As you may know, we have been working hard on our upcoming theme Extra, as well as our upcoming social sharing plugin Monarch. You will be excited to hear that we have also been dedicating a lot of time towards Divi, and we are pleased to release version 2.1 of the theme today. Divi 2.1 introduces several new features, as well as a ton of improvements and bug fixes, making it the most stable and feature-rich version of Divi yet! Most notable are Divi’s new One Page Website features, including Floating Side Navigation, Smooth Scrolling Anchor Links and a new Back To Top Button.
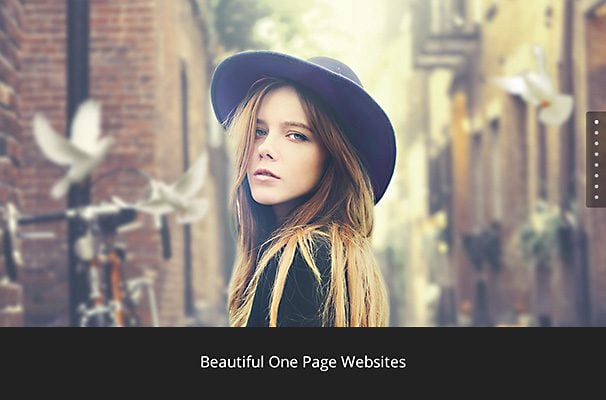
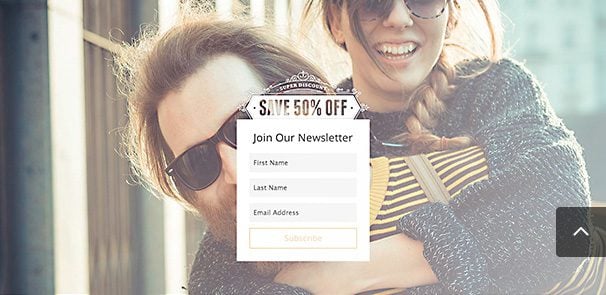
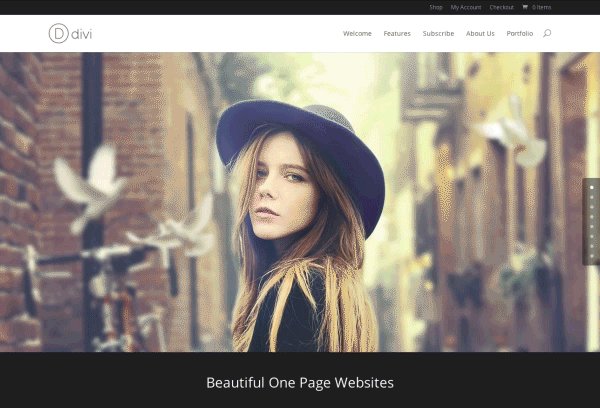
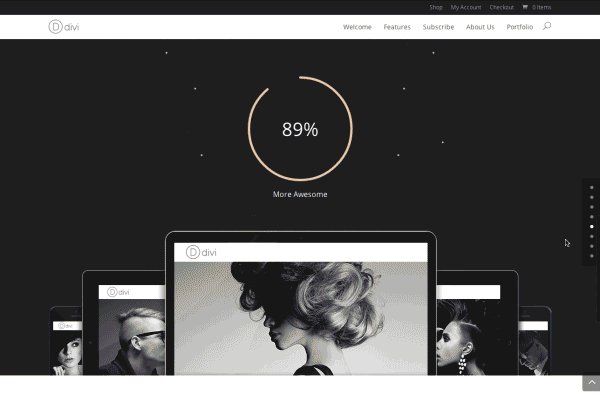
Preview The New One Page Features
Floating Side Navigation
This new feature lets you turn on a floating side navigation bar on a per page basis. This navigation bar auto detects the sections on your page and creates a dot indicator for each. The highlighted dot indicates the current section, and each dot is linked to its respective section. When clicked, these navigation items transport you to their relevant sections using a smooth scrolling animation.
Back to Top
In addition, you can now enable a “back to top button.” Now your page header is only one click away for your viewers. This is a global feature that works great when combined with section navigation. Amidst the popularity of long-format, single-page websites, these features are the perfect compliment.
Smooth Scrolling Internal Links
With this update, the browser will smoothly scroll to any internal page links you add. You can assign a unique ID selector (i.e. section-id) in section and module settings, allowing you to link directly to that element. To link to this item, simply add a hashtag before the ID selector (i.e. <a href=”#section-id”>Visit This Section</a>). This is great for adding primary navigation items that link to specific sections or modules of a single-page website. By creating custom anchor links, you can easily create single page websites with Divi.
For everything One-Page related, I have added a new in-depth tutorial in the Divi documentation.
Sticky Images
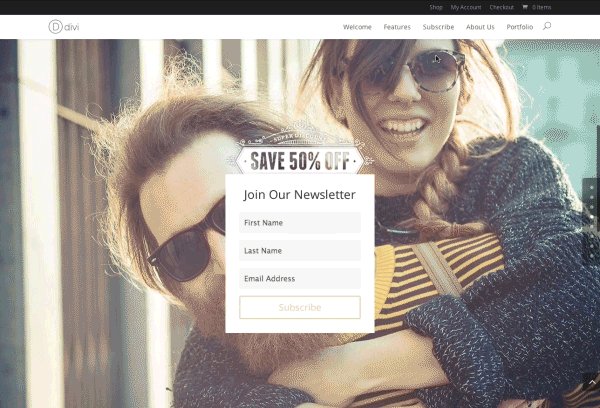
This is a very simple feature, and yet it opens up so many fun possibilities. We have added a new setting to all image modules that allows you to remove the space from below the image, letting it sit directly above the module or section below it. This lets your images “break the frame” in a controlled fashion.
Countless Improvements & Bug Fixes
Divi’s new One Page Website features are just a tiny part of this update. The majority of our time was spent on fixing bugs that have been reported since the release of Divi 2.0. For a complete list of changes, please refer to the changelog below.
version 2.1 ( updated 07-22-2014 )
– Added “Back to top” button
– Added Side Navigation on single pages
– Fixed the issue with button arrow position in Chrome
– Don’t show page builder code on search results page
– WYSIWIG mode in Page Builder is now saved, it defaulted to Visual before
– Gallery module: Fixed the issue with “Random Order” option
– Fixed 1/4 column slider appearance
– Fixed html list appearance on index page
– Fixed the issue with Firefox not saving the layout if modules were moved
– Fixed the issue with double quotes, used in Page Builder settings
– Modified Page Builder elements to be responsive
– Added transparent background option to Sections
– Added Close button to the Specialty Section Modal window
– Image Module: Added Title Text option
– Added smooth scrolling for internal links
– Subscribe Module: Integrated Mailchimp 2.0 API
– Added the option to enable smooth scrolling
– Image module: Added “Remove space below the image” option
– Filterable Portfolio: Fixed animation issues in Firefox
– Fixed Widget Area Select ( dropdown ) styling issues
– Added the option to enable/disable background-size: cover for “body”
– Circle Counter: Added limit to the number field
– Circle Counter: Fixed the issue with lazy loading animation
– Disabled the Lazy Loading effect on mobile devices to improve usability
– Filterable Portfolio: Fixed the animation in FF browser
– Pagination: Added localization for Previous and Next links
– Fixed the issue with scrolling to the top of window, when the user clones a section or a row
– Fixed “Menu displayed behind the embedded videos in IE” issue
– Users shouldn’t create sidebars with certain names. Added a note to the Widgets page.
