![]()
Improved Options Harmony, Clarity & Usability
In this important update, we have added 1,000 new foundational Divi settings to improve options harmony across our entire module suite, as well as made those options easier to use and easier to understand.
This is a big, important update that adds 1,000 much-needed Divi options and makes those options easier to use and easier to understand. Divi has gone through quite a few innovations and evolutions. We have added new modules, new options and continually updated the interface to make managing those options easier. With each leap forward, however, disharmony began to exist between modules and their unique sets of options. This update harmonizes the Divi Builder options by adding tons of basic settings to every single Divi element and ensures that these options are easy to understand and that they are using the latest and most relevant Divi interface element.
![]()
1,000 New Foundational Divi Options
Options harmony across the entire Divi module suite has been improved, introducing 1,000 new foundational options across the board.
Divi has been growing and improving for years, and during this course of innovation we have added countless new modules and new options at the request of the Divi community. As the Divi module suite has grown, and the options for each module have expanded, disharmony began to exist between each set of options. Basic options like margin and padding existed for some modules, but not others, and other basic options like width and alignment didn’t exist at all.
We knew that it was time to get back to the basics and fill the gaps in the Divi module options foundation. In this update, we audited every single Divi module and improved options harmony between the entire suite of elements. Now when you open up a module’s settings, the basic options that you expect to be there will be there. Every module, row and section now has padding, margin, width, module alignment, item alignment, text alignment, rel atrributes, background colors, background images, background gradients, background videos and more. In total, 1,000 new options have been added and they are options that every Divi user is going to find extremely useful.
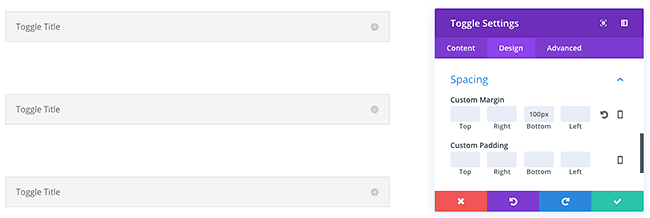
Custom Margin
Custom margin top, bottom, left and right settings have been added to all Divi modules, rows and sections. These options were incomplete or missing from the following modules, all of which have been updated with these new settings:

- Section
- Specialty Section
- Fullwidth Section
- Accordion
- Accordion Item
- Bar Counters
- Bar Counters Item
- Blog
- Button
- Circle Counter
- Code
- Contact Form
- Contact Form Item
- Divider
- Filterable Portfolio
- Gallery
- Map
- Number Counter
- Portfolio
- Post Slider
- Pricing Table
- Shop
- Sidebar
- Slider
- Social Media Follow
- Social Media Follow Item
- Tabs
- Toggle
- Video
- Video Slider
- Fullwidth Code
- Fullwidth Header
- Fullwidth Menu
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Slider
- Fullwidth Map
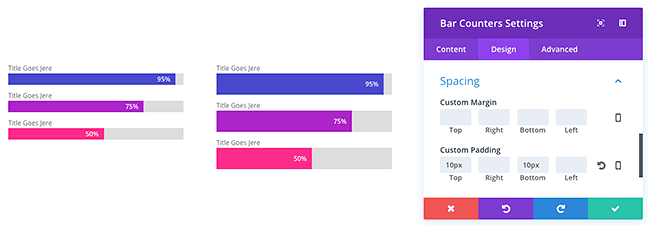
Custom Padding
Custom padding top, bottom, left and right settings have also been added to all Divi modules, rows and sections. These options were incomplete or missing from the following modules, all of which have been updated with these new settings:

- Row Inner
- Bar Counters
- Bar Counters Item
- Blog
- Button
- Circle Counter
- Code
- Contact Form
- Contact Form Item
- Divider
- Filterable Portfolio
- Gallery
- Image
- Map
- Portfolio
- Post Slider
- Pricing Table
- Pricing Table Item
- Shop
- Sidebar
- Slider
- Slider Item
- Social Media Follow
- Social Media Follow Item
- Tabs
- Tab Item
- Toggle
- Video
- Video Slider
- Fullwidth Code
- Fullwidth Header
- Fullwidth Image
- Fullwidth Menu
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Slider
- Fullwidth Map
Background Colors, Images, Gradients and Videos
