As a web developer, you’ll always come across bugs in your code and new development techniques that you think could apply to existing websites. Mirroring the digital world in general, websites need to be at the forefront so that they’re the best performing for readers and customers. So it’s your job to make sure your websites do just that.
Web development tools can be incredibly handy. They come in all forms, such as browser add-ons and plugins, which can help you to create the best website possible. They make your work more productive and therefore faster, plus they give you access to the latest techniques. Some browsers have web development built-in, but it’s still useful to monitor your websites’ user experience, to know that your websites are performing the best they can, and to be creative with what you can do with the web.
You’re probably already using the support provided by the big browsers, like Google Chrome. You’ll know about the headache of HTML5 and be well-versed on the importance of a responsive website. But what about the web development tools that you probably aren’t using? Knowing about their features and how they can help you will be valuable, so here’s a roundup of the best:
CSS Guidelines
 Let’s kick off with something really useful. These CSS Guidelines, created by an independent Consultant Front-end Architect from the UK, aren’t for beginners. They are high-level advice and using them will result in better CSS. Even the best web developers could do with a brush up every now and again.
Let’s kick off with something really useful. These CSS Guidelines, created by an independent Consultant Front-end Architect from the UK, aren’t for beginners. They are high-level advice and using them will result in better CSS. Even the best web developers could do with a brush up every now and again.
The guidelines go over syntax and formatting, commenting, naming conventions, CSS selectors, Specificity, and Architectural. The author keeps adding to the guidelines so web developers always have the most up-to-date information to go about their work.
Play Framework
 For building web applications with Java and Scala, Play Framework is top notch. It’s extremely developer-friendly as all you need is a browser and text editor. Hitting refresh shows you your amends immediately and there are built in testing tools. You’re able to scale Play Framework as it has a stateless web tier and it uses a fully asynchronous model built on top of Akka.
For building web applications with Java and Scala, Play Framework is top notch. It’s extremely developer-friendly as all you need is a browser and text editor. Hitting refresh shows you your amends immediately and there are built in testing tools. You’re able to scale Play Framework as it has a stateless web tier and it uses a fully asynchronous model built on top of Akka.
And music to any web developer’s ears: it was built with mobile responsiveness in mind and is able to build apps. You can trust Play Framework to work as most of the Java libraries can be used in Play, plus the complier and runtime are on JVM, meaning your apps run really fast.
Dimensions
 This is a Chrome Browser Extension that’s open source. It allows you to measure everything you see in the browser, such as images, input-fields, buttons, videos, gifs, text, and icons. It’s particularly useful for when your designer has mocked up a website in a PDF: simply drop it into the browser and measure the elements. You can set a keyboard shortcut in the Chrome setting at the end of the extensions list so that you can quickly enable and disable the tool.
This is a Chrome Browser Extension that’s open source. It allows you to measure everything you see in the browser, such as images, input-fields, buttons, videos, gifs, text, and icons. It’s particularly useful for when your designer has mocked up a website in a PDF: simply drop it into the browser and measure the elements. You can set a keyboard shortcut in the Chrome setting at the end of the extensions list so that you can quickly enable and disable the tool.
Apache Couch DB
 “A database for the web” is how Apache Couch DB describes itself. It’s an open source product and you’re able to store documents and data in the cloud with JSON documents, and then Index, combine, and transform your documents using JavaScript.
“A database for the web” is how Apache Couch DB describes itself. It’s an open source product and you’re able to store documents and data in the cloud with JSON documents, and then Index, combine, and transform your documents using JavaScript.
You can query your indexes with your web browser, via HTTP, plus you have real-time change notifications so you can keep track of your web development. All of this comes with an easy-to-use interface on the admin side.
Flynn
 Flynn uses integration of various components to create a system. The components “talk” to each other and adapt, meaning your app deployment and scaling as well as your databases can be managed easily. The tool automatically runs and scales the applications you’d otherwise have to manually do one by one. It’s built on a set of core APIs, so you can extend or customize to any environment or need.
