![]()
Do More With Divi’s New
Column Layouts
Now you can build a wide array of new designs thanks to 14 new layout structures, including new small ⅕ and ⅙ columns widths.
Today we are greatly extending Divi’s design capabilities by more than doubling the amount of available column structures, including new smaller ⅕ and ⅙ column types that you can use to build a variety of new designs. These new column structures greatly expand upon Divi’s traditionally small selection of columns types and in doing so open up a whole new realm of possibilities.
![]()
We Have Doubled The Amount Of
Available Column Layouts In Divi
These column structures give you the freedom to explore new and exciting design possibilities.
New Column Widths & Layout Structures

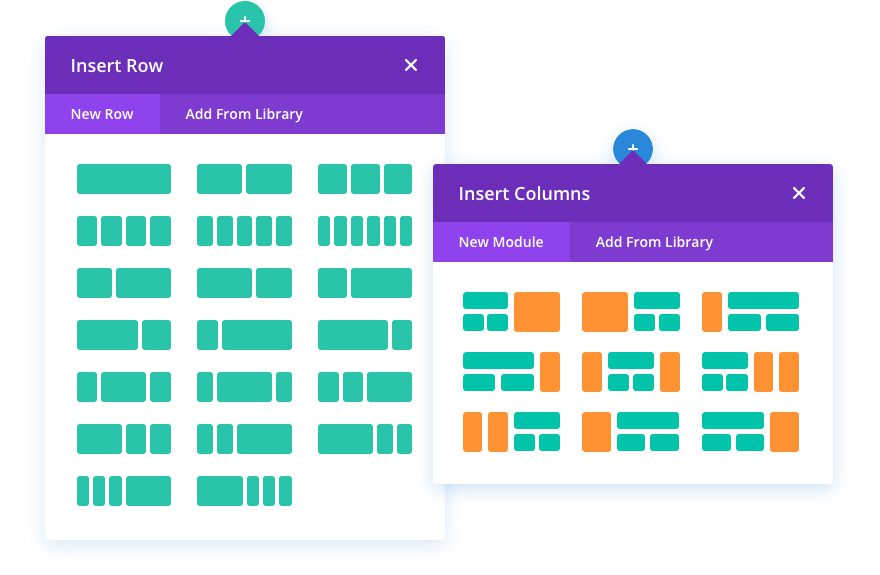
When you add a new row in Divi, you will now be greeted by a large selection of new layout structures, including combinations of the brand new ⅕, ⅙, ⅖, and ⅗ column types. These smaller columns give you more creative freedom to explore the horizontal space in your designs and allow you to build brand new design elements, such as large logo grids and image galleries. In total, 14 new layout structures have been added.
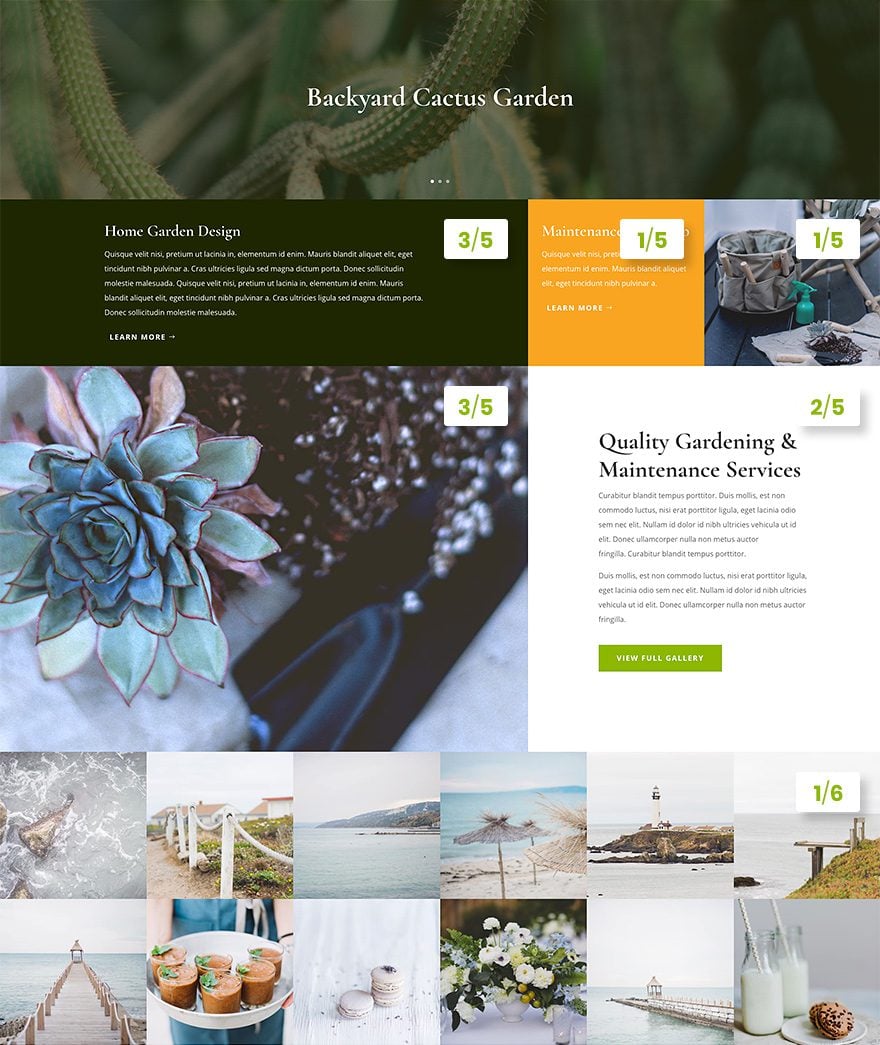
Build A Variety Of New Designs

Columns are the foundation of every Divi design, and more columns means more freedom to build exactly what your website needs. Through the juxtaposition of varying column widths, you can create intriguing “out of the box” designs that really stand out from the crowd.
