Just like any other art form, web design is always evolving. As the technology that powers our online experiences leaps forward, some trends fall by the wayside, while others improve and new ones emerge.
To stay on top of your game as a web designer, you need to keep ear to the ground while forming your own opinions on what works and what doesn’t. A little guidance is always welcome, so we’ve put together a list of web design trends you’ll want to pay attention to in 2017. However, before we jump in, let’s take a minute to discuss the trends in 2016.
An Overview of Web Design Trends in 2016
Every year sees advances when it comes web design, and 2016 was no exception. Here are some of the trends that dominated the last 12 months:
- Material design. This design philosophy is back on our list this year, and is looking to be the new standard in design.
- Flat design. This trend isn’t going anywhere either, especially since it works so well alongside material design.
- Mobile UX. The growth of mobile devices is unstoppable, and web design has risen to the challenge of adapting to it.
- Mobile layouts. One of the most important parts of mobile design is getting your layouts right, and minimalism led the pack during 2016.
- More imagery. This past year saw websites embrace a more image-driven approach to design and storytelling.
- Cards over tiles. Pinterest led the charge of tile-based design, but now the tides are turning towards their more informative counterparts – cards.
- More content and fewer ads. Online advertising is still a massive industry, but they’re quickly becoming outdated from a design perspective.
Just because most of these trends didn’t make it into this year’s piece, it doesn’t mean they’ve become irrelevant. In fact, some of them will probably continue to shape web design for years to come. However, lets take a look at the most pertinent incoming trends.
A Forecast of 2017 Web Design Trends
2016 was the year of mobile interfaces, with an increase in usability at the forefront of development. This year seeks to make those usable interfaces more compelling.
With that in mind, we expect 2017 to focus on engaging and interactive content, without sacrificing usability. As far as web design goes, that’s a winning combination.
Finally, it’s worth mentioning some of the trends that didn’t quite make it into this list, such as the integration between wearables and web design, and a rise in ‘authentic’ photographs on websites. Both trends are likely to continue their rise to prominence (especially the former) as technology develops – but for now, let’s take a look at a perennial trend.
1. Material Design
Material design has been a mainstay in articles such as these for a few years now, and it shows no signs of slowing down. This deceptively simple school of design draws its inspiration from the simplest of elements – paper and ink.

Effective material design combines a simple visual hierarchy with a grid system to create highly usable layouts and guide user actions. It’s gained traction over the past couple of years, and Google has widely implemented it for most of their projects. In some ways, it’s the closest we’ve come to a universal design language, but some designers are already pushing back at what can be seen as a homogenization of the web.
All in all, material design isn’t likely to go away anytime soon, and you’d do well to incorporate its fundamentals into your own work. However, be wary of over-relying on it, as it may dip in popularity once designers fight back against its lack of variation.
If you’re looking to brush up on your material design skills, start by checking out Google’s own guidelines. You may also be interested in Material Design Lite – a collaborative effort that aims to bridge several gaps with its parent’s specifications.
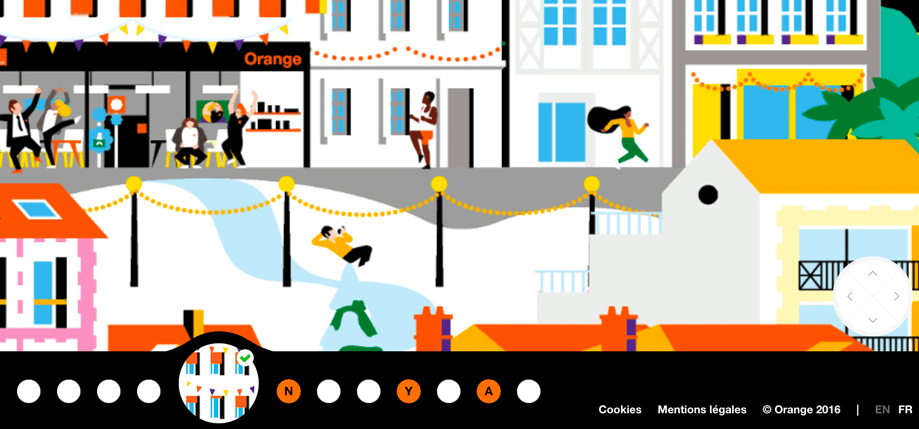
2. Microinteractions
These days, microinteractions are so ubiquitous we hardly pay attention to them at all. However, it’s impossible to deny their importance when it comes to good UX design.