Flynn uses integration of various components to create a system. The components “talk” to each other and adapt, meaning your app deployment and scaling as well as your databases can be managed easily. The tool automatically runs and scales the applications you’d otherwise have to manually do one by one. It’s built on a set of core APIs, so you can extend or customize to any environment or need.
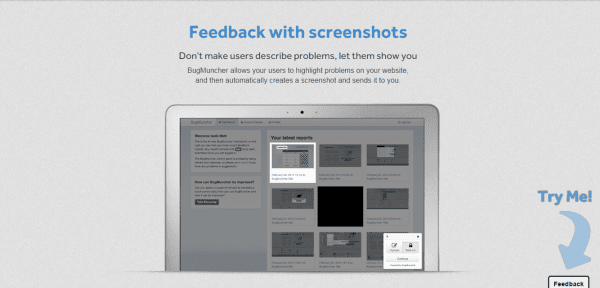
Bug Muncher
 Web developers are always hearing complaints from users once the site has been built – no matter the amount of testing, there will always be bugs and personal preferences. Bug Muncher makes providing this feedback really easy.
Web developers are always hearing complaints from users once the site has been built – no matter the amount of testing, there will always be bugs and personal preferences. Bug Muncher makes providing this feedback really easy.
Clients simply have to highlight problems on your website and the tool takes a screenshot of it. This reduces the need for going back and forth with emails and telephone conversations with laymen trying to describe a technical problem. The vital statistics, such as the name and version of the browser and operating system, are reported back to you so you have everything you need to work on the problem in one place.
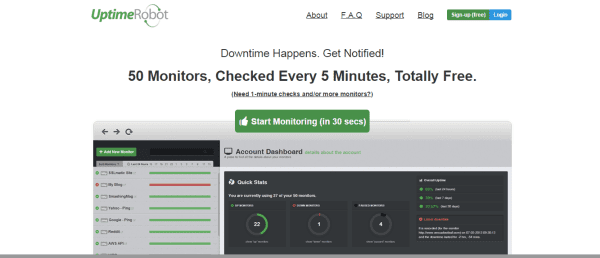
Uptime Robot
 Another area of web development that should be constantly going on in the background is the monitoring of a website’s performance. Uptime Robot does this for you. It checks 50 of your monitors every five minutes, including the HTTP(s), Ping, Port, and keywords. You can choose how to be alerted–for example, through email, SMS, or even Twitter. You’re able to view uptime, downtime, and response times as well.
Another area of web development that should be constantly going on in the background is the monitoring of a website’s performance. Uptime Robot does this for you. It checks 50 of your monitors every five minutes, including the HTTP(s), Ping, Port, and keywords. You can choose how to be alerted–for example, through email, SMS, or even Twitter. You’re able to view uptime, downtime, and response times as well.
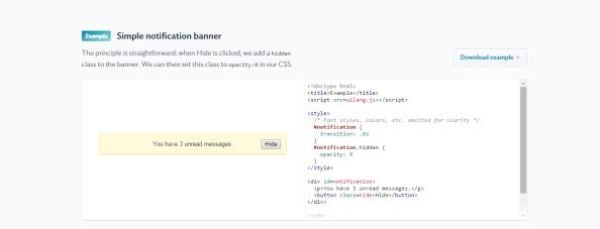
Uilang
 Uilang is a programming language for web designers that’s minimal and ui-focused. It allows you to create aspects of your website, such as popovers, tabs, galleries, and overlays. It’s designed as feature-light to make it simple for those without much programming experience. Once the code is inserted, users can simply press the relevant button to hide notifications, use a toggle switch, and see drop-down accordions. This adds interactivity to the site.
Uilang is a programming language for web designers that’s minimal and ui-focused. It allows you to create aspects of your website, such as popovers, tabs, galleries, and overlays. It’s designed as feature-light to make it simple for those without much programming experience. Once the code is inserted, users can simply press the relevant button to hide notifications, use a toggle switch, and see drop-down accordions. This adds interactivity to the site.
