When you look at the major, long-term, successful web comics across the internet, you start to see more than a few similarities between the way they set up shop. In this post, we’re going to identify them so we can break down the elements that make up a successful web comics site and show you how well WordPress can be used to achieve those same best practices.
Let’s get to it!
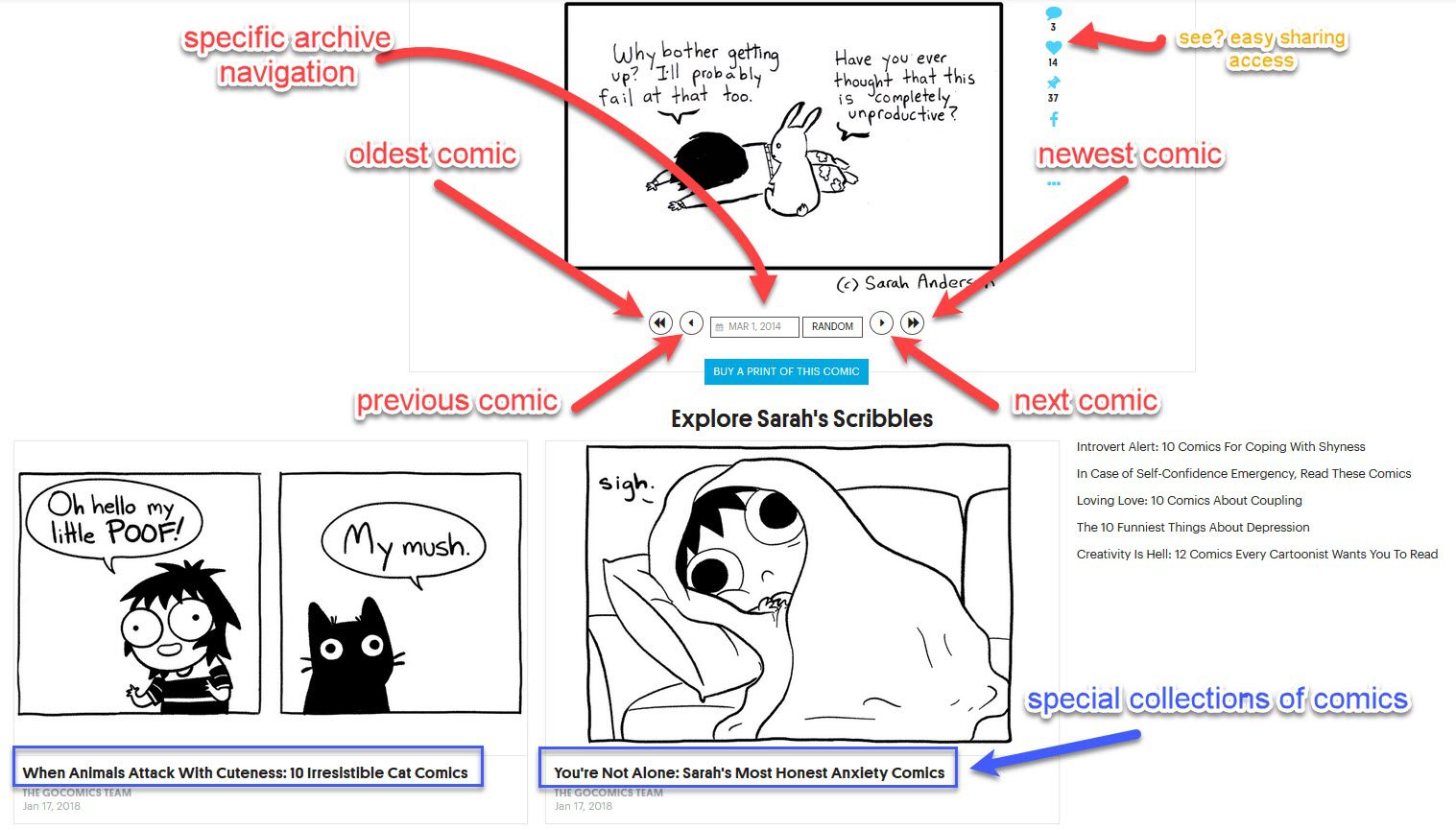
1. Newest Comic on the Front Page, Up Top

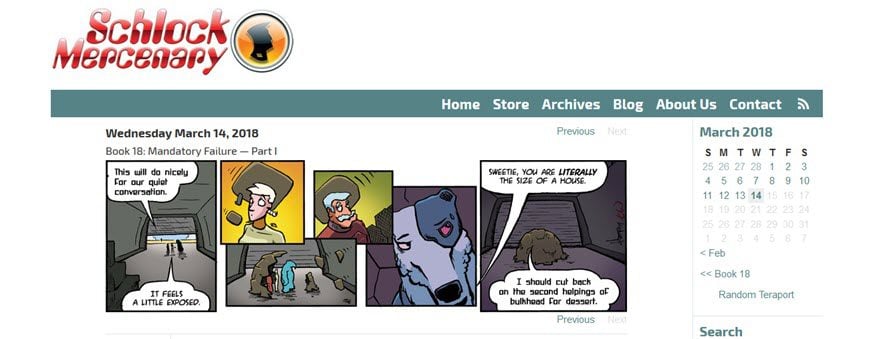
This is the most common and most important element of a web comics site. Your newest comic needs to be accessible from the moment your readers come in. First thing. After all, this is why they’re there. WordPress has dozens of ways for you to do this. The simplest is just using ordinary Posts for each installment of your comic. The strip or the panel(s) can be the featured image (or inserted at the top of your post). Most themes can pull the first image as a featured. And WP’s default setting is to show Posts in descending order. But where’s the fun in using default settings?