The brand new column structures are available today, so download Divi and take them for a spin. Let us know what you think in the comments and don’t forget to check back next week for even more great Divi features coming your way.
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!













This is exciting! Thanks, ET!
LOVE all the updates from Divi.
Would like to see some of that love going towards the header and footer though. I don’t like using global sections for the headers and footers, I would rather just have a more robust header and footer editor.
Customize mobile menus and a bunch of other things could be done 🙂
This is great news! Quick question: maybe it’s been a while since I’ve looked at column layout options, but I noticed an orange column/block in many of the column options. Is that new? Does the orange block mean that column is treated differently?
Thanks.
TOP!
So where is the columns option. I have the extra rows but not getting any popup for columns
I have access to the new columns but they don’t appear to work properly.
In visual builder:
1. New column options fall over the edge of the background/outside of the container.
2. Module sections also do this.
3. When creating a section and choosing any of the new column layouts, the module placement + icons, are misaligned- they don’t line up with the section structure.
4. When you add modules, it sort of behaves as though it is a single column. Adding/enlarging text in column 1, for example, pushes the content in the column(s) to the right onto the next line.
5. Original Column Layouts appear to work fine, though I have not tested all of them.
The problem occurs when using the regular builder as well. On the backend, it appears fine, but when you view it live, it ignores the formatting.
This has been tested on two different machines and in two different browsers (Opera and Chrome)
There are 2/5, so there is no 2/6??
How do I access the new column layouts from my wp-admin site? When I open up row-columns I see only the previous options. Appreciate the help.
Yeah me too. I think this article is a sneak-peek or something. Is it?
You guys Rock! awesome features Nick thanks for sharing. I was exactly thinking how I can refresh my latest one pager, 1st site I built with Divi for my dad.
WHAT AN AWESOMNESS NEWS 🙂 Thank you so much for all your work 🙂
Hello! First of all, thanks to the ET Team for their work and effort in making life easier for web designers.
It is logical that, after almost a year since the launch of Divi 3.0, the visual web builders of its competitors have taken advantage of Divi with new features (theme builder, dynamic content, …). And it’s easy to get frustrated when you see that other constructors (like Elementor or Oxygen) have features that Divi should have yet.
I would like to propose to ET team a new “100-days Marathon”, as in the previous version, in which no new features appear (except minor adjustments), but tutorials, resources, layouts or tricks about Divi. And meanwhile, they work firmly in a 4.0 version of our favorite visual editor, with all those new functions that we have been waiting for so long, and even others that we never imagined!.
I would be willing to wait until Christmas to see how ET gives us a Divi 4.0 that will once again revolutionize the WordPress landscape as it did a year ago.
What do you think of the proposal?
Great thought! I agree!
I’d love to have more control on how columns behave on mobile devices.
I don’t always want them to be full width on mobile.
Sometimes I need something like:
desktop: 4col
tablet: 4col
mobile: 2col
Please give us more control regarding this matter.
Thanks!
@Timo. You already have that control. Under “Section Module Settings” / Advanced tab, scroll to the bottom and you can limit Visibility. So, build two sections, one for Desktop/Tablet with 4col (disabled on Mobile), and one for Mobile with 2col (disabled on Desktop and Tablet). Easy!
Nice, Thanks 🙂
Is the update automatic? My Divi builder has the most current update I believe and reads at version 2.13. Is this the newest or should it be even newer still? Please advise. Thanks!
@Michael – Latest is Version: 3.14
Divi is #1 !!!!
HEY Nick….
I say we are missing a 2/5 1/5 2/5 section.
It would even be better if columns can be nested as well.
