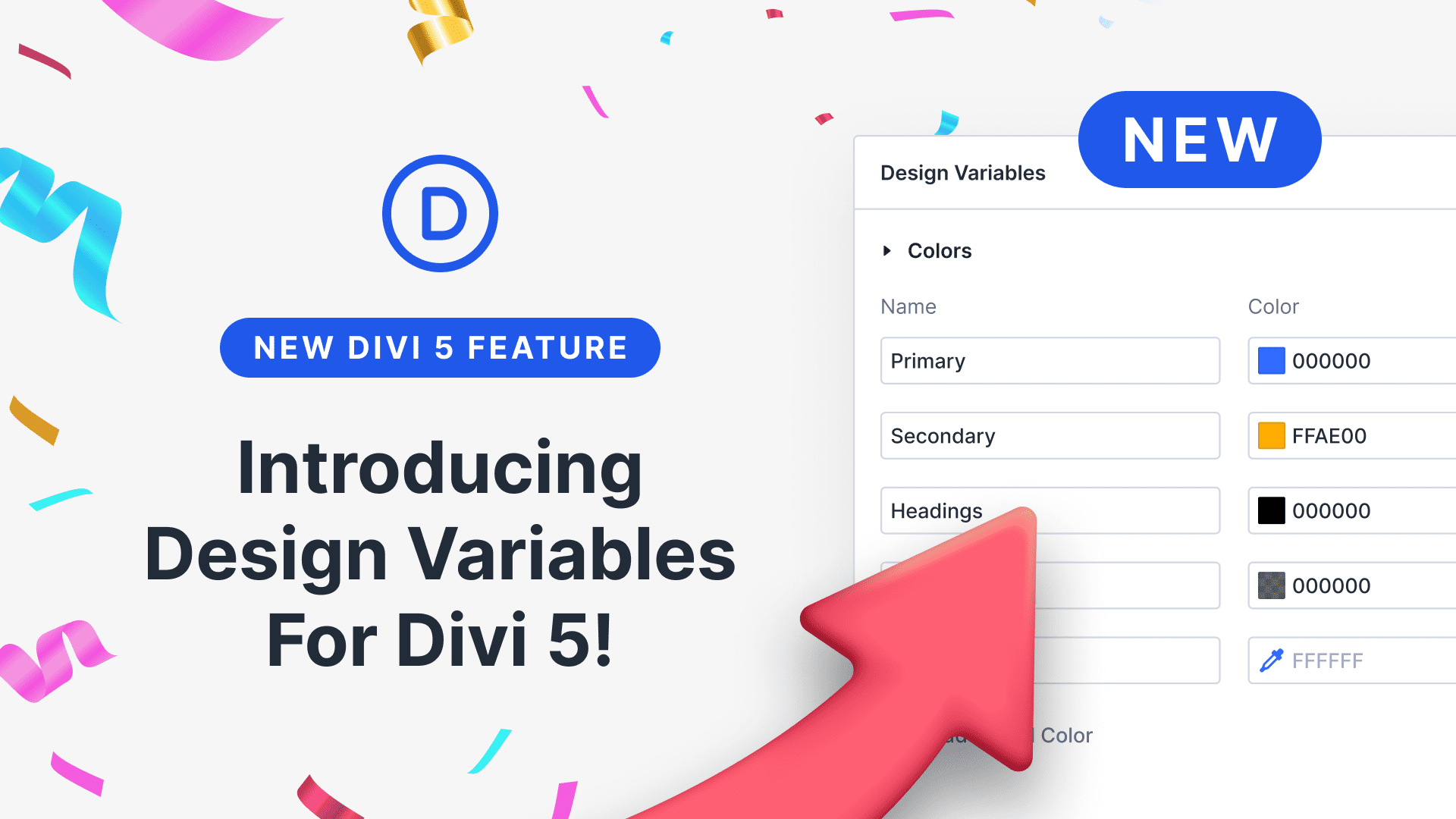
I’m excited to introduce Design Variables for Divi 5, a new feature that will significantly improve Divi’s design workflow and give Divi users a serious leg up over other builders.