Scala
 Another programming language, Scala allows you to construct elegant hierarchies for maximum code reuse and extensibility, as well as for implementing their behavior using higher order functions. You can integrate with Java as Scala runs on the JVM. Plus, the flexibility of Java is mirrored on Scala but mixed with the power of classes for multiple-inheritance. You can then go on to pattern match and create higher-order functions.
Another programming language, Scala allows you to construct elegant hierarchies for maximum code reuse and extensibility, as well as for implementing their behavior using higher order functions. You can integrate with Java as Scala runs on the JVM. Plus, the flexibility of Java is mirrored on Scala but mixed with the power of classes for multiple-inheritance. You can then go on to pattern match and create higher-order functions.
There’s a Scala community who love its features, so you won’t be alone in trying this one out.
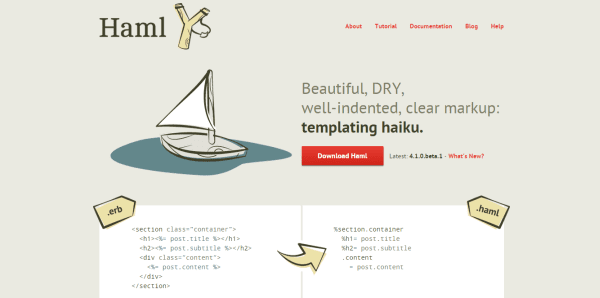
Haml
 Firstly, Haml is an acronym for HTML abstraction markup language. Secondly, its one primary principle is to make markup beautiful. Markup shouldn’t just be about getting browsers to render the page how you want it; so the markup should be as user-friendly as the rendered result in order for the user to understand it.
Firstly, Haml is an acronym for HTML abstraction markup language. Secondly, its one primary principle is to make markup beautiful. Markup shouldn’t just be about getting browsers to render the page how you want it; so the markup should be as user-friendly as the rendered result in order for the user to understand it.
Haml creates clean code since it avoids repetition of text when every element is named twice; it relies on indentation instead. It cleanly and simply describes the HTML of any web document without the use of inline code. Inline page templating systems such as PHP, ASP, and ERB are replaced by using Haml and you don’t need to explicitly code HTML into the template.
Converse
 For a chat facility on your website, Converse allows you to set up single-user chats or multi-user chat rooms. Users can send chat requests and accept or decline, plus add their chat status like “busy” or “available” and show their typing status.
For a chat facility on your website, Converse allows you to set up single-user chats or multi-user chat rooms. Users can send chat requests and accept or decline, plus add their chat status like “busy” or “available” and show their typing status.
It has the ability to translate into 15 languages and can be screencast to chat with friends on Gmail or jabber.org. Converse can be integrated with many web platforms, like WordPress and Roundcube, and since it’s written in Javascript, it runs directly through your browser.
HumHub
 This is another tool that lets your website users chat to each other. However, HumHub does this on a much grander scale since you can create your very own social networking site with it. It has a user-friendly interface and lets the website’s business, school, project group, or friendship club communicate and collaborate easily.
This is another tool that lets your website users chat to each other. However, HumHub does this on a much grander scale since you can create your very own social networking site with it. It has a user-friendly interface and lets the website’s business, school, project group, or friendship club communicate and collaborate easily.
Every user of the site has their own “V card,” giving an overview of their profile, plus groups can be set up. Users can post, follow, comment, and like other people’s content, or simply share files and discuss them. It’s completely secure as it’s a self-hosted solution and it’s flexible since you can add in third-party applications. Also, as any good social network, it’s mobile-friendly.
Impulse
 This tool can create interactivity for your website, or specifically, dynamic physics based interactions. For example, you can create Chat Heads like Facebook’s, a pull-down menu, inertia scroll, Oridomi Cover, and Bouncy Scroll. They’re all designed to work with mobile devices.