Slider modules and plugins also work, where you can have the comic’s image display and then link to the post itself. I’ve even seen some folks use hero images for their comics. What may work best, though, is a Custom Post Type. You could set up a whole new kind of post called Comics with only the information and display settings you need. If you’re not into doing that manually, no worries.
The best plugins, I think, are Comic Easel and Manga+Press. Each of which creates a CPT on its own and gives you a bunch of display options for it. It will definitely be up to you on which one works the best for your needs, but using a plugin like this may be the quickest and easiest way to get it set up. If you’re interested, there is also a ComicPress theme, made specifically for this kind of display.
2. Make Sharing Easy

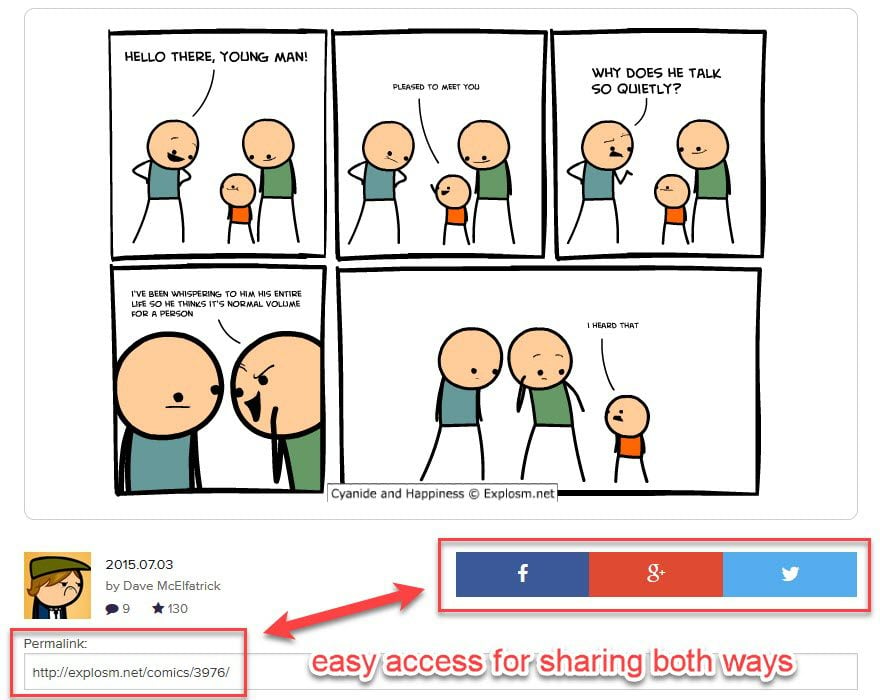
No matter what method you use to display your comic, you really need to put social sharing buttons within arm’s reach at all times. You can use Monarch for this if you’re an ET member. If you’re not, Social Warfare is one of the better options (the free version is cool, but the premium one is downright amazing). Going viral may not happen for everyone, but if your content is great, your fans are excited about it, and you make it incredibly easy for them to spread the word, your web comics just might get the Reddit hug of death yet.