The new background options UI, complete with background colors, gradients, images and video, as well as all sub-options such as parallax backgrounds, background image position, alignment and blend modes have been added the following modules, all of which were lacking the complete option set:

- Accordion
- Accordion Item
- Blog
- Button
- Circle Counter
- Code
- Comments
- Contact Form
- Contact Form Item
- Divider
- Gallery
- Image
- Map
- Post Navigation
- Search
- Shop
- Sidebar
- Slider
- Social Media Follow
- Social Media Follow Item
- Video
- Video Slider
- Fullwidth Code
- Fullwidth Image
- Fullwidth Slider
- Fullwidth Map
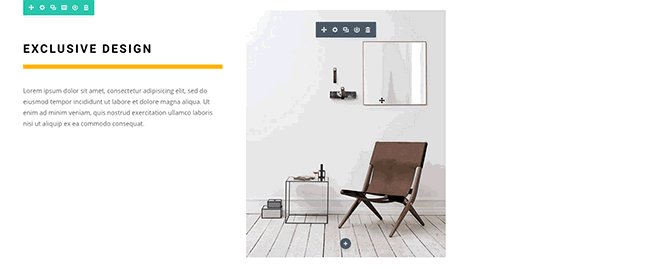
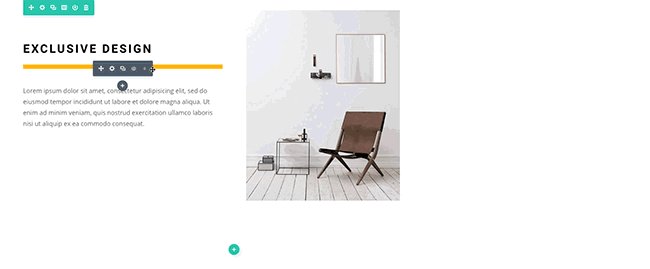
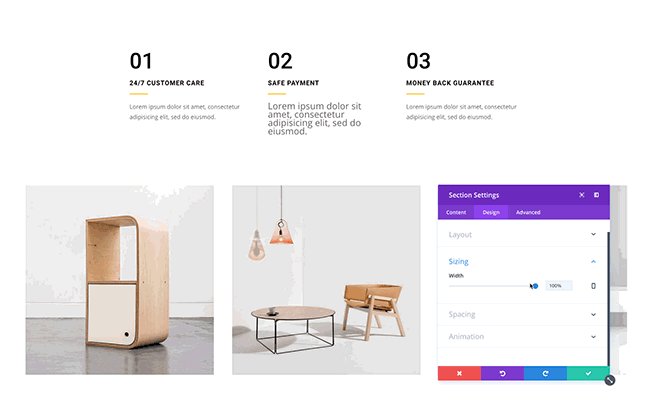
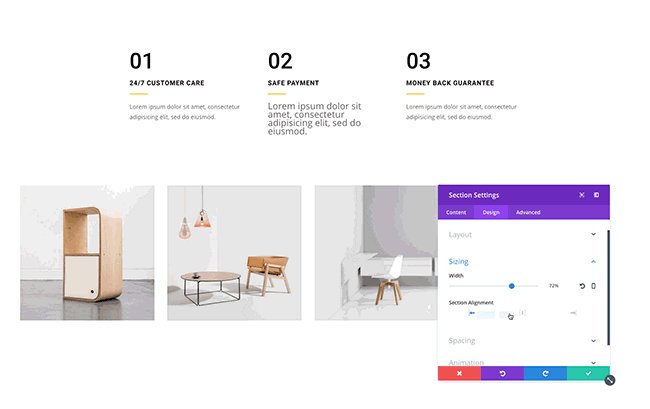
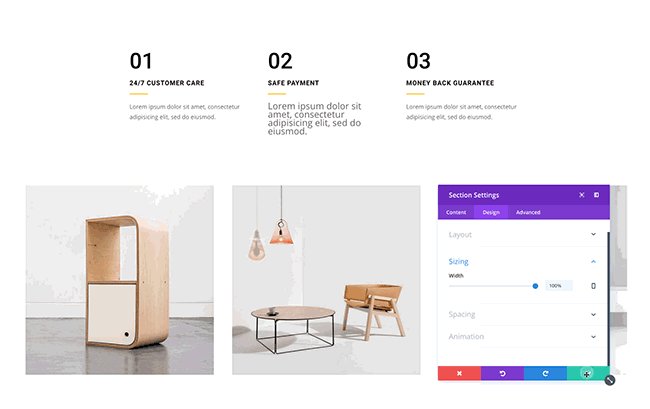
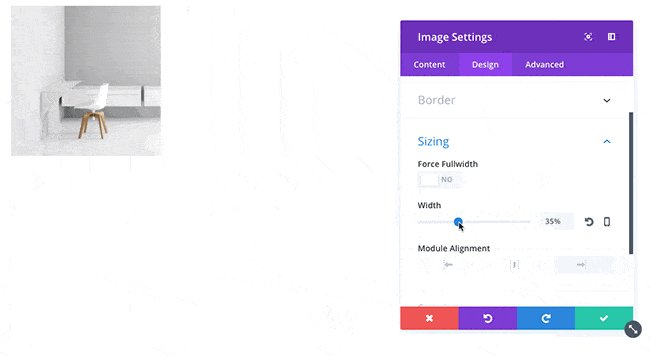
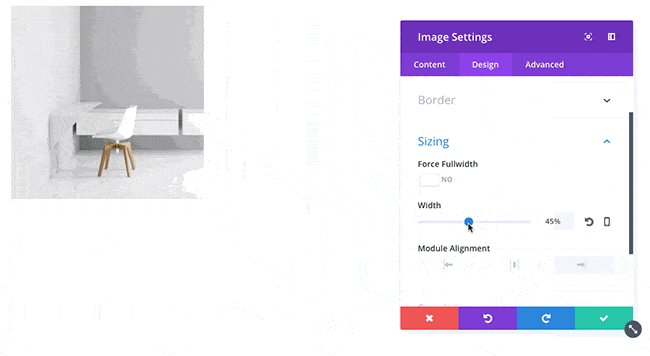
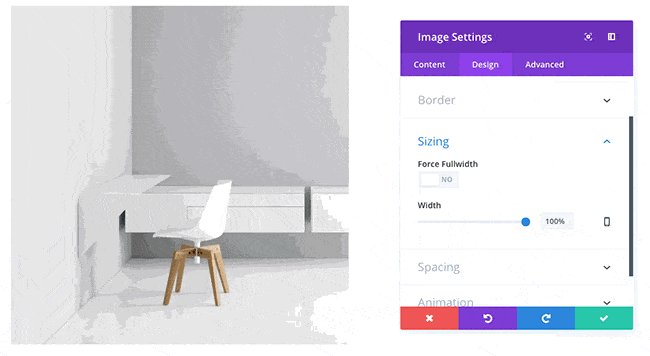
Custom Width
All Divi modules, rows and sections now have a custom width option that allows you to control the max width of the element. Previously this option only existed for a few items, such as image modules and rows. The new width option has been added to all of the following items:

- Section
- Specialty Section
- Fullwidth Section
- Row
- Row Inner
- Accordion
- Accordion Item
- Audio
- Bar Counters
- Bar Counters Item
- Blog
- Circle Counter
- Comments
- Contact Form
- Contact Form Item
- Countdown Timer
- Divider
- Email Optin
- Filterable Portfolio
- Gallery
- Login
- Map
- Number Counter
- Person
- Portfolio
- Post Navigation
- Post Slider
- Post Title
- Pricing Table
- Shop
- Sidebar
- Slider
- Social Media Follow
- Tabs
- Testimonial
- Toggle
- Video
- Video Slider
- Fullwidth Code
- Fullwidth Image
- Fullwidth Menu
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Post Title
- Fullwidth Slider
- Fullwidth Map
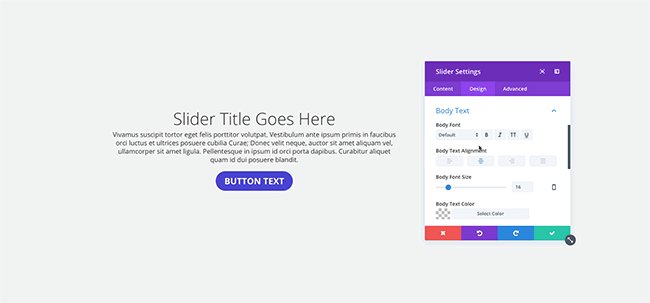
Text Alignment
All Divi modules have been updated with brand new text alignment settings, and these settings have been added to every single text-based sub element. You can now choose to align your text left, right, center or justified, and you can have each item in your module aligned independently. These new options have been added the following modules and sub elements:

- Accordion
- Body
- Toggle
- Audio
- Title
- Caption
- Bar Counters
- Title
- Percent
- Blog
- Header
- Body
- Text
- Blurb
- Header
- Body
- Call To Action
- Header
- Body
- Circle Counter
- Title
- Number
- Comments
- Comment
- Field
- Meta
- Contact Form
- Title
- Form Field
- Contact Form Item
- Field
- Countdown Timer
- Header
- Number
- Email Optin
- Header
- Body
- Filterable Portfolio
- Title
- Filter
- Text
- Gallery
- Title
- Caption
- Login
- Header
- Body
- Number Counter
- Title
- Number
- Person
- Header
- Body
- Portfolio
- Title
- Meta
- Post Navigation
- Link
- Post Slider
- Header
- Body
- Meta
- Post Title
- Title
- Meta
- Pricing Table
- Header
- Body
- Subheader
- Currency & Frequency
- Pricing Table Item
- Header
- Body
- Subheader
- Currency & Frequency
- Search
- Input
- Button
- Shop
- Title
- Price
- Sidebar
- Header
- Body
- Slider
- Header
- Body
- Slider Item
- Header
- Body
- Tabs
- Tab
- Body
- Tabs Item
- Tab
- Body
- Testimonial
- Body
- Text
- Header
- Toggle
- Title
- Body]
- Fullwidth Header
- Title
- Content
- Subhead
- Fullwidth Menu
- Menu
- Fullwidth Portfolio
- Text
- Title
- Meta
- Fullwidth Post Slider
- Header
- Body
- Meta
- Fullwidth Post Title
- Title
- Meta
- Fullwidth Slider
- Header
- Body
- Fullwidth Slider Item
- Header
- Body
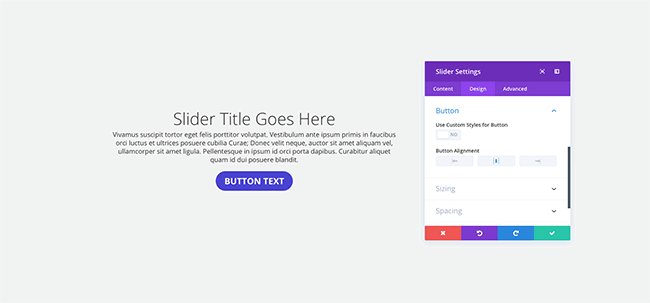
Module Alignment
In addition to text-alignment options, we have added alignment options for the overall module. These new alignment settings are especially useful now that all modules have width options. Once you have restricted the width of an element, you can choose to align that element to the left, right or center.