– Fixed Woocommerce notification bar appearance
– Fixed the issue with separator in postmeta
– Fixed “Link color” option in the Customizer
– Added sidebar on WooCommerce category pages
– Fixed some styling issues on the category page
– Section Module: Fixed Background Color option description
– Blog Module: Fixed the width of posts in 4/4 column
– Comments are now visible on pages, where they have been disabled, if there is at least 1 comment on the page
– Map Module: Fixed the issue with custom ID/Class settings
– Blurbs Module: Fixed settings description
– Fixed the issue with inactive secondary menu items on mobile devices
– Fixed the issue with lightbox on pages with several gallery modules. Lightbox scrolls through the images from a single gallery now.
– Slider Module: Added parallax option
– Fixed the issue with jumping image in the slider module
– Pricing Table Module: Fixed layout issues
– Fixed the issue with jumping slides during transitions
– Secondary navigation: Added email link
– Map Module: Added mouse zoom option
– Fixed mega menu width on iPad
– Filterable Portfolio Module: Now it displays only selected categories, not all the categories selected projects assigned to.
– Blog Module: Added option to display the read more button if “Show Excerpts” option is selected
– Login Module: Fixed the module appearance for logged in users
– Map Module: Centered infowindow above the pin
– Fixed the issue with module settings window visibility. It’s not hidden below the WordPress menu anymore.
– Project Page: Fixed the issue with the space on top of the page
– Fixed the issue with the search field display
– Fixed the fullscreen editor visibility issues
– Portfolio Module: Fixed portfolio layout issues
– Renamed icon font files to fix the issue with cache
– Accordion module: Fixed some animation glitches
– Countdown Module: Fixed issues in Safari and IE
– Fixed fonts options in the Customizer
– Fixed the issue with content visible on some password protected posts pages













Hi !
I have a one page site and one of the tabs on that page goes to the blog page which opens up in a separate page. All this time the header remains the same on the homepage and the blog page. When I click on an item to go back to the one-page site item, the section doesn’t properly align. Half of the section is displayed and the other half is not displayed.
Can somebody help ?
Hi Ari, sorry you’re having trouble getting things to display the way you want them to. We’re happy to help, but the comment’s section isn’t really the best place for us to offer support. Please check out the existing posts in our forum and create a new ticket if necessary so support can more easily follow up with you. http://elegantthemes.com/forum
Howto make One Page Website in Divi 2.4? There is no “ET Settings” anymore, or I’m blind or something? 🙂
It’s called “Divi Settings” now.
Hi Nick,
First of all…Divi is a great theme and my site visitors have nothing but praise for our new website! Session/visit durations have increased massively since we launched.
I have only one small irritation with the text editor. Could you please, please make it fixed? That would remove all the scrolling up and down to view/amend changes in the text body while using the editor.
Thats it…
And thanks for all the hard work you guys at ET have put into making us all look good.
Anyone have the same problem with anchors like me? when i place a blurb with link of the anchor on the same page it scrolls perfect (anchor is placed at the section like in the video tutorial) – so all fine …
but when i place a blurb with the same anchor-link on a different subsite (of the same website) the browser scrolls too far down that the headline of the section is already under the menu and not readable.
it looks like the browser forgets that theres a menu and let start the section where the browser starts and not after the menu … very wired. so on same page it works perfect but coming form another subpage it scrolls too far.
Hi Nick, I have a GPL 2.0 version of DIVI theme and I created a one page parallax website using that version. But I have problems in scrolling animate effect, my question is how can I update the theme 2.0 to 2.1 by not reinstalling the theme?
Thanks for a great post!
However, I have two problems with this as I prefer a more traditional look.
1. The limit is characters and not words creating the problem of cutting words in the middle. Is there any simple fix to this?
2. I’m missing the “…” in the end where the excerpt is cut. How do I incorporate that?
Cheers!
Whenever I try to create a new page, the contents of that page stack on the contents of the home page. What should I do?
The first theme that I loved and translated to my native language!
used in my website:
http://www.balootdesign.ir
Hey Nick,
This is kind of ignorant but I want to know how will I be able to load this one-page theme from divi? I am currently using Divi theme and would like to use this exact layout for my site. I tried searching the name template “One Page Layout” from the Page Builder but it’s not giving me any results.
Where exactly do I find this layout from the options?
Thanks,
Tec
it would be so awesome if non page builder pages (such as standard posts) could have both right and left sidebars as a layout option. Full width, Left Sidebar, Right Sidebar, and Both Left and Right.
Great work as always guys 🙂
Looks like the Page Builder still can’t be used with Custom Post Types… is that so?
If it is, any clue about if and when it will be implemented? Most of my current sites are 90% CPT-based – and my clients will sure love to use the Page Builder with them.
Much appreciated 🙂
Hi,
I think there’s a problem with divi’s Mobile Nav on version 2.1.4.
Kindly check this site: http://fatmazaidi.com/
Can you help me to fix this one?
Many Thanks :))
Hi All ,anyone can tell me how to show my optin form on above the image.which is the same on the second image at the top of this page.
I really love this to do.
highly appreciated.
Hi,
How can I add additional font icons to your font icons?
Is this possible?
I’m in the same boat.. was there ever an answer to this? Can we add additional icons?
Hi, I am using Divi version 1.7, but I want to update the theme to Divi 2.1.4 without messing the whole site up. I have added some custom CSS, but when I update the the theme, the whole site looks ridiculous. I like how my slider looks now, but when updated it’s too big – how to keep it in those dimensions?
Thanks in advance,
Ilina
Hello,
I suggest that Divi should have a built in retina function, height function, and alt logo display for scrolling (e.g black and white switch display when scrolling).
I don’t really understand why you guys didn’t implement that nowadays basic built-in functions in such innovative themes like Divi.
Many times I hesitate to subscribe for a lifetime membership because of this.
However, Divi is very very attractive because of its UI – UX modules, as the option UI panel should be in a better design (I wish).
Keep up the good work!
Is there a way to select which sections of a one-page-website you don’t want to see/select on the navigation bar?
My problem is that I have many items (dividers) in my one-page-website and the navigation is very long and not eye pleasing at all.
You can create a custom nav bar using the Appearances > Menus system in the WordPress Dashboard.
Has that Safari parallax issue been resolved yet? The white text on my site stays over a white area of the background image on the iPad and can’t be seen. It rolls nicely up over a dark area on the Mac.
Page builder is buggy. Worked the first time I installed. Now it doesn’t even work at all. Version 2.1.2
The latest version of 2.1.4. Please update to ensure compatibility.
Divi is revolutionary and a joy to work with – so please let me remove the logo and I can finish a great site.