Plus, notice how they list the permalink immediately below the comic. No fiddling with the URL bar. You can straight up find this link in the Media Library of your dashboard. Web comics creators tend to be pretty open to their comics getting shared. Make it as easy as possible. After all, word-of-mouth promotion is the primary way web comics get discovered. That means it’s also a good idea to make it easy to get credit for your work. (Meaning, put your branding and web address on the image itself.)
3. Blogrolls and Shout-Outs to Friends

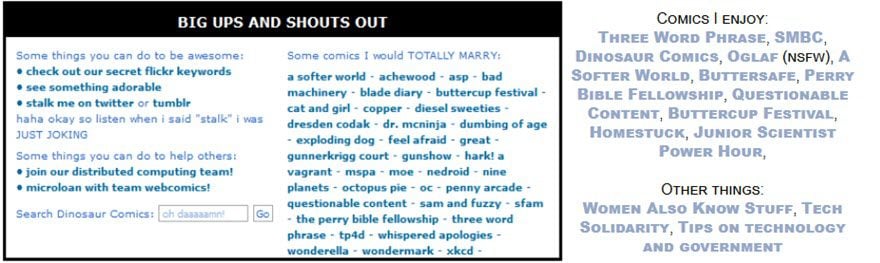
I know, blogrolls are so 2008. But if your friends are putting out good stuff, you want to help them out. You want to share your audience with them, just like you do with podcasts and YouTube videos. (Or funny cat videos.) They’ll do the same for you. And as people share, the higher the chance you will get a viral comic. Or get turned into a meme. There is a really good chance there’s a bunch of audience overlap between comics, and just having some links on your site to stuff you like is a huge endorsement to your readers. Not to mention a good SEO tactic. Remember, your fans trust you so only link to the best.
There’s not really a best way to add this one. It will be dependent on your theme because, really, it’s just a bunch of links. I tend to use Text or HTML widgets for this kind of thing (the Divi accordion module can serve you well for this sort of list, too, when you wanted to add descriptions). And if you’re really wanting to get fancy, the Divi Widget Builder can really help spread the word about your friends.
4. Monetize with Merch and Membership

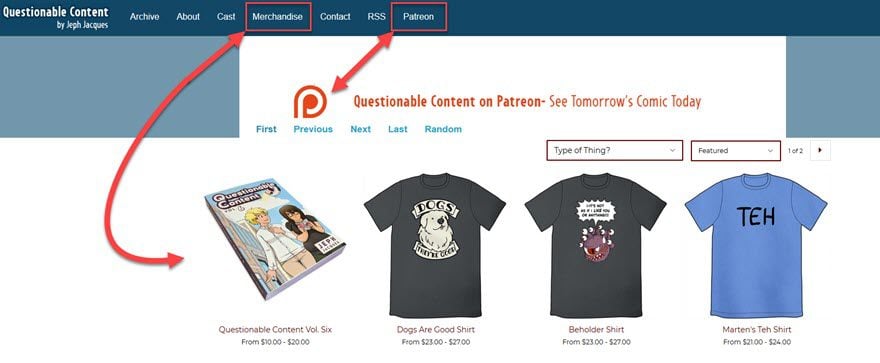
In general, web comics creators make money off their art in one of two ways: they open up a merch shop to sell novelty t-shirts and mugs with their catchphrases and most popular designs on them. Or they start a Patreon campaign for the project and build their subscriber base through that. And, like you can see from Questionable Content above, Jeph chose to travel down both forks in the road.
Merch Store with WooCommerce
WordPress is exceptionally good at this particular aspect of the web comics business. The default choice for setting up a merch shop on WP is WooCommerce. If you haven’t used Woo before, don’t be scared. It’s owned by Automattic, the same folks who own WordPress, and getting started is pretty easy. Your main choices will be what to sell and how to sell them. You can do printed copies of your collections through Amazon and CreateSpace and sell them through WooCommerce using a plugin like WZoneLite, or you may use something like Printify and merge it with WooCommerce for your tees and other merch.
