Rapid prototyping is a method of quickly creating an early version of a final product. This allows the creators of the product to test their ideas and even get user feedback without having to fully flesh out, or even build, a full version of what they have in mind.
There are many benefits to this approach to design. The biggest being that you save a lot of time, energy, and money when designing and developing this way by encountering and solving problems well before your final product is developed and released.
Since the readership here is comprised of a wide variety of entrepreneurial, design driven, and developer types I thought it might be useful to showcase some rapid prototyping programs that could help you create your next website or app.
Rapid Prototyping Techniques

Image via
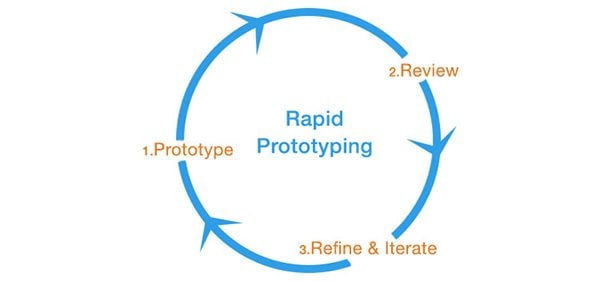
The basic idea behind rapid prototyping is one of quick cyclical creation, revision, and iteration–as represented in the image above. This process allows you to get from idea to working product as quickly as possible.
Every problem encountered along the way is acknowledged and dealt with as fast as possible, ideally resulting in a better product on a faster timeline. When this philosophy is carried on after launch, it should lead to a product that is more agile than the competition because the development process is better equipped to respond to change.
When it comes to practicing rapid prototyping there are three stages of idea development that can be used to varying levels of effectiveness before a final product is put into production. They are also typically referred to as high, medium, and low fidelity; which is meant to reflect how close to the final product they get you.
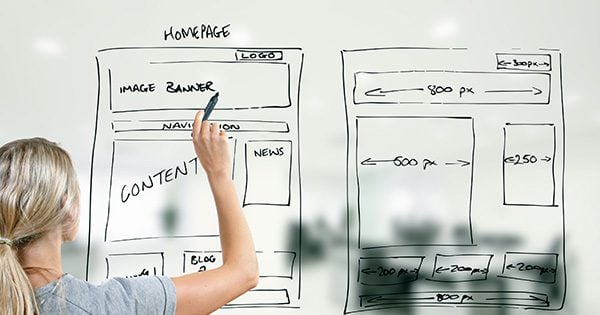
1. Sketching (low fidelity)

Image via ronstik and shutterstock.com
The most cost effective and frictionless option, but also the least robust and functional, is to simply sketch your ideas out. Obviously this will not result in a working prototype that either you or your users can test, but it will provide you with a chance to visualize your ideas, work out logic problems, navigation, and more.
Even if you choose to advance your ideas to a more high fidelty prototype via one of the methods below, sketching is almost always a good place to start, but not absolutely necessary if you like to dive right in.
For those of you who do want to pursue the sketching route as part of your process, you may appreciate tools such as UI Stencils which provide sketch pads and stencils that can make the manual copying of elements, buttons, and icons–not to mention various browser/device dimensions much easier.
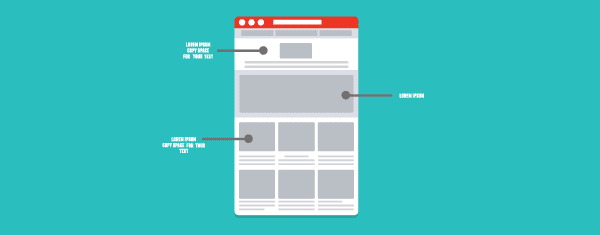
2. Wireframing (low to medium fidelity)

Image via Max Griboedov and shutterstock.com
Next up we have wireframing programs that allow you to create simple outline representations of the key elements of your website or app. Depending on which wireframing program you are using, you will either be limited to general layout and page elements or be afforded some small level of interactivity. The interactivity, limited though it may be in this mode, is there to help you get a feel for what using the website or app will be like when complete.
The biggest strength of wireframing is that it is lightning fast and extremely cost effective. It’s sort of like sketching on steroids. Espcially when the program being used has medium fidelity options–such as image and element hotspotting or other features designed to mimmic the interactivity of the final product.
3. Working Prototype (medium to high fidelity)