You can define variables for anything, such as colors, fonts, numbers, images, and text, and plug them into Divi elements and presets. When you update a variable, your website’s design and content change.
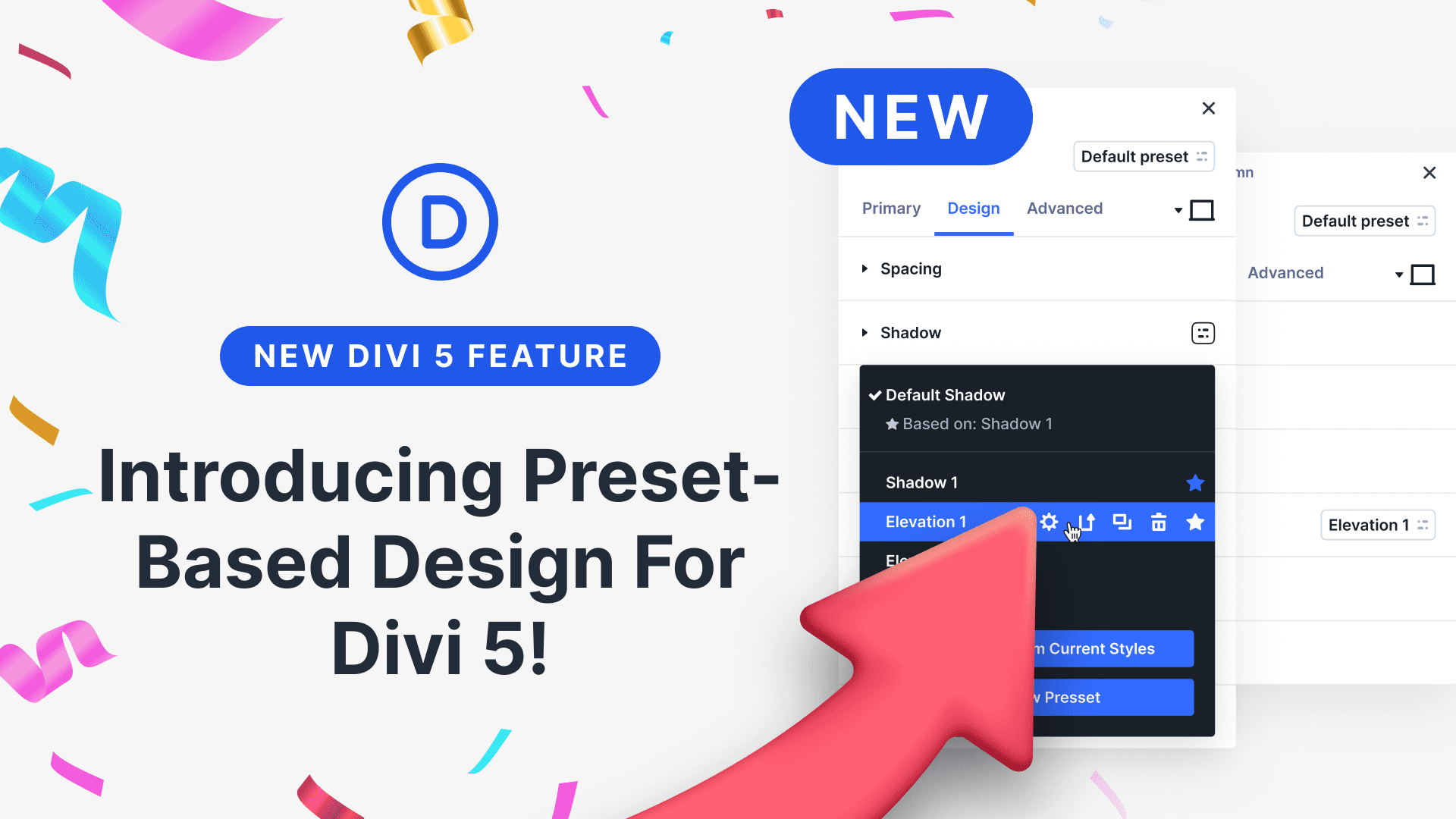
The synergy between variables and Divi’s new preset-based design system is fantastic. Let me show you how it works.