- Accordion
- Accordion Item
- Audio
- Bar Counters
- Bar Counters Item
- Blog
- Circle Counter
- Code
- Comments
- Contact Form
- Contact Form Item
- Countdown Timer
- Filterable Portfolio
- Gallery
- Number Counter
- Person
- Portfolio
- Post Slider
- Pricing Table
- Pricing Table Item
- Shop
- Sidebar
- Slider
- Slider Item
- Social Media Follow
- Tabs
- Tab Item
- Toggle
- Fullwidth Code
- Fullwidth Portfolio
- Fullwidth Post Slider
- Fullwidth Slider
- Fullwidth Slider Item
![]()
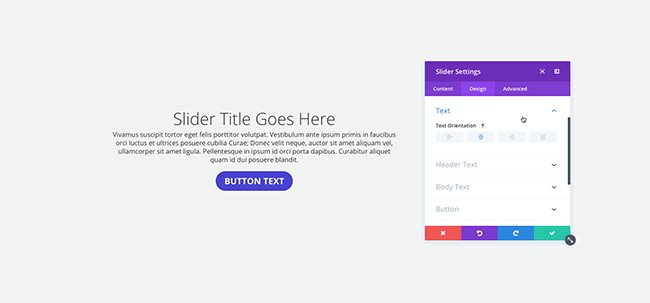
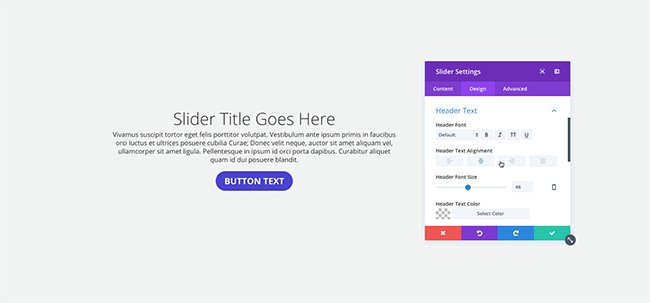
Options That Are Easier To Use
Many Divi options have been improved to make them easier to use, updating legacy Divi options to utilize the latest Divi Builder UI elements.
Over the years, the Divi Builder interface has gone through many improvements. We have added new controls and updated the interface to improve usability across the board. As these improvements were made, however, not all modules were updated to take advantage of the latest features and many modules and their options were created before these improvements existed. In this update, we have audited all Divi options to ensure that the most relevant controls are be utilized and that all option types are consistent.
Range Sliders For Numerical Values
Before we introduced the range slider interface, all Divi options were rendered as simple text inputs. For numerical options, there was no ability to drag a range slider to increase/decrease values. Some of these old text fields still existed in Divi, and they could be a bit frustrating to use in the Visual Builder. In this update, we have gone through all Divi options and made sure that all options that generally accept numerical values use the correct range slider interface. This interface lets you drag to increase/decrease the value, or type in your desired value and unit type. It’s the best of both worlds!

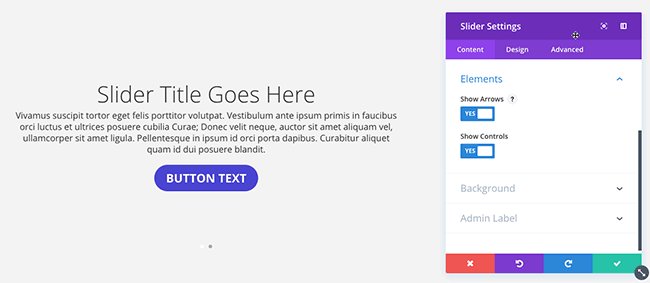
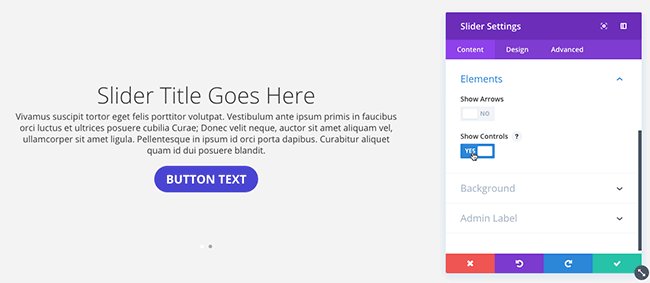
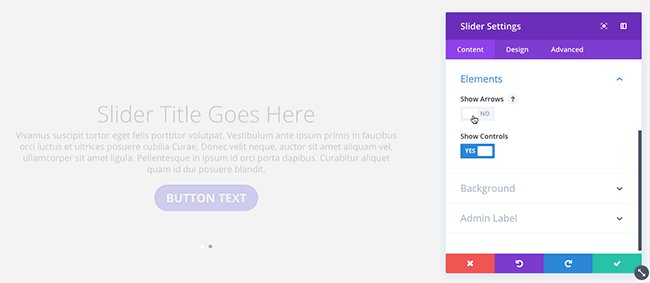
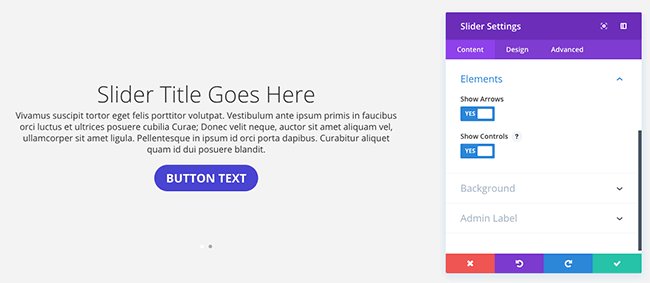
Options Toggles For Disabling Settings
Before we introduced the On/Off toggle interface, select dropdown menus were used to select between “yes” and “no” options. This UI is inconsistent with the rest of the Divi Builder options set and the process of selecting an item from a dropdown menu simply isn’t as efficient as clicking a button. In this update, we have gone through all of Divi’s options and made sure that “on/off” options use the correct “on/off” toggle interface.

![]()
Options That Are Easier To Understand
Many confusing Divi features have been re-vamped and re-worded to be more intuitive for new users.
Removing the Word “Default”
Many Divi options let you choose between using the “default” setting, or one of the various custom options available. Once you have chosen a custom option, however, it can be quite unclear what reverting to “default” really means. In this update, we have gone through all Divi settings and removed the word “default” wherever possible and replaced it with the actual default value of the setting.
Avoiding Double Negatives
All double negatives have been removed from the Divi options and all On/Off toggles have been updated to follow a simple convention: Blue means yes! For example, you will no longer find confusing options where turning on an option removes something, or turning off an option enables something. You will no longer “enable” the option to remove inner shadows on sliders; you will enable to option to turn them on! It’s quite a simple change, but it’s a change that really goes a long way in helping you understand your configured options when browsing through the list.
Get 10% Off Today!
Today's The Best Day To Get Divi Or Upgrade Your Account To Lifetime
Join the most enthusiastic and loving WordPress theme community on the web and download Divi today. Using the new Visual Builder, you can build websites faster than ever before with its incredibly fast and intuitive visual interface. You have to see it to believe it!
Join Today For 10% OFF!Renew Your Account Today For 10% OFF!Upgrade Your Account Today For 10% OFF!













please fix the jumping header 🙁
There is a feature called Shape Divider on Elementor Pro that I really like. I would love to see something like this in a future Divi update.
You know, usually when a “major” update is made to any system, you go up a point version. In other words, this should be Divi 3.1
This and all the new animations certainly are big changes worthy of a point number increase.
How will this affect stylesheets in a child theme?
Will the child theme stylesheet be minimalized? Will the styles be combined in the same order when (Divi, then child)? Does it matter how the Divi stylesheet is called in the child theme (enque in functions.php or import in style.css)?
The Features, (Circle counter) as an example, The Circle counter is limited to up to 100 as the number therefore I have had to adjust content on some older sites to reflect this. This is a new site in this link https://www.oradesignz.com/ora-projects/ and really needs to be able to have the circle counter show for instance 1,223 (one thousand and something). as the counters on this page are referring to both distance and quantity. I am quite sure in older versions the circle counter used to allow a number in the thousands, Can this be put back to allowing a number in the thousands 4 digits instead of 3. In this websites case, taking content in to consideration, the content can’t easily be updated due to the having to jump to an unrealistic number, as the text below is saying Miles of yarn used and number of stitches in products. This page is a good example of how the circle counter is used on this new site.
No width option for buttons?
HOW CAN I SUBMIT A SUPPORT TICKET?
My site was provided by a designer. I don’t have an Elegant Themes account. How can I submit a support ticket if I don’t have an Elegant Themes account? I have been dead in the water for 2 days now, and nobody from ET is responding here!
