Web designers need a staggering amount of tools and resources to operate. You need the hardware, the design software, the latest eBooks, a subscription or two to good educational resources to stay up to date, the premium fonts, icons, vectors, stock images, and so on.
It’s a wonder anyone manages to make a buck or two in this business.
Thankfully for your wallet (and bottom line), there are an almost endless variety of free online resources which can really help out most designers, without their work taking a hit in quality. All you have to know is where to look, and that’s where we come in.
Over the course of our travels, we’ve compiled a thorough list of some of the best free resources for web designers available at the moment. Let’s kick things off the old-fashioned way, with a nice book or two.
The Best eBooks
Nothing can beat a good book when it comes to learning about a new subject, and design is no exception to this rule. That’s why we decided to kick this list off with some of the best free eBooks available online for all kinds of designers. So take a look, pick those that tickle your fancy, get a nice cup of coffee, and kick back for a while.
1. Elegant Web UI Design Techniques
Elegant Web UI Design Techniques is provided by UXPin, the company behind some of the most widely used design and wireframing tools in the market. This eBook covers techniques for using colors, flat design and actionable advice on how to stay up to date in this field.
2. Everything There Is To Know About Logo Design
This little eBook boasts an ambitious title, but does its content measure up to it? While it doesn’t cover everything there is to know about logos in the entire universe, it does manage to cover all the basics of their design within its 25 pages.
3. Design’s Iron Fist
This eBook is the perfect tool to beat some industry best practices into fledgling designers. Alternatively, you can also opt to read it, and within you’ll find lots of great (and personal) advice from an experienced designer.
The author of this book, Jarrod Drysdale, is the same man behind the popular “Bootstrapping Design”.
4. The Pixel Perfect Precision Handbook
The Pixel Perfect Precision Handbook is the brainchild of ustwo, a digital design agency. It was initially published in 2010 and has been continuously updated since then. It covers pixel perfect design principles and goes in depth into techniques for Photoshop and Illustrator.
5. The Best Web Designs of 2015–2016
You might already be familiar with Awwwards as a fantastic source for web design inspiration, but did you know they also publish a yearly eBook with the best web designs of said period? This one covers 168 different websites from all walks of life and goes over exactly what makes them so awesome, with plenty of screenshots to illustrate their points.
The Best Educational Websites
While books can be fantastic teachers, sometimes you may want a more interactive experience to guide you through complex design techniques, and that’s where educational sites come into the rescue.
1. Creative Bloq
Creative Bloq is a great daily resource for news, tips, inspiration, and tutorials for all things design. They also have a section dedicated solely to web design, which is updated often and has recently featured interesting articles such as “How to create custom animations with Motion UI” and “The top 10 prototyping tools for 2016”.
2. Smashing Magazine

While their Web Design section may not be updated as often as we’d like, Smashing Magazine is still a well-known resource for web professionals looking for in-depth articles.
3. EnvatoTuts+
Envato is a well-known company in the world of web development and design, offering everything from WordPress themes, to video footage, plugins, a hiring platform for freelancers, and also a collection of over 21,000 tutorials (mostly centered around design).
Where Else to Look?
A little while ago, we did an article covering no less than 55 Web Design Blogs to Follow in 2016, which you should take a look at if you’re on the market for an obscenely long list of authoritative design sources to follow.
The Best Online Tools and Apps
The designer’s life doesn’t have to be all about Photoshop and Sketch (although they do come rather in handy). We’re not going to talk about free alternatives here, but rather some complimentary apps to round out your suite of tools.
1. Craft by InVision
Craft is a recently launched suite of plugins that works alongside your graphic design program of choice (although it can integrate directly with those two) to help bring your UI design game to the next level.
2. Google Web Designer
Google Web Designer launched without too much fanfare on 2013 as a tool to help designers create their own interactive HTML5 sites and ads. The Designer also enables you to create JavaScript, CSS, and XML files, as well as offering both visual and code interfaces.
3. Marvel
Marvel is a simple cross-platform tool that enables designers to transform their sketches into interactive prototypes in record time. It includes custom animations and is compatible with .psd files.
4. InVision
Last but not least, InVision is one of the leading prototyping and collaboration tools for designers. It includes a powerful commenting system to enable teams to work better together, as well as notifications, and the Holy Grail of development features – version control.
Plus, hey, it’s free!
