Contracts are essential for those that work online. They help you and your client to know exactly what is expected and they keep you from guessing. They spell out the exact nature of the work, the prices, the deadlines, and the responsibilities. Without a contract there are no legal requirements for payment because there is no clear understanding of when work is complete. You, as a web designer and developer, need contracts for your daily operations.
Developing a contract can be time consuming and it is all too easy to leave out something important. Having someone else to do it for you can get expensive. Fortunately, there are many contract templates online that web designers can use for their web design projects. Unfortunately, there are so many available that searching for a good one can take about as much time as creating one. It’s not enough just to find one. You need a contract that contains all the elements you need it to have. You need one that’s been tested and tried… one that has stood the test of time.
Please note – this is provided as information only and is not to be considered as legal advice. Templates are a great place to start and should be tailored to suit your needs. Legal counsel for all of your business documents is advised.
Elements of a Good Contract
Many designers place templates of their contracts on their website or another site that handles documents. These templates have often been around for years and have a proven track record of success. Sometimes they are tweaked every few years. They are editable and you can get them primarily as PDF’s and Word documents.
Contracts are all over the interwebs, but they might not have the elements you need. You may need to make modifications. You can add, remove, or change the elements to match your specific requirements. For example, if you are provided textual content or photographs then you can add those elements. So what does a contract need to contain? Here is a list of some of the things to look for:
- Summary of the project
- Scope of the project
- What are both parties agreeing to do?
- What the design elements are
- What the text content will be
- Who will provide photographs and who will own the copyrights
- Who will program, debug, and update HTML, CSS and JavaScript
- Who will provide browser testing on all platforms, and then make any changes needed
- Who will provide desktop browser testing and then make any changes needed
- Who will provide mobile browser testing and then make any changes needed
- Who will provide technical support and for how long, including any extra charges
- Who is responsible for changes and revisions
- Legal stuff
- Who will own any copyrights
- How payments will be handled
- How the transfer of information will be handled
- The dotted line – all of that signature and date stuff
Where to Look Online for Free Templates
There are several website that host free templates online. GitHub and Docracy are two popular sites. Others are hosted on their author’s websites. Here is a short list of some of the best free contract templates for web designers that I’ve found.
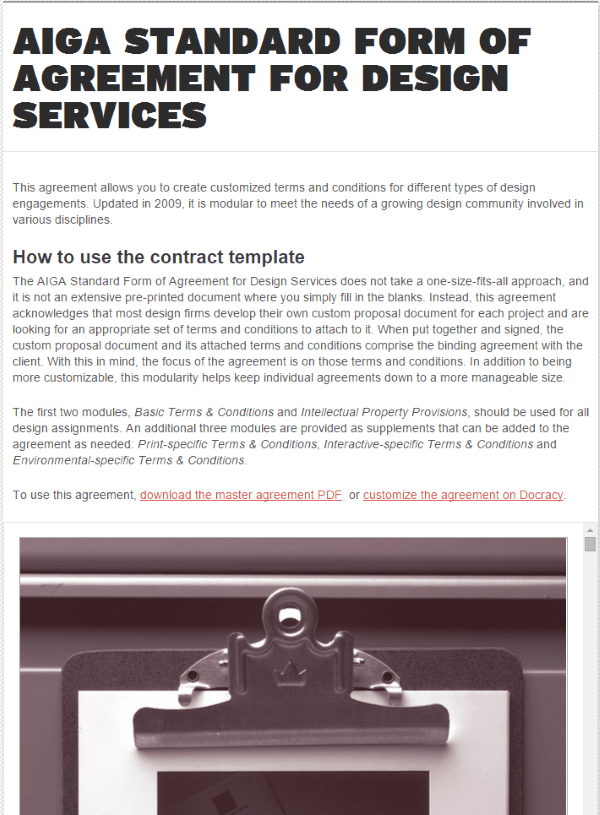
AIGA Standard Form of Agreement For Design Services