I am in need of that combination as well. Not that I couldn’t whip out some CSS to make it happen, but we are really spoiled with the pre-made rows/columns. So, while you all at ET are working on it, it would be most awesome if you added support for up to 8 columns and a way for us to make our own specialty rows, like 2/5, 1/5, 2/5, or 1/8, 3/8, 3/8, 1/8, or whatever. How about it Nick and crew?
That’s really great, it’s one of my most (or the most) important request to Divi. Thanks
Great!
One WP Theme to Rule Them All!
Great job! All my sites are build in Divi, excellent.
NICE, i APPRECIATE YOUR WORK AND EFFORT FOR US
I still don’t see new columns in speciality section as shown in the sneak peak
https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-more-column-structures
Excellent! Looking for this for a long time. Great work Divi Team! Thank you!
God bless you!
Great update. Thank you.
Well done !
Thank you for this great update.
That’s great news!
Can you please also add the 5 and 6 column layout to the modules that have their own column structure?
– Pricing table still breaks at 4 columns
– Gallery image grid only shows images in 4 columns (should have an option where you can specify how many columns you want)
Thanks
JP
Thank you very much for this one! Excited to start playing 😀
Well done !
This is a great update. Thank you.
Super great update for sure, i belive it has NOT been Sneek Peaked right ? A little bit of Xmas in my timeline each time ET update Divi. I hope theme builder and dynamic content is on the way too and promise, i will stop groaning for this one 😀
Great,thank you so much!
¡Muchas gracias!
Excellent job as always! Thank you
Many thanks for this update – used the 5-column option already!
Thanks again guys! Love your work!
Rejoice, Divi-ers! 🙂 This is simply fantastic…. Thanks, ET for your continued effort to deliver great features for the community.
Excellent, great update guys!
+1 Thank you very much!
Awesome..this is a much needed function long time coming.. and means its yet another third party plugin I no longer need to use. When I think of the hundreds of dollars I have spent on plugins for Divi that are now default…how about rewarding your long term Divi users who have had to do this! ?
I certainly feel your pain on that one. I look forward to being able to dump more Plug-ins. I too have spent a lot on stuff to do silly things like edit the bloody footer.
Thanks for the update, but we should be able to also define how many columns to show on mobile/tablet for example. Is this also present?
Can’t find it? Anyone got any ideas?
Hi there,
Thanks for the update, but we should be able to also define how many columns to show on mobile/tablet for example. Is this also present?
Bad, Divi Extended Column Layouts can do better for years …
+1
Very good news!!!
Have you thought about being able to make the constructor in tablet or mobile could even have the option of 2 columns? I think it would be very interesting!
Thanks for improving every day!
Looks good. I was literally just about to CSS hack 6 columns into a page I was making.. 1 less thing 🙂
Another great feature. I love Divi/Extra! Fantastic features just keep rolling out.
Finally! About damn time!
Is the sky falling??? I have been asking for this for 3 years! Thanks Guys!
This is FANTASTIC!!!! I SO often want more than 4 columns, and the hack didn’t always achieve what I wanted.
I love Divi!!!
This will help tons with showing product images.
Love love love thank you divi ? I cant wait for what’s next round the corner. Loved divi from the beginning but now it’s so getting more and more awesome every update.
I have only one feature request to make my life complete. A divi lightbox module for HTML content (or video, audio) triggered by open and close buttons with hidden urls.
OMG FINALLLYYYYY this one was on my high request list and its finally here.. no more CSS hacking…. @Nickroach….. I am hoping this new update… also allows for Nested columns? This is a massive design feature that would be great to include in this update?
What Joni said.
Really excited about this!! Can’t wait to jump in and start creating 🙂
Rejoice! It’s been a long time wish list item for many. Glad to see it finally here.
This is awesome, I’ve been hoping for that capability for a long time. Divi just keeps getting better and better.
Now that’s sexy.
It is definitely really nice to get all these new column layouts. Thank you for your continued updates, Elegant Themes!
That said, it is custom-width columns and nested rows (without using specialty sections) that I am really looking forward to. It feels like Divi is playing catch-up here: Beaver Builder, Elementor, Oxygen, Thrive Architect, and Visual Composer all have custom-width columns, and Gutenberg is technically capable of it via custom blocks added by a plugin. Nested rows exist in all of the aforementioned builders/editors plus Avada (Fusion Builder).
I hope in the long run specialty sections and full-width sections are done away with. They really feel like oddities left over from the early days of Divi that do not really make sense to exist as a separate thing from the standard section. The full-width sections are already completely obsolete except for some exclusive modules, due to the ability to have full-width rows in a standard section. The specialty sections would not be necessary if you could nest rows in the standard sections.
Actually, I think the current strict section→row (w. built-in columns)→module layout system should be overhauled to be more flexible and not require as much divs by default. Sections and rows should both be modules just like anything else, and you should be able to insert modules directly onto a page without having to insert them into a section or row. You could also insert a module into a section without having to use rows. This would help reduce the currently pretty heavy amount of markup Divi produces for even simple layouts.