This tool can create interactivity for your website, or specifically, dynamic physics based interactions. For example, you can create Chat Heads like Facebook’s, a pull-down menu, inertia scroll, Oridomi Cover, and Bouncy Scroll. They’re all designed to work with mobile devices.
Using Impulse to create dynamic content works better than CSS for example, as there ends up being a shorter delay between when the animation is generated and when it starts playing. CSS tends to be better for static animations. Impulse has created a variety of animations and is always working on more.
Duo
 Duo’s philosophy is to create quick proofs of concept, write modular components, and build large web applications. It does this incredibly simply through one package manager, allowing you to write front-end code quickly and painlessly. It has first-class support for Javascript, HTML, and CSS and supports source transforms, like Coffeescript and Sass.
Duo’s philosophy is to create quick proofs of concept, write modular components, and build large web applications. It does this incredibly simply through one package manager, allowing you to write front-end code quickly and painlessly. It has first-class support for Javascript, HTML, and CSS and supports source transforms, like Coffeescript and Sass.
Along with exposing a unix-y command line interface, it pulls source directly from GitHub with semantic versioning. It also doesn’t require a manifest. Duo removes boilerplates, which many package managers have and requires you to use in order to test out an idea or isolate a bug. It has a strong component ecosystem and makes scaling to accommodate building entire web applications seamless.
Monit
 Monit is fantastic for monitoring your server and is used for error recovery – it’s one of those apps that you need to have to keep some weight off your mind. It conducts automatic maintenance and repair and can execute meaningful causal actions in error situations. For example, if sendmail stops working, Monit can start it again and send you a warning message so you can act quickly.
Monit is fantastic for monitoring your server and is used for error recovery – it’s one of those apps that you need to have to keep some weight off your mind. It conducts automatic maintenance and repair and can execute meaningful causal actions in error situations. For example, if sendmail stops working, Monit can start it again and send you a warning message so you can act quickly.
It can be used to monitor daemon processes or similar programs running on localhost, checking for changes, like timestamps changes, checksum changes or size changes. It monitors network connection to servers, which is useful if you work in the cloud. It also allows you to test programs or scripts. Both the free and open versions of BSD, many Linux distributions from .deb to .rpm packages, OS X and Solaris .pkg include Monit.
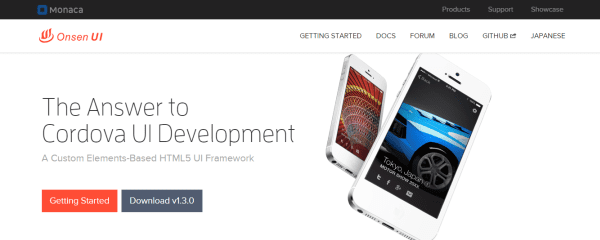
Onsen UI
 A tool specifically for apps, Onsen UI has a large selection of web-based UI components and Java and CSS frameworks to build HTML5, PhoneGap, and Cordova apps. It works with jQuery and AngularJS and is customizable, for example, by using Font Awesome.
A tool specifically for apps, Onsen UI has a large selection of web-based UI components and Java and CSS frameworks to build HTML5, PhoneGap, and Cordova apps. It works with jQuery and AngularJS and is customizable, for example, by using Font Awesome.
And of course, it has a responsive layout for all devices, switching between column sizes for mobiles and tablets. It makes the user experience of browsing apps superior and fast, and it’s incredibly simple to use.
Cinematico
 Cinematico will create a responsive website for you, which is already elegant and sophisticated, but is customizable for your needs. You can add your logo and background image, for example, or spend a little money on a theme.
Cinematico will create a responsive website for you, which is already elegant and sophisticated, but is customizable for your needs. You can add your logo and background image, for example, or spend a little money on a theme.
The main use of Cinematico, however, is that it updates your website whenever you publish a new YouTube or Vimeo video. It links to your YouTube and Vimeo playlist, channel or account and synchronizes automatically. All of this and it’s free, since it’s open source.
Pictura
 Sourcing images for a website can often be a laborious task. It feels like it’ll just be a quick job, but sometimes it just doesn’t work out that way.
