 8 software. You are free to use this kit as a way to mockup, design, or prototype your ideas. Go nuts! (But don’t try to claim it as your own. See their license byline for full details.)
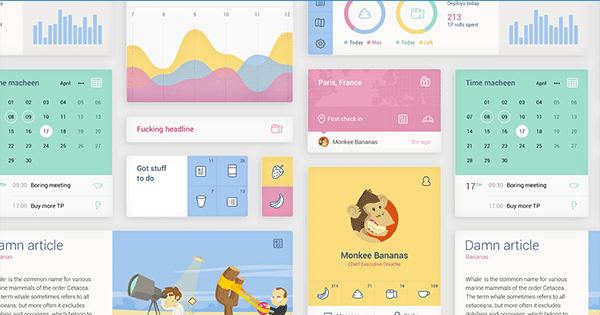
Oh no, not another UI Kit

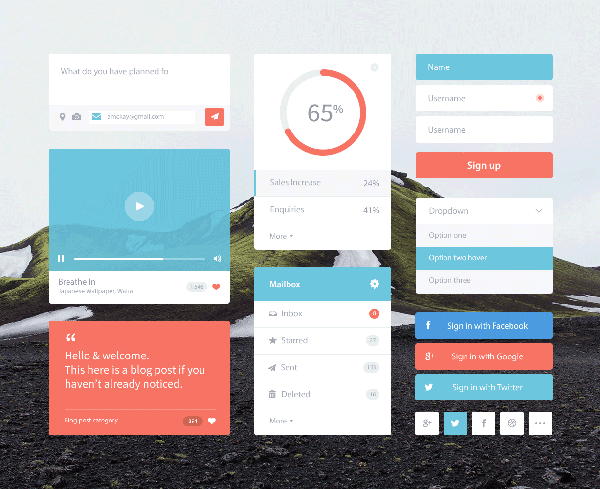
Oh no, not another UI Kit by Unity is simple, beautiful, flat, and free. It can be used for the web or mobile apps and is available under the MIT license. It’s elements could be helpful for designing all kinds of things from article styles, dashboard elements, sidebar widgets, app screens, and much more. It comes in the form of a Photoshop PSD file.
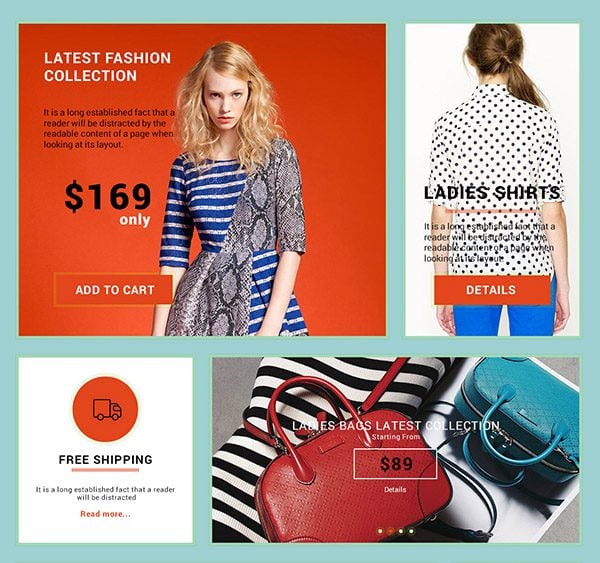
eShop Ui Kit

The eShop UI Kit from Creative Crunk is great for designing ecommerce websites. It’s designed to work well with bootstrap and comes as a Photoshop PSD file with fully editable and organized layers ready for you to work with. The images in the preview do not come with the download but you can drop your own in to replace them.
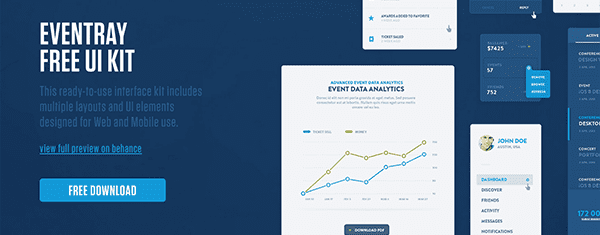
Eventray UI Kit

The Eventray UI Kit by dtailstudio is great for creating layouts of both web and mobile projects. Some of its intended uses are for projects that aim to pin content, manage items, track balances, and gather statistics. This kit comes in the form of a Photoshop PSD file.
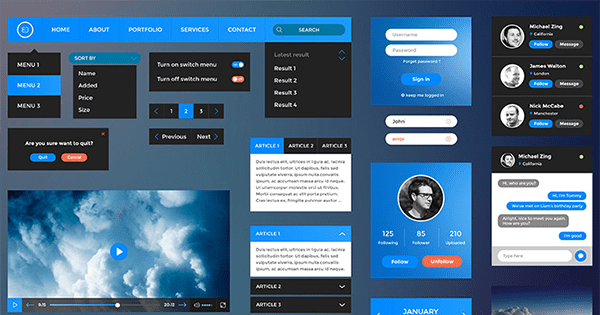
Retina UI Web Kit