Ideally, I think Divi should transition to a system that uses the Gutenberg block APIs, allowing for blocks and alternative sections and rows from other plugins to be used alongside the stuff added by Divi. I think this would be the best way to compete with Oxygen, which currently has a massive advantage over Divi in its layout system. Divi could do the same thing as Oxygen, but use the Gutenberg block APIs, making it more compatible with other plugins and more flexible.
Of course, I don’t expect this to happen any time soon. Such a change to the core layout system of Divi would likely take a lot of time to develop. But I think that a new layout system, along with (and probably tied into) deeper Gutenberg integration should be the next big things that the Divi team works on after Theme Builder is finished.
Finally, here is my usual analysis of the Divi sneak peeks:
The Elegant Themes team said that all the new Divi feature releases would be something previously shown in a sneak peek. That means that one of the following will be the next thing to be added:
(This list is in the order of when each feature was announced.)
– Dynamic Content
– Theme Builder
– Hover Options
– Global Defaults
– New Divi Builder Experience
– Multi Select
– Extend Styles
– Support Center
– Global Presets (not officially announced yet)
The New Divi Builder Experience (back-end builder update) is a rather large change, but maybe enough time has passed for it to be the next feature.
I wonder if the back-end builder replacement needs to happen before Dynamic Content can happen. Features like Extend Styles can be implemented in just the Visual Builder and not require any change to the back-end builder. However, something like Dynamic Content includes changes to how content is stored in a module and would probably require changes to the back-end builder UI. But why update the current back-end builder when you are about to replace it?
It would not surprise me if the back-end builder overhaul ends up happening before Dynamic Content, and therefore also before Theme Builder, which requires Dynamic Content. The same applies to Hover Options; that seems like it would involve changes to the back-end builder as well if it was released right now.
But then again, More Column Structures has now been released before the back-end builder update, so maybe they are willing to keep updating the back-end builder until the overhaul is ready. That said, adding the new column structures to the back-end builder may not have required much effort. I guess we will just have to wait to get a better idea of what features seem to be blocked by other ones.
Assuming the New Divi Builder Experience is a blocker for other features, a revised list where features dependent on another are indented below that feature may look like this:
– Global Defaults
– – Global Presets (not yet officially announced)
– New Divi Builder Experience
– – Dynamic Content
– – – Theme Builder
– – Hover Options
– Multi Select
– Extend Styles
– Support Center
Out of the features that are probably not blocked by the back-end builder overhaul, Multi Select seems like the most likely since it is relatively simple compared to Global Defaults, which is the only older sneak peek that would probably not involve having to significantly modify the back-end builder.
At this point, though, Global Defaults is starting to seem more and more plausible, given it has been a little while since it was announced.
Extend Styles was the previous sneak peek, Support Center was the latest, and Global Presets has not even been officially announced, so you can count those out.
Hi Zeb,
Continuing our conversation regarding the amount of markup page builders can produce, which I agree with you by the way, I looked at Brizy and it outputs html directly instead of shortcodes. So it can be done. All the same it looks like if Gutenberg really gets traction, comment tags would be the way to go for delineating blocks/structure.
I still think though that anyone worth their salt is better playing a wait and see game with Gutenberg. Not because it is so bad but because it could be derailed by the wrong decisions being made in not matching all the functionality that is catered by the current editor and all the associated features of its backend interface.
Could you expand on what is missing from Gutenberg at the moment?
There are some milestones on the GitHub project listing all the issues that need to be resolved before a merge proposal:
https://github.com/WordPress/gutenberg/milestones
There is even a specific milestone for backwards compatibility issues:
https://github.com/WordPress/gutenberg/milestone/47
As far as I can tell, everything is covered in the milestones listed there. The biggest issue I have seen with Gutenberg has been trying to keep the editor uncluttered in its UI and not having the block interface get in the way. As it turns out, the latest update (3.7) has done quite a bit to resolve this by adding some new editor options to reduce the amount of visible UI shown and/or provide more focus to the current block.
I personally do not see much issue with starting to transition to the block APIs after WordPress 5.0 comes out. Even if Gutenberg the editor being in core was a disaster, the underlying block API could still be used in other contexts, e.g. simply as a replacement in most cases for shortcodes and as a replacement for widgets. I can also definitely see the block APIs being implemented even outside of WordPress as well.
In fact, it is not just the block concept that can work outside of WordPress. Even Gutenberg the editor can be adapted for use outside of WordPress. Check this out:
https://drupalgutenberg.org/home
https://github.com/front/drupal-gutenberg
https://github.com/front/gutenberg-js
Gutenberg is continually being made more modular to allow for projects like this, with a lot of its components having already been split off into separate JS packages. I think it would be really cool if the Gutenberg project resulted in the block API ended up becoming a standard across content management systems.