Hi Nick,
is it possible to create a “Slide-Down” menu with Divi like used here?
https://www.thetileapp.com/how-it-works
I really like the way the menu slides down and covers the background for better readability.
Best regards from Munich,
Oliver
(site is under construction, URL will change)
I had my first WordPress workshop several years ago. As a .net and VB person I was looking for flexibility that WP couldn’t offer. Divi has persuaded me to finally dive in the WP-world. And it rocks. Great work!
I have one question though: Dividers can add more whitespace. But in fact, there is already quite some white space between the sections and blocks. In mobile views it’s even a bit too much to my liking. I tried to find how to decrease vertical whitespace between sections.
Automatic white space could be decreased if one could place conditional dividers, e.g. based on screensize. Might be a nice feature. I assume that the same effect is now achievable with CSS.
I tried to drop a few (padding-top) altered lines in the CSS box but to no avail. Can you help me?
Page Builder in Divi2.1
This would be for sure also a very nice enhancement of the builder, I don’t specificaly wan’t to hide the builder modules from users, but much more have control of who shall add, modify and delete new columns, sections, modules and rows.
The idea is not to restricted users to change content, image, video, sound inside a certain builder module, but make the layout fixed and unchangeable for certain backend users. (so that the layout is not modified or deleted and everything is messed up)
Its really a problem when a not experienced user is able to modify layout.
I guess the whole community of freelancers is waiting for that enhancement 🙂
When can we count with a better builder admin control ?
Your theme re-invented wordpress.
a couple ***important*** suggestions:
1. I’m a big fan of vertical headers (or is it a sidebar? whatever) but there’s only one option with Divi: a fixed vertical header on the left and the content on the right. I’m focusing on conversion and I know the eyes always land on the upper left side of the screen first, so I’d like to see my content there and not the vertical header. You should really add an option to put a vertical header on the right side, with the content on the left. And another option to remove its ‘fixed-ness’ and let it scroll down with the rest of the page so that we can use that space to put more ads, more optin-boxes, whatever. This for me are the most VITAL and possible deal breakers to Divi.
2. localize and RTL it. Extra karma points if you can translate it to Hebrew, but just having it localised and RTLed is a BIG BIG bonus – I have no idea how to do it myself.
3. Add the option to put an image in the subscribe module. This would be great to put an ebook image next to the offer there and increase conversations. I was quite surprised its not possible (according to the demo, correct me if I’m wrong).
4. put the option to put widgets with modules above the fold. for example id like to put a big option box above the content when it’s on vertical design.
If you could only make one change – number 1 is the most crucial no doubt. Thanks a lot, looking forward for that!
reg
Regev
I was searching for support for RTL in the divi theme and arrived at your input.
Last April I tried to use Divi as a RTL theme with no success.
Many issues came up that the support team could not solve.
Have you been able to make a hebrew site using Divi?
Would love to hear your feed back.
here’s another one:
add a ‘guarantee’ module to help put beautiful guarantees to sales pages and include some ’30-day’, ’60-day’, ‘lifetime’ etc graphics along with it
How can I get my background image in a full width section to render in the same dimensions as the one you show in this information page for the one page DIVI set up – the pic with the girl and the birds and buildings in background. My image height gets cut.
Also, when using a blue section, and opting for a 1/3 X 3 section, when placing images in the modules, they don’t get centred on page..why can’t we have an option to justify images?
Would it be possible to have the one page’s layout ? (like the others layouts that you can load in a new page).
A big “thank you” for this amazing theme !!!
On a different note…when are you going to make the Elegant Themes website responsive? Just curious. Heh heh.
You guys rock. Divi rocks.
Anyone know how to have a pause/play button on the background video screen?
Since my web site is pushing a graphic novel, this sort of thing would be cool.
(PayPal web site has this. The background video plays, full screen, but there is a little pause button, which freezes the video and turns into a play button. Press play and the video resumes.) Their site: https://www.paypal.com/us/home
I know Nick is as smart as the PayPal webheads. Hope this is the right spot to ask this. Thanks.
I second Westgate’s comments. Better documentation would be nice.
No one responded to the above comments about Divi only working with Chrome on iPads and not Safari and other browsers.
Great site, great theme, great demos, yet…documentation for advanced purposes is fragmented (Divi, et. al.)
Member x 2 years, medium level web builder, but newbie in practical terms at Elegant Themes, because I’m just now getting around to actually using a theme. So, as a newbie, it’s a little frustrating, but I can offer you a newbie’s point of view which might be valuable to you, the Elegant Themes guys n gals.
Specifically? Examples: the background video, the best size and resolution of slides, the logo formatting, to point out a few. The background video, in particular. I wandered off all by myself into the vast Internet and found out how to develop a .webm video and use it as an mpg4 alternate and so on. But actually getting it to work…still wrestling with that. Various moderator comments in some old posts.
How to enlarge a logo: I played with the search function here and finally found a moderator’s remark in an old post about using a CSS line to fix that.
So, my point is: you really need a quick-find method–an index or topic heading–for users to locate basic points: enlarging a logo, installing blurb images vs blurb fonts, and so on. A sort of site map for the clueless. Thanks.
Hello,
Wy we Can’t preview the portfolio grid mode a lightbox with the projects instead direct for a project under link?
Cant we have 2 options link and preview instead the + on the project grids hover?
Dear Elegant Themes, You rock!
We finally finished our WooCommerce powered site using Divi. Thank you for Divi and for this update, it has been a life saver. We are so happy with the way our site turned out and it would have been much harder without you guys!
http://www.montessoribymom.com/
(Oh, and your blog is awesome… keep up the great content!)
– Nathan
Is it possible to make the main menu transparent or make an “glass” effect as background?
Finally built my first ‘site’ using Divi 2.1. It’s mainly a single page now: “WordPress Newsboard” at http://bowo.io/wpnews, aggregating news feeds from 40+ WordPress-centric sites.
Using the following features from Divi:
– Page builder (of course!)
– Menu-less landing pages
– Floating side navitation
– Smooth scrolling
– Back to top
Looking forward to play around with the other features. 🙂
Great work guys. 😉
Cheers,
Bowo
AHHH-MAZING! You guys are a breath of fresh air! Thank you Thank you THANK YOU!! I bow down to your genius! Loving your support, updates and beautiful designs.
Two quick questions: Is there a pre made layout available for the one-page theme option?
Is there a way to control the side navigation dots, ie. decide how many dots there are and where they lead to?
Great update as always!
But I miss some button elements. I know that the old button shortcodes still is available, but they are not in “Divi” style. And the only button we have now is the use of the Call to Action element (with no text).
A wish for future updates 🙂
Hey! So I am using the Divi Theme for the first time and it is so awesome! I am in the process of creating a Location Page for my website with a map of my business. However, I am unable to see it when I update the page! What is going on?!
Good afternoon,
Hello, I am Brazilian and his client, sorry my english .. rsrrs .. Today I updated my wordpress theme DIV, however, was unable to create the same effect as equal to the banners you show on the blog, the effects of the banners remain equal to version 2.0. How do I do the same as you showed?
If you need help with anything, please open a ticket in our support forums so that our team can assist you.
Divi is fantastic, I work every day to be learning your options.