Check out the following video to see the new feature in action. 👇
Divi Goes “Global” With Variable Management
Thanks to Divi’s global color system, you may already be familiar with the concept of a design variable. A global color is a type of design variable. With this update, however, we’re introducing global everything! Plus, managing your global settings is easier than ever, thanks to a new variable manager.
Creating New Variables
The variables icon in the left sidebar will open your website’s variable manager. Add a new variable, give it a name and value, and then you can plug that variable into relevant settings on any page. Divi currently supports six types of variables covering all of Divi’s native input fields:
- Colors: Colors are essential to every website; most websites only use three to four primary colors. Defining color variables and using them through your website means you can adjust your entire website’s color palette in seconds.
- Fonts: The era of working with static fonts is over. Plus, you are no longer limited to the global font settings in Theme Customizer. You can define your website’s fonts as variables and manage them all in one place.
- Numbers: You can use number variables to design your website’s sizing system. For example, you may use a standard border-radius size across all elements. Turning that into a variable will allow you to adjust the size of your rounded corners by editing a single variable. Other everyday uses include defining your website’s text sizes and line heights, container widths and spacing, and everything in between.
- Images: Do you use the same image on multiple pages? For example, you may have a standard background image that serves as a familiar brand motif. If you turn that into a variable, refreshing your brand down the road is easy.
- Text: Variables aren’t limited to design; you can also define text variables. For example, if you turn your company phone number and address into text variables, you won’t have to go hunting for all the places you used those variables when your business details change.
- URLs: We threw in URL variables, too, because why not? You may wish to have your primary call to action link on different pages during different times of the year (changing it up during a sale, for example). Instead of updating that URL everywhere, update the single variable.
Using Variables In Elements And Presets
Click the variables icon above settings to choose from a list of relevant variables and dynamic content from your website.
Divi’s variable and dynamic content system has been extended to all fields, where it was previously only available in content fields. That means you can assign variables and dynamic content to number fields, font fields, etc.
Design Variable Examples
Design variables are instrumental and will quickly become a core component of the Divi design workflow. But if the concept hasn’t clicked, let me give you a few examples.
Example One: Manage Global Fonts
How can you use Design Variables to improve your workflow? First, let’s consider font variables.
Most websites use two to three fonts. You’ve probably spent time setting up your desired body and title text fonts in various elements and presets.
But what if you want to switch things up? Even if you designed your website optimally with presets, it can be time-consuming to go back and change fonts. You may not even remember all the places you used a particular font.
That’s where font variables come in.
I built the website in the video above using three font variables: a title font, a body font, and a highlight font.
Adding the title font variable to elements like my default blurb preset is easy. Since I never used static font values but instead plugged in my variables, the fonts on my website are entirely dynamic.
Changing my website’s title font is as easy as updating the title font variable.
Example Two: Manage Global Sizes
You can do the same thing with text sizes.
For the website in the video below, I defined a series of eight text sizes for various heading levels and body text styles. When I update my default blurb preset and assign the medium heading text size variable, all my blurb titles inherit the value from that variable.
Since I base my entire website’s text sizes on variables, I can manage my website’s text sizes entirely from the variable manager.
Example Three: Globalize Your Entire Website
In the video above, you can see a website leveraging the full power of variables. All the colors are variables, as are the fonts, text sizes, border-radius sizes, and spacing values in my container elements.
Not only that, but I also turned shared content into variables. My company name, phone number, and address are content variables.
Even the background image, a familiar brand motif throughout the website, is an image variable I can easily change.
Try Divi 5 Today
Design Variables for Divi 5 is available today, and it’s one of many features coming to Divi this year.