I think that right now, Gutenberg is definitely not ready for core. But I don’t think that is really a problem, because it is not supposed to be in core yet. Currently, the plan is for a merge proposal to happen in December. Considering how much Gutenberg has changed in past few months and how much is still coming, I can see them making that happen. But it would not surprise me if the target date for the merge proposal was delayed again.
And of course, even when the merge proposal does happen, it has to be approved. The Dark Mode plugin just made a merge proposal, but it looks like it may be rejected for now due to the plugin not being considered ready yet:
https://make.wordpress.org/core/2018/08/30/merge-proposal-dark-mode/
Meanwhile, multiple plugins are starting to integrate with Gutenberg. Some, like Yoast, have done a lot of deep integrations and are still working on more. If I recall correctly, it was actually Yoast developers who helped develop the plugin sidebar and pop-up modal APIs that Gutenberg supports and the Yoast plugin now uses.
Additionally, the Gutenberg team is also working on trying to finish all the remaining APIs that need to exist and be stable. This is on the milestones for a merge proposal, so Gutenberg is not going to get merged until that is done.
Personally, I think that by December, Gutenberg should be really close to being ready. The rate of development is very rapid, and things like the sidebar APIs and new UI options show that they do listen to feedback.
But as for Divi integration, I don’t expect them to start working on anything big until after WordPress 5.0 comes out, which probably won’t happen until January 2019, if not later. By that time, it should be pretty clear whether integrating with Gutenberg is a good idea or not.
I waited for a long time. I’ve been with Divi from the start and it’s been a great builder for the most part. I’m a lifetime member, so it’s paid for. But I finally lost patience yesterday and bought Elementor Pro. I’m sick of the drop-by-drop feature updates when Elementor has them now. I’ve had to use Seam Barton’s CPT Layout Injector and Divi Layout Injector plugins to do basic functionality that Divi should have had long ago. No archive or single post templates for all post types; come on!
I hate to bash ET because they were great for a while, but now Divi feels like a bunch of parts designed by different people and thrown together.
Another example that’s extremely important for SEO is alt text for images. It should all come from the media library. Not with Divi; sometimes it comes from advanced options and sometimes not at all. You’re expected to go to each image module and add alt text there. Really!
The bottom line is that I’m so impressed with Elementor Pro (The free version is useless to me) that I may not be back to Divi except for some quick projects that use their layouts. I never thought I’d say this, but it could be Bye Bye Divi.
Honestly, I would have already switched to Elementor Pro or Oxygen by now if it were not for one thing:
Divi is open-source/libre software.
Oxygen is completely proprietary software, and Elementor Pro is also proprietary, though the free version of Elementor is under a libre/open-source license (GPLv3).
I fully believe that open-source/libre software is the way to go, because it ensures that forks (e.g. ClassicPress) are always possible to ensure that if someone does not like the direction of a project, they can split off and go in a different direction. (And both projects can help each other with code that is useful to both being ported from one to the other.)
Divi is licensed under the GPLv2, and that is a big deal to me. The only other page builder plugin I know of that uses a libre/open-source license for its pro version is Beaver Builder.
I have considered switching to Beaver Builder, but the combined cost of the Page Builder plugin plus the Beaver Themer plugin has made me hold off for now.
Since Divi has announced things like Dynamic Content, Theme Builder, and various other really neat things, I have decided to stick with Divi for now.
I am also waiting to see how Gutenberg affects the various page builder plugins. I see a big opportunity for brand new, more modular page building plugins to start popping up after WordPress 5.0 releases, and there is lots of ways for existing page builder plugins to integrate and adapt as well.
I think that the best thing to do is to wait and see how things turn out in the next 6 months. I think that by then, there will be a much clearer picture of what the best page builder plugin is.
Also, I just discovered Brizy. I am curious if the Pro version will be GPL-licensed or not. If it is, then I will seriously consider switching to it in the future. If not, then I will probably continue to only really consider Beaver Builder.
On another note, one really good thing that can be said about all page builders with open-source free versions is that they give the opportunity for users to give detailed feedback and even help fix bugs by submitting code to be reviewed and merged. I wish Divi had something like that. It is certainly a big thing that Beaver Builder has going for it.
Hi Gary,
Agree, apart from the big features there are also all the little thing like being able to pick up the alt text from the media library if the user leaves that field blank in the modules advanced panel. I know that a proof of concept, with a trivial amount of code was submitted to ET a while ago. It needs to be implemented in the Divi theme as it wouldn’t work to implement on the module file in a child theme as any changes get overridden with updates.
It’s one small thing that can be lived with but when you add up all the little things and look across at the other offerings it can be very tempting to jump ship.