Thanks
How do you enable the “back to top button” ?
in divi theme epanel at the end of general tab
Back to top button
enable/disable
Are anyone others having problem with mobile menus on the one page sites? I clicks on the mobile menu links with # in them and no thing happen. Sorry for bad English.
thank you
Thank you, the theme is off the hook fantastic!
Feature idea: make the slider more modulable/editable for drag and drop twits like me. for instance transform the slider into a top level section that can hold modules like the others. so we can place elements right inside different slides as if it were any other section. enable different animations for those modules and it’s done. the only problem i see is defining individual slides as something between a section and a module, in order for each to be customizable? maybe a tabbed section?
If you have a multiple page website, will the single page navigation links work? I created a new page with a secondary menu, but when I click on the links in the menu, it takes me to the beginning of my home page. Not to the downpage links. Am I doing something wrong?
I refuse to update it anymore. 3 times in 3 days and we never get told what the 2.1 and 2.2 have in them so I know to see what broke again.
Just check the changelog, found it both your WordPress dashboard and the Elegant Themes members area. We update our themes to make them better. No one is forcing you to update, but I don’t see why you would ever want to use an old version of theme, or why anyone would ever be angry that we are improving our themes and fixing bugs.
Change log does not list anything other than 2.1 that was dont 3 days ago. As far as my wordpress dashboard. All we get is there is an update and a version number.
Divi
You have version 2.1.1 installed. Update to 2.1.2.
That’s all.
That means you need to clear your cache. Your browser will cache files in order to improve loading times. If a file has been cached, such as our changelog text file, then you wont see the new version. You can learn more about browser caching here. Your cache can easily be cleared, here are some tutorials for: Chrome, Firefox, IE and Safari.
Nick,
The latest change log in the members area is 2.1.1 and, unless I’m mistaken, you can’t see the changelog through WordPress if you’re already upgraded (yeah, should have looked first).
Please don’t tell me to clear my cache.
Jim
The dashboard reply was in response to the OP, who “refuses to update,” and therefore can certainly still see the changelog in his dashboard. Aside from caching, there is no other explanation that I can think of. Both the members area and the Dashboard link to the same text file, and if you are seeing 2.1.1, then that text file has been cached in your browser. With a clear cache, this is what is displayed.
I wasn’t clear on the above. The issues I’m speaking of are with Safari mobile. Your demo only works on Chrome for mobile.
If you are experiencing any problems, please open a ticket in our support forums so that our team can take a look.
Nick:
I’m not having a problem, your theme has a problem. I’m sure you had to have tested it on different browsers for mobile. As stated, the Divi demo is a total bust on Safari on ipad along with other browsers …the only exception is Chrome.
Why you refuse to at least address the issue is beyond me.
Hey Nick:
Any word on my browser issue? I can’t be the only one who notices that these features and parallax are not working in Safari and other browsers. You need to check out your demo in Safari. It looks really bad.
And, I cleared my cache!
Thanks.
Not sure if this is a bug or on my end, but whenever I make edits within page builder’s text module settings to the HTML (i use the text tab, NOT the visual tab btw…) after saving and updating, they look great. HOWEVER, if i go back into that same code and have to make additional edits, all the previous edits will be lost.
This seems to crop up when using specifically… i have to add it as a or it won’t work. next time i have to re-change all into AGAIN or they won’t work.
ideas?
thanks. cool theme otherwise…
I love the new features, but I’m missing something here; no one else has commented on the fact that these features don’t work on mobile unless you’re using Chrome. I read the blog on my iPad and use Mercury as a browser. There is no side navigation, etc. unless I use Chrome, which I don’t. The site is even worse using Safari for mobile. The slider image shows only a pixelated background and other components are totally missing. To make matters worse, I still don’t understand why Divi parallax does not work on mobile browsers.
Other than that, I’m enjoying Divi!
This is great! I really love Divi. I’m wondering if there will come a time when Divi has a magazine layout. Or is that beyond the scope? I would also love to see elegant themes come up with an elegant form builder plugin. That would be awesome.
You guys are the rockstars of theme development. Well done Nick and the team.
Continue to love this theme!
Just updated all my Divi sites to 2.1 yesterday. Now I see 2.1.1 is out. I can’t find any changelog info. Would you post a link? Clicking on the 2.1.1 Details link in WP just takes you to 2.1 changelog.
Sounds like you need to clear your cache.
Looking at the updates list I’m a little confused on the this one:
– Added the option to enable/disable background-size: cover for “body”
Divi is the webDesigners Rock’n’Roll Base.
1234 Go ahead!
Do the theme updates percolate down to the child themes automatically?
Awesome 🙂
how’d you get the girl and the pidgeons to parallax separate from the background up on the top of the single page demo? the fullwidth slider is in my humble opinion the weakest point of divi, unflexible and generally a pain to work with…
Any chance we can get that layout to play with?
I’m still very new here, and while thoroughly impressed with divi, i sometimes have a hard time figuring out what you used where in the demos, a layout for reverse-engineering would be awesome.
Some photoshop engineering to get 2 separated layers…
One as background, the other one as “fade in ” image…
🙂
Oooh thanks, i see now, the photoshop part is easy to do, what confused me was that i thought it was a fullwidth slider they were using there, and now i see it’s just a fullwidth section. Easy to implement in a section, disaster in the slider. I think I’m going to stop using the slider completely… maybe use one of the image carousel plugins to get images below a fullwidth section like they used here… i need to research whether the portfolio carousel can be used for ordinary photos, not just projects.
So when Page Builder ported to Posts too? This Year have a chance?
This is most requested and I believe most searched on support forum.
Divi is a great theme!
Amen, Brother-Friend! Would LOVE to see Page Builder work with Posts.
🙂
I’d invest into Elegant Themes anyday!
Thx for everything , this i great !
About The Extra Theme, have you any release date 😉
Love the update, just curious will you be adding a feature of removing the gap from the top, left, or right instead of just the bottom on images down the road. I’m sure I can make do with css for now but I do like to be able to edit without it. The removal of the space at the bottom of the sticky image is awesome.
GREAT suggestion!!
🙂
Thanks for Divi 2.1.1. my Web is now updated and working optimally. Thanks for the hard work ET Team.
Hello guys. This is completely awesome!
Keep up that good job!
This is giving me great ideas for an RSVP site/page for my upcoming wedding.
Here is one I designed for a client http://www.katieandtonywedding.com
Feel free to borrow as much or as little as you choose.
Pat, thanks!
Awesome! I was wondering if one page would be possible with Divi and now it is. Thank you very much! I
Divi is DIVIne!!!
Great job guys. Both your themes and your newsletters are top quality!
Just did this website for a client with Divi (not upgraded to new version yet):
http://www.rentanappletree.com
Come on Nick! Instead of touting how great this release is how about admitting what a buggy piece of junk this is? This release has more bugs than any other. I can do no work on my sites! NO TEXT EDITING, NO ORDERED LISTS!! ALL FORMATTING LOST!! Did any one at ET even test this mess? Look at the support logs in ONE DAY! Simple and basic functions destroyed.
Stop putting the blame on your paying customers and stop blowing smoke and fix this mess! That ET support’s usual response is that there is no problem and the problem is with individual installations shows me that this mess will never be fixed!