Sourcing images for a website can often be a laborious task. It feels like it’ll just be a quick job, but sometimes it just doesn’t work out that way.
Pictura can help as it allows you to search Flickr for any image without leaving your design environment.You won’t be distracted by other images, nor do you have to download and then insert them into your work. The tool instantly turns your chosen photo into a layer piece and places it into your canvas. It works with filters, so you can choose royalty-free images without copyright restrictions easily.
Rollerblade
 For images with a difference, Rollerblade is a brilliant app. It allows users on smartphones, tablets, and desktops to slide the image they see left to right, and this will show a 360-degree view of the image. It works to showcase a building or location, or simply a product shot. With online shopping such a huge business, it makes sense to give customers as “real” an experience as possible.
For images with a difference, Rollerblade is a brilliant app. It allows users on smartphones, tablets, and desktops to slide the image they see left to right, and this will show a 360-degree view of the image. It works to showcase a building or location, or simply a product shot. With online shopping such a huge business, it makes sense to give customers as “real” an experience as possible.
For web developers, all you need to do is include the code in the top of your page with your CSS and do a few tweaks to get the rotator how you want it. You can have as many image rotators as you like, plus change the sensitivity and choose whether it plays automatically or needs to be dragged by the user.
Icon Maker
![]() Icons and emoticons are everywhere these days and it’s easy to understand why: a simple smile can add warmth to any communication–even if it’s a little yellow face doing the smiling. With Icon Maker you can create your own icons to add to your website.
Icons and emoticons are everywhere these days and it’s easy to understand why: a simple smile can add warmth to any communication–even if it’s a little yellow face doing the smiling. With Icon Maker you can create your own icons to add to your website.
It’s easy enough for anyone to use and perhaps just a little bit of fun for the experienced web developers looking for their own, personalized icons. Create a flat or 3D icon with drop shadows and other design features in minutes.
Delorean
 If you want to apply Flux concepts into your interfaces, Delorean makes this really easy for you. It’s a completely agnostic Javascript framework, so you don’t need to depend on any framework. It makes your app logic simpler than MVC as it has an unidirectional data flow, plus it makes data more consistent across your whole application. Keep your data updated without having to manually check as it listens for data changes.
If you want to apply Flux concepts into your interfaces, Delorean makes this really easy for you. It’s a completely agnostic Javascript framework, so you don’t need to depend on any framework. It makes your app logic simpler than MVC as it has an unidirectional data flow, plus it makes data more consistent across your whole application. Keep your data updated without having to manually check as it listens for data changes.
It’s very simple to install, using a couple of different options.
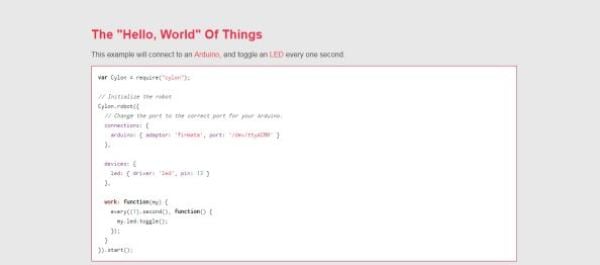
Cylon JS
 This is at the end of the list as it looks towards the future–with robots! Although the Internet of Things has been around some time now, it’s not fully integrated into every home. This tool allows developers to create a web between its 35 supported platforms. This includes Nest and Pebble, plus your basics like your keyboard or for marketing purposes; Salesforce.
This is at the end of the list as it looks towards the future–with robots! Although the Internet of Things has been around some time now, it’s not fully integrated into every home. This tool allows developers to create a web between its 35 supported platforms. This includes Nest and Pebble, plus your basics like your keyboard or for marketing purposes; Salesforce.
It has an NPM module so that it can be run in your browser directly, or you can run it via your mobile through a Chrome connected app or a PhoneGap mobile app. It supports HTTP and Socket.io APIs, allowing you to send commands, send real-time data, and monitor your robots.
