Speeding Up The Visual Builder
We Set Out To Make The Builder Faster. This Is What We Accomplished.
Today, Divi’s Visual Builder is getting a whole lot faster thanks to some incredible performance improvements. Long story short, everything you do in the builder is going to feel snappier and more responsive. Hovering over modules, opening settings pop-ups, adjusting design inputs, switching view modes, dragging, dropping, adding, deleting…it’s all much faster than before. First, let me share with you some performance stats so that you can get a better idea of what we accomplished, and then I’ll tell you how we did it.
Creating The Visual Builder Performance Profiler
In order to test and verify performance improvements, we built a Visual Builder performance profiler that performs different actions within the builder and records how long they take to complete. We used this tool throughout development to identify parts of the builder that were slow, fix them, and then compare the differences. Everything in the builder is faster now, but let me run through a few common actions and let you know just how much we improved them.
Examining The Speed Improvements
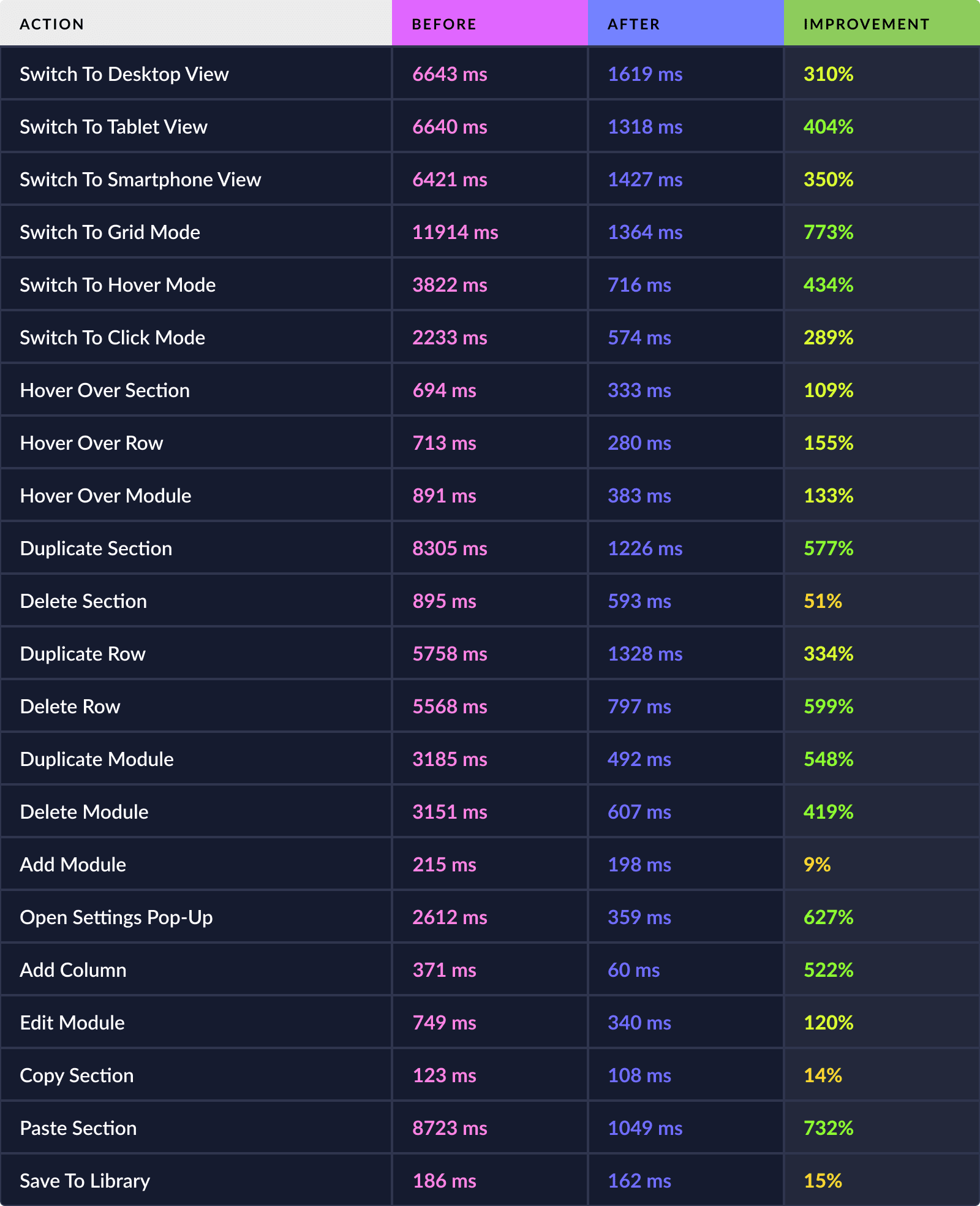
Let’s jump right into the stats. After months of work, we ran the profiler on the new version of Divi and compared its speed to the old version of Divi. We used a complex layout to make sure that each action was slow enough to reduce the affect of minor anomalies (that’s why the spreadsheet shows higher numbers than you might have experienced personally). We ran the test three times for each action and then compared the averages. Here are the results 👇

Hover Action Improvements
First off, basic actions like hovering over modules, rows and sections are much faster. The time it takes for buttons to appear when you hover over a module is now twice as fast, so everything feels much snappier as you are moving your mouse around the page.