Time to find a theme that actually provides basic functionality from a company that can provide the same and take responsibility for their own mess.
This is too harsh John!! 🙁
Hi John,
You can request a refund via the contact form here if you are unhappy with the theme. Just mention our conversion in the email if you are passed the normal 30 day refund window.
As for any bugs that are reported for 2.1, they will be fixed as soon as possible. The lack of proper bulleted list formatting in text content has already been logged and fixed internally, and we are providing users with a temporary CSS patch until 2.1.1 is released. If you have more bugs to report, please detail them in your support ticket so that we can be made aware of them.
We asked for more information in your current support ticket, but you responded: “No. You are well aware of all the bugs in this release and I cannot afford wasting anymore time on your lousy bug-filled themes.” Unfortunately it’s quite hard to help you when you wont give us any info, but we are doing our best regardless.
Great updates/fixes!
If there’s one major thing I’m looking for, it’s how to easily change a text’s font/colour/size. What is the best way to do that? Whether it be for a heading, or just a paragraph of text.
Cheers
I already made the update to 2.1 and I am experience some issues :
1. The pad at the top of the image of main header was set to zero ! Already add a custom code and now is working ok !
2. Images, blurbs and counters in sections simply disapear !
3. Image of the header is far diferent than it was before the update !
4. back to Top and simply page navigation are not displyed no matter they are active on ET Settings and Divi Theme Options
Already submit a support and I am waiting for a solution.
In my opinion is better to wait some days before doing the update. In my case I regret to do it as I have my boss calling me each half an hour !!!
I downloaded the Divi package this morning and attempted to install the updated theme (since there is no auto-update available), but it failed twice – says the directory already exists. thoughts? please help ASAP.
Before you can upload a new version of the theme, you must first delete the old one.
The update and features look great… however, I’ve spent a few hours testing Divi 2.1 (upgraded from Divi 2.0 which was working ok) and there are lots of little bugs – too many to open tickets for all of them.
The bugs seems to revolve around having a child theme active.
Anyway I’ve reverted to the previous version and will hang on a bit before I try again.
Is it possible to run a full screen slideshow in DIVI?
I’ve recently started to play around with Divi since I’m relaunching my personal site and really like a lot of it’s features. The one thing I’m not all that thrilled with is the blog post layouts.
I’m currently using another ET theme, Vertex, and I LOVE the way the blog posts look with the parallax header. Is there a way to do this in Divi that I’m not aware of?
Haven’t tried anything yet, but like previous updates… these are great features that make a website count!
Elegantthemes is definately on the good path!
I have not read all the comments, but the “smooth scroll” feature seems buggy?
If I enable it I can’t swipe left and right on my Magic Mouse in Chrome. If I disable “smooth scroll” my site behaves normal again and I am able to navigate in history via swiping gestures.
Also nice with the “back to top” feature. But how about making it visible after x pixels instead of bottom?
Thomas
Ignore the “Back to top” comment. The function seems to be working as it should 🙂
Hi Nick and Elegantthemes Team,
must be cool for someone to say to himself ” We are the best in the whole world at what we do” here wordpress themes. But I am sure you are too humble to say that and keep going on and offering the best product out there.
Great job. Great team. Great Support.
Just one thing: could you add a bitcoin icon in your icon set.
AWE-SOME !! You guys rock ! Thank you to think like us.
Divi 2.1 destroyed all my bulleted lists…
If you are experiencing any problems, please open a ticket in our support forums so that our tech support team can assist you.
Hi, I wonder what is the Parallax method in this demo?
Nice work… Looks good, again 😉
Regards,
Ray
Nice, well done!
Please correct a mistake!
On the page:
http://elegantthemes.com/preview/Divi-One-Page/
It says:
Satisfaction Guarnateed
PS: Haven’t heard of that word before 🙂
🙂
ET team you have done a fabulous job . Great features added.
But Nick I not able to see Divi 2.1 update in members area even after clearing cache and even tried with update plugin . Still no way I am able to Get Divi 2.1 . Please fix this I am about to start new project using one page Divi.
Thank You !!
If you click the “download” link in the member’s area, it will give you Divi 2.1. I am not sure why you are unable to see the correct changelog file. I has updated for me, so I am only assume that your browser still has it cached.
Thanks to the ET team & leadership. More toys to play with than we imagined for a 2.1 roll out 🙂
You guys seriously rock!
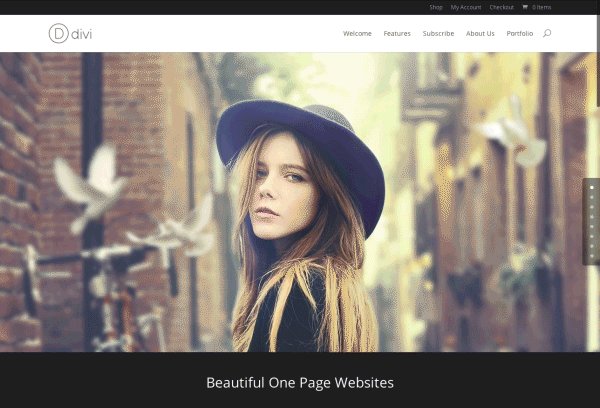
I love this update, but I’m trying to replicate some of the elements on the One Page demo site and struggling to work out how you did it. I assume the part with the girl and the birds is all done using a full width section? Will there be a layout we can load to replicate this page?
Thanks,
Dan
It’s a normal section, with a 1 column row and a single image module (the girl/birds). The section has a BG image set to parallax.
The image uses the new setting to break the frame, and stick to the edge of the section below it.
So does the girl/birds image have a transparent background to allow the BG image to show through? Sorry if I’m being dense, but it seems you have a lot of questions as to how you created this awesome effect. 🙂
Deb
Try and drag the girl away from the browser and you will see it is transparent 🙂
Ah, so the girl/birds photo IS a transparent image?
Awesome work ET!!! Specially sticky image 🙂
awesome! cannot wait for the update to install!
Has anyone located the…
“option to enable/disable background-size: cover for “body”
Or is this just a custom CSS item?
(Have been attempting to get a tiled background working in the boxed layout, but no luck so far. Changelog for 2.1 seems to indicate this option?)
Tiled background option in boxed layout really needed, ET should consider this fast!
I used to complain about the lack of true parallax effect and I got the surprise to have it available a few weeks later.
Then I added a custom javascript code to add the smooth scroll and the back to top to my site. Now I’m happy to see it available out of the box.
Also I opened a thread on the forum about the space below/above the image and voilà you added a sticky image feature.
You are just awesome, guys!
Thanks goodness ET doesn’t take a whim on .0 versioning, one-pager would have been in 3.0 or 4.0!
This is fantastic, thanks. Is there a One Page layout we can load just to have a look at how the demo was done?
You just made an amazing product even better! Finding a few bugs but I am still WOWed 🙂
Thank you ET!
I am working on updating the look of my 1st Divi site to 2.0 and I have a voiceover site that I wanted to be a one-pager….You guys have made my life easier…again. This will be my 4th Divi site. Love it. Great work!
when will it be available from the members area? at the moment only 2.0 is available.