Subscribers and Patrons with Patreon
Designed specifically with creators like you in mind, Patreon is a crowdfunding site that lets people pledge on a regular basis to creators they want to support in exchange for cool extras and goodies. As you can see in the image above, Jeph Jaques offers his Patreon subscribers advance access to comics. Recently, Patreon has released an official, free WordPress plugin, and CodeBard has worked with them to make a premium version. These delightful code-babies fully integrate the Patreon functionality into WP, giving you access to restrict posts, extend content, and direct folks wherever you want, with them only interacting with Patreon as a payment processor.

If you take a look at pretty much any web comics site, you will see three ways to get around and find something to read:
- arrows (or links) going to the previous or next comics
- arrows or links to the oldest comic and newest, and if overall project is serialized and contains story arcs, there may be a link to the beginning of the newest arc, too
- archives and/or collections links or buttons
If you are using one of the plugins above (Manga+Press or Comic Easel), this is taken care of for you. They throw the arrows and links you need in place, and you’re set up and good to go. Easy peasy. The same for Comic Press, the theme. One of these will truly be the simplest solution.
In WordPress, though, if you like to tinker in PHP, you can accomplish this with some built-in functions. You have the next_post_link() and previous_post_link() functions, and the get_recent_posts() can be used to get the most recent post, regardless of its published date. You can use it for the oldest post, too, but that may work better as a permalink.
For previous and next, you can add in this code (that comes directly from the WP Codex) to your single.php file wherever you want it — above and/or below the comic image itself, usually.
<div class="alignleft">
< ?php previous_post_link('« « %',
'Toward The Past: ', 'yes'); ? >
</div>
<div class="alignright">
< ?php next_post_link('% » » ',
'Toward The Future: ', 'yes'); ? >
</div>
The same should apply to including the first and last posts. You can usie various arguments and queries for get_recent_posts(). The community has documented that in detail on the Codex. There’s a lot of customization you can do as well, if you want to randomize posts, etc. If you don’t have PHP Wizardry in your toolbox, though, use a plugin, my friend.
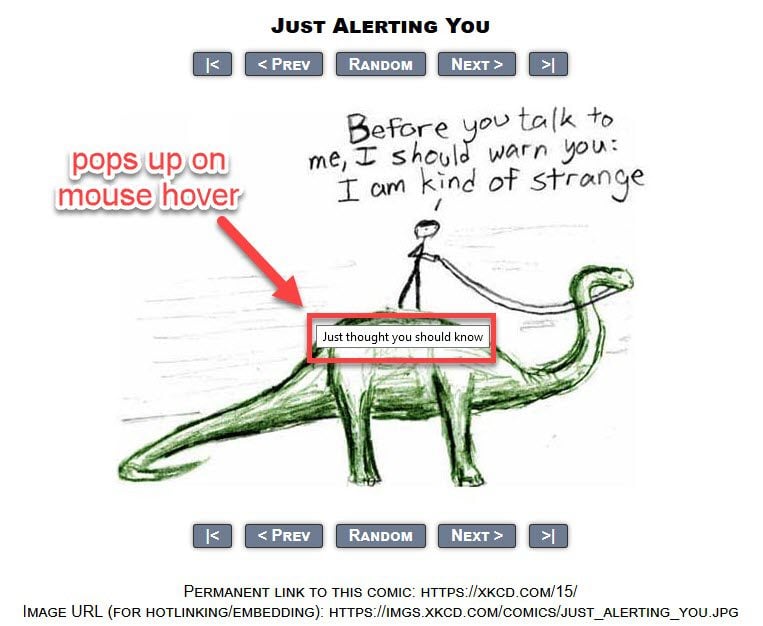
6. Use Alt-Text in Fun Ways

The use of alt-text is pretty well-known for SEO purposes. You use your keywords where applicable to rank in image search, and you describe what’s in the image for accessibility to screen readers and devices that search for that. Alt-text is also really fantastic for storytelling and humor. XKCD is one of the most well-known web comics to make use of alt-text as a part of a joke’s delivery, rather than just business-as-usual SEO. When a visitor hovers over the image, a secondary punch-line, continuation, or even special commentary from the author pops up. They’re absolutely not necessary for the comic’s success, but they certainly add a layer of creativity and artistry that enhances the experience.