Adding, Deleting And Duplicating Improvements
Next up we have actions like duplicating, deleting, copying and pasting. In these areas we improved things drastically with speed increases in the range of 500-600%. That’s up to 6x faster.
Adding new elements is faster than before, with the biggest improvements being seen when adding new columns. Deleting elements is also much faster, with speed improvements in the range of 500-600%.
Module Editing Improvements
We also significantly reduced the time it takes to open and close settings pop-ups. The time it takes for the settings pop-up to appear after clicking the gear icon on a text module, for example, is now 630% faster. The time it takes to close the pop-up is 120% faster.
View Mode Switching Improvements
Another place where you will notice a huge speed difference is when switching between view modes and interaction modes. Switching between Hover/Click mode, for example, is between 3-4x faster and switching between different responsive views is between 2-4x faster.
When you add all these things up, they really go a long way. Our goal was to make the entire builder faster without sacrificing anything, and we definitely accomplished that goal.
How We Did It
So, why are things so much faster? Whenever something in the builder appears, disappears or changes, those elements need to be re-rendered in the browser. The speed at which those things re-render comes down to the power of your computer, the speed of your browser, and the efficiency of the application itself. Through lots of small improvements and a few big changes, we were able to speed up those re-renders and reduce unnecessary re-renders. The result is a faster builder.
General Code Refactoring
Over the years, Divi has become bigger and better, but also increasingly complex. The most important thing we did in this feature was embark on the painstaking process of combing through every function and looking for inefficiencies that could be refactored in order to speed up or reduce unnecessary re-renders. We looked at everything and we made a lot of changes. It just came down to thinking of creative ways to re-work the logic of the application and make Divi smarter.
Conditional Rendering In The Visual Builder
We also came up with some creative ways to improve performance inside the Visual Builder. One of those is “conditional rendering.” Using conditional rendering, we only render the part of the builder you are currently seeing within your browser viewport. Beyond that, outside of your view, we are dynamically removing objects that aren’t needed so that they don’t affect performance. That means you won’t experience the same level of performance degradation as your pages get bigger and more complex, at least not to the same extent as before. We did the same thing inside of settings pop-ups. This gives Divi a lot more scalability and more runway for new features.

Reduced File Size & Module Caching
We also found ways to reduce the size of the Visual Builder’s files and implemented new forms of caching for the builder’s CSS output to improve module rendering speeds. Caching duplicate module output helps speed up module duplication, copying and pasting. It also speeds up the adding of new modules.
Updating React & Addressing Compatibility Issues
Finally, we took this opportunity to update React and other dependencies so that Divi could benefit from their inherent performance improvements. React is the foundation that the Visual Builder is built on, so it’s important to stay up to date (kind of like keeping PHP up to date on your website).
These Visual Builder performance upgrades are available today, so download Divi and take them for a spin. Let us know what you think in the comments and don’t forget to check back soon for even more great Divi features coming your way. This is just the first of multiple performance upgrades that we are working on, so stay tuned for more speed improvements in the future 😄
Join Or Upgrade Today For 10% Off!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!
Renew Your Account Today For 10% OFF!
Upgrade Your Account Today For 10% OFF!






What i want for the next updates 👨🏻🔬
🔥Improvement at:
– Remove Automatically Unused CSS or Just load needed CSS 🚀
– PHP 8 Compatibility 8️⃣
– Optimized DOM Output 🌟
and i really hoping for “Only load needed CSS on Page load” feature 🙏🏻
Well, when I use the theme Twenty Twenty One, I get results around 90, when using DIVI for the same page I get results around 25. And that is for a page with no content, only a simple header, sidebar and footer build with the DIVI theme builder!!!
So out of the box DIVI is extremely bad for speed, and that is something you need to consider if you dont want to loose customers. Because when enough users start to write articles on the net on how slow DIVI are, users will stop buying DIVI.
I’m web developer using Divi as my main base theme. It’s easy to customize every aspect and integrate custom designs.
Divi’s Visual Builder Performance Update will help me conclude my everyday woking tasks faster, thank you for this, but what I see right now, me and my clients issues now is Divi’s front-end Page Loading Speed. All of my client dit complain about this issue and it makes it very hard for me to argue against them, because they are absolutely right. Then trying to optimize as good as I can makes me waste a lot of time and what I also don’t want is having to crowd the system with even more optimization plugins.
I know, you’r workin on it but right now I see that out of the box Page Loading Speed is top priority.
Thanks for your efforts.
What everyone said – please focus on page speed, the last thing I’d want to do is switch and move everything to Oxygen.
And not just because of us, don’t let all the hard work go to waste with a bunch of people moving on to Elementor or Oxygen.
Thanks!
Congrats – that’s quite a number! Some issues here and there, but hope ya guys get this solved quickly – makes quite a diff to your old version.