***** WITH DIVI 3.0.74, BOTH THE DIVI BUILDER AND THE VISUAL BUILDER ARE ENTIRELY CRIPPLED IN SAFARI FOR MAC. *****
I have confirmed this on different machines using Safari 9.1.3 (OSX 10.9.5) and Safari 10.1.2 (OSX 10.12.6).
Hi Jason,
Sorry for the trouble. I am afraid that an active membership is required in order to access theme updates and support. Sorry! You would need to retrieve the login credentials from the account owner or purchase your own account.
The changelog for Version 3.0.10 (updated 10-03-2016) states the following:
—————
“Removed the slide in animation from Toggle modules in Safari due to a unfixable visual glitch that occurs upon jQuery slide.”
—————
Given that slider glitches are well-known in Divi on Safari, why was sufficient testing not done on Divi 3.0.74? THE PROBLEM HAS BEEN REINTRODUCED! When a section uses a slider animation, that entire section completely disappears in the Visual Builder. The other animations are fine.
Does this apply to Extra theme as well?
Hello, good morning and thanks for all these favorable changes in the usability of web design with the visual editor of DIVI, we make the work easier and more intuitive, as well as fun.
greetings from Asturias
Hi, everyone,
After the new update, I made one of my sites damaged the background image does not appear after I format it in gradient and sets the Background Image Blend on the color.
Does anyone have any solution?
But now the clone module option doesn’t work in
firefox. Very frustrating!
Just a quick nod to say thanks! I think it’s a real testament to a company’s character when they go back and revisit the basics, and implement acquired “learnings” to older features.
Am I going to be only one moaning, again? When we cannot controlled text on the text module sorry that I am not at all feel happy that you moved the controls that fail to work around, again!
When are you going to stop and sort the obvious bugs that has been lurking around for years? Just follow this thread to see the state of the Text Module.
https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=745723&p=4109090#p4109090
Can you understand why I feel you are being borderline rude?
How is it possible that otherwise bright, creative and clever people can allow such major, on your face bugs to linger this long?
Can’t wait to get a new project to design.
Same problem here even after the fix.
Absolutely amazing, thanks Nick. ET is the best builder on the market and every day improving to stay away from the competition!
This is a very welcome update, thank you.
What about h2, h3, h4, h5, h6 custom styles?
Matt, this will be available in an upcoming fonts update. ?
+1
Coming in October as far as I know.
On the Post Title module, Parallax seems to have vanished. This is a bit of a pest, as all my blog posts were making use of this and while old posts are still doing so, I can’t get new posts to do it. Is it hidden under another option? I’d really like to not have to go through all of my old posts and change them for consistency.
Hi,
Does this latest update fix the basic SEO oversight of not being able to add alt text to header images?
+1
fantastic
hey
thanks for the update which is a great step forward.
Please don’t forget also to add/allow adding “alt” and “title” tags to each image/link of each element. Those are required by accessibility regulations and are not built into divi
Thanks
Avi
+1
Yes, VERY weird it isn’t there already when it’s in the WordPress core. Would love it if Divi would just pull in the Image ALT and TITLE tags from the WordPress Media uploaded so I wouldn’t have to enter the information twice.
Hi, good work but I am a litlle disapointed because gallery module needs more options, more column, images size control per item etc.
It’s impressive but it would be great to remove bugs from the builder.
Oh Divi, how I love you ?
Well done on the update chaps and chapesses.
You guys totally rock. That Divi lifetime membership remains the best investment I ever made.
This is a seriously great update, although I’m just ever so slightly concerned that some of the great Divi plugins available might stop working as they were intended, or conflict with the update.
Guess it’s time to go and find out! Thanks again ET
I don’t comment as often as I would like as I’m quite sure my voice gets lost in the crowd, (you’re so popular!) but: Thank you ET team for all you hard work, initiative and innovations. Thank you for making the Divi subscription affordable so I could convince my boss to get it. Thank you for the Divi theme that enables our company to have confidence in our WordPress products and enables us to focus on one theme. Thank you for making Divi so easy that I can teach it to new designers in the company that has no background in web design. Most of all: Thank you for getting me all excited about web design again!
All splendid, but we still need the text formatting bar to be Fixed on Scroll, or possibly ‘floatable’: editing and formatting text would be so much easier if there was quick access to the controls.
Amazing! Divi just keeps getting better and better! But how about updating your font selection guys? It has been the same selection for years now. Divi would really benefit from some fresh fonts.
Great update. Can’t wait to get started.
I like to use div, it is constantly improving!
The only thing you need is to create global templates with global settings for different types of pages. Quick and instant change in the structure of the grid of all pages at once! It would be nice to get this in the future.
HOW CAN I SUBMIT A SUPPORT TICKET?
My site was provided by a designer. I don’t have an Elegant Themes account. How can I submit a support ticket if I don’t have an Elegant Themes account?
***** WITH DIVI 3.0.74, BOTH THE DIVI BUILDER AND THE VISUAL BUILDER ARE ENTIRELY CRIPPLED IN SAFARI FOR MAC. *****
I have confirmed this on different machines using Safari 9.1.3 (OSX 10.9.5) and Safari 10.1.2 (OSX 10.12.6).
Hi Jason, I’m a member, not a representative of ET, your best bet is to contact your Designer, I would contact your designer as the first port of call. They should be able to work through it with you, don’t panic! All will be well. It’s just a temporary glitch, although it might look scary and be somewhat frustrating.
🙂
I do not know the answer to this question
+1,000,000,000
??????
Awesome!
Very interesting features. I love to see that existing features be enhanced with more options and functionalities.
As a designer, my prime focus is on the website should have a great UI/UX. I recommend to my most of the clients to use Divi Themes.
Thanks for sharing with us.
Good job Nick and Team,
And here I was about to call it a day and start the weekend early. Not anymore, looks like I will be playing with some new features.
Thanks for all the updates guys. I have tried using other WP builders but keep coming back to Divi. More than likely it’s because I got my first client using Divi? So that has made up for the years of membership.
There was some disjointed-ness to things on the back end at times but you guys have been improving it constantly.
I look forward to seeing what else Elegant Themes comes up with in the future.
Just used this on my test site…amazing thank you so much. Love Divi! You previously mentioned the upload font functionality when is this being released please?
Great thank you for the update, less custom CSS maybe in the next projects.
I have a question, is the video overlay and YouTube popup used in this page achievable with default Divi or are there some custom elements that you have developed to create it?
100% Great update, i love seeing existing modules be enhanced with more functionality and a foundation update is very welcomed as i have also felt a bit of a disconnect between options in many of the current modules.
Wow! Maybe the best update yet! Well done guys!
Whats about nested rows?
Thats the only missed functionality in divi.
Very cool stuff. Thank you for this great update! However, I think this update broke ‘saturation’ for background images when combining it with a gradient. When I’m in the front-end builder, all appears fine, but in the live website the result is broken.
Should I make a ticket for this?
It appears several background image blends are not working:
screen, overlay, lighten, color dodge, color burn, soft light, difference (different result in builder vs site), Exclusion (different result in builder vs site), Hue, Saturation, Color, Luminosity.
Only blending with gradients seems to be affected. Plain colors are still working. And it’s only broken when applied to sections, not rows.
I have the same issue. After updating to the latest Divi version, all my gradient background disappeared. It looks fine in the builder, but not on the live website. Help!?!
I had this same issue on 5 sites, Exact same as you. What I did to temporarily fix was to open the builder,
Find the gradient background that was affected. DONT re-do it. leave it as it is showing in the builder, and just save and exit then Update the WP page. Refresh your browser and if you are lucky like me, The gradient backgrounds that were missing on the front end, will be back. This is what I did and all backgrounds that I re saved and re published (meaning just press update to update the page) came back on the front end with out having to re do any of them.
Hope this helps.
The gradient backgrounds, do disappear again on the odd occasion. I have not tested since this divi update.
It was the last Divi update that caused this. The new 1000 setting update discussed in this current blog post is unknown, I have not tested it yet, too scared to look !!
Ok thx Daisy! Glad to hear I’m not the only one 😀 I made a support ticket: https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=748179
This is a pretty urgent issue for the team to resolve, as it directly affects a site’s style and readability.