Image via Sentavio and shutterstock.com
A program designed to create a working prototype will provide you with a level of design polish and actual (or mimicked) functionality that will give you a very good idea of what your finished product will be like.
In the past several years, especially as responsive design has become the new standard, there has been a large push in the design and development community to go straight to a high fidelity prototype with little to no sketching or wireframing beforehand. The idea being that, in the past, creating sketches and wireframes made a lot more sense than they do now.
In the past, most of the end products were fairly static and looked more or less on the screen like they did on the page or in photoshop. Today though, on a device agnostic web, things on the screen are too fluid to adequately be represented in a static format.
Instead, the idea goes, you can save yourself a lot of time and energy by simply gathering the product requirements and creating something “in browser” or with a high fidelity prototyping tool that looks and feels a lot like the final product you have in mind. From there you can enact a much more meaningful cycle of rapid prototyping and development without getting bogged down in earlier phases.
10 Rapid Prototyping Programs For Designers
Regardless of which approach you choose to take, one or more of the tools/techniques below should be able help. The programs I’ve collected all allow you to create wireframes and/or working prototypes of varying degrees of fidelity. I didn’t include anything but the above link for UI Stencils for sketching since that one basically takes care of itself–so long as you have pencil and paper.
As per usual, I haven’t ranked these options in any particular order, merely listed them here for you to see what’s available and choose the option or options that best suit your specific needs. Speaking of which, I’d highly recommend reading the article Prototyping Your Workflow from A List Apart. Its author gives good advice on brining new prototyping tools and techniques into an existing workflow by adopting the same iterative mentality as prototyping itself.
In terms of the tools/techniques featured below, there are without a doubt many more that could have made this list and if your favorite one is not mentioned then I hope you will take a few minutes to share it with us in the comments, along with what you like about it and why others might find it useful too.
Now let’s get into it!
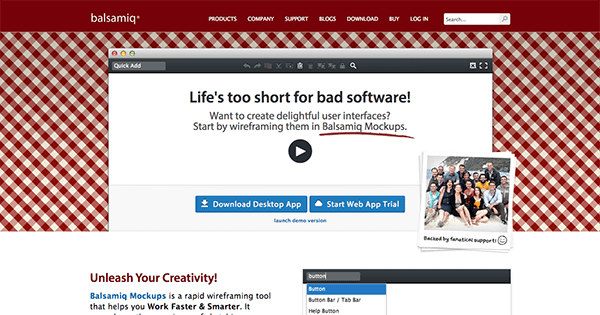
balsamiq

First up, we’ve got balsamiq. Balsamiq is designed to be a lean and fairly low fidelity wireframing tool–but extremely fast and easy to use. They’ve done a great job creating a tool that is as fluid and simple as sketching but much more powerful. It also comes with a wide variety of pre-made web/app patterns, icons, screen sizes, and more. For years Balsamiq has been an essential part of the prototyping and development process for a lot of top designers and companies.
Price: $79 | More Information
Keynote/Powerpoint

Both Keynote by Apple and Powerpoint by Microsoft can be used to create and share product wireframes and prototypes. The advantage to using this approach is that almost everyone will already be familiar with the software so it shouldn’t feel too foreign to them to just dive right in and create; including “business types” who may otherwise feel lost in “creative” applications.
Both Keynote and Powerpoint require third party extensions/templates to be used this way. For Keynote the one I found (with instructions) is Keynotopia. For Powerpoint there was PowerMockup. Both appear to be extremely quick and easy to use on either desktop or mobile–which is nice for working on the road.
These are both high fidelity options.
Keynote Price: $19.99 | More Information
Keynotopia Price: $97 | More Information
—
Powerpoint Price: $6.99/month (min) | More Information
PowerMockup: $59.95 | More Information
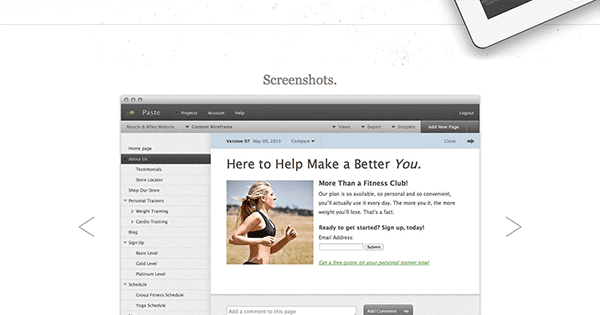
jumpchart