It is already available. If you are seeing 2.0 in the changelog, it is because your browser has the changelog file cached.
cleared my cache and it’s still 2.0
The file has clearly been updated, so your browser must still be caching it somehow.
Anyway, it doesn’t matter if the changelog is cached for you or not. You can still download 2.1 by clicking the “download” link in the members area.
Great to see 2.1 out…
I note the changelog has not been updated in my account link for Divi!
Also the previous point raised about not being able to change the header logo to the default WP Title and Tagline (Sherry), is such a shame – it seems such an obvious basic thing to have.
And while I’m on that, if you check in the forums about solutions to that, support staff provide a way to change this by making changes to core files that will be overwritten next time there is an update (and I observe this quite regularly) – why is this practice allowed?
Cheers, Dave
You may need to clear your cache before the new version of the changelog will appear.
I just purchased a one page theme from another company a week ago. Wish I would have waited… this looks great! Can’t wait to try it out.
I almost did as well but looking at the aesthetics, code quality and security cum flexibility of Divi, I took to ET responsive support and i got myself a beautiful one-pager with jQuery smooth scrolling! Divi is a better investment, hope Extra will be more 🙂
Absolutely brilliant work. This is by far the best theme created by you guys.
Seriously, is there no end to your ability to create? I hope you’re having fun, because the rest of us sure are. Thank you is a gross understatement!
Read all the new tutorials, but I don’t see how to do Sticky Images.
It’s a new setting in the image module.
Once again you over-delivered! Once again you made me smile! 🙂
Thank you, guys for your continuous effort and passion to make Divi even better!
Feature request – more easily change the home page slider height…
Also would be cool – for the header, when it shrinks on scroll, have the option for a different logo file for the smaller logo.
Awesome work guys ! Perfect timing for my new project.
I feel that ET is getting better and better since Divi was born.
Keep up the good work.
Love it! Regarding the Sticky Images, when you say “letting it sit directly above the module or section below it. This lets your images ‘break the frame”’in a controlled fashion.” Does that mean there’s a way for an image to cross over into the section below it? Or does it just align the image to the bottom of the section?
It aligns them to the bottom of the section. To make them break the frame even more, you could increase the margin value of the .et_pb_image_sticky class.
oh cool. I’m having a bit of trouble though.
something like this in custom CSS?
.et_pb_image_sticky {margin-bottom: 50px}
I still haven’t fully digested all the new features and improvements of Divi 2.0, and now you’re dropping this bomb on me. How could you!? 🙂
🙂
I love this theme and it has great features and flexibility but the one thing that frustrates made is the spacing in each module. It would be great to be able to easily adjust the margins and padding for each row and module. This is something that is available in other themes.
Great great job guys!
you should definitely inegrate a multilingual function (with button choice in the menu), a wide backups system (db + files + et settings + layouts) and please as soon as possibile the option to have a button in the menu.
bye
fabio
+1 to add button in the menu. Hope ET support can help out on this!
For this I would suggest using WPML. They have a great multi-lingual system that works exactly how you describe.
I don’t get why you’ve used circles for the navigation as you scroll down the page. It’s not very user friendly. The best one page sites. I’ve seen have the main navigation scroll down the page with you. What’s the thinking with the meaningless circles?
The main navigation does scroll down with you, and the links in the menu take you to each section on the page. You can use either method, or both, as I have done in the demo to illustrate the new features.
Hey guys, we have just upgraded our old site to the new Divi theme and our customers are loving it, thanks so much.
Keep up the good work, loving the Divi theme, it just keeps getting better and better…
Great ET!!!
Divi 2.1. is a step in the right direction.
I personally love one-page website(s), now I’v got the needed tool @ Divi 2.1.
Last month, I worked very hard to design a one-page / landing page for a client . . . I could not accomplish that with Divi 2.0.
Hence, I used ET Convertible . . . that did a very nice job!
http://clifecentre.com/fashionshow/
Very Cool! Is hovering the the sign up form over the image something custom that you did, or am I missing a step in using the Builder?
The’s a normal signup from inside the middle column in a 1/3, 1/3, 1/3 row. You can use the Divider module to add additional space above/blow a module.
I also added an image module above the signup form and enabled the new stick image feature mention above, which allows the “50% off” banner to sit on the top edge of the form.
I would love to recreate something like that but instead of the subscribe from add a more complex form using contact form 7. Is this possible with the visual editor…? maybe a future tutorial on creating this ?
My crude first attempt…
http://www.seguromas.com/wordpress/inicio-con-forma/
I can’t seem an option to add a solid background color… in the form
thanks
Fernando – I really like the semi-transparent background in the form. I’d leave it. Just my humble…
🙂
Nicole
Nick – that’s absolutely tricky and brilliant! After a few passes, my brain still kept telling me it’s a custom subscribe form vs. what you mechanically described.
Making mental note for future usage – pronto.
We have used Divi for our new business since 1.0. We were developing a new version of it with a WooCommerce store, but not having a side-bar for category pages was a killer. I am soooo glad you fixed it. Divi is GREAT!
http://www.montessoribymom.com
Stunning! work guys!
Love your work as usual ET. Your customer service, support & vision for future development is truly incredible.
Innovation is being fought, found & conquered.
I am holding my breath for a DIVI Ecommerce theme. But what you have created is absolutely awesome.
Thanks! Great job 🙂
WOW! Everything I wanted and more. I can’t wait to try it on my site and my clients sites.
really exited!
Is there a problem with existing sliders? Cannot update mine ..
This is insanely great. Your demos inspire me to want to design more sites!
I’m already a lifetime member or I would give you more money.
Im trying to use the new one page layout in Divi and I would like to know if theres a way I can load other pages Ive created already underneath the home page layout so I dont have to recreate them again? I tried saving them and then loading them but they replace the current homepage.Thanks
There is an option when you load a premade layout (look for the checkbox above your list of saved layouts) that let’s you choose whether to load the layout below your current layout, or replace your existing layout.
You can save the builder layouts from your existing pages and load them into your homepage builder layout. Just make sure that you choose not to ‘replace existing content’ when you do so.
does it load them below the existing content?
Great new features! But, “In addition, you can now enable a “back to top button.”
However, I watched the tutorial but it didn’t mention the “Back to Top” button and I can’t seem to get the button to appear.
Is there a different option or method?
You can find this option inside of epanel at the bottom of General Settings
Thanks, Kenny!
YOU GUY$ ARE ON FIYAH!! Amazing improvements and demo!
You should create a calendar plugin all the others out there (specifically Timely) are trying to destroy me.
@Brent: Have you tried “The Events Calendar” from http://www.tri.be? We are using it on our website http://www.treffpunkt-jazz.de and it works great. Also the service of these guys is really good!
But extra theme, introducing the page builder in post?
The new features sounds great!
I will immediately test them on our websites:
– http://www.myweathercenter.net
– http://www.flaschengeist-studios.com
Good job!
But in the next version can you add the carousel layout in gallery and slider modules?
I was hoping there was going to be added functionality to allow us to change the “Designed by Elegant Themes | Powered by WordPress” line in the footer.