The Best Font Databases
If you’re a designer, chances are we don’t need to tell you how important typography can be. While most people are only concerned about which font to use, you understand how to pick those with the right personality, which sizes to use, kerning, tracking, alignment, leading, and so on and on.
It’s a lot of stuff to consider, but today our only concern is providing you with some great resources where you can find some of the best free fonts for your projects.
1. Adobe Edge Web Fonts
2. DaFont
3. Font Squirrel
4. FFonts
The Best Stock Image Sites
Every designer would like to fill his web projects with unique, custom-made imagery so gorgeous that every visitor would leave stunned. However, in the real world, one must sometimes make do with stock images.
This doesn’t necessarily mean that you have to settle for low-quality images, though, especially if you’re edging on the free side of things. In fact, there are plenty of free resources for stunning free stock images with different attribution categorizations available.
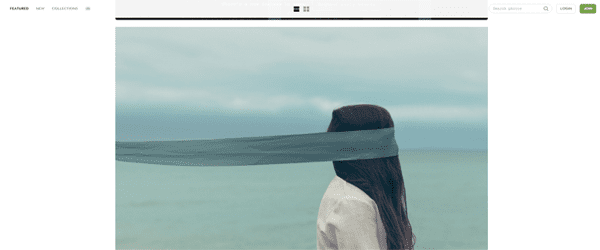
1. Unsplash
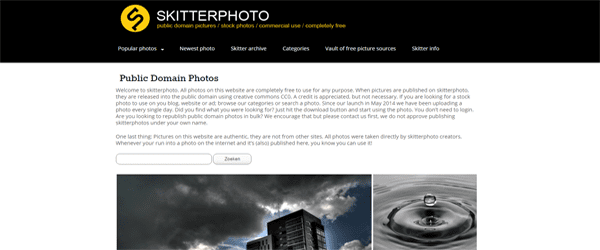
2. Skitter Photo
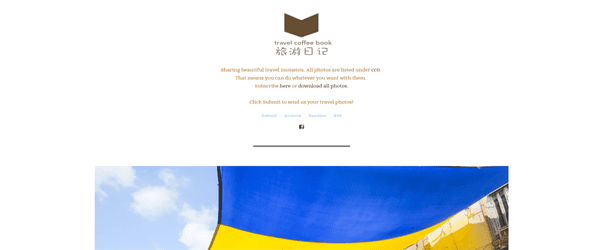
3. Travel Coffee Book
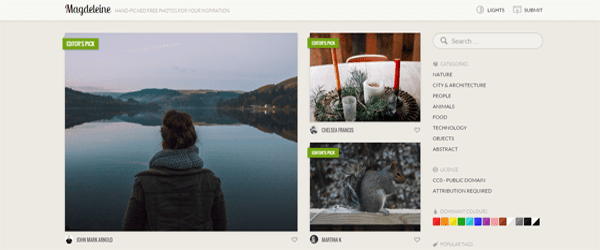
4. Magdeleine
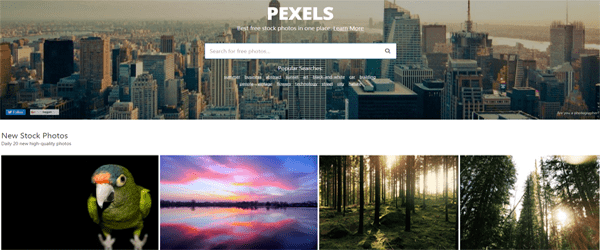
5. Pexels
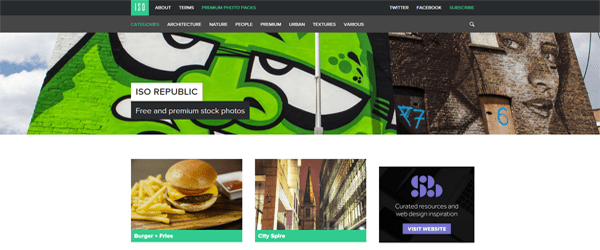
6. ISO Republic
The Best Icon Repositories
Unique icons can add a great touch to a design and easily liven up lists, or calls to action. No designer’s kit is complete without some a variety of free icons which can be used for any sort of project.
1. DryIcons
2. Evil Icons
3. Flat Icons
4. Gemicon & Budicon
5. Genericons
6. Icons8
7. iconSweets
The Best Brush and Vector Libraries
Much like icons, no designer worth his salt should be without a steady supply of top-notch brushes and vectors. If you find yourself lacking in this department, it’s time we fixed that together.