You can follow along as we progress through the final release of Divi 5 and beyond, with updates every two weeks. Depending on your priorities, you can use Divi 5 now to build new websites or wait until we add more features, whatever works best for you.
As outlined in Divi 5’s original multi-phase release schedule, the Divi 5 Public Alpha is like “Divi 5 Lite.” It’s missing a few features and may not be suitable for existing websites, but it’s ready to be used on new websites if you prefer the experience to Divi 4.
We want you to try it, and if you love it, use it; when everyone loves it, we’ll make it official.
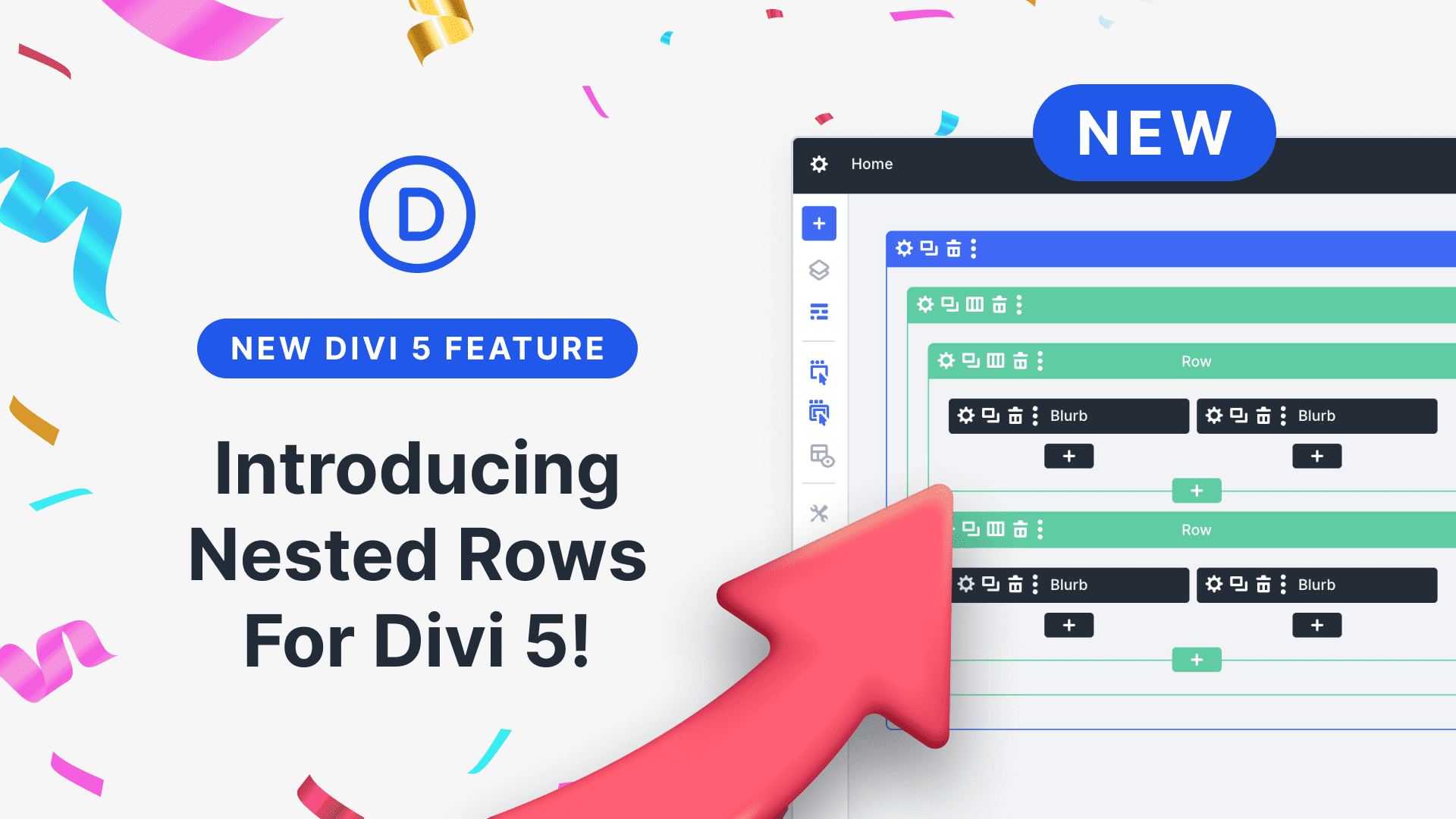
Sneak Peek: Nested Rows
We’re building features fast. Every time we finish a new feature, we start a new one. Whenever we start a new feature, I give you a sneak peek.
