I am going to take a shot in the dark and say that you take image gallery widgets for granted. I know I do. It’s such a basic feature of web design that most of us don’t even consider it out of the ordinary. But until November 16, 2017, there was no built-in WordPress gallery widget.
You probably didn’t know that. Honestly, I didn’t, either, until the 4.9 pre-release notes were put out into the wild. It took until this update for you and me not to have to resort to a using a plugin to show our pretty, pretty pictures in our sidebars and widget areas.
And lucky for you, Divi Nation, our themes are jam-packed with widget areas for you to fill to the brim with those pretty, pretty pictures.
Getting Started
The first thing you have to remember is that the new image gallery is just a widget. So you’re not going to be using this inside your posts (you’re going to want to use the Divi module for that, and we’ll talk about it soon enough.)
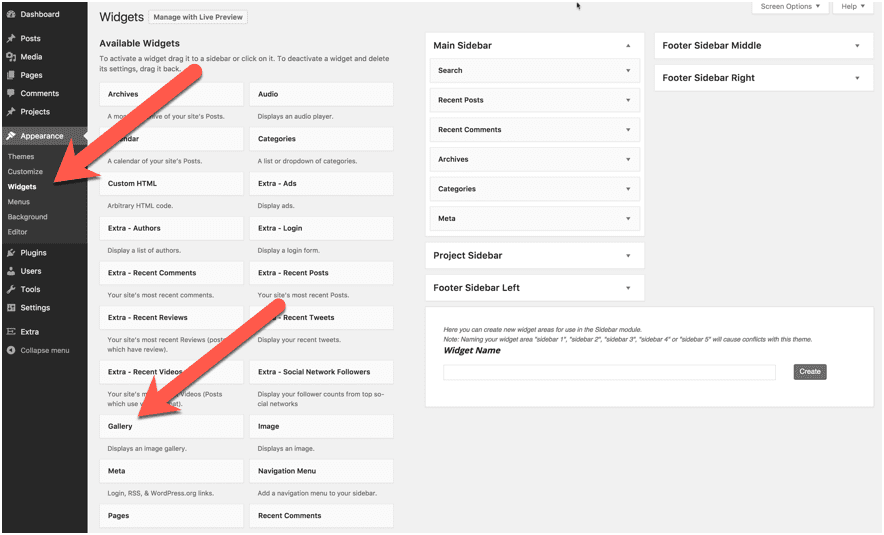
To make use of the new hotness, though, head into your Appearance -> Widgets area in your WordPress dashboard. You will see our new Gallery widget just doing it’s own thing, being pretty unobtrusive. If you didn’t know any different you’d think it had been there all along.

Like any other widget, just drag it into the space you want to display it. You can pick any spot you want, obviously, but Divi and Extra users get a few extra widget spots you can choose from, namely the footer ones. (If you haven’t taken advantage of the footer widgets, my friends, I highly suggest you do. You can access the specific options for them from Appearance -> Customize in your WP dashboard.)

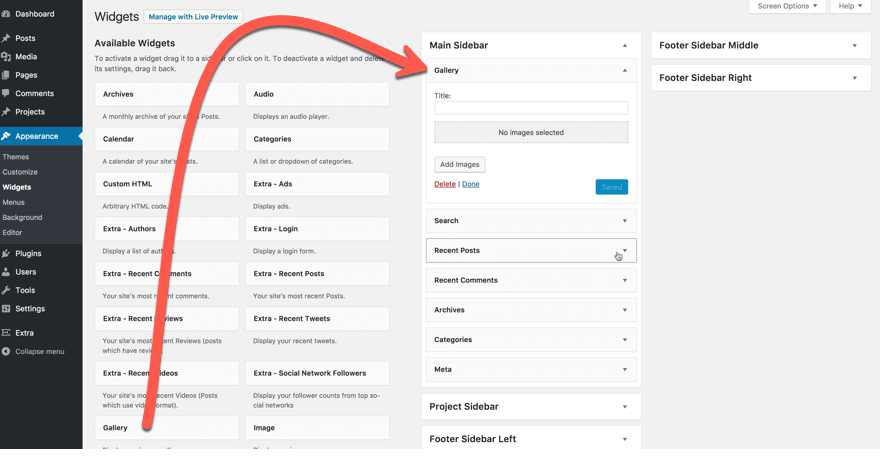
Once there, you get to start playing with your options. So click Add Images so you can get started. It’s a pretty simple screen next where you choose which images you want in the gallery. You know the drill here–add from your existing media library or upload new files.