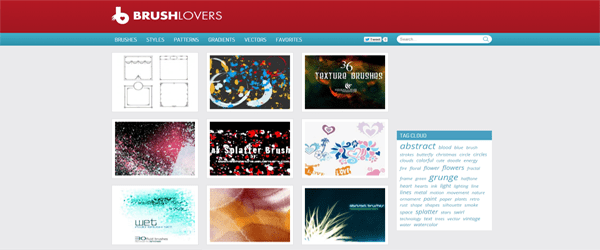
1. BrushLovers
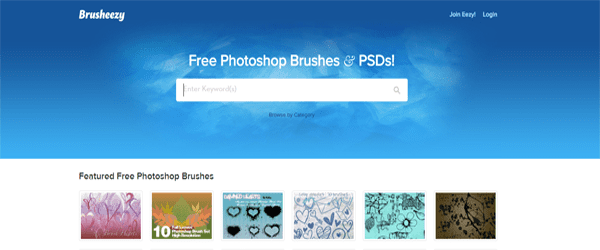
2. Brusheezy
3. Vecteezy
Where Else to Look?
The Best Sources for Inspiration
Inspiration is a fickle mistress; it comes and goes with no warning. However, even if you’re in a rut, there are plenty of things you can do to get the creative juices flowing. These sites are perfect for a quick browse when your muse is feeling reclusive.
1. Awwwards
Awwwards already made an appearance of sorts in the first section of our roundup due to their eBook, and now it scores the second notch on their belt as a wonderful source of inspiration. The folks behind this website regularly showcase some of the most unique and interesting designs in the web and also score them according to their usability, creativity, and overall content.
2. Behance
Behance has been serving as a showcase for creative professionals of all fields ever since 2006. They provide a place where designers can post their own creative work, and since they’ve attracted so many incredibly talented people, it’s also become the perfect place for companies to find their next hire.
3. Dribbble
Like Behance, Dribbble is meant to be a platform for designers to share their work. Unlike it, however, Dribbble is more focused on fostering discussion regarding each piece and enabling creators to explain their process. If you’re recruiting designers for a fortune 500 company, this is another good place to start.
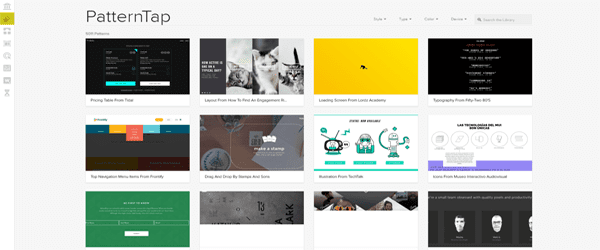
4. PatternTap
PatternTap is a great collection of designs, or ‘patterns’. Bookmark this one for the next time you need a little inspiration!
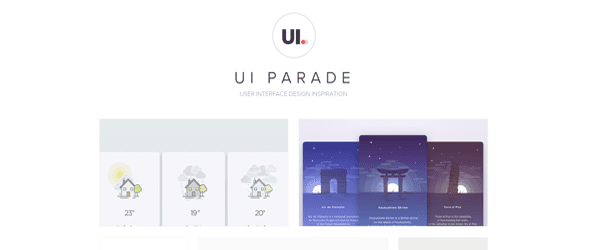
5. UI Parade
For something a bit more specific, UI Parade is a catalog of outstanding UI design examples that any designer will soon learn to love.
Conclusion
While not all free online resources shine, a discerning designer can easily find diamonds in the rough even in the most unexpected of places.
Think of the resources we’ve compiled here as only an introduction. Aside from hardware and software that a designer can’t live without (such as Photoshop), you can find free alternatives to pretty much anything you might need. It’s just a matter of looking!
What kind of resources would you like to see us cover in future posts?
Article thumbnail image by LWY Partnership / shutterstock.com





































Reading the ebooks, latest techniques, previous cases and problem solutions related to website niche is a key to success to make a quality website for any brand.
Exactly, Khawar – hopefully this post will give some guidance to those looking for resources!
Good work Tom for sharing the valuable resources.