Wrapping Up
So these are the best web development tools out there that you might not have come across yet. Remember, there are always tools being developed that can help you in your day-to-day life as a web developer. Every web developer comes across a problem and usually wants to create something to fix it and make life better for themselves.
You’ll also notice that these are all free, except for some add-ons that you can buy once you want to upgrade the tool. That’s because those who’ve developed them want to let others facing the same troubles have access to a solution. Also, communities across the web love to help each other out.
So check out the tools and see how they improve your developing experience. You might wonder how you coped beforehand. And I’d love to hear how these tools helped you out and/or if I missed any that you think deserve a mention.
Article thumbnail image by Sabelskaya / shutterstock.com









That’s a great list to be honest. I am definitely going to try them out.
Thank You sooooo much this post was so helpful to me
Hi Brenda Barron
Really nice post have been seen, could say you thanks? really helpful information what looking and searching in Google, got you in first page and in first one, all the tools will help me for further development.
Thanks for the insightful article! It seems that Impulse is no longer available/ has moved. Any updates on this? 🙂
Incredible, so many options for building web, adding and using some features of this would be great, thanks for your great list i never thought about t.
This is very useful resource as it contains some very useful sites, I was only familiar with some of them. But, Here i got to know some more. Thanks for sharing such an informative content.
Great tools! I’m always on the go for newer tools on the internet and am glad to found this list. Was starting to learn how to use Flynn and I find it a big help and assistance on daily work. Will definitely try out these tools on a friday night schedule in the man cave! Thank you so much!
For manual coders, try this…
http://www.thebequertools.com/
A great list, especially the Impulse tool!
A great list to work through during the week end, most of them I’ve never heard about.
Thanks for putting in the effort.
Awesome selection, thanks!!!
Some great resources there. Thanks Brenda!
I’ve been using Status Cake (https://statuscake.com) for uptime monitoring. I found Uptime Robot to be really unreliable and was sending a lot of false alerts.
I’m use some of them but not all. Some service and tools in here I just saw the first time.
Amazing, that variaty of tools. Thanks for introduction.
Amazing Post, thank you very much Brenda
Loved the list! Rested onto my social media. Thank You!
Wish there was a way to click onto them from your descriptions.
Thanks Brenda!
Excelent your resume, helpful for web developers.
Best regards
A tool for wordpress developers: http://GenerateWP.com/
A good list of awesome tools 🙂 Thanks a lot for sharing, i’ve got some more to discover.
I have learned so much since subscribing to this blog. Another great article, keep up the good work 🙂
I am surprised codepen is not in the list. It has proved to be a great tool for collaborative development tasks.
I really love Monit.
It saved my ass from my clients complaining their background app stop running:D
With monit, we don’t have to re-start the app manually when it’s stopped.
Thank you!
Great tools. Seriously was missing this list. Will go through them.
Nice resources. However, your description of Flynn is really, really vague.
Very Nice. Helpful for web developers as well as web designers.
Thanks and keep it up.
This is a great list. I’m always looking for tools to try, I’m definitely going to check them out, Thanks!
– Erica
http://www.ericarodriguez.me
In regards to “Haml”… “Beautiful, DRY,” is only four syllables. 😉
Excellent post, thanks!
Sadly, I couldn’t get Bug Muncher to load in either Chrome or IE11. Not sure if they are having server issues, or what the deal is exactly.
I can personally vouch for UptimeRobot. It is an excellent service. Make sure you upgrade. You won’t be disappointed. 🙂
~ Corey
Awesome – I’ve hardly heard of many of these. Can you compare CouchDB (which you mention) to Firebase (which you didn’t)?
Seriously good list of apps there. Will be sure to check them all out. Thanks for sharing this.
this was really great, and i think i’m gonna use Rollerblade in my eCommerce shop. thank you, REALLY, because i was gonna pay an almost huge amount of money to integrate such an ability to my shop 🙂