When you finish, hit the save button on the widgets page and you can see your new gallery live on your site.

Tada!
Options for Layouts
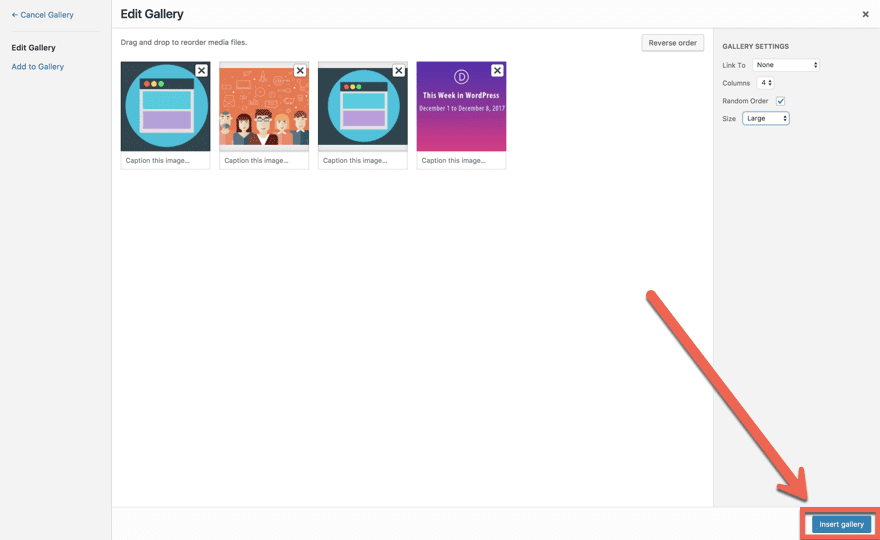
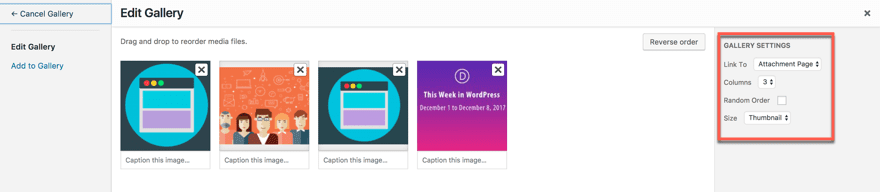
Now, like I said before, the fact this wasn’t already a part of the WordPress Core is kind of crazy. If you look at the options in the widget itself, you get a little more of an idea about what you can do with it.
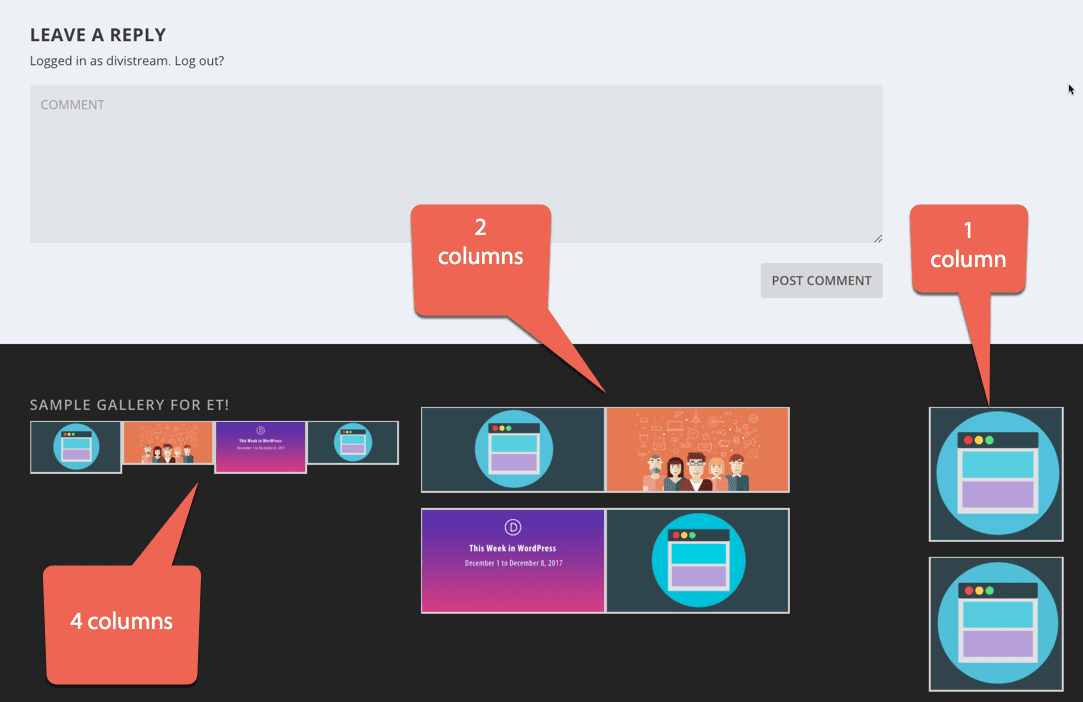
You can choose how many columns you want, where the images link to, the size of the images (maximum size, that is, because they will fit within the confines of that widget area), and whether to display them in random order.