Jumpchart is designed to organize and facilitate a lot: content, mockups, attachments, architecture, notes and more–all in one place. This level of organization with so many different people in the creative process taken into account–from designer, to copywriter, to project manager, and client–is what gives it its competitive edge. Oh, and it exports to WordPress…
This would probably be considered a medium to high fidelity option.
Price: Freemium | More Information
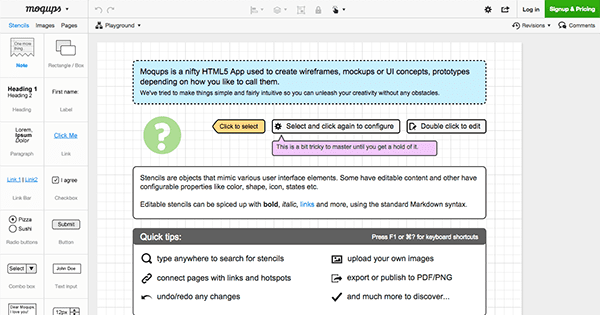
moqups

Moqups is an HTML5 web app that you can dive right into with little to no introduction. It allows you to create pages for websites or apps quickly using its pre-defined patters, symbols, buttons, etc. You can also link them together in an architecture that is navigatable via hotspot buttons. Their goal was to create something simple and intuitive that got out of the way of creative flow and let you make your prototypes fast.
This would be a low to medium fidelity option, but high on the interactivity compared to other wireframing tools.
Price: $99 | More Information
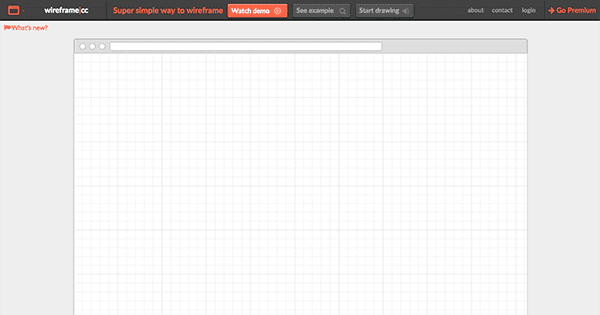
wireframe.cc

Wireframe.cc is a beautiful way to wireframe. When you arrive in the web app there are no controls, just a grid within a mockup style browser window. When you drawn an element with your mouse, controls appear next to the shape for you to begin manipulating. It’s a really simple and seamless option for creating wireframes on the low to medium fidelity spectrum.
Price: Freemium | More Information
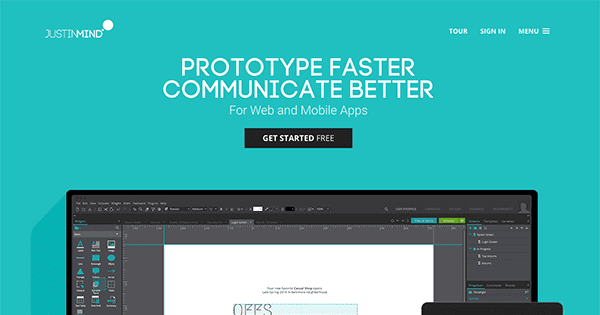
JustInMind