Hope they come across these comments 🙂
Loving the rest of the update btw, really amazing stuff!
Also have this issue – looking forward to a fix!
Thanks for the update. I haven’t had a chance to take this for a test drive yet – but – I sure hope that h2, 3, 4, 5, 6 headers are now adjustable and not just the h1
Thank you very much. I’m impressed.
Divi is getting better and better with every update. Awesome work guys! Thank you!
“Builder Cache Warning”
I CAN’T EDIT MY SITES!
After updating to Divi 3.0.74, I get the following message that prevents me from using the Divi builder:
————–
The Divi Builder has been updated, however your browser is loading an old cached version of the builder. Loading old files can cause the builder to malfunction.
Builder files may also be cached in your browser. Please clear your browser cache.
If you have cleared your plugin cache and browser cache, but still get this warning, then your files may be cached at the DNS or Server level. Contact your host or CDN for assistance.
————–
No matter what I do, the message remains and my ability to edit is crippled. This has affected 1 site on BlueHost and 1 site on IXwebhosting. I have:
1. cleared AND disabled my browser’s cache (Safari 9.1.3 for Mac);
2. cleared AND disabled the WordPress cache (Comet Cache Pro);
3. disabled my security plugin (iThemes Security);
4. deleted all browser cookies for each site;
5. not edited CDN settings because I do not use a CDN;
6. not contacted my host because TWO hosts are involved (and I really shouldn’t have to do that);
7. UPDATE: determined that this problem does NOT exist with Chrome for Mac, only Safari for Mac. (I am strictly a Safari user, but downloaded Chrome just for testing this Divi problem.)
FYI, this problem has never happened with any of the previous 20+ Divi updates that I have applied, so the problem must be related specifically to Divi 3.0.74.
PLEASE HELP!
Thank you,
Jason
UPDATE: When I revert to Divi 3.0.73, the problem is gone. So, the culprit is definitely Divi 3.0.74. Please fix. Thanks!
No response from ET? I’m dead in the water here.
Hi Jason,
Sorry for the trouble.If you could, please open a ticket in our forum and we will be happy to take a look.
Hi, Jason
I had the same problem, spent hrs trying to work it out. Problem was my router wasn’t updating so even know my pc and site cache was cleared and updated my router was still using old information. Soon as I fixed the problem never happened again.
Hello, Micheal,
Thanks for the suggestion, but restarting both my modem and my router did not fix the problem. Argh . . . .
Awesome, thank you for updating.
Another reason I love Divi, Thank you Elegant Themes.
And now bring us 1000+ new modules and pre-made templates 😉
Just kepp an eye on Elementor which is growing nice and fast!
Make designing even easier and faster…
Elementor the new kid on the block has its fair share of bugs and updates and still crash on me every now and then. I think healthy competition is a good thing for all. Divi is getting better and still have a way to go. I agree with you they need to keep an eye on Elementor. The form module in both builders needs lots of improvements. The less plug-in the better in wordpress.
Nick, you guys forgot padding for the button inside other modules 🙂
thanks
I took a big leap of faith 😉 and updated two of my sites right now. They updated perfectly with the exception that images that I had set to slide from left to right no longer appeared, no matter how long I waited. The only way to fix it was to set the image animation to “none” and then they appeared.
Hopefully that can be fixed because I won’t update one of my [client] sites that has more than some animated images on that site.
Lets get some Font Awesome and Material Design icons up in this piece.
+1
OH RESPONSIVE IMAGES, WHERE ART THOU?
Looking for those too, I hope in next updates
Another +1 for sure.
Super!
Thanks for all your hard work on continuous improvement of Divi!
Thank you guys!! love your work!
Thank you so much 🙂
Love ET Team.
Love how you guys continually add new features and update existing features. I am lovin’ Divi life!
Hi Is it now possible to have different background images at the different media break points?
This would be amazing. Right now I’ll duplicate the same module set the visibility setting, but search engines will see this as duplicate content – plus this isn’t a very efficient way to work.
AMEN! My current biggest issue with Divi since we’re designing in a mobile first world now, but with clients who view it on desktop.
As always awesome work! And that music really brought me back to being a kid trying to watch Skinemax after my parents went to bed. Damn wavey lines.
Nick for President. Elegant Themes team for congress. And that’s coming from someone who’s not even American!
Another terrific update. All I use is Divi and ET makes it sooo easy to keep it that way! 🙂
I have been using Divi as my WP theme of choice for years now and while I have my moments of Angst, I am really excited about this reconciliation of redundant features/functions in modules. You mention that “older” modules, or I’m guessing you meant the current module functions up to this update, have been “fixed” so my sites won’t have to be customized using the new update?
I have to add that today, I was making some changes to my site and found some issues. For instance, with Full Width Sliders, there are redundant alignment options. I didn’t touch anything. I just duplicated a slider to create a new one, and the alignment settings changed. The previous version had an option to “center on mobile”. I don’t see that now. So only my new slider was align left. From there, other changes were needed, as every module I touch lost settings and before you know it, I now have to establish new custom settings for all my page headers, body sections, etc. This is what I was concerned about, and now I will waste hours of time I could work on paying jobs, to fix my site so I don’t look like an idiot.
I love how your team is motivated to make Divi better, but again, I am reminded that more testing needs to happen before you release updates. Now, I’m really concerned about the next time I have to make any kind of edit on client sites. They will NOT pay me to “fix” customization to keep their sites looking the same.
I love upgrades! Congratulations! We now need more header options. Headers still have few configuration options (menus, menu buttons, social networks for menu, menu logo).
Out of curiosity, what is the best browser to use when building with Divi?
Chrome.
Hi.
Sorry, buy is this version released?
Hey,
It’s available right now! All you need to do is update to the latest version (3.0.74) from your WordPress Dashboard.
DO NOT UPDATE PEOPLE!
Lots of bugs!
Too late! Just updated lots of sites, going to bed, too scared to look !!
Nice one.
Nick, if and when you get a chance, can you go over to the following thread that I have posted on the Theme Suggestions forum:
https://www.elegantthemes.com/forum/viewtopic.php?f=22&t=747760&p=4105525#p4105525
I have done some extensive work on creating custom post types, integrating Divi with Toolset Types and Views. I have some observations and suggestion on the results.
Great write-up Stephen. I’ve done similar stuff using Advanced Custom Fields and Global modules. There should really be an option, first of all, to specify which layout you want to use for a custom post type (e.g., full width or sidebar). And we shouldn’t have to manually toggle the Divi Builder each time we make a new post.
Additionally, there needs to be a way to add modules to a “Global” Library section (per page) … without the module being added to all instances of that Global section. Like, we should be able to “unsync” stuff from a Global Library section. Sometimes I want the section/wrapper outer area to be global, but the module(s) inside it to not be global. That doesn’t seem possible right now.
This is why Divi has no competition <3 you guys are the best!
You are the best, guys! Well done
I’m just worried that these updates will be adding to the overwhelming code bloat :::
ALWAYS my first concern with Divi updates. 🙁
Has the jumping header (when using transparent main menus) been fixed yet or is it still best to just use a solid color vs transparency?
Amazing work! Please, can you make the Custom Page CSS area (the one that applies only to the page you’re editing) MUCH bigger? Maybe open it on a modal. It’s super small and horrible to edit on that tiny drop-down menu area.
Totally agree. I don’t know why that space is so small when all of us do custom css. Right now I have to copy content into a text editor in order to see it well…
I never use it because of exactly this. I always amend the style.css in the child theme (appearance > editor)
Excellent job guys, as usual.
When I teach software for beginners, I often begin to ask if students understand what “default” means in computer context. 100% of them have no idea. I must say that our native language is French. “Un défaut” means : a flaw, a fault or a defect in an object or for a person…
“À défaut” exists in French in the same meaning as in English, but it is rarely used or even known by “average people”. So I tell students that the word “default” in software doesn’t mean there is a problem, a fault… it means “in default of another setting” (“à défaut d’autre chose” or “en absence d’autre chose”). People understand very well that it is easier for users that computers know how to set things if we don’t tell it first to do differently.