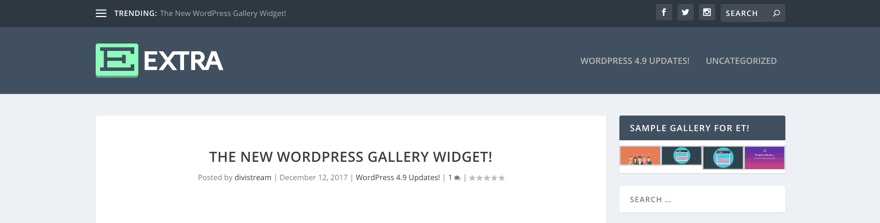
To look and see what the different layouts look like, I’ve put some of the different options in the Extra theme footer widget areas.

4.9…and Beyond!
The real benefit to the WordPress gallery widget (and the image widget from WP 4.8) is not having to use HTML to directly link to the image URLs. Prior to 4.8, you had to navigate a rather archaic series of steps to get multiple images to show up. We have at last moved beyond this.
You can do a lot with the new WordPress gallery widget, and a whole lot more than you could in the old “add image HTML to a simple Text widget” days.
First iterations of software are rarely amazing. The first release is often just a MVP (minimum viable product) that does just what it needs to do. That’s how the WP 4.9 image gallery widget is. It does exactly what it needs to do. Like most of the WordPress 4.9 updates, this one is mostly a quality-of-life update.
But if you need more than that, luckily, you’re an Elegant Themes member. Oh, wait, you’re not? Well, click here, and you will be!
The Divi Gallery Module’s Little Brother
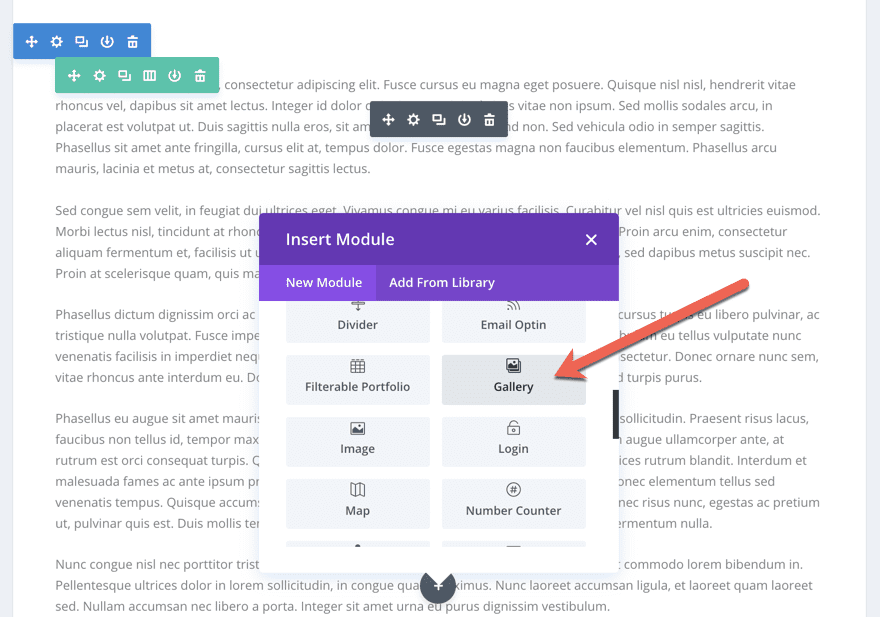
Now, you’ve got access to the Divi Gallery Module, so if you’re using either Extra or Divi, you can basically do exactly what I showed you above, only put it anywhere you can insert a Divi module. (And with some additional styling and options that aren’t included in the core gallery yet.)