Incidentally, Sean Barton’s layout injector. Being using it on a long running project and when I just updated it with the latest version of Divi with the CPT update, some extra cpt style sheets associated with it are causing breaking changes to an extra menu before content and social icons before footer. These are mainly styling issues with things in the wrong place. I have mostly fixed them but the header and fitter update would go. A long way to having to go to such drastic measures to include these things in this project.
Bravo! Bravo! Bravo!
Every-time I get one of these announcements in my inbox I think it’s for the theme builder but naaaah something else is being announced. Don’t get me wrong these are some welcome additions but it would be nice to drag and resize columns as some have pointed out. Still awaiting the theme builder release.
Finally it’s here. Been using a plugin for this one, you’ve done it Nick. 🙂 Thanks and its always awesome.
Rejoice! : ) This one has been a long time coming!
And what Divi Extended Column Layouts plugin?
Thanks – DIVI continues to be the best development frame work for WordPress by far.
YAY! And what fabulous timing!
Divi just keeps getting better and better!
This is awesome!
I’m waiting for the header(menu-like) builder to get an upgrade 😀
Nice work Divi Team!!
It’s nice to have this. But in the absence of some features a cottage industry has cropped up to provide stuff that you are now including in the theme. I am hoping that you don’t go to far and become everything to everyone otherwise people who worked hard to provide those nice things that weren’t there to start with could end up being the losers rather than the winners.
Awesome! Thank you for your continual improvements.
This is going to be useful… Thanks.
Very nice!!
Thank you, Thank you, thank you!!!!!!!
Finally …
YES!!! Huge fist pump.
Bit of a long-shot, but any chance you guys are planning on implementing nested rows and columns? Visual Composer (never going there again) while clunky and a bit of a mess these days, had the feature and I used to make very good use of it.
Either way, keep up the great work!
Cheers 🙂
THANK YOU!
Thanks so much for adding more column options. As mentioned before in a couple of replies, I’d also like to see slider options for even more control, but I’m grateful for these new options. You guys are great and I’ve enjoyed working with Divi theme and builder for several projects.
BALLER–been a long time coming
Another fantastic update, THANK YOU!
Much needed update, thank you. A bit disappointed though. I was really hoping that when you would address the columns layout limitation, you would have created a custom solution using flex allowing custom amount of columns, spacing, and sizing.
thank you so much!!!
yes, i love since i bought divi at its beginning!!!
This is great! Thank you!
https://www.youtube.com/watch?v=Z5-rdr0qhWk
Yes!
Outstanding!!! This is what we’re waiting for a long time… Thank you people!
Thanks for more great work towards giving us more flexibility when working with sections, rows and columns. This makes life a lot easier and opens up some really cool possibilities – without having to code custom css or hack the source.
Thank you guys.
ET, making me proud of the money I pay every year.
You just made my day!
Great job Elegant Themes for continuing to open up a world of design possibilities!
Awesome!
Too good.
I’ve been wishing for this since my very first use of Divi more than a year ago.
Are we ever going to be able to use two specialty columns side-by-side?
Thank you so much!!!
Great, thanks Nick & Team!
This is AWESOME! Thank you!
Spectacular, this will be awesome to work with!
YES! Woot-woot! That’ll be a time-saver for sure.
Thank you!!
Great addition. I am waiting for a header builder. It is a must to develop great webs. Is there any ETA for this feature?
Me too, that’s a must have indeed! Also some features from Divi Map Extended plugin, please?
yay!!! finally!
WOW! This is awesome Nick thank you
Nice to have this feature built-in.
I’ve been using DIVI for several years, and have included the “DIVI Extended Columns” plug-in in all my websites. Will the new built-in feature conflict with my existing websites built that way?
My guess is no although testing will be vital.
I updated all of my DIVI websites, without making any changes (the plug-in remains) and I see no apparent changes or problems to the pages… keeping fingers crossed. I don’t relish having to delete the plug-in and re-format all the affected pages.
How do we update the builder for this? Right now it’s still the old options. Do i have to download Divi & reinstall the theme & reinstall the builder? There must be an another way?
Hey Tony!
In case you don’t see the update under Appearance > Themes go to Dashboard > Updates instead.
If that doesn’t help open a chat with our support team and we will take a closer look.
Excellent.
Can we have more colums in the menu, too?
😉 – thanks!
You guys are awesome, the first thing I do after opening the email is, search for this email “Divi featured updated”, Waiting for more updates like Hover effects and navigation menu effects.
Thanks! (Yet, again!)
I love this. Thank you. As a little duty web site builder, I still find many frustrations with DIVI. I just spent an hour trying to figure out how to offset an image on a background (your fashion layout). The graduated background for the column was not showing up on the Divi Builder. I looked and looked—when I loaded the Visual Builder, I found it. Then, when I returned to the Divi Backend Builder, the background showed in column 2—but it didn’t show before.
I love Divi but it’s light years away from being the site builder for the masses. Try working with a person who has never made a website and see the experiences they have trying to do things which seem simple but are incredibly complex.