Wow what an update, and who laid down that backing track on the video…nice beat!
Thanks. Great update.
One suggestion that I’d like to give. When adding a background image – we used to have the option of inserting the image url rather then being forced to access the media library.
I’d like to have the option of inserting an image background via url instead of having to access the media library.
Personally, I often use image url as it’s quicker (no need to sort through the libray) and does not require me downloading and uploading the image to wp in order to preview it on my site.
Again, great update and thanks for keeping divi awesome.
Exactly!
1000 updates! Incredible. Thank you. You’re still making me look like I know what I’m doing using Divi.
Ha ha ha !!! Well done Joan, that’s the best comment I’ve ever seen XOXOX you go girl 🙂
Thank you for keeping Divi HOT!
1000+ options… and still no custom social media icons on the top-bottom bars! 🙁 You’re better than this, Mrs. Elegantra Temothy.
(And yeah yeah yeah I can post the idea in the forums, like no one has ever posted it before. People posted it a billion times both in comments and in the forum. It shouldn’t be too hard to add a repeatable “custom icon” input and let us use the whole icons collection.)
Ditto!
Awesomesauce =D
Hey,
It’s available into the Divi Builder of the Extra Theme ?
Hey Denis,
Yes, all the updates to Divi Builder will be available in Divi, Extra and the Divi Builder standalone plugin.
Great !
Does this mean the new options are also available in the Divi Builder Plugin?
Kudos to Elegant Themes for listening to your users and making Divi’s frontend developer better
Great! but Please put an option to “remove predefined layouts” when loading from library as we may not want to expose your “english speaking” or “unrealated to our niches” layouts to our clients.
I myself hack into this to only propose my own layouts to clients and the code is real messy to make futureproof. I made a thread on that.
Thanks for your work guys.
I would also like to see this option.
And since I havent had a response in weeks about it, can I please add that I wish to see an option to force the divi builder (no default WP wysiwyg in admin new page/post).
I’d praise you for those 2 updates.
And also the other topic I made : “choose which Heading tag” not just H1 tag as it is a SEO recurrent pain point I have.
🙂
Yes, I would also find this option valuable.
Great stuff as usual – thanks for all you do!
Nick, I’m curious about your thoughts on the potential integration of the Gutenberg Editor into a future release of WordPress and how this might effect Divi and sites currently built with Divi? There are a lot of confusing messages out there and as someone that has heavily invested in Divi with my clients I want to be as informed as possible.
That’s a really good point.
Grat job! I really like it!!
Great news. I really appreciate the way you run Elegant Themes. You keep the products out front of the competition by always adding new things that are needed and highly useful. I also appreciate the support and blog articles — often several each week, that helps me to understand and learn how to use Divi and Elegant Themes better. A huge ‘Thank You’
P.S. Noticed the comment above about someone hoping ‘Automatic’ would buy Elegant Themes… Oh heck no!!! We’d never get the level of service from Automatic or anyone else — compared to the quality, service, reliability, dependability, personal support, ad infinitum — that we get from Elegant Themes!
Great job, ET! I’m really glad to see these improvements. With each new update, I feel like Divi is raising the bar. No excuses for websites that suck.
New whizbang features are always nice, but sometimes improving the foundation is the most important addition so I’m happy to see this.
Speaking of foundation improvements, I really hope to see true Global Layouts soon, where the entire layout is global by default and editable regions can be added allowing the insertion of sections, rows and modules on a page by page basis.
Global Layouts need to be added if we ever want to create large sites that can be maintained with relative ease.
Thanks!
GLOBAL LAYOUTS / TEMPLATES + 1000
I concur. I mentioned this in theme feedback today regrading the potential for custom post type integration in Divi:
https://www.elegantthemes.com/forum/viewtopic.php?f=22&t=747760&p=4105525#p4105525
+++ for custom post type and custom fields
this will be the game changer
If you read my linked post you will see that I suggest that Divi is restructured to work with custom post types, not necessarily create them or manage custom fields. We already have Toolset for this and it does a very good job for custom fields, archive views. Divi/Divi builder takes on the role of managing layout templates.
Best decision I ever made! Be a Divi Pro customer. Thanks for all the improvements.
Great news. Keep up the good work. Getting better all the time!
Nice work. This definitely fills in a bunch of gaps
These updates sound great, but I have a question. How much testing has been done with this update? After the 3.071 update, which brought down every site we updated and cost us over 100 hrs of unbillable hours reverting sites for our clients and all their updates they had completed, I am very hesitant to do further updates without the time-consuming task of setting up a staging server for each site. Can anyone tell me how much testing has gone into this update, especially since it seems to be a major update?
I have the same problem Glenn. One client with a suite of 7 sites….all had broken with 3.071. I had to do the same …roll every site back to 3.055. Likewise, countless, hours spent (not quite 100, but certainly a man-week!), none of which we can charge, not to mention a big loss of confidence with that client.
That now migrates to us, fear that future upgrades will bring with them inherent problems in 3.071 and we have a repeat scenario. So now we had to set up using Flywheel Local and create staging sites for all 7 websites just to get them back to where they were, so we can spend unbillable time bashing each site wth upgrades, because we cannot trust they will work. Profitability down 26% last month alone!! As the owner, straight out of my back pocket! Guess who’s the last one to get paid!
Love Divi. But this is a recurring problem for us now.
Chris, ditto on the last one to get paid! Business owners put in the most hours, deal with the angriest and most intolerant clients while continually having to collect enough account receivables running 90 days out just to pay our employees. Then if there is enough left over, we as business owners get paid.
I once had a friend tell me “I can’t go to the game, my boss won’t let me take off that day”, which my response was “I have 200+ bosses (clients), you should walk a month in my shoes.”
Glenn, regardless of ET’s testing procedures, you might consider rethinking how you handle updates with your clients. Perhaps a limited admin account without the ability to update themes, or put a plugin wrapper around the update functionality to make rollbacks easier?
For a web development shop as old and successful as yours, the disaster situation you describe reflects more upon you than it does upon ET. Yeah, they need to QC their stuff better, but that doesn’t make you less responsible for not visiting ET’s mistakes on your customers.
A basic rule for treatment of any software update: It has bugs.
Plan accordingly.
Guys, thanks for your thoughts. I understand bugs in web apps as I have personally written over 400 ColdFusion web apps. That understanding is not lost with me. I believe the issue was partially we became comfortable with ET updates, as these were the first that caused these issues in 4 years of using ET’s themes.
Rich, I appreciate your input. We are working on setting up new policies as we speak due to this event earlier this week. Some of these policies with work, but not with all clients — there are clients that want so much control they will not accept limited access to a site. So this is a client by client decision.
Nick, thanks for reaching out. We worked with Vlad yesterday and he was helpful. The issue of cache may have been a contributing issue. But on all the client sites we never had the opportunity to see exactly what was the issue since we rolled every site back to pre 3.071. and fixed their sites to get them off our backs. We installed the 3.073 version on our company site and quickly saw the issue. and worked with Vlad on the ticket under our website. Next week, as we catch up we are certainly open to setting up a dev site and install that version and try to specifically see what the issue is if we could be a previous version. I will say, we had over 20 sites this affected. The first thing I personally did was delete every cache I could including turning off CDN, without success. Vlad found a cache in the hummingbird plug we had been testing on our company site and I think this could have been the issue on our site, but I had to get off the support conversation due to 2 more clients calling about the issue. But hummingbird wasn’t install on any other website. So this would eliminate the issue on other sites.
If ET would like for me to setup a developmenet site and could give me a previous version of Divi we are more than willing to put some time into this…if anyone sees any benefit to us all.
Again, guys I appreciate your input and thoughts.
Hi Gleen,
Sorry for the trouble you had. Both updates have gone through rigorous QA testing done by our very own QA team. It’s always recommended to create a backup before any update, with any theme and plugin, even with the WordPress core updates. Also recommended is to clear your browser cache, any plugin cache, hosting cache and/or CDN cache. If you run into any problem do let us know and we will be happy to help.
Can I ask how many people are on your QA team? On the about page of your website there are 50 staff members listed from sales to developers to tech support to bloggers. But there is nobody listed for QA. I am a former software tester and know that testers have a very different mindset when compared to developers.