Hi Todd,
You can do that easily with my free Divi Children plugin (you´ll find a link to it on my previous comment to this post). And even more options for customizing your footer and footer credits will be included in the new version of the plugin to be released very soon. 🙂
Thank you Luis! I’ll check it out!
Hi Luis,
I like it a lot, however when I activated it, it messed up all my menus. 🙁
You have to set up your menus for every new theme, including child themes. Just go to Appearance > Menus > Manage Locations and select your existing menus (you don´t have to create them again from scratch, just select them for the desired locations).
Thanks Luis, been longing to have that option instead of creating child theme since I only tweak ET themes with CSS..
Thank you.
My request “Back to top” button is here now. Can’t wait to update! You are awesome team.
Perfect timing! I just started the conversion to single page and was reading about plug-ins for Smooth Scrolling Anchor Links and Back To Top. You’re the best!
I was just working on how I could implement my own floating side navigation on a one-page Divi site. It’s like you guys read my mind 🙂
What’s the recommended updated process? Download and replace the core files? Or an auto-update with the divi theme updater plugin dealy?
You guys rock thx!!
Using our Updater Plugin and updating automatically from within the dashboard is the best method.
I have your Updater Plugin installed (set it up already) … don’t see any updates in the dashboard. Version is still 2.0 of Divi.
cheers
Many thanks, great job!!!
when will it be released?
Divi 2.1 was release when the blog post was published.
I can´t find the duplicated predefined layouts issue on the Divi 2.1 list of fixes and additions you´re providing on this post. Has it been fixed?
I need to know if I should change anything in the patch I included in the functions.php file of the Divi child themes created by my Divi Children plugin. The current version of the patch relies on that issue having been fixed for versions of Divi newer than 2.0, so in case it was not addressed in Divi 2.1 I would need to modify that function before I release the next version of the Divi Children plugin (version 2.0 will be released in a few days).
I to would like to know about this… I’ve made the fix for duplicated predefined layouts in 2.0 by changing the code per Luis’s instructions in the layouts.php file, rather than using his Divi Children 1.1 update… Will I need to do this or something similar again, with Divi 2.1, or is it hopefully fixed…?
Kind regards.
Excellent job and excelent theme.
On my next subscription renew I think to purchase lifetime subscription just for this theme. It worths each $ spent on it.
I am just getting started with Divi…..I have been trying to do something like this wine site with background images that stay still while other stuff scrolls.
http://www.lbdwines.com
When you set a section BG image, there is an option within the section settings to “enable parallax effect.” You can use CSS Parallax to keep the image completely still, or use True Parallax effect to have the image move slightly (it’s a bit cooler looking).
ET team do it again!! thanks for all your work and efforts, you are simply the best… over the web.
Woooho great update. It was a bit surprise. Thanks for the great work. Keep up the good work Elegant Themea team. You guys rock!! 🙂
How do you make this work? Do you just use the home page? Which layout do you load? Thanks
We have a new tutorial on how to use all of the features mentioned above.
You guys are awesome. Thanks for always providing such amazing tools and support. It’s very evident that you guys truly care about your product and your customers, which in this day and age, is hard to find.
You guys are awesome. Thanks for always providing such amazing tools and support. It’s very evident that you guys truly care about your product and your customers, which in this day and age, is hard to find.
Wonderful, thank you!
Well on multisite it does not work! Just blank pages. I have disabled all plugins and still nothing. Please fix asap or direct me to a download for divi 2.0 thanks
Actually it does work. What is weird when I did the auto update it deleted my child theme for Divi…. scratchin my head.
Having only recently downloaded Divi 2.0 and took it for a simple test drive, which we opted not to use for our current clients website project due to a few bugs.
Now we see V2.1 out with many bugs fixed and extra features, we will be using it for our next clients website, by that time you will probably have another upgrade.
Keep up the good work.
Wonderful!! How do we enable the side navigation on an existing page?
Look for the “ET Settings” box when editing your page and turn the Side Navigation setting to “On.”
I’m not seeing the “ET Settings” box when I go to edit a page. I feel a little silly. Can you be more specific as to where I should look?
You may need to enable it using the Screen Options tab at the top of the screen.
I’m on a multi-site installation as well, and I don’t have a control for side navigation. Even when I display ET Settings, I only have a setting for Page Layout. How can I address this? One page design was committed to client, based on Divi documentation. URGENT (Using Divi v2.2)
Please open a ticket in our support forums if you need help with anything. I am sure that our team will be able to assist you.
AWESOME with a capital A and two exclamation marks!!
Wow. I’m a member for less than a year and I’m totally blown up with the way you do business. So many updates and improvements for a product as if you were a giant company as Apple. Yeah there is no such attention to other themes but with Divi you’ve really revolutionized the theme building industry. Thanks a lot. Be sure I will prolongate and update my subscription. Well done!
Great upgrade!!!! Does this new version allow transparent headers or menus?
Thanks!!!!
Matias, I think it doesn’t yet, only for sections, but definitely a useful feature to consider.
Hi, Nick —
I am loving the Divi theme! So much we can do with it. I especially love the page builder feature and how you can add a full-width background color to a section, in order to add some visual page separation between sections. So much coding had to go into trying to add that to a standard HTML website, but now I can do it with a click of a button, using the theme. That’s really helpful.
Anyway, one question for you: is there a reason why Divi doesn’t offer an option to have a text-only site title in the header? It seems I can only insert a logo and it needs to be a fairly long/narrow logo (43px high). What about for those clients who don’t have a logo, so they’d like their company name displayed as text rather than as image? I don’t see a way to simply pull the site title and description from the wordpress dashboard > Settings > General page. Or, what about for those clients whose logos are boxy rather than horizontal in length? Their logos don’t fit in the space and look terrible forced that small (43px). I see that we can disable a setting for the nav bar within the epanel, and that allows for a tall logo to be inserted. However, doing that seems to force the nav bar links up to the top of the nav bar, leaving a large amount of white space, which doesn’t look aesthetically pleasing.
Could you please consider this for any upcoming Divi updates, so that those who have no logo can opt for text and those who have different-shaped logos can still add them to the header/navbar without losing the clean look of the header/navbar?
I would be so grateful! 🙂
Thanks again for your team and all you do to make such terrific and useful themes.
Good suggestions for the logo area Sherry. That is one area that could use some more customization in my opinion as well. I actually designed my own logo and made it wider than tall because of the way the logo is displayed. From some of the reading I have done, you may be able to customize the logo are by making some tweaks to the CSS. I know absolutely nothing about CSS at this point so I may be wrong. There was a blog post not long ago about http://www.nerdnomads.com. They customized their logo and actually made their own blog post on how to do the same. You can find the article in the comments section of this post….
http://www.elegantthemes.com/blog/customer-spotlight/nerd-nomads-geeking-out-on-travel-with-divi
Great job!
Any news on Extra?
We are still working hard on Extra. I would estimate its release to be in the next 1-2 months.
Extra is also flexible like Divi ?
Nick please more Menu visive personalization!!!
easy change position Menu (over, under a slide, lateral, shape, ecc….)
easy change color menu (also trasparent)
color text and link menu
i love your work! thanks 🙂
Thanks, Nick 🙂
BRILLIANT ! Brilliant ! Brilliant !