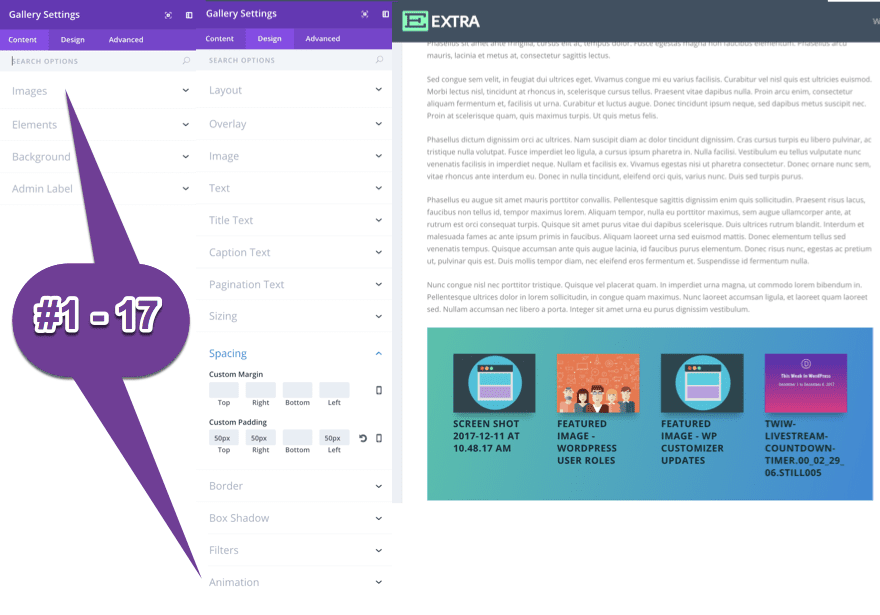
The Divi gallery module lets you pretty much do anything you want to with your images. We have 17 different option categories from simple spacing, to backgrounds, to adding custom animations. You can see some of the spacing, title display, and background gradients here, too.

But here’s the thing: you can’t put the Divi module into a sidebar or footer. The module looks great in a post, on a page, or in a specialty section, but there’s still the limitation of fitting all our awesomeness within such a confined little space.
That’s where Little Brother comes in. If you combine the new default WordPress gallery widget with the Divi gallery module, you’re going to be able to display pretty much any visual content you could want your visitors to see, anywhere you want them to see it.
Pretty as a Picture
In the past, I’ve used the HTML widgets to simply display images that got my users’ attention. People tend to gloss over banner ads, but a good gallery in the sidebar, perhaps a triptych mosaic in the footer widget will make them stop and look to see what you’ve done.
This is a really basic idea, but you can expand it into some really fantastic designs by using Divi and Extra’s widget spaces.
–
Best of all, using the WordPress gallery widget or the Divi gallery module like this, the content won’t be flagged by ad blocker software. Your message will still get through to your audience. That alone is worth experimenting with these widgets and modules to find something that works for your brand.
What cool ways have you used the new WordPress gallery widget? Show off your work in the comments, and let us see how it’s done!
Article featured image by Notion Pic / shutterstock.com









Another request here: I’d like to be able to add links into the captions. Normally that should be possible in WordPress, but not with Divi. Or am I missing something?
Wouldn’t it be a good idea to consider for future updates an option that makes thumbnail sizes responsive? Now you need workarounds to make an image fit the thumbnail container.
Uwe.
Very cool, thank you for this article. I tested out the gallery and am now using it as the sidebar on my home page https://43BlueDoors.com/
It had a bug or two I had to fix, but I really like the tool.
Very nice site and images.
That looks very nice Bonnie, I love the different sizes also, makes it visually appealing and interesting. Nice site!
Very nice! Thanks a lot!
I was not aware of gallery feature on widgets of WordPress, thanks for such informative article.