JustInMind is a gorgeous high fidelity prototyping web app that works for creating websites or mobile applications. It’s layout is very similar to Adobe creative program, but perhaps simplified and feature focused on prototyping. As far as the creation process itself goes, this high fidelity option looks like one of the stronger choices available.
Price: Freemium | More Information
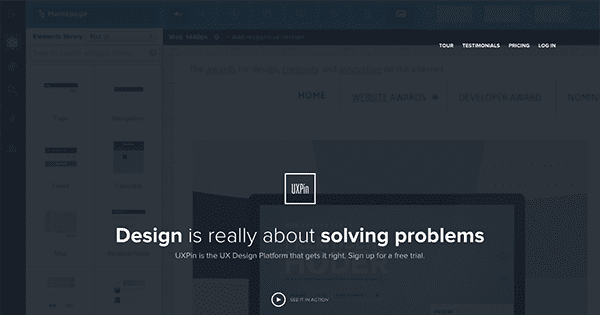
UX Pin

UX Pin is another powerful, high fidelity option geared for the whole design team. They’ve not only created a great tool for creating fast and beautiful prototypes but one where the iterative workflow behind the whole philosophy of rapid prototyping is facilitated between creative team members.
Price: Freemium | More Information
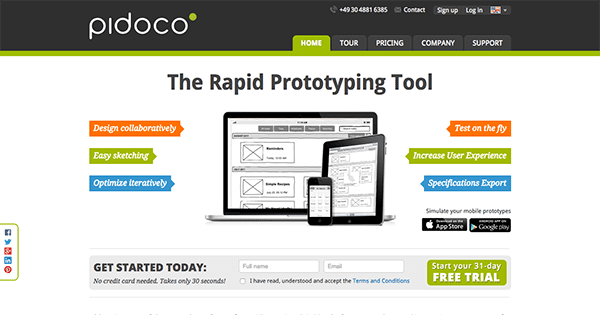
pidoco

Pidoco is geared towards creating clickable wireframes, mockups, and interactive prototypes for websites and mobile apps. This option lies somewhere between medium and high fidelity with tools for team collaboration too.
Price: $12/month | More Information
Adobe

Everyone is probably familiar with the large family of Adobe Creative Cloud products. From photoshop, to illustrator, Dreamweaver and more. This family of products is a staple for design teams the world over whether they are working on web, mobile, or print. And, since most everyone doing design work probably already has access to these programs they are well worth looking into as prototyping tools–especially since there are plugins and extensions that can bring extra prototyping features into these already familiar (and ultra powerful) programs.
Price: $29.99/month | More Information
In Browser

Image via sweeticons and shutterstock.com
Throughout this article (and in others on the same topic) the phrase “designing in browser” can throw people off. And since we try to make our articles as friendly to all technical ranges of knowledge as possible, I thought I’d take a second to clear this up.
Designing in the browser does not necessarily mean, creating something within your browser. Usually it means opening up your text editor of choice, creating something in HTML and CSS that you can display in your browser and that more or less works like any other website.
This is certainly a high fidelity option. One that will take considerably more time than some of the low fidelity to medium fidelity options above. However, when the iterative prototyping process is done, it provides a massive head-start to the developers who can basically run with the code already written.
For those curious (or dubious) about this option, I would encourage you to read some of the articles I’ve linked to below which give the perspectives of designers who’ve made this process work for them.
Bonus Suggestion: Divi Builder (or other WordPress Builders)
One final suggestion that I wanted to make for those concentrating specifically on website prototyping is the use of WordPress builders. It’s true that you may not be going with WordPress for your final project or you may end up creating a custom theme, etc. But when it comes to getting the basic look and feel of a site down, using a WordPress builder like Divi is so easy and results in such beautiful and functional examples that it may just do the trick for you.
Price: $69 | More Information
Further Reading
During the course of my research for this post I came across a lot of great articles that flesh out the varying philosophical differences in how designers like to approach rapid prototyping. I wanted to pass along some of the best reads on the subject I came across.
- Sketching in Code: The Magic of Prototyping
- Fake It. Trash It. Build It.
- Designing in the Browser: An Efficient Route to Responsive Design
- Designing in the Browser, Pro Tips to Make it Work For You
- Dive into Responsive Prototyping with Foundation
- Design Better and Faster with Rapid Prototyping
In Conclusion
Rapid prototyping is a great way to increase the production pace of new websites and apps. The tools for creating them empower just about anyone with a good idea to create a version of their website or app that is sharable with others who could help make their vision a reality.
Every designer or creative team is probably going to have their own preferences when it comes to how they choose to approach rapid prototyping and the tools they use to pull it off. I’d love to hear how you or your team approach rapid prototyping and the tools you choose to use in the comments below.
Article Thumbnail via Bloomua // shutterstock.com