More great feature! Now I’ll have to build a personal website to go with my snazzy new book website built with the awesome Divi 🙂
Great update, now I just need 3 more fixes for the Map Module.
1) Support for multiple custom markers.
2) Support for MarkerCluster.
3) An option to make the map 100% in height.
I hope that will be added soon 🙂
Yeah!!!!! You got the “back to top” (a personal peeve when it was missing) that you needed to make this THE most awesome template for 90% of my customers. Thank you, thank you, thank you!!!
Great new features! But, “In addition, you can now enable a “back to top button.”
However, I watched the tutorial but it didn’t mention the “Back to Top” button and I can’t seem to get the button to appear.
Is there a different option or method?
Liking some of the new features but +1 for where to find the back to top button?
I have been waiting for the social media share module which really is urgently needed I’d suggest. Support had informed me it would be in the next update? Is it?
Otherwise – keep up the good work!
Back to Top is located in ePanel General Settings, toward the bottom.
Thanks was looking for this as well….
Back to Top is located in ePanel General Settings, toward the bottom.
Thanks Donna!
Simple when you know where to look 🙂
Your Divi Theme is becoming much more impressive every passing months, and we even need less plugins installed now with all these little (but still great) features ! long live ET !!! you guys are making us even richer, by increasing our overall conversions on our websites, and so our ET subscription become more and more the best investment we made so far 🙂
Looking forward to it.
Looking forward to it.
Great job guys.
Any news on compatibility with WooThemes Sensei eLearning plugin?
I would love to see Sensei integration, too!
Yes! REALLY hoping Divi 2.2 addresses this compatibility issue.
The below link definitely helped, but didn’t solve everything.
https://support.woothemes.com/hc/en-us/articles/203702469-Elegant-Themes-Divi
Needed Real Bad!!!
Neat updates, I wish I could use 2.1 but my account been expired 🙁
Is the update available in wordpress dashboard or through the ET account?
Yes, you will receive the update notification once your WP cron runs. If you don’t want to wait, then you can re-download the theme from the members are and re-install it.
You just made my life 1000 times better. Thank you Nick and Team!
Eh Nick
That is a real parallax effect on the one-page website.
The birds are moving faster than the wall in the background.
I love Divi but I adore the inspiration that you guys give me.
Indeed amazing work! And how did you do the double parallax effect with the birds moving faster? A png with transparency on top of a background?
Impulse,
It looks to be a creative use of photoshop (or other image editing program), the parallax effect, and the new transparent section option. In Photoshop, you’ve got 2 (or 3) separate layers: wall background, doves, woman. You composite the image as one and then export 2 png files. One will be the background and the other will be the woman and doves. I’m guessing they loaded the wall in as the background with parallax enabled and then used the woman and doves as a transparent slider. At any rate, it’s a really great idea that I plan on trying very soon!!! Great work ET!!
Thanks for that Jeff.
@Keith Davis, I’m very interested in exactly how to do something like those birds/parallax!
Deb
P.S. how do I subscribe to get notified of new COMMENTS here? Thanks. 🙂
“P.S. how do I subscribe to get notified of new COMMENTS here? Thanks. :)”
I don’t think that you can Deb.
Any chance of adding “subscribe to comments” on the posts Nick?
+11 on this, Keith! 🙂
Well, that was timely!
Here I was trying to fashion a one page website from Divi 2.0 and you guys are making it even easier.
When and where can I upgrade my theme?! 🙂
You will receive an update notification in your dashboard. You will need to install our Elegant Updater plugin as outlined here.
i have the updater plugin – but no notification.
Thanks for Divi 2.1
It will be very good if you can ad a line in the contact form to “e-mail subject”.
I love this theme and with him I have two beautiful website:
http://www.clementreboul.com
http://www.jazz-manouche.clementreboul.com
Thanks !
I’d like to know can you add the ‘section-id’ update to any page on your site? Or does this function only work for single page web sites?
You can use the section ID, appended to the appropriate URL, to link to any section ID on your site.
Thanks for answering! Can’t wait to start using it!
Vince, linking to section ID’s works in any case.
Thank you ET! I’m excited to try the new features!
Purchase of Divi was the best investment of my small business this year, no sh*t …
Regards
M.
Great update!! Too bad I just wrote a tutorial on smooth scrolling in Divi 🙂
Nice job
Nice job
Available today !
Yesssssss 🙂
You guys are so close – so close – to what I want. When I can build pages like exposure.co, then you’ll be there and I’ll jump on it.
Divi is a beautiful tool. It’s the closest I’ve found for the vision of my site I have in mind. Just keep adding to it, please.
That’s a beautiful site (exposure.co)! Should be relatively straight forward to make something like that with Divi 🙂
Awesome! I can’t wait to see the improvements.
Dear Elegant Themes,
I LOVE YOU.
Just a heads up that on the demo, once you click on one of the internal pages, like a project detail page, the navigation for the “one page” site doesn’t work anymore.
Whoops, missed that. I have updated the demo.
I’m using your divi theme to make a site, great theme, but my menu is not working as I’d like. If I add a page to the menu it works, but if I add sub menu items the top/parent item no longer links? Any suggestions I’ve tried everything….
DITTO! Any solution for this?
ET continues to amaze me. What a great job guys, please continue the great work!
This is a much appreciated update! Thank you for building such a great theme!
Nick,
ET has done a good job.
I just made a made a onepage options for one of my client.
Now it is even easier.
Again, Divi is a awesome theme.
Such a brilliant design! Thank you Nick and team or such a great improvement that you been added, and know what, our client really loved it 🙂 please continue your successful work guys!
Wow, great!
Please, update the changelog. I need to update my Divi webpage manualy.
Oh, it is inside the package. You can add it to download section as well.
You STILL cannot edit text in a text module in fullscreen mode! Nick, WHEN will you fix ALL the bugs in Divi!!!! Fix this “Great” theme before you tout the all the “hard work” that went into your bug fixes. I have been seeking a bug fix for over two months!!! Nothing but excuses and a runaround from ET. Disgusted.
This John dude runs a meditation page…HA!! It must not be working…
Yeah Nick!!!
…and while John is at it when are we going to get that “1 Click” button that will install WordPress with the Divi theme and a custom layout exactly the way my client needs it?
You guys over at ET are slipping! Get on your game Nick.
-Rant-
@ John Haspel , ahaaahhh you remember me some of my clients , focusing on littlethings , and totally blind with the great work or advices done for them…
@ John Haspel Really?! No need for the attitude. (Is everything absolutely perfect in your business?) Our team thanks Nick and the ET Team for developing the best responsive WP themes on the market. ET makes us look like geniuses to our clients. John, take a look at other themes (and their prices) before you take over a Divi update post and whine. Count us as 5 Star happy . . . and patient. 😀
You really should’ve MEDITATED a little before going off for NO reason (very small reason, if at all – really).
They are doing the best they can. If it is not good enough for you how about you find something else you’re satisfied with.
This is a GREAT theme. They are working hard, but they have priorities. Be thankful or please change themes. That simple.