But if you don’t know about it, and you don’t hover, you don’t lose out on anything. Your readers will be delighted when they first discover the Easter eggs you’ve hidden. It’s new, fun content that they can both look forward to and a reason to search through your archives.
Other Cool Ideas
Web comics are about creativity and community. WordPress just happens to be about those same things. We could go on and on and on about what you can do to make the best web comics experience on the internet. But in lieu of a Tolstoy-length wall of text, I’ll leave you with a few ideas to chew on and incorporate into your web comics site. In general, these will come later in the life of your project, so they’re not necessary to launch a web comic.
- Community Forums – Once your comic has been around a while, and you’ve got some reader, it’s a good idea to give them a place to sound off. WordPress makes it easy with bbPress, and while Facebook Groups and Twitter are also excellent places to interact, giving your readers a place to go within your own ecosystem has a lot of advantages. Not the least of which being able to play around with the Patreon plugins and work toward a VIP membership community, too.
- Cast of Characters – As your narrative grows, so will the number of people and things you have to keep up with. And that your readers have to keep up with. Setting up a simple page with a few snippets about the folks in your story can help a lot. WP page builders like Divi are fantastic for this kind of page, given the freedom you have to set up/adapt a portfolio-style page, the person module, or another plugin. This is obviously not really pertinent to one-off humor strips like Cyanide and Happiness.
- Wiki – Again, as your narrative grows, you have a bunch of stuff to remember. Why not crowdsource that and let your fans fill it out? There are a lot of wiki options for WordPress that you can set up quickly and easily. You can add to it as you want (some creators like Howard Tayler additionally use them as ways to keep notes for themselves), but as your readers see it and become invested in your stories, they’ll start to write about their favorite parts and fill in the gaps. Wikis have that effect on people.
So if you’re working on launching web comics of any sort, think about WordPress. Obviously, we think the platform is fantastic, but given the needs of an up-and-coming comics creator as well as veterans of the field, WP has the tools to keep you running smoothly from panel to panel to panel.
What are some of your favorite web comics and why? Let’s share what we love in the comments!
Article featured image by phyZick / shutterstock.com









I’m actually trying to put together a webcomic site at the moment and had wondered if any of the elegant themes work with something like comic easel? I’ve tried with divi without much success.
This post is actually a reminder to me that I should get serious about selling my vintage comic books from the 1970s, 80s, and 1991. I have brand new untouched Mint Condition squeaky-clean never a page read comic books from The Punisher, some from X-Men, Wolverine special edition, the list goes on. I have hundreds and thousands of baseball cards and some football. I may look into selling them on eBay for a pretty penny. Thank you for blogging this post and reminded me that I should hurry up and put that stuff online for sale. 🙂
I totally understand that. I have a bunch from the 90s I can’t bear to part with yet, but have gone through a lot of my vintage video games and eBay’d them to cover the cost of some stuff. Good luck with the sales!
Cyanide and Happiness for the Win! lol! I don’t know who this post would apply to, but it is still good information.
I love Cyanide and Happiness, too! You wouldn’t believe how long it took for me to find a good one that didn’t contain profanity or NSFW content, though. But I couldn’t not include an example of it. 😉
Re: #6, the tooltip text you see when you hover your pointer over an image (or any other element) comes from the title tag, not the alt tag.
I’m not trying to pick but that post title was confusing. Consider using “Web Comics Best Practices Made Easy with WordPress”
It’s a choice between passive and active voice, Nelson. With
“Practices WordPress Makes Easy” it will be active with WP performing the action, while “Practices Made Easy with WordPress” the practices are receiving an action from the subject, rather than one being performed.
I apologize for the confusing title. SEO rankings tend to take into account grammatical structure as well as semantic syntax, so we try to have more Active Voice titles when possible.
Wow, THAT should be a blog post because I didn’t know that about SEO and semantic syntax. Thanks for the explanation! 🙂
Sure thing! It’s happening a lot more with the advent of voice search. You want to have as much of a “how you’d say it” tone in your titles and copy because when you search with Alexa, Siri, Google, you simply ask questions.
I only recently came across the idea, myself, but it’s changed how I want to approach helpful, how-to informational posts.
What specifically was confusing to YOU?