In case you missed it, check out last week’s feature sneak peek, where I showcased Nested Rows. Rows inside of rows! It’s a simple idea but an essential first step in creating a more flexible layout system for Divi 5.
Watch this video for all the details. 👇
More Divi 5 Updates Are On The Way
2025 is the year of Divi 5. The tedious work is behind us. We built the super-fast foundation, and now it’s time for Divi to make its comeback.
Thanks for watching, and before you go, I have a favor to ask. If you’re here for the Divi comeback, comment on this video; I’ll read every comment. I’d love to see this video reach two hundred comments, so check the comment count and lend us a hand if you can. It’s a great way to feed the algorithm, and more importantly, we like chatting with you.
Don’t forget to follow us on YouTube and subscribe to the Divi newsletter so you never miss an update. I’ll see you soon for another Divi 5 feature announcement, which I promise will be right around the corner. 😁













“Another great feature, you just have to test it once to be convinced! Thank you.”
The changes are almost overwhelming. Very excited to try Divi 5.
Any changes coming to the contact form???
Oh this is amazing!
It is a great feature. What I don’t understand is the sudden awakening. I used Divi from 2014 to, I think, the year 2020 or something. The expected features never came; the number of Divi license was plenty, so the budget should have been there. What has caused this sudden awakening? It’s a good one, bit it makes me curious.
We spent two years re-building Divi from the ground up. That what Divi 5 is; a complete reimagining of Divi’s foundation.
We finished that re-architecture earlier this year. Now it’s time from the comeback!
This is a great feature Nick! I’ve always struggled with uniform settings, needing to go through presets etc.
The more previews I do see, the more eager I get to start building new projects.
Keep up the great work. Just out of curiosity, not wanting to set a deadline… what is approx the date you and your team are working towards the fully public production release? Or maybe, in which quarter do you expect the release. At this moment I’m struggling, starting development projects still in D4 or may D5.
Great news! This is a very nice feature. I’ll definitely find it useful for colors, but I’m wondering why advanced units weren’t included in this implementation? I’m keen to test its responsiveness, but the lack of advanced units might restrict its application for me beyond colors and basic text fields. Excellent work though! It’s great to see DIVI evolving, and I look forward to more features.
Love the speed of D5 and all the new features.
I’ve put D5 on several websites (client and personal) and like how everything works.
Personally, I strongly dislike the way you’ve the “hover state” design options, but clearly that’s locked-n-loaded now.
More importantly, I’m finding lots of “small things” that appear to have fallen thru the cracks, which are probably not “bugs” in the true sense of the word.
How do we report SIMPLE ERRORS and OMMISSIONS for Divi-5 ???
Divi 5 isn’t finished yet, so if you notice missing features from Divi 4, it’s because we haven’t developed them yet.
Divi 5 also has many features that Divi 4 doesn’t. We’re maintaining both version during the alpha and beta phases, and you can choose the version that works best for you.
This speed of development is amazing. Support plugin creators so they can publish their updates without so much delay.
I always say it, but the fact is that in modern development websites with dynamic data are vital (ACF Pro, etc.). I hope you will also leave us open-mouthed in that area.
Excited about the progress, Bravo!
Hi, can text variables take HTML?
Text Variables currently remove HTML from each string, so it isn’t beneficial to include HTML in them.
These variables are very welcome, but can the text variables be used within a text module? So you can use multiple values in a text block.
Is it possible to copy a set of variables from one site to another?