I wish I could conduct some user tests for ET.
This isn’t being mean. Hopefully it will be seen as constructive.
@Chris I agree with you. Elegant themes need to accelerate with features really will make a difference for us. I love DIVI but I see it being swallowed up by the Elementor plugin.
I also think Divi is light year behind Elementor, heavily relies on 3rd party plugins which have their own issues. I bought Divi for my business websites and now I spend more time to refine Divi layouts than with elementor.
Thank you. I didn’t want to be negative but I dislike having to solve so many problems and use so many plugins for basic things. The header/footer thing for example.
This is a most welcomed update! Nice work!
however, the 6 columns (with 6 photos) go on 2 lines .. why?
In the footer the fourth column moves below the third
Me too. Please can someone answer this thread? No use having 6 columns if only the first 4 appear on one line!
Here too, I have issue with new columns 🙁
Thank you for the update!!!! Holeeee!!!!!.
I was struggling the last week with the columns issue.
Now is over and done with it!
Awesome! I have been waiting for this one – Great job!
The best just keeps getting better. Thanks for the work behind this awesome update.
The Divi builder disappeared from backend? And modules does not place it self in new columns?
Hey Dennis!
Sorry for the trouble!
We are not aware of any such issues with the latest release. Have you cleared all your caches?
If you are still having these problems please open a chat with our support team and they will be happy to take a look.
Thank you so much, I have been waiting for this update…………YAY!!!
Great update! Having worked with Bootstrap a significant amount, the low number of columns was one of the few downsides I saw of Divi. Thanks so much for implementing this and for the rapid feature enhancement releases we are seeing!
Love this update! Thanks! I was just getting ready to do another site with custom CSS for a 5-wide row. Saved me a few minutes today!
Very good, Divi Team! Congrats for the great work you’ve been done.
Fantasies news! Loving the new additions recently. Quick question… will there be more options for column widths on mobile? I get the reason for reflowing to one column width on mobile, but there’s definitely ways to use two or more columns on mobile. It would be great to have a choice rather than a css workaround.
Excellent resource! Thanks DIVI =)
About time…
What about costem the menu?
Thank you so much. This is really great news to us Divi fans who are not yet experienced coders.
The money I spent on Divi lifetime are the best spent money from my pocket. Ever.
BR Rikke
This makes me SO happy! Thank you 🙂
Adjusting columns on the fly with an interactive handle like other builders? When do we get that?
Of course can be done with css if you know your stuff.
Nice update by the way.
GENIUS!
Thank you, you never cease to amaze!
Ah, finally! 🙂 Awesome work, Nick and the team! 🙂
Cool stuff, great new addition and avoids the custom css when I need more columns.
Looking forward to having a play-
Thanks guys!!
This is so awesome, thank you! I can’t imagine building a new WP website using anything other than Divi.
Aaaah! This makes me SO happy 🙂 Thank you!
This is awesome! Thank you so much for this update!! Much needed! 🙂
That is really truly a very nice improvment, thanks to ET team!
Yes!
Finally!!!
Thanks
More column options built-in???? This is amazing. Thank you guys for listening to user feedback. This makes Divi even more flexible. Since I’ve started using this theme it’s been the only one I’ve used. An excellent experience and commitment to growth and improvement by the divi team.
FINALLY!!!
Again, the Divi Team continues to be the leader in WordPress theme development. Instead of introducing a ton of themes that pretty much do the same thing, Elegant Themes keeps making Divi better! This latest feature update is definitely something useful and goes beyond other theme developers’ commitment to make WordPress even better! I look forward to the next feature!
Very nice. Can’t wait until we can modify the header and footers too….
ET really need to separate the Builder from the Theme completely and provide us with a practical base theme. I know there is the builder plugin but some functionality is missing when you use it alone.
I have already started using other themes to wrap around Divi because they offer greater customisation and, in my opinion, scale down better on mobiles.
That would be an awesome feature. Right now I do it all with custom CSS
Totally agree! Waiting for that feature as well…
Amazing! This is going to be MASSIVELY helpful going forward, in fact, I’m going to use it straight away!
As an aside – when is the hover events update coming? I know that’s a biggie, but it was mentioned to be coming out weeks ago. Any new ETA?
Hover options is getting quite close now. It has been a challenging feature, but it will be entering QA testing either this week or next week!
Awesome! Where do I sign up to work at Divi?
Goodness I almost fell of my chair reading your comment about hover options being close! My heart skipped a beat.
Nice to hear!
YASSSSS!!!! This is amazing news; I have been using too many plugins to accomplish what this update could do for your standard modules. THANK YOU!
Great news! Keep up the amazing work you guys – you’re the best!
WAHOOOO!!!! You guys rock. I’m so pleased to see this update, as having only 1/4, 1/2, 1/3 column width combinations was unpleasantly limiting. Not enough to make me stray, though 😉 You guys (and Divi) continue to be incredible. Keep up this awesome work.