It is great that you improved the speed of the builder, much appreciated! Great Job!
I Love Divi, but I truly dislike its Page Speed.
I’m adding to the similar comments about Divi’s Overal Page Loading Speed and hope I can add value to the conversation:
– Can Divi “PLEASE” put the same effort into the Optimization of the Divi Static Pages so they do not contain and render ANY Builder Code, Gutenberg Block Code, and reduce the hundreds of DOM Objects by rewriting the Static Pages with Simply Structured HTML? These things kill Page Loading Speed and SEO.
– Can one of your developers just work on optimizing Divi’s Page Generation until it passes all the GTMetrix and Google Page Speed Tests with decent scores out of the box so to speak?
This would just send Divi over the Top of the Best WordPress Website Builder because the interface and Builder Speed is Already Great!
* * This is something that Elementor is already implementing, and Elementor already has faster-loading speed without this next release, so Divi is going to be way behind the curve very soon.
Here is the link (https://developers.elementor.com/dom-improvements-ahead-html-wrappers-removal-from-v3-0/) to what they are doing and what (“TOP PRIORITY PLEASE”) Divi needs to do as well… 😉
– I see that Divi is working with WPMUDEV Directly with their Image Optimization Tool “Smush”, but it is not yet ready… PLEASE add some importance to this as it is an exceptional Image Optimization Tool and I’m very glad to see the integration! Also consider integrating with their “Hummingbird” Asset Optimization Tool which will help with Page Loading Speed, especially if it can Detect ALL the Divi CSS & JS to move them to the Footer and/or Defer them.
– Can you please also add a Global Settings Options Panel, just like you have done with the Theme Builder & Customizer, under the Divi Options in the Dashboard Left Menu? We need a place to set our Global Settings, just like the Roles, and the Theme Builder where they are all visible and savable, it is still confusing sometimes in the Editor.
It would be very helpful for troubleshooting if there were a hierarchy view, that specifically displays the hierarchical level and page (link) of the fonts used when you are trying to get rid of all Google Fonts to increase Page Speed, but don’t know where they are all hiding… 😉
– FYI – Google Ads is now suspending ads for slow-loading pages stating that the pages are too slow to verify the ads by their Ad Bots.
I had a law firm last month get 122 Ads dropped with Google Stating that the website is not responding fast enough (11 Page Speed Score) for Google’s Ad Bot to Verify the Landing Pages for their Mobile Ads.
After stripping down the page, optimizing everything with Smushed, Hummingbird, Divi Nitro, and Assets Cleanup Pro, I finally was able to find a combination of settings to get Mobile Page Speed up to 45, but it took 2 days of troubleshooting, testing, and many hours of attempts, but I’m still left with the Page Speed Issue of “Avoid an excessive DOM size 1,155 elements”.
Hint, Hint… We need a Static Page that eliminates DOM Elements, Gutenburg, and All Builder Code, including Calls for Builder CSS & JS, and other unused/unnecessary code/calls.
– Can we get “Visibility Options” for Background Images so we can remove Backgrounds for Mobile Devices?
Removing the Background’s Visibility from Mobile will help all Divi users reduce mobile page size to increase Mobile loading speed. Right now we have to create another Section or Row to do this, but it also adds more DOM Elements to the Page, but it adds more code to the webpage, thus our results are minimal. Please add this asap, as it should be pretty easy, and VERY HELPFUL.
That is plenty, for now, I hope this is received well and that Page Loading Speed can become Top Priority now that the Page Speed of the Builder has been addressed.
Thanks!!!!!
+1000
I’m web developer using Divi as my main base theme. It’s easy to customize every aspect and integrate custom designs.
Divi’s Visual Builder Performance Update will help me conclude my everyday woking tasks faster and thank you for this, but what I see right now, mine and my clients issues now is Divi’s front-end Page Loading Speed. All of my client dit complain about this issue and it makes it very hard for me to argue against them, because they are absolutely right. Then trying to optimize as good as I can makes me waste a lot of time and what I also don’t want is having to crowd the system with even more optimization plugins.
I know, you’r workin on it but right now I see that out of the box Page Loading Speed is top priority.
Thanks for your efforts.
Absolutely amazing! I have been waiting for performance improvements on the builder side so much.
I can’t wait to see Divi’s front end performance improvements in the future as well, especially because of many clients preferring Elementor over Divi for it’s “out of the box” better performance.
With these high quality regular updates I am sure I will love using Divi for the long future ahead.
It’s working fine for me but in all honesty I can’t see any difference in speed. I still get those page loading dots swirling round.
Very impressive! I’ve been updating pages on my site and things are noticeably faster. Makes my day A LOT easier. Love it – thank you!
wow! Being working on a really aged workstation with an AMD FX 8350 this update was really, really felt here!
Simple put I was getting really frustrated lately because of a big project, but I opened it today after the update and the speed is so improved that I can work without cursing the aged machine 😛
Thank you guys!
Well done – yet how about the excess creation of DIVs for simple elements?
Thanks for the increases ET builder speed but after update my divi to latest version my layer system module not display ?
This is great. Does this also affect the Extra theme?