The Retina UI Web Kit by Bradley Bussolini is designed with high resolution screens in mind. These retina ready elements are perfect for mocking up web pages for use in hand crafted sites or as part of a WordPress theme. It comes as a Photoshop PSD file.
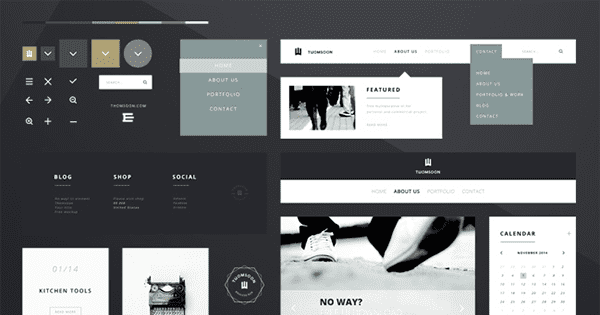
Clean White UI Kit

The Clean White UI Kit by Tomasz Mazurczak is a beautiful packages with over 55 elements. He focuses on a minimal design aesthetic that works for the web and mobile devices. This kit comes as a Photoshop PSD file.
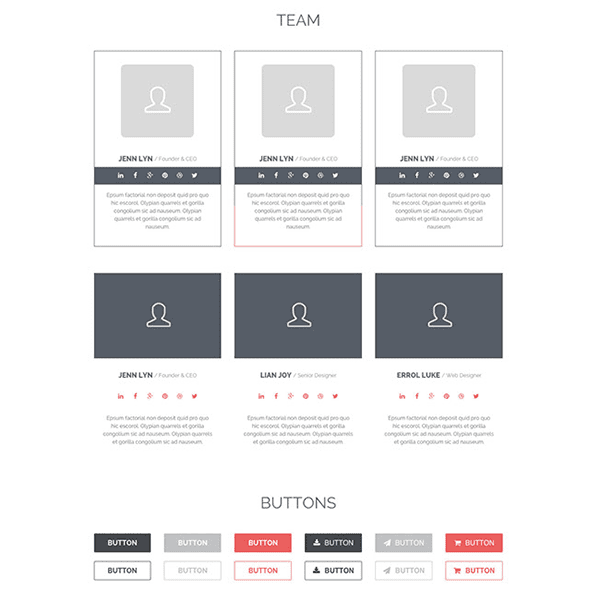
Flat Minimal UI Kit

The Flat Minimal UI Kit by Jenn Pereira is designed with Bootstrap in mind. Used together you can quickly and easily create a clean and responsive web design. This kit comes as a Photoshop PSD file.
Gumballz Web UI Kit

The Gumballz Web UI Kit by Maxine Heyns comes with over 70 design elements. Self described as “clean”, “playful”, and “quirky” it’s also fun and beautiful too. Gumballz can be used to mockup designs for hand crafted websites as well as new WordPress themes. It comes as Photoshop PSD file.
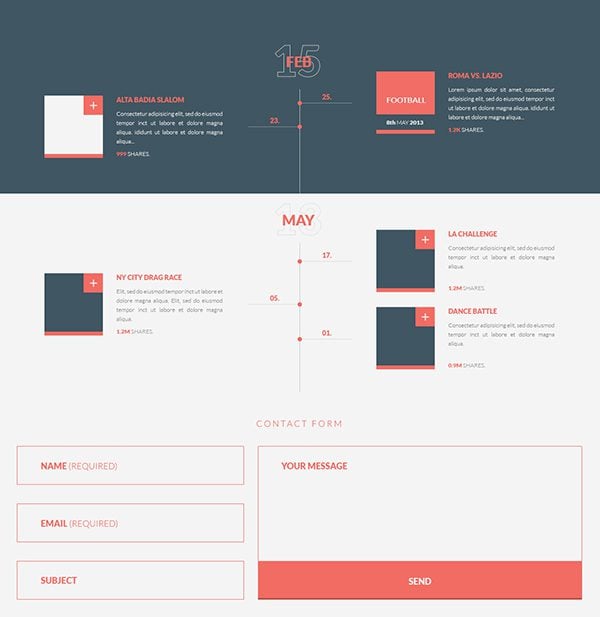
Flat UI Kit

The Flat UI Kit by Nik Pletikos is meant to be used hand in hand with Bootstrap (like a few others on this list). It’s flat design and minimal yet colorful aesthetic is an elegant combination that could make for some great web design. It comes as a Photoshop PSD file.
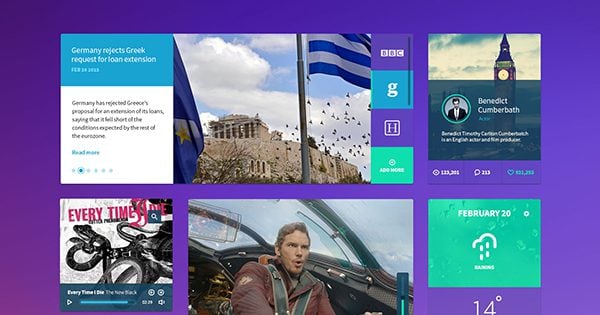
Personal Dashboard UI Kit