I really love InVision (http://www.invisionapp.com/)
I think Keynote is a great middle ground as it is low friction and offers hi-fidelity. It’s definitely worth trying out if you have a Mac. (Keynote is free for any Mac purchased on or after October 1, 2013.)
Keynote Kung-Fu is a great little add on theme, though I have created my own “library” of items. Travis Isaacs talks about his approach using Keynote, though the video’s are a little old now. I’ve turned a lot of developers on to it because it is a Swiss Army knife of sorts. Wireframe, present, export an html version, create a video, etc..
I really like your blog, keep blogging like this.
Another great article, thanks!
As long as you’ve Divi, there’s no need for any of those.
Blows my mind how Tumult Hype gets overlooked every time I see a list like this. Great tool for high fidelity prototyping and a steal at $50. It’s Mac only though. They should be releasing v3 any day now with a Pro edition which adds lots of useful features.
AXURE!
Wow – surprised there’s no mention of this here as it is one of the most prevalent tools out there. We switched from the ridiculously expensive (and share-inhibiting) iRise a few years back and Axure has really met our needs. It’s on par with JustInMind, though JIM has a very aggressive model (free and pay as you go from there). Be sure to evaluate it — first by watching the videos to see its power, then trying it. I love the Axure Share in the cloud is such a great value and hosts a lot of prototypes for easy access to clients and for usability studies.
Been an Art Director and Creative Director for many years. Always hate it when I ask a young creative for concepts and he turns to his computer…I still believe the pencil and paper is the best. A good idea doesn’t need anything else.
But, thanks for the list. 😀
ernie
Nice article I learned a lot, didn’t know must of these tools
Thanks Nathan for the list of applications. I prefer to go directly and experiment with DIVI.
you missed Sketch 3 must have for mac owners
Another simple, easy and useful tool is quirktools (http://quirktools.com)
I’ve used a number of those above, as well as the following in photoshop, all decent tools depending upon the project’s scope.
Blocs.app by the folks at cazoobi
and
WebZap by the folks at UIparade
Thanks for all things elegant.
I’ve used a number of those above, as well as the following in photoshop, all decent tools depending upon the project’s scope.
Blocs.app by the folks at cazoobi
and
WebZap by the folks at UIparade
Great article!
Thanks for sharing such valuable information…
Another great one is keynotepoia, Great price it’s easy to use.
No mention of the sheer awesomeness that is, Axure? Was this intentional / not a fan?
Nice list Nathan. I’ve tried a few, and honestly, now just use Divi. Along with placeholder images and lorem ipsum text, it is the quickest way to turn around a design idea into something a client can look at.
You forgot Precursorapp, incredibly fast and intuitive, my best ! https://precursorapp.com/
Hi, I’d add fluidui.com to the list, quickly mock up your designs in high or low fidelity and share with your team or test on your device. It has custom built widget libraries for almost all platforms and has a simple drop and drag interface with touch gestures and animated transitions.
Eileen (from fluidui)
Hi Nathan
These days I go straight into the Divi Pagebuilder on a local install and play around until I have it right.
Once it’s what I want I recreate it on the live site.
Using the Builder is quicker than using a graphics program and then duplicating in html and CSS.
Keith I always pay attention about what you say, and things like this you say today give me the reason to keep doing it. Thank you for such a great idea.
I do the hand low quality version first and then I will start doing it on Divi/Extra when it comes out.
Thanx again.
Hi Keith,
How do you do a local install? I used MAMP some time ago, but there might be a better or easier way? Needless to say that I’m a beginner.
Nice Prototyping Program list.