Hey Nick and the Divi team,
One of the things I love about Elegant Themes is that you’re always looking to improve the experience for your designers. Having said that I also do SEO and as stated in previous posts loading speed is becoming a more important ranking factor. i love that I can design great looking websites with Divi but I spend a lot of time addressing all of the on page, off page, technical issues to improve a sites ranking and it is frustrating that loading speed hampers potential rankings without doing a lot of additional work to address that problem. I know you’re addressing the problem and I feel it is far more important than all the bells and whistles. When all is said and done all of those fancy effects are meaningless if the user bounces.
Cheerts
Great to hear this but since I updated I can’t see my pictures in the media library anymore and some setting in my WooCommerce change and it won’t accept them back.
Hi Nick,
Do you have any update especially meant for AMP compatibility. Any AMP or Mobile theme like How newspaper theme does it. A many Customers like me uses Extra theme which is meant for News websites and AMP compatibility is a concern for us. we don’t use Divi builder much on our posts. So why Not a seperate Mobile theme or AMP theme?
Thanks for the speed increases ET!
Look forward to the upcoming changes to the front end structure.
Wooah!
I can’t wait to start my new project next month.
You have done a really great job!
Thank you.
Nice one. The most of important feature to be improved is the page load speed. Please get focused on solve this issue ASAP. Thx in advance.
We have other improvements in the works that will speed up front end page loads. Stay tuned.
If anybody is experiencing things like modules crashing in the builder (in my case rows) make sure to try a number of trouble hooting steps. In safety mode the issue was resolved, so turning all plugins off and then turning on each one by one restored things to normal. I managed to get all plugins enabled again and the issue seems to be gone now.
There are many instances where the culprit seems to be the update but is in fact something else…sometimes something mysterious!
Halleluiah! My biggest frustration was clumbersome slow editing proccess. Thanks!
Great !
The speed of improvement will be much optimized for the designer as well as the implementation of seo, marketing, ads …
Divi grows constantly ….
I just updated my builder last night and wanted to continue a huge project today but it seems like some of the new “quicker” features are causing the menus to not show at all? I have been editing more than 100 pages on my site these past 2 weeks without too much hazzle but this morning I suddenly had menus failing to appear when editing no matter what I try. I can try to edit via the backend but since a lot of my stuff needs to be done with the visual builder, its rather hard to do when I cant get to those “handles” on section, row or module 🙁 It seems rather sporadic which ones I can bring forward and sometimes I just have the “move” icon stuck as mouse cursor and cannot do anything but exit visual builder.
If anyone else gets the same problem, use the rollback feature until a new update is available, just like “John” has posted a few comments above 🙂
Much appreciated! Thanks 🙂
That’s great!! Thanks. Looking forward to experiencing it.
Hi Guys, that’s Great!
Thank you for the hard work.
Great improvements done.
Thank you very much!
Joost
Hello, builder performance optimisation is great, but more important is front end performance for page load! When will depreciate jQuery in Builder be fixed, ETA?
Hello, I am a lifetime member of Divi. I am requesting you to kindly improve the mobile menu option. Like slide from left or right.
Quite buggy at the moment, updated to v4.8 and loaded a very long post. Tried hover mode and click mode, I could only edit the top and bottom portions of the page. Everything in the middle will only display grey (module) borders when rolled-over – no blue or green options. Using Extra 4.8 btw. Cleaned et-cache, restarted in a new browser (normal and incognito), logged out and re-login, still the same issue.
Rolled back to 4.7.7, and it’s back to normal.
Same problem and try same solutions
Be sure to open a support ticket so we can take a look.
Just had to do the exact same, posted a comment about this just before I saw your post and went to the rollback option and can now continue editing my site.
Had the same problem. Rolled back to 4.7.7 – Works fine again.
I tried safe mode, clearing all possible caches, and other stuff. Seemed like Modules and Sections at the middle of the page would just freeze. Sometimes the whole builder did freeze then.
Anyhow I´m always amazed of elegant themes! They keep getting better and better. Some Mistakes are okay.
IM sure these bugs will be fixed soon.
I am also getting freezes where I have been editing a page for a couple minutes in Divi Builder version 4.8.2, then all of a sudden nothing can be edited. I have to refresh the page and thereby lose my edits. I’m using SiteGround GoGeek hosting. Should be plenty of horsepower to handle Divi. What’s going on? I am now seriously thinking about switching page builders due to the freezing. I can’t hand over this major website I am developing to the client if they get the same freezing when they try to edit a page.
I just tested what you said in my Divi builder, It’s awesome! Glad I choose Divi last year, every time I receive an update it makes me happier.
this update is awesome, now divi can really compete with others themes out there.
Great very exciting!! We are looking forward to having a excellent working experience with Divi.
I just tried the new builder and it’s a very noticeable difference…great job!
Wow. This is amazing. Thank you so much for the update. Great work
It really is much faster! Great work.
Divi Theme is the Best theme ever I used. I’m using Divi for my clients and myself for more than 2 years. The way you are improving divi it’s unbelievable. Thanks to Divi Team.