The Personal Dashboard UI Kit by Dennis Terrey is a fun concept which I could see as the starting place for a niche WordPress theme or perhaps a desktop/mobile app. This kit comes as a Photoshop PSD file.
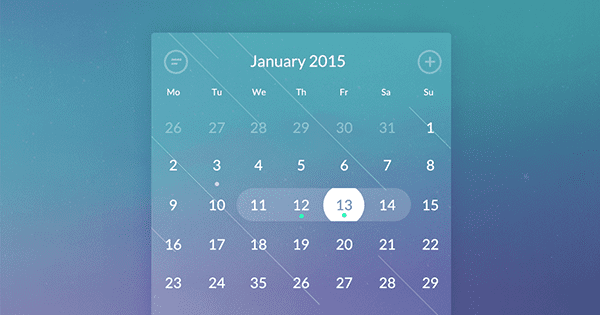
Zen Ui

The Zen UI kit by Virgil Pana is a mobile UI kit that has a lot of fun with transparencies. It can be downloaded as a Photoshop PSD file.
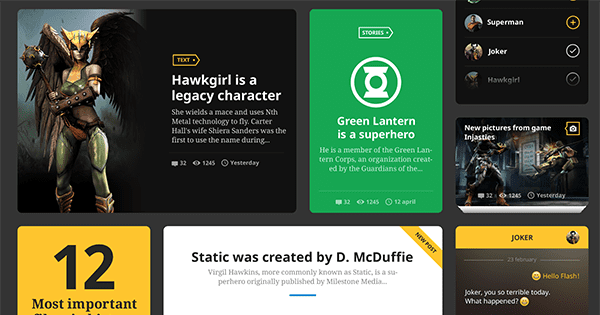
Hero UI Kit

The Hero UI Kit by Влад Камельский is a fun kit inspired by superhero fandoms. You could use this kit to create the next great fan blog or something else entirely. It’s available as a Photoshop PSD file.
Ui Graphs

UI Graphs by Saurabh Jaiswal is a lovely little UI kit for, you guessed it, graphs. These kinds of elements always make great visual showpieces for plugins, dashboards, or even on page elements. You can get this kit as a Photoshop PSD file.
In Conclusion
In the process of creating this post I probably sorted well over a hundred UI kits down to this final group. I did my best to stick to fairly recent kits that (hopefully) haven’t been shared to death. That said, I’m sure there are a lot that I missed. If you have a UI kit that you think belongs on this list or that you’d just like to share with the community here, please take a minute or so to share it with us in the comments section. Also, tell us about your future design plans and if any of the kits above will be of help!
Article Thumbnail via WinMaster // shutterstock.com









Thanks.. another great article. This article is going to help me a lot because you suggest best free UI kits for web designer.I would love to try this UI kits as soon as possible.
Thanks again for sharing this article
Gumballz is not FREE, you do get a “sample” of this UI kit for free but to get the whole kit, it’s $18 on Creative Market. Still a great deal for such a pretty design!
How about CSS hero? Not exactly a UI kit but it lets you use a live CSS editor on your WordPress site which can be great for your own clients if they have an eye for design, but better just for yourself because it saves you time not having to inspect elements, find the proper class or id name, then manually overwrite the CSS using a child theme’s style.css or a theme’s options CSS panel. Very time consuming part of designing with WordPress, and this CSShero plugin will save the changes you do in real life to a stylesheet automatically. Go to csshero.org and use promo code HEROKUBE for huge discount. I bought the developers license for $119 versus regular price of $199
Good stuff!
Thanks for the list.
-Kraymer
These UI Kit are useful and love them ! Thank you for Sharing !
PSD files of Divi … your theme also contain the pds files. I always get errors about the RaleWay font and ElegantIcons missing, where can i get those to import them in PSP?
Thank you for the good selection! I also like the flat design.
Great collection
There are lots of free UI kits in the Internet. Thank you for a good selection!
Thanks very much. These tools seem very useful, but I’m not clear on the workflow. How do I go from the UI kit to a live website? Or is that the next post?
Thanks again.
I too would like to see the process of going from PSD UI to html/JavaScript. I know I could do it eventually, however I would like to see someone who does it all the time do it. To explain their process.
The section” Oh no, not another UI Kit” says Fucking Headline… Not real professional IMO.
I agree with you Frank. If they ever do decide to monetize their website… they will have already turned off quite a few potential customers/subscribers just with that.
Good list, but why you have not added the fathers of UI Kits Designmodo http://designmodo.com/freebies/ ?
You guys are awesome! Your blog has the best information, consistently and on point. I love knowing about these! Thanks much.
Very nice collection, thanks.
Glad you mentioned Sketch as not everyone can afford to ‘rent’ Adibe products but they still want professional tools. I’ve used Sketch for a few years but also worth a mention are the new Affinity Designer and Photo Mac programs by Serif, both Adobe PS rivals for those on a budget. Some very good free resources here too.
Thanks for the ressources! I’d love to see the video but the link is broken…
Sorry about that, I fixed the link.
Thanks for the resources. I might use some of these UI kits in my future projects. I especially like the “flat design” ones.