Web Designers need to keep themselves updated by using latest tools, software’s and studying latest books & tutorials. By using advance designing techniques, premium fonts etc. one can design a great website.
Good advice, Anna!
Hi! I’m Juanjo Fernandez. We are sure that you could enhance your list by including two more tools in your useful list: Freepik and Flaticon. The leading search engine of free vector designs and icons! Could you please include them? They will be so helpful for your readers 🙂 thank you very much in advance!! If you have any question please, don’t hesitate to contact me! Kind regards.
Hello,
very informative and useful
thanks for the post
Is there any reason you didn’t include stocksnap.io and pixabay.com for CC0 image resources?
Hello Reynald! Thanks for your input – those sites are definitely worthy of anyone’s time!
A similar list of paid/premium resources would be great!
Amazing for a beginner like me 🙂
This is an amazing collection of resources. Thank you for sharing.
thanx alot for your efforts for such an excellent article for Web Designer like us.
Awesome. Great post
Another great resource for free images is Stock Exchange – sxc.hu
Hi Tom, an amazing collection of resources! I thought I already knew most of the best sites but clearly I’ve been living in a cave. There’s an entire education there and all the tools you need to get started as a web designer. Got to agree with Arian above though, stocksnap.io and pixabay.com deserve a mention.
Is there any reason you didn’t include stocksnap.io and pixabay.com for CC0 image resources?
They are my favorite goto sites by far and as far as I know pixabay has the biggest CC0 image library of all – at least this is what their founder told me.
… and I believe him !
Great resource collection!
Awesome! Thanks so much these are great resources!
Wow, definitively flagging this one for future referal!
One of the best free resources I have ever found is Elegant Themes. Your team is top notch. I stopped flagging my ‘favorite’ posts after I found that about 95% were flagged.
Thanks for everything you guys give us.
Cheers!
Thanks! Glad to hear it. Just so you know, if you ever have a content request, you can always leave them in the comments. I read every comment that comes into the blog and when possible try to make sure we field each request that comes in. Either in the form of a good response, support ticket, podcast segment, or blog post.
That’s good to know. Thank you.
Nice list !! Thx for the inspiration
Thanks for all those ressources !
I would just add Coverr for the videos background.
Whoa! That is a great one! Thanks for sharing. I’ll drop the link here since I’ve had a chance to check it out/vet it. What a find.
http://www.coverr.co/
Wow, great thankyou
Thank you for an extremely helpful article. Cannot think of another blog with such continuous relevant and useful information. Thanks again!
That’s what we love to hear Eitel! And please, if you ever have a request for certain content just post it here in the comments. I read each post’s comments every morning and will try to make sure we address your request with a good (comment) response, support ticket (if necessary), podcast segment, or blog post.
This is amazing!! Thank you! One of the best blogs to follow.
Thanks Bethany 🙂
+1!
Thank you! I was just thinking I needed a refresher, since most of my web design skills came from the early 2000’s. These resources are exactly what I needed.
Like Ernest, I’m a pixabay fan, but I’ll definitely be having a look at your suggestions for stock images sites too. Thanks for the tip off!
Dont’t forget codrops: http://tympanus.net/codrops/
They’re definitely a great resource. Good call.
Really fantastic article Tom. You’ve provided us with many of great sources for all our design needs. Appreciated!
Under “Best Educational Websites”, I’d like to nominate the Elegant Themes blog. You guys provide tons of solid content covering a wide variety of topics!
I agree with Mike. You guys do give away lot of good information. May your tribe increase
Thanks for the kind words!
Thanks Mike!
A brilliant article with some fantastic resources, thanks for sharing.
Interesting list, thanks!
There is of course a free alternative to photoshop as well: Gimp is a great and completely free open source application that is managed by volunteer developers.
Fantastic summary of helpful sites and information as I’m in the info gathering process eager to learn a lot about webdesign! Thank you!
Another awesome post. Thanks for all the great info.
Fabulous list! Thank you!
Thanks for these.
To add one more free photo site to your list: Pixabay
(though I usually click on the “buy a coffee” link.)
Free is awesome, but community support is also awesome 🙂
Thanks!
Great resource – thank you Tom.
This is all I needed right now!
Love it when that happens!
But in Free Themes there are many restrictions whereas in paid onces you can have many options to do.
There are definitely pros and cons to each.
http://www.elegantthemes.com/blog/editorial/free-vs-premium-wordpress-themes
Yes you are right.