THANKS! Great news
Every time I opened a big page had to wait soooo long — it’s tiring, especially when the deadlines are not waiting
You´re the best! Looking forward to applying the update.
Excelente noticias, muchas gracias a todo el equipo 👏👏👏👏
This is a nice update and I appreciate it. There are already the first posts on various Divi forums that it doesn’t work with the current version of some 3rd party plugin (e.g. Divi Toolbox), but I assume that the 3rd party developers are already working on that.
My main gripe with Divi is that EVERYTHING is getting loaded (e.g. code to render a slider) even though you might not even be using every module. So even if you’re not using a number counter ANYWHERE on your site, the Javascript to render a number counter WILL get loaded.
You NEED to change that… Oxygen has managed to figure that out and it is their number one argument when anyone’s asking whether they should go with Divi or another builder.
I’ve been using Divi from the beginning and I’m a big fan. I’ll continue using it because of its superior ease of use, however, you can really tell that some of the technology Divi’s using is a couple years old. Please, please, please make sure that Divi is among the very fastest builders out there, not just in the backend, but in the frontend.
Also, please remove every instance of !important in your stylesheets, reduce Divi’s default style.css and get rid of the style-dev.css altogether (the stylesheet that’s getting loaded whenever you’re looking at a page that’s using the Theme Builder).
Every reference to “#et-boc” is bad code in my personal opinion (as you shouldn’t reference IDs in CSS) and there is A LOT of that in your stylesheets that are getting loaded on pages that are using a template created in the theme builder.
It is frustrating for us developers that are building with Divi. I’ve had sites where everything was styled just the way the designer wanted it to look like, then I re-used modules on a page that was using a template generated in the Theme Builder and I had to start from scratch as all of the #et-boc references were more specific than my CSS (because I avoided referring to IDs, which is… best practice last time I checked).
It would be much appreciated if Divi’s stylesheets would also start following best practices… it’s been a couple of years at this point and I don’t feel like there was any progress in Divi’s stylesheets. 🙁
+1
We are working on dynamic CSS and JS file generation right now. It’s one of our upcoming features that will be ready soon, and one of multiple front end performance initiatives.
Thanks Nick and team, we appreciate it! 🙂
And another thanks for taking some time out of your busy day to address all of these posts.
I can’t believe you are prioritizing backend speed over frontend. In march the new Google guidelines will be introduced, where the core vital values will be significantly responsible for the ranking.
No theme is slower than DIVI for “Largest Contentful Paint” and for “Cumulative Layout Shift”!!!!
Wake up and do the really important things, and slim down the theme code for better loading times.
I’m in the process of converting my 70 customer sites, which are built with DIVI, to the Oxygen Builder. Load times are 3-4x faster with Oxygen than with DIVI for an identical layout.
The solution would be to deactivate all modules in DIVI which are not needed in the final layout. This streamlines the code and the performance shoots up.
For me, unfortunately, it’s already too late, because I have to think about the rankings of my customers and can not wait endlessly until you implement the really important things. Too bad, really too bad.
Eric
The Divi builder experience is unmatched for site design and layout, and these enhancements will keep that aspect of the user experience light years ahead of the competition. Thank you ET! However, Eric does have a point. Front-end performance and more specifically, the ability to optimize for Google’s fast approaching shift to Core Web Vitals is critical for the success of any Divi site. Based on their track record the ET team won’t let us down on this front.
I think the update is great, but Eric has a point. The next Google Core Update will be focusing on the Web Vitals. And they are still not good in DIVI. So it really would be nice to have an update regarding that before March, just to be prepared and stay competitive.
I’m counting on you ET 🙂
Goodbye Eric! Have fun over there with oxygen lol.
We aren’t prioritizing it. We are working on both and this feature is ready right now, so we released it.
Hey dear Team, that is wonderful and the correct focus for now and the future. I was wishing that after many years of adding more and more awesome features into Divi that there might come a time where all these will be optimized for speed also. Thanks so much. Looming forward for the front end improvements as well. Thanks! You guys rock!
Finally more Speed! This was a much needed step and we waited a long time for this… but finally it happend! Love it! Great Job @ divi team
Combined with Litespeed Cache its very fast now 😉
Now it would be nice to close some of the newer gabs to other wp builders for all divi modules… and come up with new creative css possibilities etc. or better FUNNELS etc! Implement some things that are avaiable in most useful WordPress Plugins, so it will be native in Divi… you will find it out. Make surveys and look what would be the best to add. We always look for announcements like this! 😉
Are you going to work on optimizing front page loading speed as well to give us a chance to optimize each page before publishing it? For example; why do I have to load the entire style.css (799kb) when I only need a small fraction of the CSS code for my page. Other optimizations are also needed to improve the speed of loading pages too. I can wait a fraction longer for the page to load during development but our visitors will leave our site if pages on our site take too long to load.
+100000000
+1
+1
Yep, we are already working on it 🙂
Another amazing update! Love it.
Should this also improve the loading time of the visual builder and fix the double loading issue of the VB?