This one lets you create customized terms and conditions for different types of design projects. You can use this as a basic starting point and easily customize it for each project. You can download it as a PDF, or you can make your adjustments online. You can use this as terms and conditions and then add it to a separate proposal document.
It includes detailed information on how to use the contract. As far as design, it’s one of the better looking contracts in my opinion. It includes lots of extra information about the project planning process and putting your contract together, what information gets sent to the client, terms and conditions (including fees, responsibilities, expenses, definitions, timing, payment terms, exclusivity, confidentiality, infringement, warranty, etc.), and much more. It even includes several supplements that discusses support services, photographs, etc.
Another awesome feature is a checklist. It takes you back through each step to ensure that everything has been completed correctly.
This is one of the most comprehensive templates that I’ve seen. Of course, that could make it take longer to set up. It even includes tips on negotiating prices and deadlines, working with an attorney, and much more.
Contract Killer

This is the 2013 update to the 2008 original. It’s a tried and true template that you can copy and paste into your own document. You just replace all the placeholders with yours and your client’s information and you’re ready to print or use as an e-document. It covers all the expected elements of a good contract. It covers an overview of the project, what you’re being hired to do, how much you will be paid, what each party is agreeing to, how changes will be handled, liabilities and legal issues, and more. It’s free and available on both GitHub and Docracy. The article on the author’s website offers lots of advice on using it.
BidSketch

This one goes over the business terms and legal terms in two separate sections. It covers the scope of the project, the developer’s responsibilities, the development and acceptance of the site, what happens if the site is rejected, project management, site content details, warranties, liability, intellectual property rights, and more.
To get it, simply sign up for the free newsletter. You receive a download link where you can get the template for Windows and Mac in a zipped file. It’s set up as an outline with all of the change points highlighted. You go through the document and make all of your changes. It’s 16 pages and is very detailed.
Design Professionalism Contract Templates

There are two Word documents in .doc format in a zipped file. One is an Authorization to Proceed that covers seven pages of detail about the project. The other an example of Terms and Conditions. It is six pages and goes into great detail about expenses and legal information including content liability, rights, etc.
Both files are very detailed and use exact numbers and names rather than just blank spaces or brackets. They make great examples of what a finished contract should look like. The article on the website explains in detail about the contents of the templates and how to use them.
The article also discusses the use of a signature app from Adobe. In our day of technology, we shouldn’t expect a client to use mail or fax in order to sign a document. I can go along with that. Anything you can do to improve the signature process and streamline it for both you and your clients the better.
The Shane & Peter Inc. Contract

This is a free Word document written several years ago, 2008, and updated in 2009. It still contains all the elements you expect to find in a web development contract. It’s seven pages and includes an acceptance section. It includes the objectives, approach, deliverables, milestones, payment info, terms and conditions, etc. It has headers and footers in color, but that’s easily changed if you want something different. It includes place holders where you can input the names and dates you need. It looks very professional and is easy to use.
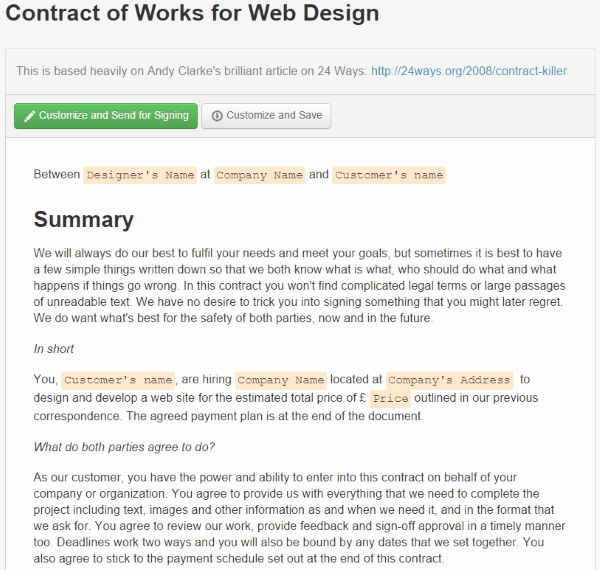
Contract of Works for Web Design