Very Good indeed!
Good!
Nice! I have been waiting for this. Very useful !!!
Great , I was eagerly waiting for this.
Thats an awesome update!
Can we please please please also get some control over the column structure for portable devices as well though?
Right now I have to resort to my own ever-growing library of custom CSS classes to achieve different column layouts for Tablets & Mobiles (and/or landscape & horizontal modes). Would’ve been awesome if those were built-in. Kinda hard to teach clients how & where they can use CSS classes, when they don’t know anything about HTML or CSS..
Cheers,
Alex
Hey Alex! ?
Yep, we do plan to add a column stacking order functionality for mobile devices in the future. ?
This is really great to hear. We spend a great deal of time altering the css breakpoints so that we can meet client needs for mobile devices.
Hell yes, thanks guys! Now I don’t need to use an extra plugin to do this. Great work on all the constant helpful updates!
Finally, Thanks for this update!
I’ve been refreshing the blog quite a bit today as I was sure something was coming. After 3 weeks of no new features I was hoping it was going to be something big. This isn’t quite what I was hoping for(CPT templates, dynamic data with robust conditional display, theme builder etc) but this is definitely a much needed addition. So thanks!
Any ETA for CPT templates, dynamic data(with robust conditional display) or the theme builder etc? Weeks… months…?
This has been a very long awaited update! I really am looking forward to playing around with this exciting new feature. Thank you Divi Team!
OMG!!! I am doing the happy dance. This resolves my biggest pet peeve about Divi (which I otherwise LOVE!!!) …
THANK YOU!!!
Amazing! This is a MASSIVELY useful feature that I’m going to use straight away.
As an aside – when is the hover events update coming? I know that’s a biggie, but it was mentioned to come out weeks ago. Any new ETA?
I would guess really soon here.
Happiness is when you busy trying to make more columns with some css code and then Divi releases the exact thing lol !! Special thanks though to Josh Hall for his great tut !!
***I’m speechless!!!***
I’m happy, BUT…. not as much as when we’ll finally have the column sizing like your competitors. 🙂 Can we have a little idea of when you think you will catch up the feature?
Cheers
I fully know the DIVI theme is going to have more column updates. I think most of all the teaser video updates will be out before we see columns update part two.
This is yet another fantastic feature that makes design easier. Thanks, team ET
I freakin love you guys!!!! Always improving an already awesome product!!! Thanks 🙂
+1
Totally rethinking everything I’ve done to this point. This will go an incredibly long way towards making the next projects unique and beautiful. Thanks Divi!
Great as usual and thanks for all your precious templates.
By any chance, soon a model with fixed left side menu? 😉
Uauuuu!!!! Excelente!!
How do the new columns break down in tablet and phone displays?
Some control on how columns behave at given breakpoints would be great…
Having 1/4 columns that not expand to 1/2 on tablet, and 1/6 that not expand to 1/3 on tablet, is a pain.
Same here.
great question, following!
+1
Thrilled with each new addition. Seriously exciting stuff when a new post comes out, I read each instantly. Thank you so much.
Ditto!
Bump to this!
most waited update
thanks
Nice job guys! Can’t wait to use these.
Excellent resource! It was only necessary to include the resizing of the columns for a more precise adjustment.
I would like to know about Theme Builder. When will it be launched ?
+1
I too would really like to know when we can expect CPT templates / Theme Builder and Dynamic Data(with powerful conditional display options hopefully). If it’s still going to be months, you should say so so that we can decide whether or not to invest in other builders. Thanks.
@Josimar
Yes! I can’t wait till Theme Builder + Global Defaults + Dynamic Content are gonna come out. That will eliminate 60-80% of my time wasted on constant customisations.
I would also love videos “for dummies” kind of style for that when released. I have a hard time learning and cant really use the frontend live builder.
Theme Builder update could be DIVI 4.0.
The version number is of no importance really. What’s important is how long until the features are delivered. One or more of these big features were sneak-peeked about 4 months ago… I think it’s fair now that users are starting to ask how much longer.
I am also looking forward to these updates. Nick Roach could give us this nice present.
What is the theme builder? Can you build your own wp theme with that so something like extra, Astra or twentysixten?
@Josef Theme Builder is a fantastic feature advertised in the link below
https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-the-divi-theme-builder
Header / Body and Footer areas all saved in a template.
Sounds fabulous.
Yeah, agree. Would be most beneficial if we could just have a slider that we can move to customize the exact widths that we’d like. This is good for now though.
También estoy de acuerdo
Yes Nick, like Site Origin Page Builder! Just click on the edge of each ‘row’ and drag to the left to decrease or drag to the right to increase. Cool.
I will add my vote to that one!
I agree and would also like to know!
+1 for Divi Theme Builder news update.