This won’t affect double loading. If you are experiencing double loading, please open a support ticket so we can take a look. It’s most likely a plugin conflict that needs to be addressed.
Thanks Nick. Already created a ticket several times. First reported in December 2019. Last contact with Vlad in October 2020 where I shared a list with the plugins I always use. So far, still no fix.
I am also experiencing the double loading in the divi page builder and now it is opening another external tab window which I have to shut down, then it loads but takes a long time. :/
Hi @Nick Roach. First, I am excited to hear about your focus on performance improvement. It is 100% my most desired enhancement. I agree with an earlier post that speed of loading and saving pages in the builder is even more urgently in need of speed improvements.
Most importantly though, I am replying here because I believe that I am experiencing the “double loading” issue that you referenced above. I have complained of slow load times in the editor (and sometimes the page not loading at all). I’ve asked about it in chat, but haven’t gotten a very satisfactory response. I was never able to put it in quite the right words, but your “double loading” description is exactly part of the problem for me. I hope someone can help me get to the bottom of it. Thanks!!
Thank You! Very much anticipated and appreciated.
That’s for the hard work. Where can I see product roadmap?
Cheers
We don’t have a public roadmap anymore. Unfortunately when we showed people what we were working on in the past, it lead to a lot of anger and negativity because we could not give accurate ETAs on release dates. It’s just not possible to know when a feature will be ready until it’s almost ready.
Fair enough Nik, I thought if you guys have it then it would be good to see what’s ahead and just plan a bit.
I am happy user of a lifetime subscription and I do appreciate what you and you’re team is doing.
Good to be a part of Divination.
Nick, this is fantastic! How you all managed to make Divi THAT much better is just phenomenal, the most common complaints from nay sayers have been addressed in today’s releases.
Thank you
It is noticeably faster for me. Thanks ET 🙂
Thanks for the update.
One small thing. Google shut down Google+ almost two years ago (March 2019). Maybe its time to remove “Google+ Profile Url” from DIVI Theme Options. I just checked freshly updated v4.8, its still there.
+1
We are moving away from Theme Options and Theme Customizer settings as they pertain the Divi’s design and structure, which is why these settings have not been prioritized. Moving forward headers and footers should be built using the Theme Builder where you have full control over everything.
A search feature on the icons too will be great
Here’s a follow up Nick! What about google fonts? I’m sure it’s not a priority but at the same time it’s an easy fix for you guys. It needs to be updated to the latest version. What’s also missing is a search feature. It’s very annoying having to scroll for a font especially if it’s towards the bottom. All other themes I’ve used uses a search feature…
+1
Do you plan on incorporating Font Awesome 5 or 6 natively soon? ETModules icons are lacking, and we’d rather not rely on 3rd party plugins for basic theme icons.
Yep, this is already in the works and close to being finished 🙂
Whoa, I didn’t expect that, Nick. Thanks! Might as well suggest Material Icons too. 😉
What I miss is front end speed. The web stores I build with DIVI and WooCommerce load very slow for customers and Google speed tests are terrible. I have given up on DIVI and WooCommerce and moved to a faster theme for web stores.
Hello,
Thank you for your work which facilitates ours.
Well done for this update.
I appreciate the focus on the Divi Builder experience itself. I have tested this and can tell the difference! No doubt this was a huge task to complete and we are grateful for it.
Hi,
Great to hear about the speed improvements but sadly I can’t update my sites to the new version as there is a conflict with Shield Security’s “Content Security Policy” setting and the Divi builder. With the CSP setting set to enabled (as it is on all of my sites for security purposes) the builder times out when you try and load a page that’s build with Divi. If I turn off the CSP setting the builder works fine. Looking at the console for errors I see the following:
bundle.js?ver=4.8.0:19 Refused to create a worker from ‘blob:https://[MY WEBSITE]/ac9906e5-971b-42bd-a2a0-12ba2b5f3139′ because it violates the following Content Security Policy directive: “default-src ‘self’ data: ‘unsafe-inline’ ‘unsafe-eval’ *”. Note that ‘worker-src’ was not explicitly set, so ‘default-src’ is used as a fallback.
This happens with both the free Shield Security plugin and their pro version.
We’ll look into it Darren, thanks.
Still happening with version 4.8.2 (updated 01-28-2021) and WordPress 5.3.6.
We have no security plugins. Perhaps because of CloudFlare?
Would be great to see a fix for this so we can update Divi.
Just awesome guys!
Good news to everyone!
Hey Nick and ET Team,
Nice to read you again.
Well, I …kinda feel the improvements but the aaaaaaannnnooooooying double loading is steel here. Th only workaround I know is to deactivate animations.
Looking at version number let me say that Divi 5.0 in not far away. Any sneak peek would be appreciated…
Cheers
I meant
– “still”
– “The only workaround…”
– “allows me to say…”
Sorry french inside…
Have you stopped using jquery?
Thank you, Nick & Team! Elegant Themes delivers such an eye-catching and quality product in Divi!
When can we expect the next updates to improve page load speeds? We are desperate and would gladly help with testing. We are running 6 sites on WP with Divi. Our Server Manager and SysAdmin are pushing us to change themes and/or maybe leave WordPress due to decreasing performance and poor page load speed metrics – HELP!