They’re essentially small animations based on an action (such as a button click). The best microinteractions succeed in two aspects. They convey the effect behind an action (such as liking a post on Instagram), and they don’t distract users from the overall experience. They’re already a mainstay when it comes to app design, and as web navigation continues to evolve, we expect websites to start incorporating them en masse as well.
If you’re looking to add to your web design toolbox, microinteractions are a stellar choice. To get started, you’ll need to learn about microinteractions in UX design, before deconstructing some examples to get a feel for their implementation.
3. Animations and SVGs
Although microinterations are taking up the spotlight in web design trends this year, bolder animations are set to surge too. When used correctly – i.e. not like the 90s or early 00s – larger animations can enhance your designs in ways that other design techniques can’t.

When it comes to which format to use, the long-lived GIF remains the most popular. However, in our case, we’re big fans of Scalable Vector Graphics (SVGs) thanks to their inherent responsiveness and effects – both of which come in handy when building a modern web interface.
There are plenty of tools that enable you to create and interact with SVGs, the most popular of which are Adobe Illustrator and Inkscape. Once you’ve settled on a tool, your SVG file can be animated using CSS. While this technique is good for logos, you can also apply it other elements such as icons and menu items.
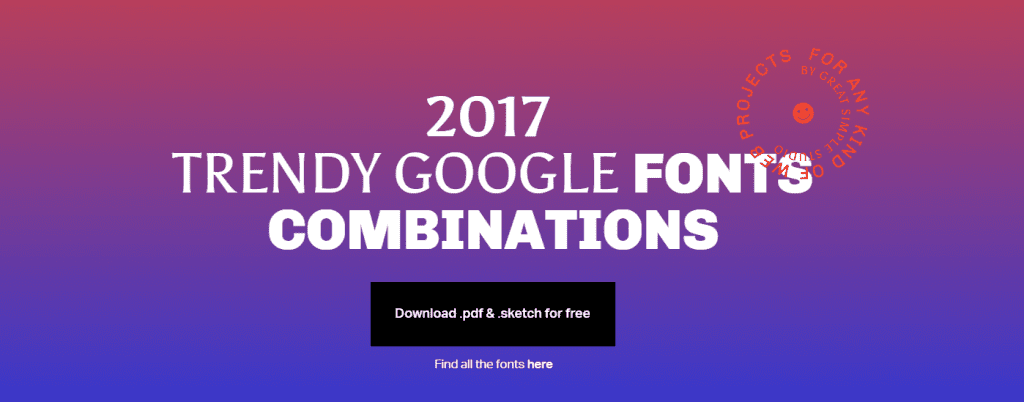
4. Striking and Bold Typography
Bold, striking typography is hardly a newcomer when it comes to web design trends, but it’s poised to become even more popular this year.

These days, usability is never far from a web designer’s mind, and bold typography can help you improve your own visitor’s experience. Furthermore, when it comes to the web, immediately capturing your visitor’s attention is paramount. This doesn’t have to be complex – a simple header with a clear message is often a solid, functional choice.
In the past, we’ve talked about some of the best sans serif fonts for website headings. These typefaces are perfect for high-impact designs thanks to their bold nature and high-readability, so incorporating them into your own designs will be key to implementation.
5. Bold Colors and Gradients
Toned-down colors have dominated web design for a while now. Given that the last few years have focused mainly on providing a clean, usable experience, it’s meant that more attention-seeking color schemes have fallen by the wayside.

However, a bold selection of colors doesn’t necessarily imply a miserable reading experience. What’s more, gradients are also making a comeback – and they’re looking quite stylish to boot.

This resurgence is only natural when you consider the ubiquity of flat design over the past couple of years. Every time a trend gets too popular or prevalent, designers find ways to break the perceived monotony.
Your choice of colors can be highly dependent on your tastes, but there are still plenty of tools that can come in handy to create a rich palette. For example, Adobe Color enables you to design and save complex color schemes, while a solution such as Coolors enables you to quick browse complementary colors with ease.
6. Virtual Reality
There are few certainties when it comes to the future of web design – but virtual reality is one of them. As the technology continues to evolve and devices become more affordable, websites will begin to adopt it in droves.