Also, can I suggest you to start with beta releases? That’s what WordPress does and also other major themes (like Avada) and plugins (like WPML) release beta version before there is an official release. With the open approach of ET/Divi to third party Divi addons, I think it is even necessary to (at the very least) provide a beta version to all addon developers so they can test their addon against the new version. When you release a beta, you likely get less bug reports from a released version and there will be less need to release fixes in the days following after the release. It would also give support some slack because at the moment it takes them 3 days to respond to new tickets, especially right after a release.
John, what’s the difference how many people are in QA team and they suck! I am sorry to be straight but this is so true. Same people that are in support boat same people are testing.
One of the guys (Vlad) advise what to do to update it again but as always it doesn’t work.
I updated and rolled back right away. I opened a ticket on the forum already.
I personally lost any trust already. It’s better to wait 2 weeks and then update.
@Karen, haha I asked because I think there are ZERO actual software testers in the QA team. Maybe their QA team are the developers, designers, sales and support people who set a day aside to do some testing before they release. But they are not testers and they look at software in a very different way.
– Testers try to break it in every possible way
– Developers check if it does what it should
– Designer check if they can use it to make it shiny
– Sales checks if they can give a demo around known issues
– Support is the only group who might be capable of testing because they know what people are doing from their support cases.
The Divi itself is amazing and I am happy to use it but when it comes to support and updates(sometimes) please, please, please, please, please provide the same amazing support as DIVI itself. This is the only my feedback about Divi. There are only some smart guys, other just on relax mode.
Once again I am super fan of Divi but not support!
I might also suggest cache clearing after ANY update. It caught me out (even raised a ticket) then realised the likely cause and suggested perhaps caching should always be mentioned (how about a sticky post?)
I also run an updraft backup daily. If your files are backed up it only takes seconds to restore.
I have to somewhat concur with Glenn. The last couple of the more major updates have created some issues (though mine not as major as Glenn is describing) that have been at the least, a bit of a pain.
In the past, updating divi has been very worry free. Lately, not so much.
Don’t get me wrong, I love Divi and what you guys are doing here and I thank you guys very very much for it!
I agree with Brock, the last couple of updates have been a real night mare. Our entire WordPress business is built around Divi and addtional Divi addons — we have thousands of dollars invested in ET’s Divi product. We will not even entertain customers that will not work with Divi. Divi is such a great theme and Divi Builder creates an understanding of html principals that are important for clients to understand. Giving clients access to the WP Dashboard has worked well and helped to land clients, while it also creates the opportunity for clients to perform website content updates; then later seeing that there is a Divi update. This is what happened to us. All of a sudden clients were calling and all images were gone and some modules’ hamburger menus would not work. This is where we lost thousands of dollars reverting the site and theme back to a previous backup and then having to go back and do the updates for the clients — some of these updates were 4 hours of work.
I can’t explain the what a nightmare this was. My company is the oldest web design and development company in Houston, Tx (23 years) and I personally have built over 1200 sites. I hope ET understands this critic comes from 2+ decades of experience in this industry. And with the 1000s of WordPress developers available, these sorts of issues and lack of Quality Control testing can and will cost hours of time and lost revenue to us as well as the possible loss of clients we have worked so hard to land and retain.
Please Please Please Elegant Themes, do extensive testing….I beg of you.
I updated to this new 1000 feature thing and now my Divi theme is broken!
I am sorry to hear that Glenn. We actually put a huge amount of time into testing. Each line of code that gets committed goes through 4 layers of internal peer review, and is QA tested from every angle and from a group of people with a range of experiences. In addition, we do automated testing.
Post release, we also monitor the support forums, blog, and social media groups heavily to detect any issues and we fix them usually within minutes of release, if any issue exist.
The best thing to do is open a support ticket. In your case, what you are describing actually sounds like a cache issue. Clearing your browser, plugin, hosting and CDN cache would have likely solved the issue and saved you a lot of time and headache. Regardless, these are things we are eager to help with in the support forums.
You also might consider managing your customer’s updates using a service like ManageWP. If your builds contain customizations or third party plugins, this would be especially important.
[quote]We actually put a huge amount of time into testing. Each line of code that gets committed goes through 4 layers of internal peer review, and is QA tested from every angle and from a group of people with a range of experiences. In addition, we do automated testing.[/quote]
This cannot be true or you have a huge issue on understanding what testing is. How can you otherwise allow blatantly obvious bugs that are acknowledged by your support exist for tens of versions?
https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=745723&p=4109090#p4109090
[quote]Post release, we also monitor the support forums, blog, and social media groups heavily to detect any issues and we fix them usually within minutes of release, if any issue exist.[/quote]
Minutes? This was posted on March 29. Not five minutes but five MONTH ago!!!
I sincerely hope you will answer me showing me how wrong I am and I will feel ridiculed of being so wrong on this open forum.
https://www.elegantthemes.com/forum/viewtopic.php?f=187&t=669428
Hi Nick,
I must agree with guys above.
All plugins that are using custom modules for Divi Builder as well as my own custom modules are not working with recent update.
Builder freeze after clicking hamburger icon.
Good part is that I’m the one who updates all sites and did it just on one.
However it’s a huge issue for the community.
Great stuff! Divi is awesome. Please add in hover over affects for images. Text on hover, etc.
Hover effects, Yay!! me too love to see hover effects 🙂
Yeah with all the effects added in the last update, not being able to use them on-hover is disappointing.
Woop woop! That was exactly the kind of improvement I wished for – improvement of the existing features and consistency, instead of completely new features. Awesome!
Now go and make most options available in the Module Customizer so we can achieve a nice consistent look overall, without endlessly copying settings from one module to another! 😀
Making divi even greater!
Awesome! Impressed again.
It’s a very nice update … Really nice work ! Bravo to all the Elegant Theme team !
But update after update I desperate to see a real update on the customization of the H2, H3 H4… etc… for the moment it only works on the H1 and it’s a very bad thing that isn’t very SEO friendly !
I do know that you are working on this specific point. please put it fast in place for the next update ! 🙂
(Sorry i’m french and my english is very bad ! 🙂
1+
+1
Absolutely need this feature please
up
Wow, I don’t say this often but this is a real cool update. Two questions:
1) Are all these settings now also available in the Module customizer, so you can set them as default there?
2) Is there a Vertical text alignment option now?
Thanks!
JP
THIS IS AWESOME. Thank you!!!! (By the way, previously when you set a width limitation on an image, it would always show the image aligned left, even if I had my settings set to align right. I always had to fix in CSS. I assume that bug is fixed now?) YAY.
Thanks a lot!
Great update.
UI FIX >> PLEASE (asked many many times) PLEASE anchor the toolbox in the text editor – it now scrolls off the page as we type & add content. Divi is the only builder that still does this – huge UI fail to scroll up & down when using the toolbox in your text editor.
Step 2 – allow for a proper full screen editor much like WordPress has. Your full screen editor simply doesn’t work well.
Keep up the great work!
ps. just started using Extra – WOWZA!
#divirocks
TOTALLY agree on making the toolbox sticky at the top of the screen, and making the full-screen option work correctly.
Divi Booster has an option under Divi Builder – Make Divi Builder settings pop-ups full screen on the back end.
But I agree this should be there by default in Divi without resorting to third party plugins.
Thanks Guys .. I’ll give Divi Booster a shot.
I’m sure they’ll fix the editor eventually, I’m just being the squeaky wheel for now.
Divi Booster has an option under Divi Builder – Make Divi Builder settings pop-ups full screen on the back end.
But I agree this should be there by default in Divi without resorting to third party plugins.
Thank you.
Button module doesnt work 🙁
Hey,
Sorry for the trouble. We have identified the bug and released a hotfix that solves the issue. The fix is currently available in the latest Divi download, but we have not yet bumped the version number. To fix this bug you will need to update Divi using one of the two following methods:
Method One:
1. In your WordPress Dashboard, click the Appearances > Editor link.
2. Change the version number at the top of the style.css file to 3.0.70.1
3. This will trigger a new update notification in the Updated tab, which you can use to update to the latest hotfix.
Method Two:
1. Delete the current version of Divi from your website via the Appearances > Themes tab in your WordPress Dashboard.
2. Download the latest Divi package from the members area.
3. Install this latest version on your site.
this guy is from sales department even. so disappointed with the latest route of ET
Please, use multiple level version numbers that integrate build numbers!