Hi,
Are you using any caching plugins on the sites? I’ve got Divi websites that load in well under 1s with complicated pages. I use Comet Cache (the free version) on some sites and WP Rocket on others – WP Rocket giving the best performance figures. If you get your caching working properly and optimise image sizes etc. you shouldn’t have any issues with site load times using Divi.
Performance improvement updates are my favorites! Thanks so much, Nick!
Excellent. I don’t see any mention of the Divi version this is implemented in.
I’ve just updated to 4.8.0, does this include the above changes?
indeed, i am looking for a confirmation if 4.8.0 already have this implemented
Very appreciated. When dealing with large pages with a lot of content, speed improvements are very welcome. Personally I really appreciate the Switch To Grid Mode improvement, as I use that a lot on more complex pages.
Also – thank you for the slightly more technical insight on the latest Divi release, that’s very refreshing. I somewhat prefer improvement of existing features instead of new ones, and you surely delivered today.
Thank you! It’s these little fixes that make a big difference. I appreciate your attention to detail on this.
Great i just tested and its awesome but got one question How can i run the Profiler test same as yours one? can you guide me, please
Regards: Haroon
Glad to hear it. I really appreciate the cutting edge updates. As I’ve used Divi on dozens of sites in the past few years, I’m always interested in front end performance updates. Keep them coming — thanks.
Great job Nick thanks! Awesome! We are also waiting the improvement on Page Speed 😉
Thanks! Always love more speed.
Thanks, this was really necessary.
Will it improve site speed as well?
When can we expect site speed improvements?
This update is focused on the speed of the builder, but we have 2 more updates coming that focus on front end page load speeds.
Thanks Nick.
This kicks Oxygen back end builder out the park. Looking forward to the front end update, hopefully it will also beats Oxygen and Elementor speed test. Please also look at improving Woocomerce loading speed front end too please?
Nick you are repeating yourself a lot on the speed improvement updates that are supposed to be Top Secret!
Yes all looks a bit snappier on the backend.
One tip for anyone else having similar issues. This has happened to me on occasion in the past. You click to open a modules settings and the interface adjusts but the panel doesn’t appear. Either one of the following fixed this for me. Disable temporarily the Minify And Combine CSS Files, Minify And Combine Javascript Files and under Builder the same for Static CSS File Generation. And I also disabled the browser cache in Chrome. One of those fixed the problem
Looking forward to those.
Sorry if I missed the details somewhere, but when will we see this update? It sounds fantastic, so I’m really looking forward to trying it out.
I’ve never had any massive gripes about performance, but any enhancements will be welcomed!
Wow amazing now all divi needs is juat fontend update and menue modul
This is good news and thanks for the update. Looking forward to applying the update.
You´re the best! Thank youuuu!!
Excelent !! Welcome all Speed improvements in back and front-end. Thanks !
Hoping this will improve mobile speed? Desktop is beautiful but looking for getting rid of lots of unused CSS.
Awesome!! Really great update =) I also hope that I will soon see a similar email for frontend speed improvements. That’s the last thing missing now.
Indeed 🙂 We have two performance updates in the works that focus on front end page load times.
Hi Nick,
Do you have any update especially meant for AMP compatibility. Any AMP or Mobile theme like How newspaper theme does it. A many Customers like me uses Extra theme which is meant for News websites and AMP compatibility is a concern for us. we don’t use Divi builder much on our posts. So why Not a seperate Mobile theme or AMP theme?
Internal and external speed improvements are always appreciated and very much.
Will a library be created for headers and footers?
+1
Very nice job!
Yes we will eventually expand the library into headers, footers and sections.
Looking forward to taking the new experience for a spin. Hopefully some of the future improvements will address front end optimization and speed.
Yep, front end performance improvements are in the works as well.
Great job Nick, cant wait for front end too, that will be awesome……..very happy so far with amazing service…..take care and happy new year!
Looking forward to seeing the speed improvements.
AWESOME! Now, this is what I call an update!!! <3 I can't wait to feel how fast it is now, it's late in the UK now but I will try it on my latest client tomorrow when I start designing his website.
Quick question, does this improvement will speed up the front-end too (consequently, improving SEO of every site)?
You guys always exceed all my expectations, by far anyway so I'm sure it's gonna be a good improvement. Thank you so much for being the best WordPress website builder EVER! 😀
This update is focused on the speed of the builder itself, but we have some other great updates in the works that focus on front end speeds. Stay tuned.
Well, it is good to see you giving this reassurance here because by May 2021 the Google also is going to change and we need the front end page speed to be optimised.
But is the thing weeks away or it is still about a year away?
So that we can weight our options like, new site we should be using other builder instead of Divi until this publish a year later.
So many features in Divi affected the performance negatively and WordPress version 5.6 did not help at all in that.
We hope this update will fix all this and above all that every new feature will go through the performance improvement filter.
Now to try it out!
Hey, great! Thanks for yet another set of improvements to Divi.
those are great improvements indeed!! thanks for the hard work!