While it may not seem like a useful technological advancement for web design, virtual reality opens a whole host of storytelling and narrative possibilities. It offers you a new medium with which to engage users, and if you get started now, you’ll be well ahead of the pack.
It’s a fledgling advancement; however, there are signs that suggest mass adoption is imminent. WordPress.com, for example, began supporting 360° images and videos natively during 2016. Given its market domination, any features it implements are sure to set the pace for other platforms.
In addition, there have been a number of plugins developed to help you get onboard. While it hasn’t been updated in a number of years, PanoPress was one of the first available. However, current plugins such as WP-VR-view are modern, regularly updated solutions for implementing virtual reality.
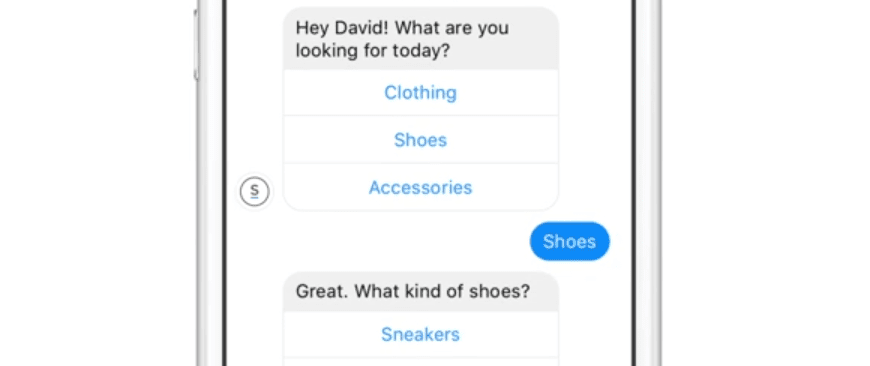
7. Conversational Interfaces
Conversational interfaces and voice activated UIs are a step ahead of virtual reality when it comes to adoption. However, they haven’t been able to make the leap to ubiquitousness just yet.

Interacting with a website using conversational cues sounds like a sci-fi fantasy. However, the technology can have important implications when it comes to web usability. We’ve already seen voice recognition adopted on smartphones (courtesy of Cortana and Siri), and devices such as the Amazon Echo. We’ve even seen operating systems such as macOS Sierra implement voice recognition – but there’s still a way to go.
Our money is on e-commerce platforms to leverage the technology first, in order to provide an enhanced user experience. Either way, learning about this technology now will poise you to reap its benefits shortly.
Conclusion
Just like other art forms, it’s impossible to predict what each year will bring in terms of web design innovations. However, we can make some educated guesses based on the latest developments in the field.
You don’t need to become an expert on every trend to leave your mark as a web designer. However, getting acquainted with this year’s standouts will potentially give you an edge over your peers. Let’s recap the seven trends that we expect to dominate 2017 one more time:
- Material design.
- Microinteractions.
- Animations and SVGs.
- Striking and bold typography.
- Colors and gradients.
- Virtual reality.
- Conversational interfaces.
What bold new frontiers do you think web design will tackle in 2017? Subscribe and share your thoughts with us in the comments section below!
Article thumbnail image by Tim_Iurii / shutterstock.com.









Very well written and descriptive one. This content delivers all the information you need related to creative web design trends to follow in 2017. I love to read this and found it really very useful one hence forwarded to my team.
Thanks Ankit! We appreciate your comment. 🙂
What about wireframing. Is it really important??
Wireframing isn’t really a new trend, but it can be a smart way to optimize your development process. Check out this article for more details: http://zeek.com/wireframing-in-the-browser-with-wordpress-and-foundation/.
Interesting thanks but i think 2 main aspects also are https, security and mobile design. Also readability . I see ET here doesnt have easy mobile design instant ?
Nice information though
Thanks! HTTPS and security aren’t web design trends, but you’re right that mobile-focused design is on the up.
I think thai in future the website became an interactive video
Would love to see divi incorporate a set of nice micro interactions in their standard modules!
Hi Anthony! If you have some suggestions for future versions of Divi, feel free to contact us (https://www.elegantthemes.com/contact/) or leave a post in the forums (https://www.elegantthemes.com/forum/).
agree with you 😉
WordPress needs to get over its aversion to SVGs before they will be fully accepted in the WordPress ecosystem. Supposedly there is some XSS vulnerability in the file format that they cannot overcome – but it does not seem to be a problem for everyone else…
Well, this could be the year WordPress joins the pack. 🙂
Excellent article. Will be delving deeper into this subject. Thank you.
You’re welcome. It is an intriguing topic. 🙂
Good stuff. Thanks! Always curious to see what’s coming around the bend.
Hi Andrea! Thanks for your comment.
I cant see Web VR being a big trend for 2017 it still has a long way to go to become main stream, 2018 maybe when the next gen. VR capable phones are more prevalent and proper VR browsers are available.
I’m working on implementing VR (360º) in my website for future guest to explore the uniqueness of the ship they will be in. I idea is to give the guest a view of the cabin they are looking to book. I could offer several photos at different angles, or just one VR image they can zoom around the cabin to get the feel if it would be suitable for their needs.
A few yacht brokers are doing similar VR projects for showing a boat without having to book a flight(s) half way around the world, just to discover the boat is too small.
One can explore a dive site in VR before choosing to book the trip.
VR is also help selling products giving customers the ability to examine a product that photos just can’t offer. Like being able to look at the bottom of a frame for the bolt pattern to see if will attach to your object.
As for phones, my old iPhone 5 does support VR (360). I prefer it over using my computer, because you can move the phone in the direction you want to look. Much easier than using a mouse or trackpad.
We’ll just have to wait and see what happens. 🙂
Interesting post – thanks!
You’re welcome, Susan!