Do please, PLEASE grow up and use version number system correctly.
You cannot manage a complex code like Divi with a flat number system! Argh!
I agree with sarumbear. This major update warranted more than just a 0.0.1 version bump. As did some of your other updates to v3.
Regardless though, any “hotfix” should still be part of the normal version updates… especially since this “fix” still hasn’t been pushed out to sites with the original 3.0.74 install.
Dude, a hotfix should be just like a normal update. Not everyone is going to come here and read your directions.
Agreed!
Same problem here even after the fix.
Vlad,
1) I upgraded the theme after your message but the issue is still there
2) I did try method one. It did not help either
Same here. Updated one of my sites and the buttons don’t function. Rolled it back.
I am going to agree with you on this.
But when are you going to include support for categories pages, tags pages, ….? As in EXTRA theme. Please, this is urgently needed. 🙁
+1 for this
Up
Definitely agree. If all extra features could join divi…
Congrats on a very nice UI re-design, less is more and it looks much more consistent! Thank you for keeping the lifetime customers happy with these continuous updates and keeping it stable at the same time.
We use primarily the Divi template for many of our clients and it’s been a blessing to keep costs down for those with medium budgets, but we might need to consider using Divi for the top tier clients as well with this progress Nick!
Full Screen sections available now?
I think this is one of the most important features to help us achieve really unique designs and I’ve been waiting for it for a long time. :/
Just updated and fatal error :
Fatal error: Can’t use function return value in write context in /…/wp-content/themes/Divi/includes/builder/class-et-builder-element.php on line 6301
Sorry for the trouble Pierre, and thanks for the report. This error is caused by using a very old version of PHP. It’s highly recommended that you upgrade to at least the latest stable version of PHP 5.6, since all previous versions are deprecated and should be considered insecure.
We are also updating Divi to improve compatibility with PHP 5.2 and 5.3 to avoid these issues, but it’s still important to upgrade PHP 🙂
I found the same problem when I updated Divi to v3.0.74 – but 3.0.75 fixed the problem.
Yes, I must say that the new divi does not play well with old php 5.2 and 5.3. Some larger corporations, institutions government type operations are still using the old technology because to update across the systems requires a huge investment. Kind of the same trouble that microsoft has with businesses not able to afford to update windows across a large network. I tried to use divi with old php 5.3 and it was very unstable. All the settings and tools were mixed up and in the wrong order. They still seemed to work although a little slow. but still it worried me and I rolled back to Divi 3.0.47 which is before the gradient backgrounds were added and bunch of new settings everywhere. which does seem to work OK, although again some of the settings are in a different order for some of the modules. Now I am not saying that Divi should play well with older PHP, it is hard enough being compatible across browsers and devices without adding servers in to the mix. Divi should move ahead and be current as it is doing. But for those working with the above type of client it is a good idea to check the servers you will be working with before taking the job.
Php is open source. How can an institution not be able to afford something that is free? Most every web hosting company has the ability to upgrade within a few minutes. Plus, there are ways to make specific directories still call the older versions through htaccess.
Hi David, the cost is not because of the PHP upgrade but the software stop running when that upgrade is done. This software can cost a lot.
Does it have custom column widths yet?
That is one reason I switched to Beaver Builder – custom column widths. That would be great if Divi had that option – especially if able to just grab the column and stretch or shrink it. But a slider would also be nice.
And more columns and layout options would be great too.
But this update is great! I get happier and happier with divi with each update. Great work guys!
+1
No, but that is something we are working on next 🙂
Looking forward to it!
Love to hear this Nick! Thanks for another great Divi update. We really appreciate your team’s work!
P.S. Your blog comment section does not recognize our http://www.liquid.media website address as a valid address.
Question: Did they fix the form?
looks great! always good to see Divi continue to evolve and improve with every new release. 🙂
I love it!
Keep up the great job.
Fantastic job guys looks like there is loads to get stuck into. I shall be building my next Divi website very soon. One thing I must ask and whether this question has come up a lot is the screen size options. I know you have Desktop, tablet and mobile size adjustments but I have found the landscape tablet dimentions not accounted for when it come to changing the layout. Its that middle ground of screen sizes which is tricky to get right, I find I have to add extra css to sort this out, just a thought.
+6
+5 – agree! Tons of extra coding to get it to look right
+1 for that 🙂
+2 for a break-point refresh! Majority of my clients want custom optimization for 1024 & 1200 pixel width. =)
3+
4+
Amazing as always with ET! I wish automatic would just buy divi and incorporate it into core and ditch all this gutenburg stuff. Anyone else agree? Nick, have you tried giving Matt a call?
OMG……..Are you out of your mind Jonathan, what are you smoking or drinking!! Stop it at once 🙂 what ever it is your on!
That’s the dumbest idea I have ever heard in my life. Totally Crazy.
Wash your mouth out with soap and have a bottle of wine or two !! ha ha
🙂
Dude! That is one of the biggest mistakes that could ever happen. Automattic nearly killed WooCommerce when they first bought them. Everything Automattic touches turns to garbage for the first year or two. Never in a million years should such a system like Divi be sold to them. If you think that is a good idea, then you have no idea what you’re talking about.
Automatic HAS already killed all the woo themes, except Storefront and Canvas, I had conformation of this tonight! in a support email. They are retiring everything (themes) except those two!
I have a lot invested in Two of their other themes! and now have to re do those two sites again, however looking forward to swapping them over to Divi, I would be devastated if Divi were to slide out of it’s existing trusted control.
No, no, no. By no means, please, don’t ever let anyone buy Divi, not even Automattic. 1000xNO .
+1 Pablo
Absolutely! Don’t let Automattic touvh this!
Bite.Your.Tongue. 😛
Awesome and overwhelming at the same time! Thanks for all your hard work on continuous improvement of Divi!
Awesome, when will heading styling be available??
That’s what I’m hoping for. I want to make h2 tags be a certain size throughout. So I go into Custom CSS and change it. But then it doesn’t resize when going to mobile. So then I have to make media queries. Frustrating. But great to see that things improving all the time.
I second this one
If you are talking about the Font Update. I say Early October is a good guess.
Hi Nick, thanks for the update and congrats for the hard work. The new features look great and give more options/ideas/inspiration that before were only available to a minority of the wordpress community.
You guys are fantastic
A big step forward and in the right direction. Updates like these give me confidence that Divi is here to stay. Thank you
OMG !! is it possible that Divi could have an “End of Life” ?
I hope not….
Glad to see you guys are continuing to improve the Divi Builder! My only request now is that you improve the disjointed settings of the Theme Options and Theme Customizer. It’s very confusing for most people who don’t work with Divi on a daily basis.
Have to agree that tidying this one up would be very helpful. I can’t tell you the number of times I look in one and then have to go to the other one. And The UI in the customizer ..or is it in Theme options? …see my problem…one of them has some UI problems…it’s very easy to get confused in there. But this isn’t to negate all the great things happening with Divi! Divi is rocking it!
I Definitely agree with this! I always open both just to see where to go.
Ryan is right. Divi dev team please read this comment !
Good one Ryan,
I second or third, or fourth :)… this request.
I second that request. Im a major user of Avada and love the amount of theme options they provide. If Divi could provide something similar, I would seriously consider switching to Divi…
And more menu customization as well please Nick!
Yes! More menu options. … Oh, and verticle centering!
Absolutely needed!
I Agree
This is awesome, Nick! I think this will make designing and building in Divi much more consistent and cohesive. I feel like this is getting all areas of Divi fully caught up, and getting rid of a lot of technical debt too. LOVE the gradient builder being added across the board 🙂 🙂
Make Divi Great Again! 😀
Wow some great stuff here, thanks! With every new update or feature I never regret using Divi exclusively for web development.
when does divi release this update?