A couple of questions:
1- will that help the page load times too?
2- was the jquery migrate issue solved with this update?
1. This update focuses on the speed of actions within the Visual Builder. It doesn’t affect the front end. We have other updates in the work to improve page load times.
2. We aren’t aware of any issues with jQuery Migrate. Maybe you are referring to migration warnings/notices, but these won’t come into affect until WordPress 5.7.
Nick all our DIVI sites have errors in Jquery migrate plugin. At least 6 for the custom.unified.js and 1 for Monarch, for example: jQuery.event.props.concat() is deprecated and removed
Same here @Bill! We’ve been seeing some bugs from the latest 4.8.1 and 4.8.2 update versions. Builder mode requires a browser page refresh in order to view any updated content.
thank you, nick, for these improvements, and wait for pages load times improvements ✨
Exciting times! Looking forward to having a better working experience with Divi!
Is this going to affect any existing layouts or settings? I hope I do not lose what I have already.
This is pretty awesome. You guys at Elegent Themes just keep impressing. Thank you.
I just tested this, and it still takes considerable time to just load. That’s probably the biggest painful part, is getting divi to just load quickly when you load a page to edit it. It can easily take 20+ seconds just to load the divi editor. Can you work on optimizing that?
Yeah, hosting makes a big difference with things like this. I primarily use DigitalOcean because it’s cheap, yet still way faster than many alternatives (even at the $5/m minimum). The tradeoff is that it isn’t managed hosting, so some aspects are more involved, but not by a lot. And there are tutorials for anything you’d want to do. When I use the Divi theme, loading the builder never takes more than 5 seconds. Divi should never be used on shared hosting if avoidable.
That’s what I was wondering. The other performance upgrades are minimal. Loading and saving takes forever.
Wow, great work done by the team.. sleek is the primary concern with the google ranking. Great job. Expecting Mobile off-canvas menu functionality too, please vote for this one too if anyone interested ?
What kind of hosting are you using? I’ve hosted Divi sites on super cheap hosting (think unlimited sites for $3.95 a month type hosting) to WPEngine dedicated (starts at $600 a month). Divi was unusable on the cheap hosting. I have no technical explanation for this, but my experiences were consistent for multiple sites and went away when I migrated them to WPEngine.
This is awesome, thanks Nick!!
Just to clarify, these improvements are specific to the builder only – they will not improve the Page Speed of Divi, correct?
I hope so
Yes, these improvements are focused on the speed of the Visual Builder itself. We have other updates in the works that focus on front end performance.
Hi Nick,
Definitely a huge improvement! Unfortunately, we recently updated two separate sites and noticed that switching to Builder mode from View page mode and vice versa has created an issue where the updated page’s content reverts to the prior version before the content was saved and exited. Reloading the browser page in View mode and Builder mode resolves it but it has been quite annoying for our team and clients this week. We’ve tested this with a bare bones site (no caching plugins or other plugins installed) and we’re still seeing the same issue.
Any insight would be GREATLY appreciated 🙂
Thanks much!
Please work on front end performance, it’s terrible! Especially when using parallax it doesn’t even work ?
Like I said in the comment you are replying to, we are working on front end performance. Not sure what you mean about parallax not working. We haven’t had any reports of this so please contact our support team for help.
Thanks for the refactoring!
Yes, please improve front end, especially for Woocomerce integration. Back end builder performance kicks Oxygen ass, now if possible please apply the same concept to front end and kicks Oxygen and Elementor ass.
I look forward to these performance gains, but please, please, please improve front end speed!
Nick Roach yes please improve web core vitals for divi theme, we have to optimize all divi website manually which is taking few hours but speed improving from 28 for mobile and 65 for desktop to 97 for mobile and 99 to desktop. On good hosting 100 for both but that should be without optimization.
Hello Faisal,
How did you accomplish this? I’ve been debating moving to a different theme builder because of my poor web core vitals.
Faisal –
I’m also interested in knowing how you “manually optimize” a Divi site. PageSpeed is hyper-critical per its “Mobile” rankings, but Pingdom and other test sites also indicate that Divi sites need help both per “Desktop” but esp. “Mobile” viewport profiles. The Javascript overhead involved per Divi’s “responsive” functionality definitely needs improvement and, as part of that, probably the image-serving logic.
Because Divi minimizes and combines JS and CSS files by default, I have not done that via external routines, like the Siteground plugin on my sites, as I figure it will be redundant and might cause conflicts. But, something I’ve done to speed up Divi sites is UPLOAD all the fonts I use and serve those locally instead of having to call Google’s servers.
Again, interested in your own page performance tuning techniques.
Hi Faisal, could you please share how to optimize a Divi Page, specially for Mobile? Right now our Pagespeed ranking is only 9!
Nice! Speed improvements are always appreciated.
Hello and when will the loading speed work for the end user?
Great news! How about web site speed improvements?
We are working on them Djordje.
+1 for me! The main problem is the increasing bloat which results in poorer and poorer page load speeds — you need to work on improving page load speeds now.
Wow, that’s awesome guys! Makes work nicer then it already was.