This one, hosted on Docracy, is a fully customizable document that you customize online and then send to the client for signing. You can just fill in the blanks or you can customize the text. Once you like your document you can have it send to you as both a Word document and a PDF file. It includes a summary, detail of the work, legal information, copyrights, and payments. It’s one of the shorter templates and it’s easy to customize.
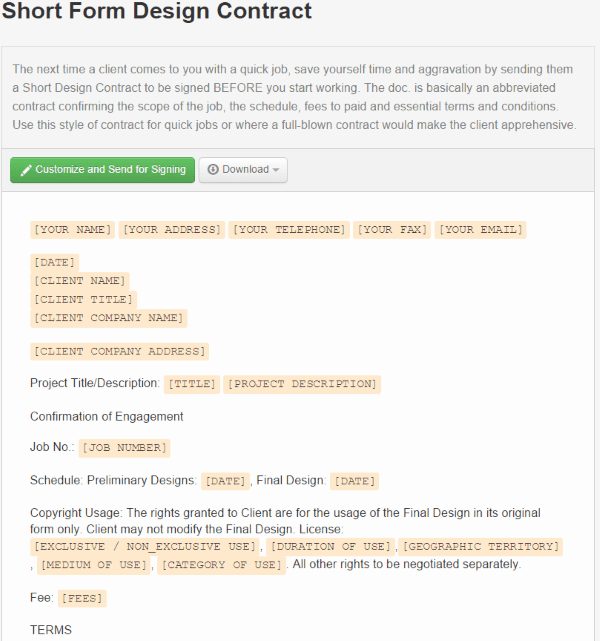
Short Form Design Contract

This one, also hosted on Docracy, is probably the shortest contract I’ve seen. Of course it can also be customized and added to online. It covers the terms of the project with very succinct descriptions of each element. You can fill in the blanks and customize the text. Once you’re done customizing the document you can have it emailed to you as a Word document and as a PDF file.
Contractually

The easiest way to handle contracts is online. Contractually lets you create, negotiate, edit, e-sign and store contracts online. This greatly speeds up the process and keeps you from having to send emails back and forth. Having to pass emails back and forth and swapping different versions of the contract can add an unnecessary headache to your project. Once you have too many changes in a document it can become confusing trying to figure out which I the correct version. Even if they are numbered you might not be able to know if there is a version that is newer.
This service solves that problem by allowing both parties to collaborate on the same document in the same location. Both parties need to have access to the contract they signed. This will ensure that both parties can stay on the same page and have the same expectations. You don’t send them the document – you invite them to collaborate on the document.
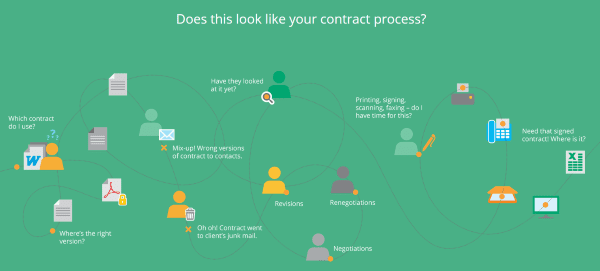
It takes a contract process that looks like this:

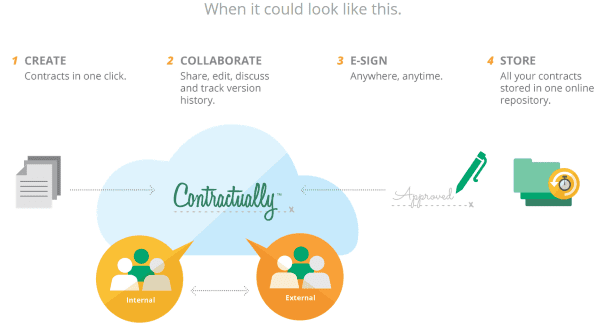
And turns it into a process that looks like this:

The process can be as simple or as detailed as you want it to be.
Contractually is a premium service with several pricing plans. Pro is $100 per month for 5 users. It has unlimited contracts and signatures. It’s a good choice for small businesses. For medium to large businesses, there is Business. It costs $500 per month and allows for 15 users. It adds several features such as SalesForce.com connectivity, bulk contract exporting, virtual data rooms, and more. There is also an Enterprise edition for large teams that has a custom number of users. You have to call them for prices.
Tips for Using Contract Templates
Don’t be afraid to make changes. Feel free to combine contracts and customize them any way you need to in order to get something that works the best for your purposes.
Contracts are not as dated as other materials online. Articles about web design from 2009 might not be as useful as an article from 2015, but contracts usually will contain the same material because the needs of web designers and clients haven’t changed that much. If you find an older template that you like, compare it to a newer template to see if you need to add anything.
You can provide a sample contract for your potential clients by placing the document as Word or a PDF on a page that describes your project and collaboration process. This can also be used to show potential clients what it’s like to work with you.
Make sure that every element of the contract is as clear as possible. Have several different people critique it for you.
Wrapping Up
Contracts are a vital part of the web design project. They keep everyone on the same page and they help ensure you get paid for the services you provide. They are vitally important to doing business, but they can take a lot of time to create. Using a template as a starting point is a great time saver and can help ensure that both you and your clients have the information needed for a successful project.
How about you? Do you have a favorite place online to find contracts for your web design projects? Did I miss your favorite? Do you one you would like to add? I’d like to hear about it in the comments below!
Article thumbnail image by Vasya Kobelev / shutterstock.com









Valuable post. Thanks.
I was looking for suggestions of several contracts and contracting methods to review in order to design, develop and implement my own. This gives me an excellent platform to work from. Thanks for taking the time to provide quality content.
Such a nice article. I liked the way to make people understand. Images, graphics and relevant information is making the sense.
interesting article. thanks. I was missing possible combinations with Adobe Echosign. Ways of embedding this.
Thanks Brenda for compiling and summarizing these resources.
Time savers = money-makers!
ET’s blog is growing more and more as one of our most reliable go-to resources for all kinds of info.
Hi Brenda, thx for the nice article.
Is there a similar tool in german language? Thank you for a feedback.
Regards
Dan
Unfortunately the days where someone could make a deal with an honest handshake are gone.
Haha, you’ve solved my problems, now i got how. Its a great post – I would love to see articles on the topic more more and more about SEO, please visit my page too 😉 You’re great !
Nice article! I must say I haven’t used any written contracts so far. The job is usually based on e-mail correspondence and on a personal visit to the client’s office or home.
Unfortunately this did get me in trouble with one client who screwed me over, but I doubt that would have been any different if there was a contract. Some people are just evil.
Thanks for such a wonderful resources. The above listed contract templates are indeed useful for web designers.
I’ll need to look at some of these. I’ve been utilizing an adjusted Contract Killer for quite a long time. I dislike long, specialized contracts… however in the meantime have wished I had included something forgotten in my shorter contract
great post – I would love to see an article on the topic of what folks are asking potential clients when discussing a web proposal.
Different projects of course need different questions – however it would be nice to see what you suggest when asking a customer – as well as what others are doing 🙂
I need to check out these resources further to see if we are “covered.”
Over time, we have developed a process of phases that replaces “the contract” or agreement, per se. In most cases, we will be providing services beyond a website such as branding and public relations. We will invest a great deal of time learning our clients operation, sometimes on spec . We will then make a general proposal and seek authorization to prepare a full Design Brief for a fee. The Design Brief spells out the process, specifications, deliverables, responsibilities, rights, fees, et al. We find this approach helps us accurately estimate our fee and justify it to our clients.
This is an amazing post! Thank you for sharing.
Great article!
I’ll have to check some of these out. I’ve been using a modified Contract Killer for years. I don’t like long, technical contracts… but at the same time have wished I had included something left out in my shorter contracts.
Thanks!
This is really useful and valuable infromation for every web designer or graphic designer. Thanks for nice post.
Gurdeep
I’ve been using the Shake app, but since it’s last update clients are having trouble signing online. I may need to check out one of these, thanks!
Bidsketch is a great tool for creating and sending web design contracts. It comes pre-loaded with sections of different contracts that you can modify and assemble to create customized proposals, which can then be signed online. This program has helped me grow my business because it is a big time saver, and it also looks extremely professional to clients.
Thanks for a great write up Brenda 🙂
I was really looking for such post get knowledge about design contacts Got it
Exactly on time! This is what I been thinking of searching but never thought of finding it so earlier just by a visit to ET Blog 😀
Thanks Brenda for such a good article 🙂
This is absolutely a very good article. Thanks Brenda!